De bästa nya portföljwebbplatser, september 2016
Välkommen, läsare! Det är dags att titta på portföljer igen, och pojken gjorde minimalism en comeback. Tja, det skulle ha, hade det verkligen gått någonstans. Men där den senaste månaden eller så har fört oss en brutalistisk, nästan postmodern stil av webbdesign, ser jag att andra former återkommer till spel.
Det visar sig att det finns teckensnitt som inte är monospaced. Vem visste?
Vi ser en återupplevelse av några av de mer "klassiska" stilen av minimalism, men jag ser också mer och mer kreativt layoutarbete. En del av det är gjort med animering och JavaScript, en del av det är det inte. Jag krediterar faktiskt detta till den brutalistiska rörelsen. Att minska en design till sin bäst möjliga form kan inspirera människor att bli kreativa, och det blöder tillbaka till andra designstilar.
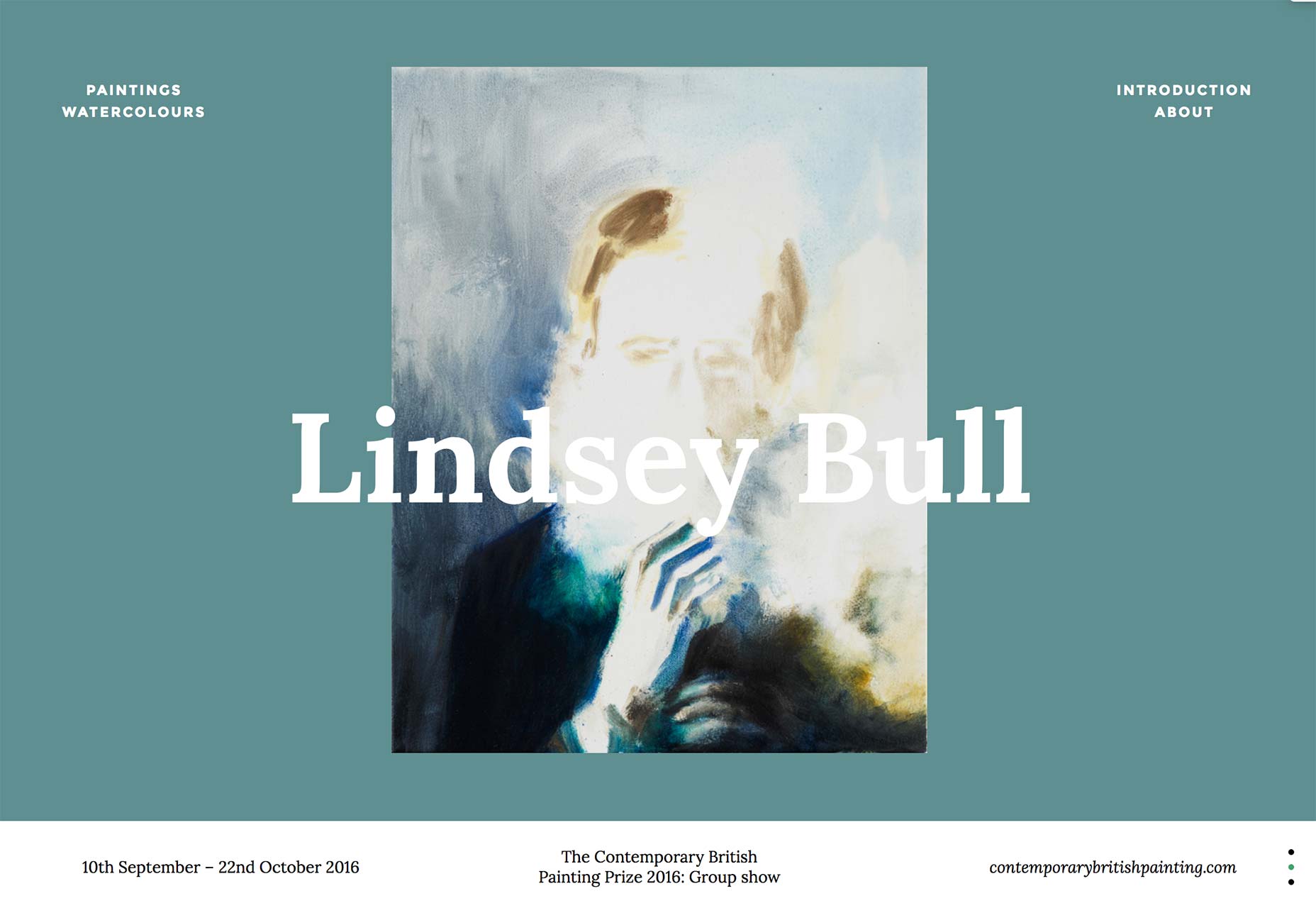
Lindsey Bull
Vi börjar med Lindsey Bulls portfölj , ett klassiskt exempel på minimalism i handling. De faktiska portföljdelarna hålls underbart enkla, så att du kan fokusera på konsten och konsten ensam.
