De bästa nya portföljplatserna, april 2016
Hej alla, det är dags att titta på andras portföljer och bli lite avundsjuk igen! Och gissa vad? För första gången kommer de flesta av de webbplatser som vi har, från våra egna läsare.
Om jag sa att jag var stolt över er, skulle det göra det konstigt?
Hur som helst, om du vill bli med i nästa månads sammanfattning, kontakta mig på [email protected] {$lang_domain} .
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland, UX lider, till exempel många av dessa webbplatser beror på JavaScript för att visa deras innehåll alls; det här är en dålig idé, barn.
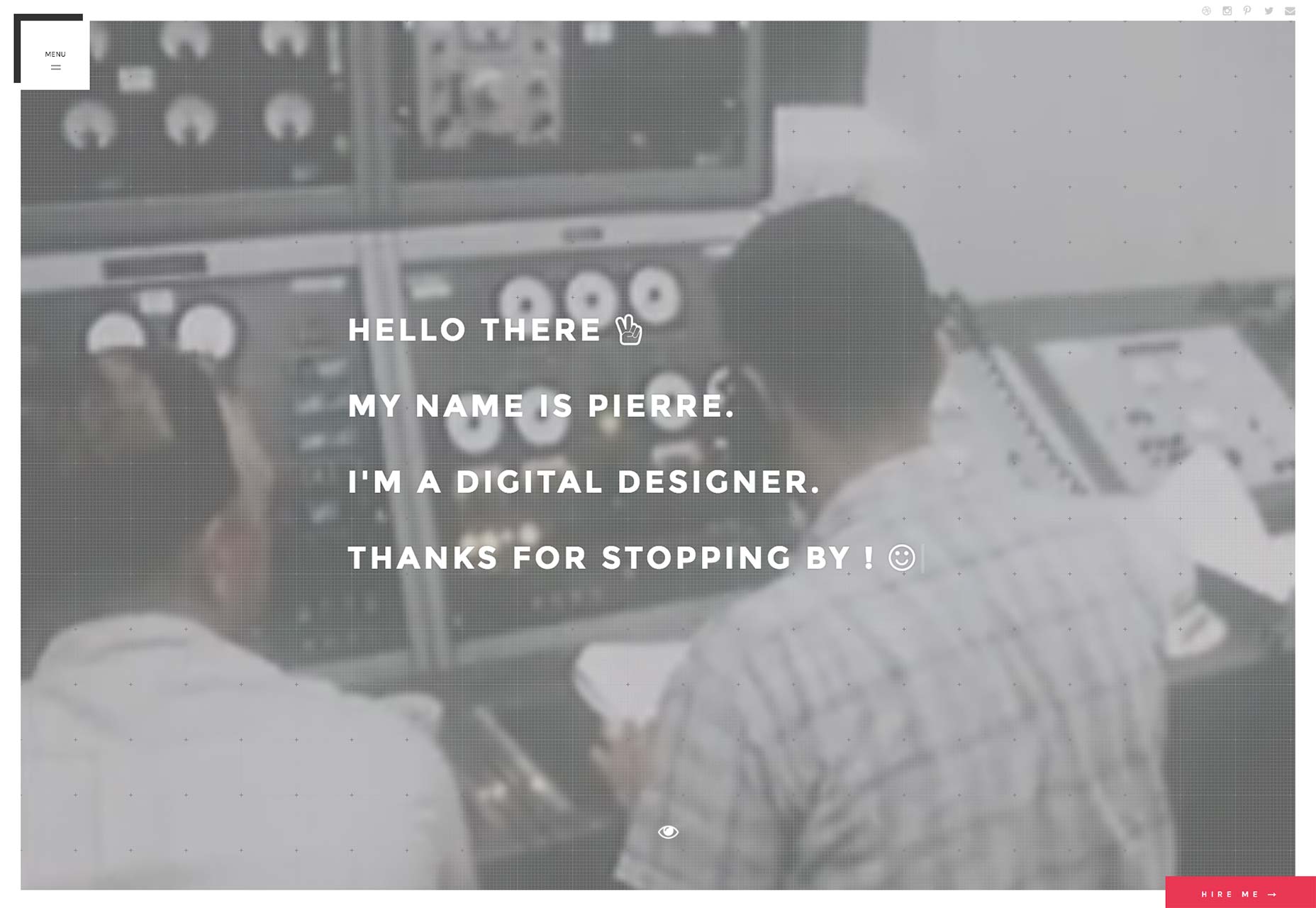
Pierre
Jag är ärlig med dig. Jag vet inte tillräckligt franska för att berätta om "Leverrier" är Pierre efternamn, smeknamn eller något slags adjektiv. Jag kunde inte hitta sitt fulla namn på webbplatsens innehåll.
Förvirringen kring hans namn åt sidan, webbplatsen är snygg, användbar, men starkt inriktad på animering. Bilderna är bra, och vintage video bakgrunden på hemsidan är en fin touch, stil-vis.
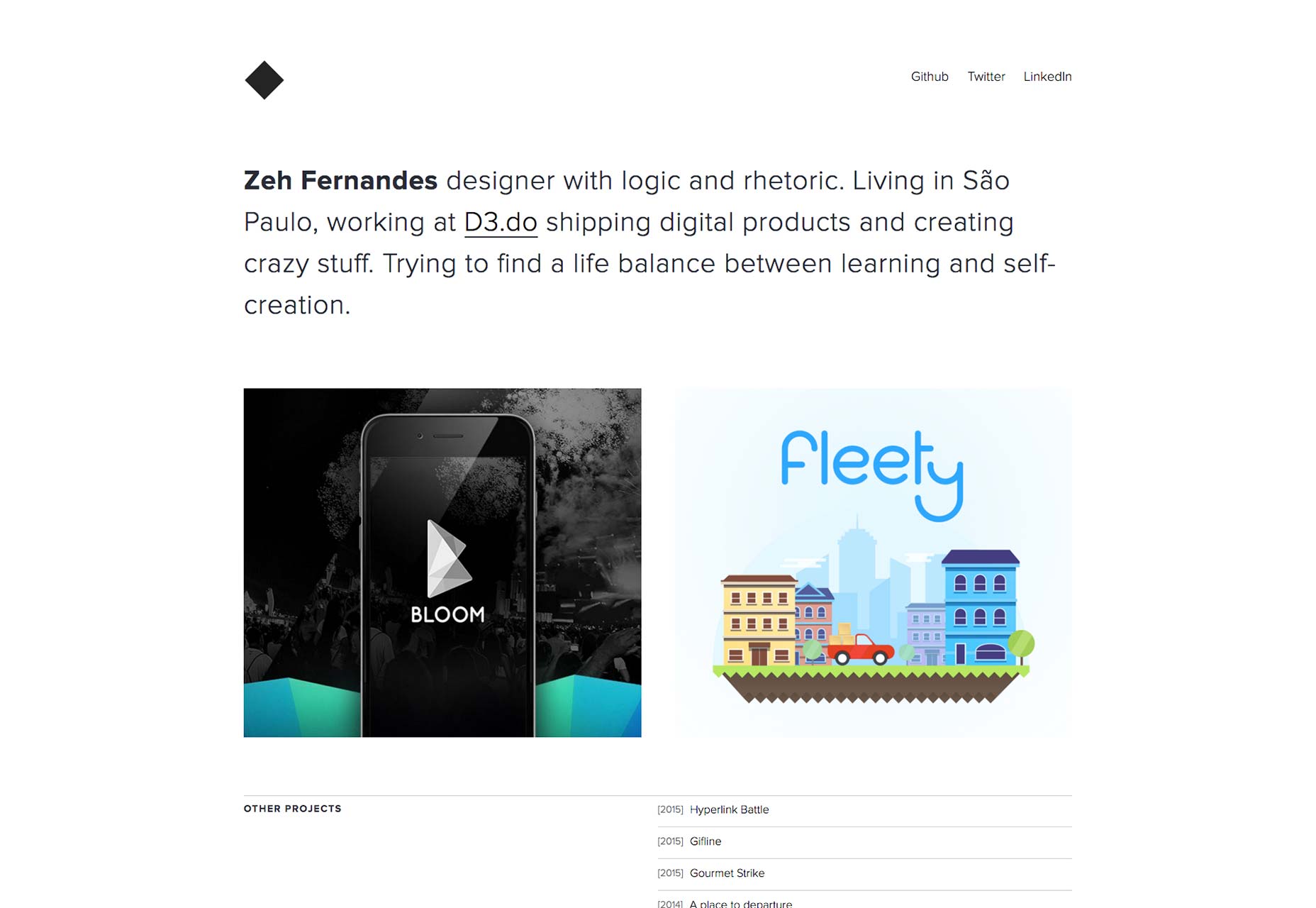
Zeh Fernandes
Zeh Fernandes har uppnått den slags minimalism som gör att hans sida på sidan lugnar sig för att se på. Sedan är jag kanske för lätt lugnad av svart text på en vit bakgrund.
