Hur man gör perfekta UX med designaffordanser
Prisvärdhet i design är viktigt för användbarhet och funktion. De är en av komponenterna i design som måste sammanföras för att ge en oklanderlig användarupplevelse. För att förstå exakt vad som gör dem så viktiga måste vi definiera dem.
I webbdesignvärlden är affordances element som användare möter medan de interagerar med utformningen av en webbplats. De kan vara:
- Ring till handlingsknappar;
- ikoner;
- webbformulärfält;
- länkar;
- bilder.
Stora webbdesigners borde verkligen ta sig tid att förstå konceptet bakom dessa erbjudanden. Det kommer att se till att de bygger sina kunder på stella webbplatser som tar hand om jobbet en: användarupplevelsen. Den stora designregeln är alltid att utforma för användarupplevelsen först och främst; allt annat följer det.
Det finns inget bättre sätt att förstå den här principen än att noggrant bekanta dig med vad som finns och hur man framgångsrikt kan införliva dem i din design.
Fysisk fördelning
Fysisk fördelning bygger på ett föremåls fysiska utseende. Visuellt ger denna typ av rådgivning direkt till en användare vilken åtgärd som förväntas av honom i en designens gränssnitt. Dessa är de enklaste av affordances, och du har säkert stött på dem många gånger utan att ens veta vad de kallades.