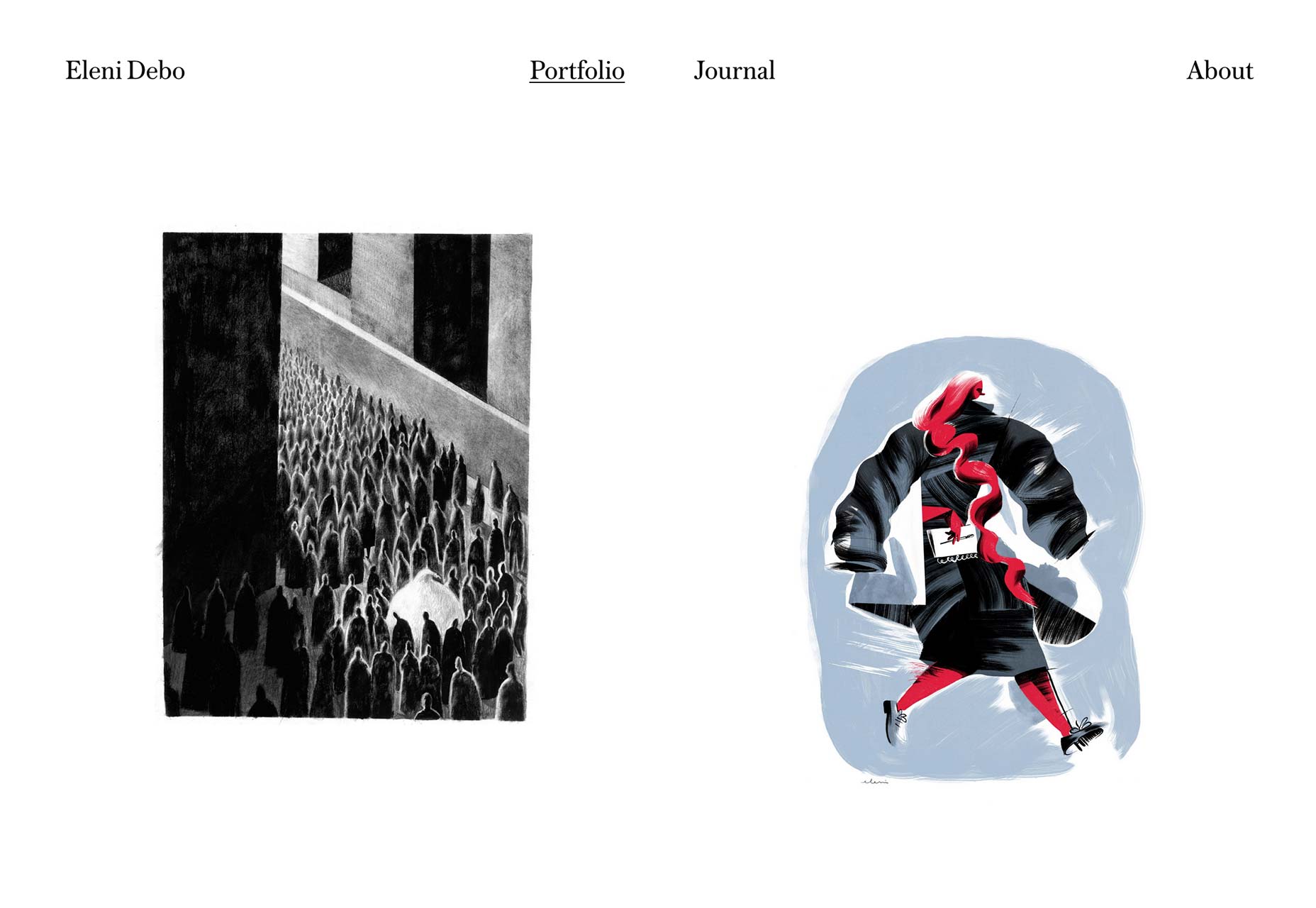
Eleni Debo
Fortsatt det minimalistiska temat, Eleni Debos portfölj visar upp sina illustrationer med ett enkelt masonry-style rutnät, och lite annat. Men hej, med arbete som hennes, som behöver klockor och visselpipor?
Typografi är också fantastiskt.
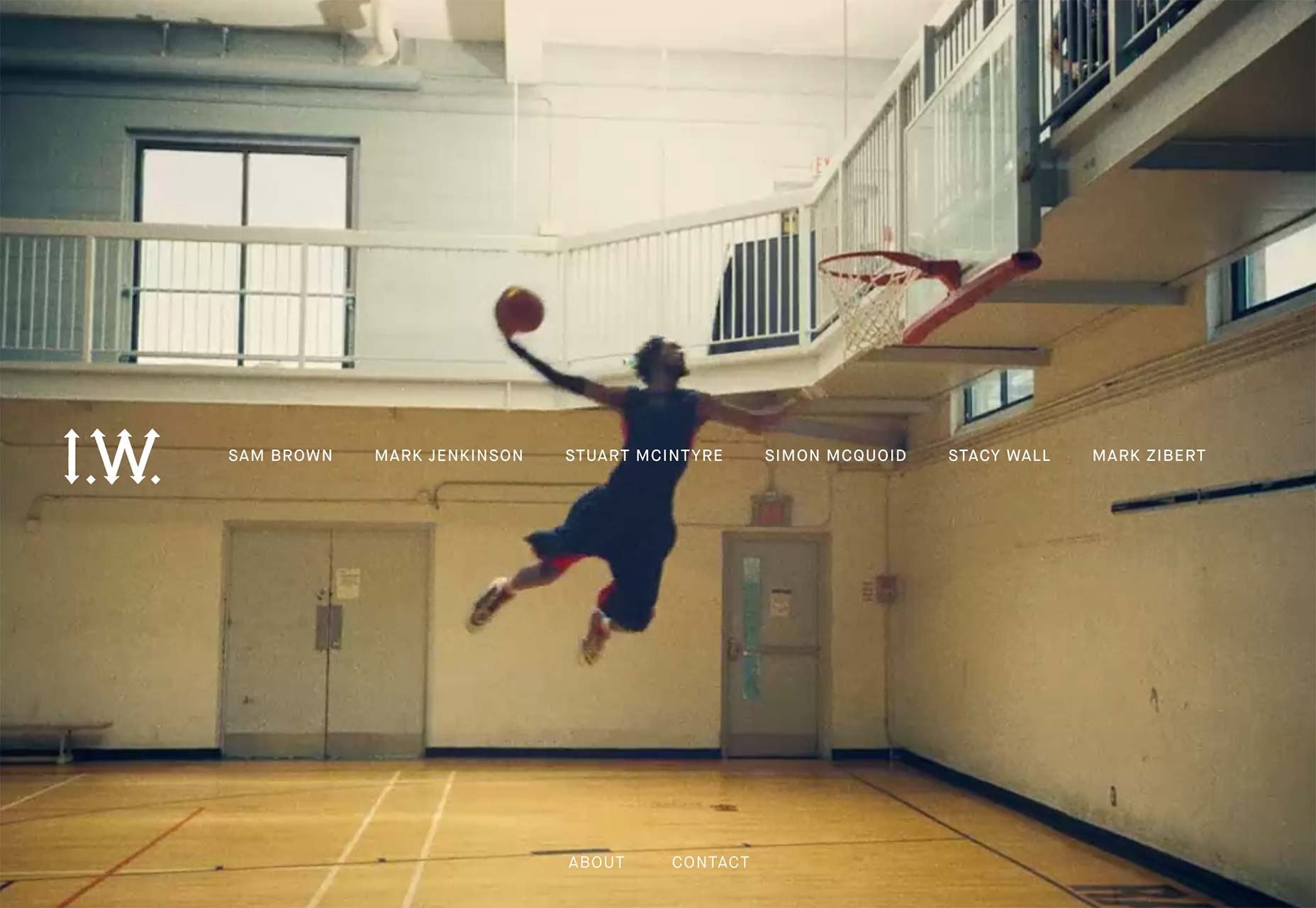
Imperial Woodpecker
Imperial Woodpecker Omfattar bakgrundsfilmen när de visar upp sina, ja, videor. Om du har läst några av dessa artiklar innan vet du att jag inte är en stor fan