11 Prissättningstabelldesigner som verkligen säljer
Varje SaaS-produkt- och prenumerationswebbplats behöver ett bra prisbord. Det är det enklaste sättet att dela information med potentiella köpare och förklara skillnaderna i dina planer.
Men med så många webbplatser som kör prissättningstabeller kan de bli lite inaktuella.
Dessa mönster är några av de bästa jag har hittat med färska trender, färgscheman och en ren upplevelse som uppmuntrar användarinteraktion. Om du utformar en anpassad prissättningssida så är de här konstruktionerna säkert att ge dig några coola idéer.
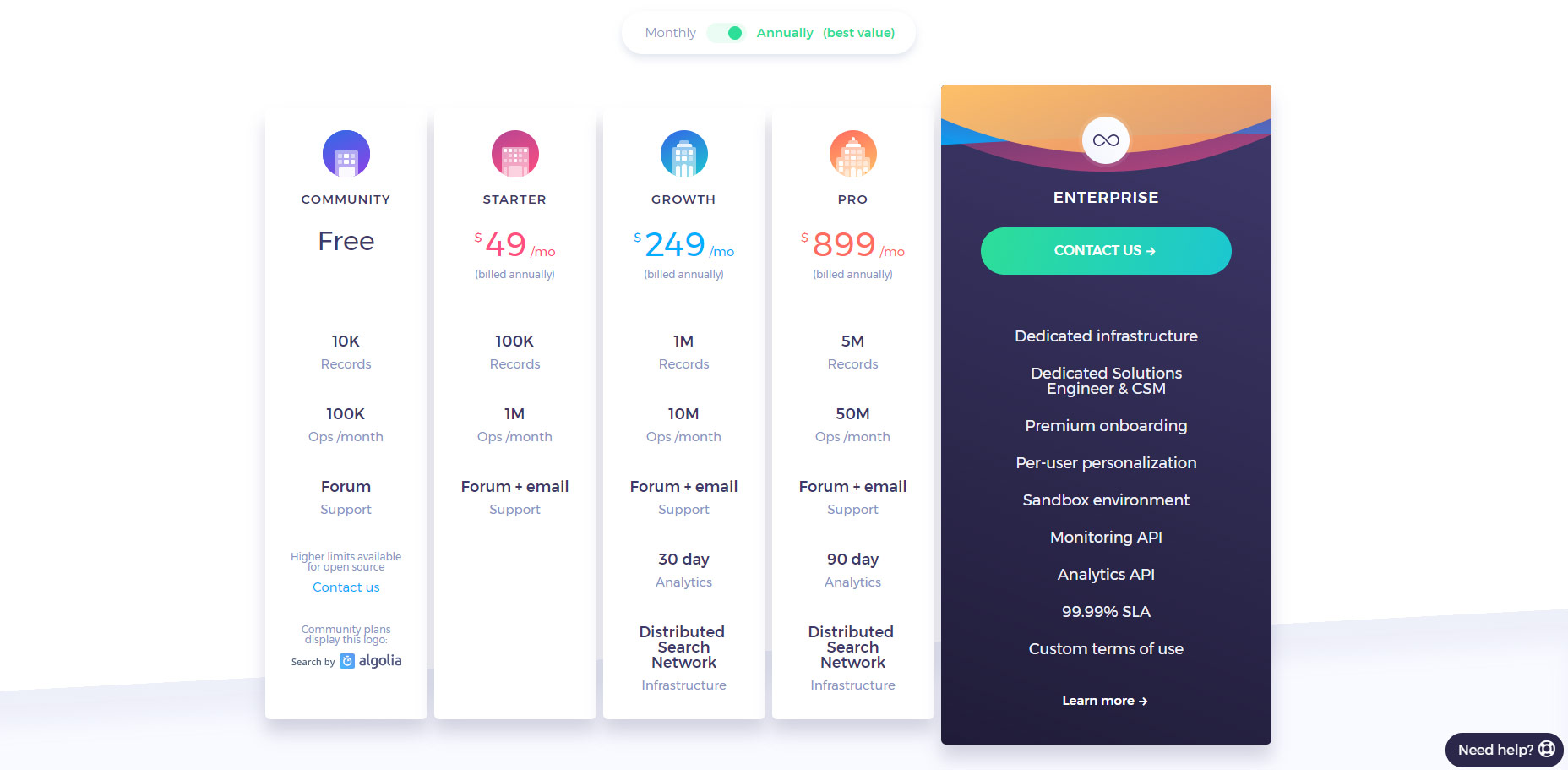
1. Algolia
Den värdsökande SaaS-produkten Algolia har en renhet prissida med en materiell designstil och färgglada ikondesigner.
Varje kolumn använder en annan färg i rubriken för att sticka ut och skapa kontrast. Tabellerna är ganska enkla så informationen är lätt att konsumera vid en blick.
Vanligtvis hittar du anmälningsknappar längst ner i varje kolumn men Algolia använder en stor CTA under bordet. Detta håller det renare och minskar behovet att duplicera knappar över flera kolumner.
