5 sätt att förbättra UX för webbplatssökning
Sökningen är som en konversation mellan användaren och systemet: användaren uttrycker sitt informationsbehov som en fråga, och systemet uttrycker sitt svar som en uppsättning resultat. Sökning är en grundläggande aktivitet och ett kritiskt inslag i att bygga en innehålls-tung webbplats.
I den här artikeln skulle jag vilja dela 5 tips som hjälper dig att förbättra sökningen UX.
1. Sätt sökrutan där användarna förväntar sig att hitta den
Det är inte bra när användarna måste söka efter sökrutan eftersom den inte sticker ut och inte är lätt att upptäcka.
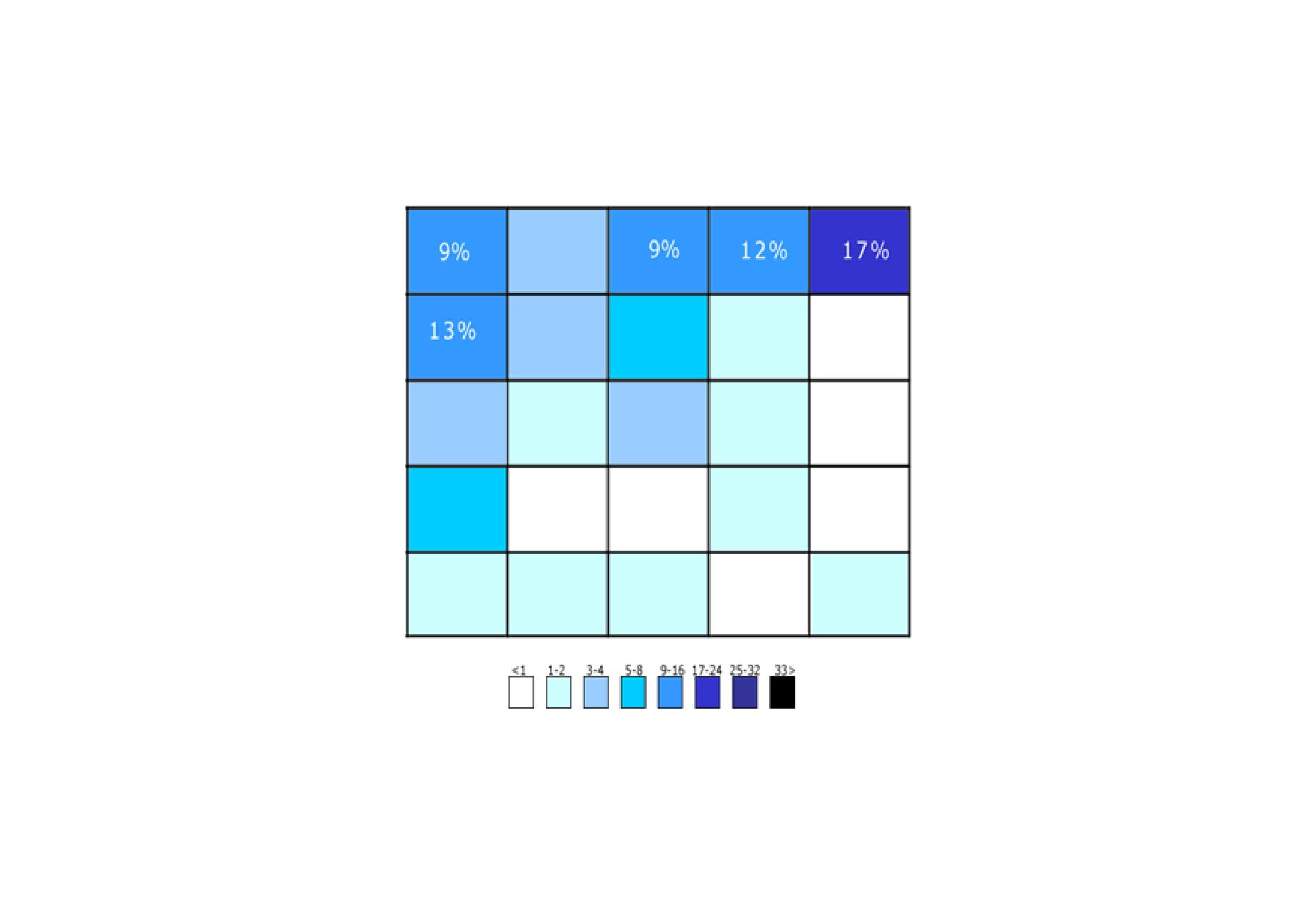
Diagrammet du ser nedan har tagits från en studie av A. Dawn Shaikh och Keisi Lenz: den visar den förväntade positionen för webbplatsens sökformulär i en undersökning med 142 deltagare. Studien visade att den mest praktiska platsen för majoriteten av användarna är det övre vänstra eller övre högra området på en sida på din webbplats.
