UX-fallet mot hemknappen
I många år har "home" -knappen gett en kompassros, norrstjärnan, en navigators förmåga att omgruppera till den välbekanta hemsidan, oavsett hur djupt in i en webbplats vi har gått. Eftersom användarna blir mer flytande i att navigera på webens komplexa har dock en framträdande hemknapp en onödig navigations krycka - ett visst hinder som webdesigners alltmer undviker.
Genom att kasta hemknappen ... kan vi ge en förbättrad användarupplevelse.
Eftersom primärnavigering representerar en rad val som vi ber användarna att göra, är det viktigt att bara erbjuda de viktigaste innehållskategorierna som alternativ. Genom att kasta hemknappen från den här listan, förenklas beslutsprocessen och vi kan ge en förbättrad användarupplevelse.
I en alltmer tekniskt kunnig befolkning är hemknappen irrelevant för användare som enkelt navigerar på den genomsnittliga webbplatsen utan den. Att reservera ett utrymme i dina webbplatser primära navigering när samma funktionalitet finns någon annanstans är slöseri med värdefull fastighet.
Det finns ingen plats som hemknappen
Vid utformning av en webbplats är primärt övervägande användarupplevelse inom webbplatsens hierarki. Om de inte enkelt kan navigera på din webbplats kan dina kunder förlora sin plats, känna sig frustrerade och lämna helt. Om du säljer produkter online betyder det att du sänker omvandlingsfrekvensen och eventuellt intäkterna. Det tar inte bara rum som kan användas för viktigare information, men det lägger ofta till en ovälkommen mängd val.
Kunderna har en varierande erfarenhet, kan lätt distraheras och kan behöva ett antal kontextuella signaler för att hjälpa dem att behålla sin plats när du navigerar på din webbplats. oavsett hur liten eller organiserad. Därför måste du, innan du ändrar din webbplats, noga överväga demografin i din användarbas och deras förståelse för nätet. Till exempel, om dina användare är övervägande baby boomers, kan de behöva extra vägledning där yngre användare inte har några problem. Trots fördelarna med att ta bort hemknappen måste du vara säker på att det kommer att underlätta användarupplevelsen, inte hindra det.
Så hur gör du språnget bort från bekvämligheterna på en hemknapp? Hur skapar vi tillräckligt med bekvämlighet för att en besökare inte behöver återvända hem, samtidigt som den ger en känsla av säkerhet som erbjuds av hemknappen? Det finns några webbdesign strategier som enkelt kan användas för att erbjuda boende till alla:
Clickable Logos
Det har blivit ett standardiserat webbdesignmönster för att göra företagets logotyp klickbar, eftersom det kanske är det mest kända alternativet till en hemknapp för användare.
Eftersom de flesta webbplatser har logotypen framträdande i rubriken redan (vanligtvis längst upp till vänster eller mitt), gör det här en bekväm genväg för att återvända hem. Designmönstret är ännu mer användbart när ett företags logotyp alltid finns på sidan, som fungerar som en permanent "hem" -knapp.
Ströbröd
Om din webbplats är större eller har en komplex hierarki kan du överväga ett "breadcrumb trail" för att ge användarna en indikation av var de befinner sig inom webbplatsens organisation. Breadcrumbs kan användas för att visa din plats i en stegvis form, djuplagrad navigering, eller till och med när du bläddrar genom butiksobjekt som är organiserade eller filtrerade av olika kategorier. Brödsmulorna är länkar, vanligtvis högst upp på webbsidan, som beskriver ditt ställning i webbplatsens hierarki på ett diskret sätt. De avslöjar exakt var du befinner dig på webbplatsen när du går från sida till sida, och ger dig möjlighet att flytta hur mycket steg du vill - till och med hem, om det behövs.