Fortfarande är Zeh en mästare av både kod och design, och det visar.
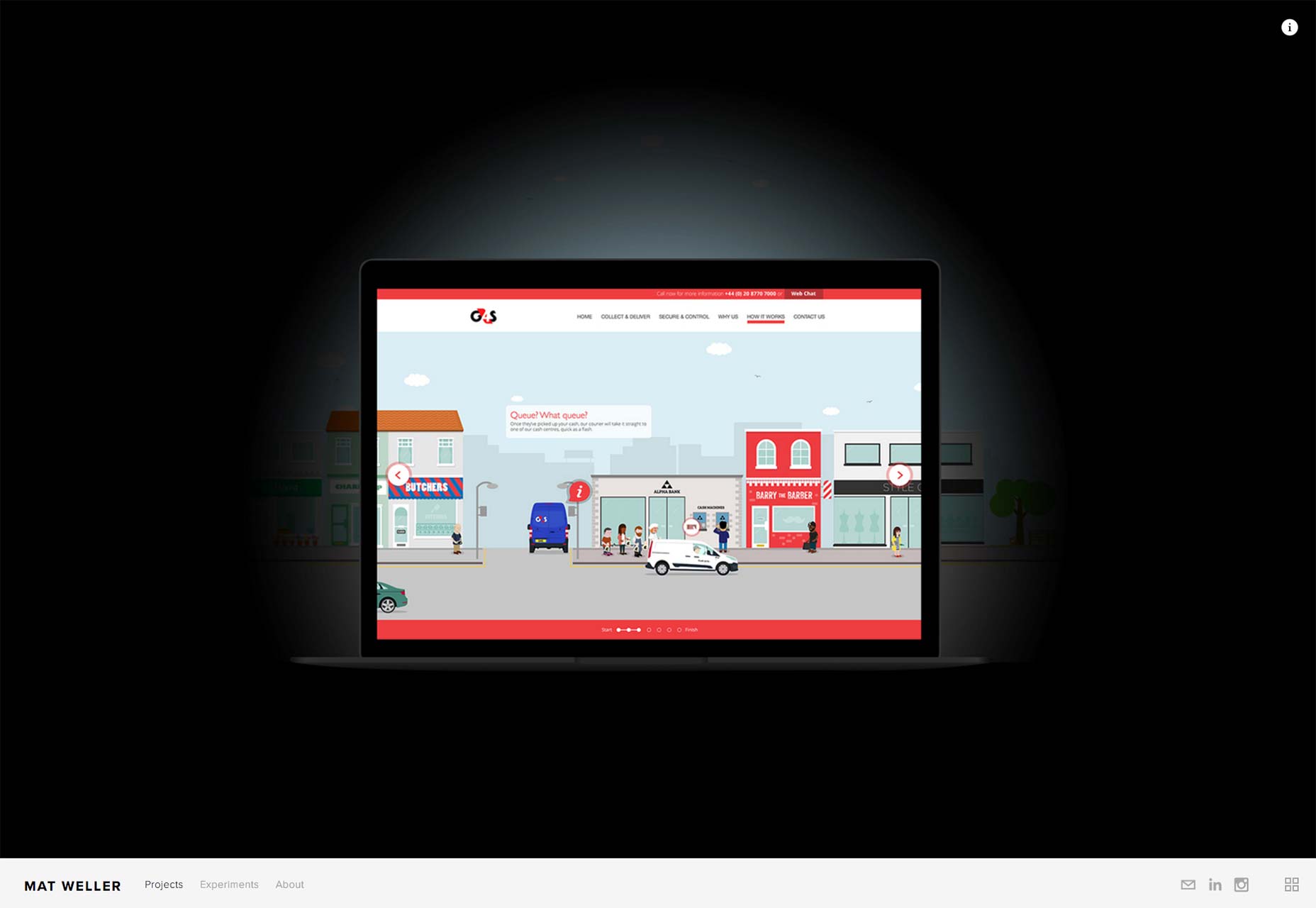
Matt Weller
Matt Weller är ännu en designer som tar stor risk genom att göra sin portfölj bara en stor karusell full av sitt arbete. Hans färdigheter som grafisk formgivare och illustratör gör dock showen trevlig.
Matt Muirhead
Matt Muirhead kombinerar en interaktiv typ av leksak, videofilmer och animering till en rik, härlig, om något distraherande webbplatsupplevelse. Om en designers jobb är att dra in ögonen och styra användaren ner en väg, vet Matt Muirhead sitt jobb bra.
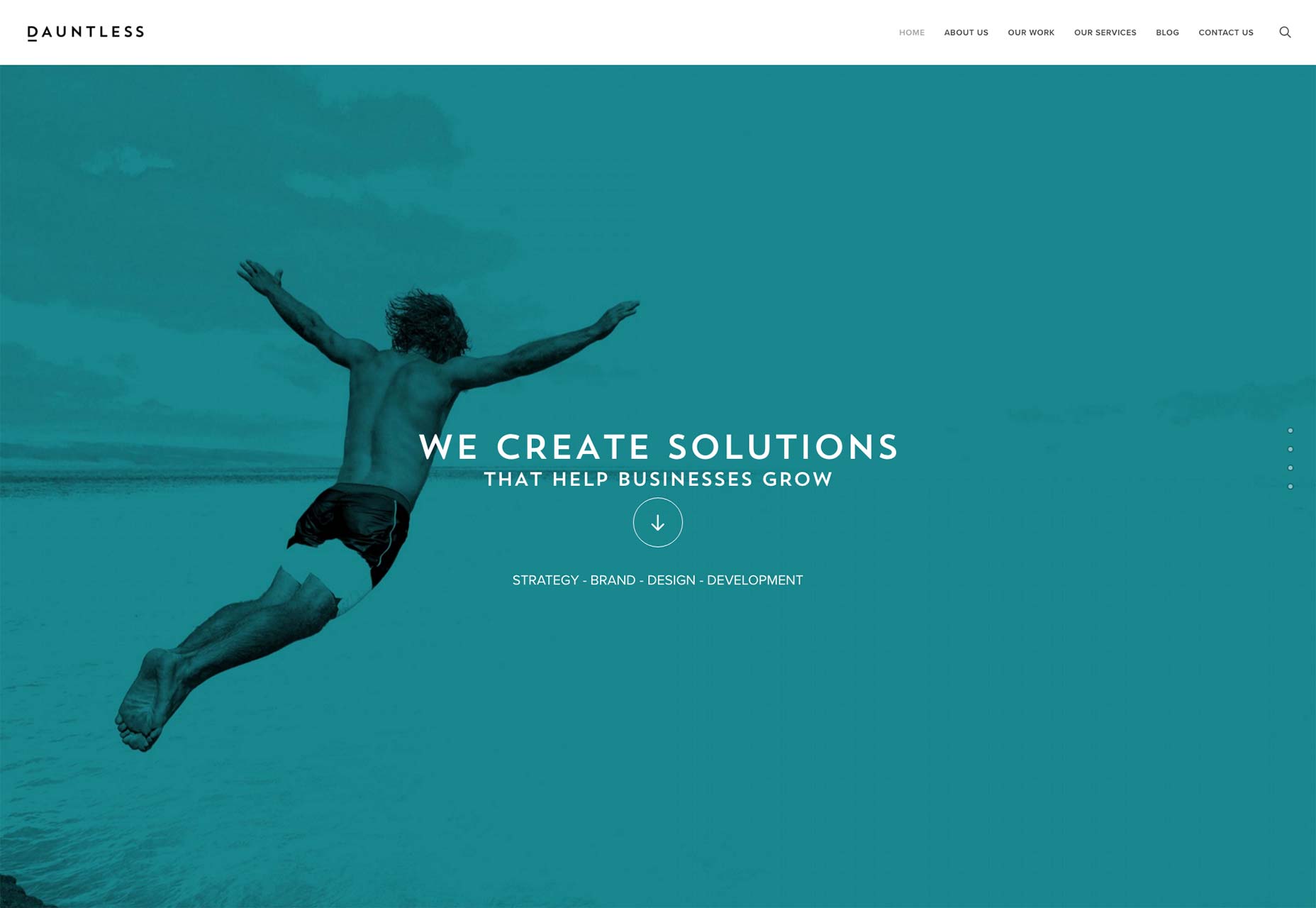
Oförfärad
Dauntless "hemsida gör inget revolutionerande med layout eller estetik, men det är en bra design TM . Det är, det är användbart, snyggt och behagligt för ögat.
Det är kanske ironiskt att deras slogan är "Be Dauntless", men för deras beslutsamt affärsinriktade kunder är det här en perfekt perfekt design.
Jacob Stringfellow
Jacob Stringfellow tar en djärv, ganska riskabel inställning till sin portfölj. Det kan inte nekas att bilderna är fina (med ännu ett utmärkt exempel på en gulfärgad färgpalett), det är presentationen.
