De bästa nya portföljwebbplatser, februari 2016
Välkommen alla till Februari s portfölj roundup. Det är dags att bli kär i helt nytt arbete, av helt nya designers. Ja, jag åkte dit.
Gräva in, njut och låt oss veta vilka dina favoriter var. Om du har en portfölj som du vill skicka in för nästa månads rundup, skriv till författaren på [email protected] {$lang_domain} .
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland, UX lider, till exempel många av dessa webbplatser beror på JavaScript för att visa deras innehåll alls. Detta är en dålig idé TM , barn.
Så när jag tittar på den här listan rekommenderar jag att du tar inspiration från de goda idéerna och helt enkelt ignorerar de dåliga.
Okej, låt oss göra det här ...
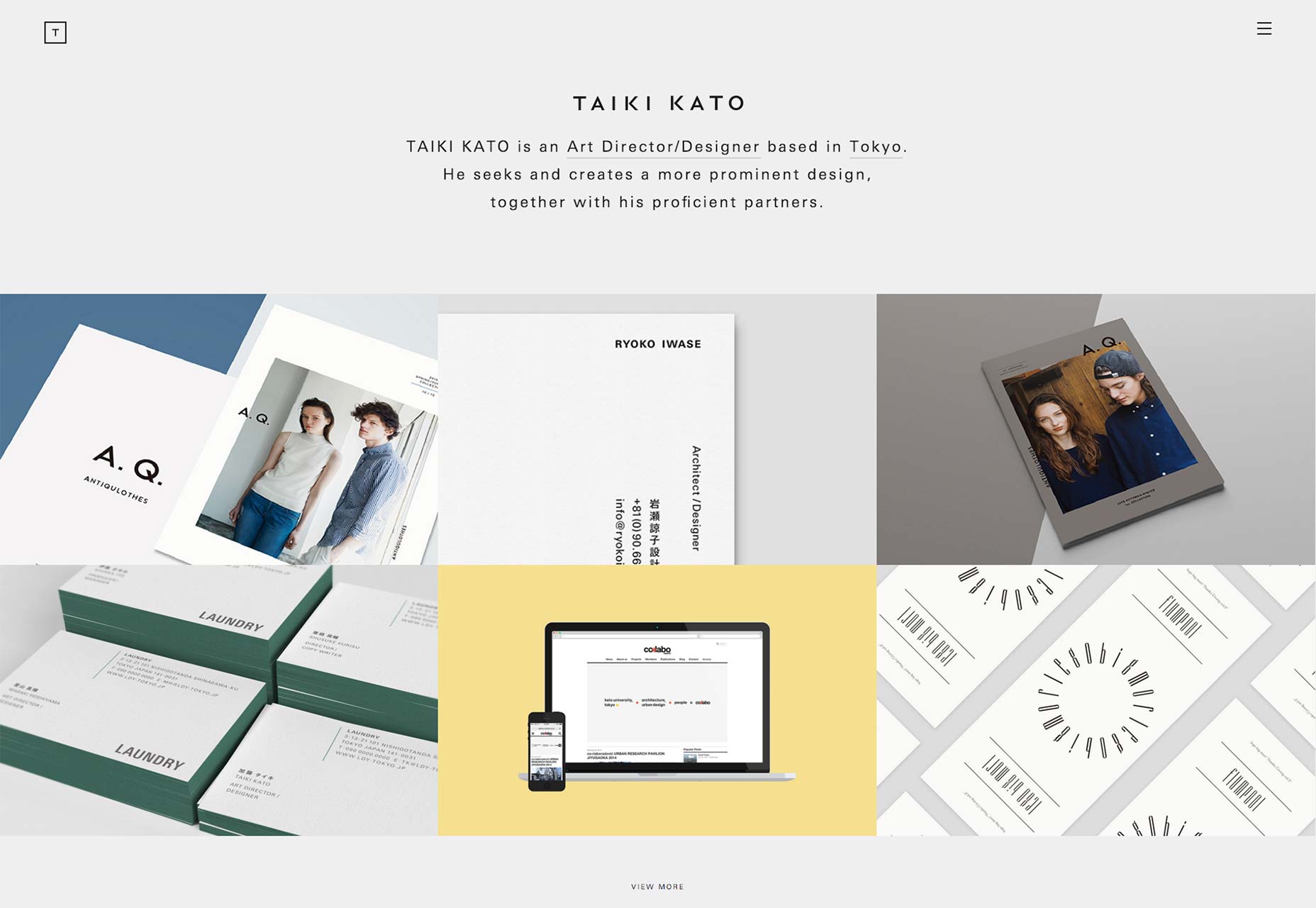
Taiki Kato
Taiki Kato s portfölj förkunnar honom en konstdesigner, och den visar i designen. Denna tydligt minimalistiska webbplats gör exceptionell användning av typografi, både på engelska och japanska. Det är inte lätt att presentera två språk sida om sida och få det att se bra ut, men han hanterar det.
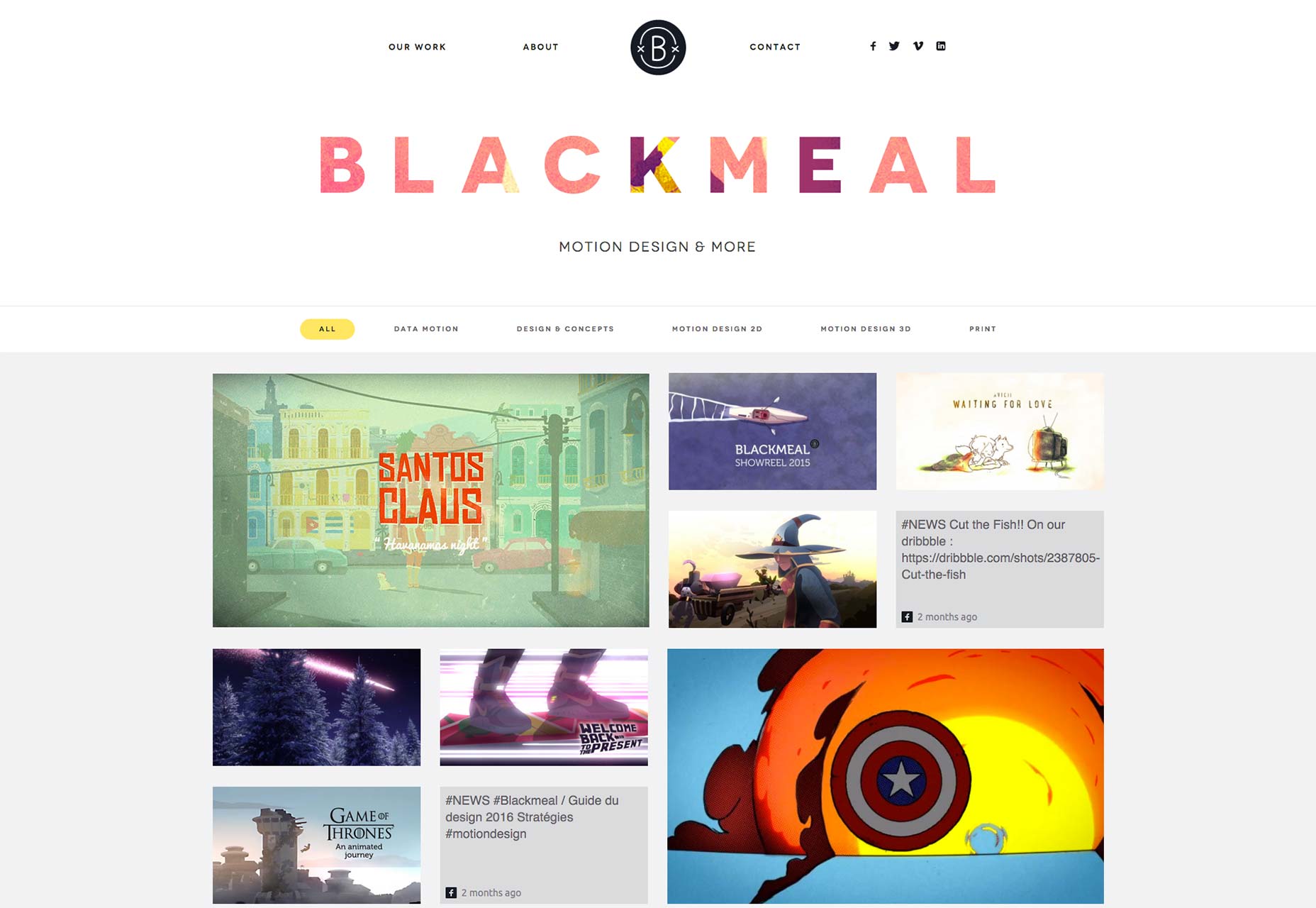
Blackmeal
Blackmeal är en studio som specialiserar sig i rörelse design. Liksom många andra har de valt att tillverka en minimal design som låter sitt arbete tala för sig själv. Med en enkel design, bra UX och uppenbar talang att visa upp, är Blackmeals portfölj enligt mig den bästa sorten.
SpaceCraft Joinery
SpaceCraft Joinery presenterar sin möbelbyggnad och inredning i en bestämd arbetsportfölj med korta, fina fallstudier. De är bara ett par meningar långa, men interspersed med den valda bilden, de gör ett övertygande uttalande om tankprocessen bakom varje projekt.