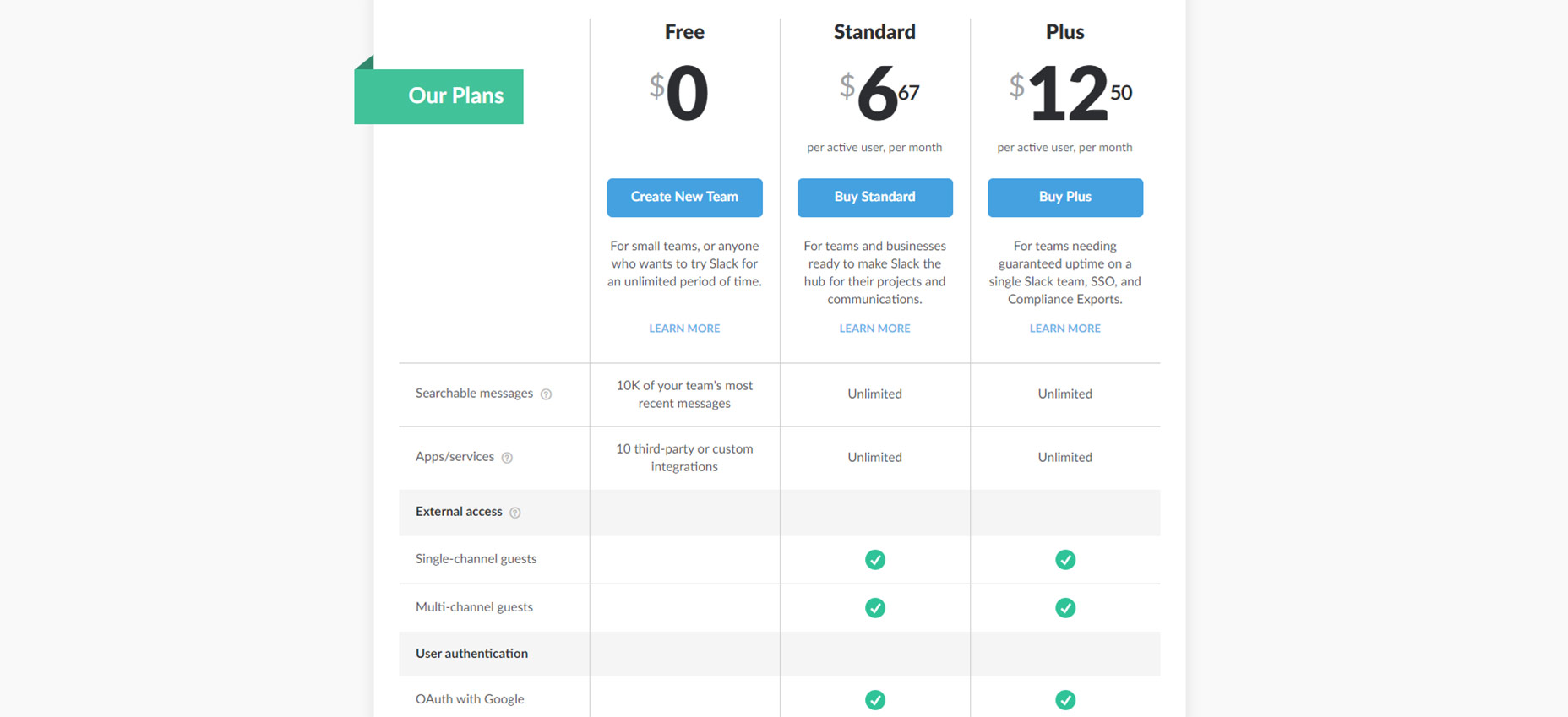
2. Slack
De Slack prissättningssida är också ganska unik med en vänster funktionskolumn för etiketter. Du hittar detta i många andra prissättningstabeller men inte alltid med en så slät design.
Varje rad använder kontrollmarkeringar för att visa vilka funktioner som omfattas av varje plan. Dessa rader är super rymliga och rubrikerna använder till och med en ljusgrå bakgrund för att skapa kontrast för enkel skimming.
Att inte tala om de teckensnitt de använder ser fantastiskt ut och gör verkligen innehållet lätt att konsumera.
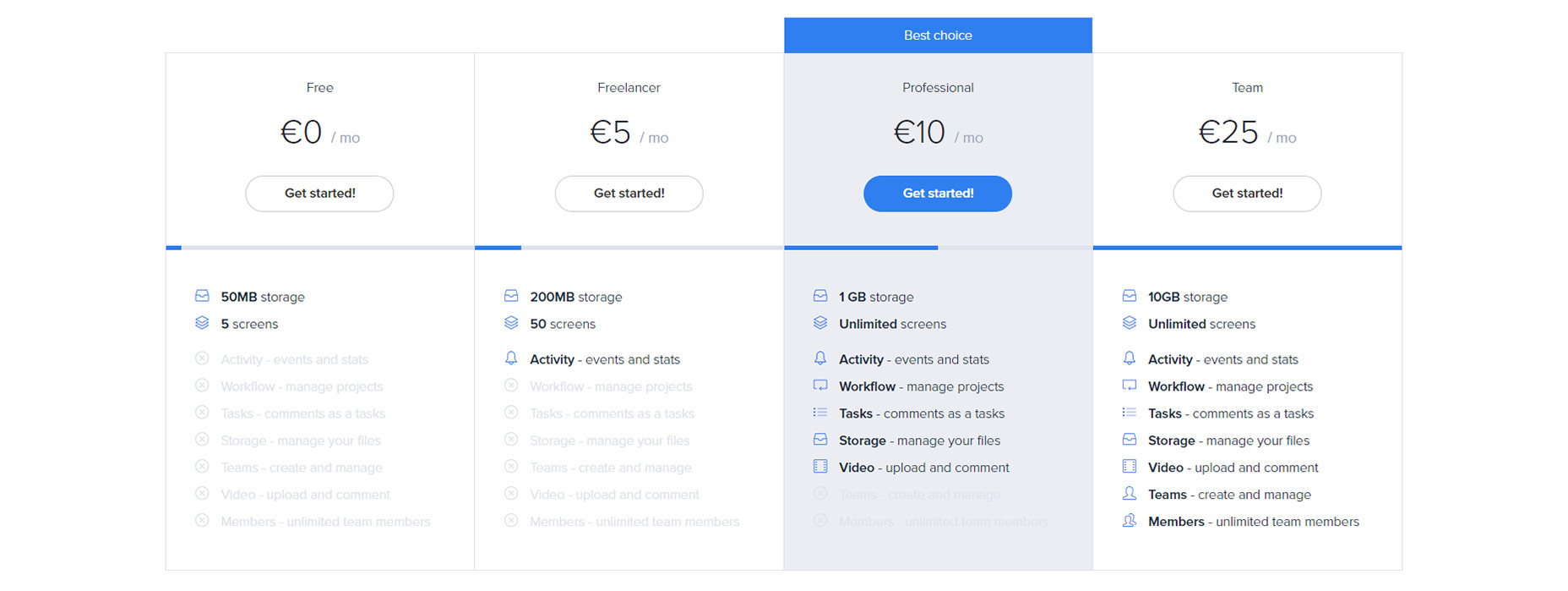
3. Symu
Jag har aldrig sett grått ut funktioner i ett prisbord men Symu gör detta arbete. Varje kolumn har en liten framdriftslinje precis ovanför funktionslistan som visar hur mycket du får med varje plan.
