Varför Hamburgermenyn skulle försvinna för gott
Hamburgermenyn introducerades ursprungligen som ett medel för att dölja sekundära navigeringsobjekt i ett försök att upprätthålla en renare och mer fokuserad webb- eller applikationsdesign.
Android var en av de tidiga adoptörerna av denna designkomponent, så långt som att inkludera den i deras populära Material Design riktlinjer . Sedan dess har det hittats in i majoriteten av Android-appar, liksom en del av iOS-appar. Det har till och med blivit en häftning över ett stort antal stationära applikationer och webbplatser.
Dessa instanser har utformats med varierande grad av framgång. Vissa erbjuder legitima lösningar på navigeringsflöde, medan andra väljer hamburger menyer av estetiska skäl på bekostnad av användarupplevelse. Det har blivit en vanlig och accepterad del av modern produkt- och webbdesign.
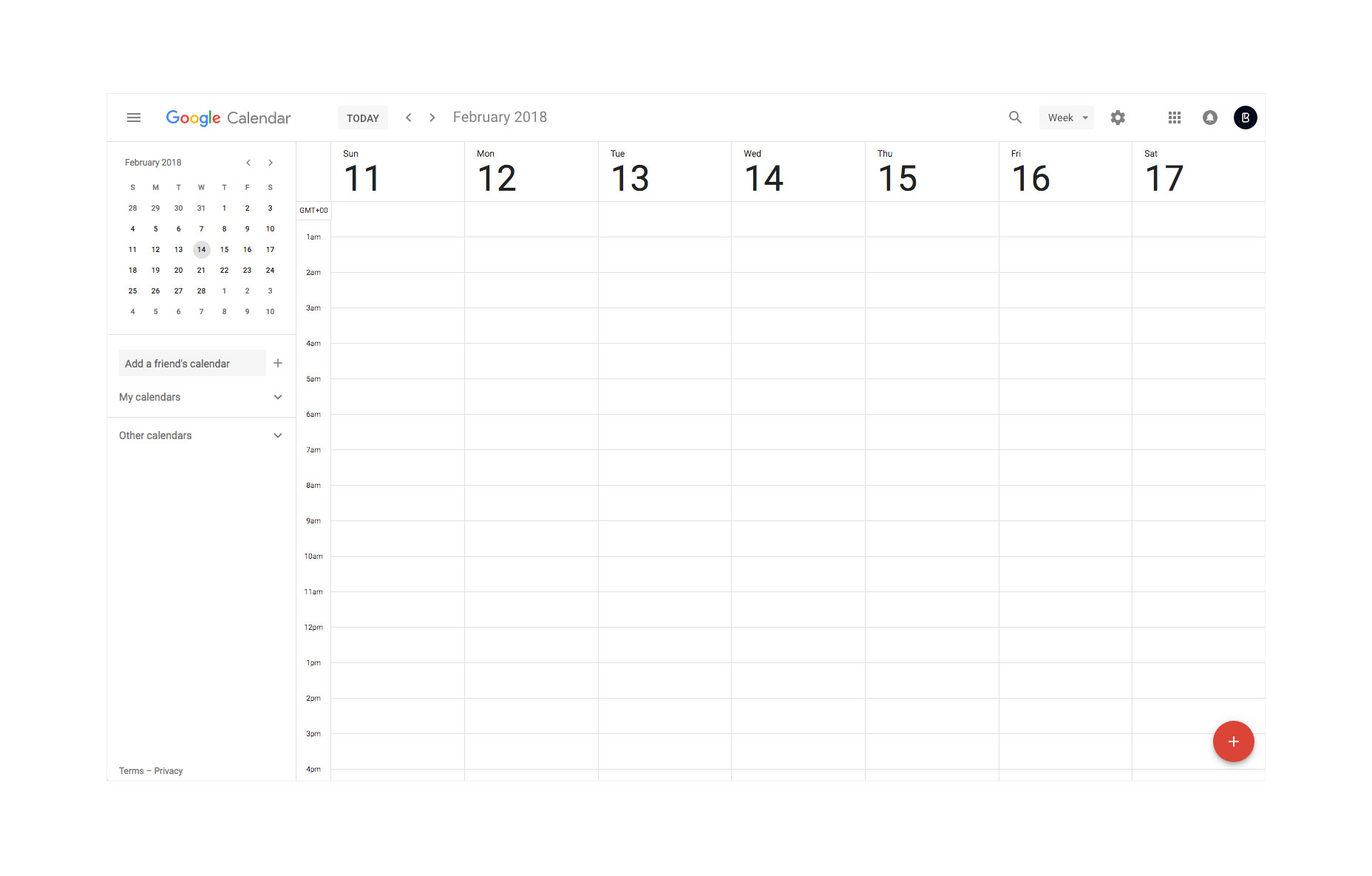
När det gäller stationära applikationer borde hamburgaren inte ha någon plats. Sällan är en design som saknar skärmutrymme som ett navigeringsflöde krävs. Google är en av de främsta synderna, som till synes innehåller denna komponent för att bara tillhandahålla konsistens över sina produkter och mellan skrivbord och mobila enheter. I verkligheten är det en oanvändbar och obekväm användarupplevelsepraxis, särskilt när det även innehåller primära navigationsartiklar.