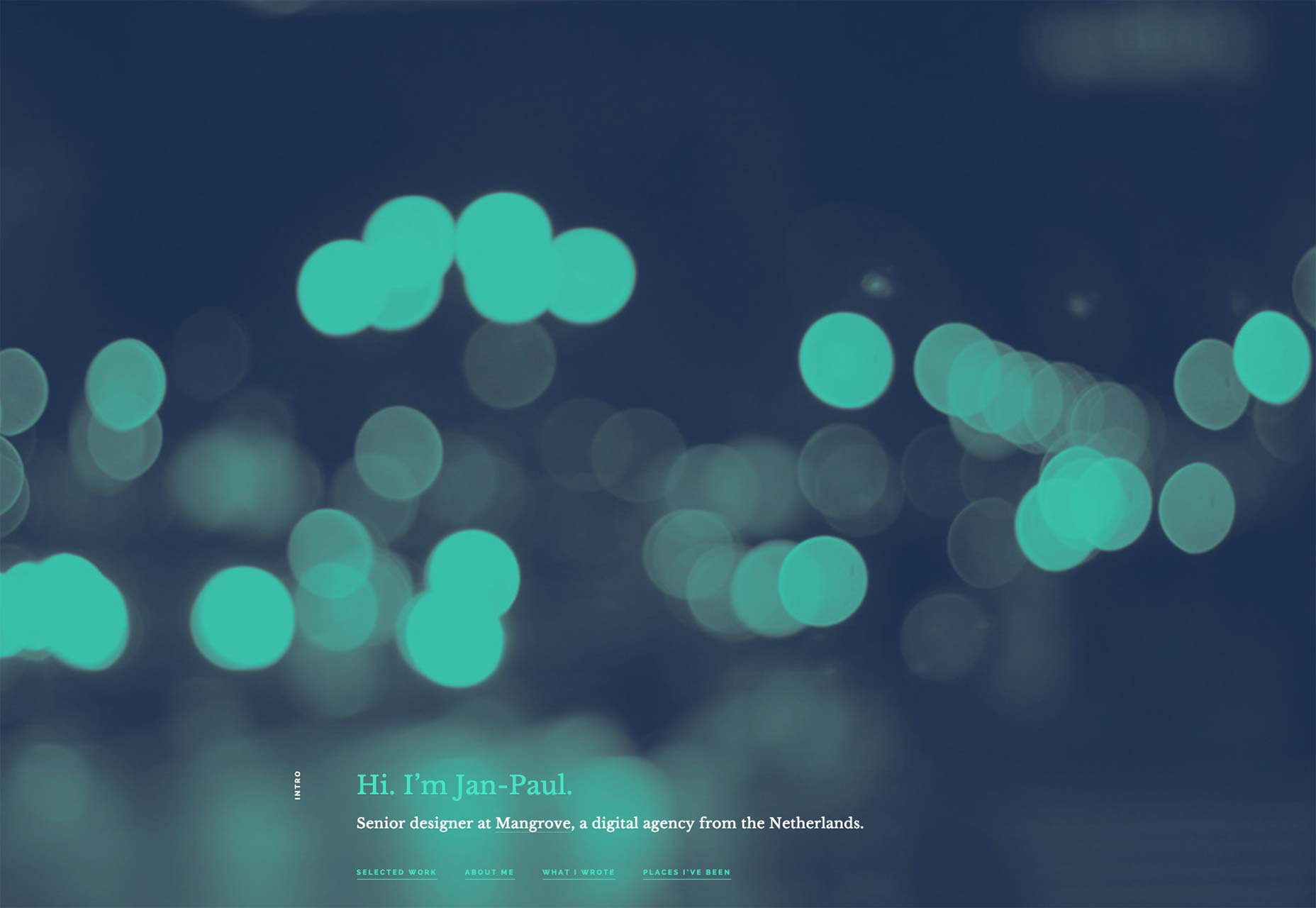
Jan-Paul Koudstaal
Jan-Paul Koudstaals portfölj ser bra ut, fungerar bra och slutligen gör något intressant med hela skärmdumpen i mobilenhetens trend. Istället för att använda en stor för hjältebilden används formatet för att skapa mellanslagiga miniatyrbilder för varje projekt.
Jag vet inte hur jag känner för varje projekt som länkar till Behance istället för en sida på egen webbplats ... men jag slår vad om att det är lättare för honom. På det hela taget är det en fantastisk ensidig portfölj.
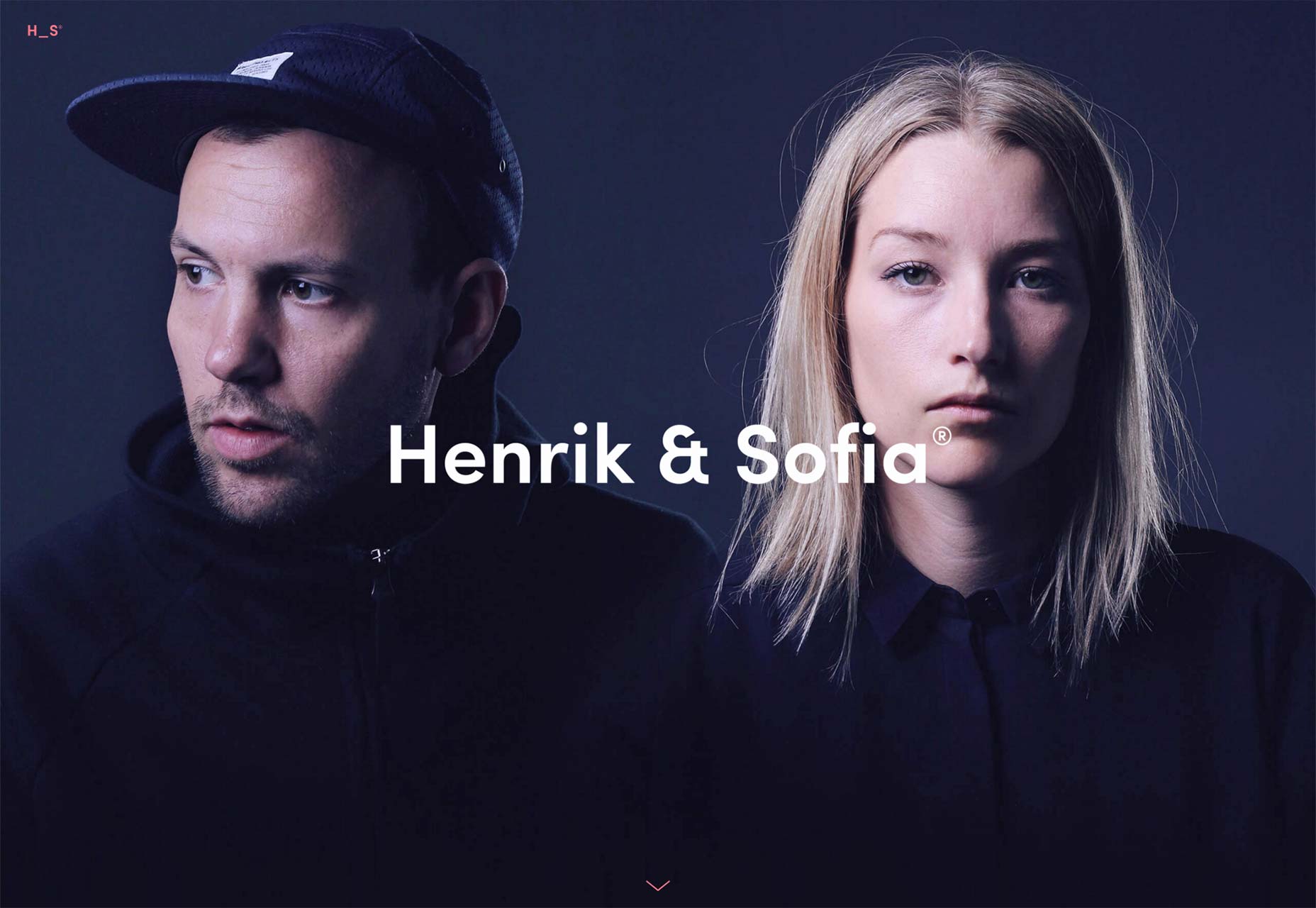
Henrik och Sofia
Henrik Leichsenring och Sofia Gillström samarbeta som partner i en designstudio. Deras portfölj är ett ganska fantastiskt exempel på vad som händer när designers träna vad deras stil är och i stor utsträckning håller fast vid det.
Den låga kontrasten mellan text och bakgrund i avsnittet "Om oss" på hemsidan kan komma tillbaka till att bita dem, men resten av webbplatsen är en fantastisk kombination av anständigt UX och modern stil.