Detta tar tag i din uppmärksamhet snabbt och de gråtonade funktionerna fångar också ditt öga.
Mitt problem med den ljusgråa teckensnittet är att det är svårt att läsa. Potentiella köpare kanske inte vet vad de saknar med den fria planen, så de måste läsa kolumnen "Team" för att tydligt se alla funktioner på en lista.
Men det visuella avlägsnandet av dessa funktioner med en lättare typsnitt innebär knapphet , ett bra verktyg för försäljning och marknadsföring.
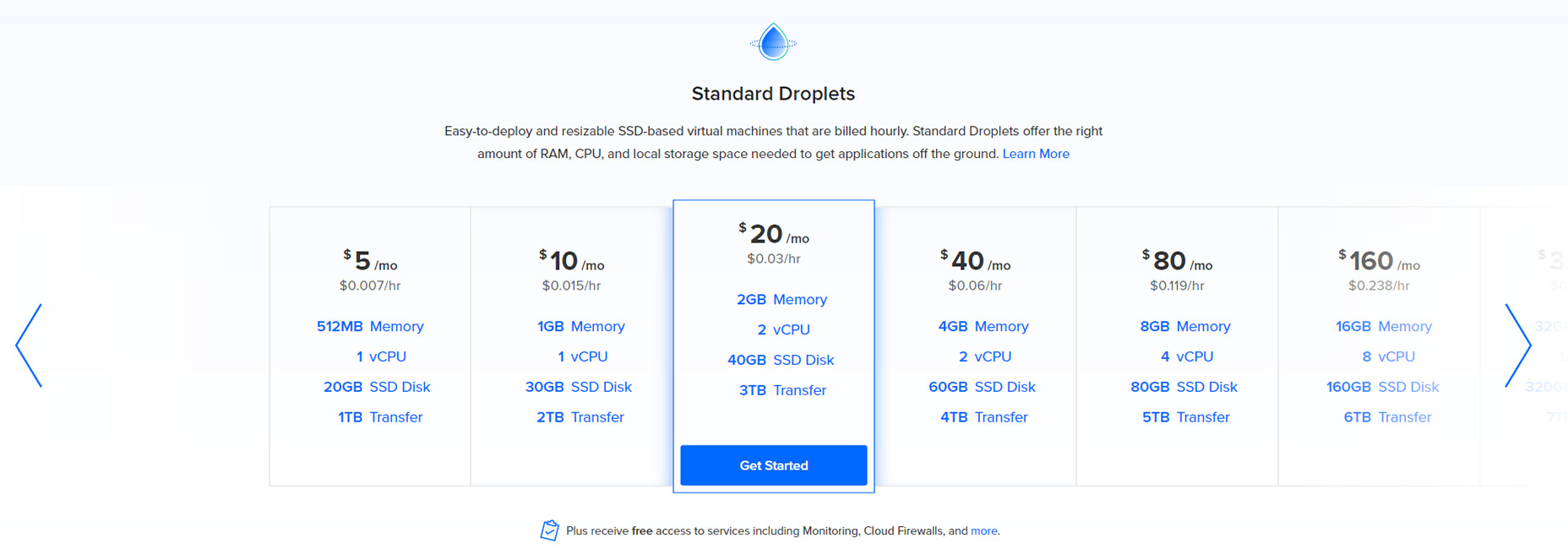
4. Digital Ocean
VPS-tjänsten Digital Ocean har sin egen roterande prisbord eftersom de erbjuder så många olika planer.
De flesta nya besökare börjar med billigare planer, så det är vettigt att hålla dessa rätt i sikte. Men du kan klicka, eller svepa, genom listan för att bläddra i högre priser med mer ström och lagringsutrymme.
En annan egenskap som jag gillar är "Skapa konto" -knappen som bara visas för den valda planen. Detta gör din uppmärksamhet åt den planen så att du kan jämföra den med sina grannar och se vad som är bäst för dig.
