5 sätt Effektiv UI-design främjar UX
En användarupplevelse är något som varje webbplats erbjuder till dem som besöker den. Erfarenheten kommer dock att skilja sig från webbplats till hemsida på många olika sätt. Vissa är lätta att navigera, vissa är en glädje att använda, vissa är klumpiga men du kan fortfarande plocka dig fram till vart du vill åka och vissa är så svåra att förstå att du bara slår på bakpilen i din webbläsare.
En av de största inverkan på användarupplevelse är användargränssnittet - den verkliga utformningen som användarna ska interagera med - det finns flera faktorer som utgör ett gränssnitt, till exempel hur lätt det är att navigera via en webbplats eller hur lätt det är att läsa innehåll. Användarna kommer också att formulera sina åsikter utifrån webbplatsens uppfattade värde och användbarhet. Ju bättre det hjälper dem att uppnå sina mål, desto mer användbar kommer det att uppfattas vara.
De känslor som användarna känner under användningen av din webbplats kommer att få konsekvenser för den närstående verksamheten. Om användarna lätt kan hitta vad de letar efter på webbplatsen och känner sig nöjda, är de mer benägna att köpa från det, men om de känner sig frustrerade eller förvirrade är det ganska troligt att de kommer att flytta och köpa från någon annan som erbjuder dem en bättre användarupplevelse. Lackluster användarupplevelser håller många företag tillbaka från sin fulla potential, vilket gör att deras webbplatser blir underutnyttjande och slösar bort värdefulla reklamdollar när besökare inte konverteras till kunder.
Nedan följer 5 enkla men kraftfulla sätt på vilket smart användargränssnittdesign främjar framgångsrik användarupplevelse:
1. Förbättrad sidlastningshastighet
Sidans lasthastighet på din webbplats är ett extremt viktigt inslag i användarupplevelsen. Medan designers ofta blir gripna i försök att visa upp sina visuella designfärdigheter, är sanning i saken att besökare i allmänhet bryr sig mer om sidlastningshastighet än snygga prydnader.
Enligt en ny studie av Kissmetrics , nästan hälften (47%) av alla konsumenter förväntar sig att en webbsida ska laddas om 2 sekunder eller mindre; Om din sida tar längre tid än den som ska laddas, minskar kvaliteten på användarupplevelsen. Om din sida tar mer än tre sekunder att ladda, har du i genomsnitt 40% av besökarna överge din webbplats. som kommer att öka med 7% för varje ytterligare sekund som tar din webbplats att ladda. En långsam webbplats översätter till förlorade möjligheter och förlorad försäljning.
Dessutom, medan långsamma belastningstider minskar antalet konverteringar som din webbplats genererar, arbetar även långsamma belastningstider för att minska antalet möjligheter som din webbplats kommer att ge upphov till genom att ha en negativ inverkan på rankningen av sökmotorn. Effekten är liten, men du vill verkligen göra allt du kan för att förbättra din webbplatss sökmotor ranking.
För att hjälpa till att hålla sidorna laddade på under 3 sekunder, försök att använda följande tips: Först, välj en enklare designstil så att du undviker onödiga föremål och prickiga dekorationer (i A / B-tester ger enklare mönster i alla fall överträffade utsmyckade mönster); För det andra, optimera dina bilder i ett grafikprogram, du vill inte använda html för att ändra storlek på dem. För det tredje, undvik att använda för många plugins, de sakta ner erfarenheten för besökare på webbplatsen; För det fjärde, om din webbplats är populär, överväg att använda ett innehållsleveransnätverk för att förbättra serverens svarstid.
2. Hantera vitt utrymme
Vitt utrymme är ofta förbises, men det är en mycket viktig del av effektiv användargränssnitt design. Jag är säker på att du har varit i samma situation som de flesta designers där kunderna ser vitt utrymme som tomt utrymme och rusa för att fylla det, tänkande att det vita utrymmet är slöseri. Faktum är att motsatsen är fallet; Vitt utrymme är en av de viktigaste delarna av en webbplats.
