Vad är nytt för designers, april 2013
I aprilutgåvan av det som är nytt för webbdesigners och utvecklare ingår nya webbapps, jQuery-plugins och JavaScript-resurser, mobilappar, pedagogiska resurser, mockup-paket, ramar, webbutvecklingsverktyg, kodningsresurser och några riktigt nya nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
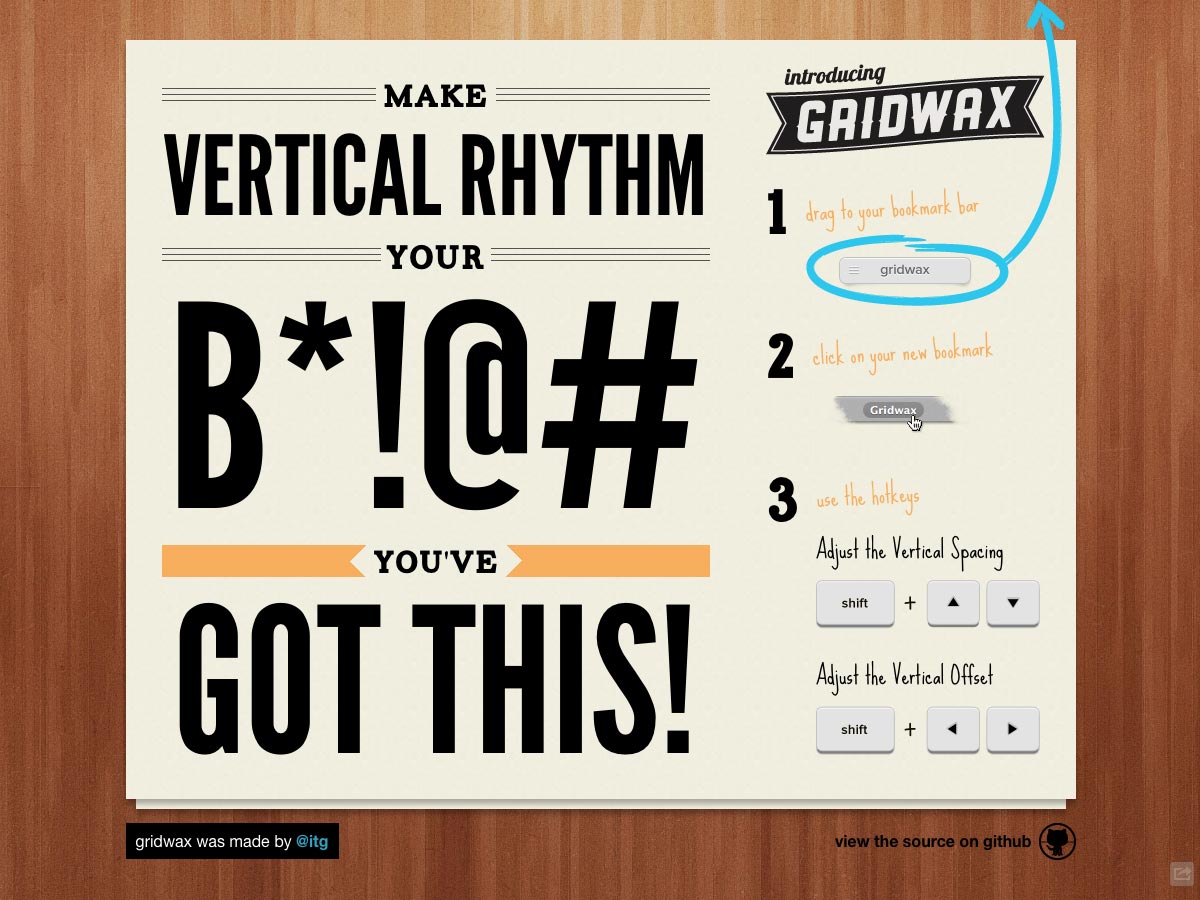
Gridwax
Gridwax är en bokmärke som låter dig enkelt lägga till en justerbar vertikal baslinje till vilken webbplats som helst i din webbläsare. Installera bara bokmärket, klicka på det och justera sedan höjden med piltangenterna.
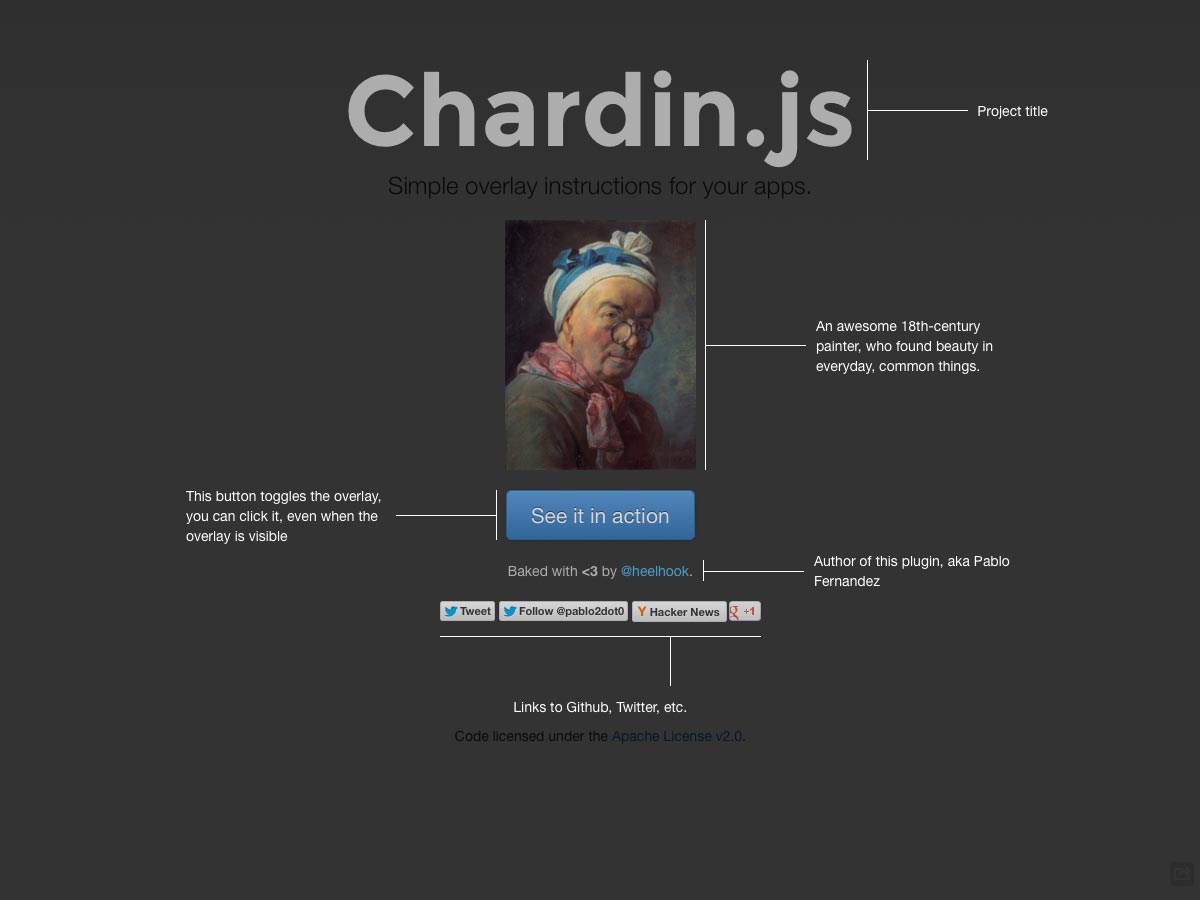
Chardin.js
Chardin.js gör det enkelt att lägga till överläggsinstruktioner till dina appar via ett jQuery-plugin. Det är enkelt att installera och konfigurera.
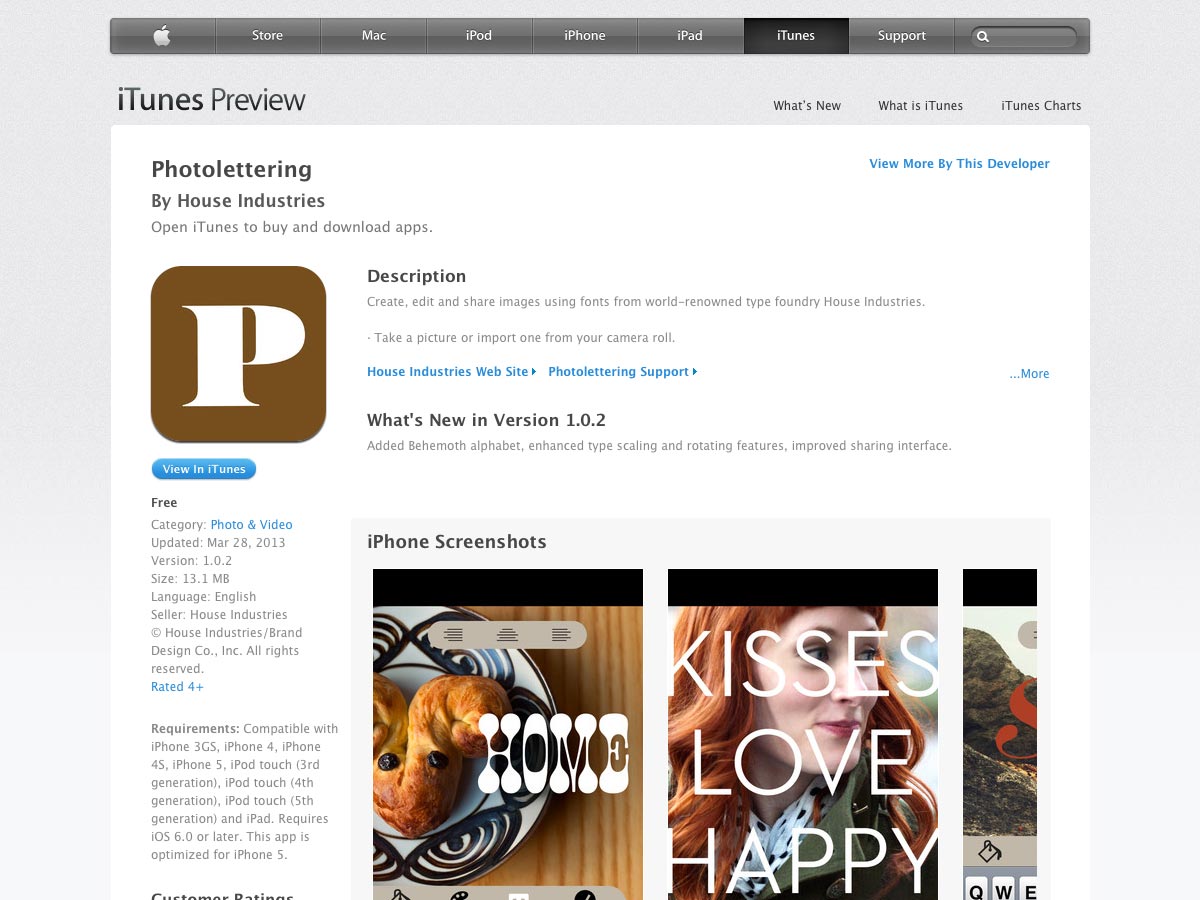
Photolettering
Photolettering är en gratis iOS-app som låter dig lägga till text på foton du tar inom appen eller bilderna från kamerans roll. Den har några bra typsnitt från House Industries, inklusive Elephant, Kerpow och Aztek.