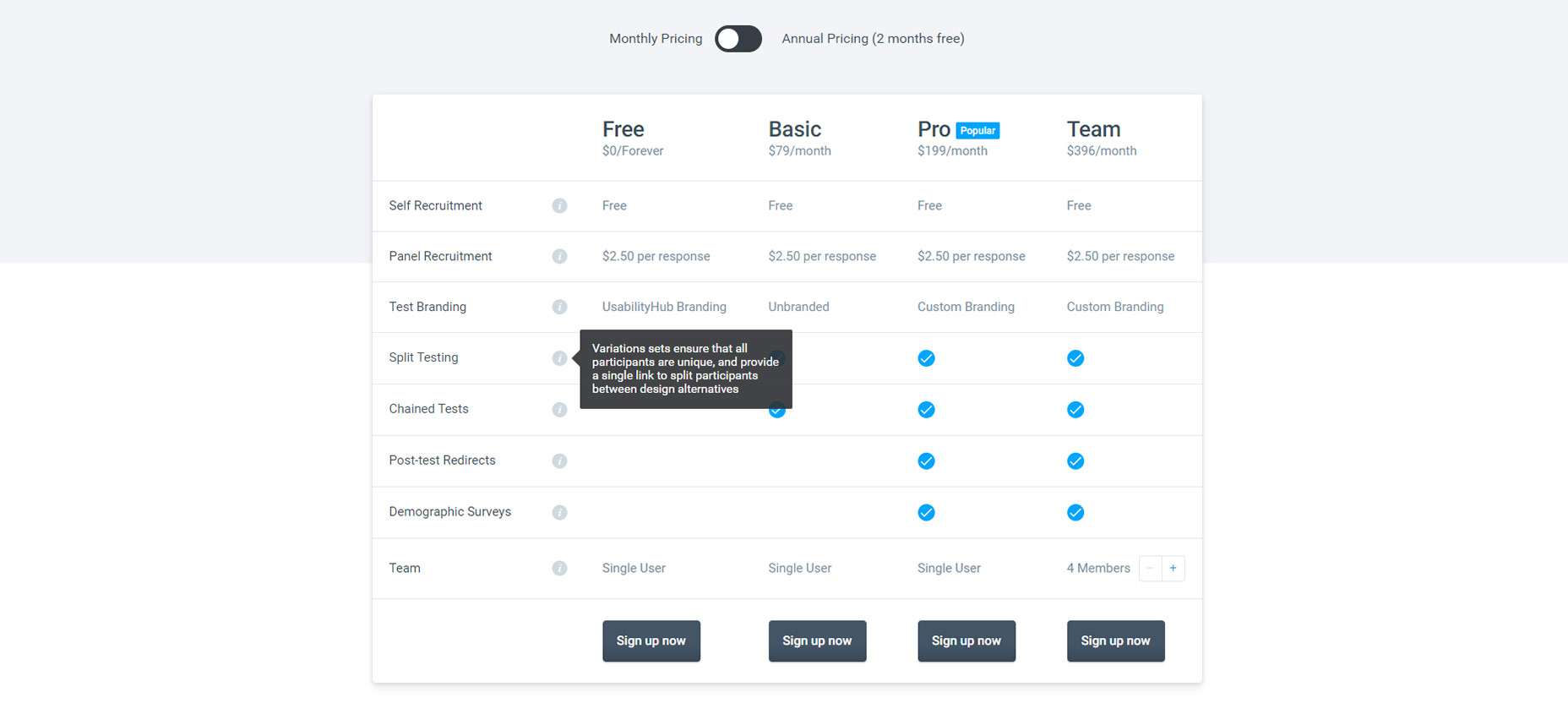
5. UsabilityHub
Prissättningstabellen på UsabilityHub har en snygg design med svängdetaljer för varje funktion. Olika konton låter dig köra olika tester men nyare användare kanske inte förstår värdet av dessa test.
Om du sveper informationsikonen bredvid varje funktion får du mer information om vad det betyder och varför det är användbart. Vissa är bara funktioner som A / B-test medan andra är kontoinställningar som lagstöd eller anpassad branding.
För den större lagkolumnen kommer du också att märka det månatliga citatet ökar automatiskt när du lägger till fler personer på planen. Detta är bra för lag som vill uppskatta kostnader och få snabba uppskattningar för programvara.
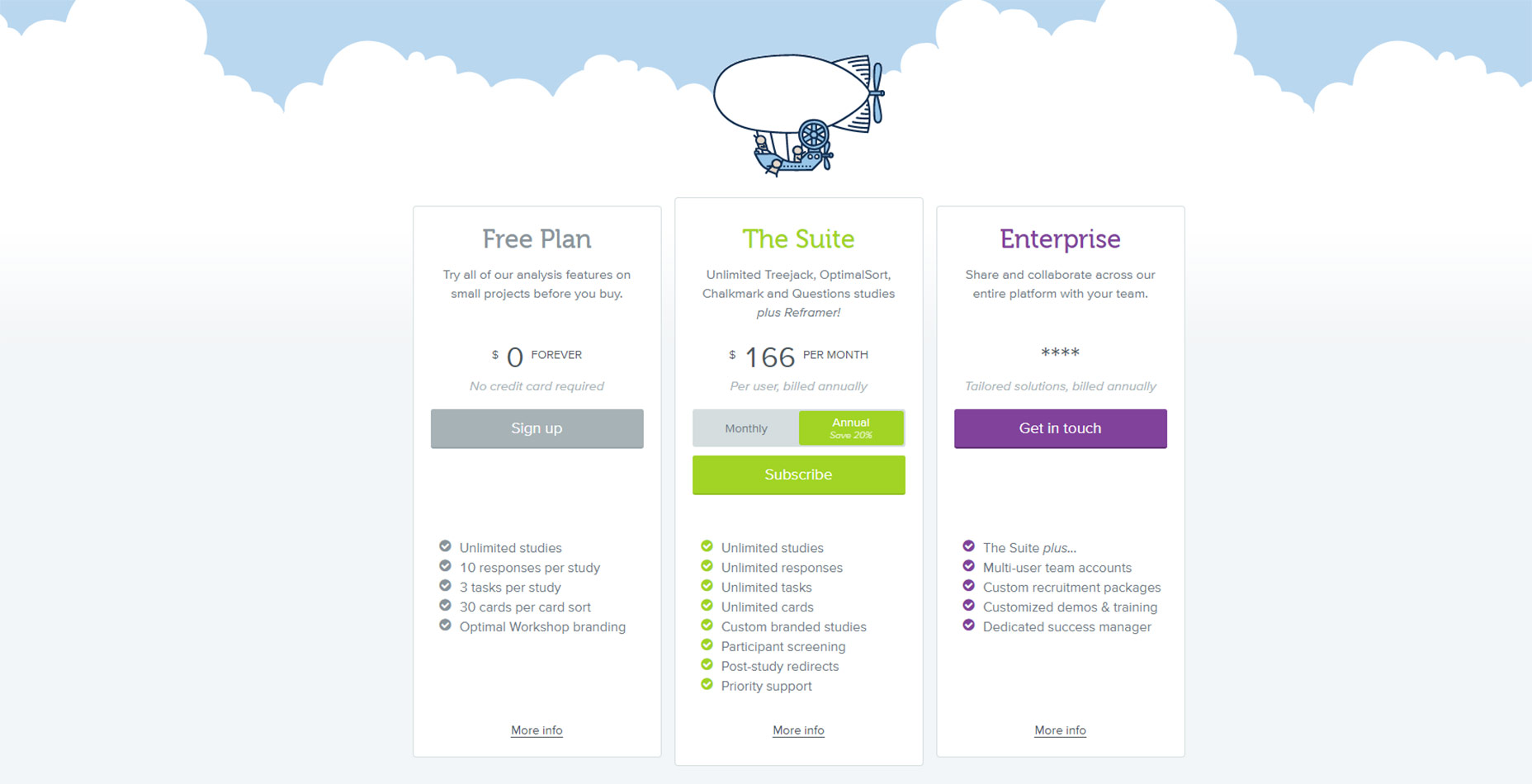
6. Optimal Workshop