De områden där deltagarna förväntade sig att sökningen skulle hittas. Det övre högra hörnet är fortfarande den första platsen som användarna förväntar sig att hitta sökning.
Placera sålunda en sökruta i övre eller högra delen av din layout och du kommer vara säker på att användarna hittar den där de förväntar sig att den ska vara.
Helst bör sökrutan passa på webbplatsens övergripande design, men klara sig lätt ut när användarna behöver det.
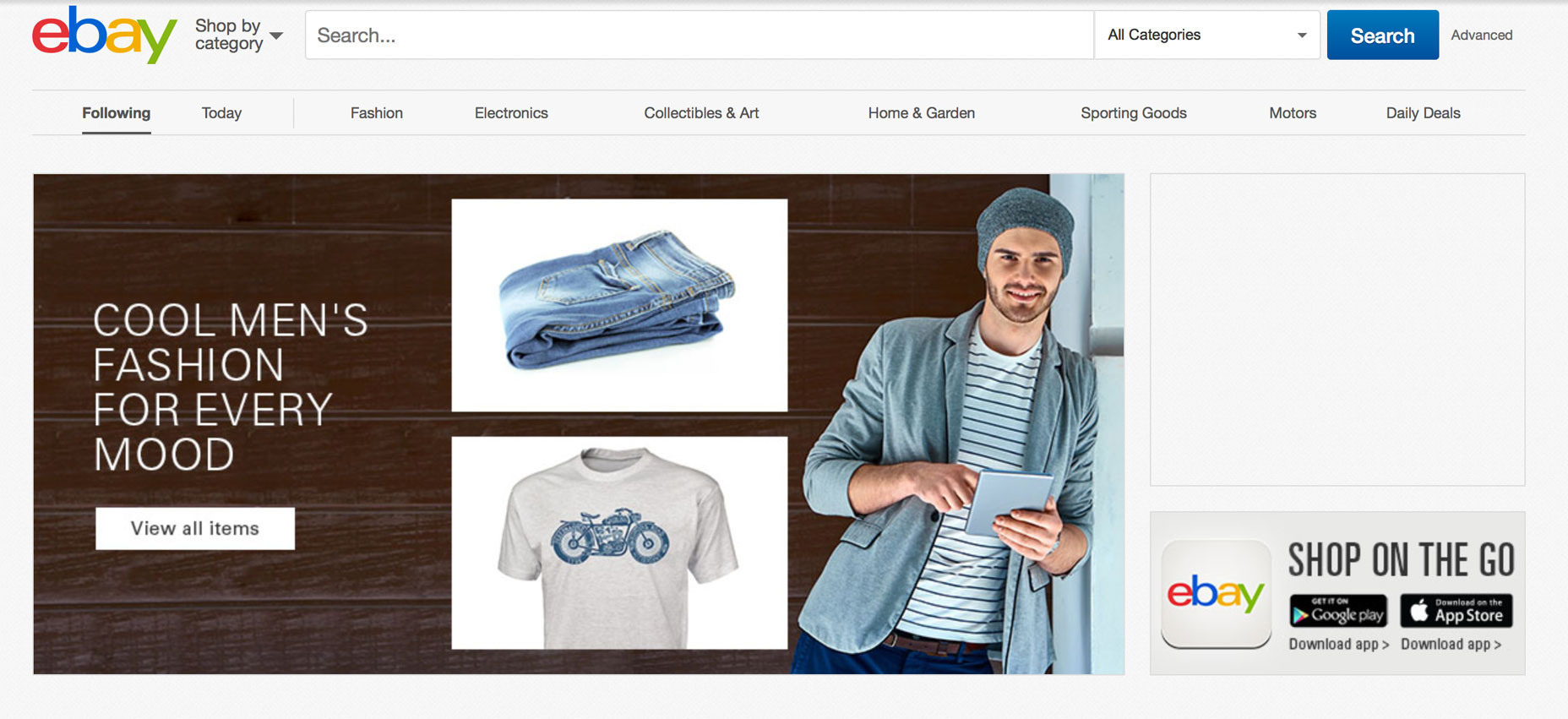
Ju mer innehåll du har, desto mer framträdande vill du visa din sökfunktion. Om sökning är väsentligt för din webbplats (t.ex. din webbplats är en e-handelsbutik), använd mycket kontrast så att fältet och ikonen sticker ut från bakgrunden och från de omgivande elementen.
