Så här använder du verktygstips som mikrointeraktioner
Verktygstips är potentiellt det bästa och mest effektiva sättet att ombordlägga nya användare till en viss app, programvara, program eller användargränssnitt. De är i allmänhet väldigt hjälpsamma, tydliga i sin kommunikation och diskreta, så användarna kan göra vad verktygetipsen föreslår utan att lösa några hinder.
Koll på detta sätt är din genomsnittliga verktygstips enkelt en mikrointeraktion, eftersom det hjälper användarna att uppnå en enda uppgift eller hjälper användarna att manipulera en process. En mikrointeraktion är en delmängd av användarupplevelsen: Det är en dynamisk process som initieras av en trigger, orsakar något att hända, ger feedback till användaren och informerar sedan användaren om nästa steg.
Bra verktygstips är utformade för att vara så diskret att du ibland skulle svär att de aldrig var där. Det är också en indikation på en bra mikrointeraktion: Du saknar verkligen dem, om de inte är där, helt plötsligt för att hjälpa dig att uppnå en uppgift.
Låt oss ta en djupgående titt på vilka verktygstips som ska användas, vad som är viktigt i verktygstipsdesign och vad som ska inkluderas och vad som ska undvikas.
Använd fall för verktygstips
Verktygstips finns för att öka din webbplats eller appens UX. Det är ganska mycket det. Dessa mikro interaktioner måste göra livet enklare för dina användare på något sätt, form eller form. Även om deras syfte är okomplicerat kan det vara en annan historia att korrekt och konsekvent genomföra dem på din plattform, eftersom det kan bli svårt att göra rätt samtal.
Okända ikoner eller knappar
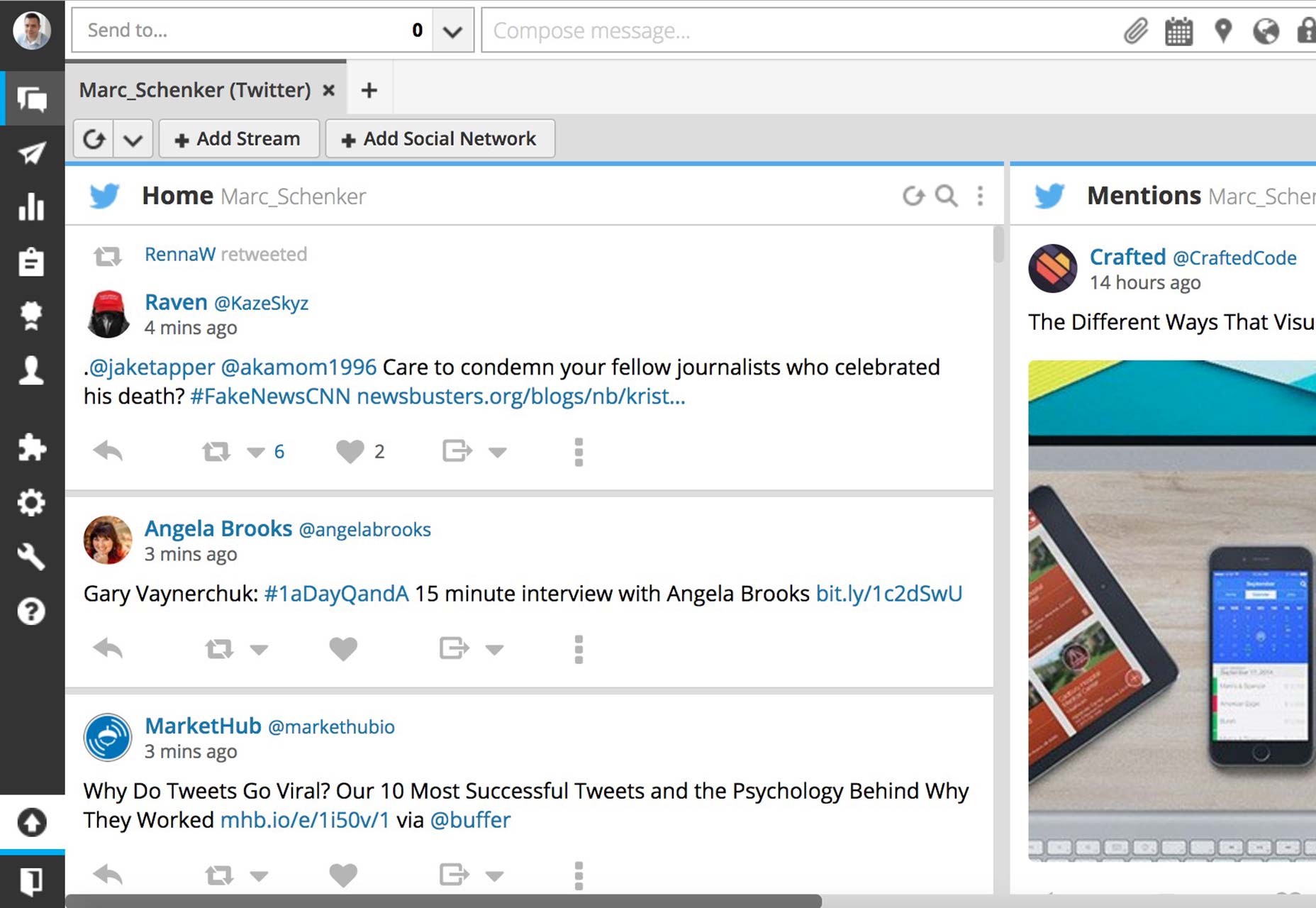
När dina användare stöter på ikoner eller knappar som inte är kända för dem eller annars inte är märkta, är det en bra idé att utforma några verktygstips i gränssnittet. Även om en ikon eller knapp är bekant, men ändå behöver en kort förklaring till ombord på användarna snabbt, säg, i fallet med ett kugghjul på en instrumentpanel - då ingår ett verktygstips som ger all mening i världen.