av webbplatser som känns mer som appar än webbplatser, men jag måste erkänna att IW använder den här tekniken bra. De lyckades till och med göra en layout med tre kolumner vettigt.
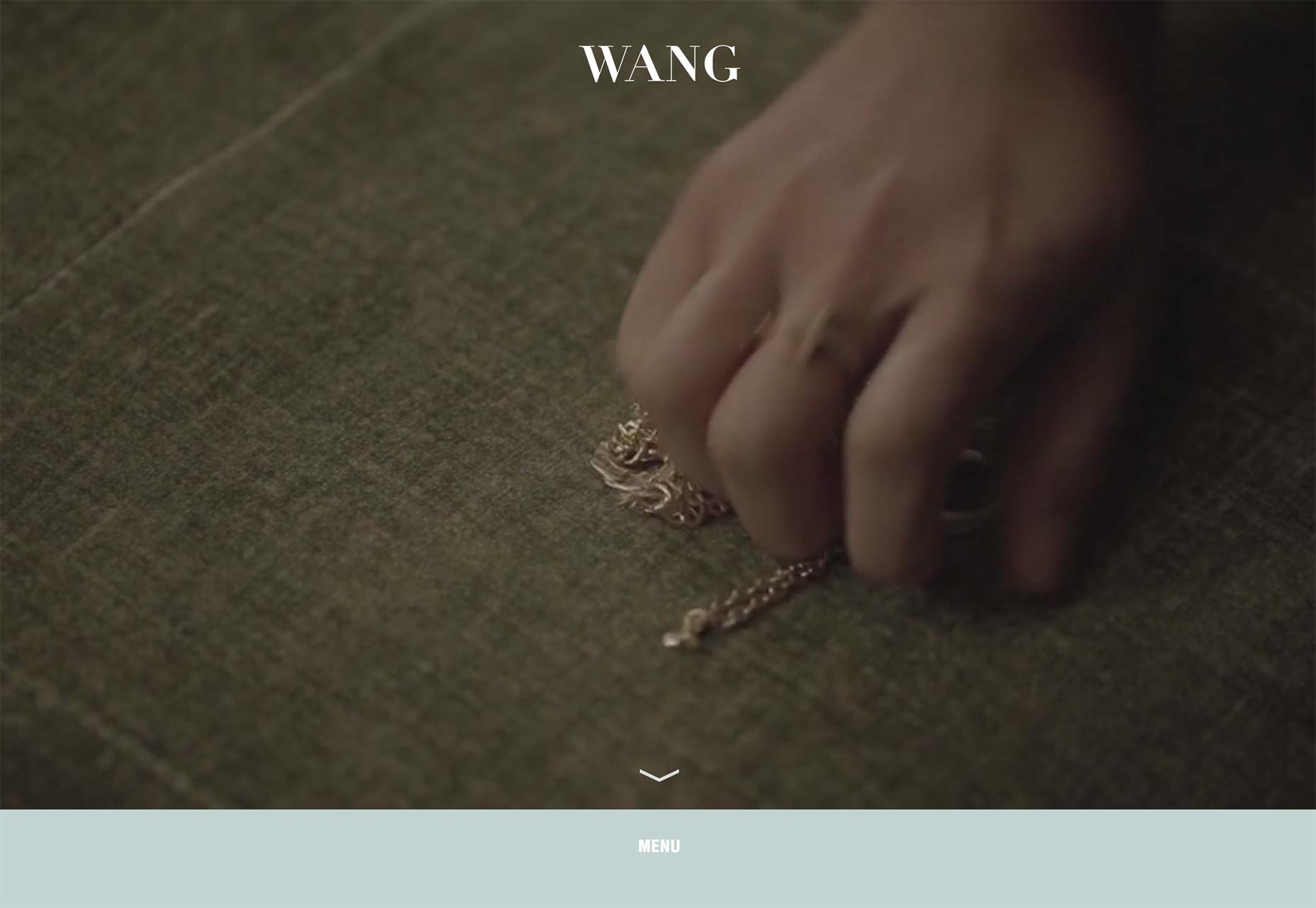
Joyce Wang
Joyce Wangs portfölj är en av en liten men växande lista över webbplatser som faktiskt använder parallaxeffekter på ett bra sätt. Den extremt minimalistiska enkolonnportföljen görs mycket mer intressant genom att projektets titlar inte rullar med bilderna, och ändå gör det bra.