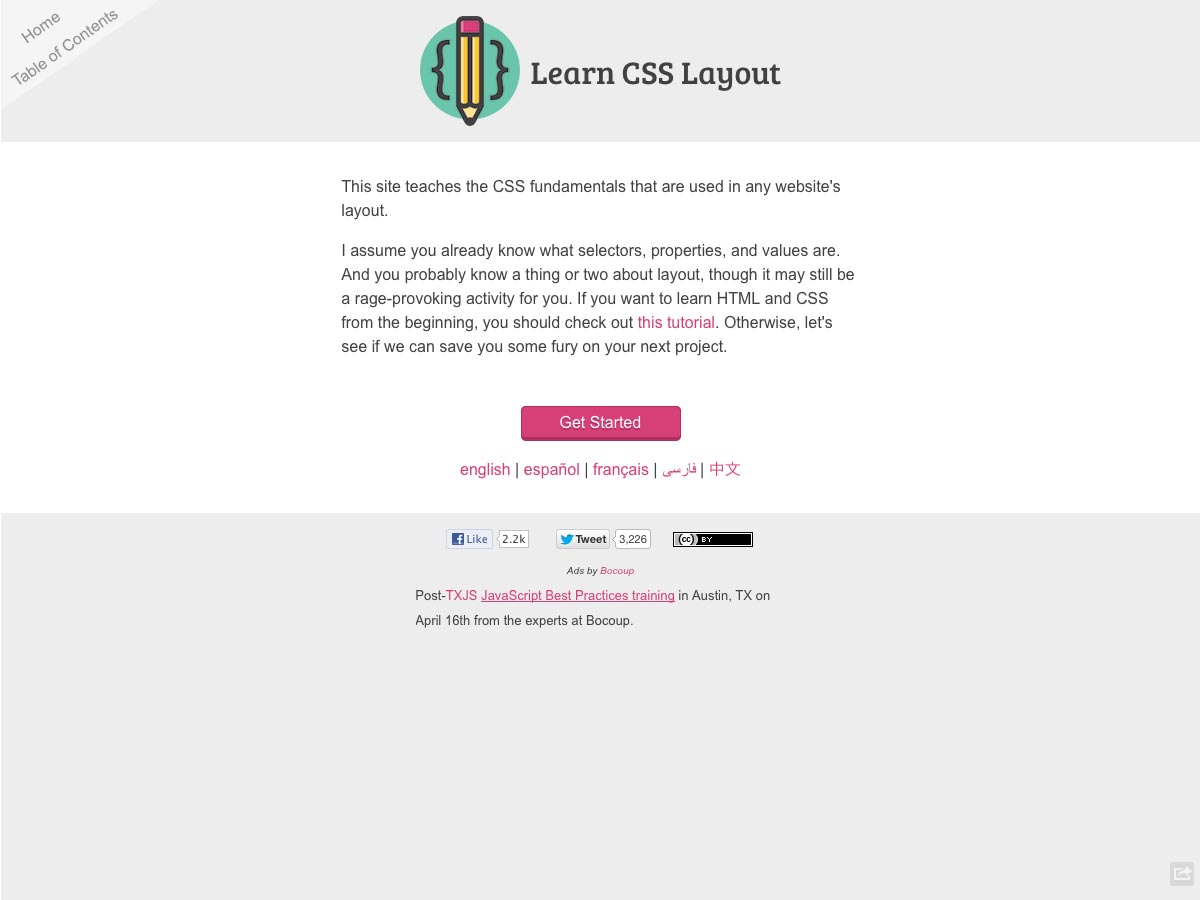
Lär CSS Layout
Lär CSS Layout är en handledning webbplats som lär dig CSS layout tekniker bortom grunderna. Det innehåller lektioner om boxmodellen, positionering, CSS-ramar, mediafrågor och mycket mer.
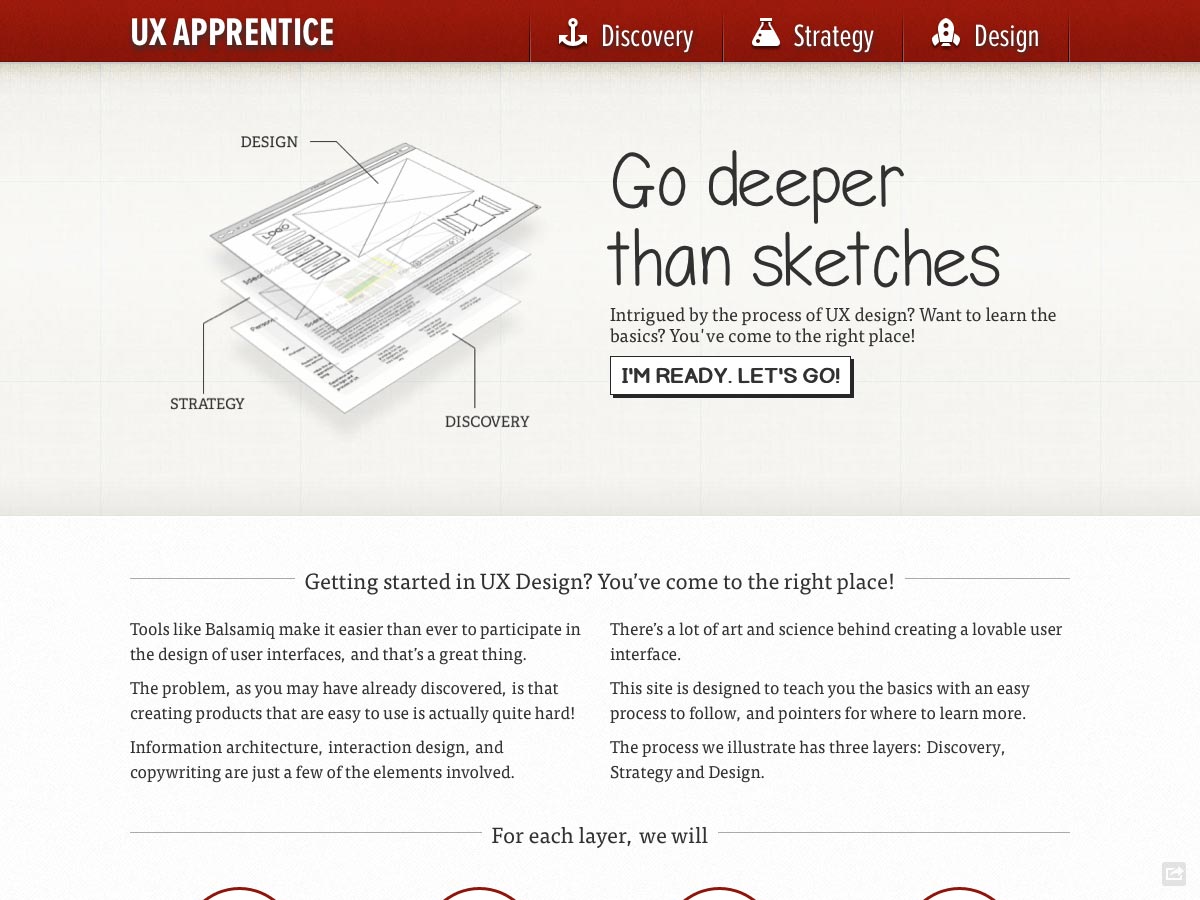
UX-lärling
UX-lärling lär dig principerna för UX-design med ett skiktat tillvägagångssätt, inklusive upptäckt, strategi och design. Den innehåller information om kärnprinciperna för varje lager, liksom exemplar och resurser för varje enskilt liv.
