Hur man utformar ett framgångsrikt webbapp Walkthrough
Vi har alla interagerat med ett app walkthrough vid någon tidpunkt eller en annan. Heck, några av oss designade dem.
Men när du tittar på designlitteraturen där ute kommer du märka att det finns mycket lite som specifikt handlar om app-walkthroughs. De är en så viktig aspekt av en apps övergripande upplevelse, eftersom de trots allt är den första interaktionen som en användare har med en app (om genomgången är närvarande).
I det här inlägget har jag samlat några tips för dig genom att observera aktuella appar för att se vad de gör med sina app-walkthroughs och vad vi kan lära av dem.
Ska din app ha ett genombrott?
Jag ville starta det här inlägget genom att påpeka att det finns vissa appar med bör ha walkthroughs men inte, och några appar som har dem men borde inte.
Syftet med ett genombrott är att ge insikt om vad din app kan göra. Om din app är enkel nog, eller självförklarande nog, kanske den inte behöver gå igenom, i vilket fall spara tid för något mer viktigt.
Men om din app har gömd funktionalitet är ett genombrott ett bra ställe att demo det, så att användarna inte saknas.
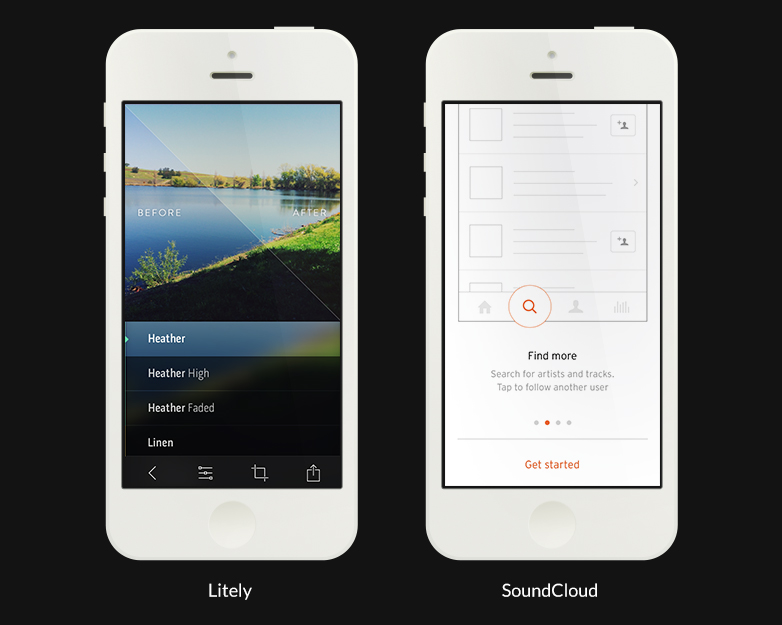
Ta Litely till exempel. Litely är en bildredigeringsapp och den har en massa dolda gester som kan förbättra upplevelsen av den övergripande appen. Det låter dig se bilden innan du lägger till några filter genom att bara trycka på fotot med två fingrar. Instagram låter dig göra det också men det använder bara ett finger. Ingen vet om denna funktionalitet eftersom Litely inte berättar om det; om du upptäcker denna funktion i Litely gör du det av misstag.
Å andra sidan har vi en app som Soundcloud, som har en härlig utblick i början av app-upplevelsen. Men en av skärmarna förklarar dig något väldigt uppenbart: hur man följer en annan användare och vad man kan förvänta sig från sökikonen. Du skulle trycka på ard för att hitta en appanvändare som inte förstår förstoringsglasikonen, så när det gäller den här specifika skärmen från SoundCloud är det lite att vinna med att slösa bort en användares tid. Genomgången skulle ha varit lika framgångsrik utan det.

Var uppmärksam på designen
Det är svårt att skapa ett genombrott om du inte har skapat appen, så skapas ofta walkthroughs sist. Detta leder ofta till många inkonsekvenser.