Hela poängen med fysiska förmåner är att alla borde kunna gissa vilka åtgärder de kan utföra precis genom att titta på erbjudanden, särskilt de människor som inte har mycket erfarenhet av att surfa på webbplatser. Därför måste de fysiska fördelarna vara ganska blatanta.
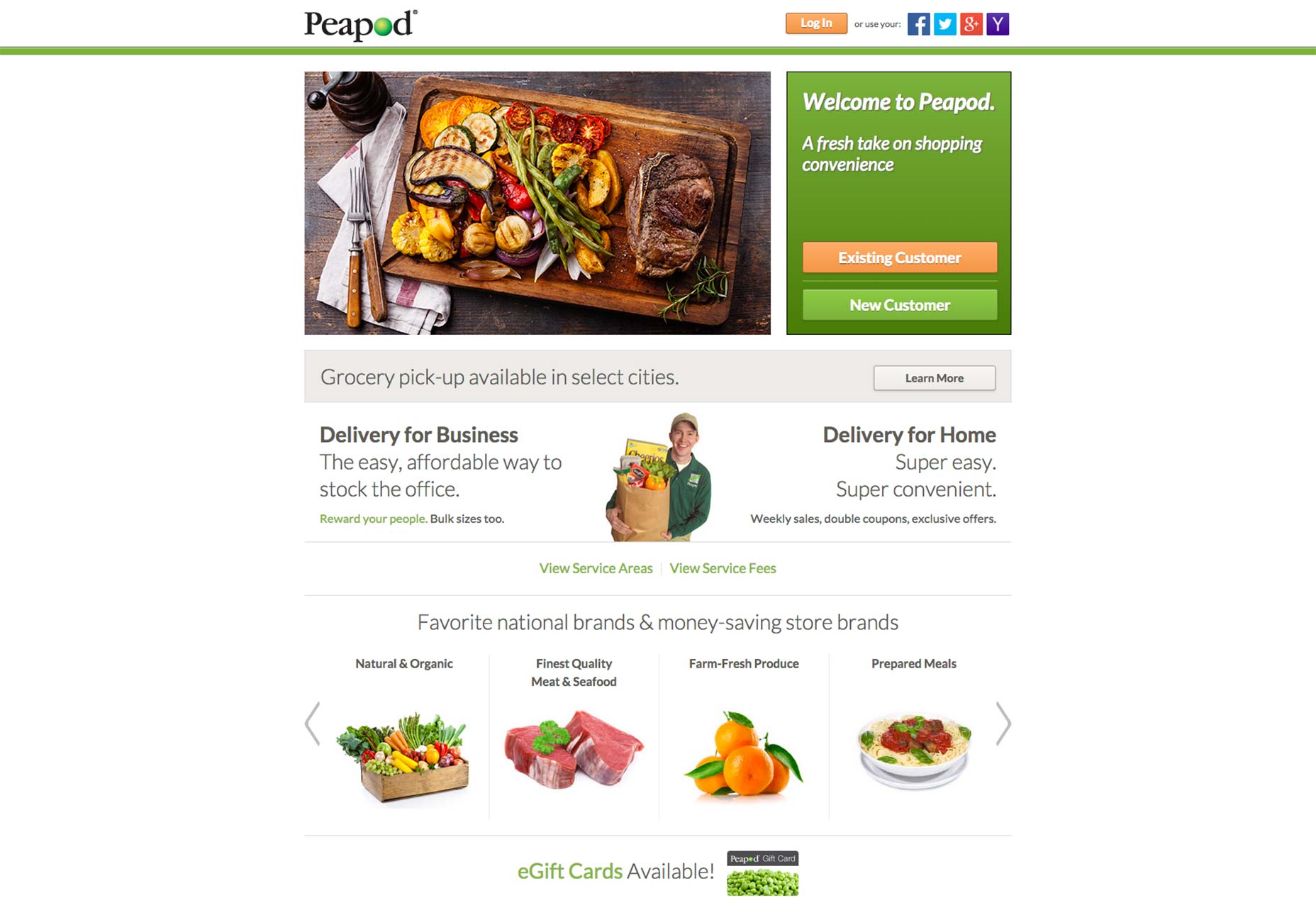
Ärtskida , hemleveranstjänsten, använder fysiska erbjudanden på sin hemsida. Två stora knapptryckningar har rundade hörn och liten skuggning så att de är klickbara.
Språkbidrag
Ett språkbidrag är en annan mycket okomplicerad typ av rådgivning. I huvudsak kommunicerar det direkt med användaren att en knapp eller ett fält ger en viss typ av åtgärd. Detta lämnar absolut inget utrymme för fantasin om vad den avsedda åtgärden är, vilket också ger denna förmån perfekt för människor med väldigt liten eller till och med ingen webbplatsupplevelse.
Språkutbyte är idealiskt i gränssnittsdesign när det bara är, visuell kommunikation är otillräcklig för att effektivt symbolisera vilken åtgärd som ska utföras. Till exempel är personer som inte har sett många webbplatser troligen inte bekant med förstoringsglasets symbol som anger "sök" i slutet av ett sökfält.
Smarta konstruktörer kommer att förstå detta och ger därför en tydlig språkförmåga för att ingen tvekan lämna vad handlingen ska vara.