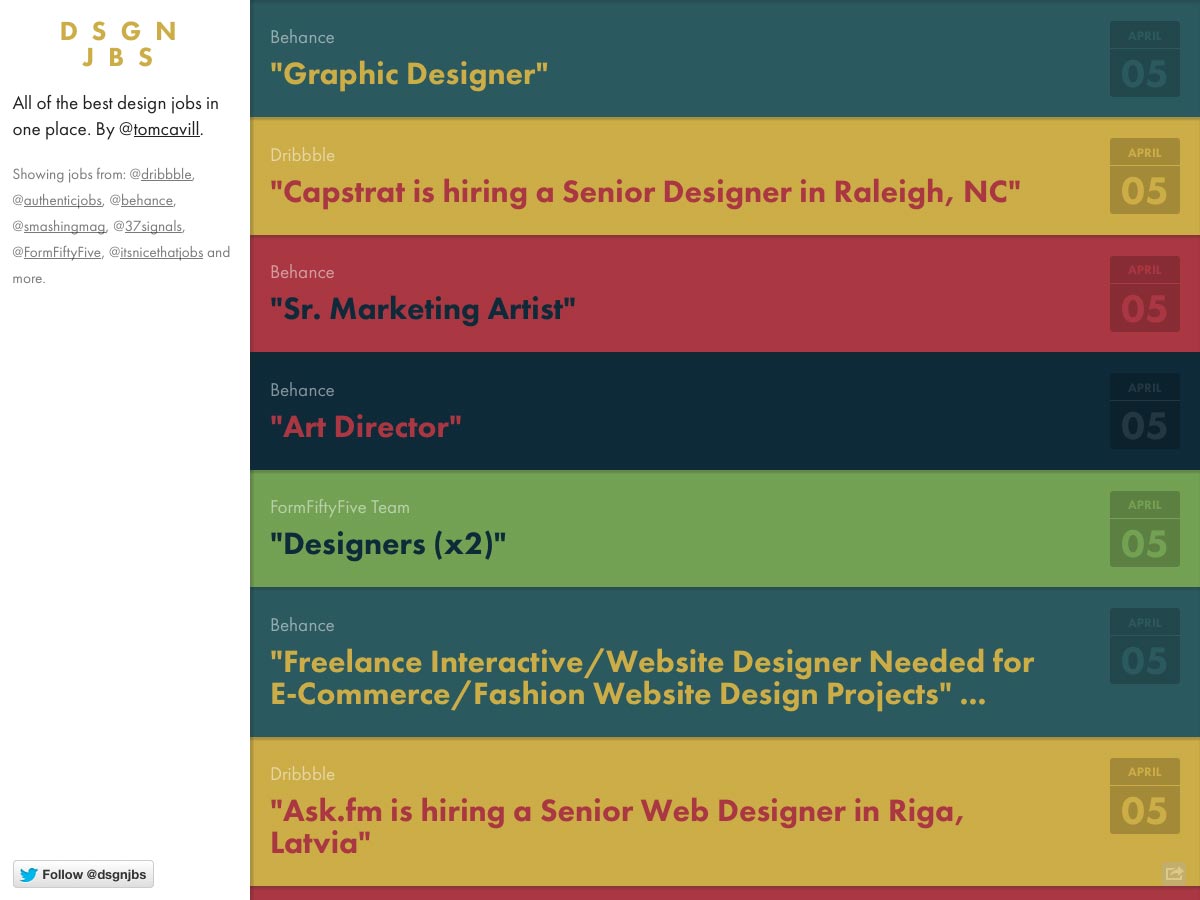
dsgnjbs
dsgnjbs samlar de bästa designjobberna från en mängd olika designwebbplatser, inklusive Dribbble, Behance, Smashing Magazine, 37 Signals och mer.
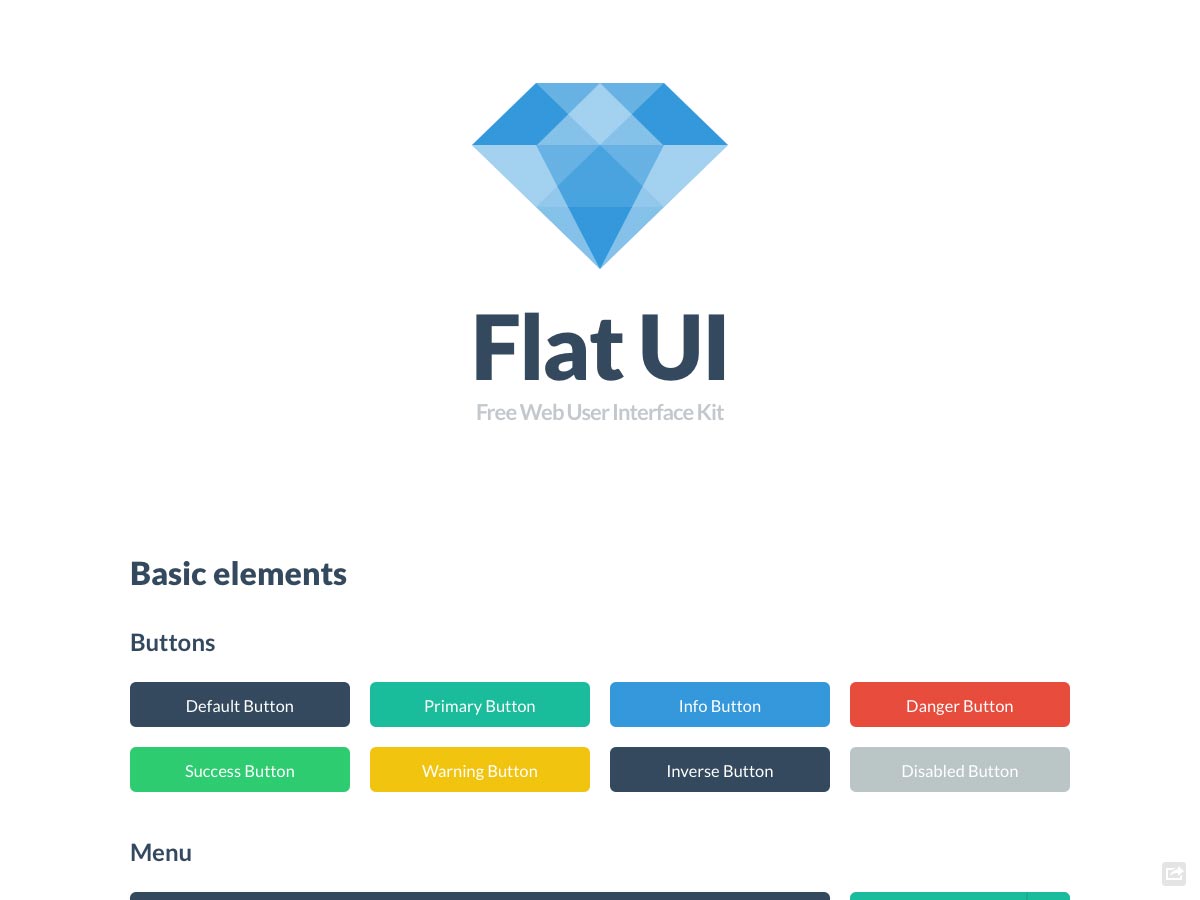
Platt UI
Platt UI är ett gratis webb användargränssnitt som innehåller knappar, menyalternativ, ingångar, kryssrutor och radioknappar, verktygstips och många fler grundläggande designelement.
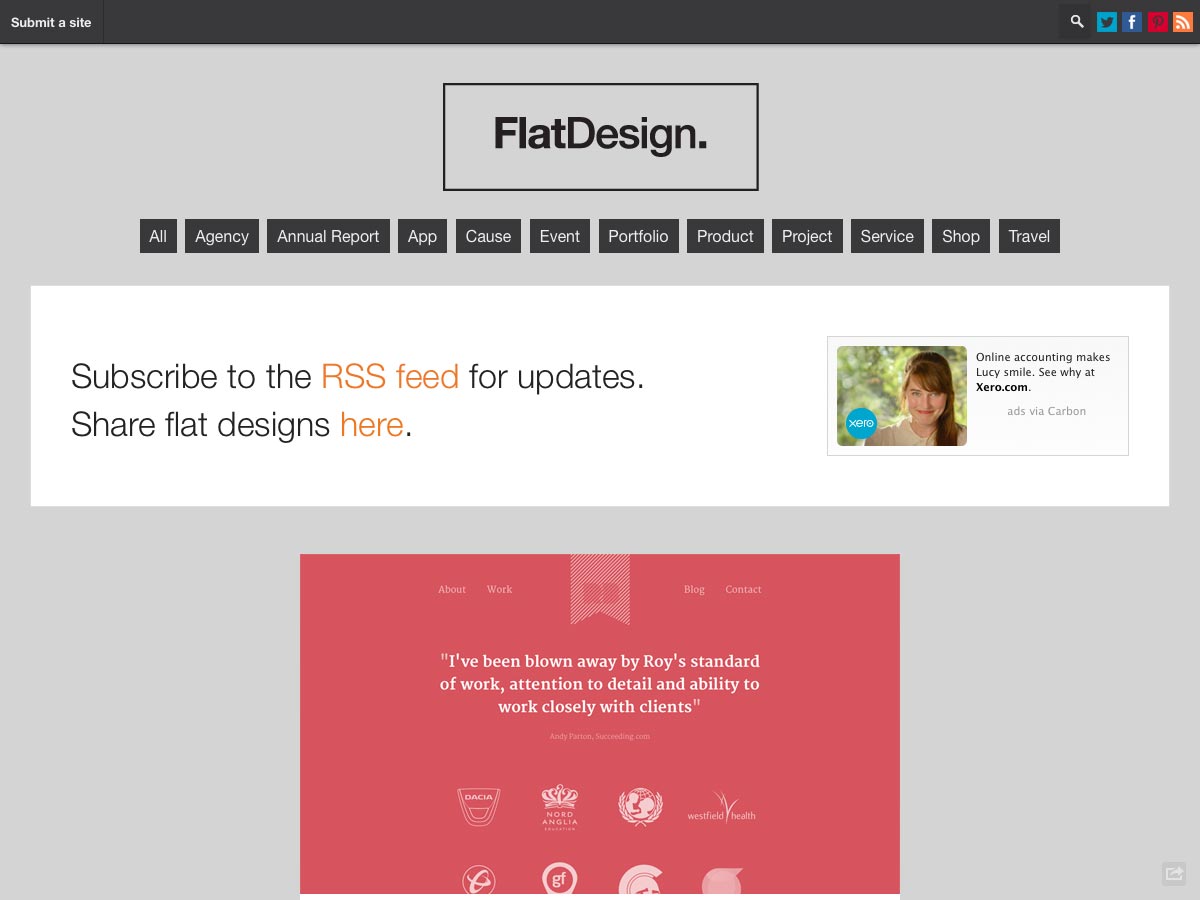
Platt design
Platt design är en presentation av mönster med platta användargränssnitt. Den innehåller allt från appar till portföljer till evenemangssidor.