Sökning är en av de viktigaste funktionerna för eBay. Notera den kontrasterande färgen för knappen "Sök" på ebay hemsida
2. Använd en korrekt fältstorlek för sökinmatningsfältet
Att göra inmatningsfältet för kort är ett vanligt misstag bland webbdesigners. När användare skriver in långa frågor visas endast en del av texten åt gången och det betyder dålig användbarhet eftersom användarna inte kan granska och redigera enkelt deras fråga. Faktum är att när sökrutan har ett begränsat antal synliga tecken tvingas användare att använda korta, ofullständiga frågor, eftersom längre frågor skulle vara svåra att läsa.
Om inmatningsfält är dimensionerade enligt deras förväntade inmatning är de både enklare att läsa och tolka för användare. En tumregel är att ha en textinmatning på 27 tecken (den här storleken rymmer 90% av frågorna).
3. Gör det klart vad användare kan söka efter
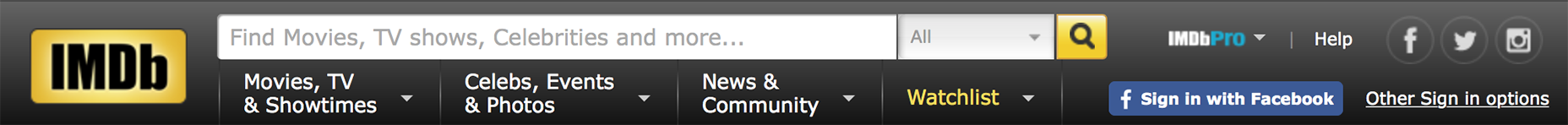
Det är en bra idé att inkludera en sökfråga i sökfältet för att föreslå användarna vad som är möjligt att söka efter. HTML5 gör det enkelt att inkludera text som platshållare i inmatningsfältet. Om användaren kan söka efter flera kriterier använder du inmatningssymbolen för att förklara (se IMDb-exemplet nedan). Men var noga med att begränsa din ledtråd till några ord, annars ökar du kognitiv belastning.
4. Radera inte användarnas frågeställning efter att de slog "Sök" -knappen
Håll den ursprungliga sökfrågan. Frågaformulering är ett kritiskt steg i många informationsresor. Om användarna inte hittar det de söker efter det första försöket kanske de vill söka igen med en lite annorlunda fråga. För att underlätta för dem, lämna den ursprungliga söktermen i sökrutan så att de inte behöver skriva in hela frågan igen.
5. Använd en automatisk förslagsmekanism
Forskning från Nielsen Norman Group har funnit att typiska användare är mycket dåliga vid förfrågningsformulering: om de inte får bra resultat vid första försöket, lyckas senare sökförsök sällan. Faktum är att användare ofta ger upp direkt efter det första negativa försöket. Det är dock möjligt att förbättra situationen genom att använda en automatisk förslagsmekanism. Automatiska förslagsmekanismer hjälper användarna att hitta en ordentlig fråga genom att försöka förutse det baserat på de inmatade tecknen. När den här mekanismen fungerar bra hjälper det användare att formulera bättre sökfrågor. Här är några saker att komma ihåg när det innehåller en automatisk förslagsmekanism på din webbplats:
- Se till att auto-förslag är användbara. Dåligt utformade auto-förslag kan förvirra och distrahera användare. Använd därför stavningsautokorrigeringar, erkännande av rotord och prediktiv text för att förbättra verktyget.
- Ge automatiska förslag så fort som möjligt, till exempel efter att det tredje tecknet har angetts. Detta kommer att ge omedelbart värde och minska användarens datainmatningsinsats.
- Visa mindre än 10 föreslagna objekt (och utan en rullningsfält) så informationen blir inte överväldigande. Tillåt användare att navigera mellan objekt som sätter på ett tangentbord.
- Markera skillnader mellan den inmatade informationen och den föreslagna informationen (t.ex. inmatningstext har en standardvikt, medan de föreslagna termerna har fet vikt).