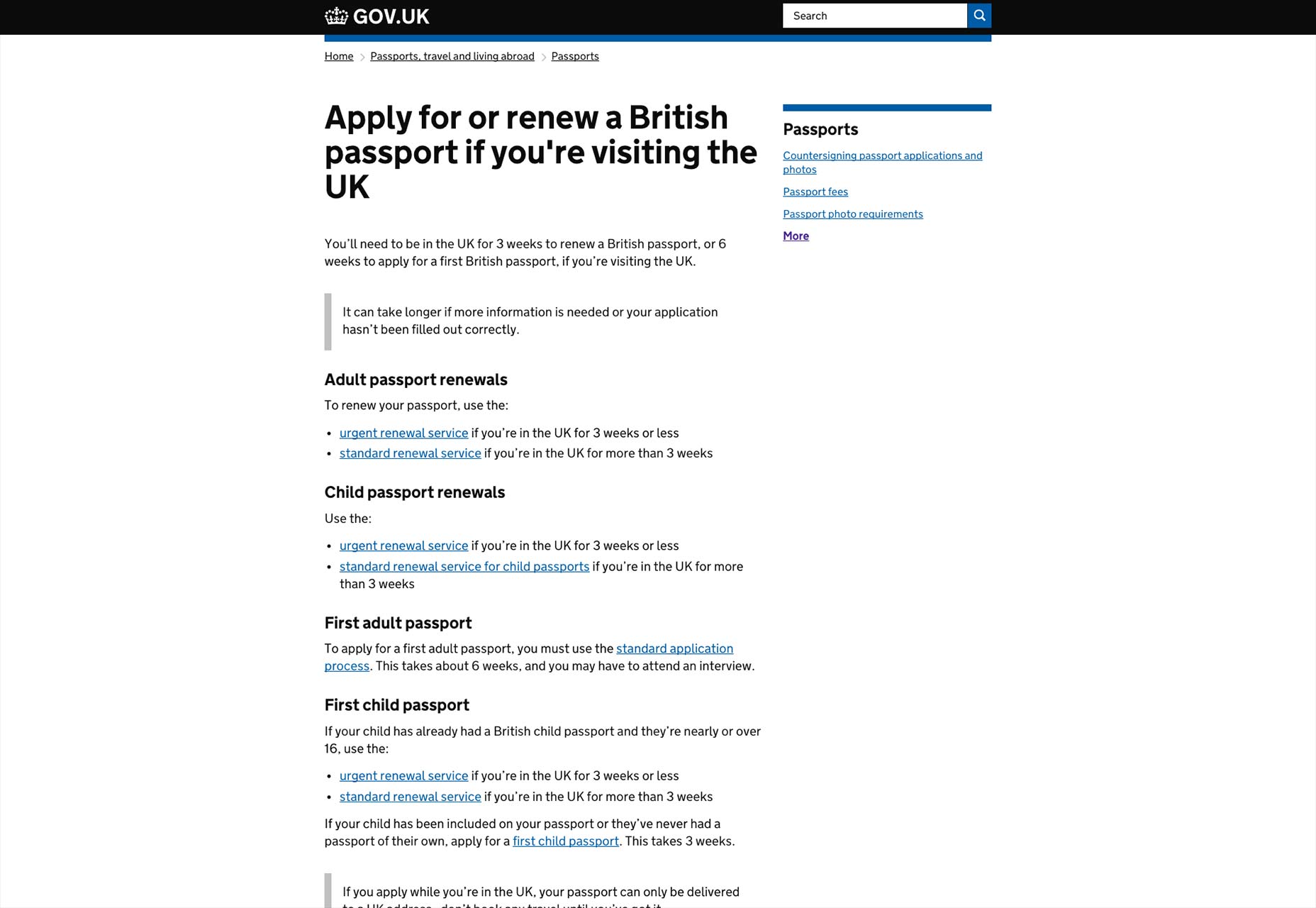
Ett bra exempel på mycket traditionell breadcrumb navigation är gov.uk webbplats . Deras brödsmulor visas också högst upp på sidan när du navigerar djupare in i deras hemsida, vilket gör en enkel resa hemma. Detta är en stor övervägning om din webbplats har en tät organisationsstruktur som deras gör.