Specifikt döljer han sitt tidigare arbete i ljuskärlskarroeller, och kopian säger direkt att denna webbplats är hans bästa arbete hittills, men du kan titta på bitar av hans äldre arbete om du verkligen måste .
Trots den udda risken är resten av hans webbplats helt enkelt vacker.
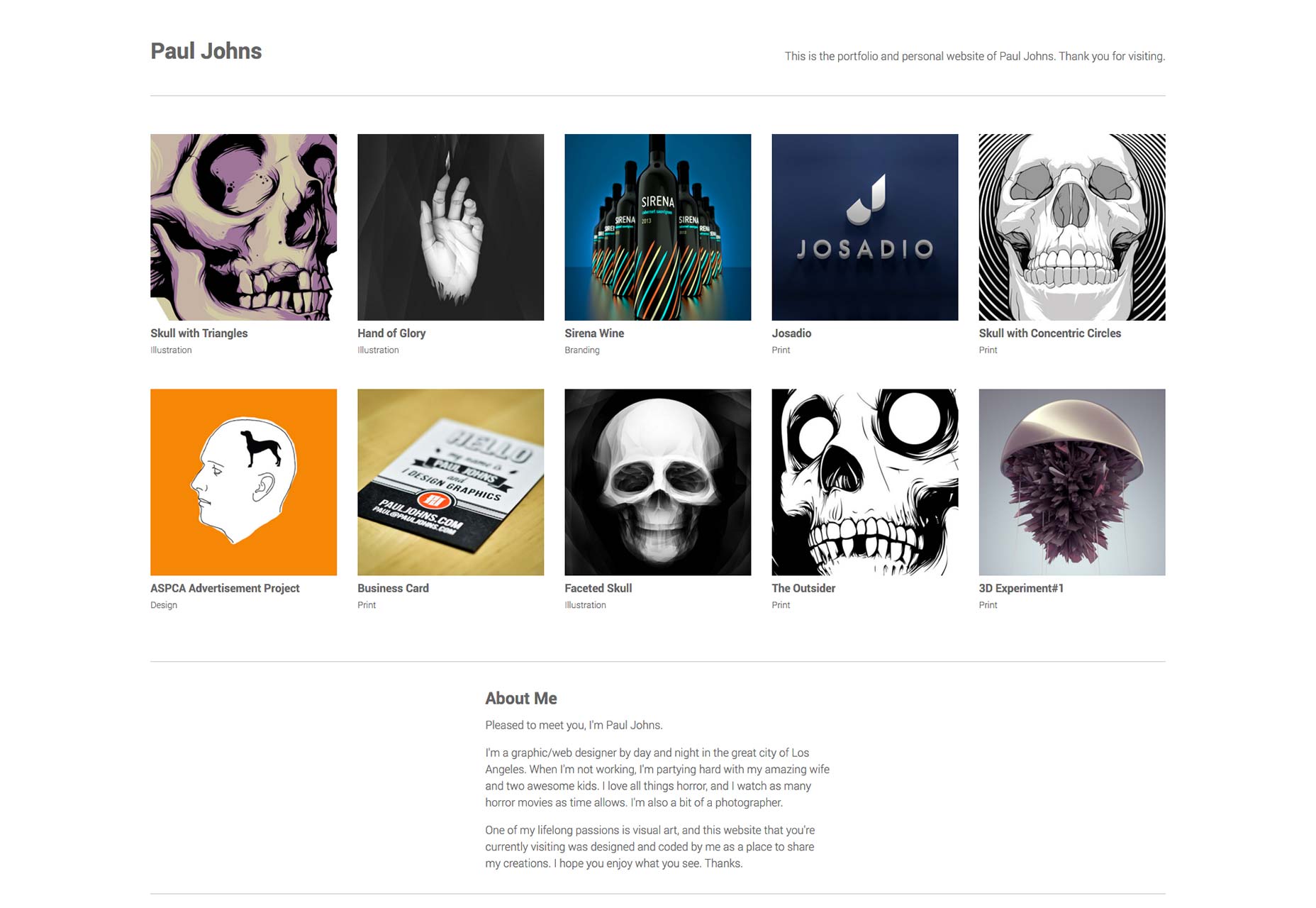
Paul Johns
Paul Johns webbplats är en annan som jag tycker lugnande att titta på. Enkel, användbar, fin, anständig typografi, låter arbetet tala för sig själv. Jag kan inte begära mer.
Ryan Gittings
jag älskar Ryan Gittings 'webbplats eftersom det är ett bra exempel på progressiv förbättring ovanpå en användbar, snabb och snygg design.
Medan estetiken och layouten inte är något för original, stäng av JavaScript och se hur allt fungerar bra. Allt du förlorar är ett par fina animeringar. Så här ska det fungera!
Dessutom ser det verkligen bra ut, på konventionellt sätt.
Rotera
Rotera är en studio som tar motsatt tillvägagångssätt. Webbplatsen är trendig, även elegant, men jag hatar att se vad som skulle hända om någon inte kunde ladda JS av någon anledning.
Fortfarande älskar jag hur de presenterar sitt arbete, "miniatyrer" (klickar igenom, du förstår vad jag menar) och fallstudierna själva.
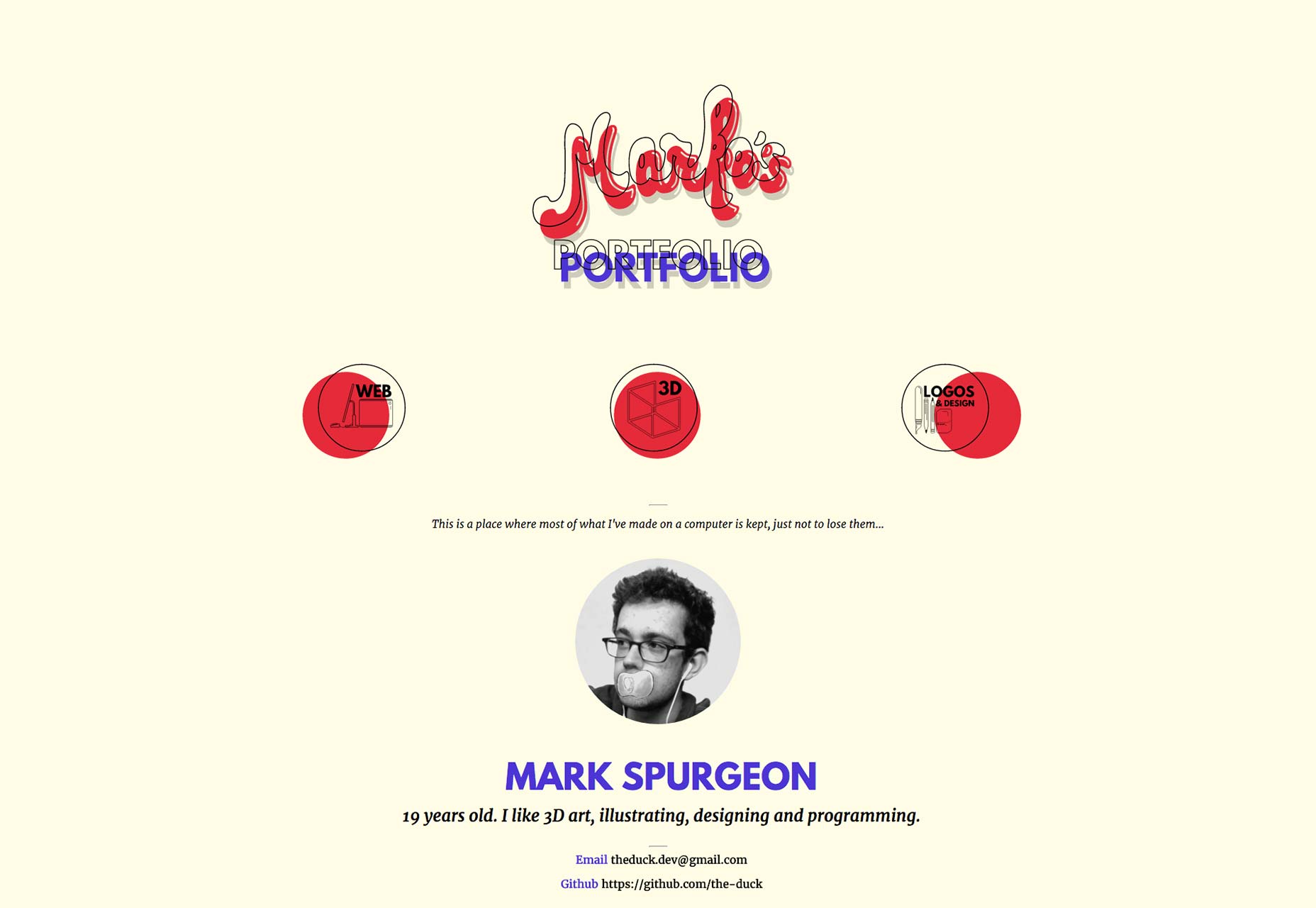
Mark Spurgeon
Mark Spurgeon är en 19-årig framåtgående designer, programmerare, illustratör och 3D-artist. Jag ska medge att han kunde stå för att öva sin användning av vitt utrymme och typografi, men det som blev mitt öga var den estetiska.