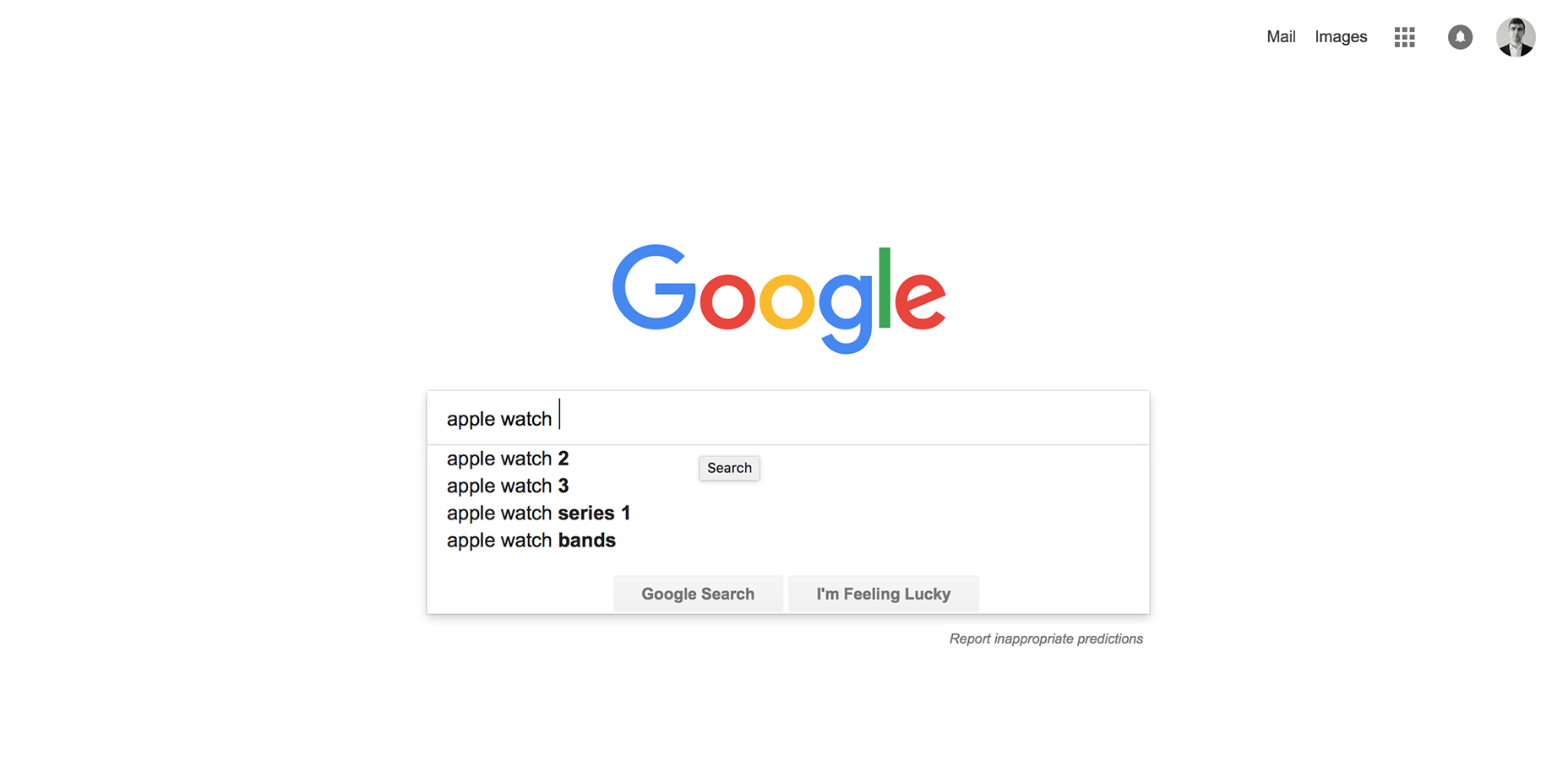
Google-sökningar behärskar det här mönstret och har implementerat det sedan 2008.
Slutsats
Sökning är ett viktigt inslag i att bygga en lönsam webbplats. Användare förväntar sig smidiga erfarenheter när de letar efter och lär sig om saker och de gör vanligtvis mycket snabba bedömningar av webbplatsens värde baserat på kvaliteten på en eller två uppsättningar sökresultat. En utmärkt sökfunktion ska hjälpa användarna att hitta vad de vill ha snabbt och enkelt.