Om det används ordentligt kan det vita utrymmet förbättra användarupplevelsen på en webbplats dramatiskt. Vit utrymme bidrar till att göra ett användargränssnitt lätt på ögat, vilket hjälper till att behålla besökare och håller dem i läsning. Det gör det genom att göra innehållet mer läsligt. Det vita utrymmet kring webbplatsens text och bilder hjälper människor att förbättra förståelsen och skapa en bättre användarupplevelse.
Vit utrymme hjälper också till att förbättra utseendet på din webbplats, vilket ger ett fint och rent professionellt utseende. Vit utrymme bidrar till att minska förvirring hos besökare eftersom webbplatser som saknar i vitt utrymme ofta ser disorganiserade ut. Du vill skapa ett välbalanserat utseende för din webbplats med hjälp av vitt utrymme för att skilja olika innehållsblanketter.
Vitt utrymme är också effektivt för att lyfta fram något viktigt, till exempel din uppmaning till handling. Den rätta användningen av det vita utrymmet i din design hjälper dig att uppmärksamma dina besökares uppmärksamhet på viktiga delar av din webbplats och utan det kan besökare förbise viktiga saker.
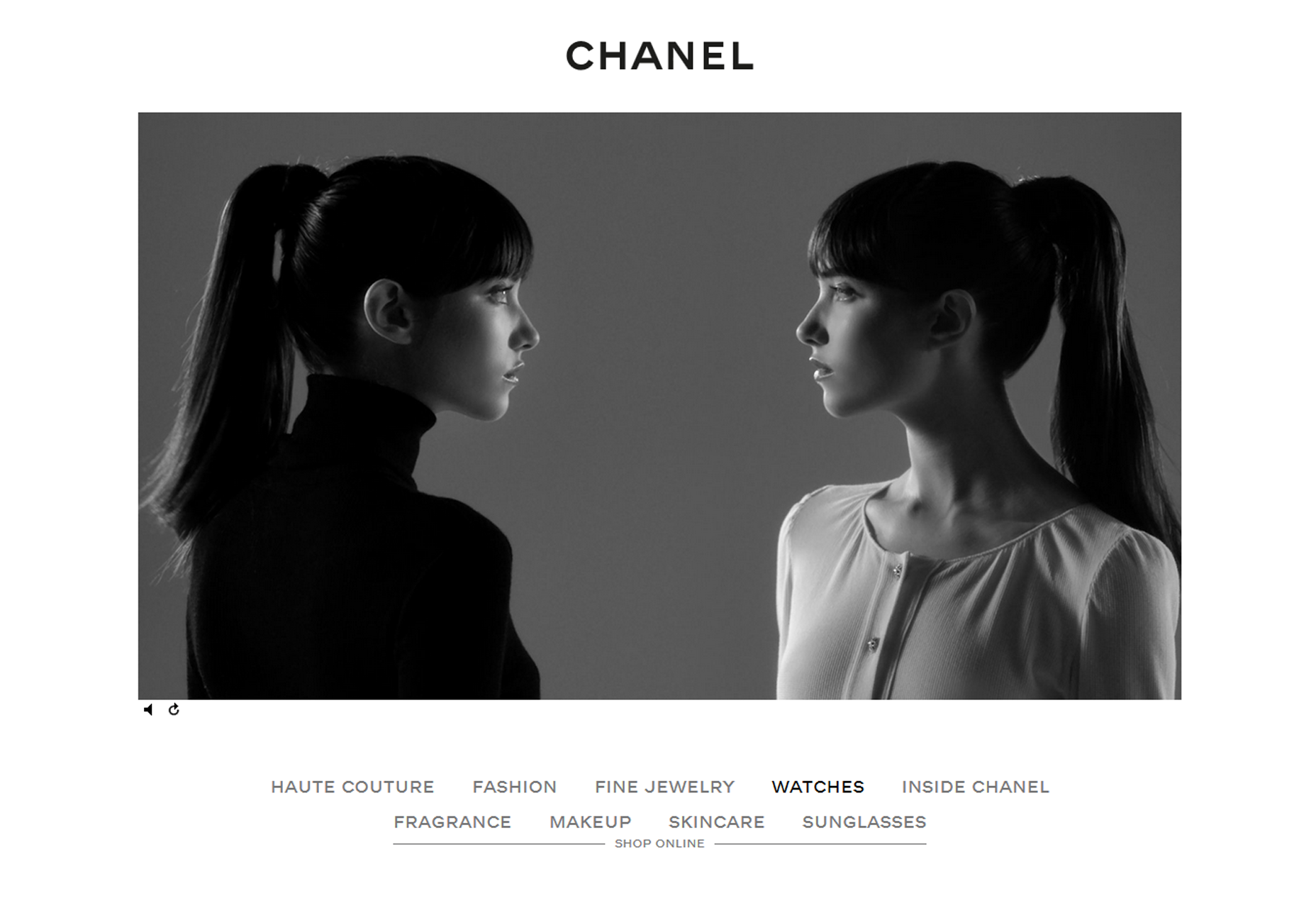
Ett underbart exempel på detta är Chanel hemsida. Det är en vacker, ren webbplats som använder vitt utrymme väl för att uppmärksamma de viktigaste områdena på webbplatsen.
