5 sätt att få din webbplats att stå ut
Alla som är inblandade i att bygga en webbplats vill att den ska sticka ut från andra webbplatser. Kunderna vill stå ut ur tävlingen och lämna ett gynnsamt intryck av potentiella kunder. designers strävar efter originalitet och konkurrerar med andra designers; back-end-utvecklare vill ha en succeshistorie i sina portföljer och en original eller annorlunda webbplats kan hjälpa till med det.
Och vi vill ha det dåligt. Det finns en stugbransch för människor som skriver artiklar som är utformade för att hjälpa oss att designa mer original-känslor. Jag har även sett artiklar om "Trender för att göra din webbplats stannar", och det känns som att minst ett av dessa ord är mycket missbrukat.
Godhet vet att jag har besatt det tidigare. Jag känner känslan av att ditt arbete bara inte är tillräckligt bra för att mannen, de sista ställena du gjorde verkligen kände detsamma . Var är inspirationen? Var är kreativiteten? Jo, originalitet är inte det bästa och det enda. Om en webbplats som känns som många andra får de resultat du vill ha, det är inte en dålig sak.
Men du kan skapa webbplatser som sticker ut. Konsekvent producerande original- eller åtminstone original-känsla-arbete sker inte genom inspiration eller lycka till. Det händer med planering och mycket ansträngning. Här är fem sätt som du kan använda för att få ditt arbete att stå ut, med sina fördelar och nackdelar. Jag kommer inte att inkludera massor av exempel, för tanken är att inte kopiera andra webbplatser.
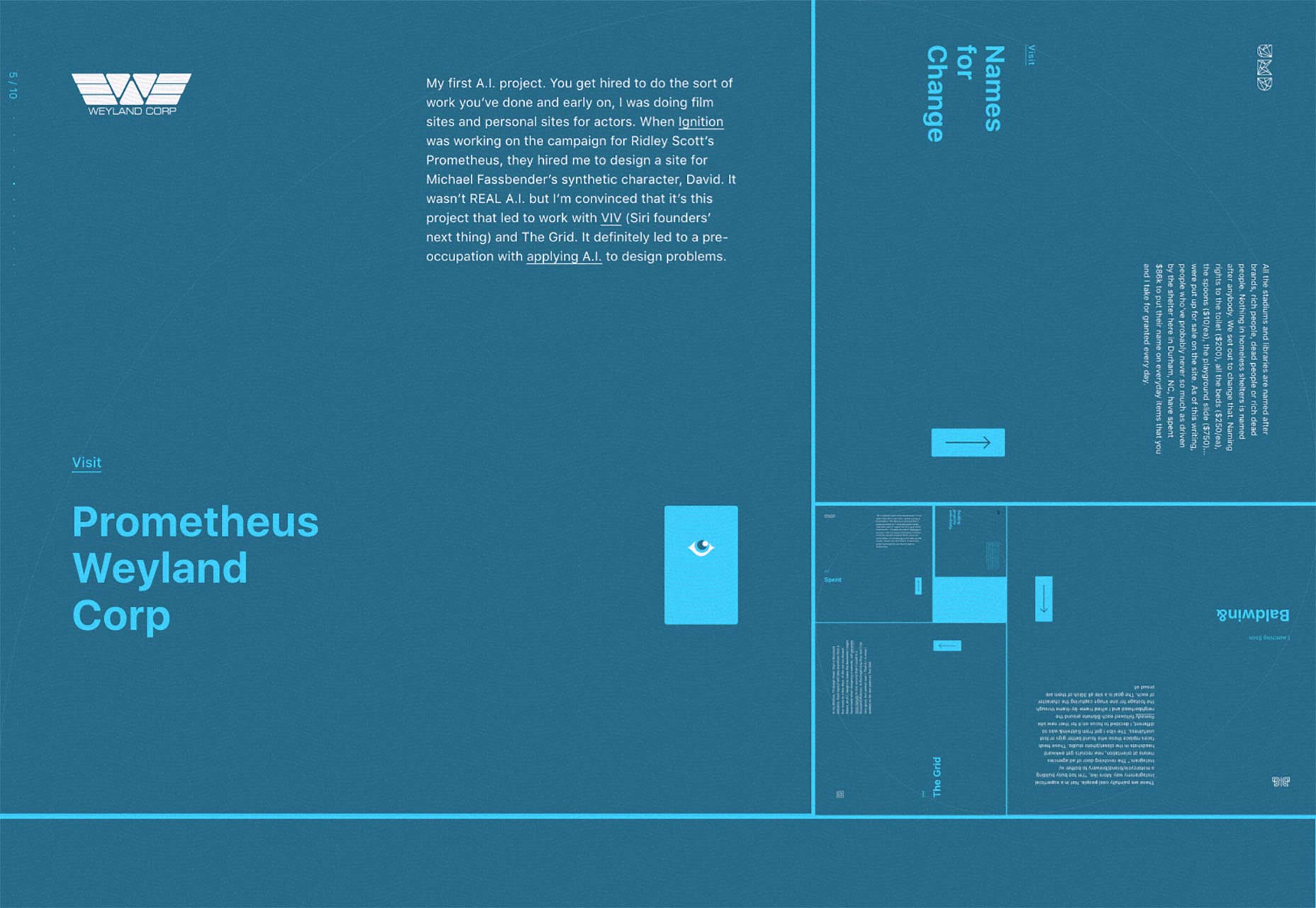
1. Layout och struktur
Okej, det här är kanske ett av de mer uppenbara sätten att skilja din webbplats från resten. Det är också det svåraste. På prosidan, med hjälp av en fancy layout eller webbplats struktur som ingen någonsin sett tidigare är omedelbart minnesvärd. Det kan också vara mycket roligt. Efter att ha skapat din femtio andra plats med tre kolumner ger en mixning av layouten en utmaning för dina visuella designkunskaper och dina avancerade dev-färdigheter som inte kan slå.
Nackdelarna: Det finns bara så många sätt att information kan organiseras innan du börjar förlora tillgänglighet och användbarhetspoäng. Utvecklingstiden ökar ofta, när du slutar arbeta för att lösa problem som få har stött på tidigare. De riktigt galna layouterna beror ofta på JavaScript. Layout ska helst inte vara beroende av JavaScript.
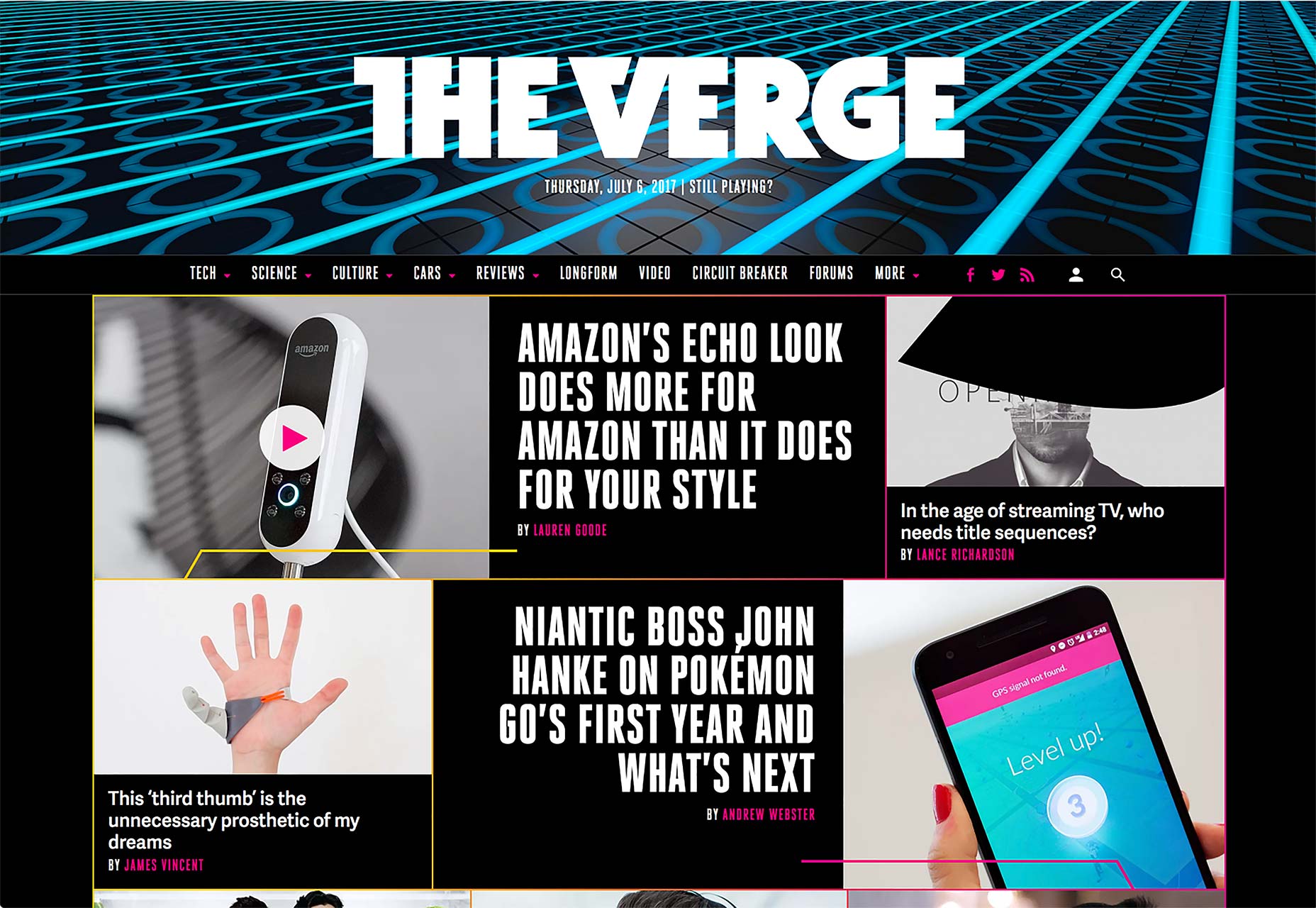
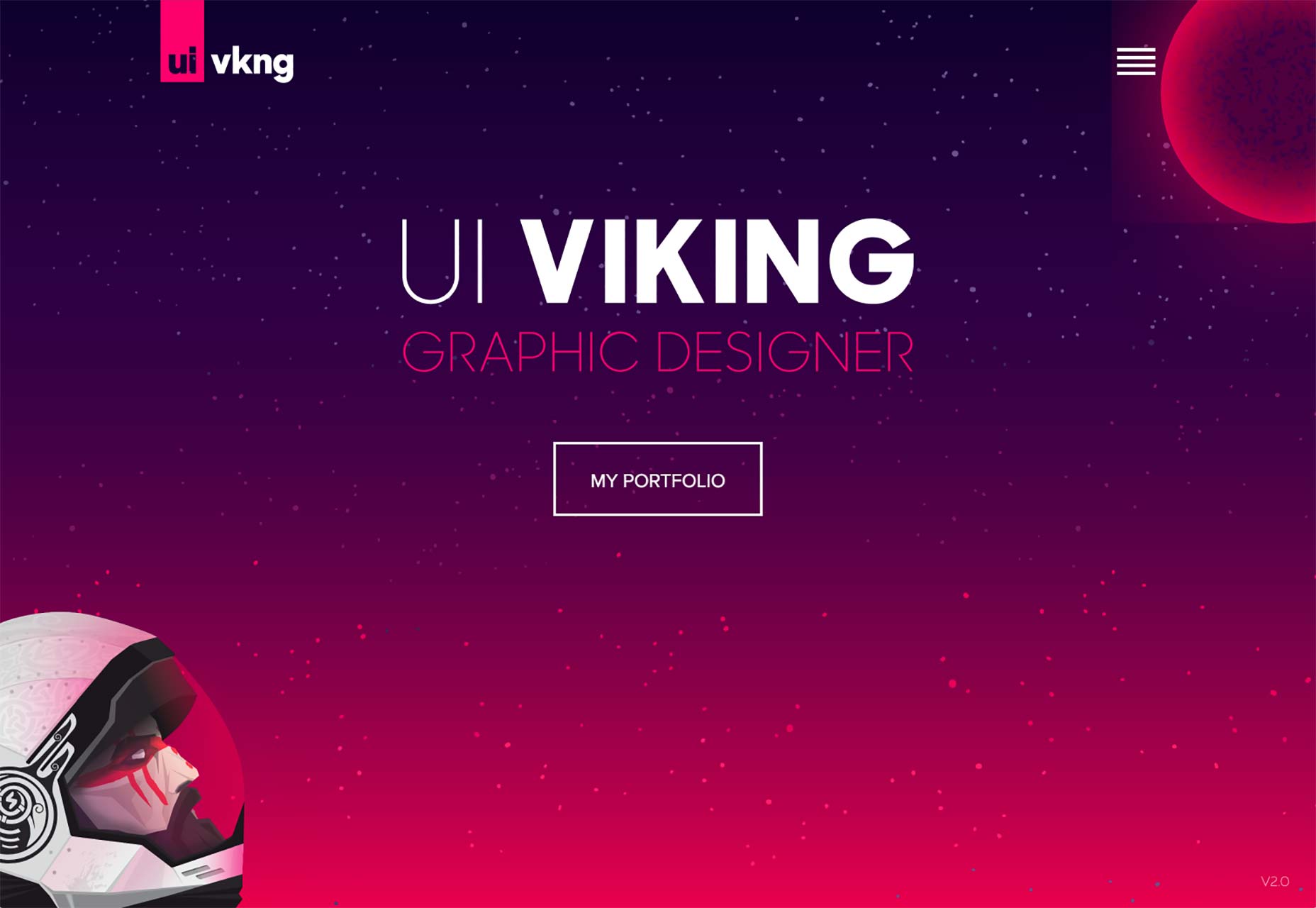