Om du ska gå igenom, se till att utformningen av den är lika solid som resten av din app. Ett bra utseende är viktigt eftersom det är faktiskt det första som dina användare kommer att se. Det är avgörande för att walkthrough implementeras i ditt varumärkes stil så att du inte förvirrar användarna.
Dra nytta av grafik och animeringar
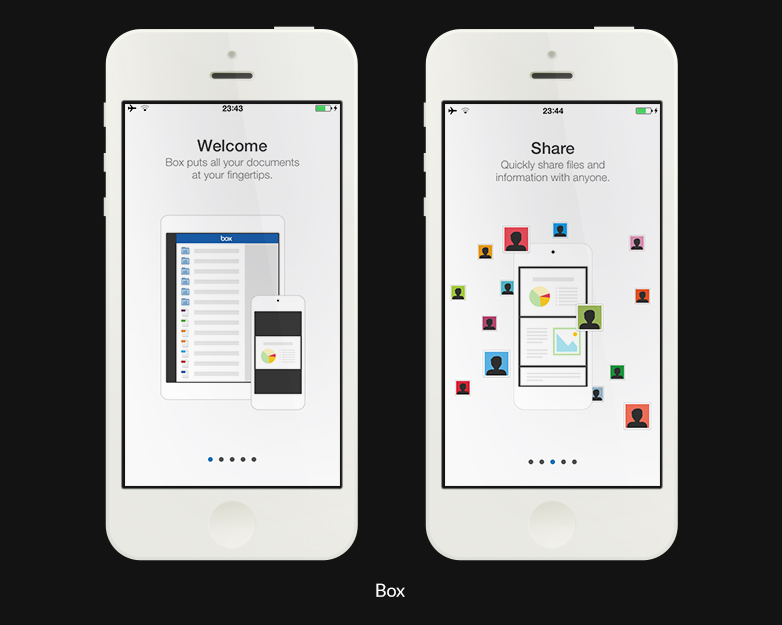
Walkthroughs är så mycket mer engagerande när de använder bra bilder eller bilder. Bättre än, walkthroughs som använder animeringar är bra för att fånga användarnas uppmärksamhet. Det bästa exemplet på detta är Låda. Box är en molnbaserad fil lagring app; när du först använder appen har de ett snabbt genombrott där de visar hur appen är mångsidig och stöder många olika filformat på olika enheter.

Ännu bättre använder walkthrough en enda fil och den animerar den som filen hoppar från en bild till en annan. Erfarenheten är så trevlig eftersom den är smart och ser väldigt bra ut. Den visuella utformningen av genomgången är också bra eftersom bilderna / sidorna har en ren design.
Gör det interaktivt
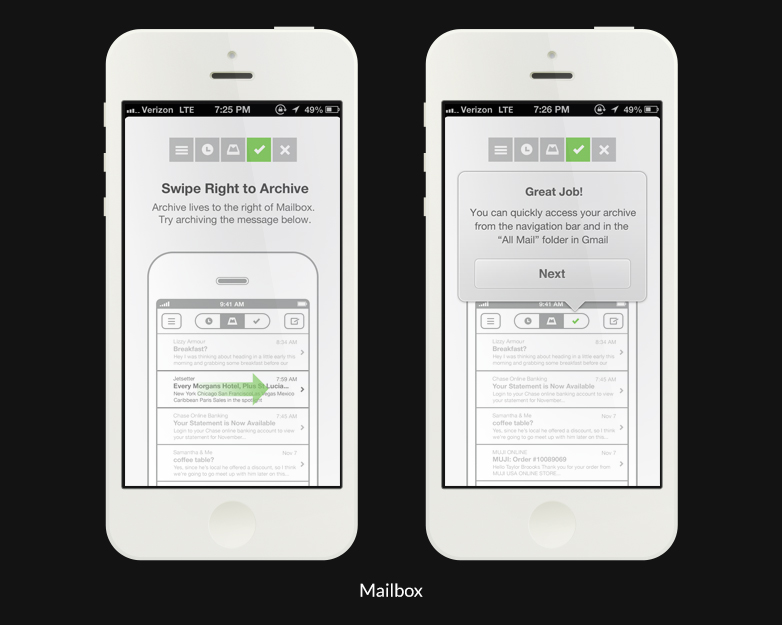
Eftersom ett genomgång ska utbilda din användare om hur din app fungerar kanske du vill överväga att göra den interaktiv. Det bästa sättet att få folk att se din coola funktionalitet är att göra dem använda den. Den nuvarande versionen av Brevlåda, en e-postklientapp, har ett snyggt genombrott som berättar om den dolda funktionaliteten för att sortera e-post genom att svepa den åt vänster eller höger. Det berättar att om du sveper rätt kommer e-posten att arkiveras; nästa gör det att du gör det. Det kan vara ett farligt beslut att få användarna att interagera med ditt genomgång men i brevlåda är begäran enkel, alla användare måste göra det svep! Det är en lysande idé som visar användaren exakt vad de kan förvänta sig av appen.