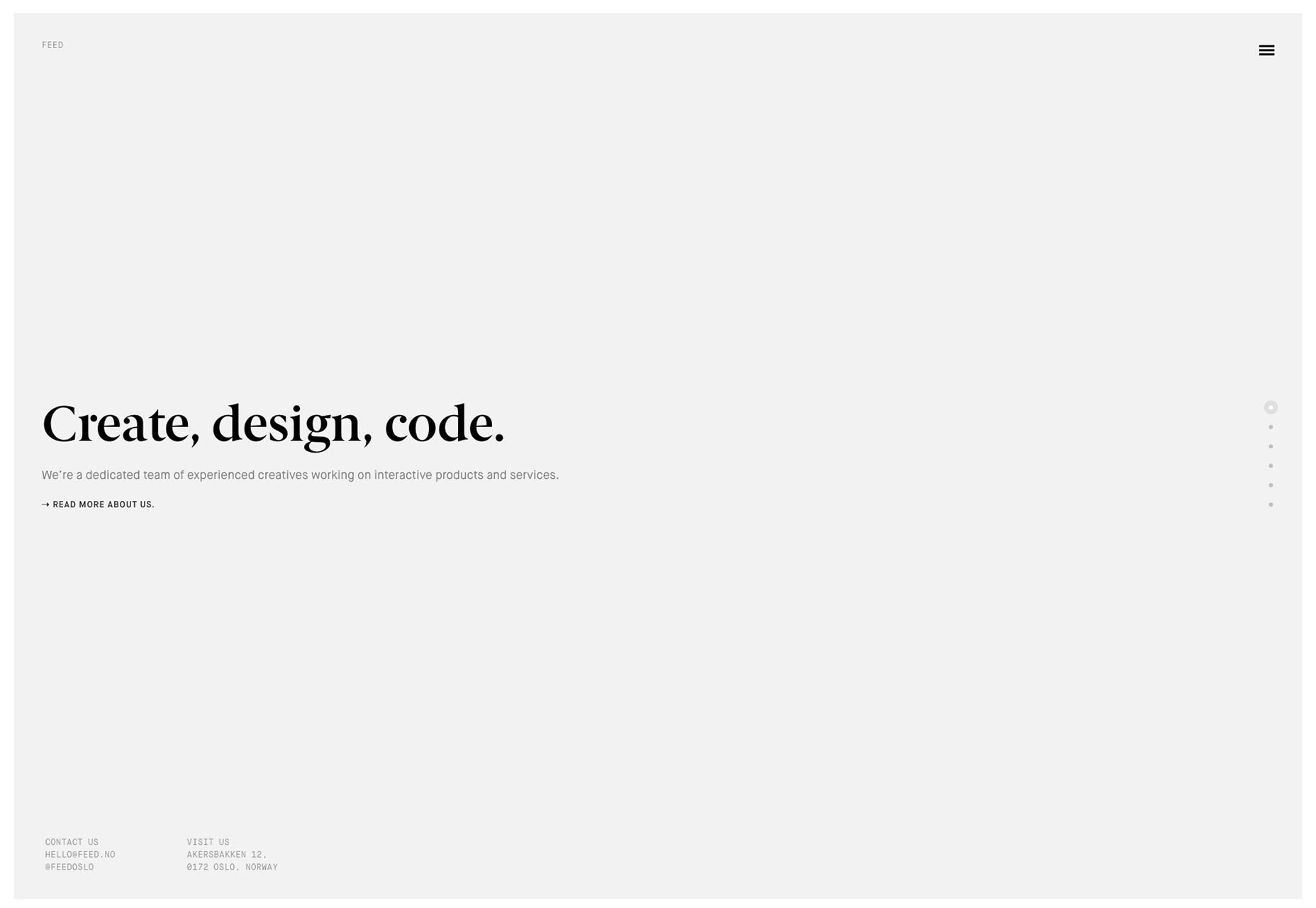
Utfodra
Låt oss få det dåligt ur vägen: Jag tycker inte om det när webbplatser beror på JS för att visa innehåll och navigering till den punkt som webbplatsen bryter ner utan den. Jag gillar inte heller parallax.
Det är därför jag är förvånad över att jag gillar Feed hemsida så mycket. Parallaxeffekten som de använder för sin portfölj går fort, känns skonsam, nästan naturlig. Jag gillar diskret och naturlig. Nu om bara de skulle fixa sina UX-fel.
Rafael Merino
Rafael Merinos portfölj är bara ganska nog att titta på i helskärmsläge. Du hittar inte någonting banbrytande i typografi eller layout, men allt blir bundet ihop med bilderna på ett sätt som gör att du vill bläddra igenom varje sida.
Omnam Group
De Omnam Group Portföljcentraler kring deras fastighetsutveckling på ett trivsamt minimalistiskt sätt. Jag märkte speciellt deras utmärkta användning av blankutrymme. Det är svårt att göra en design med monospaced kroppstext ser så bra ut, men de har gjort det.
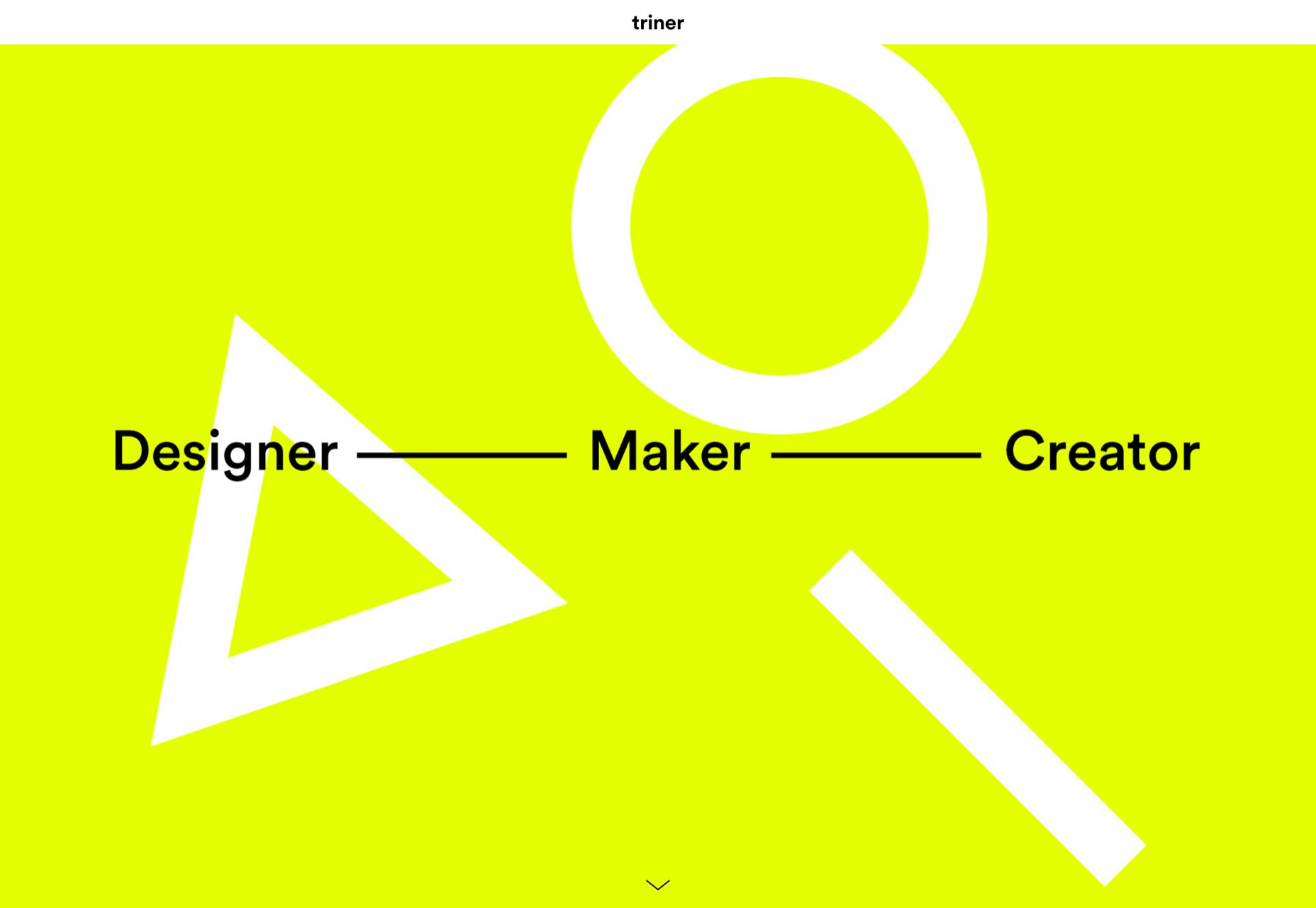
Filip Turner
Filip Turners Arbetet är fullt av geometrisk design och stark typografi. Hans portföljplats är inte annorlunda. Medan han följer trenden med att ge hela "första skärmen" till sin slogan, kommer hans arbete annars fram och i mitten och lämnas sedan till sina egna enheter.
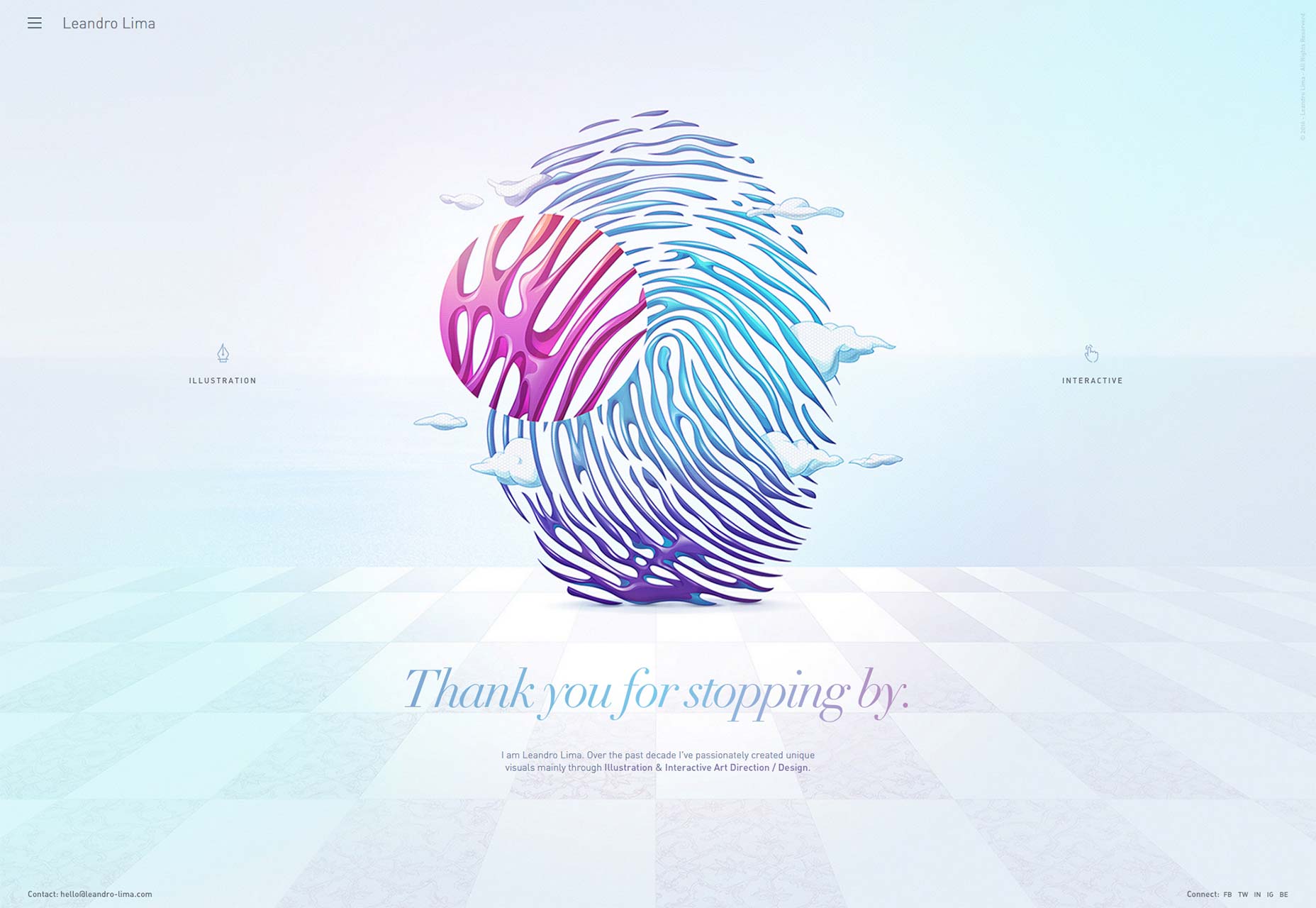
Leandro Lima
Leandro Lima visar på sin illustration och interaktiva konstriktning i en dödlig portfölj som använder stark historia på varje projektsida.