TimeJump
TimeJump låter dig lägga till djupa länkar till HTML5-ljud och videoinnehåll med ett standardiserat API baserat på den djupkopplade syntaxen för YouTube.
SVG Patterns Gallery
De SVG Patterns Gallery är en samling SVG mönster komplett med kod. SVG-bilder är mindre än bitmappsbilder i allmänhet och är skarpa på högupplösta bildskärmar.
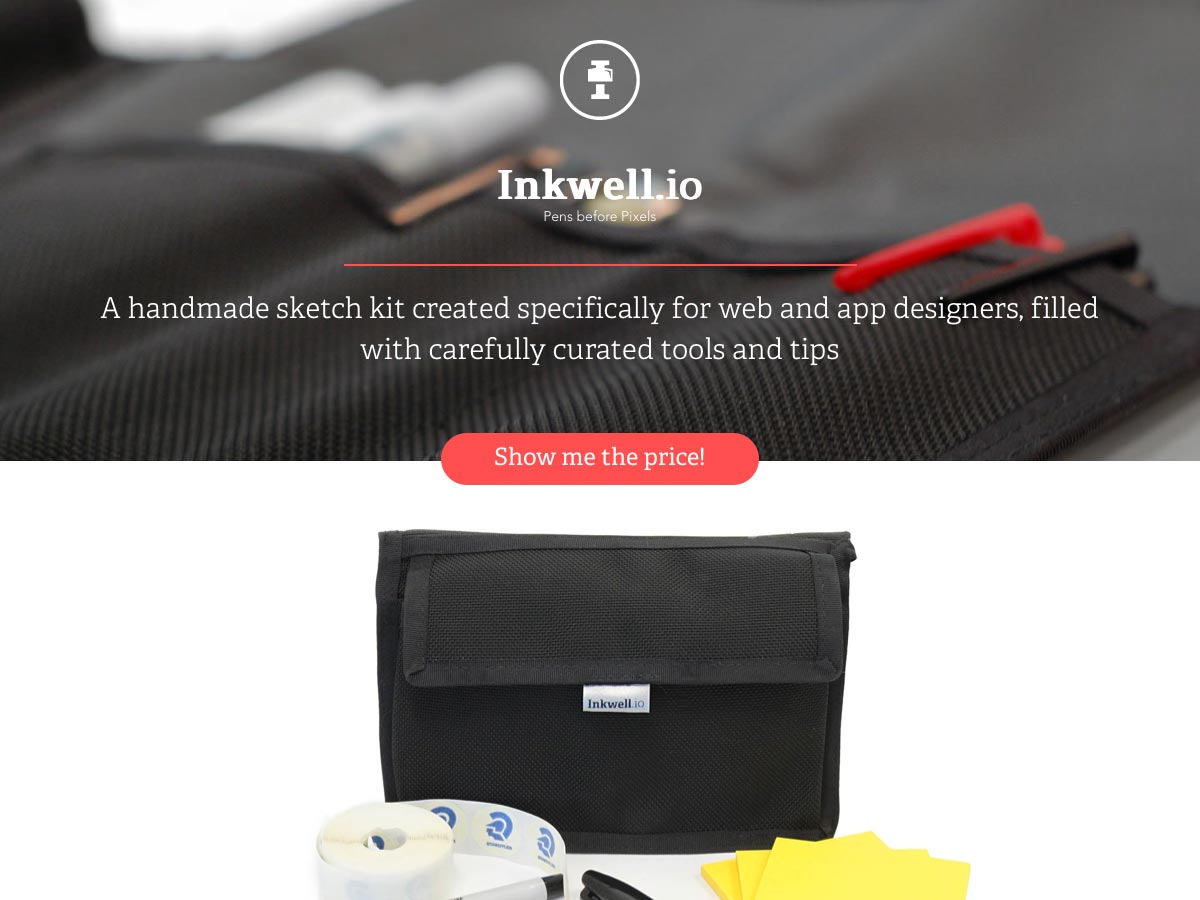
Inkwell.io
Inkwell.io är ett handgjort skisspaket speciellt för webb- och appdesigners som levereras med alla verktyg du kanske vill skissera mockups och wireframes.
Flat + 3D Mockup Kit
Detta Flat + 3D Mockup Kit gör det enkelt att skapa attraktiva mockups för dina appar på en mängd olika enheter. Det finns gratis och betalda kit ingår, beroende på vilka enheter du behöver.
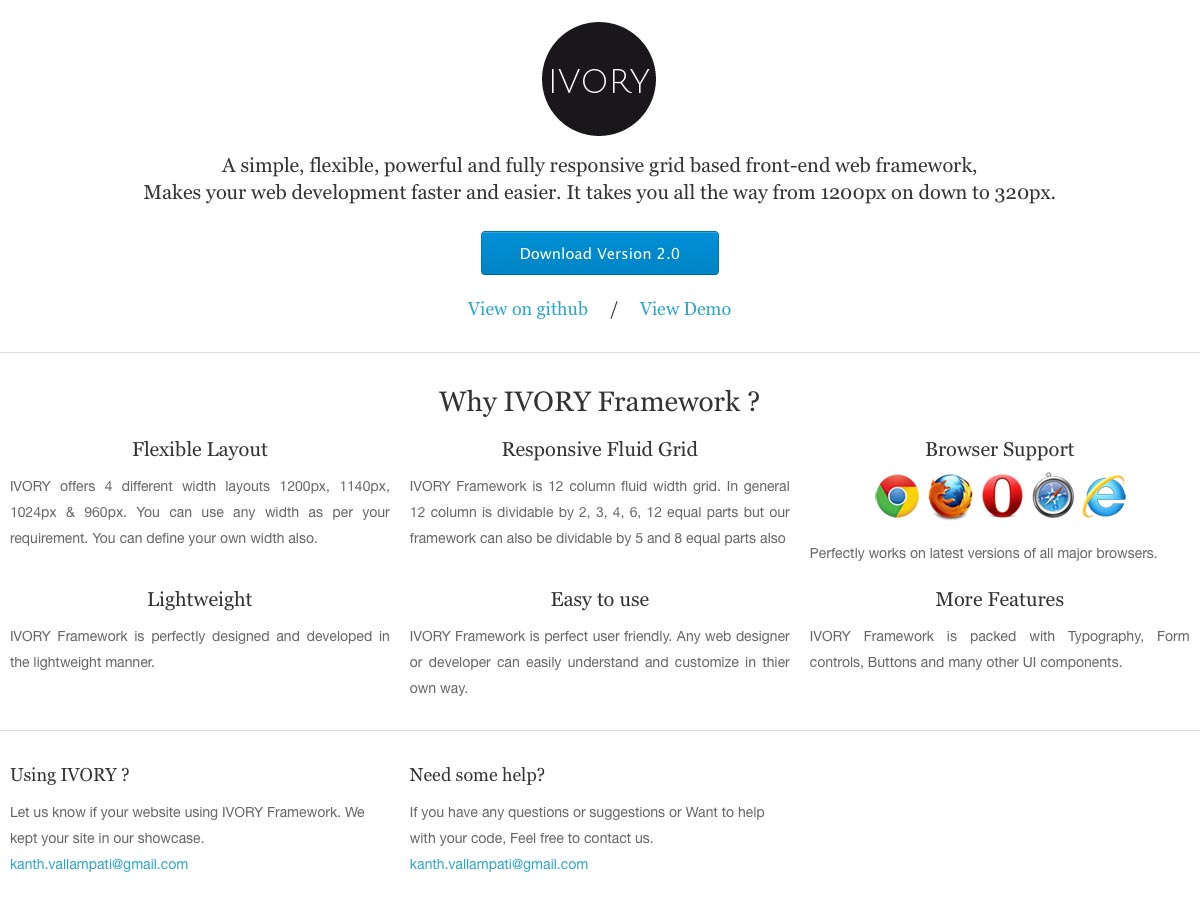
Elfenben
Elfenben är ett enkelt, kraftfullt och lyhört gränssnittsram för ramar som enkelt skala från 1200px helt ner till 320px bred. Den har en flexibel layout med 12 vätskekolonner, stöds på de senaste versionerna av alla större moderna webbläsare, och det är lätt att använda.
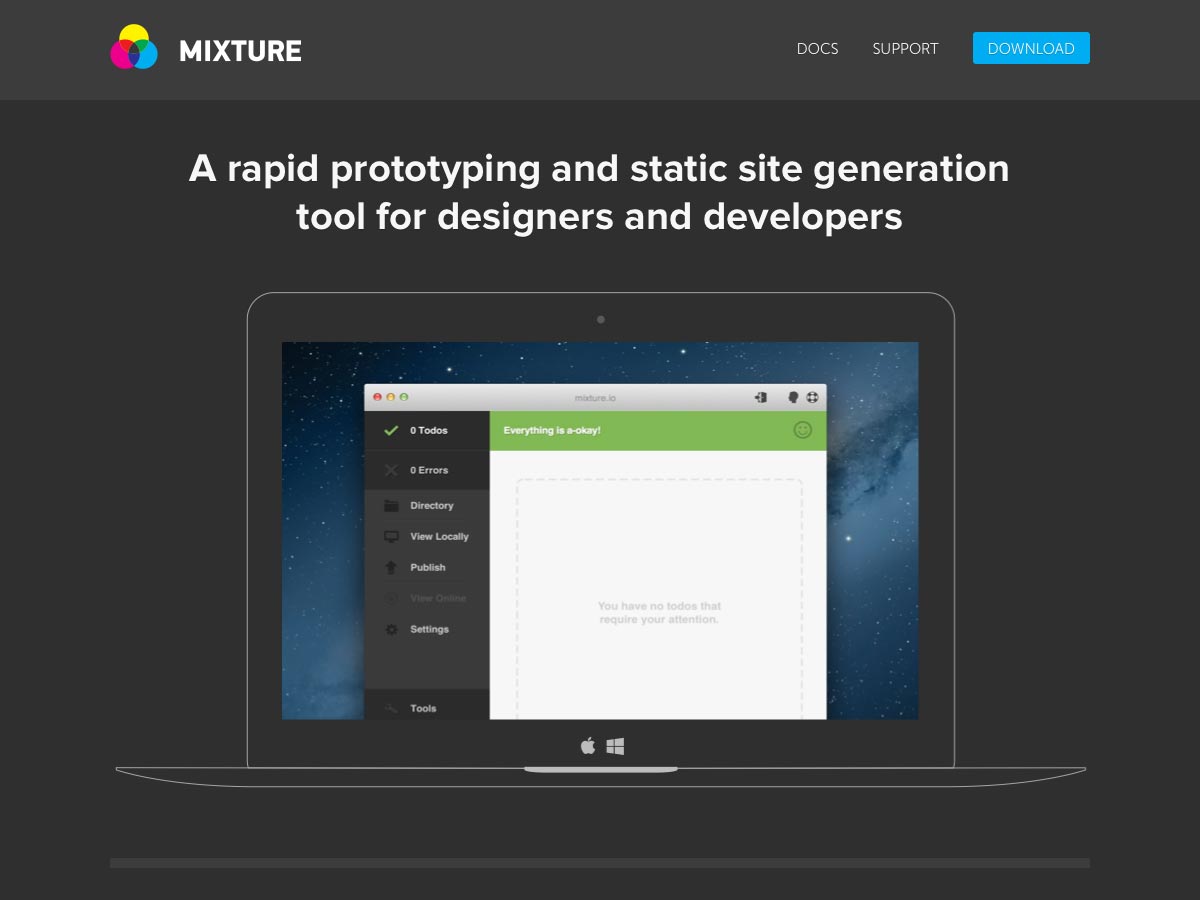
Blandning
Blandning är ett snabbt prototyper och statiskt byggverktyg som fungerar med din favoritredaktör. Den stöder olika pannplattor, samt stöd för att skapa din egen.
