5 Psykologins regler Varje UX Designer måste veta
Erfarenhetsbaserad design ... Om det är så du definierar ditt arbete som designer, kan det vara en bra tid att omvärdera din strategi.
Nu är det inget fel med att vara en erfaren designer; Din erfarenhet kan vara en tillgång! Det är dock viktigt att inse att det finns många rörliga delar i en arbetsdesign. Till exempel, vet du att du inte bara ska dra nytta av en webbplats om drastiskt? Eller att färgen som fungerar på exakt samma webbplats (med samma sak och i samma nisch) kommer att skilja sig om publiken var övervägande manlig jämfört med om publiken var övervägande kvinnlig?
Det finns ett psykologiskt tillvägagångssätt för webbdesign baserat på årtionden av studier och psykologiska experiment. Nedan finns fem psykolog-backade UX-tips för din nästa redesign:
1) Webers lag av bara märkbar skillnad
Den som har använt Facebook under de senaste 5 åren vet att inte mycket har förändrats under den tiden. Facebook är ett mega-företag värt över 350 miljarder dollar , så du kan förvänta dig mycket att ha förändrats om tre år. Varför är Facebook kvarhållande varje nyckelelement i sin design? Svaret på samma fråga förklarar varför alla stora webbplatser - inklusive Google, Twitter och Amazon, trots sina stora budgetar - inte gör drastiska redesign.
Det förklaras av Webers lag med en märkbar skillnad , som säger att den minsta förändringen i saker inte kommer att leda till en märkbar skillnad. Om du exempelvis tittar på en glödlampa, och ljuset dimmer eller ljusnar bara lite, är det osannolikt att du märker förändringen - om den lyser väsentligt, kommer du dock märka förändringen. På samma sätt, om du bär en vikt på 100 kg, är det osannolikt att du tar bort 1 kg från den, men det är osannolikt att du märker det. Om du skulle ta bort 10 kg från 100 kg vikt, blir skillnaden i vikt omedelbart uppenbar.
Forskning visar att vi ogillar en massiv förändring av befintliga strukturer och system, även om dessa förändringar kommer att gynna oss, och det finns riklig bevisning som visar protester när stora webbplatser gör stora förändringar och omdesign.
Enkelt uttryckt, förenade Webers lag med vår naturliga averseness att ändra visar att det bästa sättet att närma sig en redesign är subtilt; gör din omformning långsam och subtil, förändra lite här och där gradvis - på så sätt att de flesta inte ens vet att du gör en redesign - tills du har helt nyskapat redesignen. Detta kommer inte bara att säkerställa att din design är väl accepterad av majoriteten, men en stor del av din publik skulle ha blivit van vid din omkonstruktion innan den är klar och väldigt få kommer att klaga.
2) Förstå att vi svarar på färg annorlunda
Medan vi ofta litar djupt på vår instinkt och erfarenhet, är det en sak för dem att stå för vetenskapens test. Till exempel vet du att samma design som fungerar för en publik av manliga läsare ofta inte kommer att fungera för en publik av kvinnliga läsare - även om det är för samma webbplats som säljer samma produkter?
En av de viktigaste faktorerna du bör tänka på när du redesignar en webbplats är publiken. Är publiken övervägande man eller kvinna? Det här är en stor sak!
Forskning har funnit att människor kommer att bilda en åsikt om saker inom 90 sekunder, och det färgpåverkan upp till 90 procent av den åsikt som människor bildar. Den färg du använder för din design ensam kan göra det till ett misslyckande eller en framgång.