Kombinerad med en design som verkligen kan beskrivas som avkopplande, det gör att du vill spendera ett tag bara bläddrar igenom hans arbete. Det är nästan terapeutiskt.
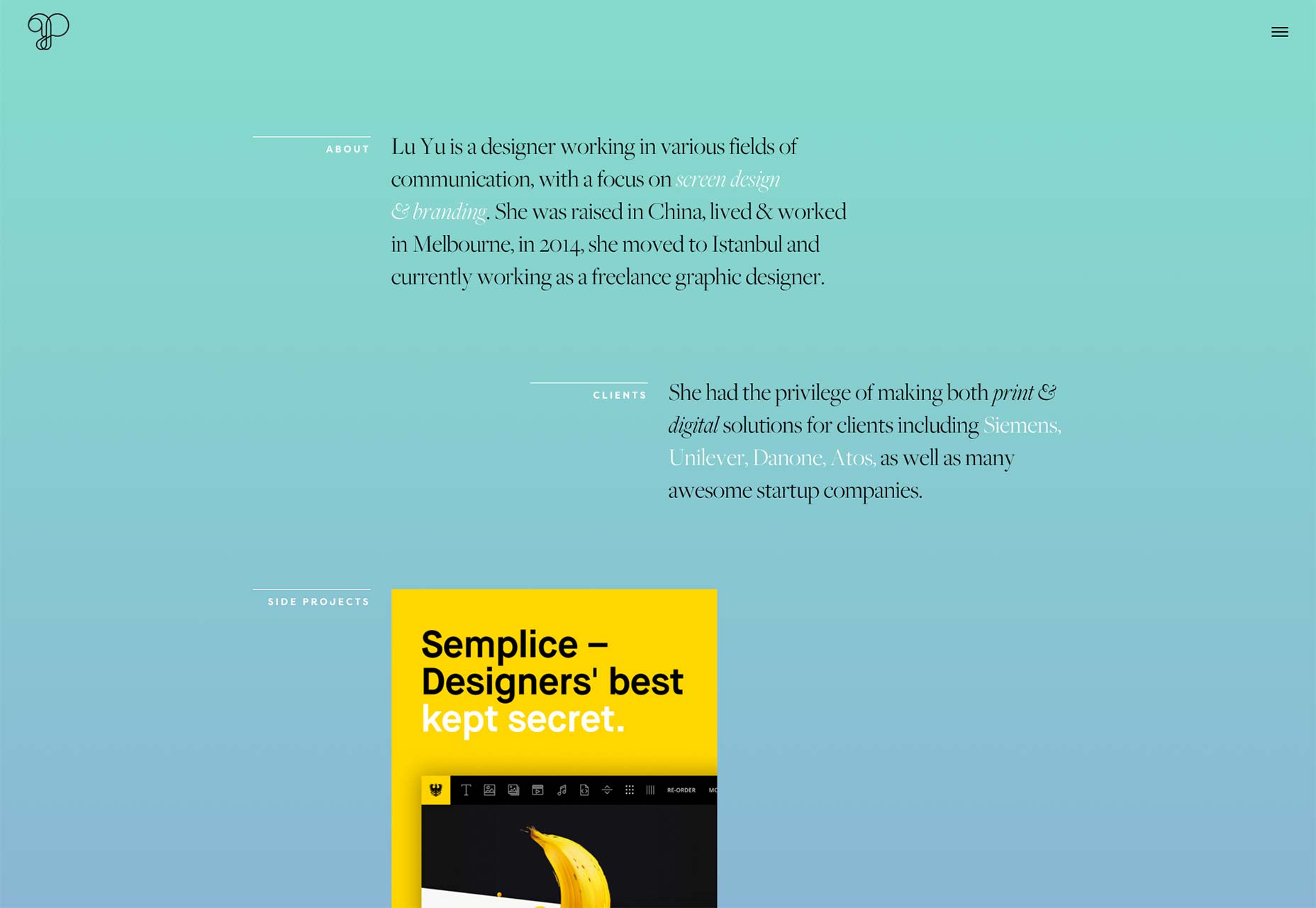
Lu Yu
Lu Yus portfölj visar sin distinkta stil på varje sida. Varje sida är nästan som ett unikt konstverk, med varierande färgscheman och en layout utformad för att matcha innehållet. Det finns ingen cookie-cutter arbete här.
Frank Chimero
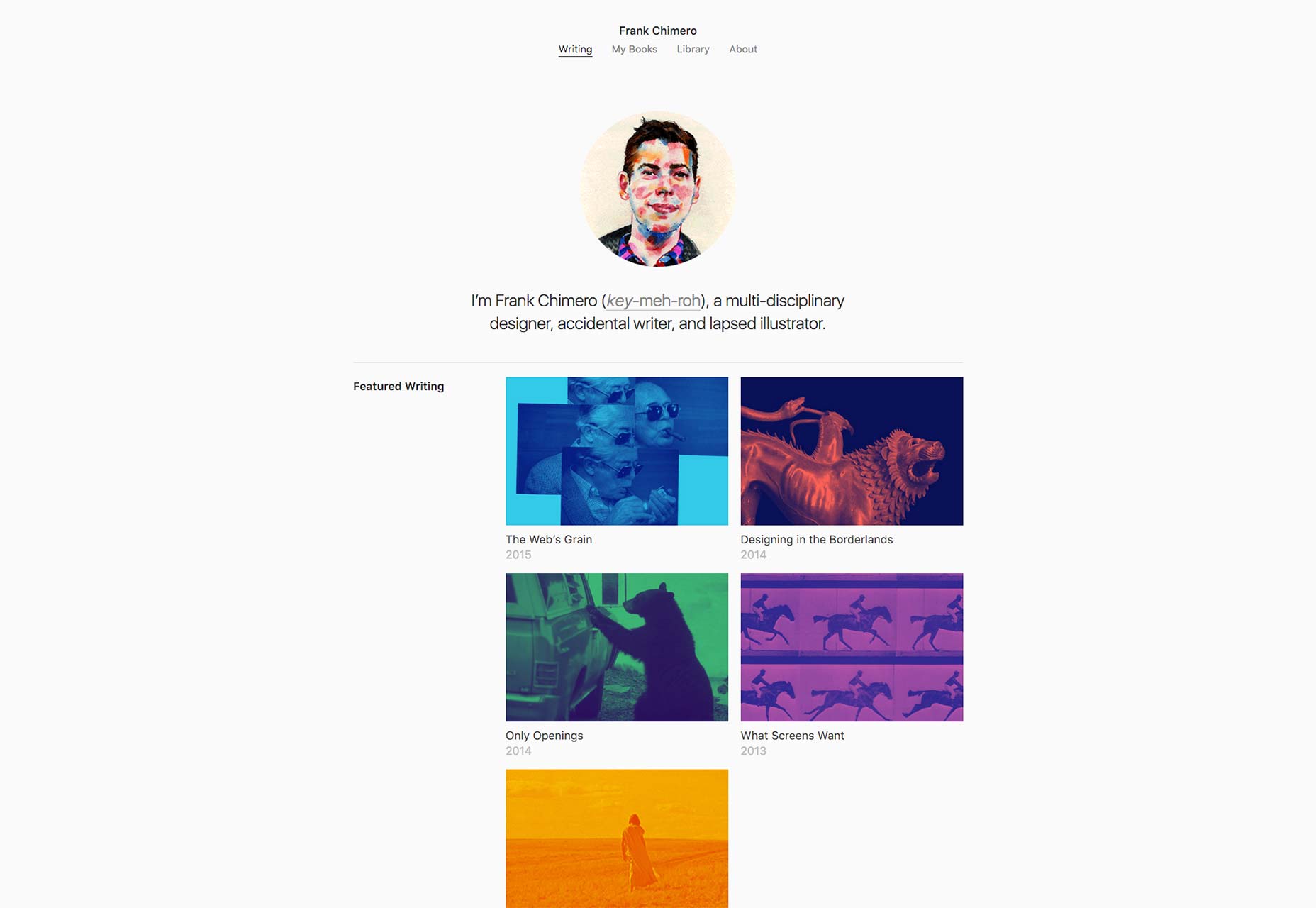
Frank Chimers skrivportfölj gör ett fantastiskt jobb med att visa det bästa av sitt arbete. Endast hans utvalda artiklar får dock miniatyrbilder. Resten sätts i en lista.