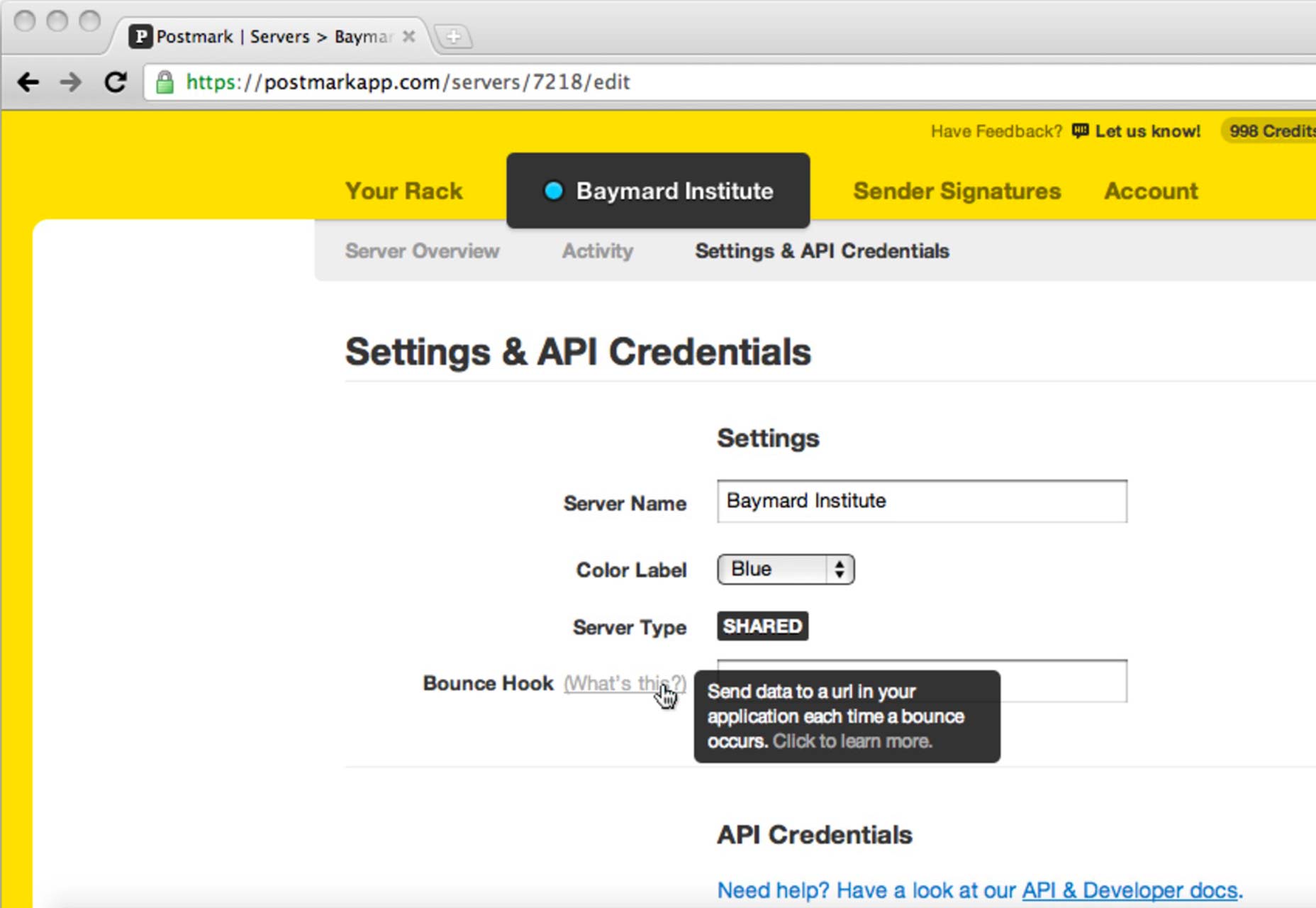
Ytterligare (icke nödvändig) information
Här är nyckeln: inte nödvändigt. Ett verktygstips kan ge extra information till användarna, så att skärmen inte är alltför full av onödig text.