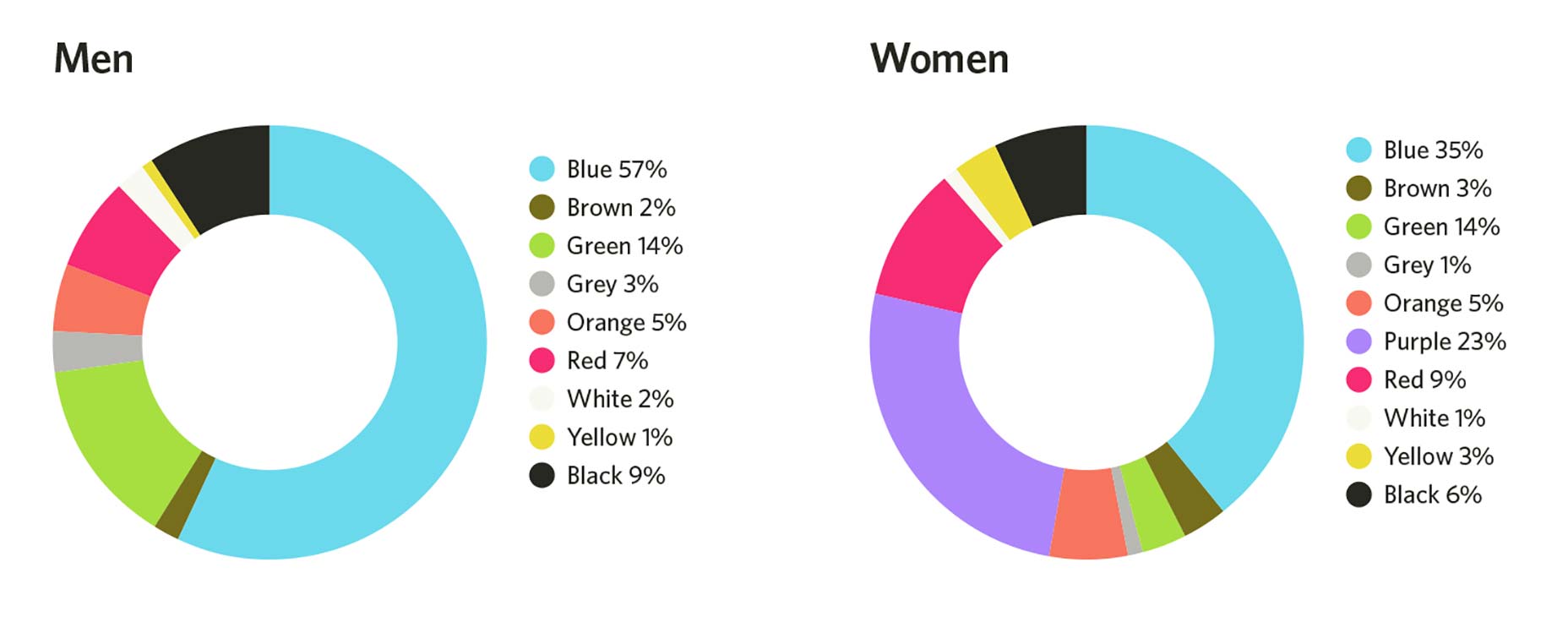
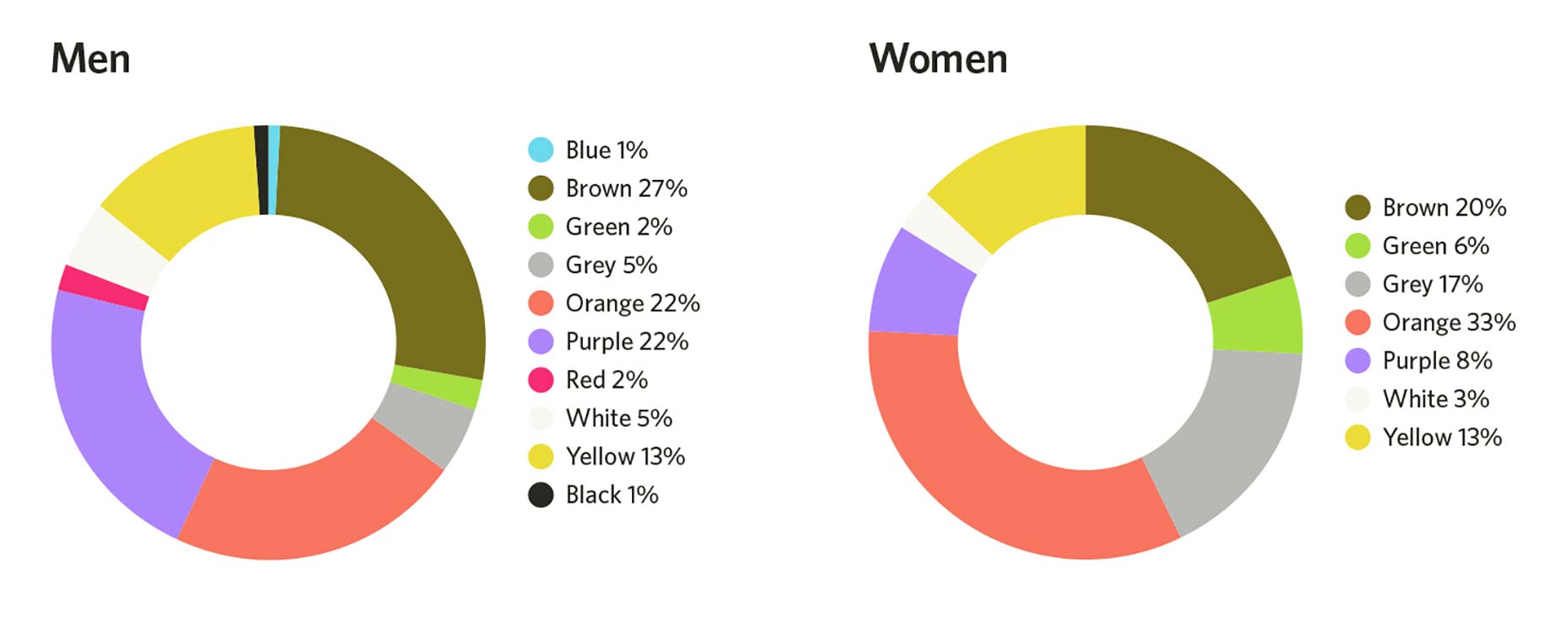
Med det sagt är det viktigt att inse att män och kvinnor ser färger på olika sätt. Grafik nedan visar färgerna både män och kvinnor liksom liksom de färger som de mest ogillar mest:
Färger som de gillar
Färger som de ogillar
När du gör din nästa omdesign, överväga publiken på webbplatsen som kommer att använda designen. Är de främst män eller kvinnor? Låt deras kön påverka färgen du använder.
