3 smarta sätt att engagera användare med animering
Animering var en gång tänkt som bara dekoration. Men när tekniken går vidare och internetanslutningarna accelererar, omfattar designers de praktiska fördelarna. I den här artikeln kommer vi att fokusera på vissa fördelar med animationsmarknadsföring eller animeringar som säljer . Trots att sådan animering inte är avsedd att förbättra användbarheten, kan den imponera användaren och ge dem lite kontext för ämnet.
Designers kan använda denna typ av animering på följande sätt:
1. Visa hantverk
Människor märker detaljerna. Uppmärksamhet på animering kan göra upplevelsen känd. När apps / sajter skapar en visuellt stimulerande upplevelse ger den en spänning till användaren.
Ladda skärm Animation
Laddar animering är en av de äldsta användningarna av animering som är avsett att distrahera användaren från laddningstider. Men även denna typ av animering kan visa att din produkt är stor. När en användare till exempel startar Uber app märker de omedelbart en animerad droppe som vänder sig till stiftet på en karta. Den här animationen är inte bara härlig, det påverkar också användarens ögon och kontroll där användarna ska fokusera. Detta snabba öppningsblick gör ett rent första intryck och lockar användaren att interagera vidare.

Signatur Animation
Vissa företag går ännu längre och använder animering som ett kännetecken för varumärket. MailChimp är ett av de företag som använder animering på ett sådant sätt. Företaget uppfyller en ganska teknisk nisch, skapar och skickar e-postkampanj, men med hjälp av animering förvandlas den här torra uppgiften till en inbjudande upplevelse. Tjänsten lägger till små och härliga överraskningar under hela användarresan och gör att skicka e-post mycket roligare.

2. Bättre leverera ett nyckelmeddelande