2. Branding
Branding är det andra väldigt uppenbara sättet att göra din webbplats tydlig. Och det är lätt. Ta reda på vad din kunds varumärkesriktlinjer är och håll dig till dem. Fira dem. Gör din klient sjuk om att se sin egen logotyp och färger. Tänk sedan kanske lite på det, och du är bra att gå.
Nackdelarna: Detta tillvägagångssätt fungerar bara om din kund har mycket original varumärke. Om deras varumärkesguide består av Helvetica och inte mycket annat, har du en allvarlig nackdel.
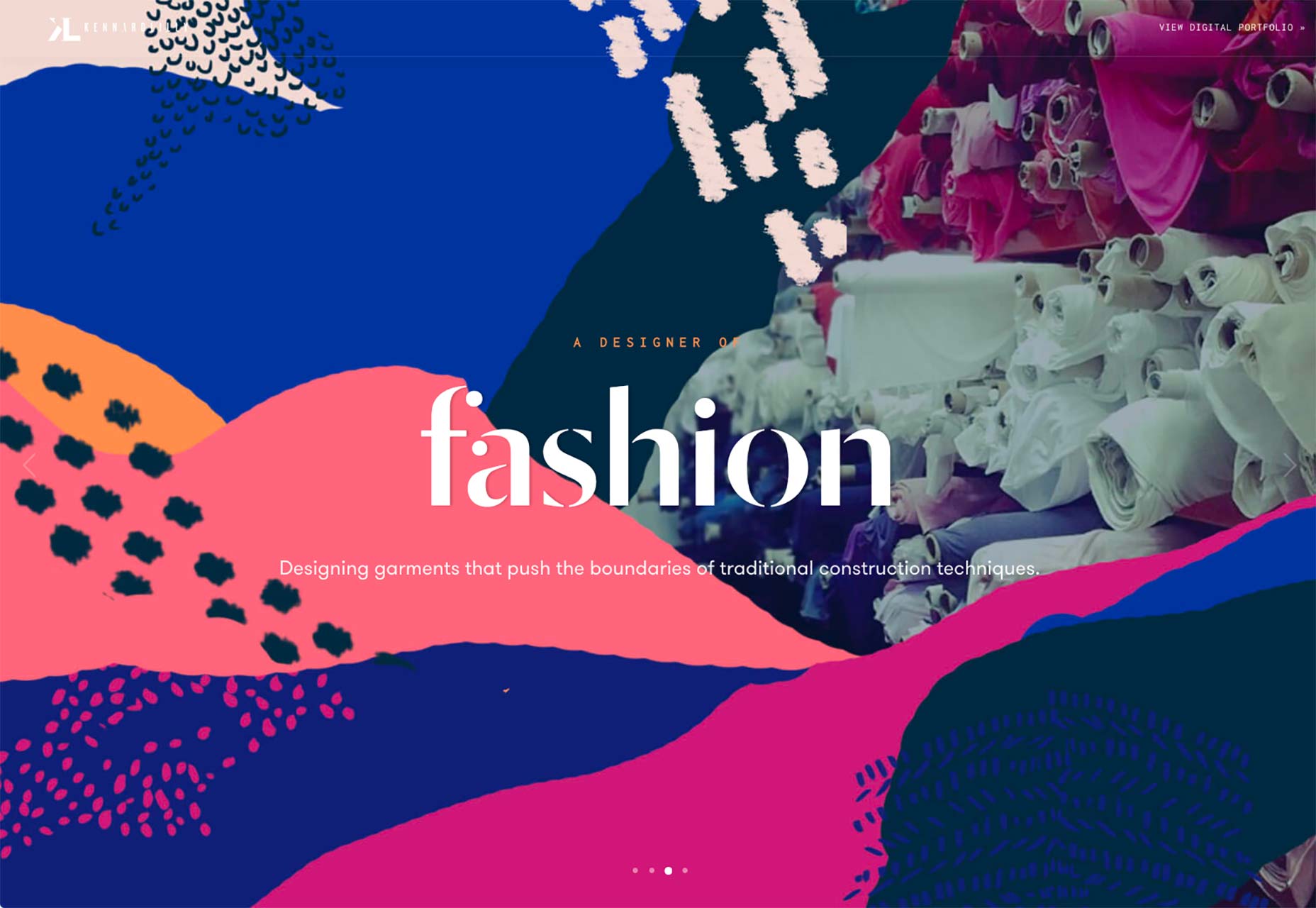
3. Grafik och bilder
Om varumärket inte räcker kan du använda grafik och / eller foton på din webbplats för att skapa en distinkt visuell stil. Webbplatser med stora bilder tenderar att konvertera mer, trots allt. Människor är visuella varelser, så visuella stimuli kan göra det lättare för användarna att ansluta sig till dig på en känslomässig nivå. Dessutom är de stilistiska alternativen nästan oändliga, vilket gör det lättare att skapa en original-känsla design.
Nackdelarna: Grafik och foton det som ser original är dyrt, eftersom de ganska mycket måste skräddarsys. Att använda stockbilder kommer sannolikt att döda skillnaden som du ska göra.
4. Text och innehåll