3. Skära ner mängden text
Webbplats besökare brukar bara skumma dina webbsidor på jakt efter viktiga sökord, viktiga rubriker och skannbara listor. Besökare har vanligtvis bråttom för att hitta den information de söker och kommer att hoppa över innehåll som verkar vara obekvämt eller irrelevant. På grund av detta bör du förstå att besökare sannolikt inte kommer att läsa ditt innehåll om det inte är formaterat för detta mönster av beteende. Undvik att skapa långa block av text som inte visas för användare som snabbt vill skanna din webbplats. När det gäller den moderna webben är mindre definitivt mer.
Du vill också undvika övergivenhet i reklamskrivning, eftersom kunderna snabbt kommer att se igenom fluff och sluta läsa. Att ha rätt ton är viktigt. Enligt Nielsen Norman Group , objektiv copywriting i en kortfattad, skannbar stil resulterar i 124% bättre användbarhet.
När och var det är möjligt, använd visuella som människor tenderar att vara bättre engagerade av visuellt innehåll. Använd ikoner, uppmärksamhetsfyllda bilder, videoklipp och infographics för att få ditt meddelande överst i stället för att lita på stora textblock.
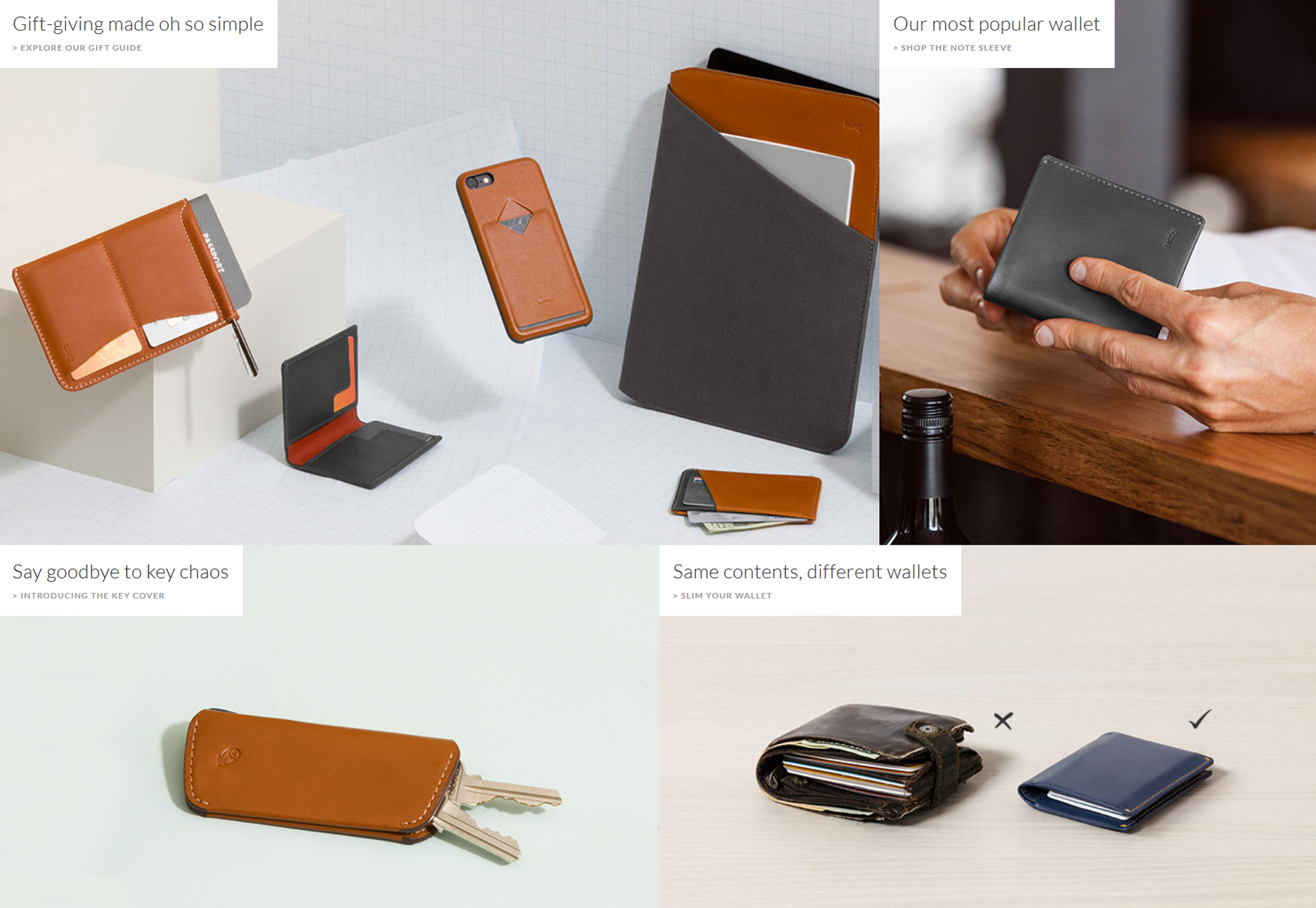
Bellroy illustrerar detta koncept bra på deras hemsida, eftersom de håller text till ett minimum och visar sina produkter med stora, lätta att visa bilder.
4. Minska visuell clutte r
Behandla dina besökares uppmärksamhet som en värdefull resurs. När besökare kommer till din webbplats, kom ihåg att de snabbt kommer att skanna efter relevant information och inte uppmärksamma allt på sidan. Om du klotter upp ditt användargränssnitt kommer det att överbelasta webbplats besökare med för mycket information, göra din webbplats verkar komplicerad och minska kvaliteten på användarupplevelsen.
Börja med att ta bort saker som inte är nödvändiga. Genom att bli av med något som inte är nödvändigt för användaren att slutföra sina avsedda åtgärder, kommer du att minska rodren och förbättra besökarnas förmåga att fokusera på och förstå viktig information.
