Hur man utformar formulär som konverterar
Webblanketter är svåra av många en designer, och i förlängning, deras kunder.
Former spelar en viktig roll på vilken webbplats som helst, eftersom de är hur webbplatser samlar all viktig information under kassan eller leder information på målsidor. Om du vill behaga dina kunder och öka sina webbplatser konverteringsfrekvenser, kanske det inte är något mer viktigt du kan göra än att utforma effektiva, optimala former.
Design utanför lådan med berättande former
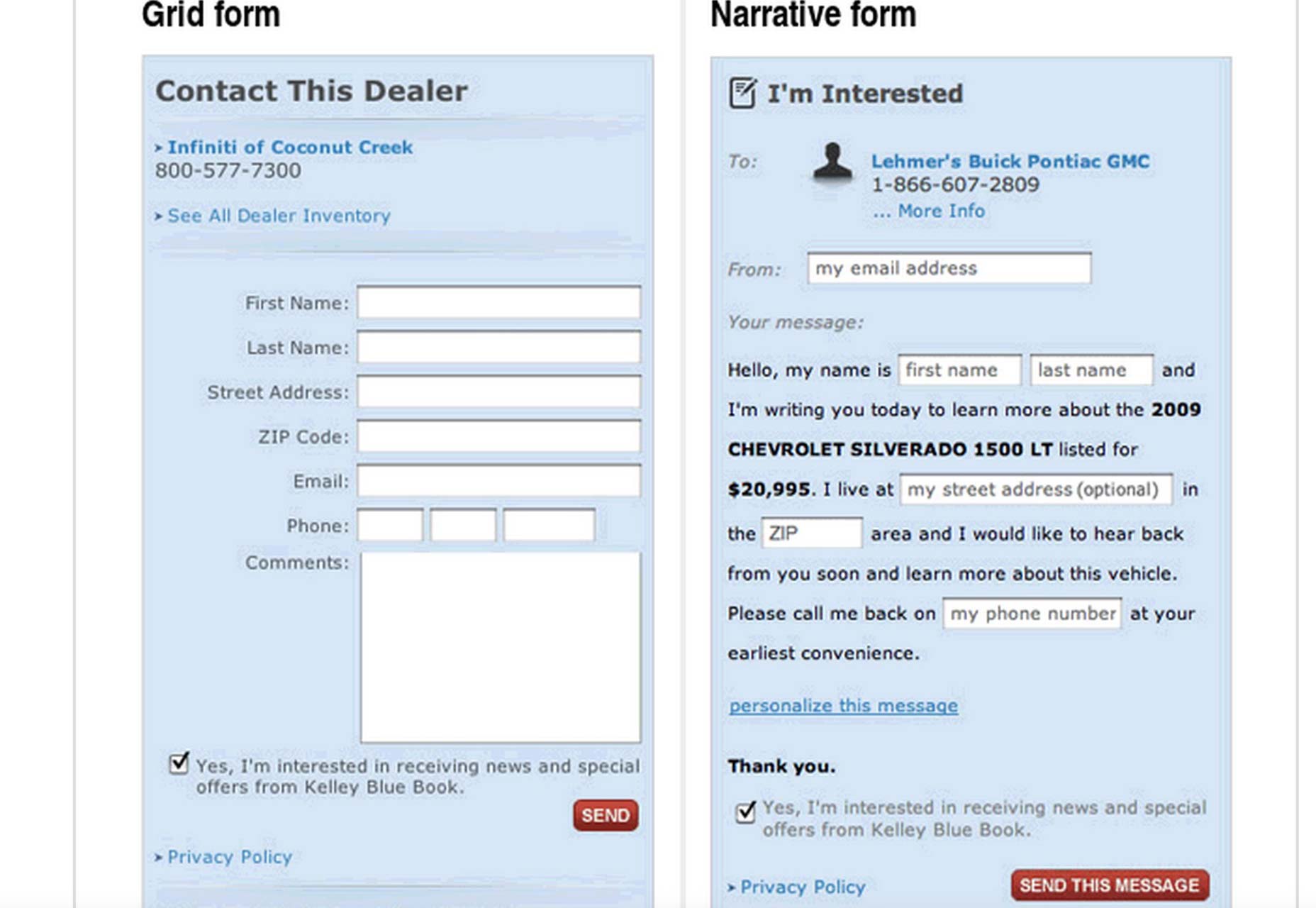
Standardformuläret präglas av ett fåtal fält där ledare fyller i sina grundläggande kontaktuppgifter som deras namn, e-postadress och telefonnummer. Det är humdrum och mycket vardagligt ... bara för att det är typiskt betyder det inte att det inte borde vara roligt med. Tvärtom, försök skaka upp saker för bättre omvandlingar med berättande former.