3) Det sensoriska anpassningsfenomenet
Har du någonsin undrat dig om varför du inte känner dina kläder eller skor? Någonsin undrat om varför, trots att du ursprungligen blev irriterad av det, märker du inte längre din granne hunds konstanta skällning?
Detta förklaras av ett psykologiskt fenomen som kallas " sensorisk anpassning . "Det står att vi tenderar att ställa ut stimulans om vi upprepade gånger blir utsatta för det - i början finner vi det irriterande, men senare märker vi inte det.
Hur hänför sig det här till webbdesign? Det är enkelt: du utformar en webbplats och använder samma färgschema och knappfärg för viktiga delar som du vill att användaren ska vidta åtgärder på. På grund av det faktum att dessa väsentliga delar passar in i designfärgschemat och att människor har sett samma färg över hela din design, är de naturligt kopplade för att stämma ut dem. De ser inte nyckelelementen på din sida , och du förlorar konverteringar.
Vid utformning eller omformning av en webbplats är det viktigt att göra dina CTAs stående ut. Om hela designfärgschemat är blått, får du inte använda färgen blå för CTA eller markera den viktigaste åtgärden på sidan. De flesta tror färgen röd eller orange är det mest effektiva för att öka omvandlingar; det är det inte. En färgröd knapp som används på en sida med rött färgschema kommer att konverteras hemskt, men en färggrön knapp på samma sida kommer att konvertera mycket bättre.
Använd något som står ut för väsentliga delar; På så vis aktiverar den inte människors sensoriska anpassning, och din omvandling lider inte.
4) Typ: större är bättre!
När det gäller text, besvärar designers ofta över utseende och överklagande: "Wow, ska jag använda serif?" "Det nya tecknet ser dope ut! Låt mig ge det ett skott! "Förutom att psykologi visar att när det gäller design, de flesta av de saker vi designers ger viktighet är inte vad slutanvändarna verkligen bryr sig om. Varför vi bryr oss om estetik och hur tilltalande den senaste typsnittet gör att vår design visas, den genomsnittliga användaren bryr sig om grundläggande saker som användbarhet.
I grunden bryr sig den genomsnittliga användaren mycket mer om typsnittstorlek än om typsnittstyp. Faktum är att forskning har visat att människor vill att typen ska vara större och enklare, och att större typ ger upphov till en stark känslomässig koppling i läsarna.
I huvudsak vill folk ha enkel, stor typ. Baserat på data från tillgänglig forskning , experter rekommenderar att du inte använder en fontstorlek mindre än 16px.
5) Perceptuell uppsättning
Är detta ett monster eller ett träd?