Jag misstänker att hela hans artikelportfölj är utformad för att hjälpa honom att sälja sina böcker, vilket är rättvist. Med sin enkla, no-nonsense design, och trevligt att läsa typografi, fungerar det.
Isaias Mulatinho
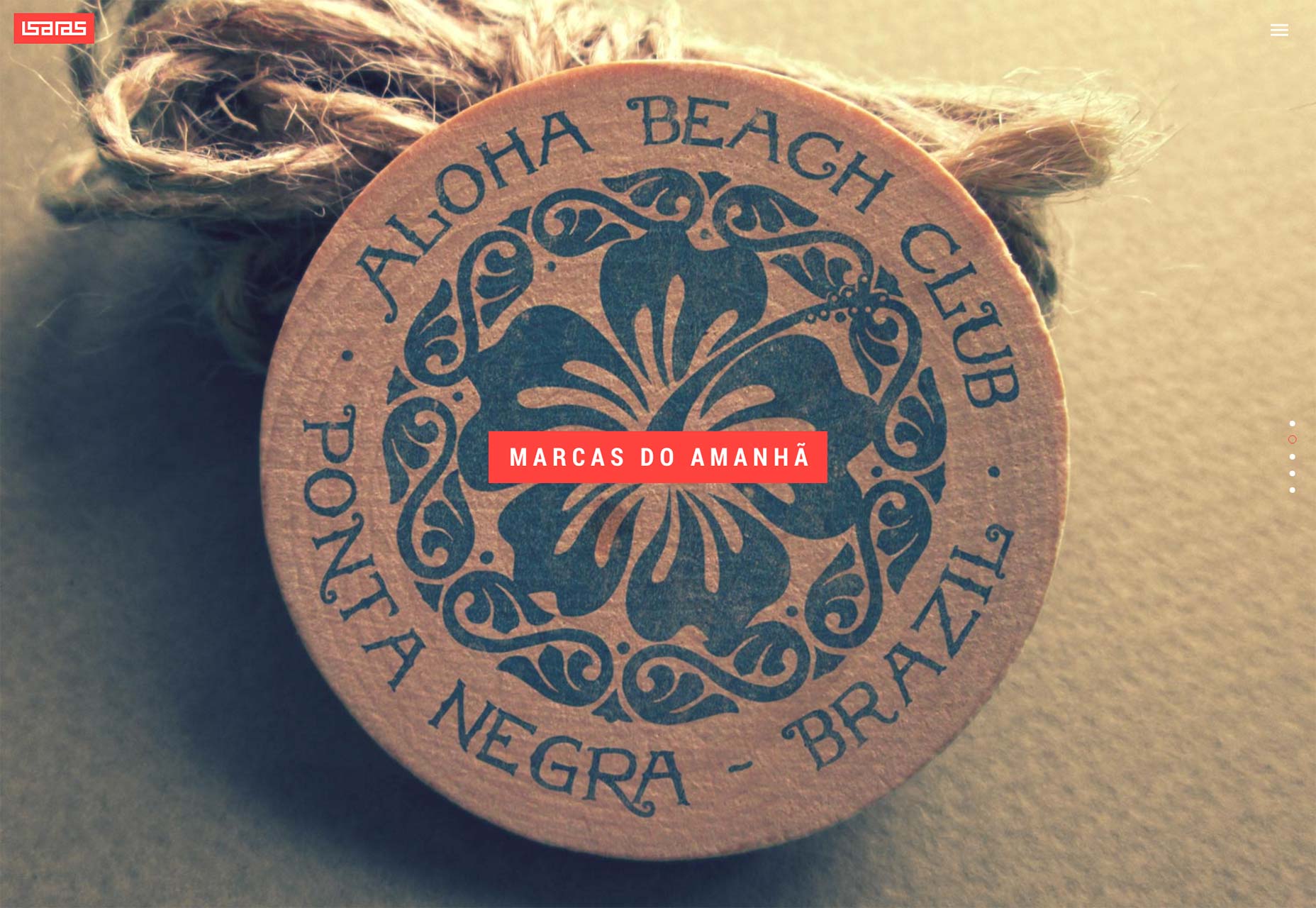
Isaias portfölj påminner om tidskriftslayouter, men det är väldigt uppenbart byggt på webben. Det blandar en mycket animerad design med ett klassiskt mörkt-grå-och-djärvt-rött schema.
Deadwater
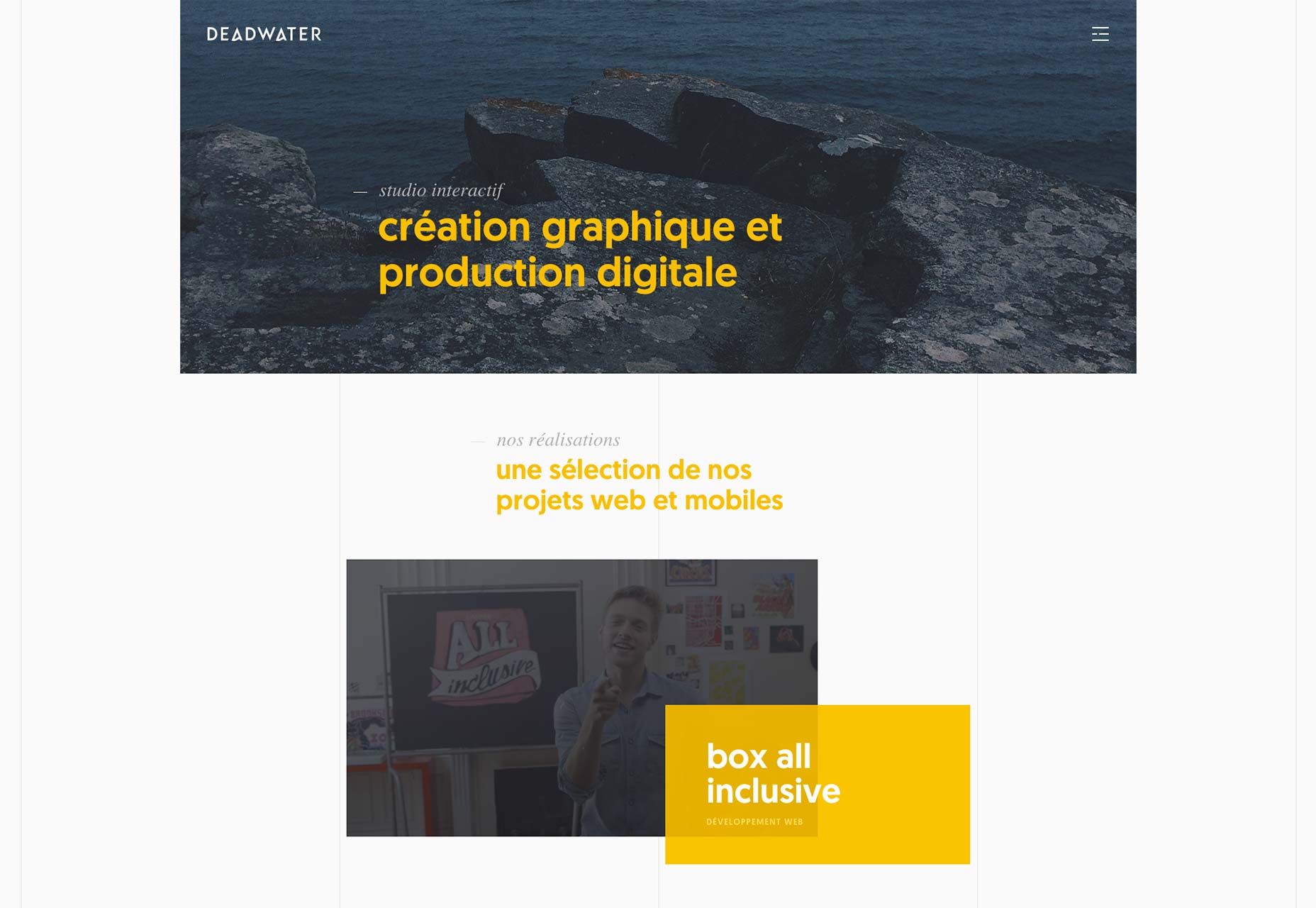
Deadwater s webbplats har en enkel, men okonventionell (för webben) design. Deras design förbättras med hjälp av enkla animeringar. Det, och det är bara söt.