Narrativa former, som namnet antyder, är former som håller konversationen igång. istället för att helt enkelt avsluta berättelsen när webbplatsens kopia slutar. Dessa typer av formulär fortsätter att engagera dina ledare genom att uppmana dem att fylla i blankorna i en form i stil med en förstasningsberättelse. Detta gör registreringsprocessen mer personlig!
Vast.com , en webbplats som låter användarna söka efter miljontals bilar till salu och fastighetserbjudanden, experimenterade med berättande formulär. De A / B testade sin berättande form med kontrollen, deras standardnätform och såg en omvandlingshöjning av mellan 25% och 40% . Åtminstone inkluderade berättande i formuläret en 25% omvandlingshöjning.
Nästa gång du tänker spela det säkert när du utformar formulär, gör det inte. Ta den här lilla beräknade risken och det kan betala av.
Använd färre (eller flera) fält
Under de senaste åren har det förekommit en debatt om den specifika formlängden som fungerar bäst för att öka omvandlingar. Newsflash: Det finns faktiskt ingen specifik längd som fungerar bättre. Kortare former får mer av en viss typ av omvandling, medan längre fält får mer av en annan typ av omvandling.
Konventionell visdom dikterar att färre fält på en form ökar omvandlingar. Det är sant, men endast i de färre områdena producerar en större mängd konverteringar snarare än en större mängd kvalitetsomvandlingar .
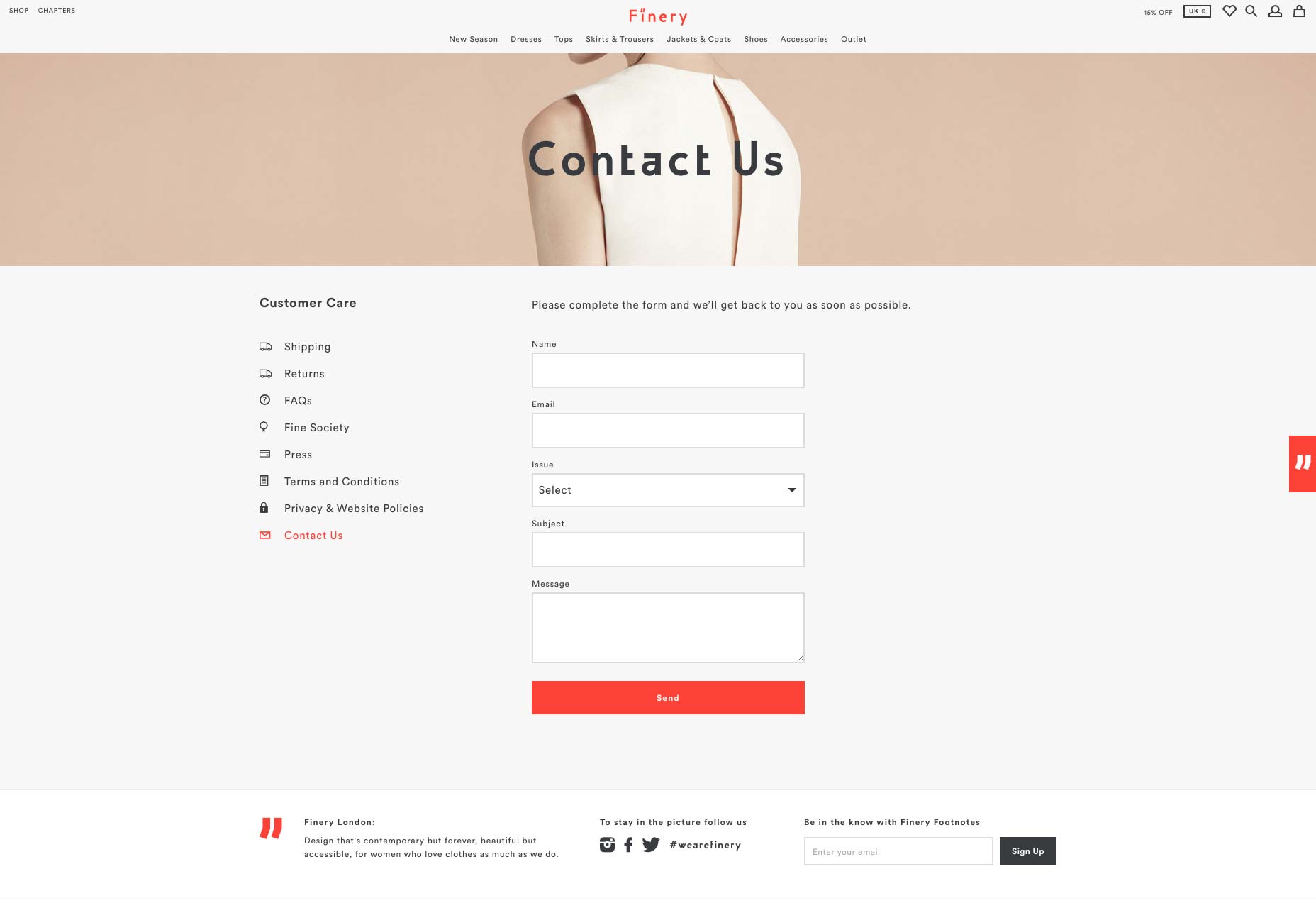
Stass I formuläret ingår en nedrullning för att ange varför du kontaktar dem. Det är ett extra fält, som kan utelämnas, men inklusive det ökar kvaliteten på meddelandet som skickas.