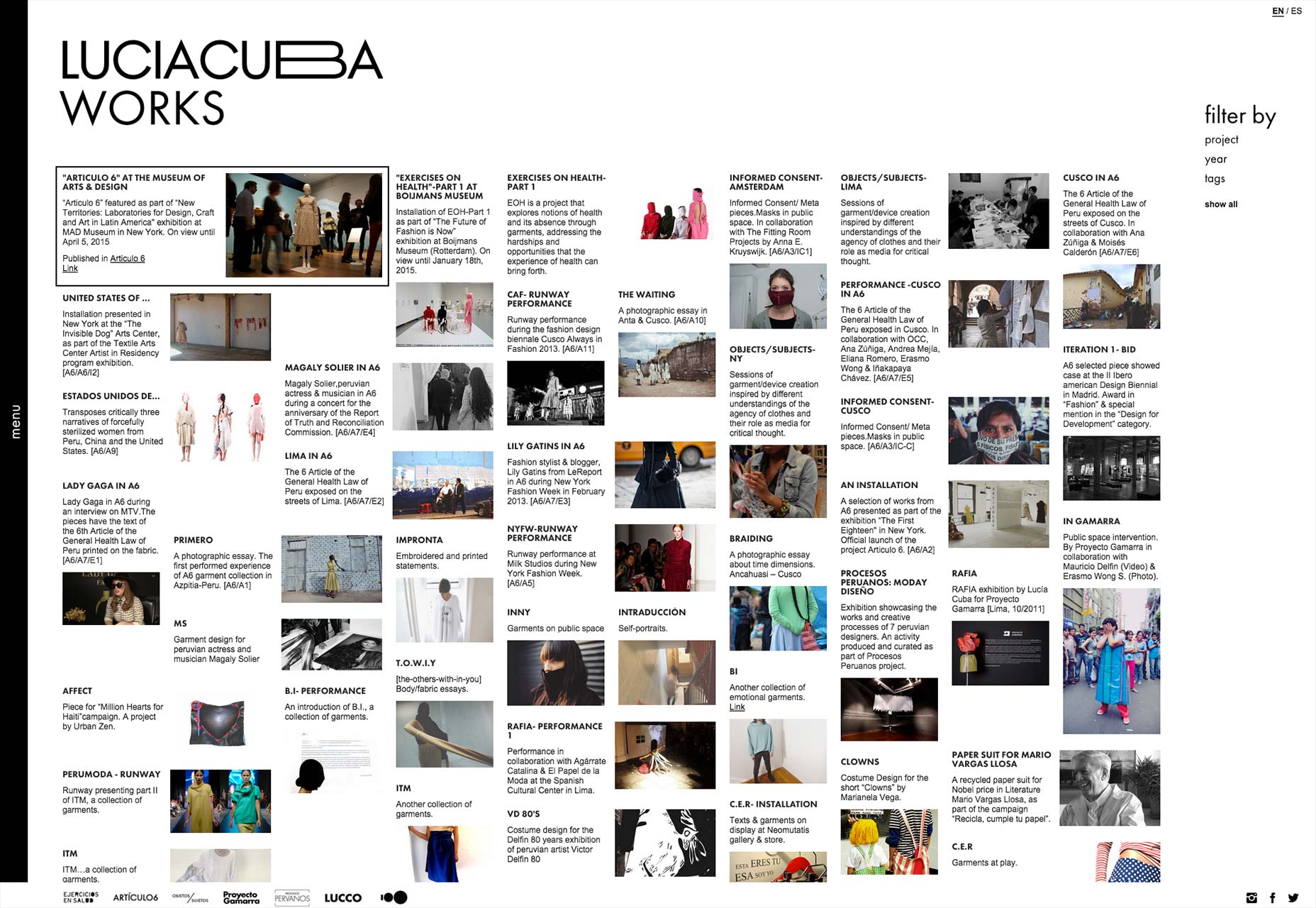
Men det är inte bara komplexa platser som använder brödsmulor: luciacuba.com använder sin logotyp och rubrikrubriker som brödsmulor för att ge en väg tillbaka upp dokumentträdet.
sidfot
Webbplatsen sidfot är en annan pålitlig standby; Botten på sidan är en plats användare av alla nivåer av web förtrogenhet vet att gå till värdefull information. En fullständig bild av webbplatsens hierarki kan placeras i sidfoten eller helt enkelt en större delmängd av webbplatsens navigering än den som erbjuds av den primära navigeringen - vanligtvis med en hemknapp. Detta tillvägagångssätt ger en återgång: även om dina användare letar efter något som inte erbjuds i de klara och enkla valen av primärnavigering, finns det ett erbjudande av webbplatsens struktur längst ner på sidan.