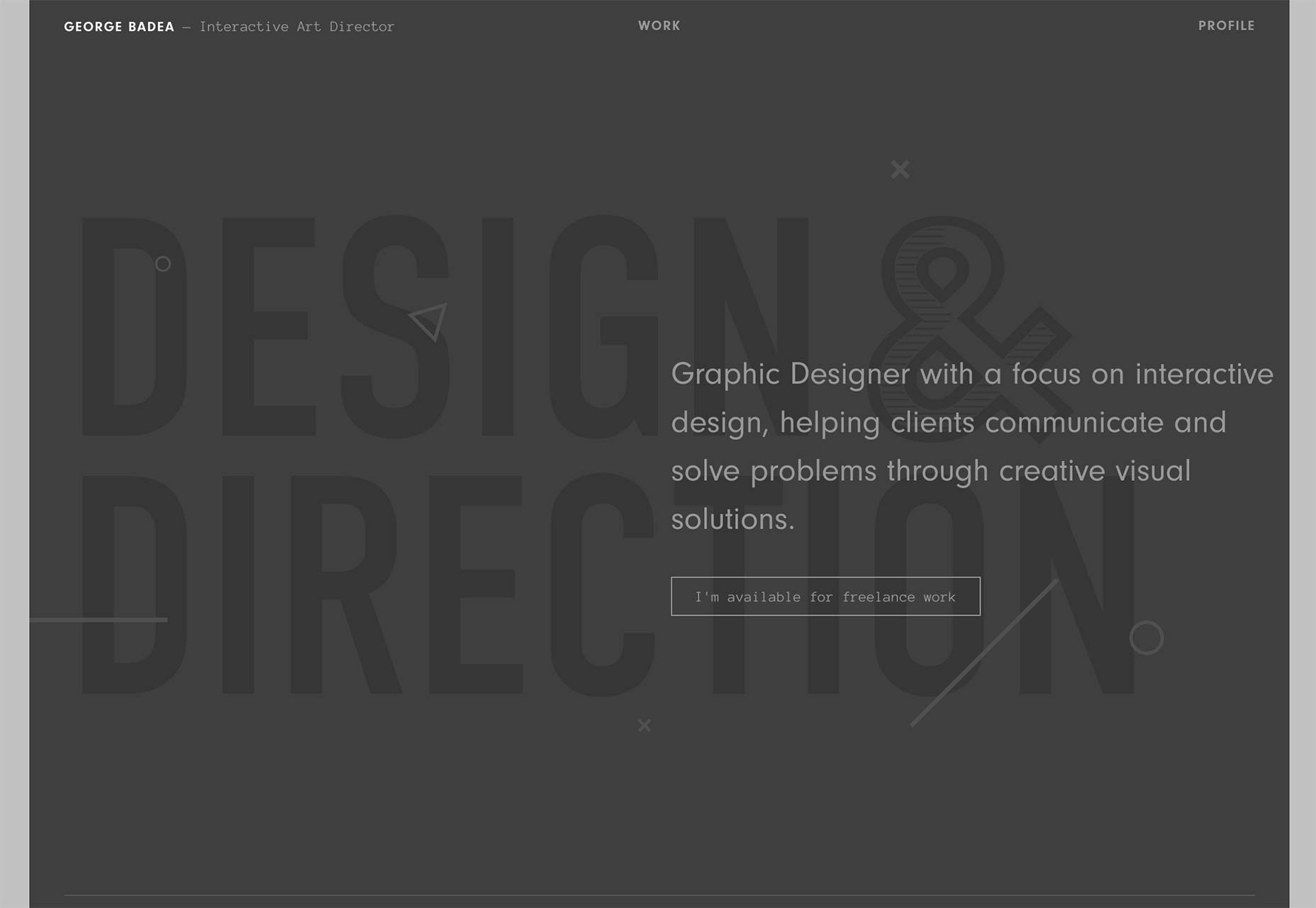
George Badea
Gillar du massor av grays och "kondenserade" teckensnitt? Tja, vilket tillfälle, för George Badea har du täckt med denna snygga, vackra och mestadels monokromatiska portfölj.