Låt oss titta på detta vidare. Säg att du har en riktigt minimalistisk form som bara frågar efter ledares namn, e-postadresser och telefonnummer. Du får fler omvandlingar eftersom ansträngningen och tiden som spenderas på att infoga den informationen är minimal, men kvaliteten är tveksam eftersom du inte vet hur relevant dessa leder är för din verksamhet. HubSpot fann att detta var sant i dess forskning .
Å andra sidan, om du har en längre form som begär mer än ledarnamn, e-postadresser och telefonnummer, får du mer detaljerad information om dem, vilket leder till fler ledare av högre kvalitet. Med mer info kan ett företag bättre berätta om de lättare kan marknadsföra dem.
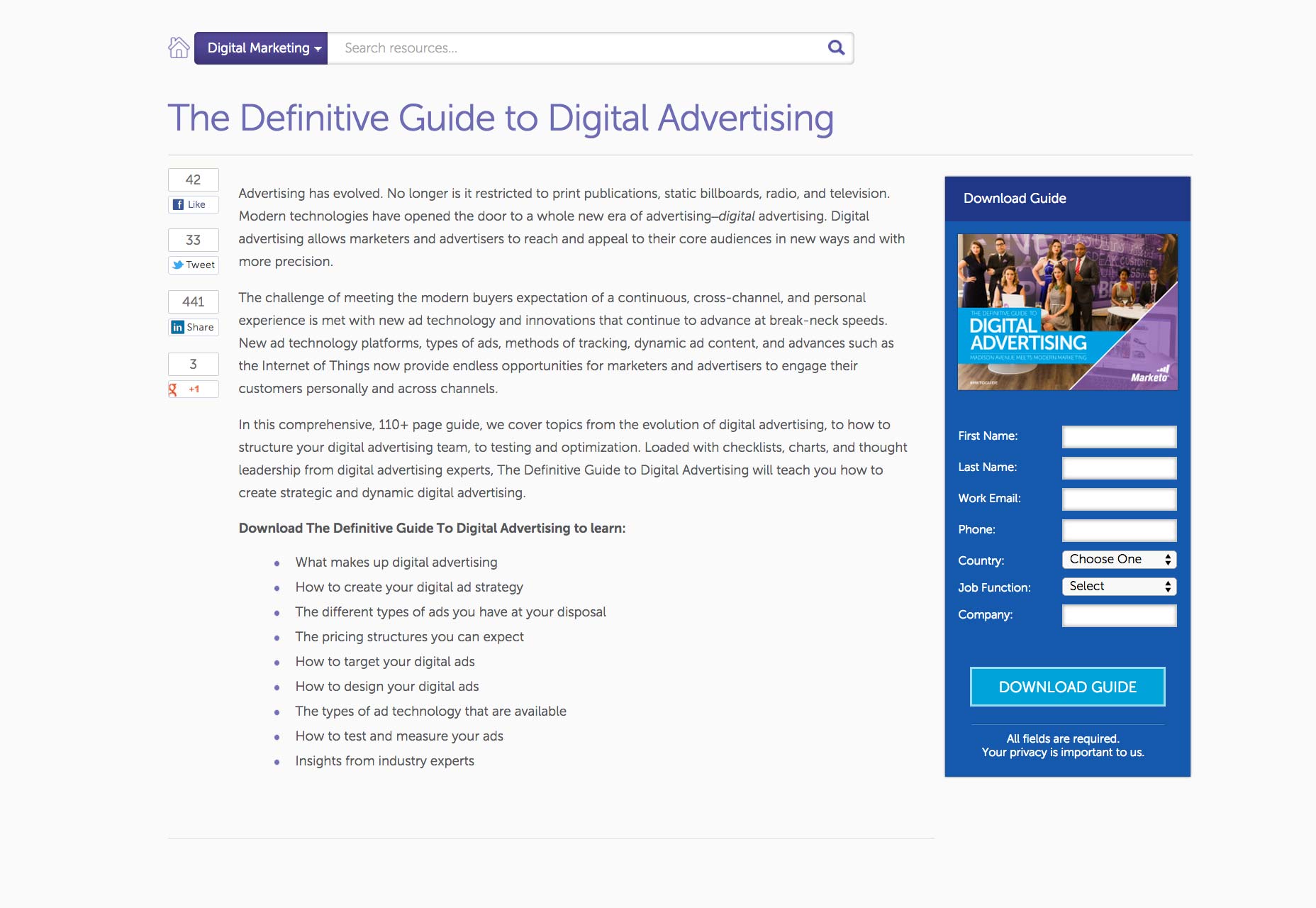
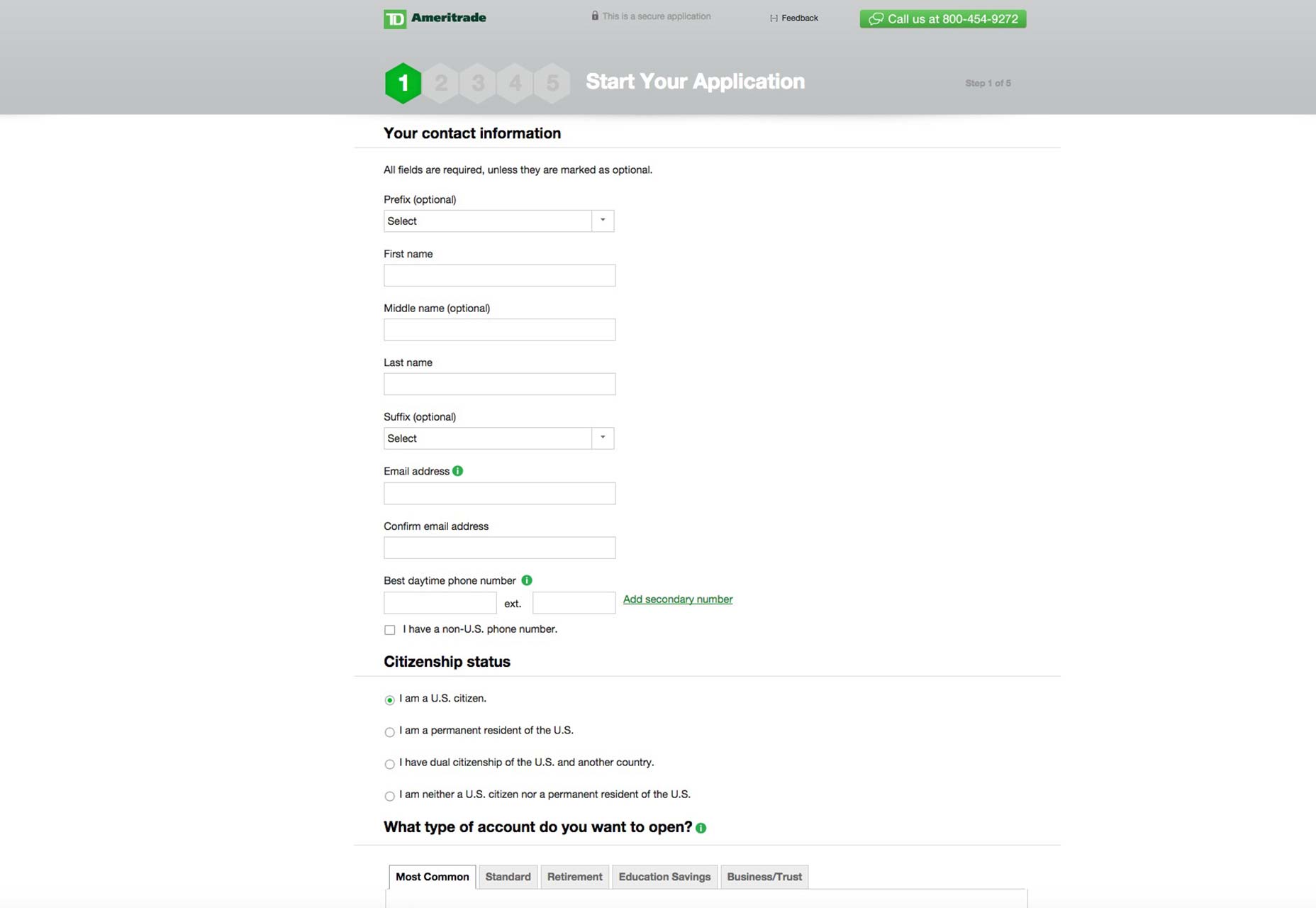
Om din kund har målet att öka antalet ledningar, så borde dina formulär vara relativt korta, till exempel Marketos registreringsformulär för sin gratis nedladdningsbara guide till digital reklam. Om din kund har som mål att du vill ha en större mängd högkvalitativa leads, är det helt okej att förlänga din blankett genom att inkludera fler fält, så din kund kan få mer information. Typexempel: TD Ameritrades registreringsformulär .