Det här är förmodligen det viktigaste - och ibland det svåraste sättet att du kan ställa dig ifrån varandra. Vad som sägs på vilken webbplats som helst kan och bör vara en återspegling av kundens personlighet och / eller företagskultur, medan den fortfarande är klar. Du kan använda kopiering, mikroskopi och till och med saker som video för att kommunicera personlighet på ett sätt som skiljer dig åt.
Nackdelarna: Ok, först måste du få någon text alls från din klient. Heh. Och då måste du få kopia som faktiskt känns som en människa skrev den. De flesta marknadsföringskopior har en mycket specifik ton som tycks överskrida gränser och kulturer. Att få läsaren att se förbi den uppenbara önskan att sälja dem saker är tricket, och det är en tuff.
Jag nämnde mikroskopi innan, men det gör verkligen en skillnad. Användare förväntar sig att försäljningen kopieras när de läses upp på en produkt eller tjänst. Men om resten av din webbplats, särskilt de interaktiva bitarna som formulär, behandlar användaren som en mänsklig snarare än en enda kund, så kommer din webbplats att sticka ut på stora sätt.
5. Animation
Animering är en stor affär just nu och med god anledning. När det är gjort rätt kan det ta en ganska bra upplevelse och göra den oförglömlig. Medan jag är glad stänkskärmar gick vägen till dodo, kan jag fortfarande komma ihåg några av de animerade webbupplevelser jag såg under 90-talet. Sade jag förut att människor var visuella varelser? Tja, gör de här bilderna att flytta, och du kan starta en ny industri i Kalifornien.
Nackdelarna: Jag räddade animationen för sist eftersom den är mycket effektiv, men också mycket svår att få rätt. Jag menar, alla och deras hundar animerar sina webbplatser nu. Det betyder att om du vill att din animation ska sticka ut från allians animering måste du förstärka ditt spel. Bouncing-knappar kommer inte att skära den. Animering som är dåligt gjort kan också orsaka användbarhetsproblem, prestandaproblem etc.
Slutsats
Titta på internet och du märker att det är väldigt sällsynt att någon av dessa metoder används ensam. Det är ganska vanligt att människor ens försöker kombinera alla fem. Som vanligt är det dock bäst att inte dela upp ditt fokus för mycket.
Fråga dig själv var dina styrkor ligger. Är du en bra författare och illustratör? Fokusera på text och bildspråk. Är du en stor märkesdesigner och animator? Gör den logotypen blåser människors sinnen. Och framför allt, kom ihåg att ha kul medan du gör något nytt.