Det är en vintage, minimalistisk design. Vintage design tenderar att vara förenklad, men inte minimalistisk. Det domineras vanligtvis av stora bilder, stilistiska blomningar och så vidare.
Att se de två estetiska föreningarna är uppfriskande. Med några tweaks kan det vara månens bästa portfölj.
Tjusig
Det är enkelt. Det är snyggt. Dess Tjusig ! (Tyvärr, jag var tvungen att.) Det är en annan av de webbplatser som gör väldigt lite det är nytt, men mycket som är rätt. Klicka igenom, bläddra och njut av massor av bra bilder.
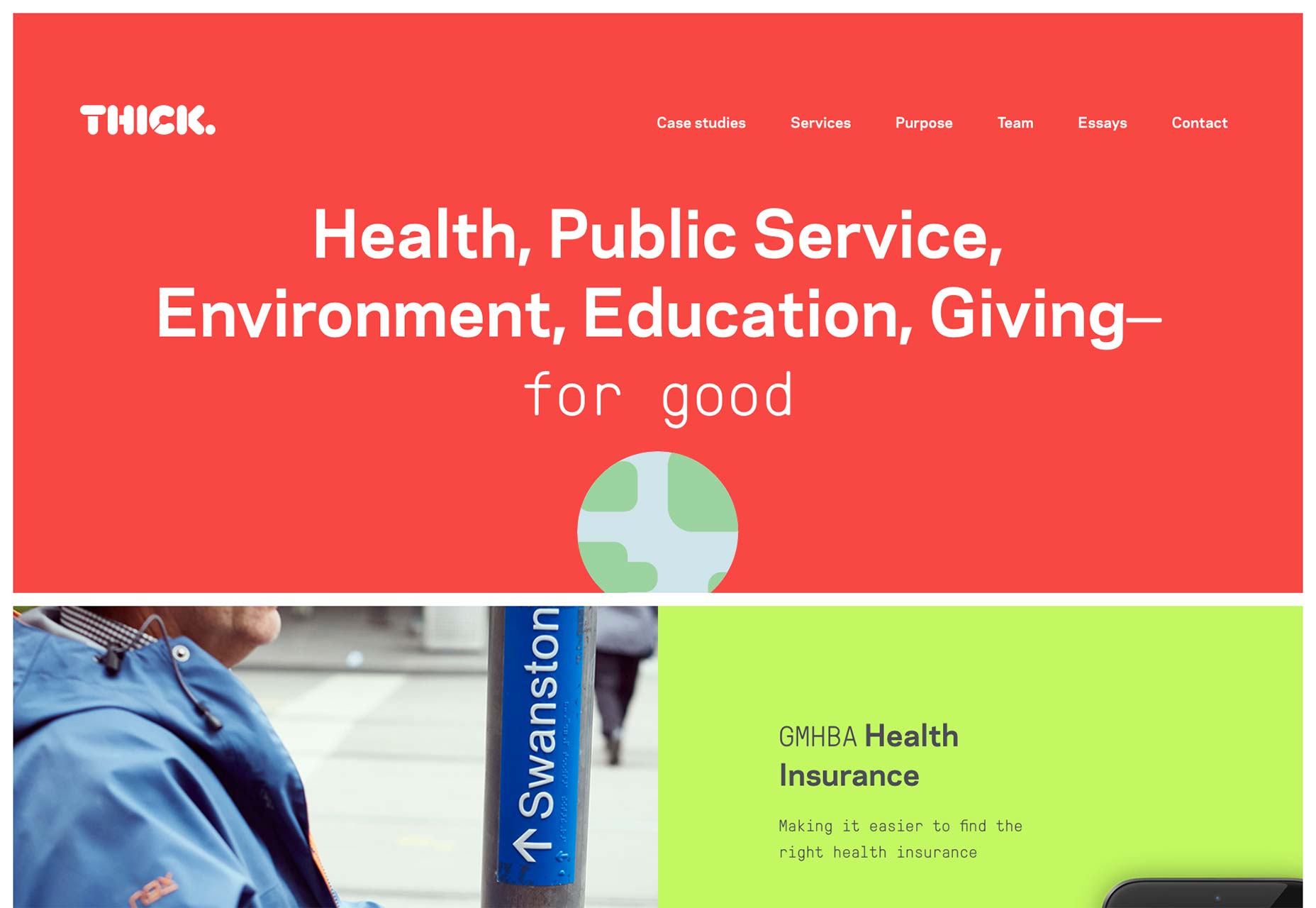
Tjock
Tjock är en designstudio i Australien.
[Gör inte ett upp och ner skämt ... Gör inte ett upp och ner skämt ...]
De har lyckats vända designtrenderna upp och ner [Dammit ...] genom att använda monospace-teckensnitt med mycket färg. Nej verkligen. Nästan varje gång jag ser människor som använder monospace-teckensnitt, finns det en monokromatisk design. Antingen det, eller en mestadels monokromatisk design, lätt berörd med accentfärger.
Det är bra att se att Thick har gått i en annan riktning och gjort det bra.
Iaia Ioio
Iaia Ioio har den sorten "wacky" design som gör att man tänker på 90-talet, bara inbäddad med en mindre färgstark palett.
Jag ska erkänna, det känns alltid konstigt när jag kommer till målsidan på en webbplats och jag kan inte bläddra. Det kommer att förvirra mer än några användare när de kommer dit och de får reda på att navigeringen ligger i de fyra hörnen.
När du förstår det, känns designen klassisk, precis som när Bauhaus-stilen först började filtrera in i webbdesign. Den levereras komplett med monospaced typsnitt och det jag kan svära är lite Helvetica.
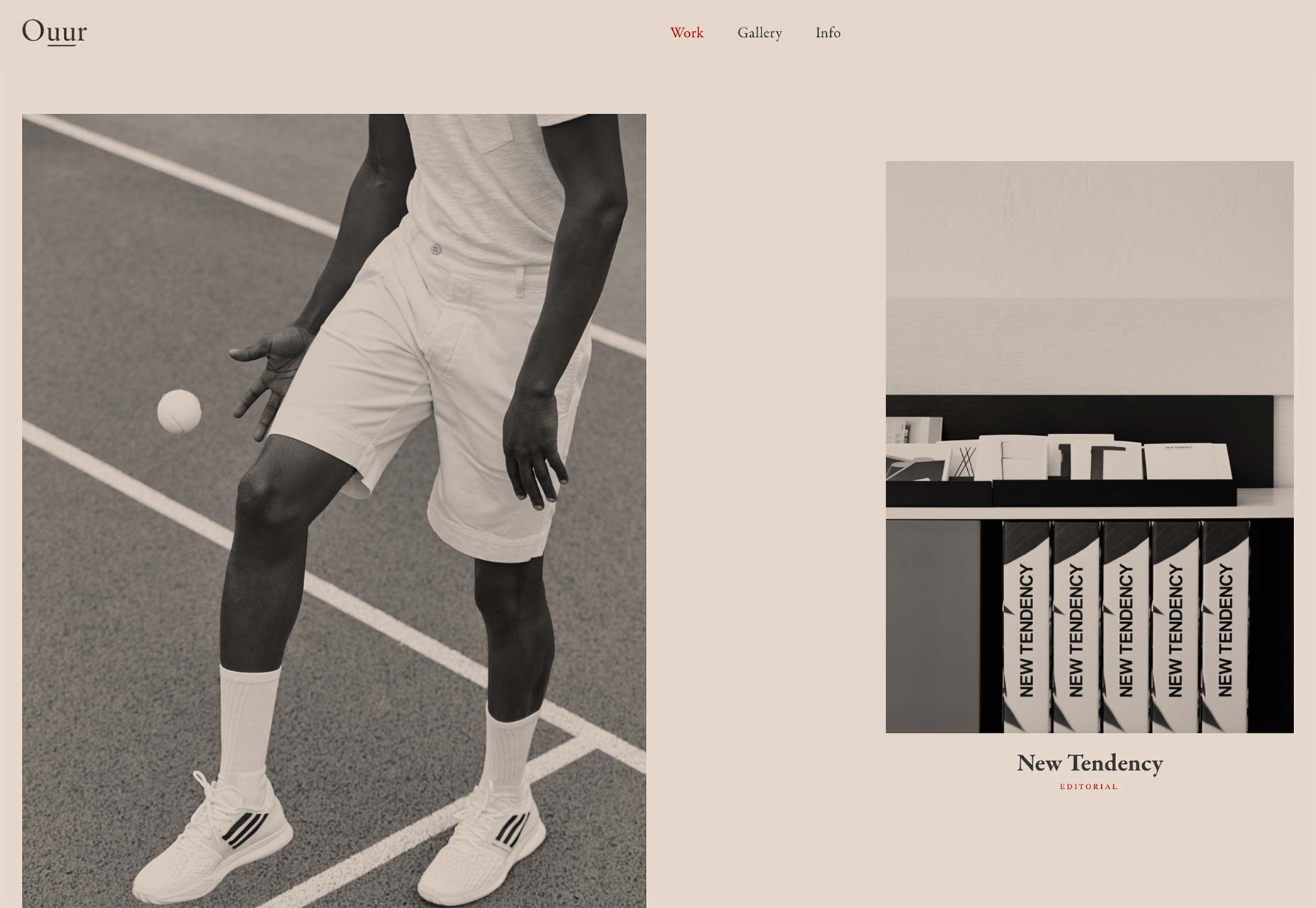
Ouur Media
Ouur Media har perfektionat en estetik som jag ska kalla "Sepia Bauhaus" (för att inte förväxlas med ovannämnda "Vintage Minimalism"). Seriöst, titta på det. De har den asymmetriska saken, och de sprang hela hemsidan genom ett Sepia-filter, och det fungerar för dem.