Använd endast tydliga etiketter och förklaringar
Det är fantastiskt att upptäcka att vissa designers fortfarande försummar grunden att se till att användarna faktiskt kan känna sig av en form direkt.
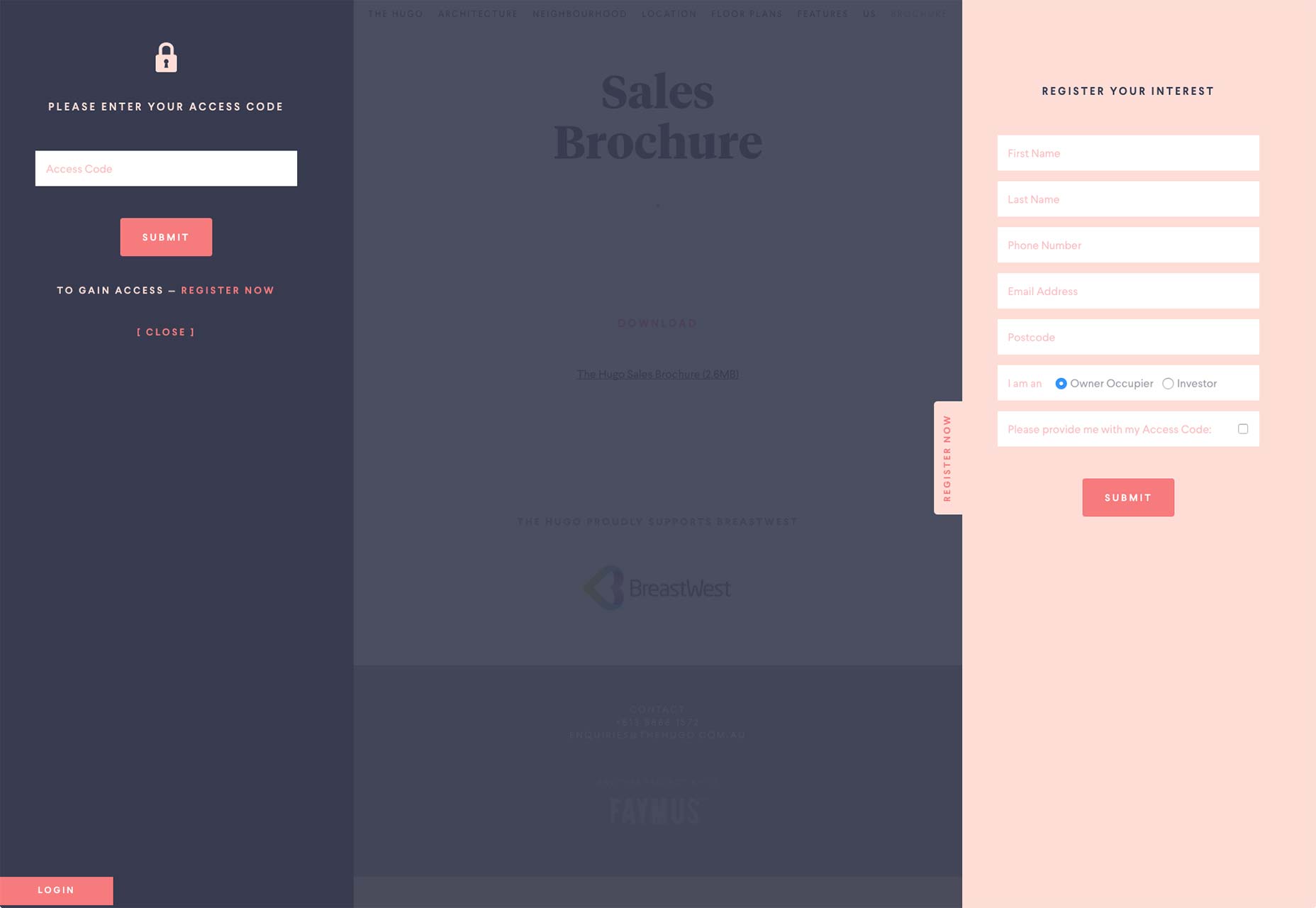
De anmälningsblankett för TheHugo kunde inte vara tydligare.
Syftet med att använda tydliga etiketter och förklaringar i formulär och deras fält är att neutralisera eventuella inmatningsproblem, varav många kan bero på förvirring vad gäller inmatning.