Ett bra exempel på detta är när du har flikar öppna i din webbläsare: När du sveper med markören över fliken kommer ett verktygstips att visas snabbt och berättar den exakta webbsidans titel där du befinner dig. Nu är den här extra informationen inte nödvändig, men det är trevligt att ha när du vill notera exakt vilken sida du besöker.
Om informationen är väsentlig, är en verktygstips inte bra. Informationen ska inkluderas permanent direkt i ditt gränssnitt för användarvänlighet och snabb referens.
Verktygstips är inte idealiska för allt
På samma sätt kan verktygstips snabbt bli skadliga för stor UX på en enhet när de används felaktigt. Att överdriva deras användning är ett säkert sätt att göra dina användare sjuka och trötta på vad som annars är ett väldigt användbart sätt att styra dina användare genom ett gränssnitt som du just har utformat.
Ointuitiv design
Ointuitiv design är när din design tvingar dina användare att fortsätta att förlita sig på ett verktygstips för att göra det via ditt gränssnitt. I ett sådant scenario kommer det bästa verktygetipset inte att hjälpa till, för det är helt klart att någonting är fel i din design som håller på att tvinga dina användare att fortsätta kontrollera verktygetipset för mycket. Ett verktygstips bör egentligen bara användas för att ombordlägga användare till en viss process, men efter den första handledningen ska användarna kunna göra saker själva.
Samverkan med verktygstipsens innehåll
Ibland blir det nödvändigt för användarna att faktiskt interagera med innehållet inuti själva verktygetipset. Ett verktygstips innehåll kan till exempel innehålla en uppmaning till åtgärdsknapp, och innehållet kan leda till att användarna klickar på knappen. Det kan vara allt från en anmälningsknapp till inloggningslänk.

Men det anses vara underparat design för att inkludera sådana interaktiva element i dina verktygstips om de försvinner när dina användare flyttar sina markörer till verktygstipset ... för att följa uppmaningen till handling. Tänk bara på hur frustrerande det är för användarna - speciellt när ditt verktygstips berättar för dem hur de kan utföra åtgärden till att börja med!
I sådana fall tillåter bara uppmaningarna att tala för sig själva och utforma dem tillräckligt mycket så att de kan få märkt allt på egen hand.
Regler för fantastisk verktygstipsdesign
Hur du utformar dina verktygstips för att ge mikro interaktioner som vägleder användarna, och ge feedback, gör en stor skillnad i deras njutning av ditt gränssnitt. Genom att spendera lite extra tid på hur du utformar verktygstips kan du ge användarna en användbar upplevelse istället för att de blir frustrerade med.
Minimalism
Som med så mycket annat i webbdesign skapar minimalism ett överlägset gränssnitt. Det finns mindre chans att något inte är så klart som det borde för användaren ... och därigenom förstöra vad som annars skulle vara en bra mikro interaktion. Minimalism betyder grundläggande färger, kopia och språk.

Hållbarhet
Ditt verktygstips ska vara så användbart, diskret och bekvämt för användarna den 100: e tiden, som det var första gången. Motstå frestelsen att gå med tvivelaktiga eller klara designanordningar och gå med försökt, testat och sant istället.