Animerade effekter hjälper dig att få ditt meddelande tydligare. Med hjälp av animering kan du ta komplexa idéer eller processer och göra dem lätt smältbara på ett roligt och grafiskt sätt.
Interaktiv animering
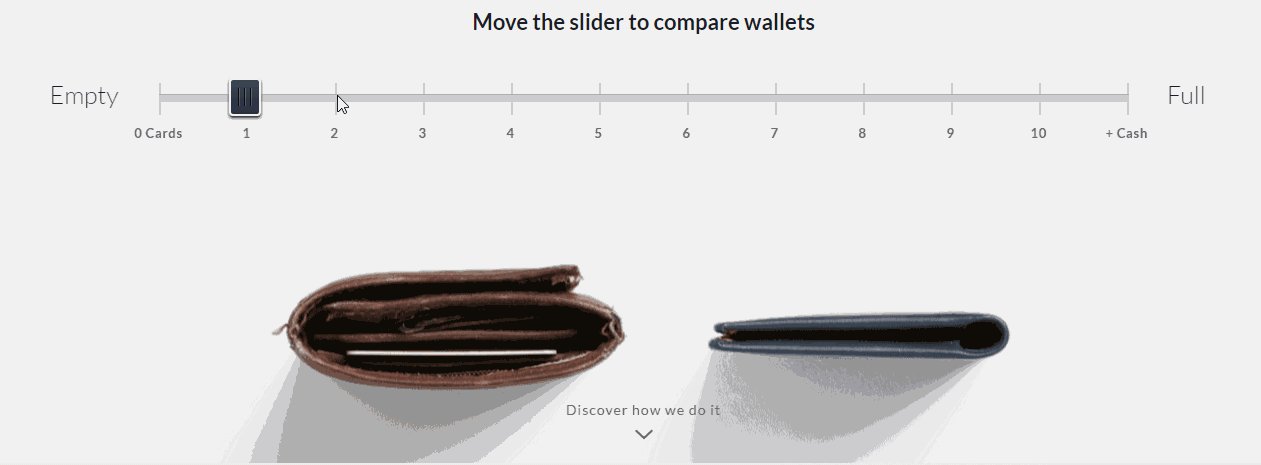
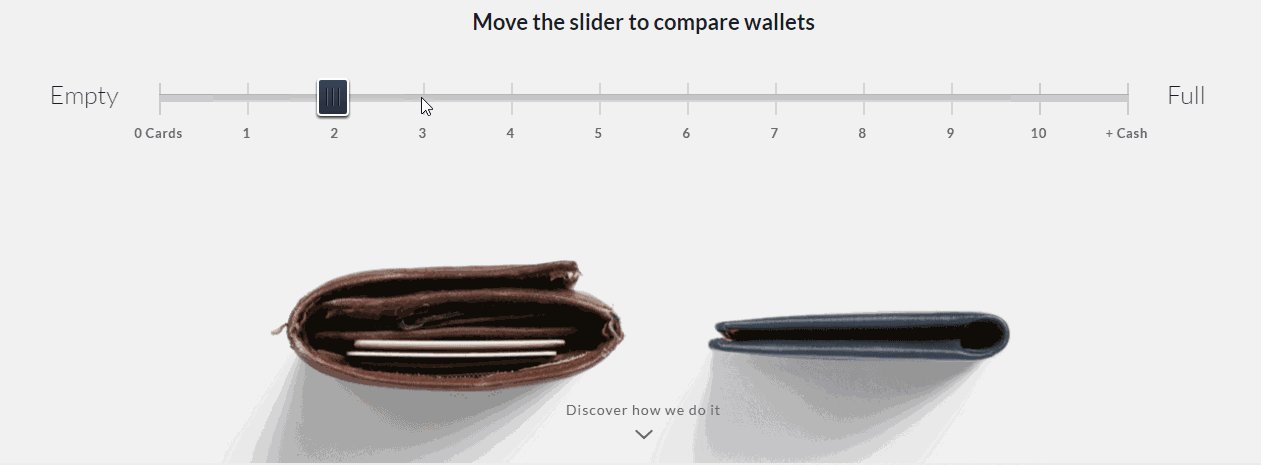
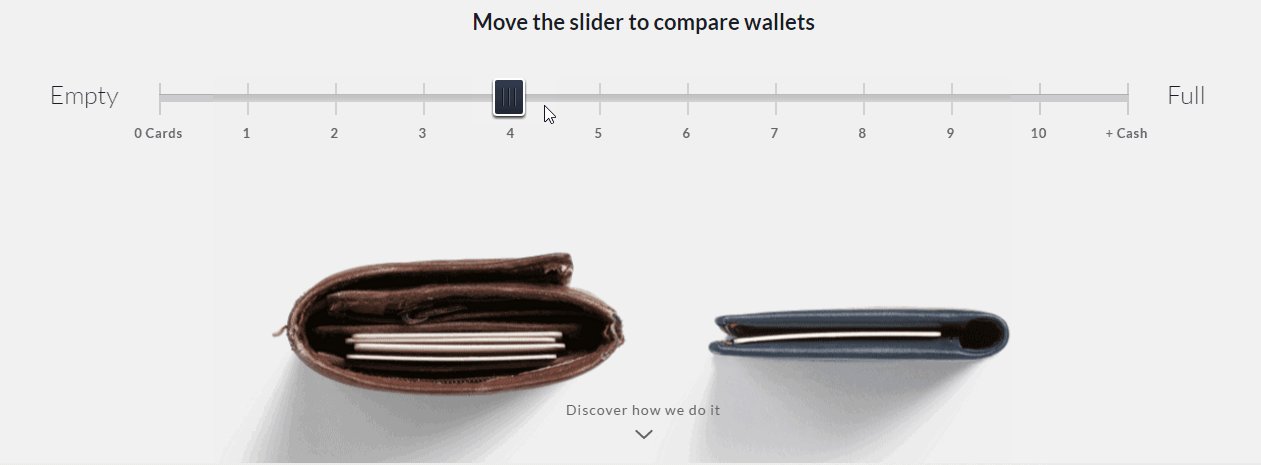
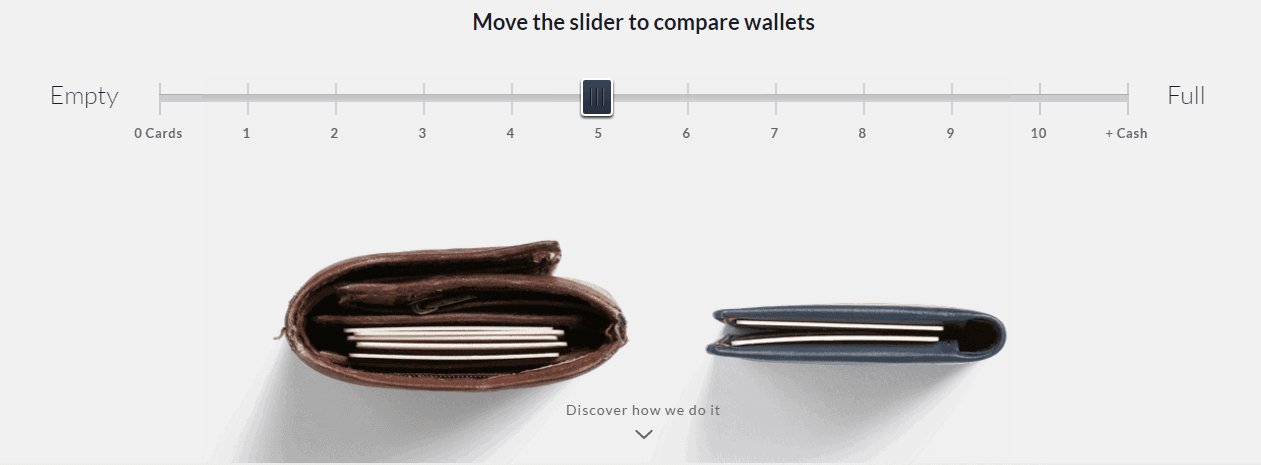
Animering kan markera en produkts styrkor. Bellroy är ett företag som säljer plånböcker. De säger att man strävar efter att skapa en tunn design för att minska ficka bulk. I exemplet nedan kan du se hur animering som används i Bellroy tydligt indikerar en produkts beteende och visar dess fördelar.

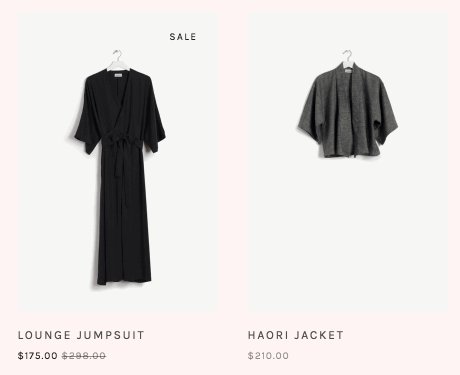
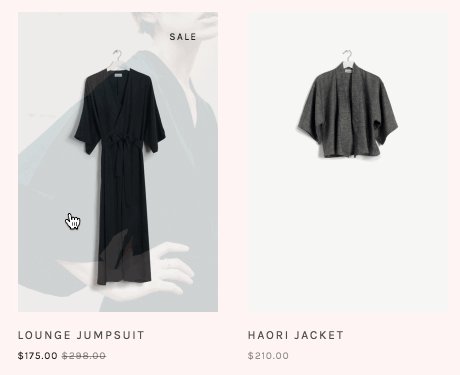
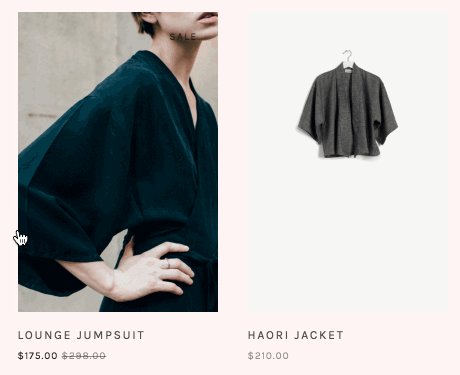
Hover Animation
Hover animationer är mycket praktiska för att leverera ytterligare information om dina produkter. Denna typ av animation gör uppenbarelsen mindre krossad och ger möjlighet att lägga till en underbar karaktär för din webbplats.