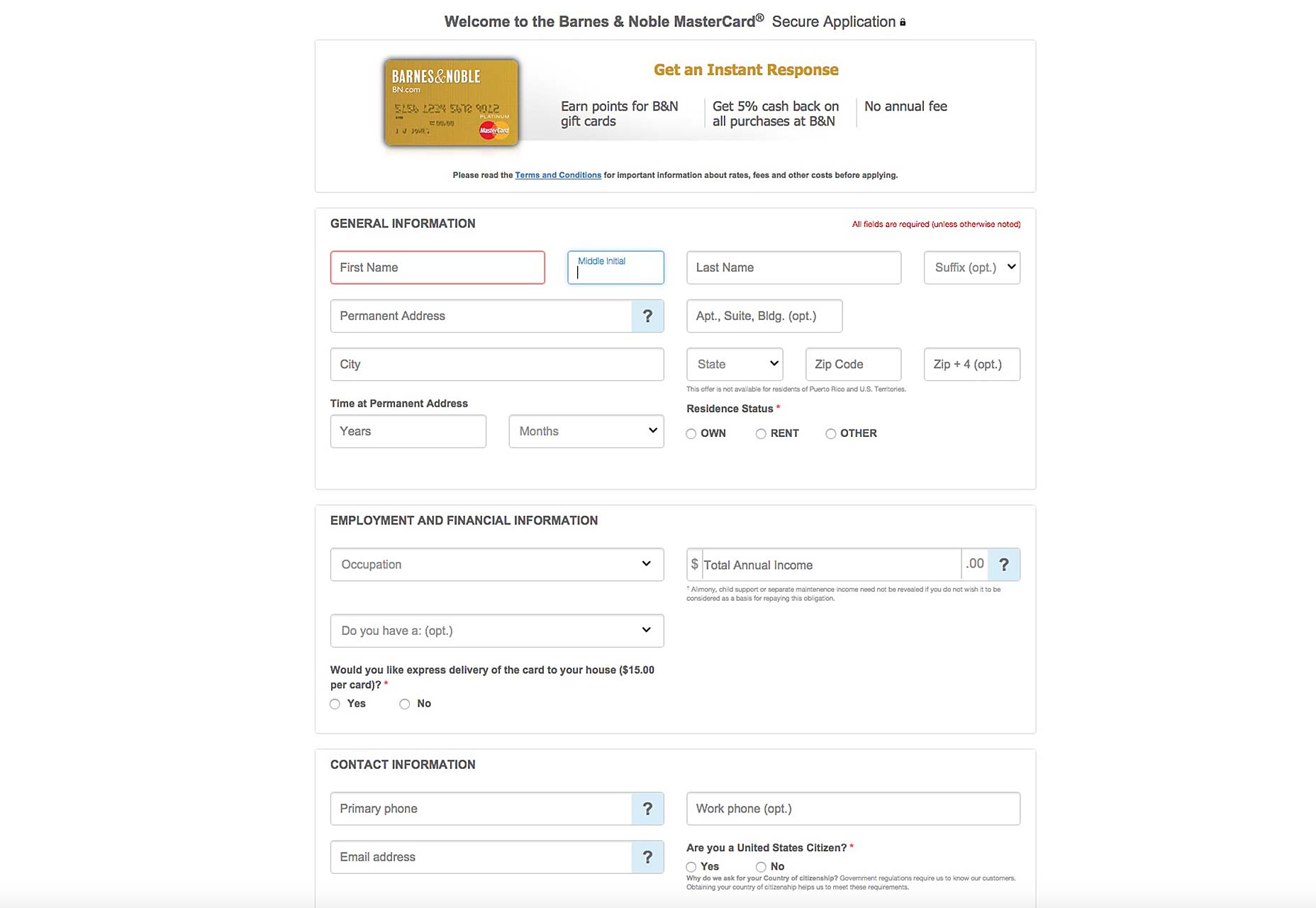
De registreringssida för Barnes & Nobles MasterCard kreditkort är ett sådant fall där klarhet dominerar formuläret. Om vi ser på fälten kan vi omedelbart se hur de begripliga etiketterna är inuti lådorna och lätt att läsa.
Som en bonus försvinner inte etiketterna när du börjar skriva in din information i rutorna; i stället blir de bara mindre, byta färg och kan fortfarande läsas. Detta gör det möjligt för användare att alltid förstå vad som förväntas av dem att skriva in i alla rutor - även om de har börjat skriva. Vissa former har tagit kritik för att ta bort etiketterna när användarna börjar skriva.
Även förklaringarna - som antalet obligatoriska fält att fylla i och extra riktningar för specifika fält - placeras utanför rutorna och i olika färger för att främja enkel läsning.
Gör bort med obligatorisk registrering
Om det finns något som kan döda omvandlingar snabbt när dina kunder redan är redo att köpa något från kundens webbutik, är det den fruktade registreringsprocessen under kassan. Erfarenhet berättar för oss som tvingar kunderna att registrera eller logga in, vilket är lika med ytterligare steg, före ett köp, sänker konverteringsfrekvensen.