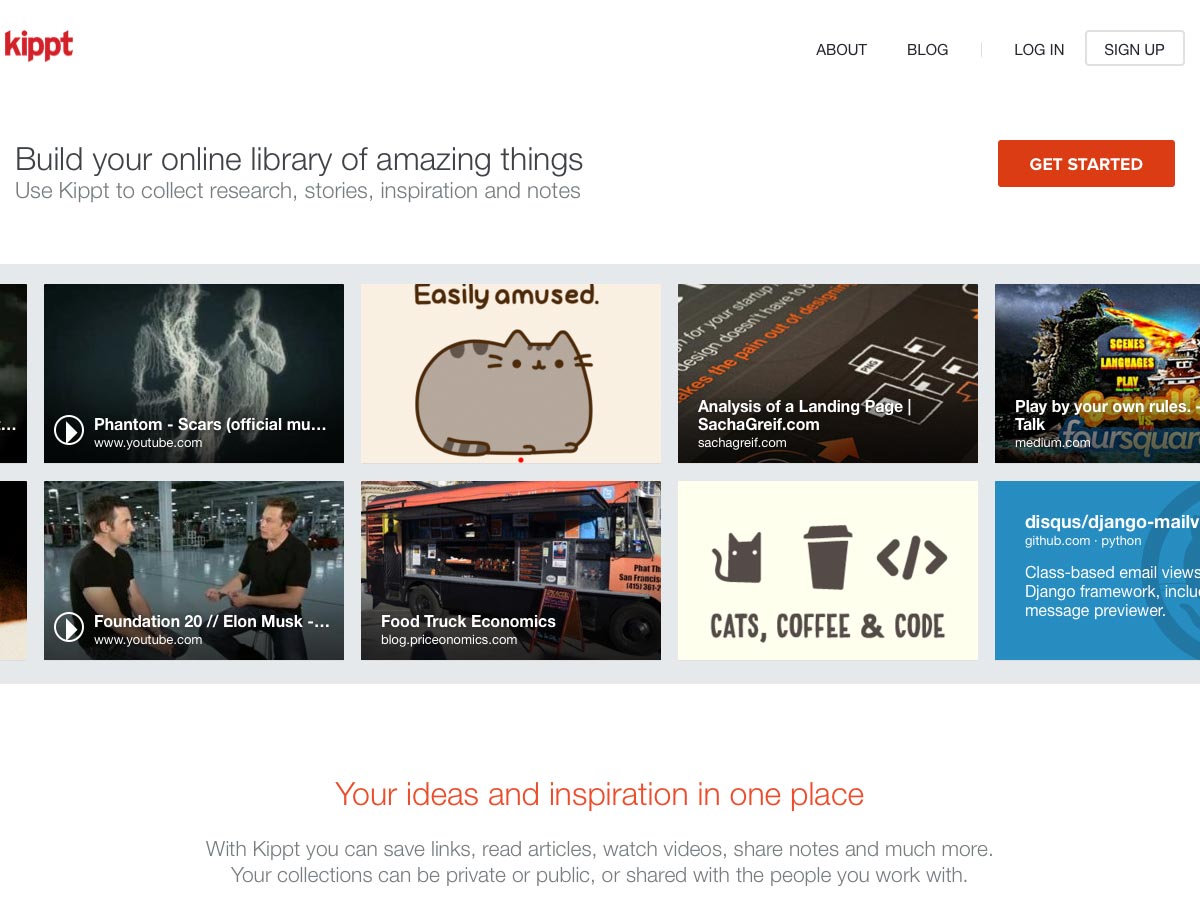
Kippt
Kippt låter dig bygga ett online-bibliotek för att samla in forskning, berättelser, inspiration och anteckningar. Du kan göra dina samlingar privata eller offentliga, eller bara dela dem med specifika personer.
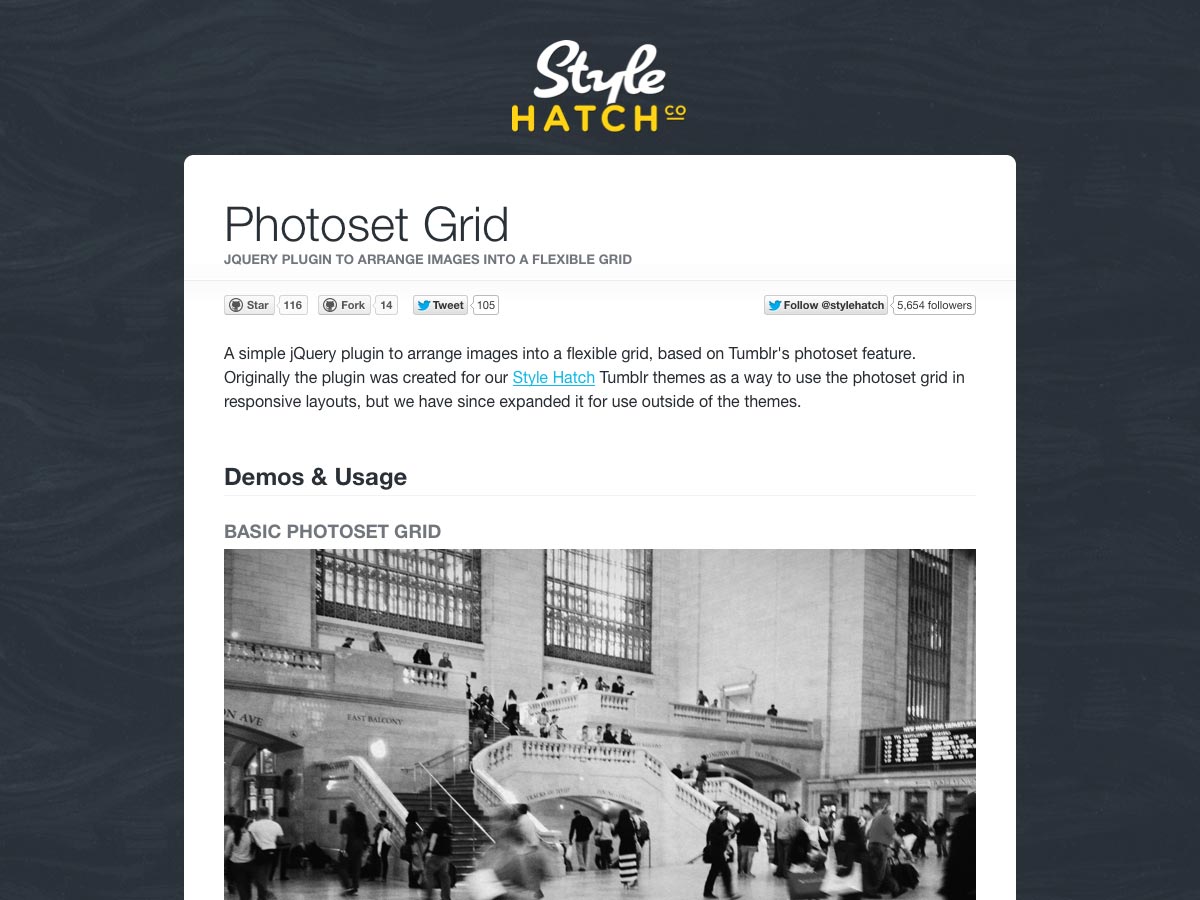
Photoset Grid
Photoset Grid är ett jQuery-plugin som låter dig ordna bilder i ett flexibelt nät, inspirerad av Tumblrs fotosetfunktion. Den skapades ursprungligen för Style Hatch Tumblr-teman, men är nu tillgänglig för användning utanför teman.
Superbox
Superbox är ett jQuery-plugin som fungerar som ett statiskt bildgalleri som avslöjar fullstorleksversionen när en bild klickas på.