Zeecom
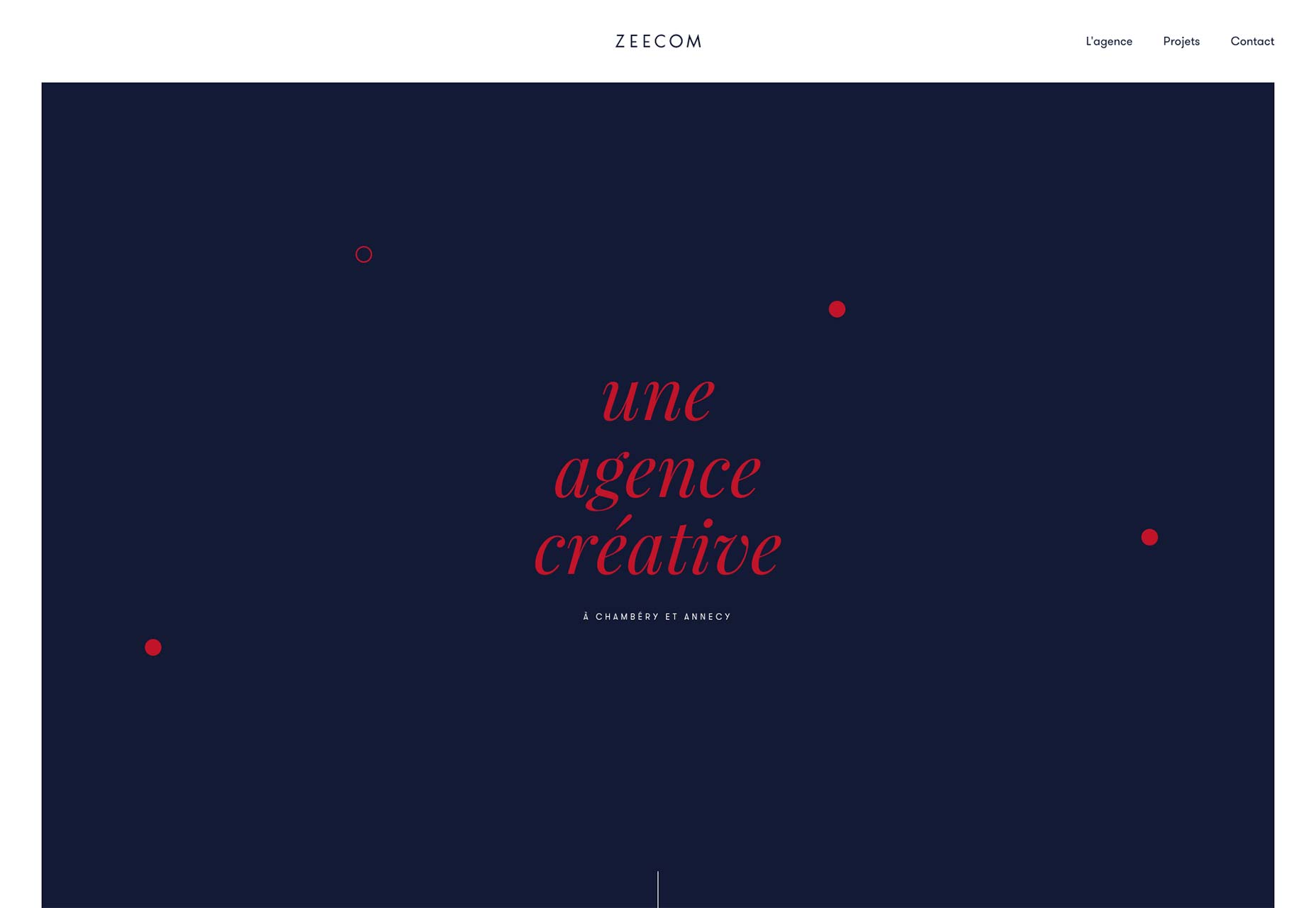
Designen över på Zeecom verkar följa den senaste trenden att halva överlappningen av din text (och andra element) på bilder eller över bakgrundsfärgerna i en asymmetrisk design. Även om detta ofta gör att andra webbplatser är svårare att läsa, fick de i Zeecom det rätt.
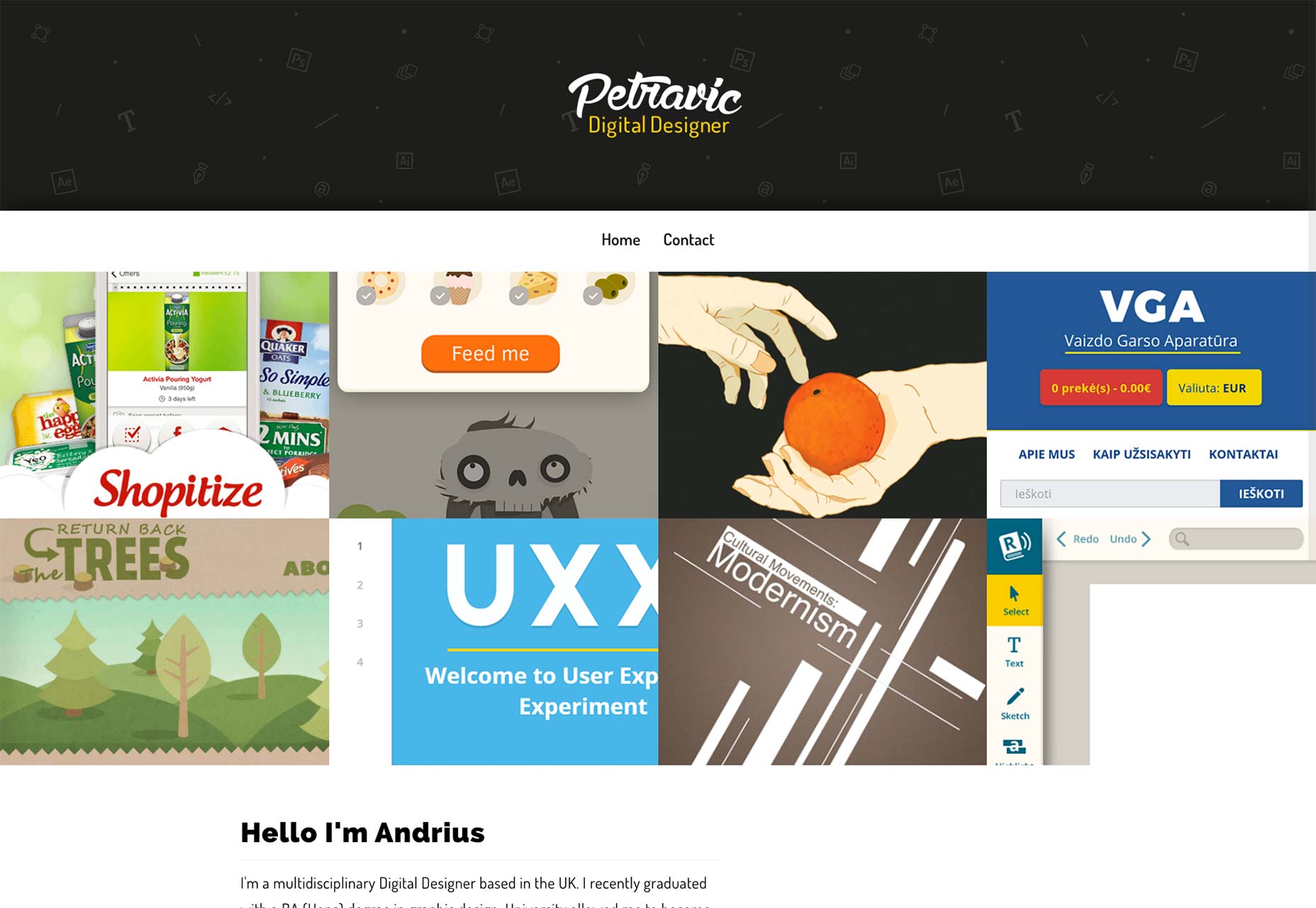
Andrius Petravicius
Det är svårt att skapa en design som ser samtidigt lekfull och affärsrisk ut, och Andrius Petravicius gör det lätt. Hans illustrationsrika design spelar bra med all-business färgschema för att säga, "Jag gör saker ser quirky, roligt och vackert på en deadline."
Det är udda, men coolt.
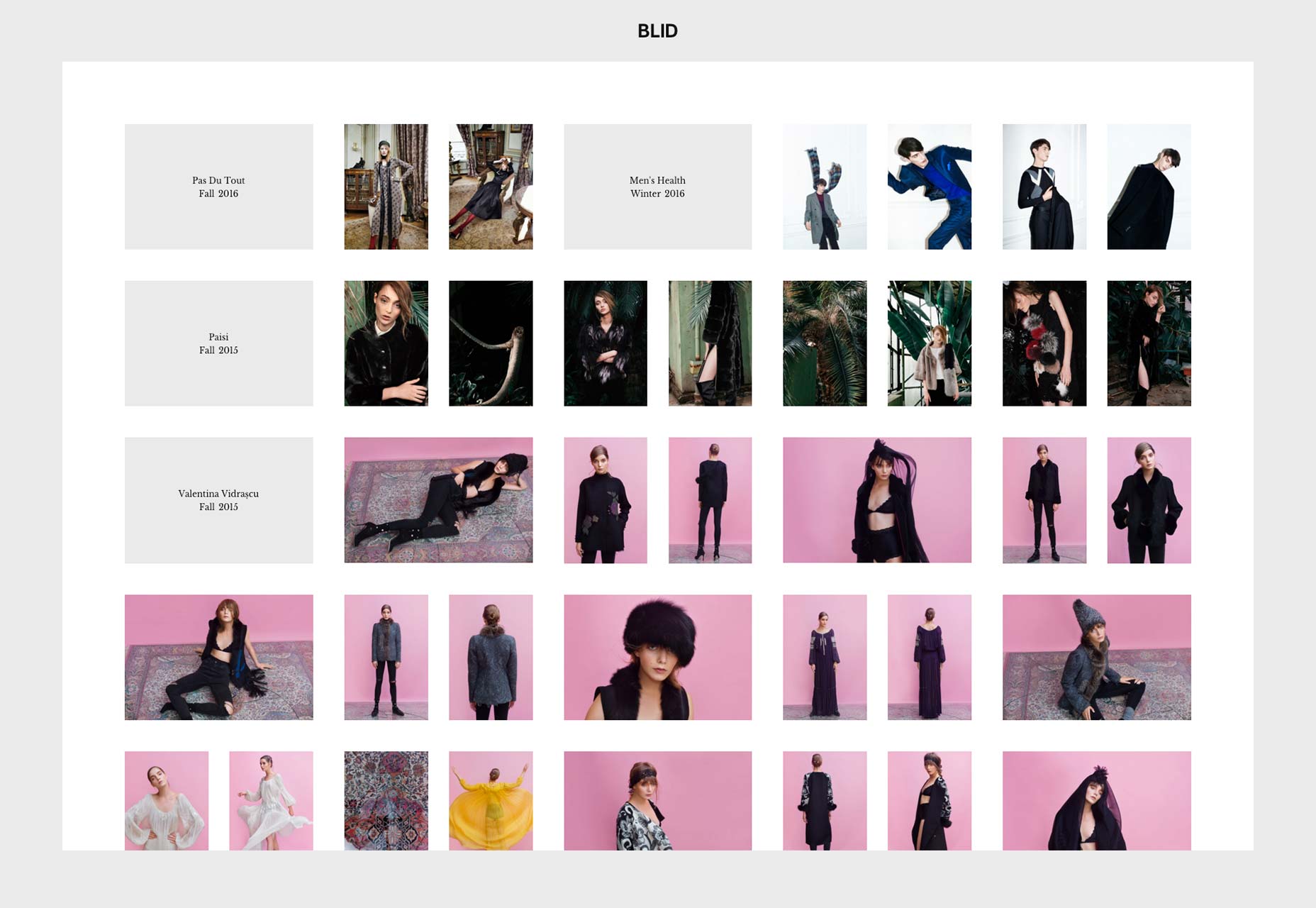
Blid
Denna modedesignportfölj lägger jobbet precis framför dina ögonbollar från get-go. Det är enkelt, vackert och organiserat av modesäsonger.