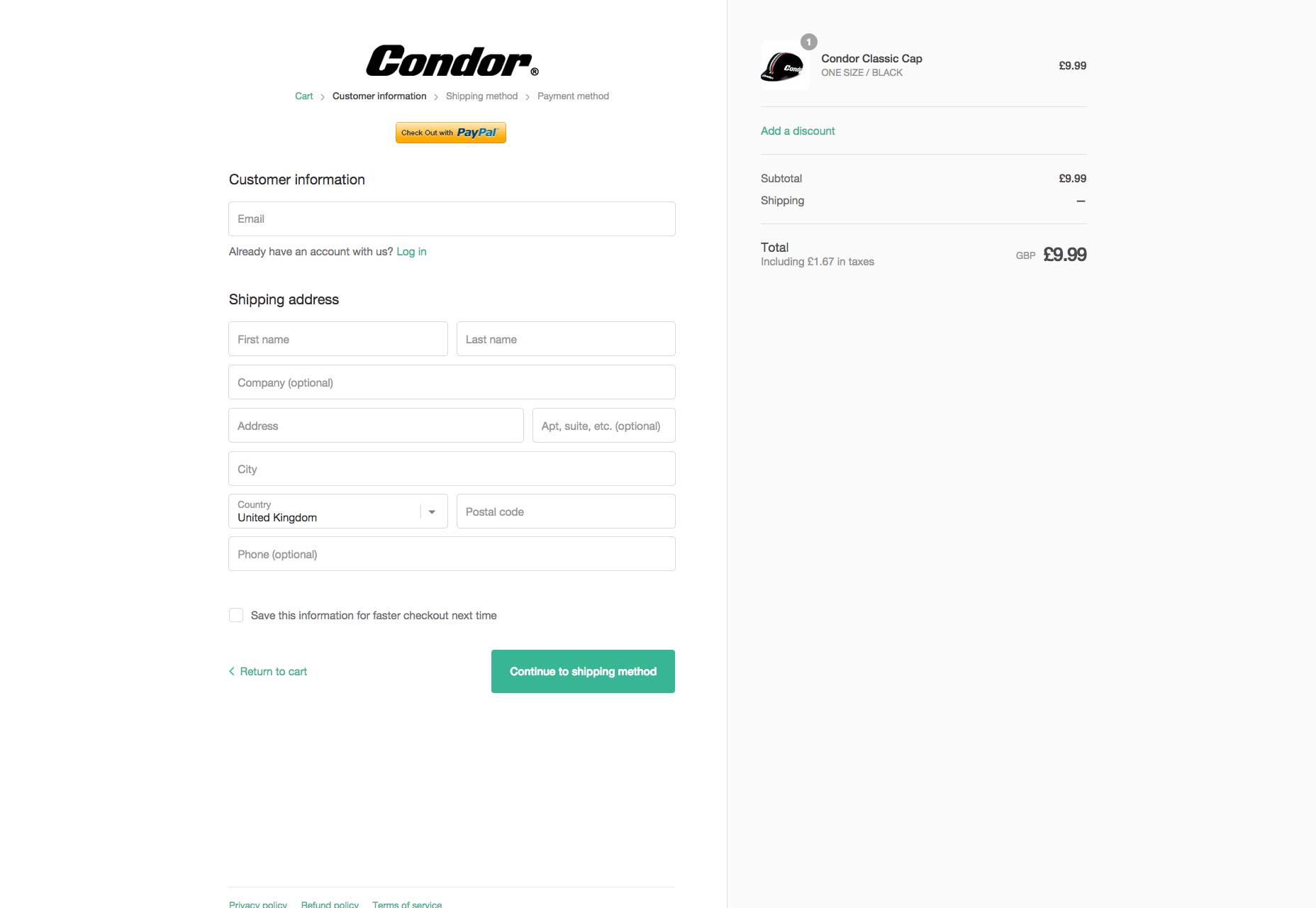
Kondor Kassa-processen tvingar dig inte att registrera dig. Logga in på ett konto förenklar betalningsprocessen, men standardformuläret är för gäster.
När du utformar formulär för checkout processen, gör dem så korta som möjligt för att uppmuntra kunden att gå igenom med inköpet. Kunderna är med rätta otåliga när de köper något, och ingen vill slösa tid på extra steg innan de kan checka ut.