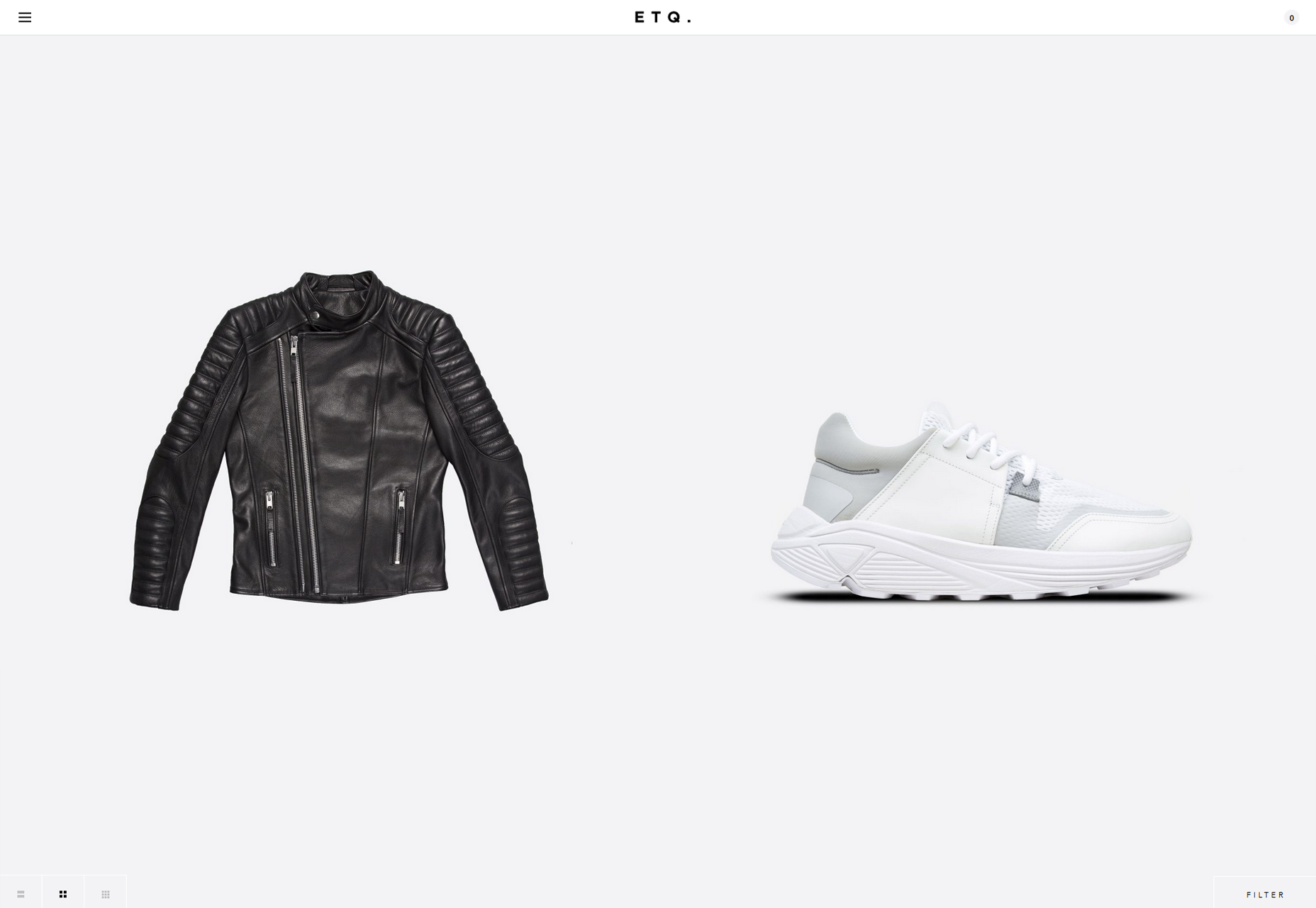
ETQ S hemsida visar hur man eliminerar röran som du kan fokusera på själva produkterna.
5. Ge en tydlig uppmaning till handling
Du bör ha ett tydligt mål för besökare som kommer till din webbplats. Du vill att detta ska vara uppenbart för besökare och enkelt för dem att slutföra. Kanske vill du att besökare ska göra ett köp, begära ett offert eller bara ringa dig, låt dem veta vad de ska göra för att hålla dem framåt efter landning på din webbplats.
Ditt uppmaning till handling är hur du berättar besökare vilka åtgärder de ska vidta på din webbplats. Vi ser regelbundet webbplatser utan tydlig uppmaning och det är ingen överraskning när vi upptäcker att de inte utför hur deras ägares hopp. Ditt uppmaning till handling bör stå ut och göra det enkelt för besökarna att vidta önskad åtgärd.
Innan du bestämmer dig för webbplatsens uppmaning till handling är det bäst att förstå dina besökares skäl att komma till din webbplats. Att ha ett samtal till handling som strider mot besökarnas avsikter kommer att minska dess effektivitet. Om besökare bara vill göra ett köp men du trycker på dem för att fråga om ett citat kan det minska effektiviteten av ditt uppmaning till handling.