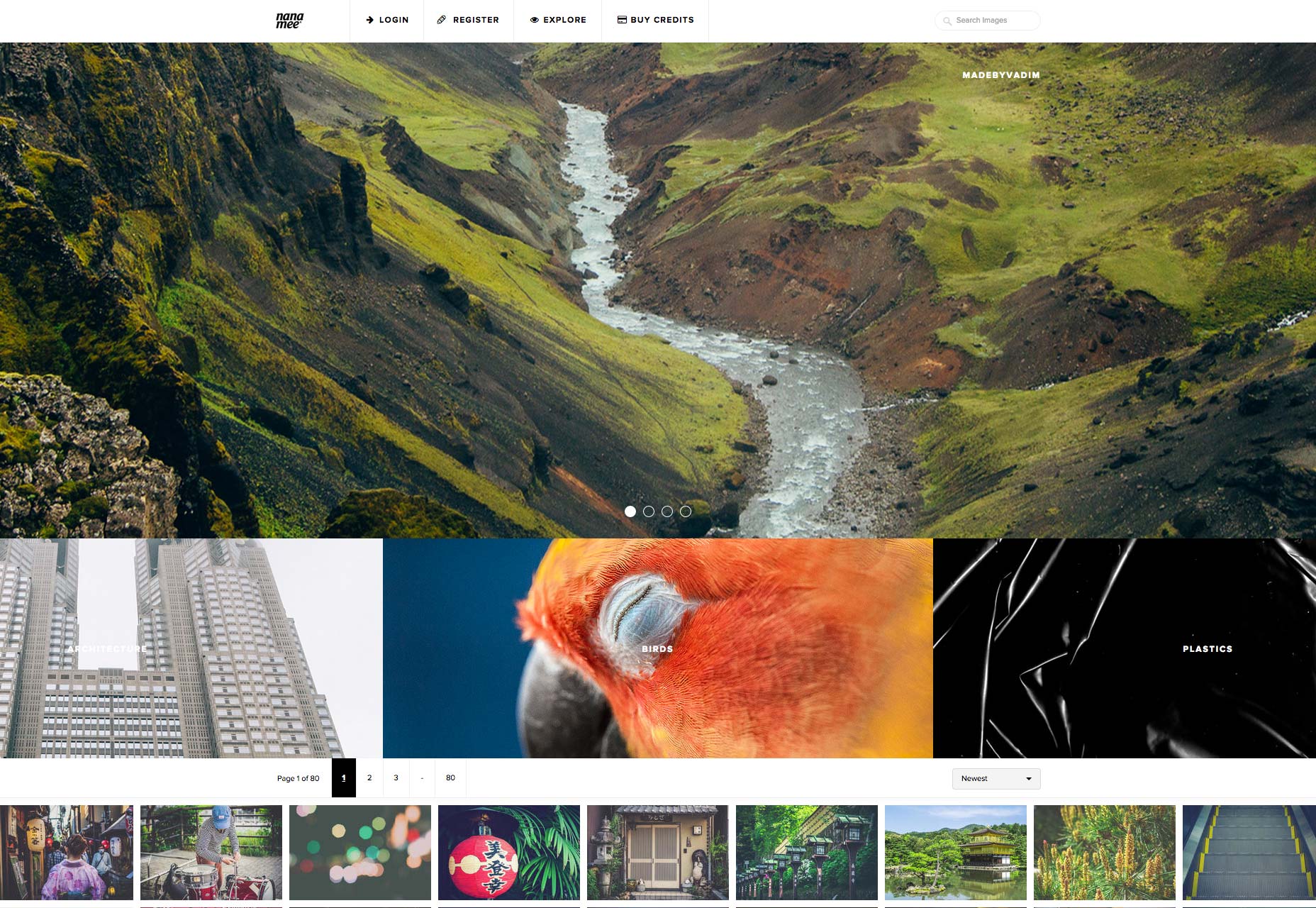
Nanamee.com använder språkbidrag i sökfältet eftersom det finns en svår att missa "Sök bilder" som stavats ut. Det här meddelandet gör det tydligt klart hur man ska interagera med den här funktionen, och är långt klarare än bara "Sök" eller till och med bara en ikon.
Pattern affordance
Mönsterkostnad är kanske vanligare i webbdesign än till och med de ovan nämnda explicita erbjudandenen. Det beror på att, som namnet antyder, använder designers av alla randar dessa fördelar i sina mönster utan så mycket som en andra tanke. Användare kan känna igen och förstå dessa typer av affordances på grund av deras gemensamhet. Här är några exempel på mycket använda mönsterskydd:
- navigationsmeny eller bar;
- förstoringsglasikonen;
- länkar;
- nedåtpil bredvid ord eller fras.
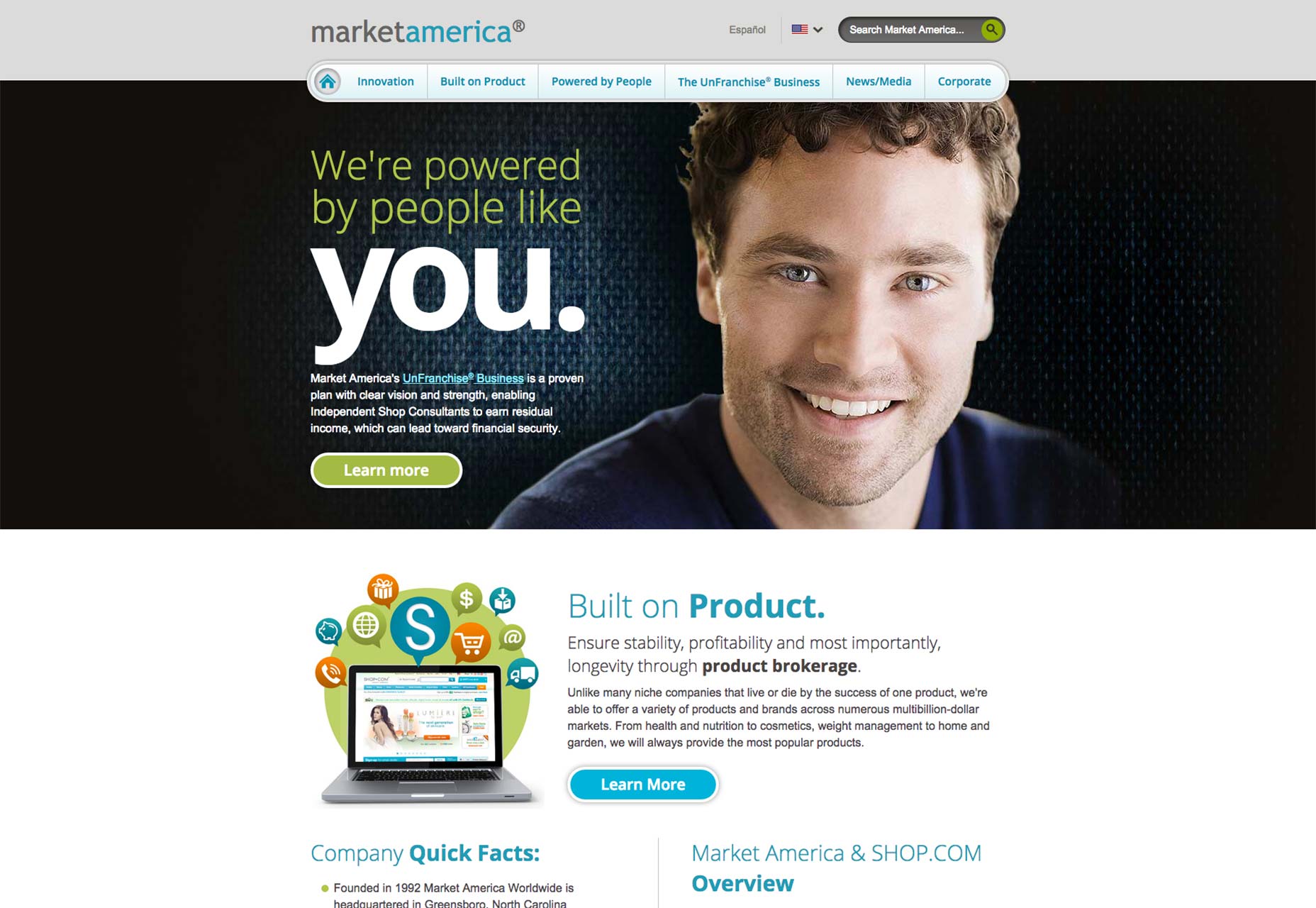
Pattern affordance kan ses på de flesta webbplatser, till exempel den ena Marknad Amerika , en produktmäklare och Internet marknadsföringsföretag. Strax utanför fladdermusen ser vi exakt var dessa mönstervillkor är i kraft.