Optimal Workshop använder mycket branding och anpassad grafik på sin prissida. Det här kanske inte läggs till direkt i tabellen själv, men det lägger till sidans atmosfär.
Den viktigaste funktionen i denna design är den inbyggda månatliga / årliga prisomkopplaren. Du ser ofta dessa på prissidan men de är vanligtvis alltför små. Detta ger besökarna en falsk känsla av prissättning eftersom initialpriserna kan ställas billigare förutsatt att användaren vill ha en årlig plan.
Med detta prissättningstabell kan du tydligt se vad du får per månad och hur man jämför mellan månatliga och årliga kostnader.
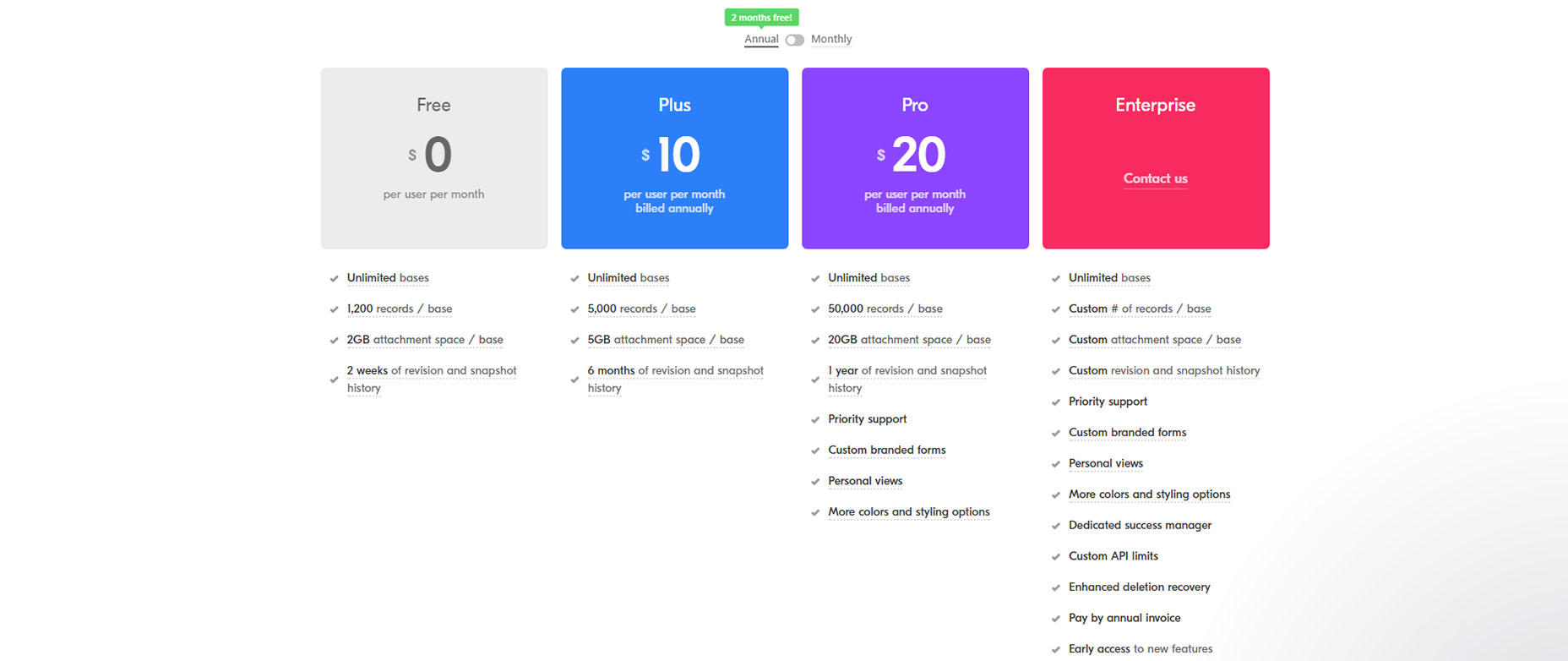
7. Flyttbar
Här är en annan design som använder ljusa färger för att fånga uppmärksamhet. De Hastighetsprissidan håller sakerna enkla och försöker uppmärksamma dina priser direkt.