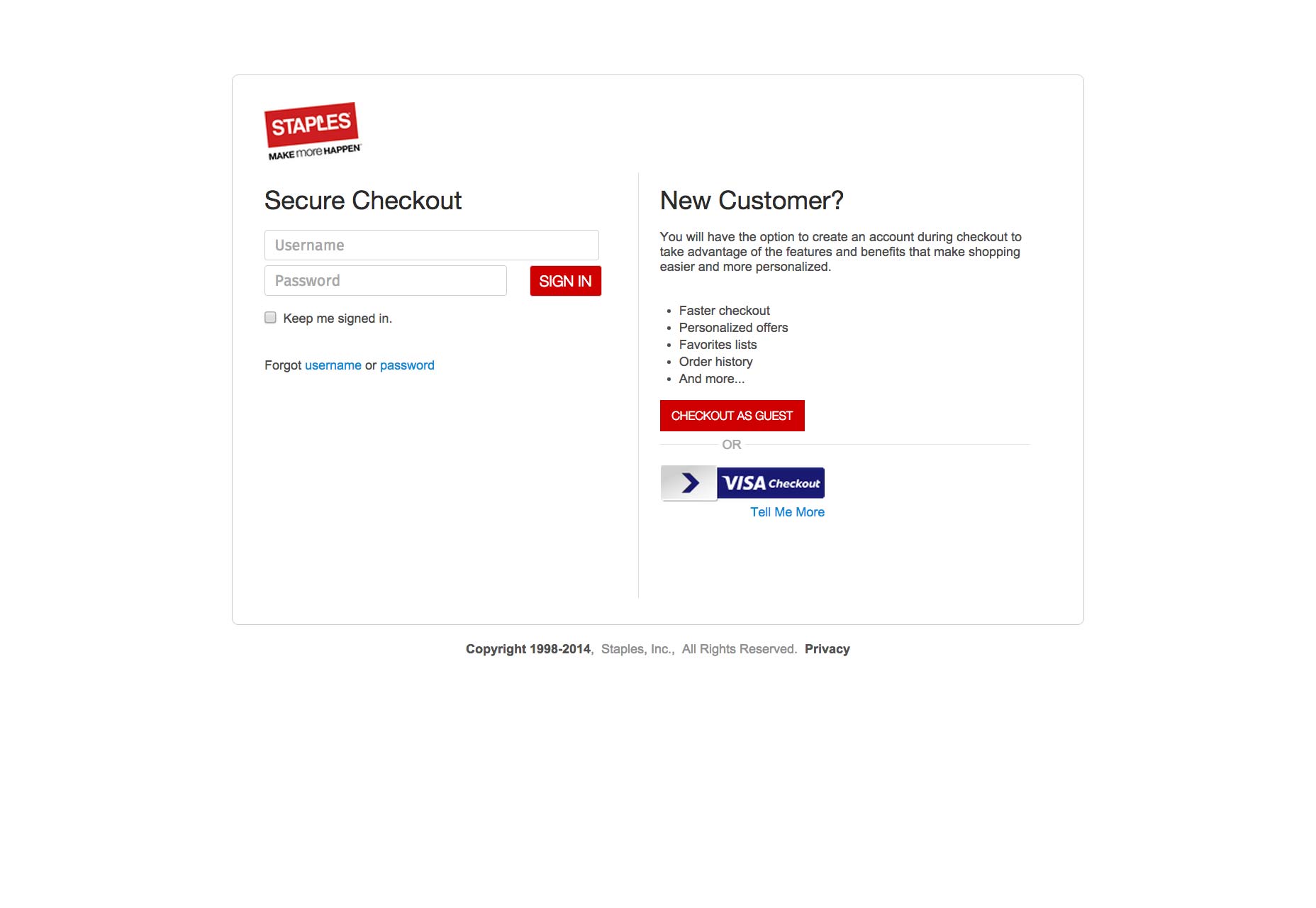
Staples förstår detta perfekt. Återförsäljaren av kontorsmateriel och elektronik har en inledande kassa som inte tvingar shoppare att registrera sig igen eller tvinga registrering på nya kunder. Istället tillåter det dem enkelt att skriva in deras användarnamn och lösenord i två fält om de återvänder shoppare eller gå direkt till kassan som en gäst sida, där de bara matar in grundläggande fraktinformation, om de är nya kunder. En sådan inställning gör sakerna enklare för kunderna och ger dem mer frihet och kontroll över kassan, vilket alltid är välkommen.
Webbforms bästa praxis
Att utforma smarta och effektiva formulär handlar om att integrera dessa bästa metoder i din design. Det finns en anledning att dessa tillvägagångssätt är bästa praxis: de har visat sig fungera, vilket är också varför du brukar se dem i registreringsformerna för framgångsrika nätbutiker. Dåligt utformade formulär blir ett drag på webbplatsens konverteringsfrekvens så logiskt är det vettigt att drastiskt förbättra utformningen av formulär på en sida för att förbättra omvandlingsfrekvensen för hela webbplatsen.
Kom ihåg att utformning av formulär bara är en aspekt av bredare webbdesign, men det bör också styras av principen att designa först och främst för användarupplevelsen. Alla de tips som diskuteras ovan är provade, testade och sanna sätt att behaga dina kunders kunder och därmed öka konverteringsfrekvensen på dina kunders webbplatser.