De är också de människor som gjorde den riktigt coola serien av foton med matchstickorna .
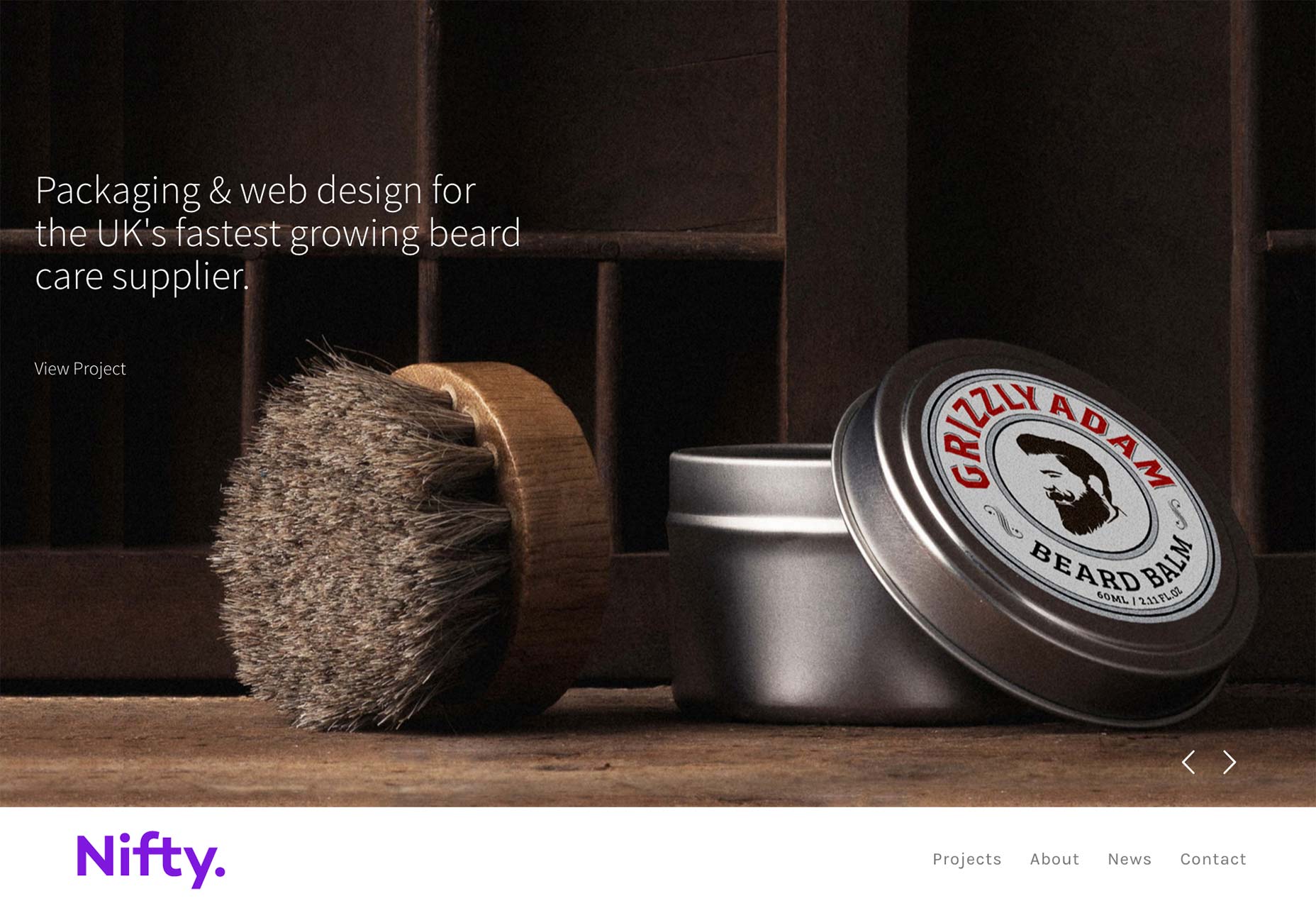
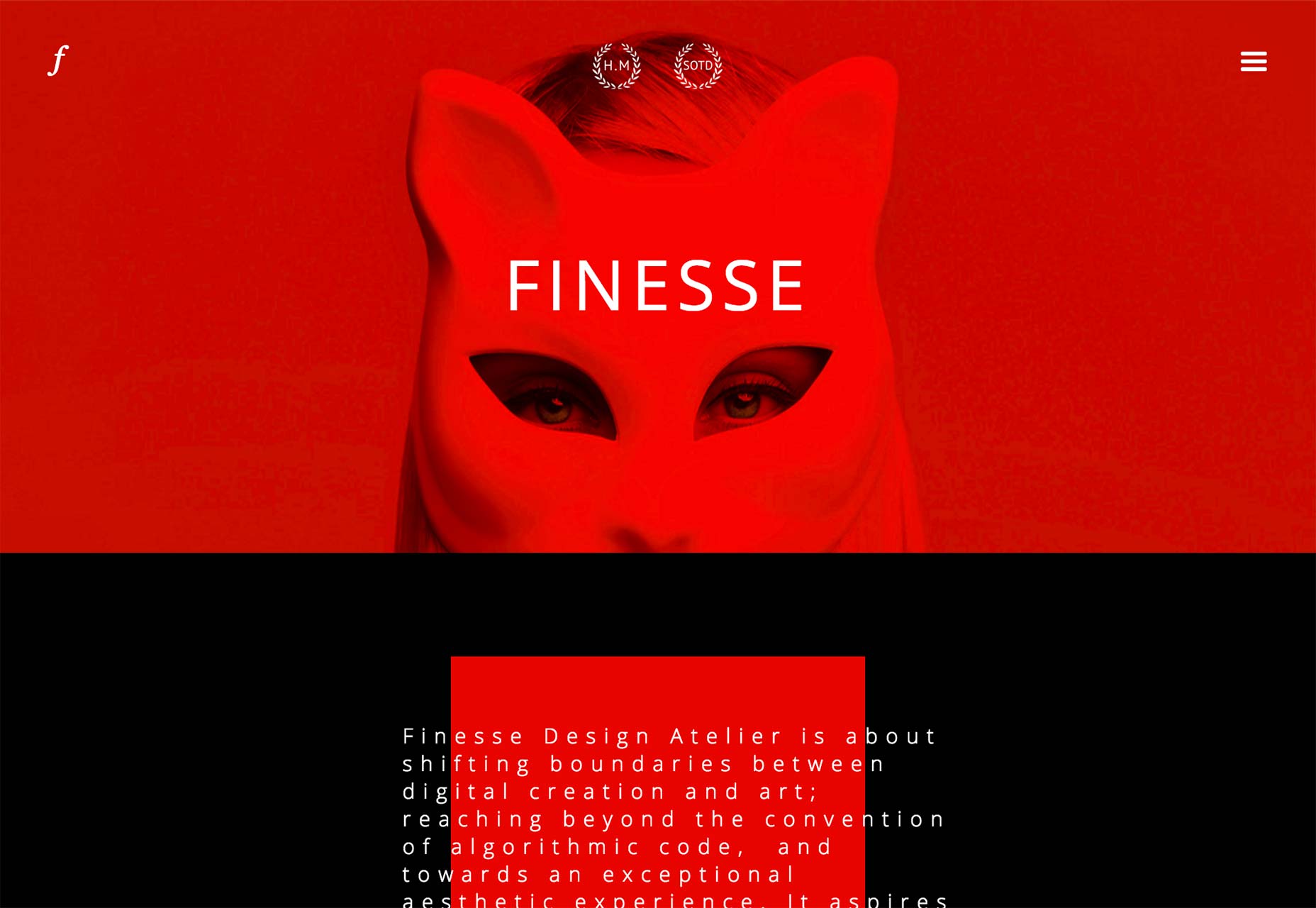
Finess
Finess är en designstudio med en tydlig mode i stil som återspeglas både på sin egen webbplats och i hela sin portfölj. Dessutom gör de röda och svarta ser riktigt bra ut.