Market America har en mycket märkbar navigeringsfält överst på hemsidan. Förstoringsglasikonen är i slutet av sökfältet, som också innehåller språket för "Sökmarknadsamerika". Därefter finns den nedåtgående pilen bredvid den amerikanska flaggan, vilket ger användarna chansen att välja ett annat webbplatssspråk.
Symbolisk eller ikonisk fördelning
Betalningen i ett gränssnitt kan kommuniceras helt enkelt via en symbol eller ikon. Ibland kallas metaforiska erbjudanden, dessa fördelar är beroende av verkliga fysiska objekt som ikoner för att snabbt berätta för användarna vilka åtgärder som förväntas av dem. De fungerar bra i många olika situationer, av vilka du otvivelaktigt är bekant med redan:
- ett kuvert som har råd att skicka ett e-postmeddelande till;
- ett hus som har råd att gå tillbaka till en webbplats hemsida;
- en social media-knapp för att ta dig till en social media-ström eller kanal.
Det stora med symboliska eller ikoniska erbjudanden är att de också kan vara kontextbaserade. Exempelvis visar ett förstoringsglas i ett dokumentvisande program att du kan zooma in eller ut på dokumentet. Naturligtvis, om förstoringsglaset ligger bredvid en sökfält, så är det klart att du har råd att söka efter ett visst ord eller term.
Det är det som gör att använda symbolisk eller ikonisk rådgivning så bekvämt. Du kan säga så mycket, och så mycket snabbare, som en designer än om du var tvungen att använda text.