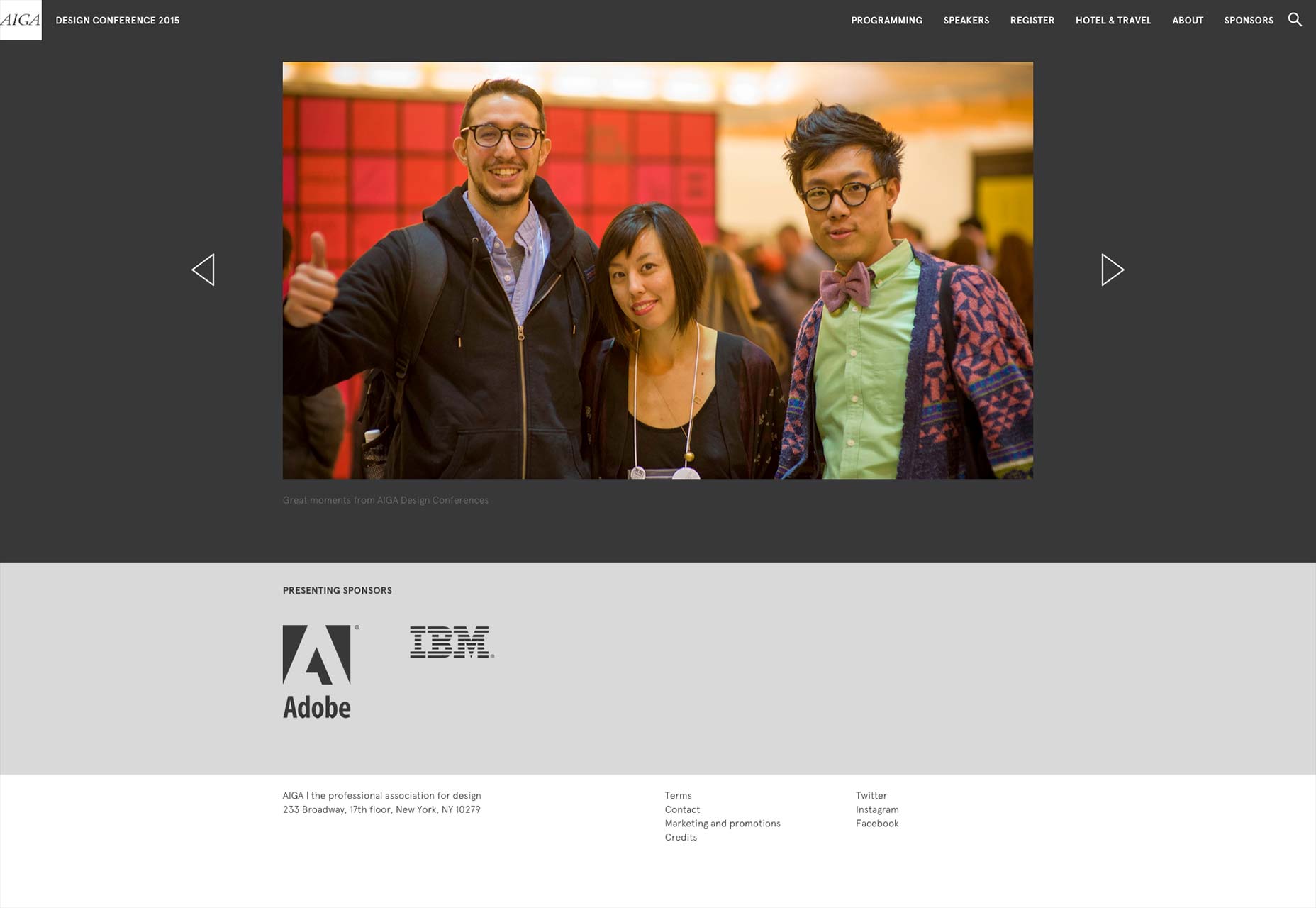
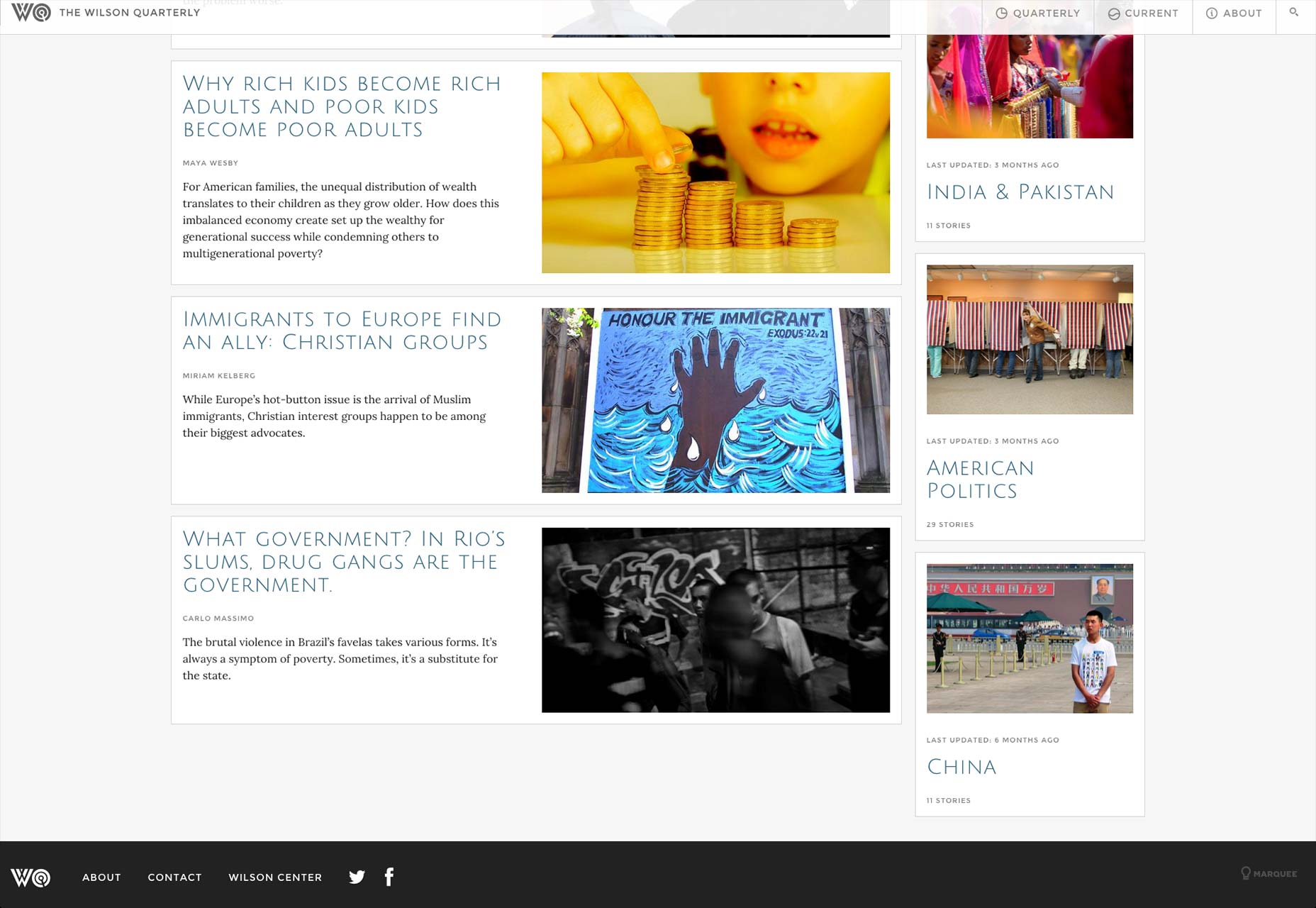
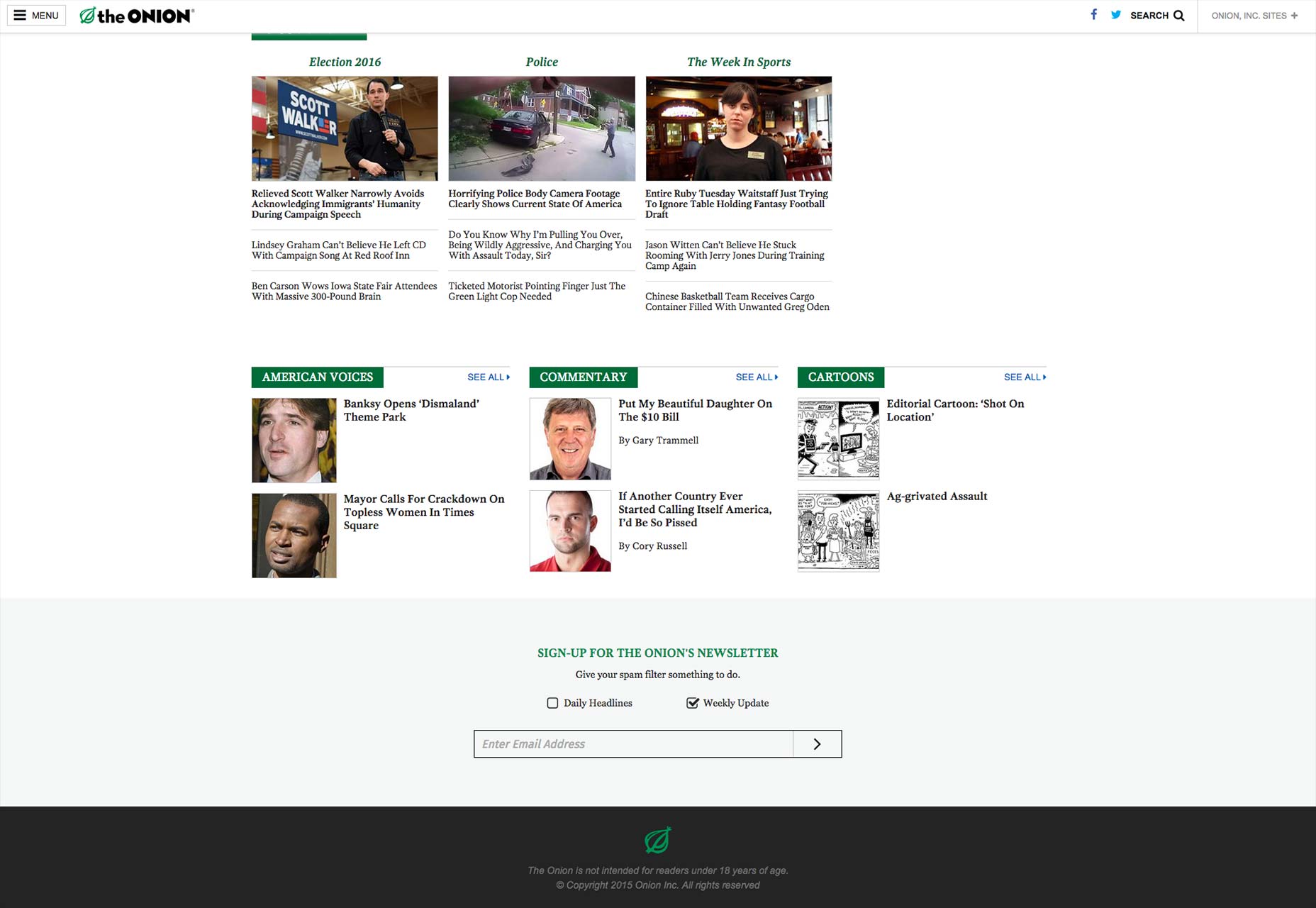
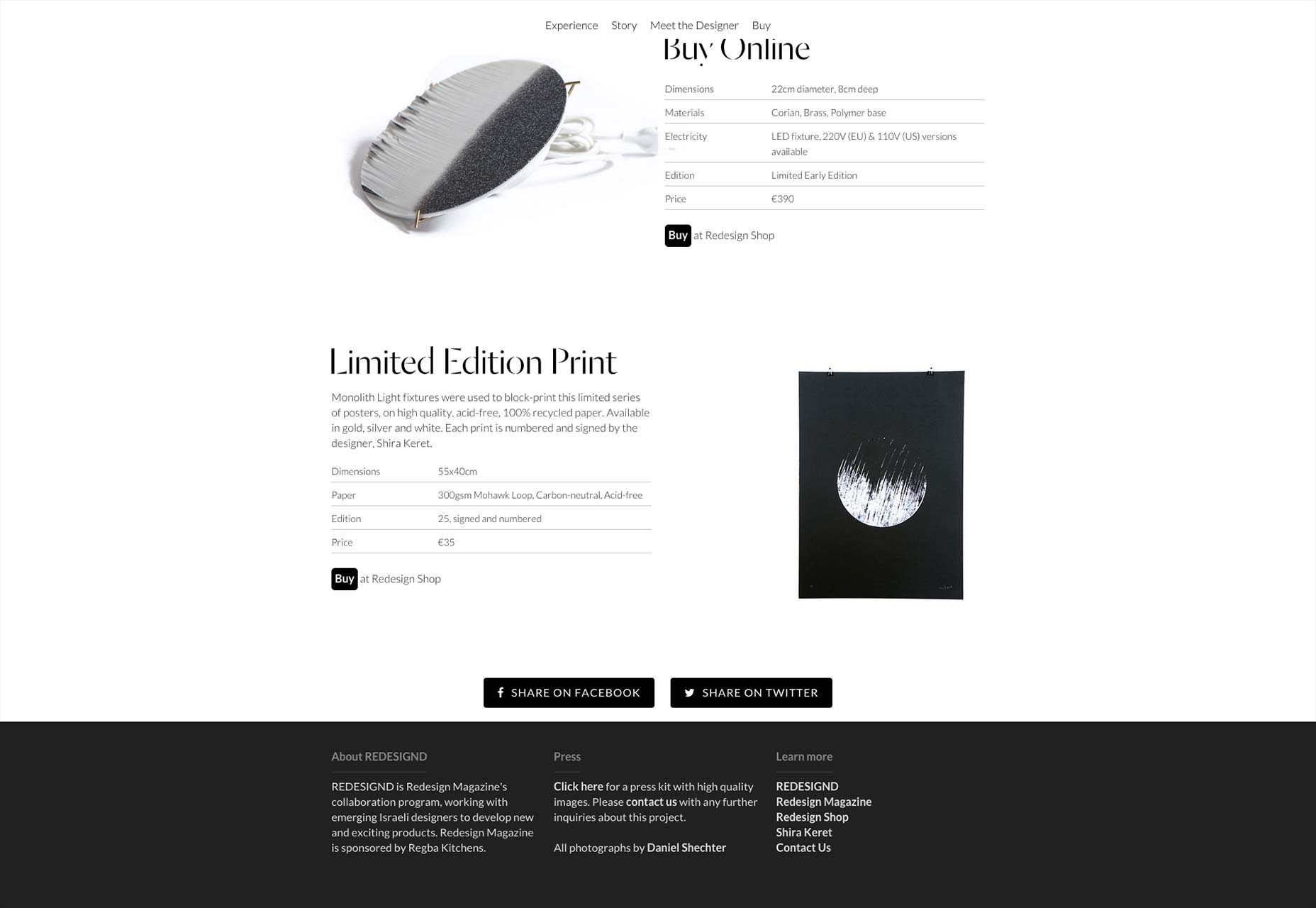
Minisidan för AIGAs designkonferens 2015 innehåller en hemknapp, inte till minisidan, men till AIGAs huvud hemsida. Wilson kvartalsvis och Löken båda använder logotyper för att länka från deras sidfot till deras hemsida, men Redesignd blandar den med andra användbara länkar.
Fokusera på användarupplevelse
Bra användarupplevelse design fokuserar på att skapa en lyckad användarresa för att skapa förlovade och återkommande besökare, och i fallet med en e-handelsplats, kunder. Även om det finns många verktyg för att göra konverteringar oftare, är det viktigt att eliminera onödiga navigationsalternativ som hemknappen för att effektivisera besökarnas resa via din webbplats.
Att minska beslutsfattandet och kognitiv belastning för dina användare hjälper till att uppmuntra fler omvandlingar
Jätteorganisationer som Amazon, Apple, Twitter och Wikipedia har gjort sig borta med sin hemknapp eftersom hemma inte är den primära källa till interaktion men bara en plats för erbjudna erbjudanden, kampanjer eller innehållsförteckning.
Besökare kommer troligen att återvända hem när de har förlorat sin väg. Att eliminera hemknappen från din navigering bör vara bara ett steg under vägen mot att göra användarens resa genom din webbplats intuitiv och frustreringsfri. Att minska beslutsfattandet och kognitiv belastning för dina användare kommer att bidra till att uppmuntra fler konverteringar, inköp, videoklipp, artiklar läsning eller vilka uppgifter som din webbplats hjälper besökare att slutföra.