Storytelling Animation
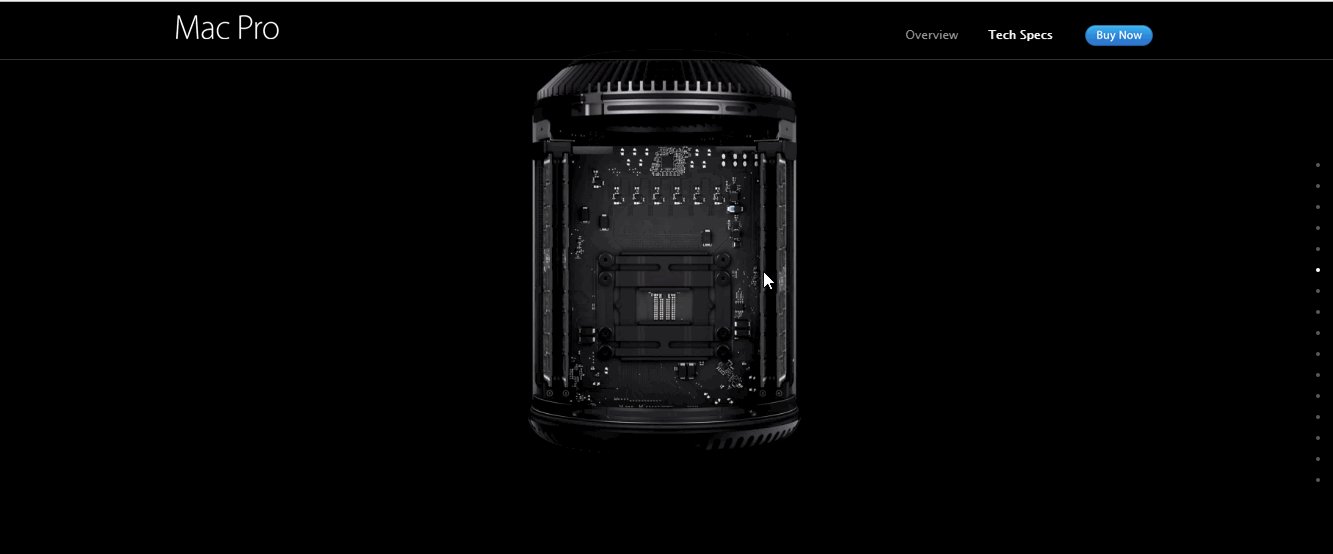
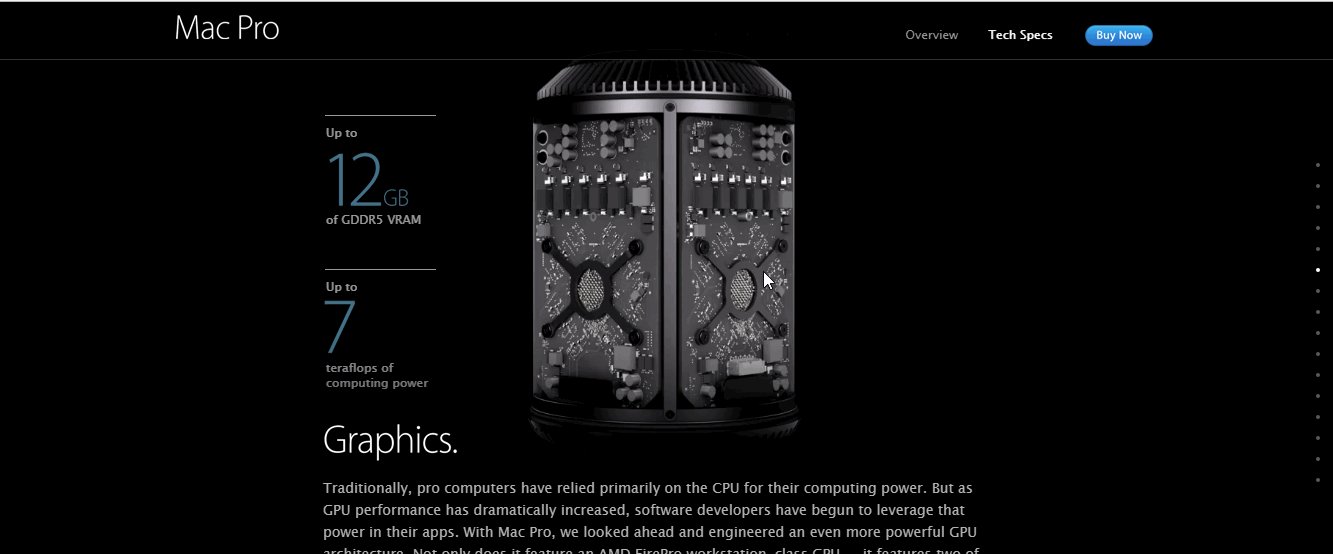
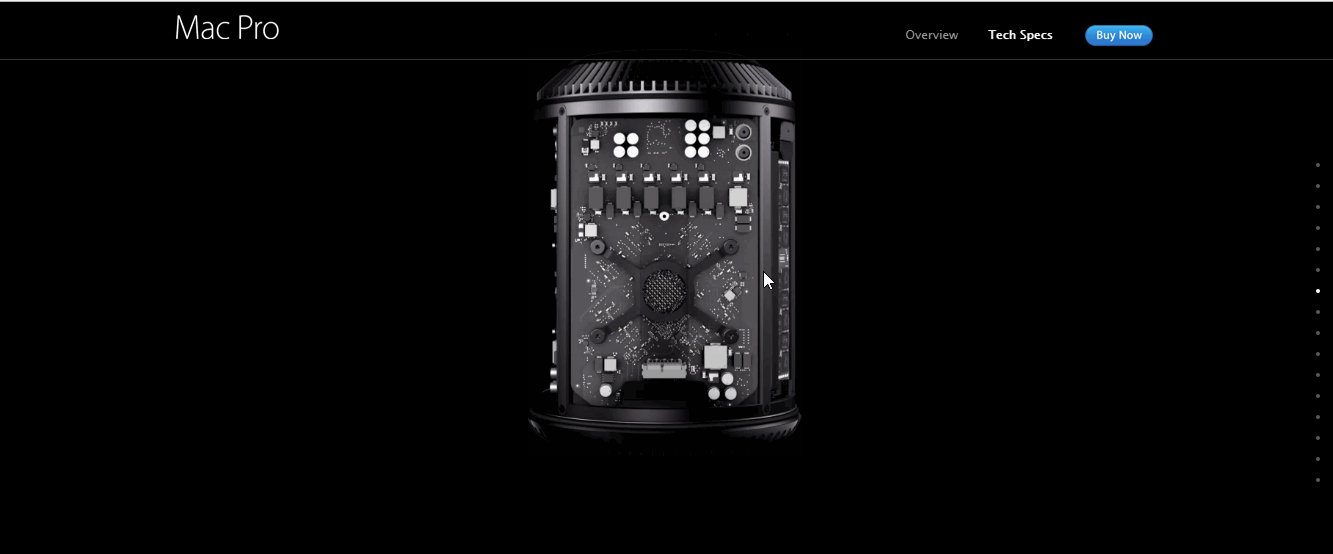
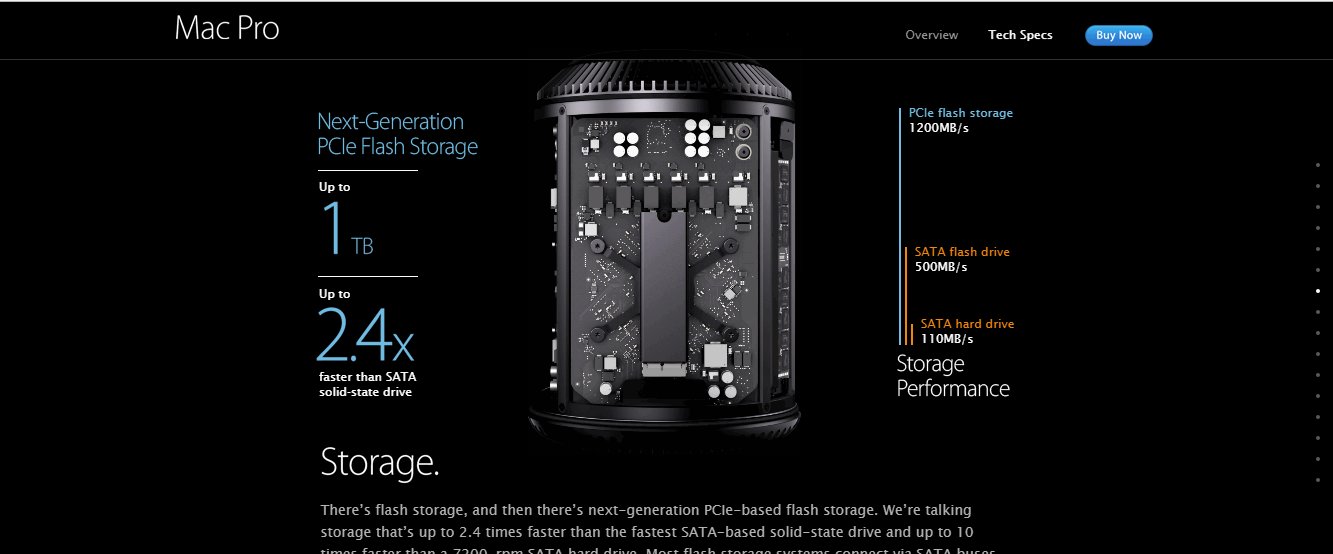
Animationens berättande potential kan lägga till en känslomässig koppling till ett annars tråkigt gränssnitt. Några vanliga exempel på berättande är sidor som visar upp en ny produkt genom att "montera" den före ögonen. Till exempel visar sidan till Mac Pro på Apples webbplats dig exakt vad som ligger under huven när du rullar ner:

Story-telling animationer kan också andas liv och ro i den långa rullningen. I stället för parallaxanimationerna som är mycket vanliga, väljer du något subtilare. Överväg att bryta upp din webbplats till rullbara "bitar". Inom varje bit kan du presentera innehållet genom animeringar. Animationer i exemplet nedan från Le Mugs webbplats gör innehållet "levande" genom att animera enkla konstillustrationer.