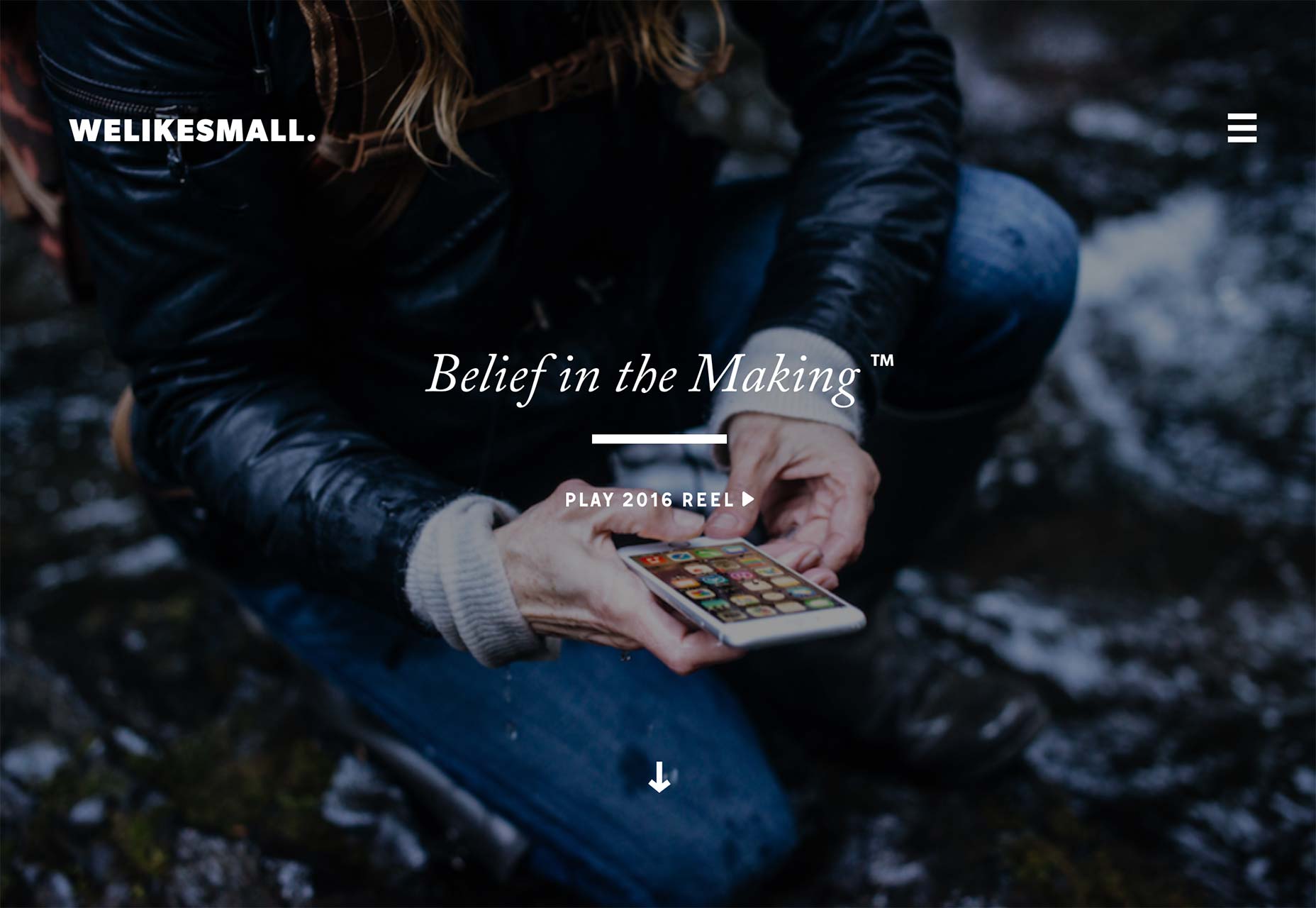
Vi gillar små
Vi gillar små kombinerar asymmetri med mycket animering för att göra deras design mer iögonfallande, och det fungerar. Okej, det fungerar så länge som JavaScript fungerar, men det är fortfarande en vacker design.
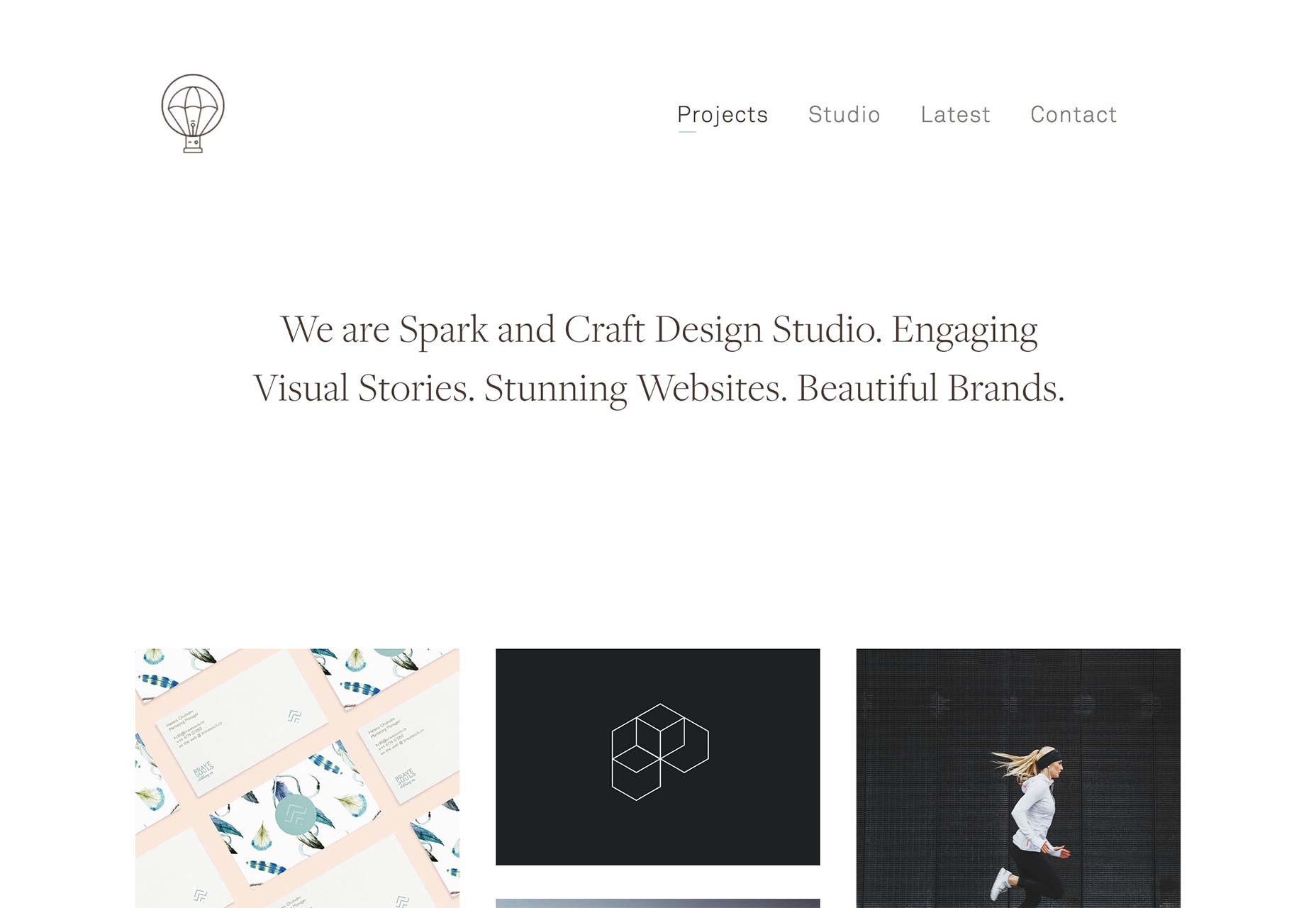
Gnista och hantverk
Gnista och hantverk är en av de webbplatser som jag presenterar för utförande över originalitet. Titta på den typen! Titta på det!