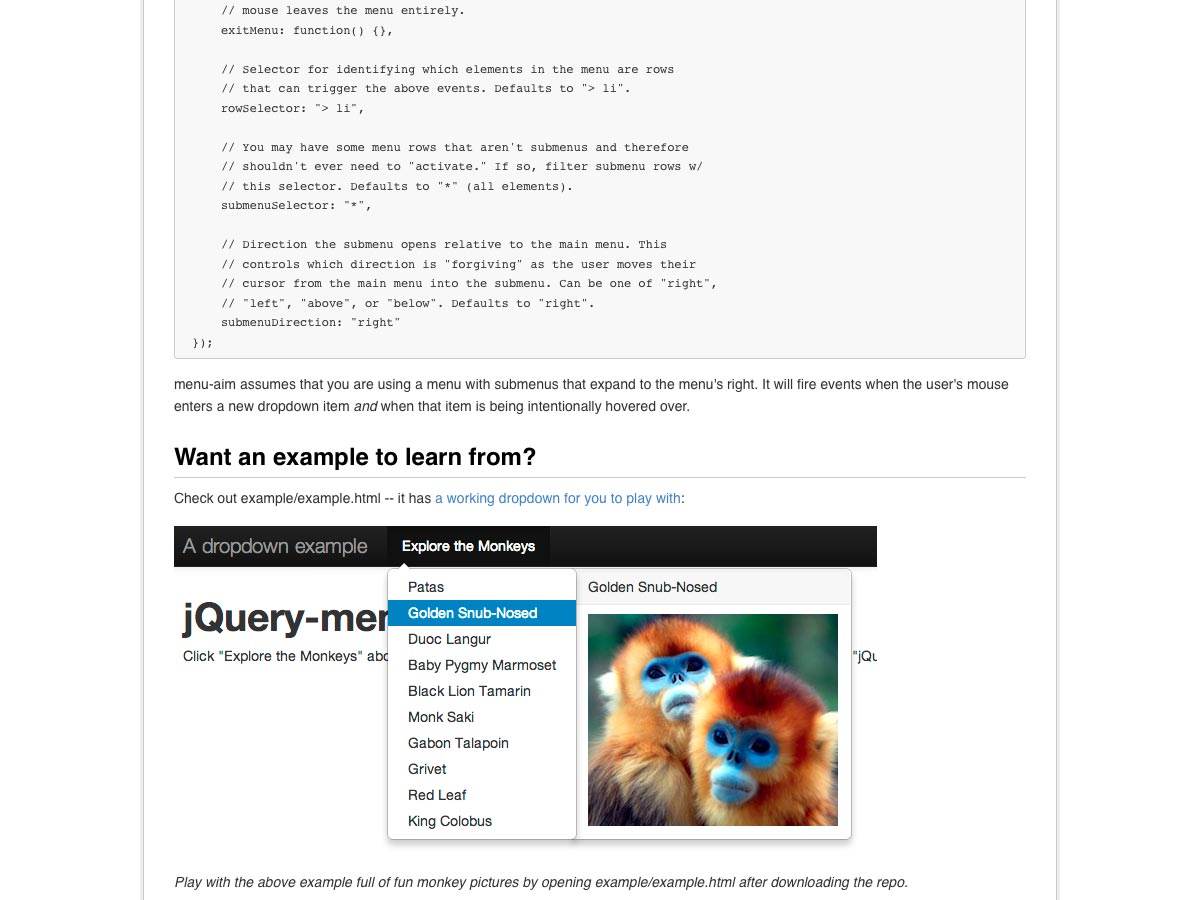
jQuery Meny Syfte
Vill du skapa responsiva mega dropdowns som Amazons? jQuery Meny Syfte hjälper till att göra mega dropdowns mer användbara genom att förutse användarens musrörelse för att öppna undermenyer snarare än förseningar och timeouts.
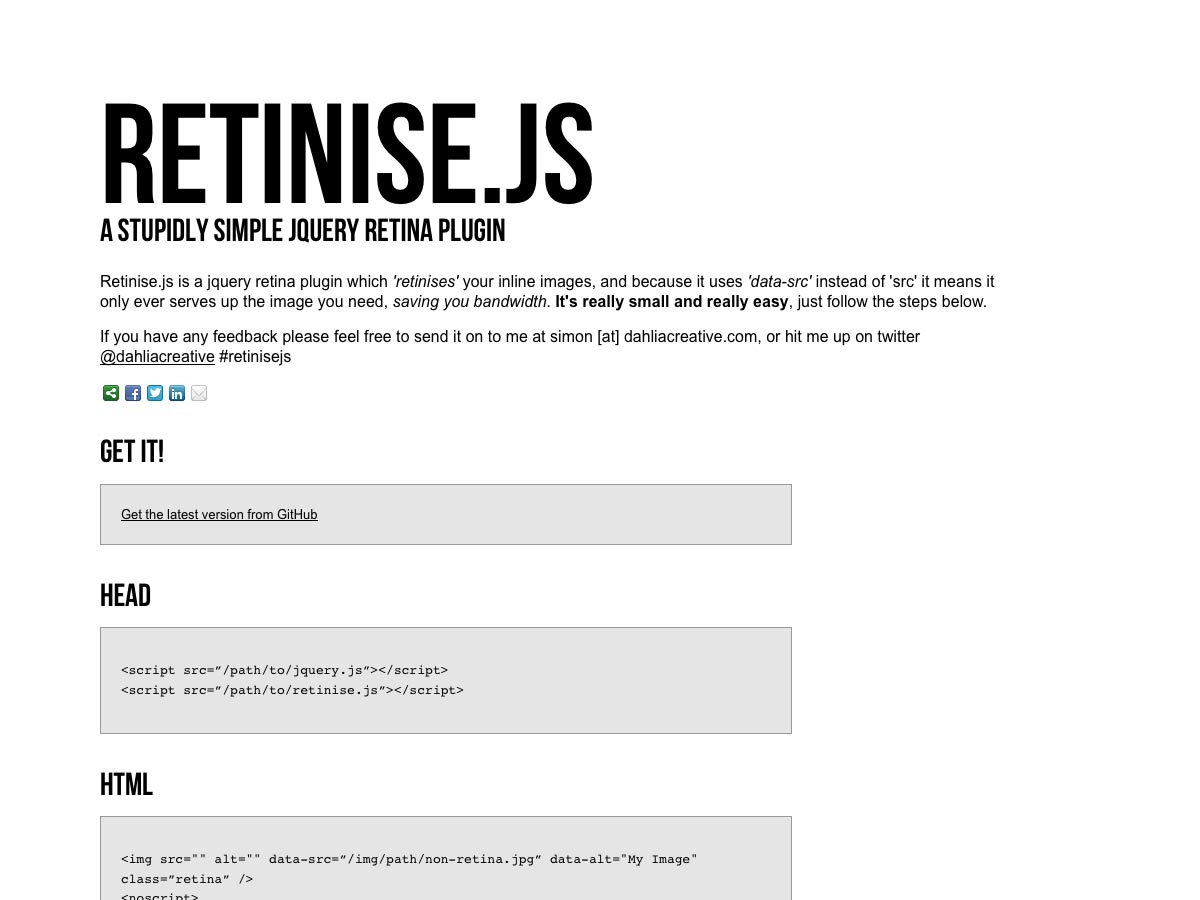
Retinise.js
Retinise.js är ett jQuery-plugin som "retinerar" inlinebilderna på din webbplats med "data-src" istället för "src", så det drar bara den bild du behöver istället för att ladda flera versioner.
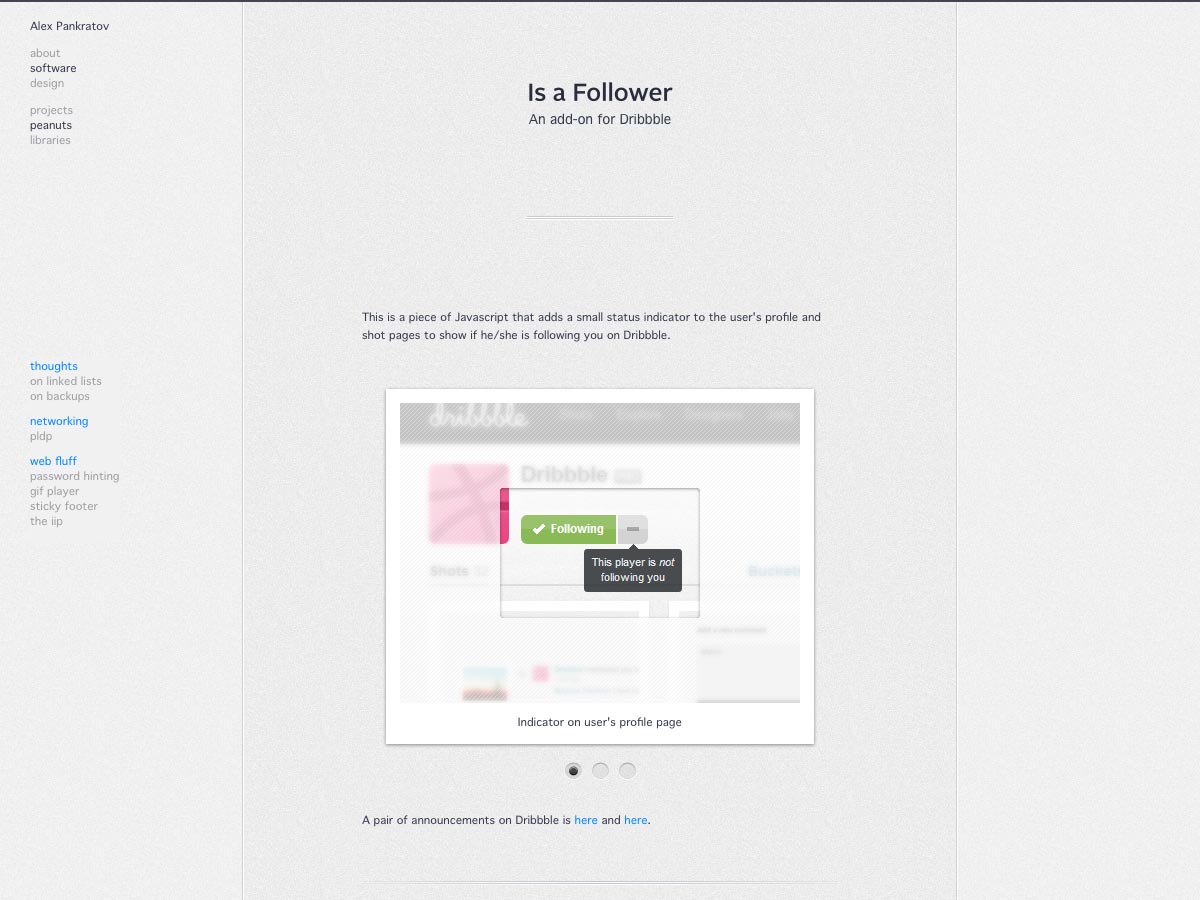
Är en följare
Är en följare är en liten bit av JavaScript som lägger till en statusindikator i en Dribbble-användares profil för att visa dig om de följer dig. Den är tillgänglig som en bokmärke, ett Greasemonkey-skript för Firefox eller en Chrome-förlängning.