3. Engagera användare att vidta ytterligare åtgärder
Användningen av animering kommer att påverka användarnas ögon, och det kan styra var de fokuserar sin uppmärksamhet på din sida. Ett mänskligt öga är Naturligt lockade till rörelse och detta gör animering det perfekta verktyget för att styra din visuella hierarki.
Direkt användaruppmärksamhet
Flytta element är ett kraftfullt verktyg för att locka användarnas uppmärksamhet. Om målet är att dra användarens uppmärksamhet på ett enda element ur flera eller för att varna användaren till uppdaterad information så kommer en animering att göra tricket. Så länge som det inte finns många andra konkurrerande element på skärmen, kommer även den minsta rörelsen att fånga uppmärksamhet. Seattle Space Needle-webbplats drar nytta av denna subtilitet. Webbplatsen uppmärksammar instruktionerna med en mindre men effektiv animering i uppåtpilen.

Uppmuntra användaråtgärder
Fin animering och interaktiva effekter uppmuntra användare att klicka. Titta på designen som används för "Chekhov is Alive" -platsen nedan. Designen ber dig att klicka för att hitta din karaktär.

Saker att tänka på
Animering är ett dubbelkantigt svärd. Felaktigt använd, det kan förstöra användarupplevelse.
Undvik animation som distraherar användaren från deras uppgift. I världen av online-försäljning och marknadsföring kan distraktion vara döden.
En mycket viktig aspekt att tänka på när man utformar en animering är den frekvens som det sannolikt skulle inträffa inom en enda användarsession. Animeringen kan vara trevligt första gången en användare ser det, men efter 100. försök kan det bli irriterande, speciellt när det inte är annat än att vara "kul".
Det finns massor av UI-element som du kan animera både på roligt och nätt sätt. Men kom ihåg en sak, om du vill skapa marknadsföring animering bör du sätta ett mål att skapa en animering som har både stil och syfte .