Designarna gjorde några udda val om hur människor ska interagera med sajten, men ur estetisk och organisatorisk synpunkt är det minimalism i sin mest perfekta form.
Būro Benedickt
Jag är faktiskt ett stort fan av monokromatiska mönster, men de är svåra att dra av. Ingen färg för att hjälpa dig, din layout och typografi hade bättre varit fantastisk. Den här drar av det, men det finns faktiskt lite färg i portföljen, vilket är lämpligt.
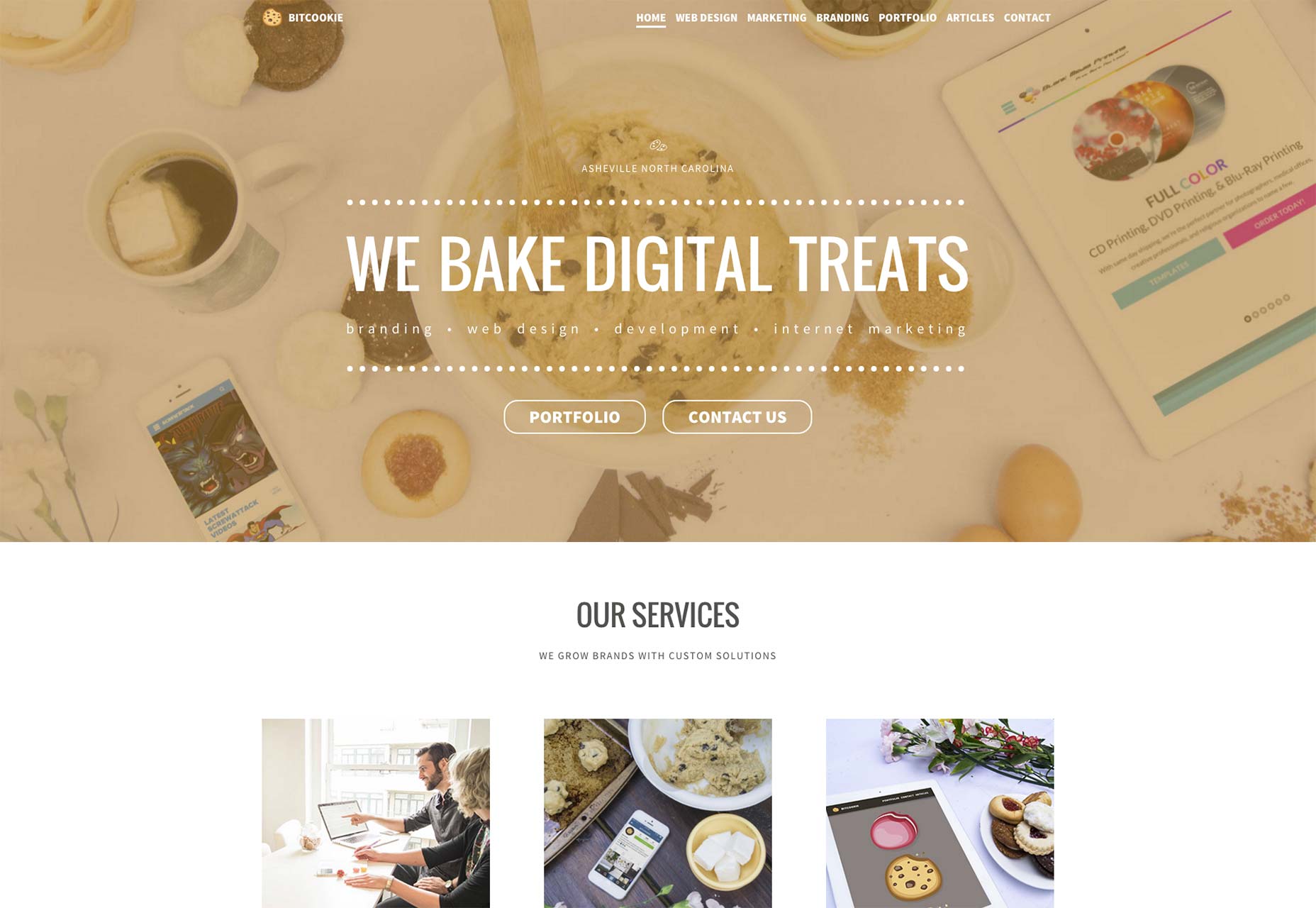
Bitcookie
Bitcookie känns nästan som en throwback, vad gäller platsstruktur och bildspråk. Halva deras navigeringslänkar handlar om sina tjänster, och du måste klicka igenom för att se deras portfölj. Det är inte svårt att hitta, men det dämpar trenden att sätta ditt jobb direkt på framsidan.
Bitcookie verkar också göra lite av allt, och detta återspeglas i deras bilder. De har bilder, skärmdumpar, illustrationer och några bilder som definitivt finns. Trots allt så fungerar det. Det kunde lätt ha kommit ut rörigt och oorganiserat; men Bitcookies webbplats känns professionell och ger en känsla av förtroende.
Det är imponerande.
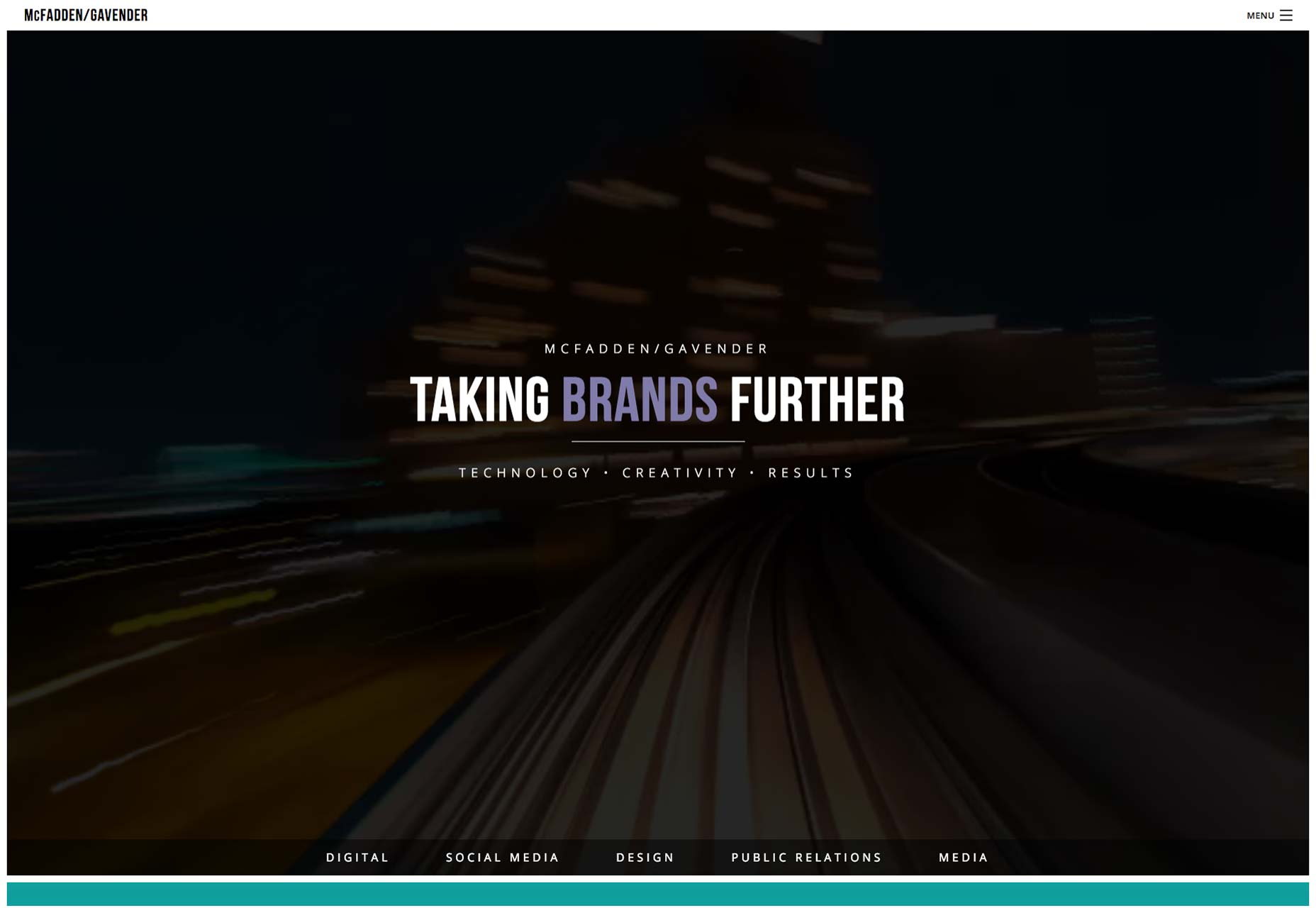
McFadden / Gavender
McFadden / Gavender s webbplats är ett utmärkt exempel på enkelhet i motsats till minimalism. Ingen skulle anklaga sin webbplats för att vara komplex, men den känns "full". Det finns mycket att se, men du kommer inte att gå vilse.