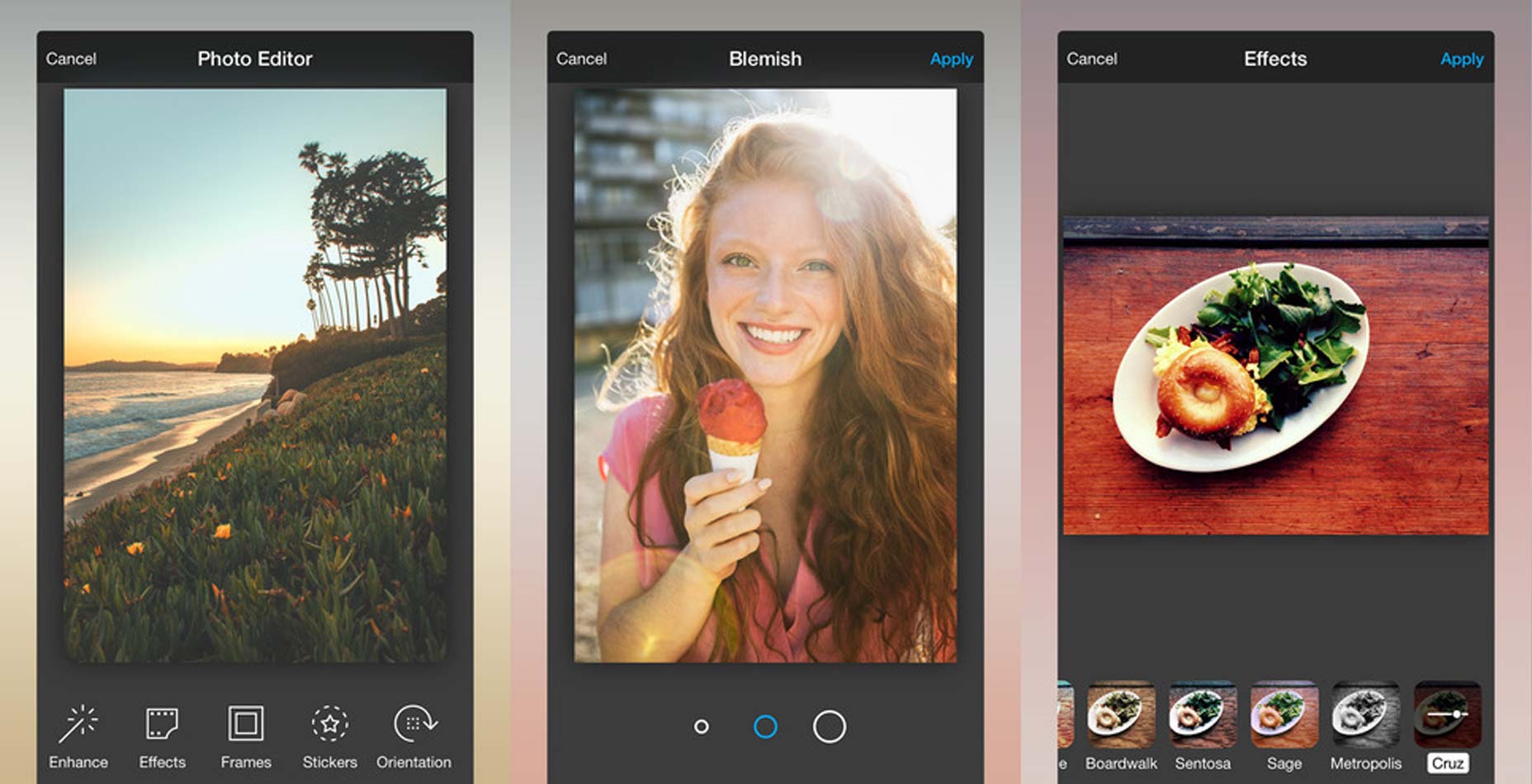
En app som kan använda lite arbete på sina erbjudanden är Foto Editor av Aviary . Om du inte är superkänd med den här appen eller med bildredaktörer i allmänhet, kommer du inte att förstå hur du klarar av fläckar när du bara har val mellan tre cirklar av olika storlek.
Prisvärdhet är nyckeln till stor UX
Att förstå vad en bekostnad är - liksom den specifika unika egenskapen mellan en typ och en annan - kan verkligen skilja dig från andra webbdesigners. Tänk på affordances som porten till kommunikation för dina användare.
Utan dem skulle även den snyggaste designen vara helt värdelös eftersom användarna inte skulle kunna förstå det en bit! Eftersom användarupplevelsen är högsta prioritet för designers, är det viktigt att du har en gedigen förståelse för affordances.
När din design är klar ska det vara affordances som enkelt och effektivt ger användarna möjlighet att använda din design med minsta möjliga friktion.