Mobify.js
Mobify.js är ett open source-bibliotek som gör det enkelt att anpassa din webbplats för vilken enhet som helst. Den fångar och manipulerar webbplatsens DOM innan resurser laddas ner, möjliggör resurskontroll, villkorlig laddning och mer.
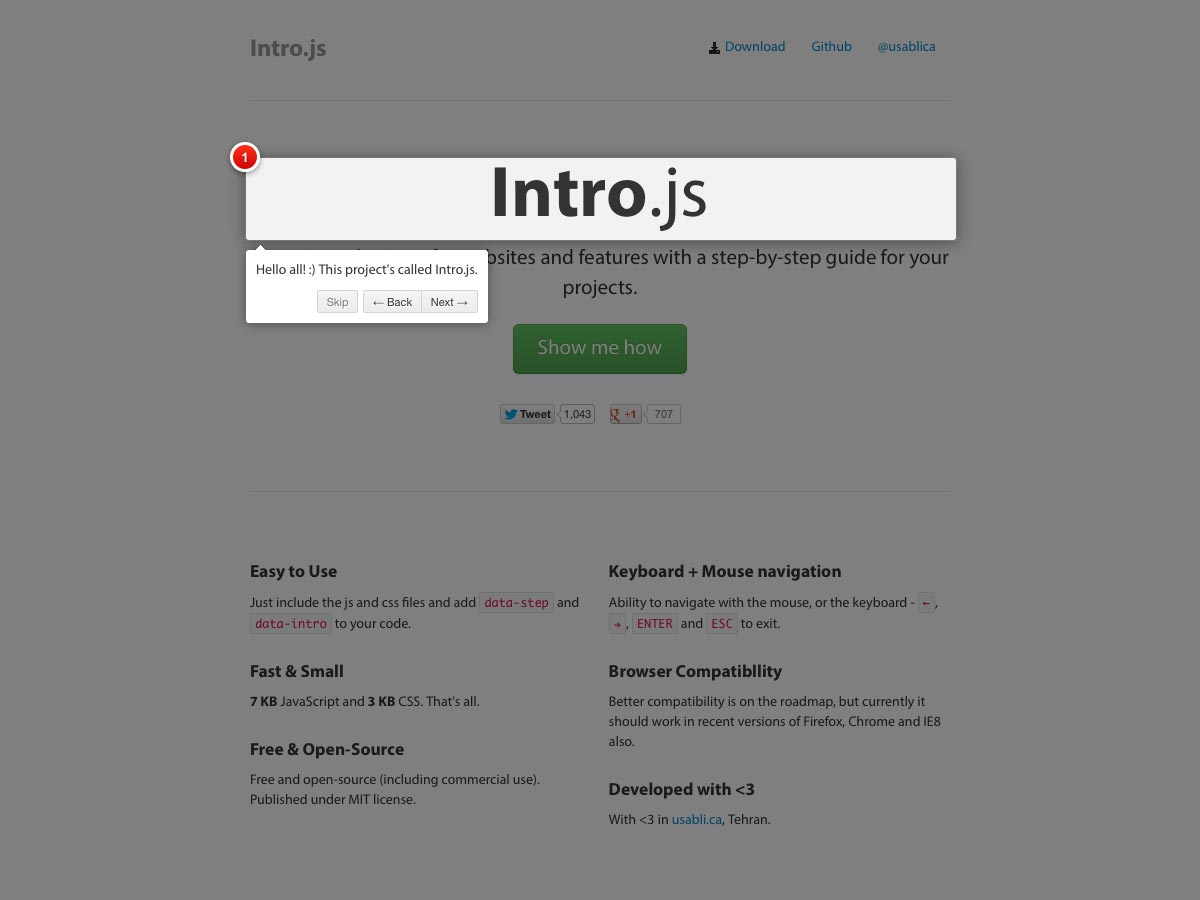
Intro.js
Intro.js kan du lägga till en enkel steg-för-steg guide för att introducera användare till din webbplats eller app. Det är snabbt och litet och erbjuder både tangentbord och musnavigering.
Animatable
Animatable låter dig enkelt animera alla typer av egenskaper, inklusive bakgrundsfärg, bakgrundsställning, kantbredd, teckensnittstorlek, färg, kantradie, opacitet och mycket mer.
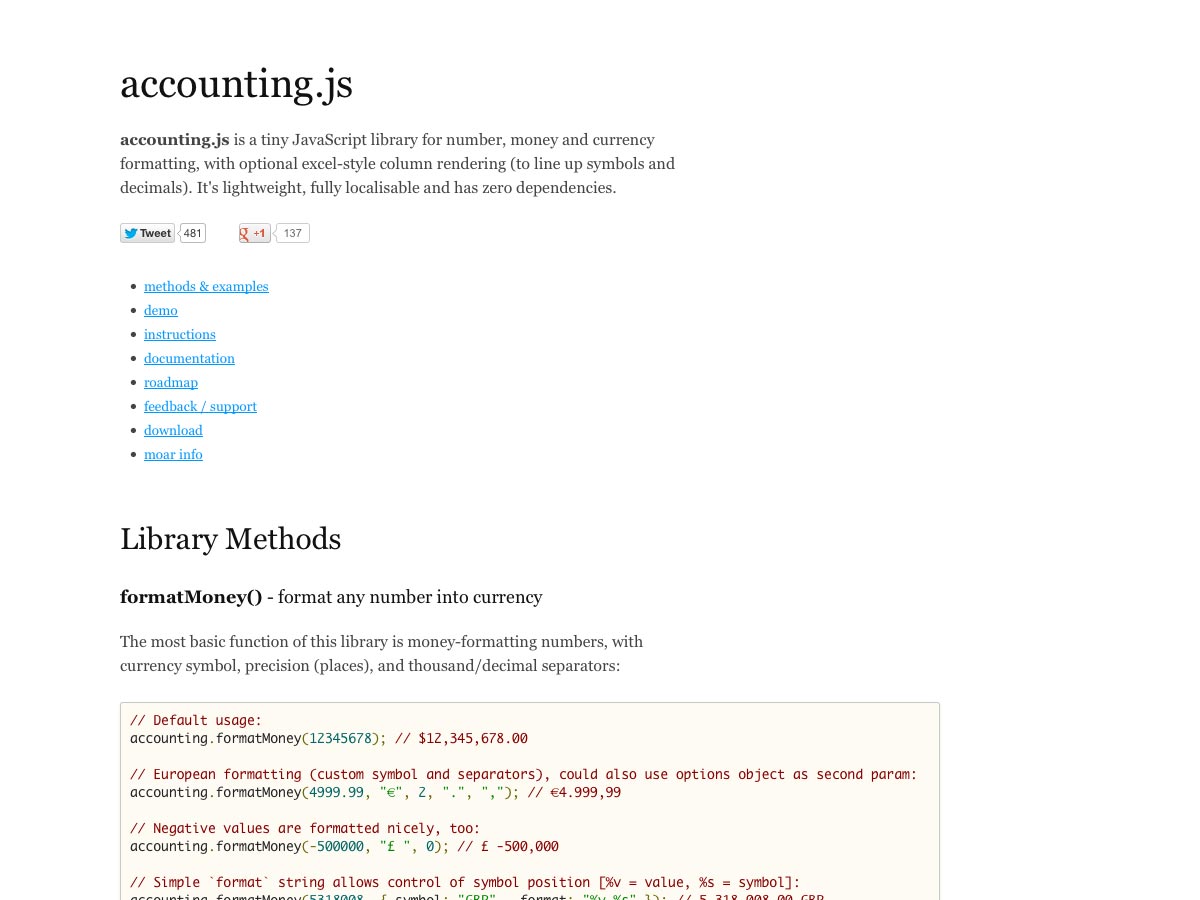
Accounting.js
Accounting.js är ett JS-bibliotek för antal, pengar och valutaformatering. Det innehåller även kolumner i Excel-stil för att klä upp symboler och decimaler.
Bespoke.js
Bespoke.js är ett DIY-presentationsmikroramverk som erbjuder ett antal olika bildspel, bland annat täckflöde, kub och karusell.
Soundtrack Volume ($ 34)
Soundtrack Volume är en handdravd typ som kommer i två vikter. Det är en livlig all-caps-typsnitt med kontextuella ersättare.
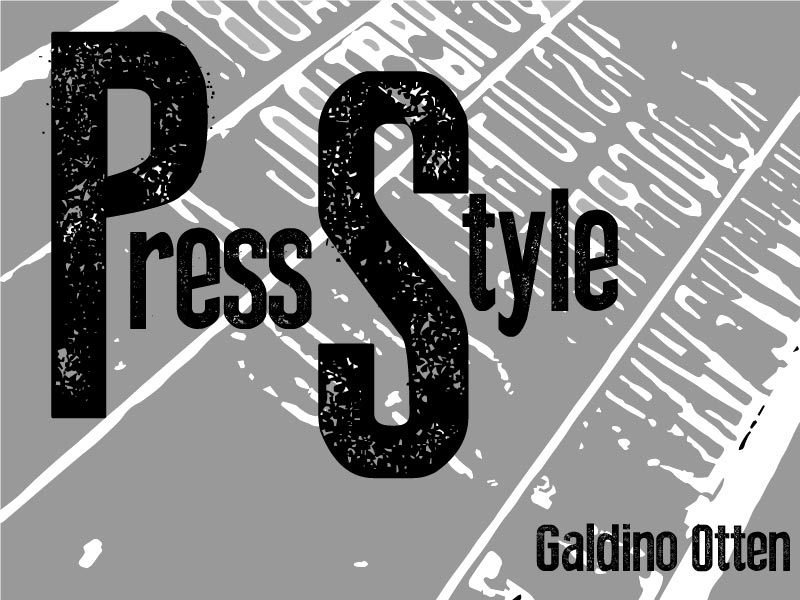
Press Style (gratis)
Tryck på Style är en distressed sans serif display typsnitt. Den har stora och små bokstäver, liksom ett ganska stort antal accenter och symboler (speciellt för en fri typsnitt).