Om du tittar rätt ovanför bordet ser du samma månads / årliga omkopplare. Se hur det är mindre än att helt missa en överblick? Det är ett bra knep för försäljning, men det är inte bra från ett UX-perspektiv.
Den bästa delen av detta bord är svängningseffekten som läggs till på varje rad. Du kan lära dig om varje funktion bara genom att sväva för att ta reda på vilken plan som erbjuder precis vad du behöver.
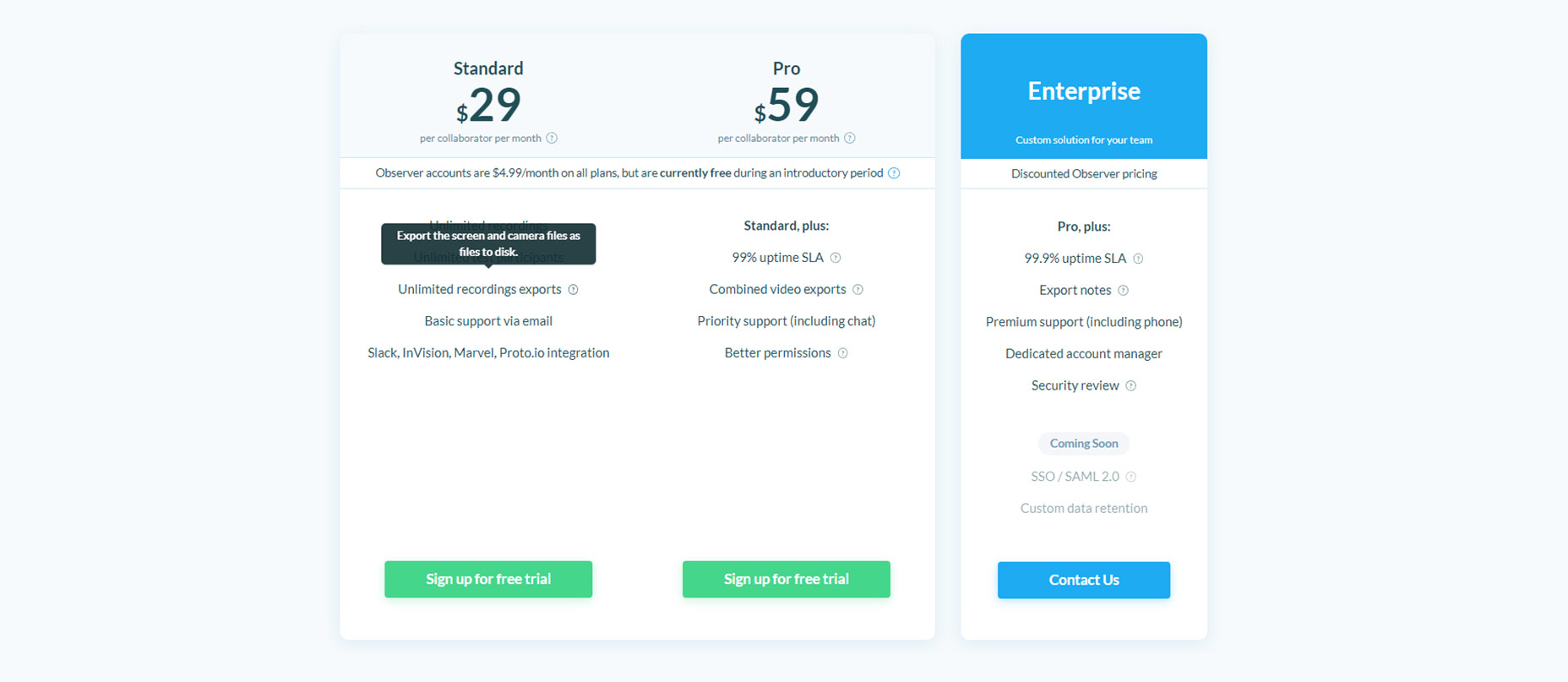
8. Lookback
En annan bordsdesign med svängningsinformationen är Se tillbaka . Du hittar inte svängverktygstipset på varje rad men det är synligt på de mest komplexa föremålen.
Ett annat mindre designval som jag tycker om är hur varje kolumn med funktioner lägger till den tidigare. Kolumnen för "Pro" -planen noterar att den erbjuder allt i standardplanen tillsammans med några extrafunktioner.
Ibland kan detta kasta bort besökare som inte läser noga eftersom de kan glätta över texten. Men det är ett bra sätt att spara utrymme och hålla dina bord rena.