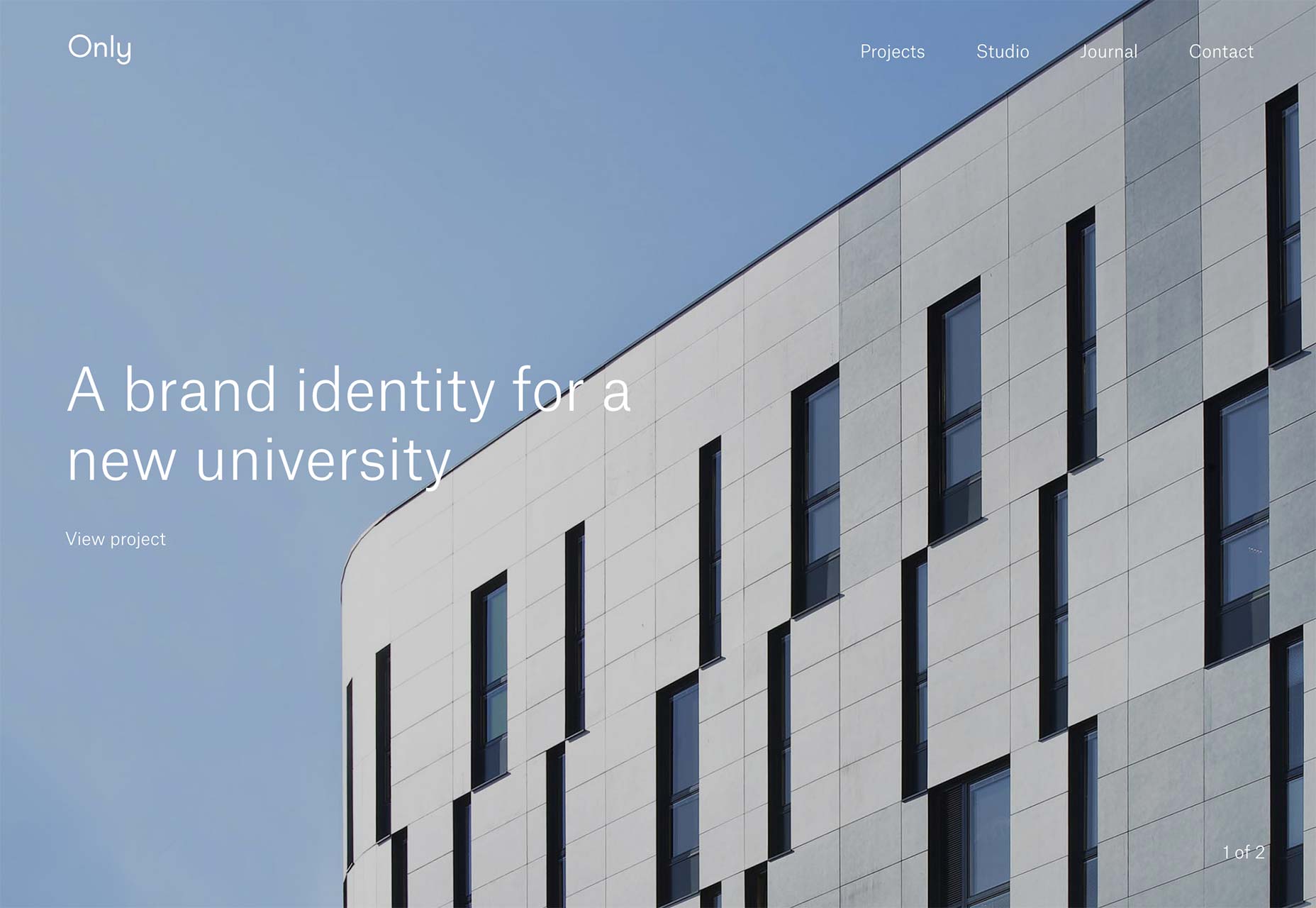
Endast
Endast : se ovan. Okej, det är verkligen lat, men det är sanningen. Den stora skillnaden är att den här skriker "corporate-elegant", vilket egentligen inte är så vanligt om du tänker på det. Det är vanligtvis den ena eller den andra.
Humör / Trä
Humör / Trä ger oss mer minimalism och en sidoskrollportfölj. Det kanske inte är den mest användarvänliga saken, men den passar inte platsen på webbplatsen. Det visar också sitt varumärkesarbete riktigt bra.
Det irriterar mig att säga detta, men HTML-as-Powerpoint-filosofin för portföljdesign kan fungera riktigt bra i vissa fall. Det är vanligtvis inte bra UX, men det kan vara bra marknadsföring.
Sean Klassen
Sean Klassens ensidiga portfölj är en mästerklass på ganska minimalism, hanterar små mängder text på stora skärmar och gör något att se lite eftermodern utan att göra det oanvändbart.