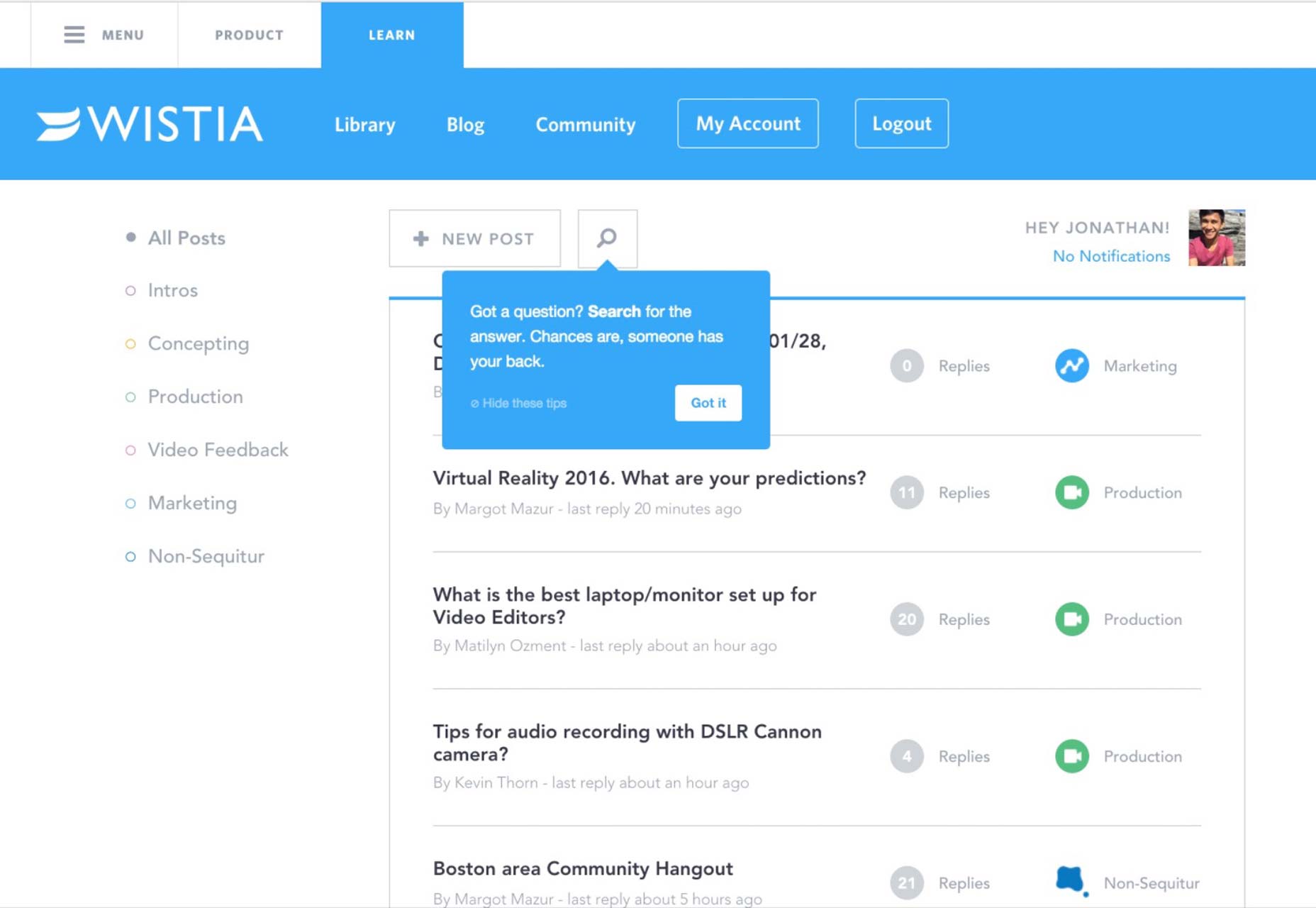
Noticeability
Verktygstips ska vara enkla att hitta och se utan att användarna måste tillgripa något detektivarbete på skärmen. Ett sätt att uppnå detta är att använda väldigt uppenbara visuella eller riktiga signaler, såsom pilar som går från verktygstips till elementet (knapp, ikon, etc.).
Relevant och förnuftig information
När en verktygstips visas ska informationen däremot enkelt förstås av dina användare. Det betyder korta meningar med mycket tydligt språk. Eftersom skärmområdet för ett verktygstips är begränsat ändå är det nödvändigt att vara mycket kortfattad. Ändå bör du avstå från att tillhandahålla information som är överflödig eftersom informationen i ett verktygstips endast bör komplettera information som inte är direkt uppenbart i ditt gränssnitt.
Det här kan inte stressas nog: Genom att tänka igenom hur du utformar dina verktygstips kan du få dem att leva upp till deras syfte och undvika det värsta slags verktygstips, vilket är det som hindrar användaren att uppnå smidigt.
Verktygstips: Inspelningen av mikrointeraktioner
På många sätt är verktygstips de ultimata mikrointeraktionerna. De hjälper dina användare att uppnå en uppgift eller manipulera en process i ett gränssnitt som du har utformat. Beroende på hur du utformar dem kan du spara dina användare mycket problem eller göra livet svårare för dem.
Tyvärr kan det vara ganska lätt för designers att få ett verktygstips fel-till nackdel för sina användare. För att säkerställa stellar verktygstipsdesign varje gång hjälper det att förstå den sanna naturen och anledningen att använda verktygstips i första hand, tillsammans med vad som fungerar i verktygstipsdesign och vad som inte gör det.
Först då kan du ge dina användare den relevanta informationen de behöver för att effektivt förstå ditt gränssnitt på ett bekvämt och enkelt sätt.