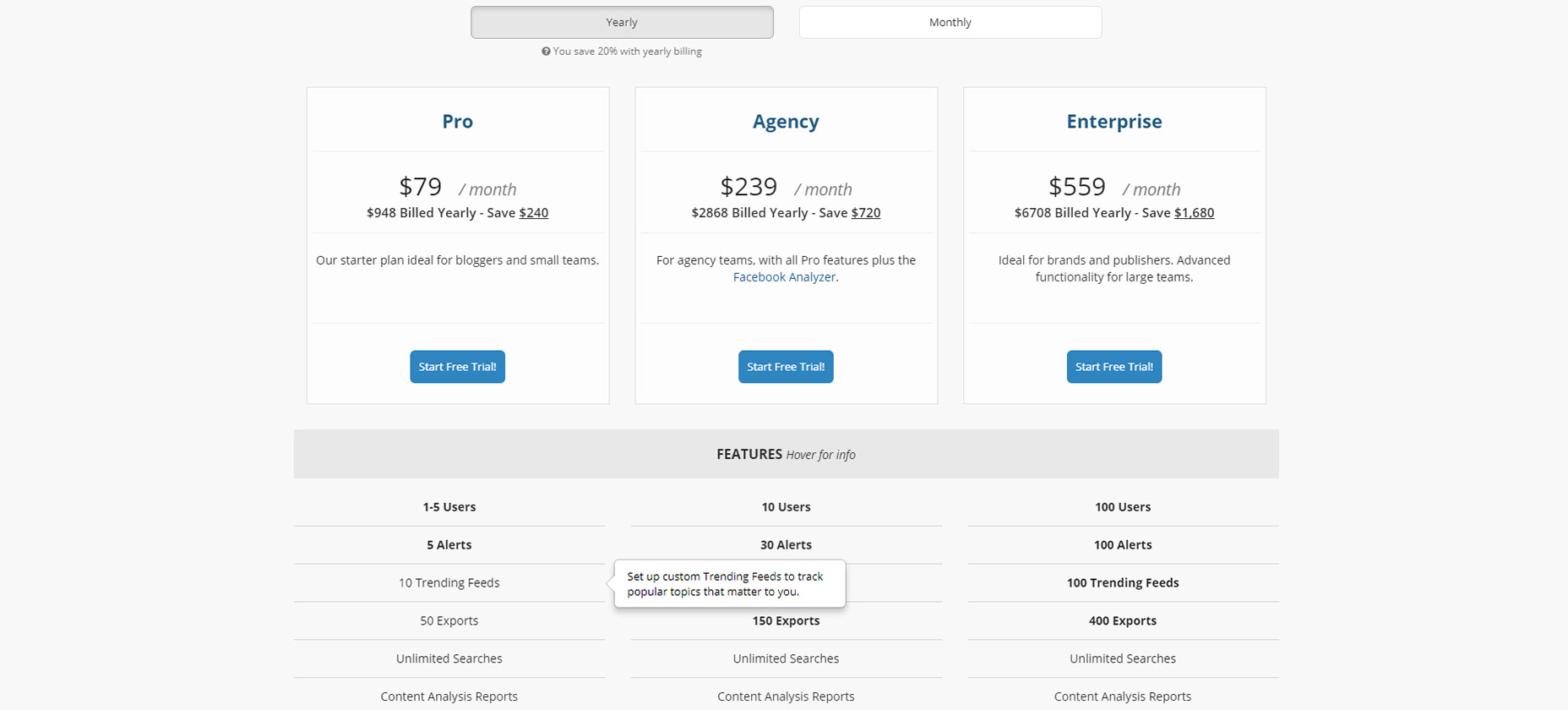
9. BuzzSumo
Även om designen är något grundläggande, måste jag säga BuzzSumo prissättningstabell gör många saker rätt Den månatliga / årliga faktureringsväxeln är i klar vy och du kan även se exakt hur mycket du sparar genom att växla till årlig fakturering.
Deras funktionslista känns lite omtänkt men det är ganska enkelt att läsa igenom. Och varje rad använder funktionen sveverinfo med verktygstips som förklarar vad varje funktion betyder.
Mitt enda klagomål här är den estetiska sidan. Det skulle bli trevligare om funktionerna kopplades mer i ett större bord med fler gränser eller kanske zebra striping. Men UX är superb och det är det som betyder mest på en prissida.
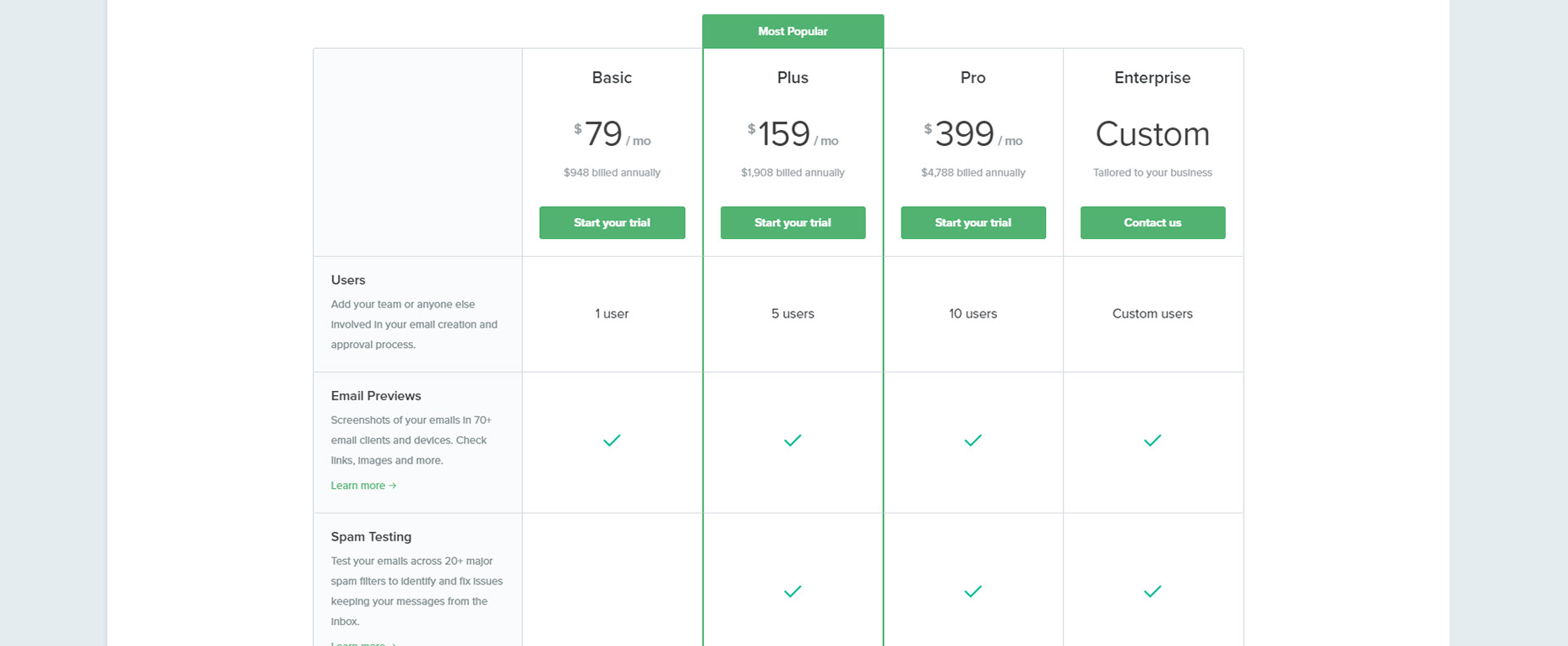
10. Litmus
Email-testpaketet Litmus har funnits i flera år och det är de facto valet för nyhetsbrev. Deras prissida är inte för detaljerad men det erbjuder bara tillräckligt för potentiella köpare.