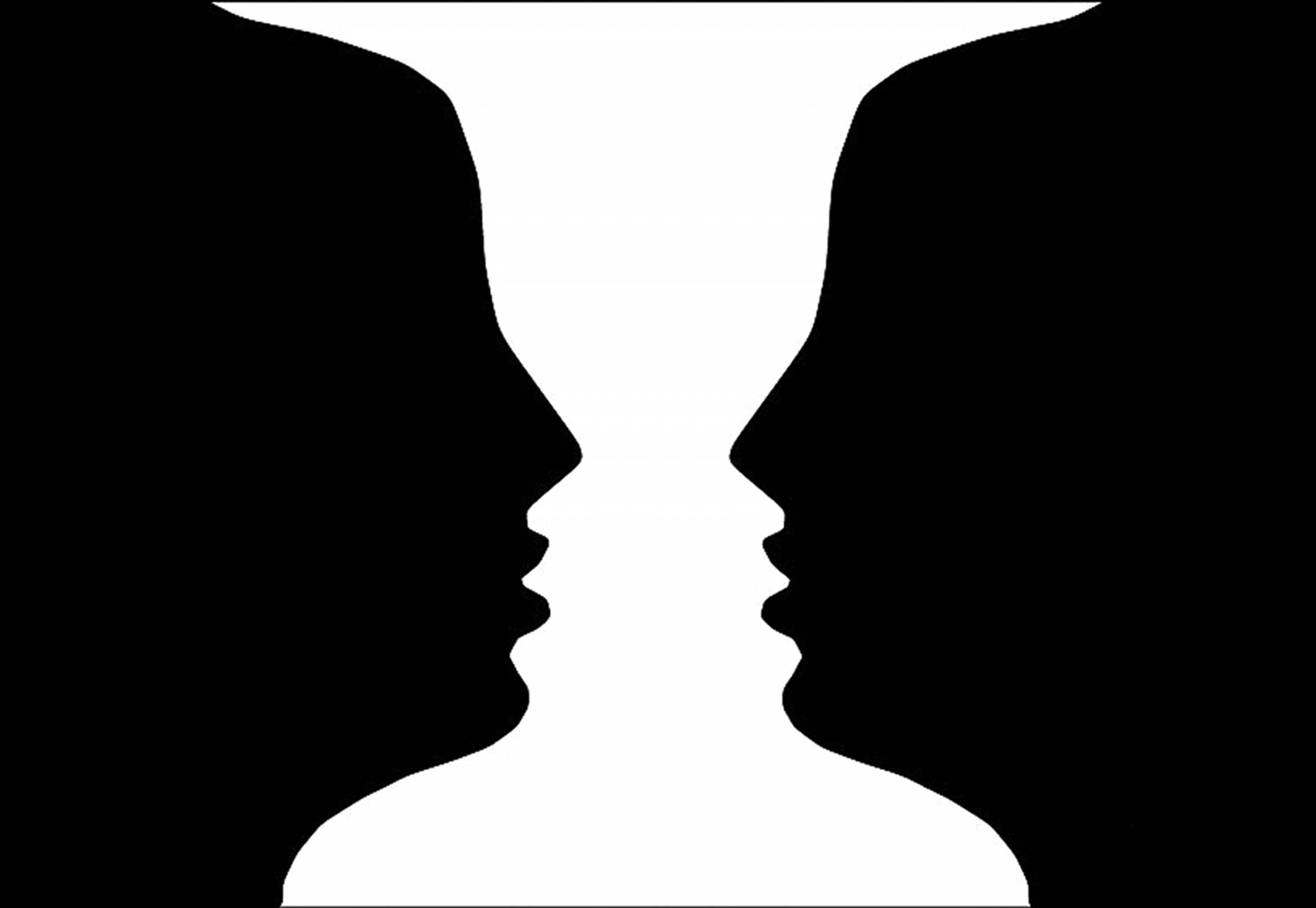
Okej, vad sägs om detta, är det en vas eller två ansikten?

Det du ser kommer att skilja sig åt beroende på dina erfarenheter. som med bilden av "vasen eller två ansikten", om du är en konstnär, speciellt om du bara har slutat arbeta på en vas, så kommer du sannolikt att se en vas i bilden. Om du bara lämnat en samling massor av människor, och om du inte har sett en vas i månader, kommer du sannolikt att se två ansikten.
Detta fenomen förklaras av "perceptual set theory", vilket förklarar vår tendens att uppfatta information baserat på våra förväntningar, befintlig information och erfarenheter. I huvudsak kommer människor från olika kulturer sannolikt att uppfatta samma sak annorlunda.
Implikationen för webbdesigners är att människor har vissa förväntningar på webbdesign - några generella och vissa baserat på vissa branscher. Till exempel har de flesta en viss förväntan på var en navigeringsfält kommer att vara (i rubriken), för att sätta den någon annanstans (i sidfoten) kommer att förvirra många användare och leda till dålig användarupplevelse. Detsamma gäller för alla delar av din webbdesign.
Det är bra att vara innovativ. När du ska vara innovativ, se till att du innehåller ledtrådar för att vägleda människor om de nya elementen. Viktigast, testa folks svar på de nya elementen och byt lätt på vad människor inte svarar bra på.