(Rättvis varning, efter hoppet kommer det att finnas minst ett par kvinnor i underkläder. Kanske klicka inte på den här medan du är på jobbet.)
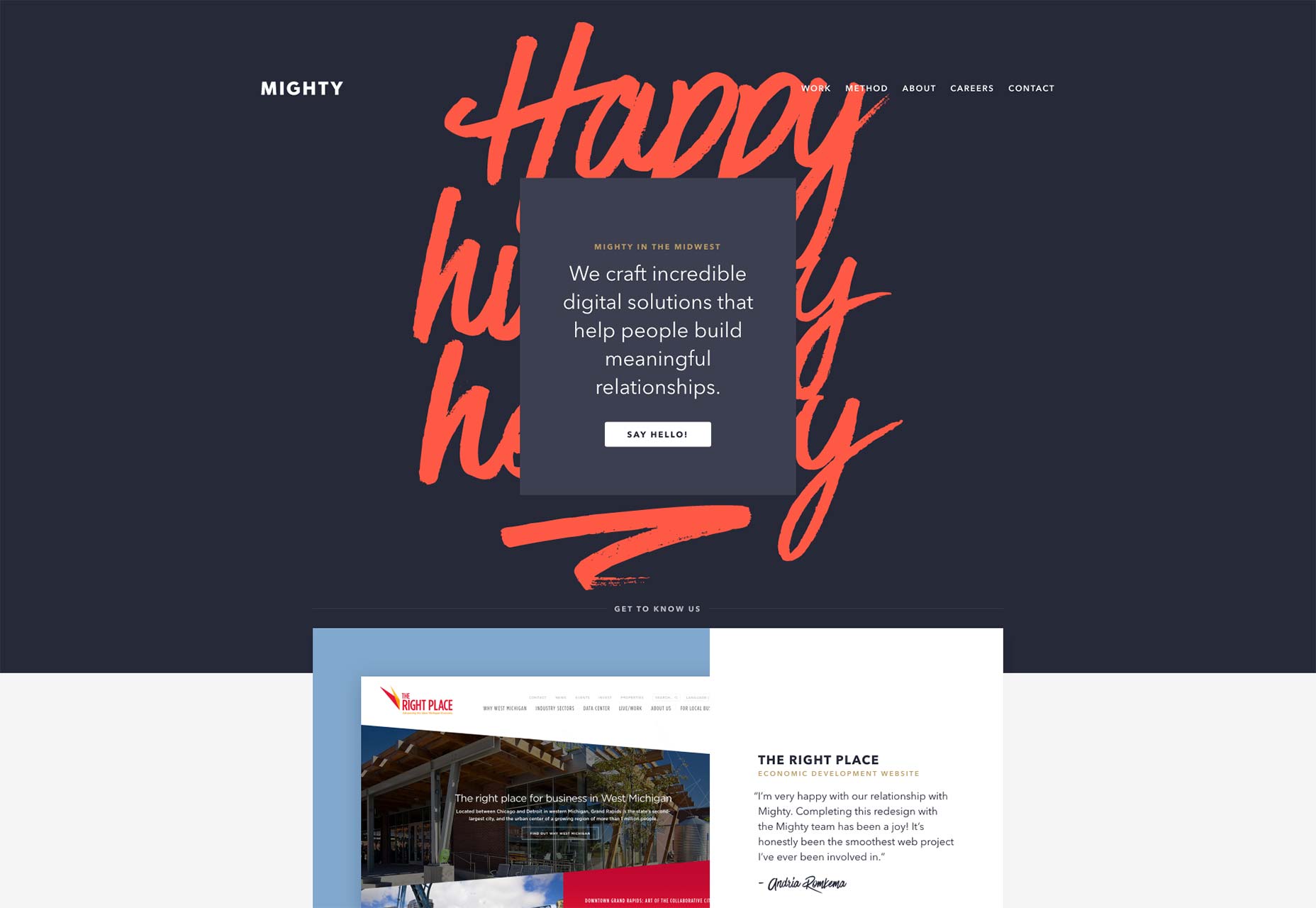
Mighty i Midwest
Mighty i Midwest är en byrå i Michigan. Deras webbplats är praktiskt taget en lärobok om vacker typografi, användandet av vitt utrymme och blandning av oväntade stiliserade penselsträngar och kursiv manus till en annars konservativ design.
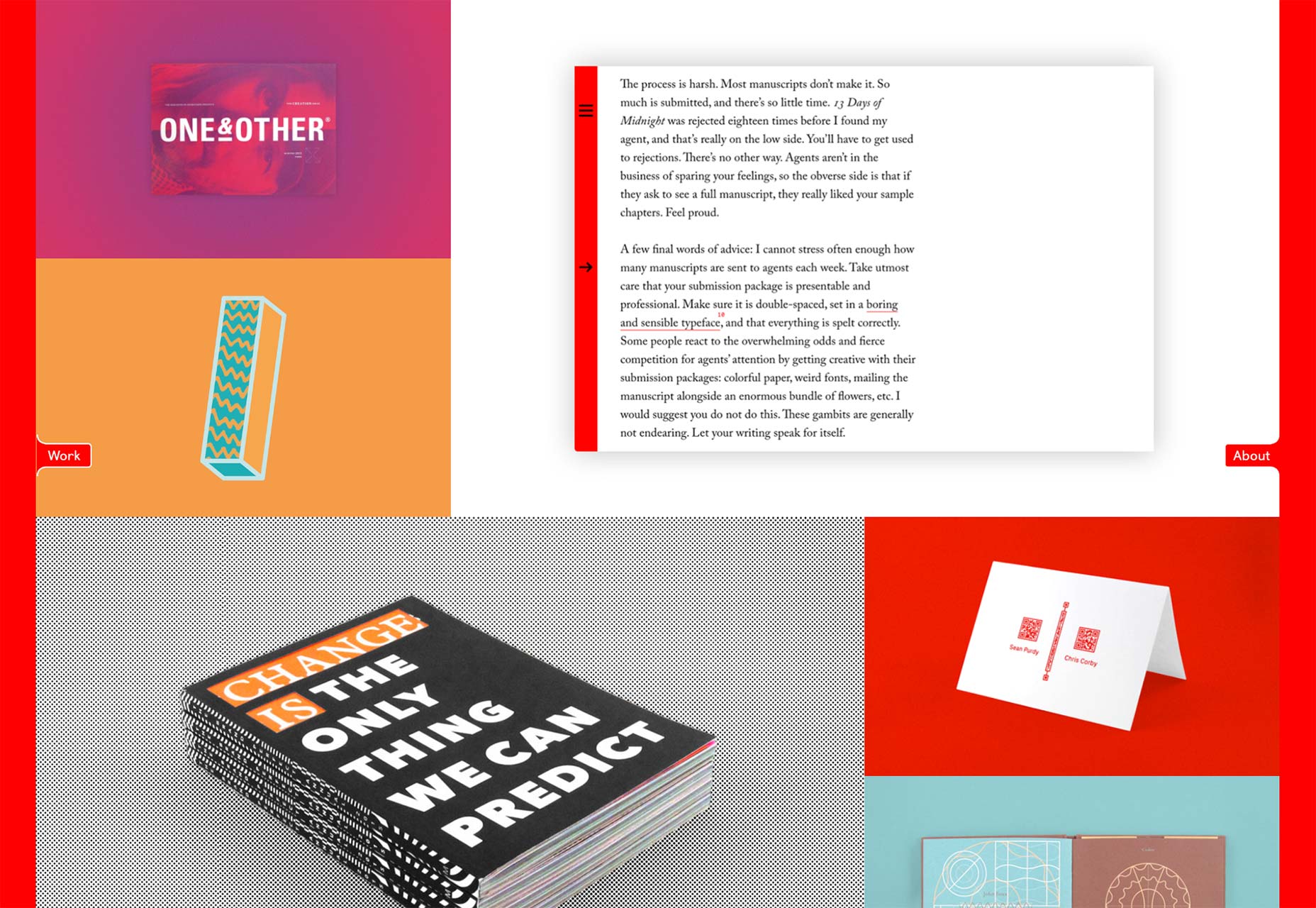
Sean Purdy
Det är sällsynt att hitta en webbplats som mättad med röd som Sean Purdys portfölj och sällan att hitta en som ser så bra ut. Nu finns det ett problem: När du kommer dit klickar du på ett projekt så fort du kan, för att de blinkar. Jag skadar mina ögon lite.