De använder märkningsutvecklingen av "mest populära" genom att markera en specifik plan för att sticka ut från resten. Det är ett designval som fungerar bra och uppmuntrar fler anmälningar till mellannivåplaner över billigare.
Men jag gillar verkligen mängden utrymme du får med varje rad. Funktionerna förklaras direkt på sidan och vissa funktioner har till och med interna sidor med mer detaljer.
Med ren text, fasta gränser och gott om blankutrymme , detta prisbord är en av de mest pragmatiska mönster i min lista.
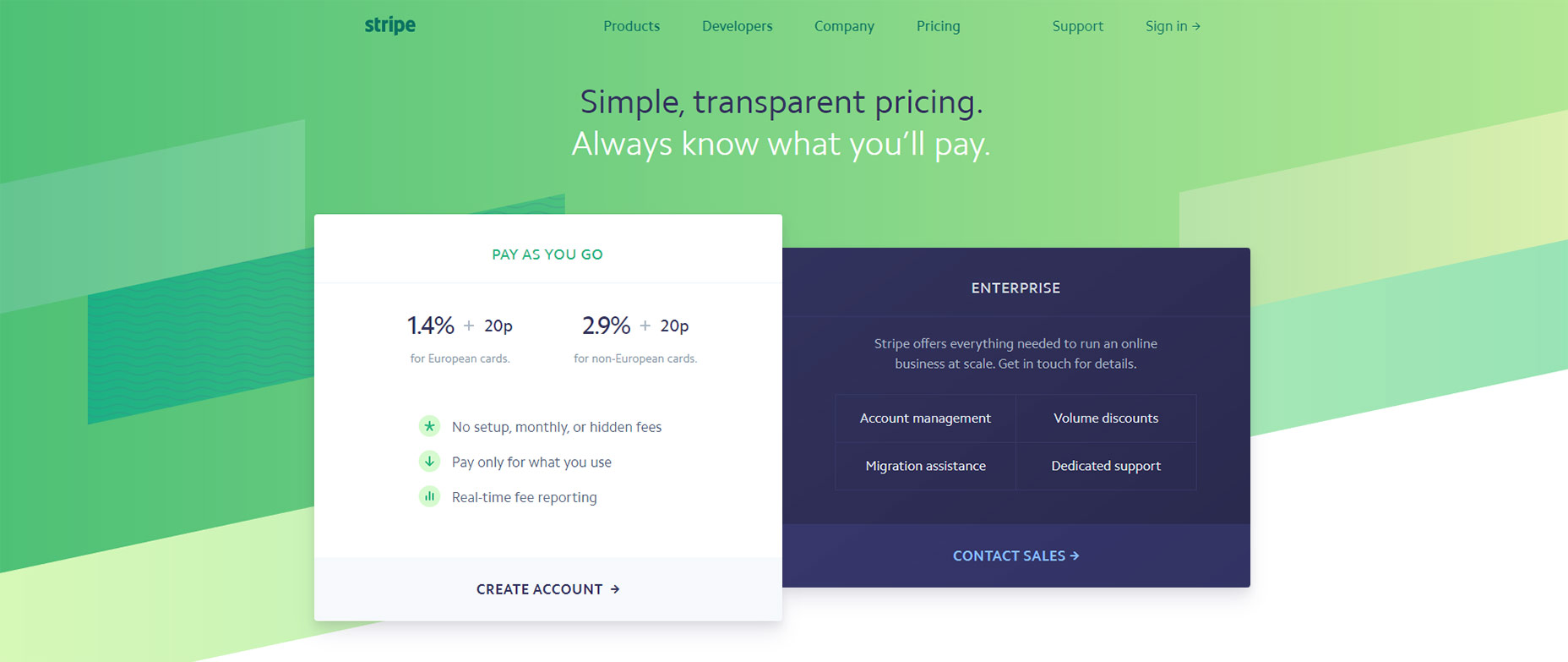
11. Stripe
Stripes prissida är oerhört enkelt och det är svårt att ens kalla detta ett komplett prisbord. Men det är så bra designat att jag bara skulle inkludera det här.
Målet med varje prissättningstabell är att dela information med potentiella kunder och att konvertera dem till betalande kunder. Stripes design erbjuder två mycket tydliga betalningsplaner: Direktbetalningar eller större företagsinställningar.
Människor som tittar på Stripe kommer inte att falla in i analysförlamning försöker välja mellan fem olika planer. Bordet är snabbt läst och erbjuder ett enkelt sätt att beräkna kostnaderna.
Men om du gillar den här borddesignen kan du bygga ut ett liknande prisbord och kasta en eller två planer i mixen.