WP Ninja
Jag är lite avundsjuk WP Ninja eftersom deras webbplats enkelt slår av någonting som jag har försökt att skapa i åratal: en snygg "kantad" hemsida. Varje element är inställd i en vinkel, och det ser bra ut.
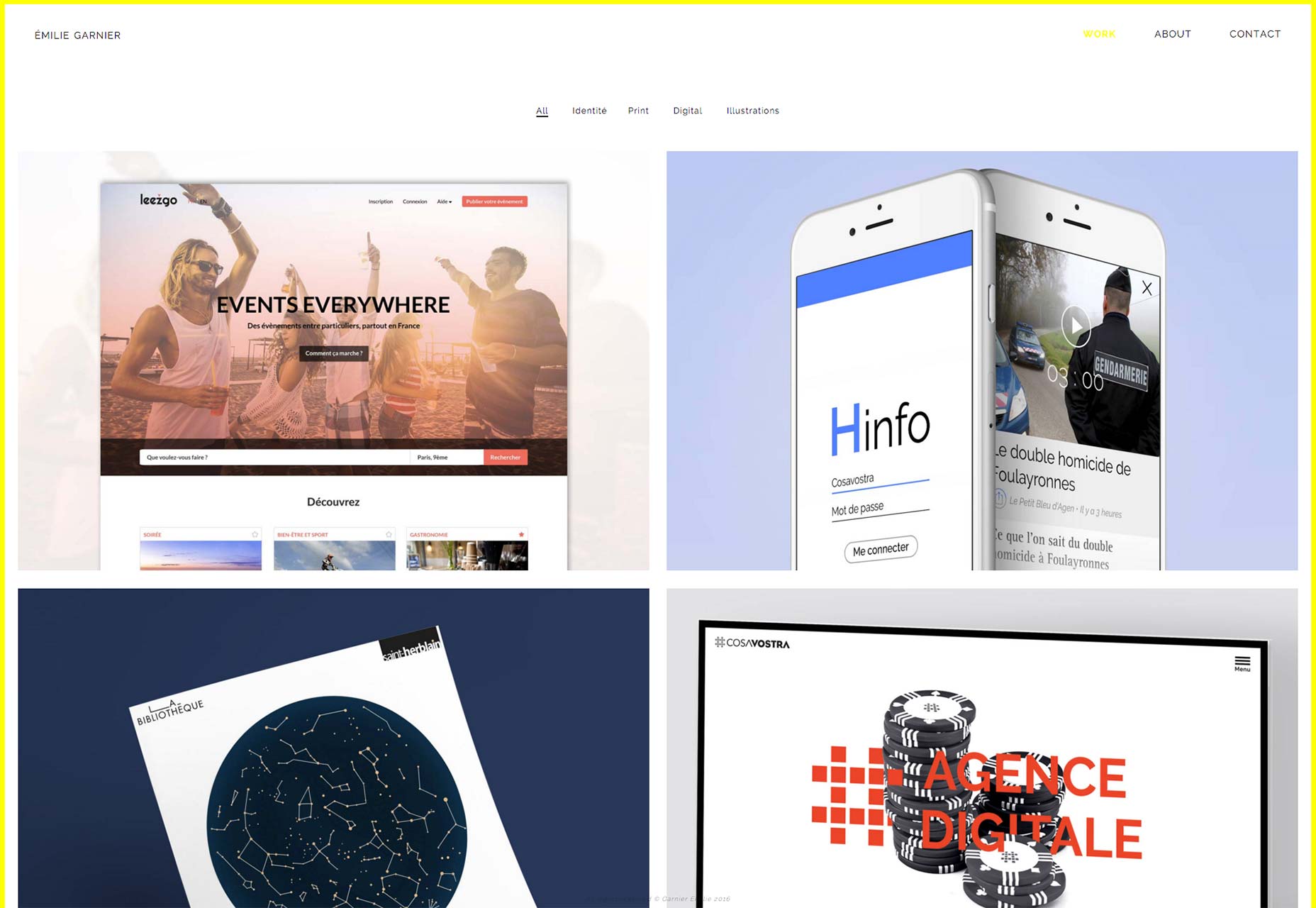
Emilie Garnier
Emilie Garniers webbplats är enkelt och vackert. Inget revolutionerande här. Bara en webbplats som ser bra ut, fungerar bra och introducerar dig till Emilies eleganta stilstilskap från get-go.
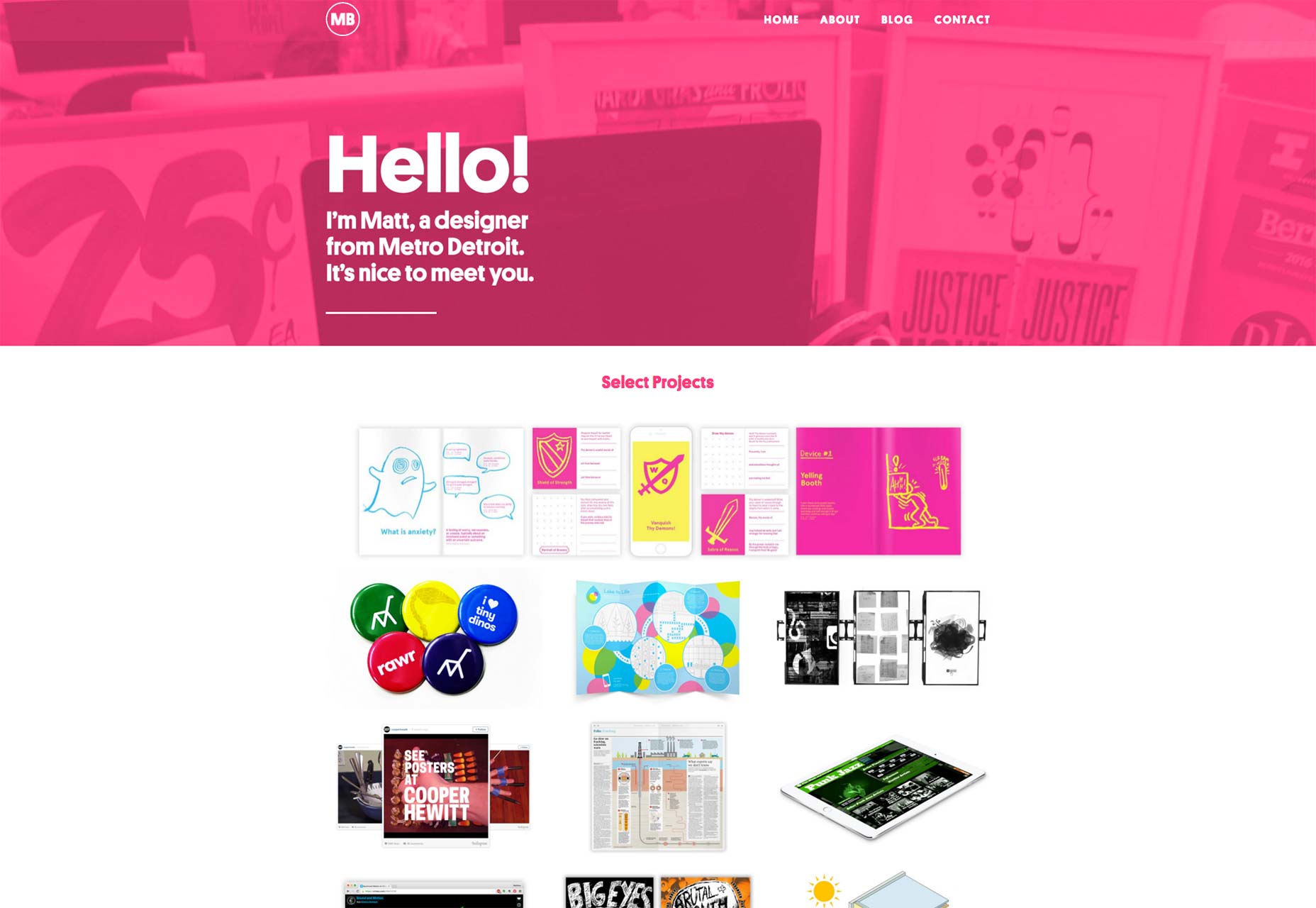
Matthew Bambach
Matthew Bambachs portfölj är djärvt accenterad, kanske mättad, med varmrosa. Ibland ser du rosa runt på olika ställen, tillsammans med mörkgråtonar för att balansera det.
Matthew sätter platsens rosa front och mitt, och det fungerar för honom.