Bruno Imbrizi
Jag inkluderar Bruno Imbrizis portfölj för sin kreativitet och noggranna estetiska. Det är vackert. Användbarhet är en annan fråga som vi inte kommer att prata om här.
Fortfarande, ta en titt. Det är som ett pek-och-klicka-äventyr. Håll bara på tills du hittar den information du vill ha.
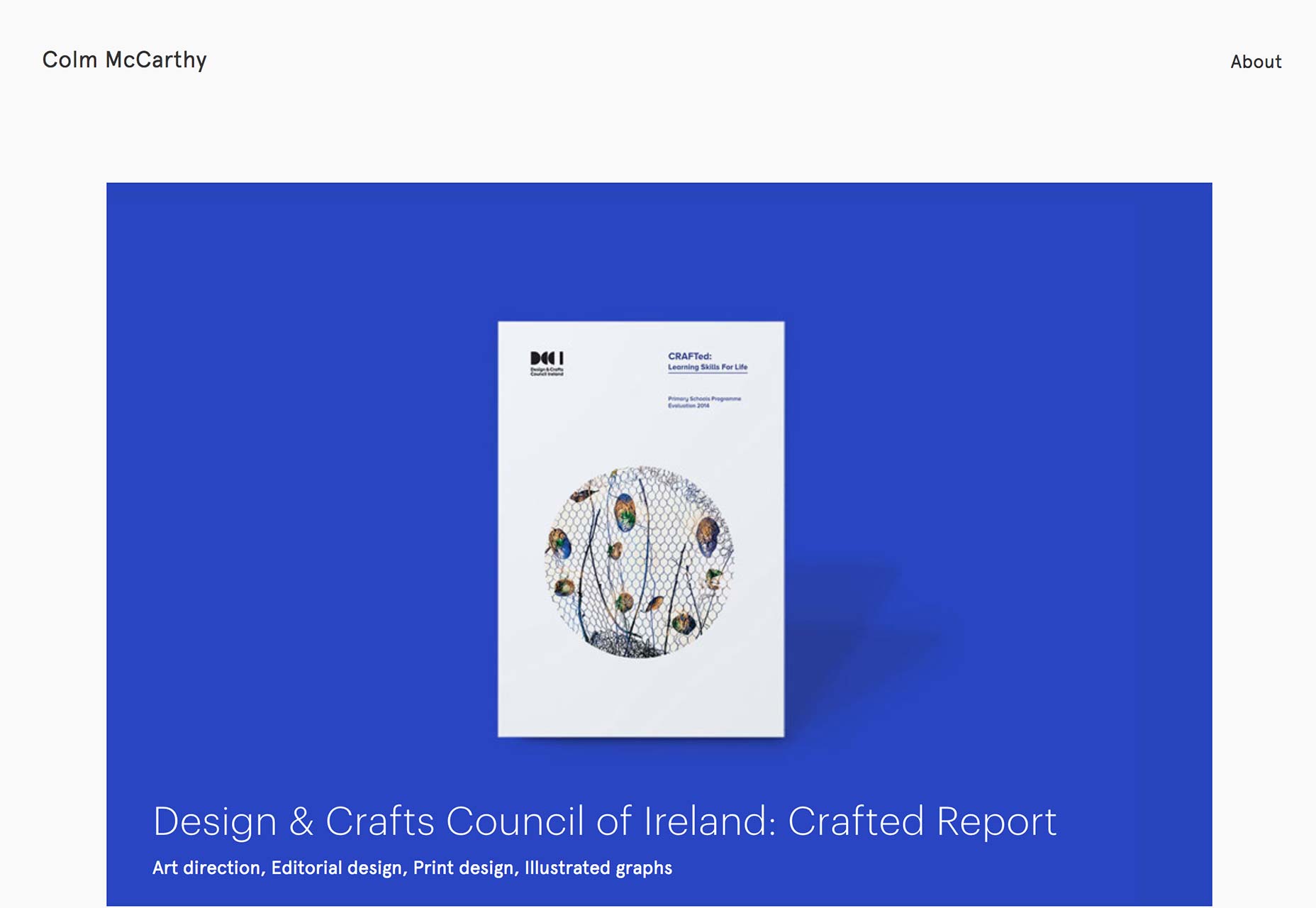
Colm McCarthy
Colm McCarthys portfölj tar oss tillbaka till den klassiska ton-of-white-space-and-thin-stilen som vi alla vet och älskar. Bara titta på det är ganska avkopplande.