När du väl har kommit över det (och det är en ganska stor användbarhetsfråga) är arbetet vackert, typografi är bra, och navigationen är okonventionell, så att den är användbar.
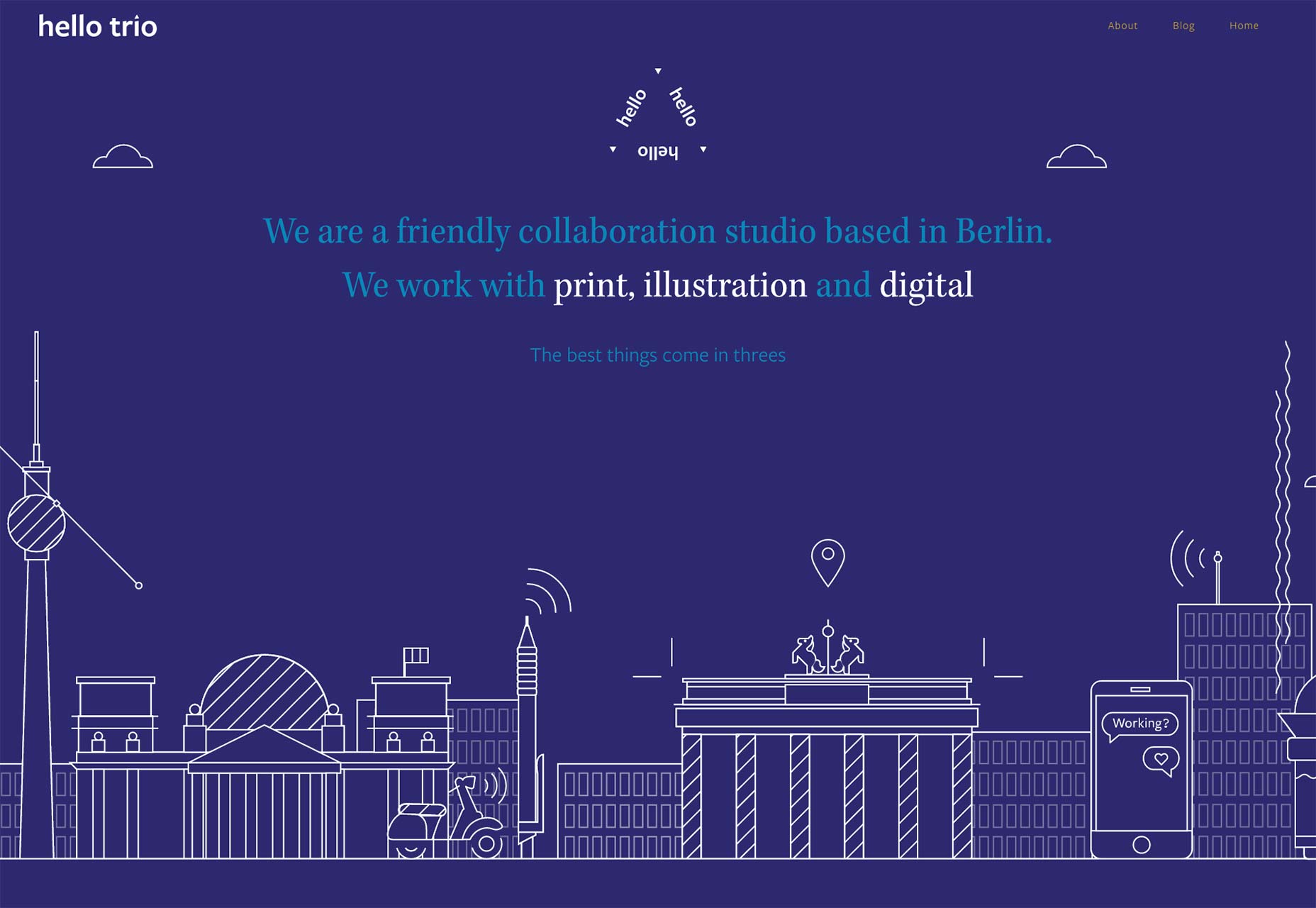
Hej Trio
Berlin-baserade Hej Trio kombinerar illustration med fantastisk typografi på en enkel webbplats som gör vad det står på etiketten.
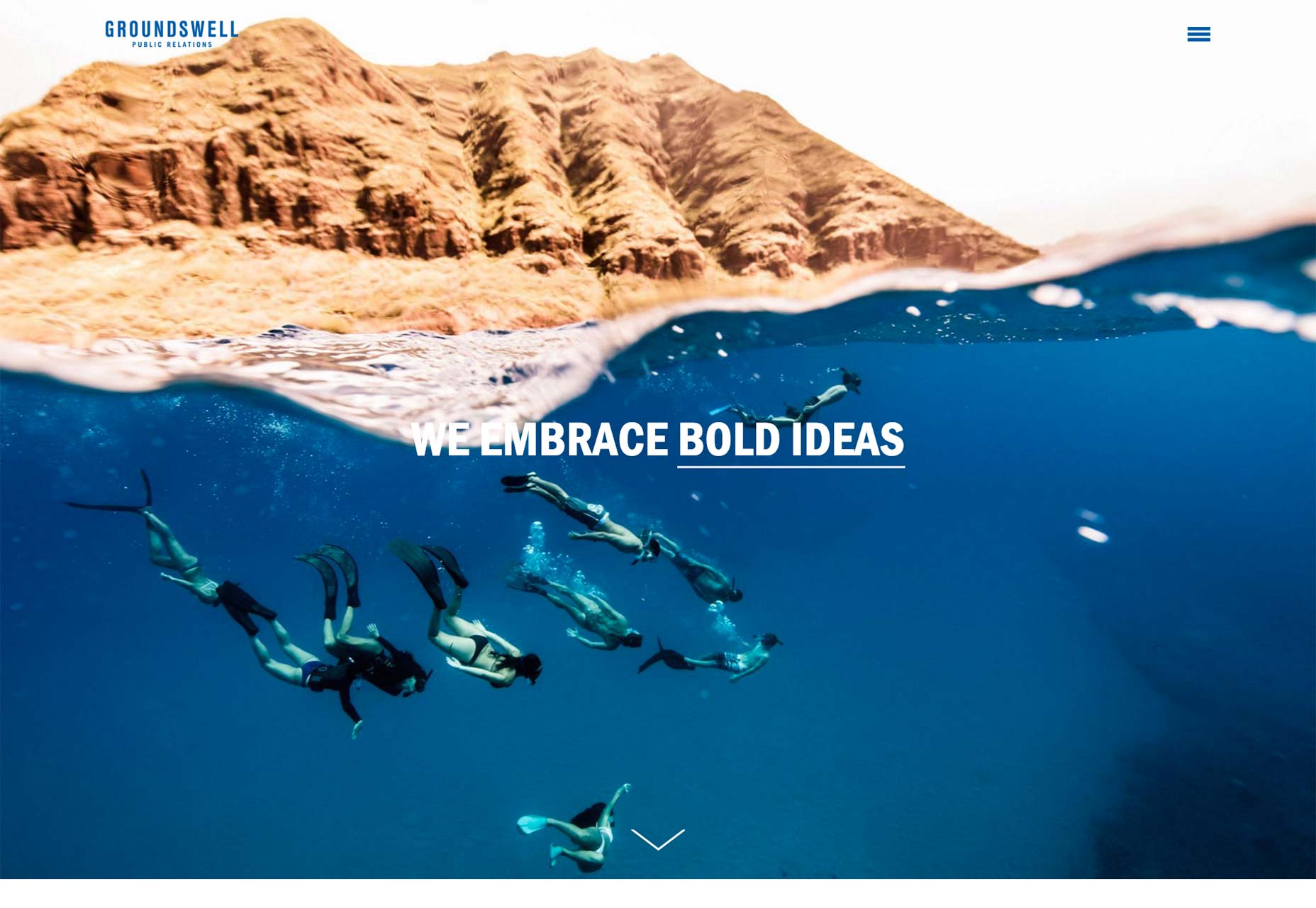
grounds~~POS=TRUNC
grounds~~POS=TRUNC använder sin portföljplats för att visa upp sina PR-fallstudier. De använder också mycket av stock photography. Men hej, om de inte kunde sälja ett koncept med stock foton, är jag inte säker på att jag skulle lita på dem att göra min PR.