Om det görs rätt kan ett interaktivt genombrott vara ett roligt sätt att få folk att vara glada att använda din produkt.

Ge ett enkelt sätt att hoppa över
Jag är ledsen att säga att vissa användare inte bryr sig om ditt genomgång, oavsett hur snygg det är, hur väl genomtänkt eller hur informativt det kan vara.
Det är en bra idé att inte blockera personer från att använda din app, och du vill inte ha användare som inte är intresserade av genomgången som är tvungna att slutföra det. En enkel lösning är att ha en enkel hoppa knapp om det bokstavligen säger "Hoppa över det här" eller det är en stor ol 'X i skärmens övre högra hörn. Om du går med en knapp har du lite utrymme att spela med kopia; du kan säga något som "Jag har det här!" eller lite djärvare som "Jag har det, låt mig använda den." Ha det roligt med det och kanske kommer du att övertyga din användare om att hålla ut det.
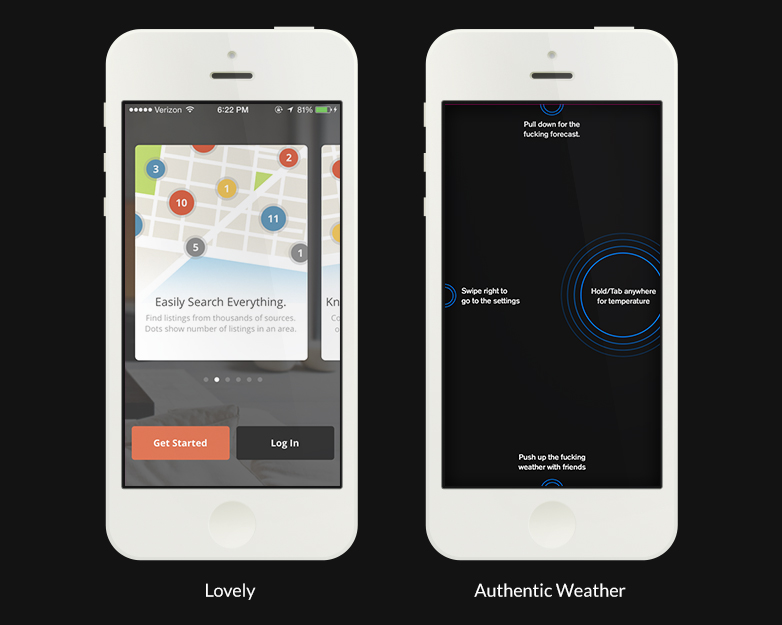
Härlig är en app som gör det bra. När du först öppnar appen finns ett genombrott men du kan alltid hoppa över det genom att trycka på den stora orange knappen som säger "Komma igång". Det är alltid där, från början och inte bara mot slutet.