På samma sätt gäller samma logik för traditionella webbplatser som portföljer, målsidor och företagswebbplatser. På en stationär dator finns det ingen ursäkt för att helt dölja primära eller sekundära navigeringsobjekt.
Hamburgermenyn är helt enkelt en estetisk övervägning, och ofta en lat lösning
Det finns så mycket skärmutrymme att spela med i designfasen, även när man överväger små bärbara datorer och surfplattor. Även de mest komplexa och omfattande navigeringsmenyerna kan visas direkt, med tanke på noggrann övervägning. Det finns inga uppsatta riktlinjer som på mobilappar, vilket gör det möjligt för designers att bli kreativa med positionering, storlek och användarvänliga lösningar som svängrutor och tierade strukturer.
Hamburgermenyn är helt enkelt en estetisk övervägning, och ofta en lat lösning olämplig för omständighet och enhet. Det gör det svårt att byta mellan sidor, och är ibland förvirrande för även de mest datorliterade individerna.
Eftersom skärmstorlekarna minskar till tablett- och mobila enheter, börjar hamburgermenyn att lösa problemet med rymdbegränsningar. Det ger en snabb och enkel lösning på bristen på skärmfastigheter, och en som är konsekvent över mobila webbplatser och Android-appar. IOS erbjuder i huvudsak samma lösning, men i form av en överflödig flikikon, som vanligen heter "More". Det är mer tillgängligt, med tanke på dess positionering vid foten av skärmen, inom räckhåll för din hand.
Men i en miljö där designtänkare och kreativitet utformar och överväger nya alternativ till de viktigaste komponenterna i design, är hamburgermenyn verkligen den optimala lösningen?
Vad hamburgermenyn saknar när det gäller användarupplevelse, är kravet att öppnas varje gång ett föremål inom det behöver nås. Där navigeringslådor ingår, sträcker sig detta till två kranar, varje gång en användare vill navigera till en annan skärm. Vissa av dessa objekt kan klassas som sekundära, mindre viktiga saker som nås långt mindre ofta. Andra, även i Googles egna appar, är verkligen grundläggande åtgärder.
Om hamburgermenyn ska försvinna för gott måste en lämplig och förbättrad lösning presenteras
Från påminnelser i Google Keep, för att titta senare på YouTube, innehåller hamburgermenyn ofta överlappning i viktiga navigationsobjekt. Som en designkomponent är det en kompromiss. Var varje app att utforma en egen navigationsstruktur baserad på egna unika behov, användare och layout, skulle en mer optimal lösning uppnås. Men i ett ekosystem som iOS eller Android är konsistens avgörande för att ge en enkel lösning för utvecklare och säkerställa att användarna kan förstå funktionen hos en app, oavsett vem den har designats av.
Om hamburgermenyn ska försvinna för gott måste en lämplig och förbättrad lösning presenteras. Det måste vara en som kan tillämpas på varje app konsekvent över ett ekosystem, med utrymme för olika olika behov och komplexiteter.
Den första möjliga lösningen är att flytta apptiteln åt vänster och öppna upp plats för upp till fyra ikoner grupperade längst upp till höger på titelfältet. Detta omfattar en majoritet av hamburger-menysanvändningsväskor, som ofta bara innehåller mellan två och fyra föremål. För fall med fler navigeringsdetaljer kan en ellipsis-överflödesikon införas. Detta rör sig bort från enstor-passformen, men ger en snabbåtkomstlösning för alla appar, samtidigt som du hanterar de mer komplexa fallen med mer än fyra objekt.