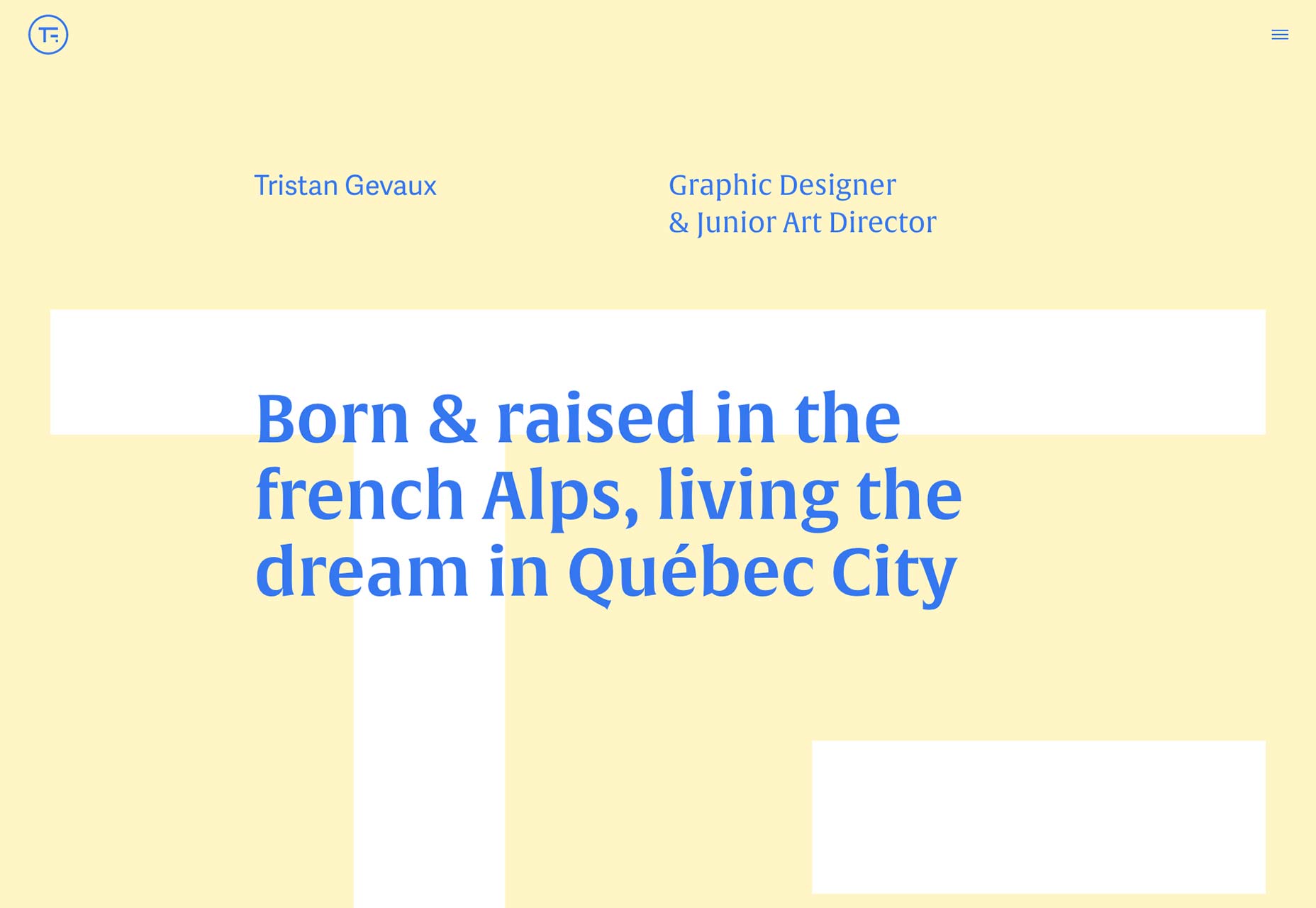
Tristan Gevaux
Att använda gul bra i webbdesign är svårt. Att blanda gult och blått och få det att fungera är svårare. Tristan Gevaux har lyckats med detta, tillsammans med bra typografi och en helt distinkt stilstil.
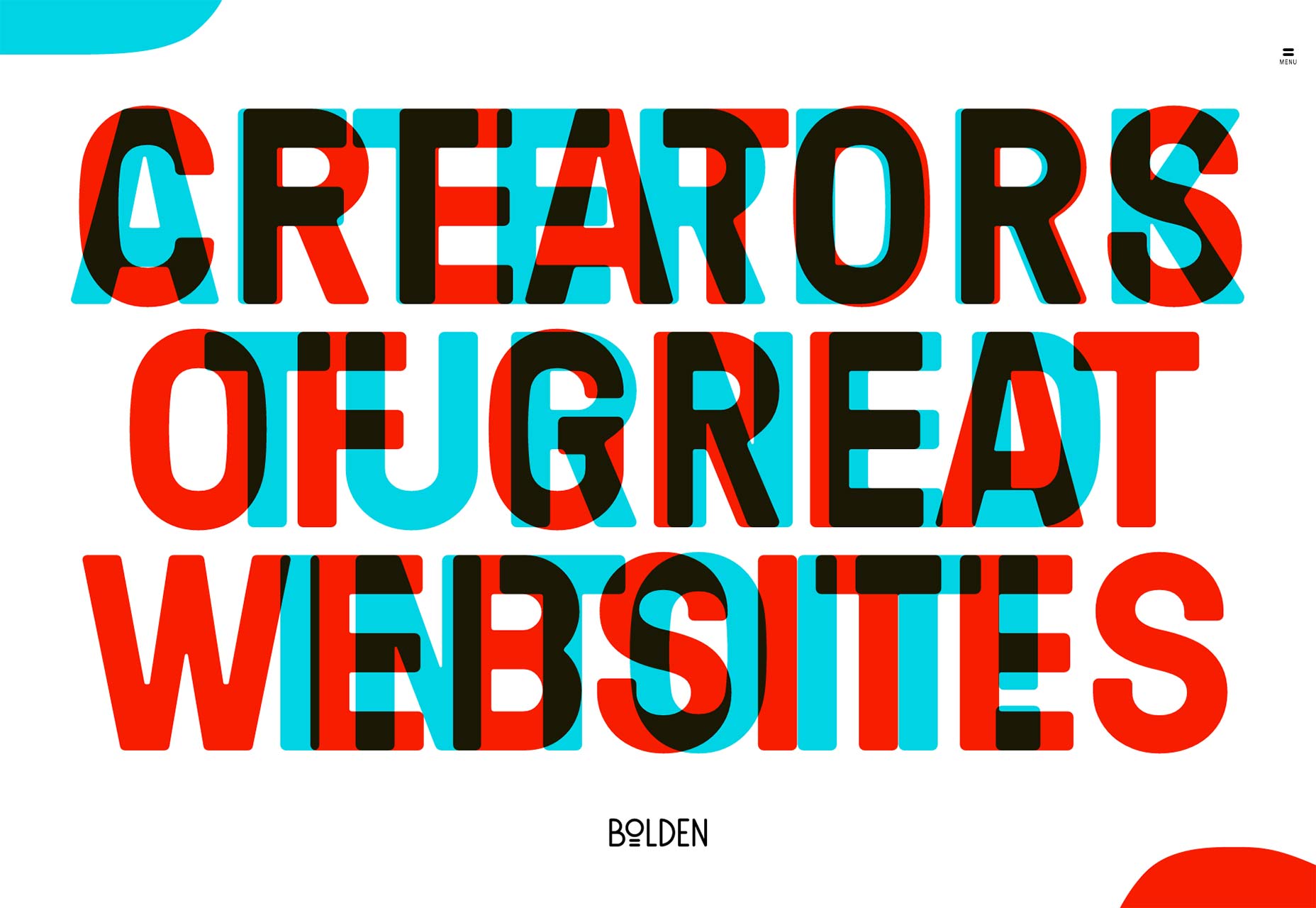
Bolden
Bolden är en designstudio i Amsterdam. Deras portföljens estetiska använder animering och röda och blåa överlagringar för att avslöja information. Det är ganska distinkt, definitivt iögonfallande och mycket bra gjort.
Josh Sender
Josh Sender s webbplats är enkel, till stor del monokromatisk, diskret. Medan jag alltid har visat minst en plats eller två för sina djärva färgval, måste jag erkänna att den här typen av design är min första kärlek.
Förklarare Videoly
Och vi hoppar precis tillbaka i de levande färgerna med Förklarare Videoly , en studio som förklarar videor. Du kan titta på deras explainer-video om det på deras hemsida, för att de verkligen gillar att göra dem.
Deras webbplats kanske inte är speciellt unik layout-vis, och det finns ingen anledning att texten ska vara så liten, men den här sidan har personlighet och mycket av det. Plus, det är användbart.
Darryl Snow
Darryl Snows webbplats är en annan bra för uppvisande personlighet. Han visar inte så mycket av sitt arbete som han visar upp de varumärken han har jobbat för. Med tanke på storleken på dessa märken är det nog för de flesta kunder.
Men jag gillar särskilt hur han lägger en vridning på gamla koncept, som de krökta gränserna mellan skärmstorlek innehållsavsnitt. Det är de lilla röra som det som kan göra en vanlig layout unik.