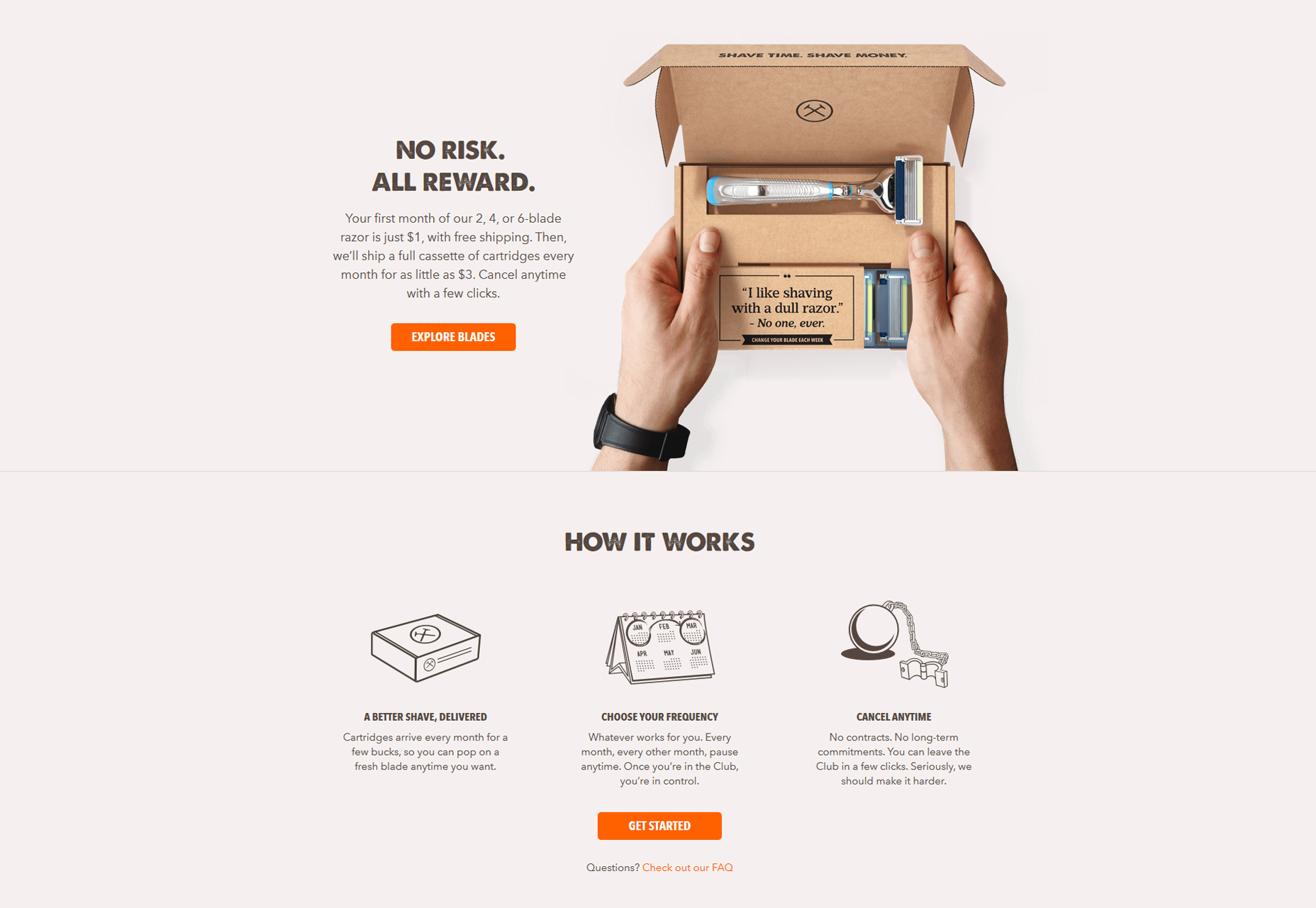
Dollar Shave Clubs knappar ber bara att skjutas. Deras hemsida illustrerar hur tydliga uppmaningar kan göra din uppmärksamhet och främja framåtriktad rörelse.