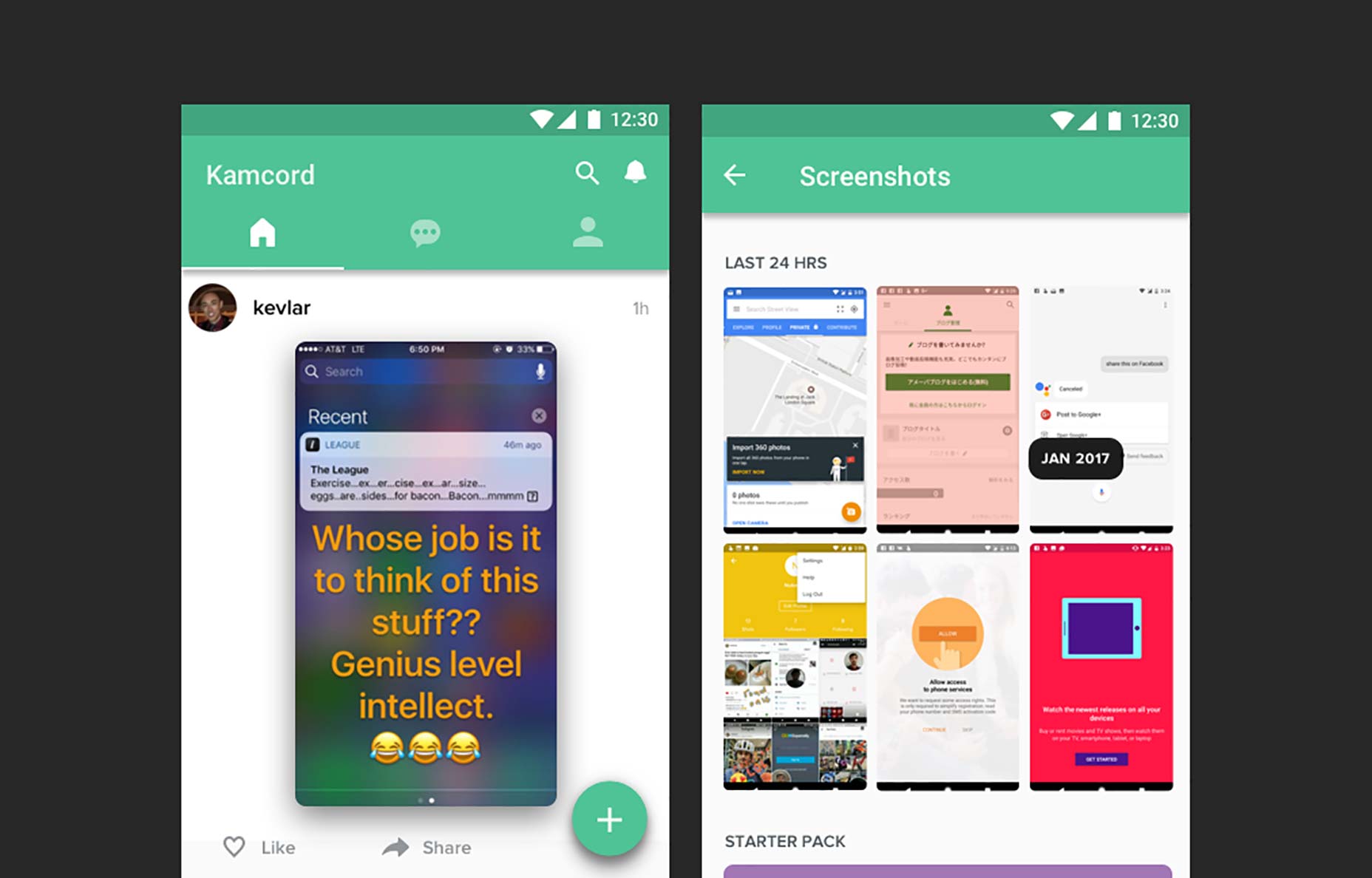
Den andra lösningen är att införa omdesignade ikonflikar. Om materialriktlinjer för närvarande uppmuntrar konstruktörer att använda flikar för textetiketter, kan de lätt bytas till ikoner. Detta skulle öppna tillräckligt med utrymme för att ta bort den sekundära navigeringsmenyn för de flesta appar och uppmuntra designers och utvecklare att förenkla antalet primära skärmar i deras app. På samma sätt, med att öka iOS-fastigheten och en omprövning av avståndspraxis i flikfältet, kunde appar passa mer objekt medan andra sekundära objekt ingår inom varje sekundär flikar.
I båda fallen gör det borta med vårdslöshet på hamburgarens meny. Istället skulle konstruktörer och utvecklare tvingas kondensera antalet navigationsartiklar till mer strukturerade och förståeligt flikar.
Det är alltför lätt att trycka på objekt i den här förskämda menyn på bekostnad av slutanvändaren. Det är ofta onödigt, och ikonen förlorar en stor del av titellinjen i Android-appar.
Med tiden kommer system som Material Design sannolikt att utveckla enklare lösningar för att gå förbi hamburgermenyn. Det är på den tiden där användarna kommer att presenteras med lättare att använda mobila produkter med enklare och mer tillgängliga navigationsstrukturer.