Det finns andra alternativ tillgängliga för dig. Vad du enkelt kan göra är att tillåta användare att fritt svepa genom walkthroughen. När det gäller Box, alla en användare måste göra är att torka kvar några gånger för att komma igenom till slutet och använda appen. Det finns inga gimmicker som implementeras av appen som hindrar dig från att göra just det.
Autentiskt väder är ett annat exempel. När du laddar ner appen får du bara en enkel sidomsökning, som försvinner när du trycker på den var som helst. Walkthrough görs sedan och användaren kan njuta av appen. Om någon bryr sig om att läsa vad skärmen sa, bra! Om inte, de är i appen ändå.

Walkthroughs och ombordstigning
Ibland innefattar walkthroughs ombord eller de är inte egentligen walkthroughs alls och användaren måste skapa ett konto för att kunna använda appen. Huruvida det här är det rätta att göra är en helt annan diskussion. Jag kommer att peka dig mot den här artikeln, som talar om varför du kanske inte vill göra det: Två skäl att avstå från signaler och låta folk använda din produkt först. Om du får folk att följa en strikt anmälan från get-go överväga dessa två scenarier.
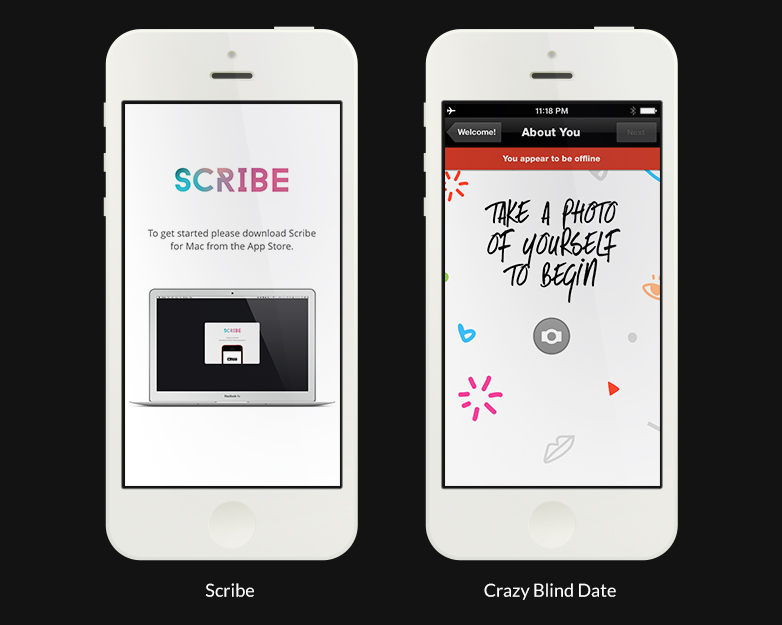
Skrivare är en app som låter dig dela information mellan din iPhone och din Mac, till exempel telefonnummer eller bilder. För att kunna använda appen måste du ansluta de två. När du öppnar appen för första gången ger den dig specifika och tydliga instruktioner om hur du fortsätter. Det berättar dig exakt vad du ska göra och om något går fel det även ger lösningar. Appen går ut ur sin väg för att hjälpa användare att fullborda ombordstigningen med lätthet.
Crazy Blind Date var en dating app från OKCupid som hittade användares blinda datum, som namnet antyder. För att skapa ett konto måste användaren ladda upp ett foto först. Erfarenheten av att göra det kan vara skrämmande svårt. Kopian var faktiskt inkorrekt - du kan också ladda upp ett foto - men du kunde inte ladda upp ett foto om din telefon var offline, misslyckades med att ta en och ikonen i sig är inte framträdande nog. Denna dåliga användbarhet är förmodligen anledningen till att Crazy Blind Date inte längre är tillgängligt.

Utvalda bild / miniatyrbild, användningar iPhone 5c mockup av Ben Lee