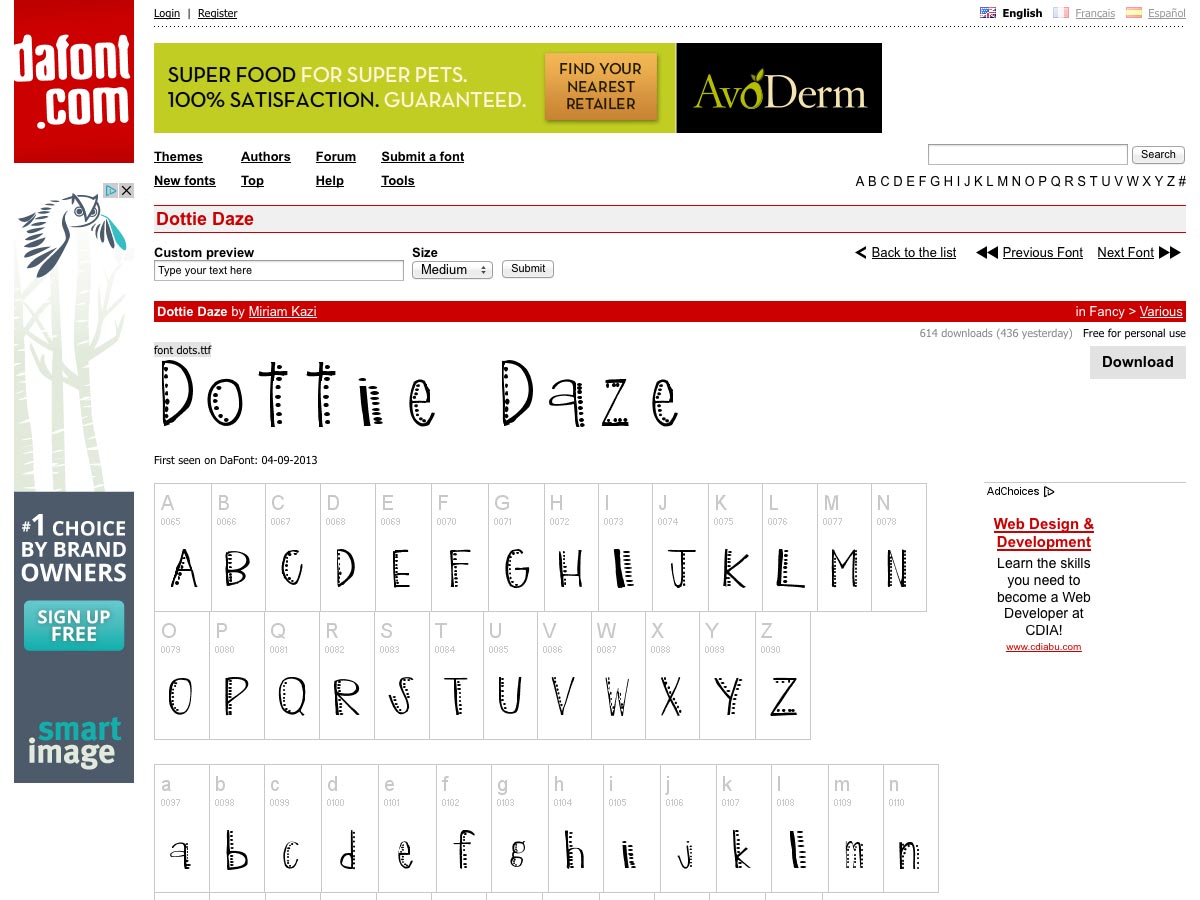
Dottie Daze (gratis)
Dottie Daze är ett handdraget displayfönster med prickade accenter.
Futura FH Custom (gratis)
Futura FH Custom baseras på Futura, med extra accenter, vilket gör det till ett bra displayfont. Det är gratis för personlig och kommersiell användning.
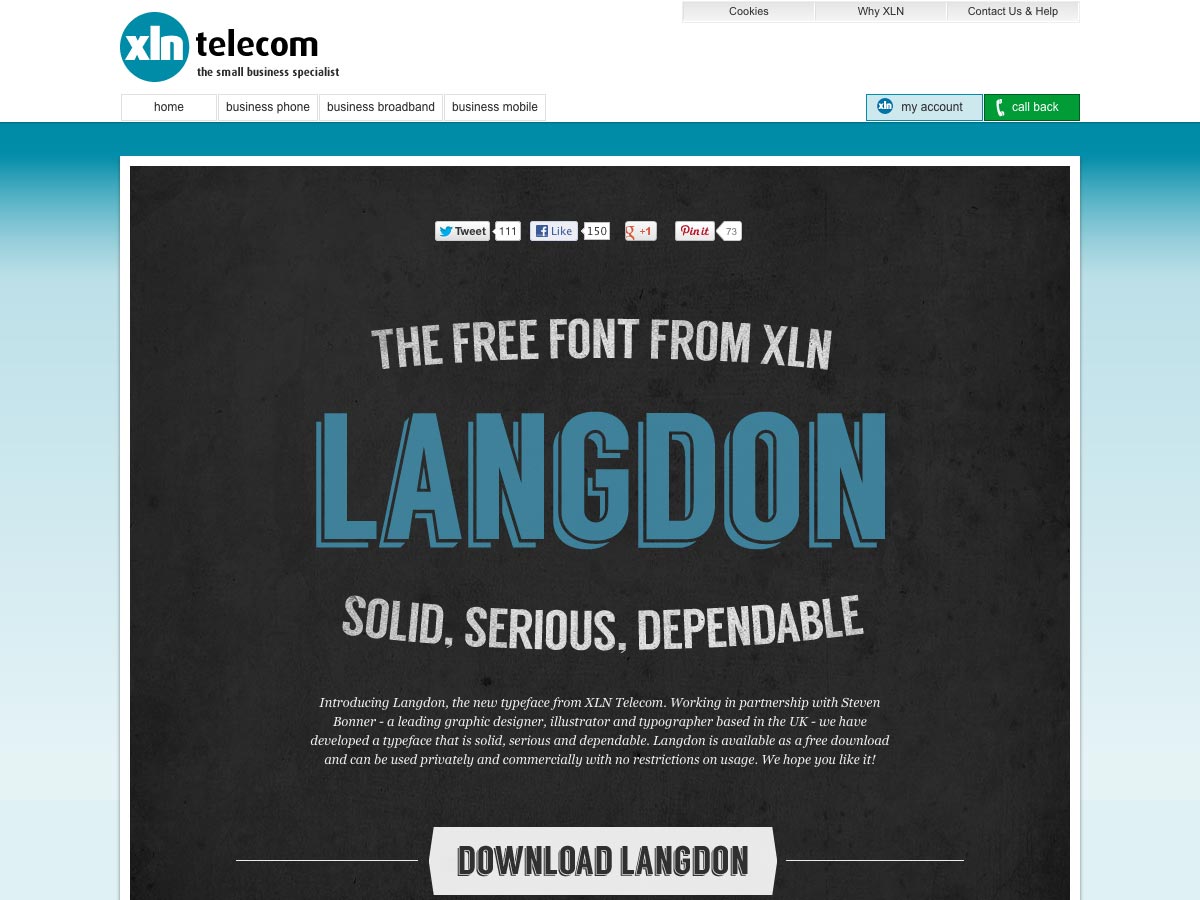
Langdon (gratis)
Langdon är en seriös, pålitlig typsnitt som är fri för personlig och kommersiell användning.
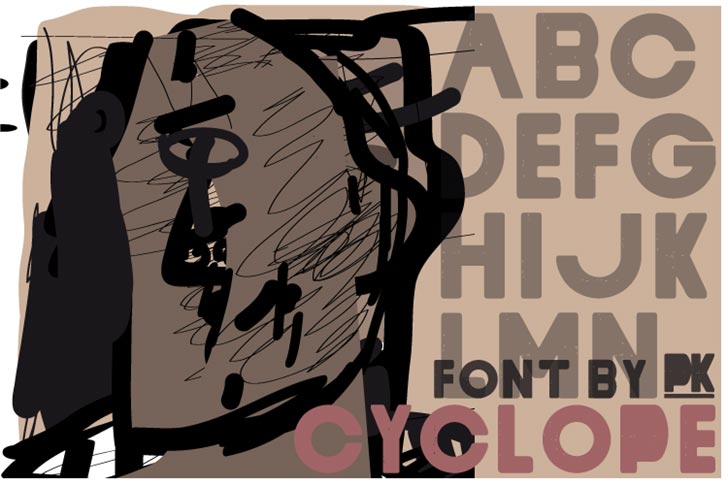
Cyclope (gratis)
Cyclope är en nödsignal sans serif typsnitt som är fri för personlig användning (kommersiell användning kräver en donation).
Besegrad (fri)
besegrade är ett nytt displayfontra med abstrakta brevformar som är gratis för personlig och kommersiell användning.
Benito ($ 40)
Benito är en proportionell, geometrisk trätyp med sex stilar: tryck, stencil och ren, var och en med kursiv.
Imperious ($ 20)
Befallande är en funky geometrisk typsnitt som innehåller mer än 450 ligaturer.
Naive Inline ($ 20)
Naive Inline är en handskriven serif typfamilj med tre vikter. Det var en mycket parisisk känsla, och möjliggör en ribbad eller full bicolor inredning.
Vet om en ny app eller resurs som borde ha inkluderats men inte? Låt oss veta i kommentarerna!