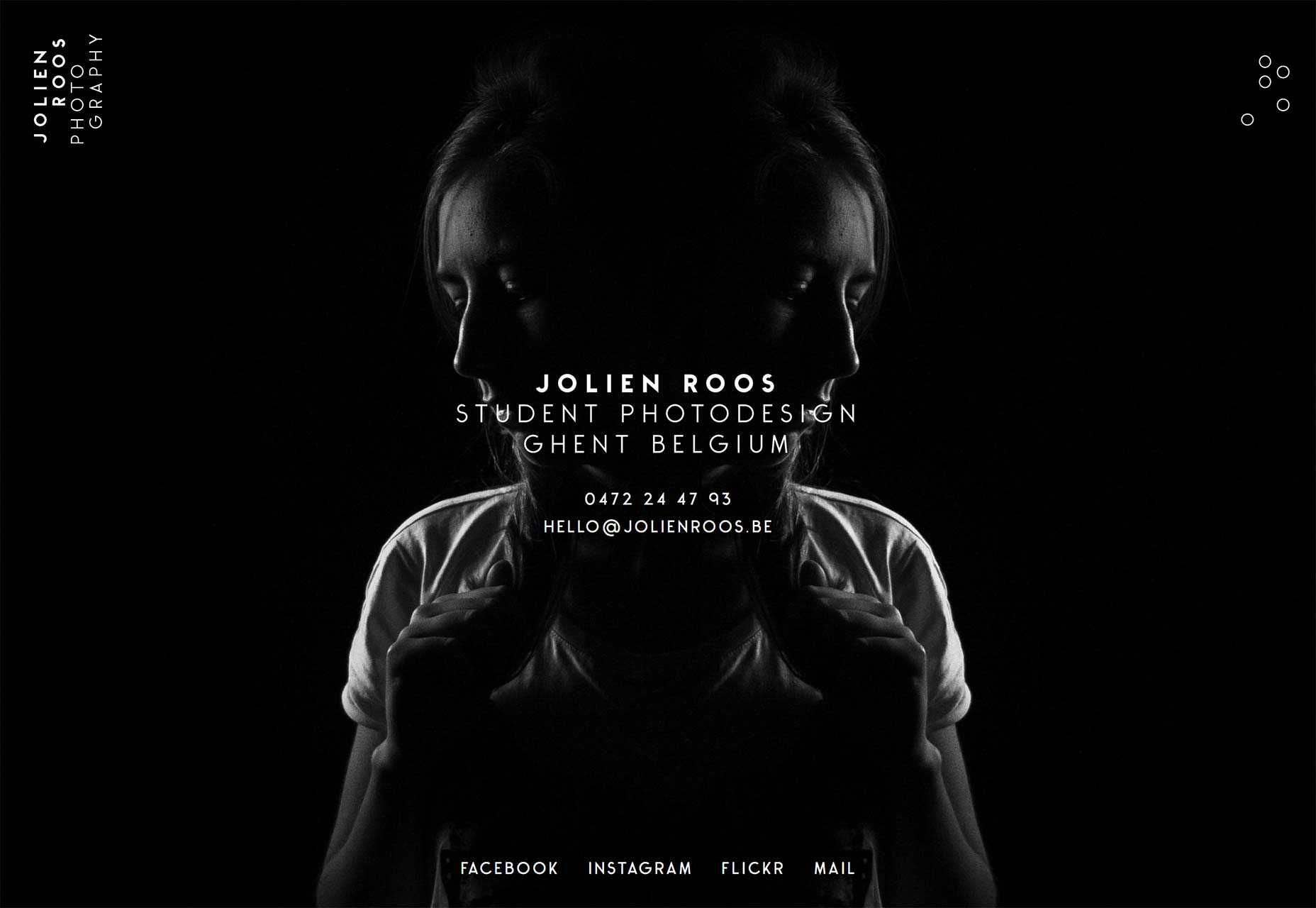
Jolien Roos
Och vi tar tillbaka den till oanvändbar-men-söt med Jolien Roos 'portfölj . Du bör titta på det eftersom det är vackert. Du bör inte hata navigationen helt, eftersom det påminner mig om de gamla webbsidorna där varje navknapp var planetoid kringliggande något eller annat. Du vet, som den gamla Space Jam-webbplatsen.
Bart van Lieshout
Bart van Lieshouts portfölj är ... ganska gul, först. Han tar ett intressant tillvägagångssätt genom att hans portfölj verkar vara en misshandel av fallstudier och essäer om vad han gör. Det är text-tungt, men om du verkligen vill att dina kunder ska lära känna dig, så är det ett sätt att göra det.
Nachume Miller
Nachume Millers konstportfölj är enkelt, men ändå extremt välförverkligat. Den avgjort modernistiska estetiken på hans webbplats råkar vara mer än estetisk preferens, eftersom hans arbete är avgjort abstrakt. Okej, de artsy typerna skulle troligen argumentera med mig på den tiden, men för mig, om jag inte kan se några igenkännliga former är det abstrakt.
Myk Tongco
Myk Tongcos portfölj är ännu en annan som expanderar på användningen av parallaxeffekter för att visa sitt arbete effektivt. Denna en-personsökare kombinerar det med mjuka färger och särskiljande - om det ibland är svårt att läsa.
Filip Benda
Filip Bendas portfölj gör stor användning av färgglada illustrationer och lätt användning av parallaxeffekter, för att uppleva vad som skulle vara en annars ganska typisk portföljdesign.
Det ser bra ut, det fungerar bra. Dessutom finns det en 3D-modell av en Stargate i hans portfölj, så han får extra poäng från mig, bara för det.
Kontoret för visuell kommunikation
Kontoret för visuell kommunikation är gråskala. Det är typografiskt fantastisk. Det gör fantastisk användning av vitt utrymme. Det har ett fantastiskt namn, jag menar verkligen. Jag önskar att jag hade tänkt på det.
Bara gör dig själv en tjänst och gå och titta på den.
Luc van Loon
Luc van Loon har gjort ett av de riskabla designbesluten att jag är kärleksfull. Specifikt har hans portfölj inga bilder. Bara text och en ikon. Du kan antingen bestämma att beskrivningen är intressant nog, eller fortsätt.
Det subtila animerade bakgrundsmönstret är också fantastiskt. Det är faktiskt subtilt nog jag betade inte någon uppmärksamhet åt det i början, vilket är imponerande. Normalt är den typen av saker väldigt distraherande.
Lee Buckle
Lee Buckles portfölj Det kanske inte är för original, men det ser bra ut. Kolla in det, kolla på den stora typen, den fantastiska användningen av en vertikal tidslinje och den utmärkta användningen av bildspråk och subtila bakgrunder.
Och aldrig, någonsin göra sidan lastaren sak.
Lee Vaughan
Lee Vaughans portfölj är ganska typiskt, men innehåller några stilistiska blomningar som definitivt ställer in sin plats. Från den animerade Aurora på hemsidan, till hans användning av färg, till den ikonografi som finns på hans blogg, är det detaljerna som gör att du kommer ihåg den här.
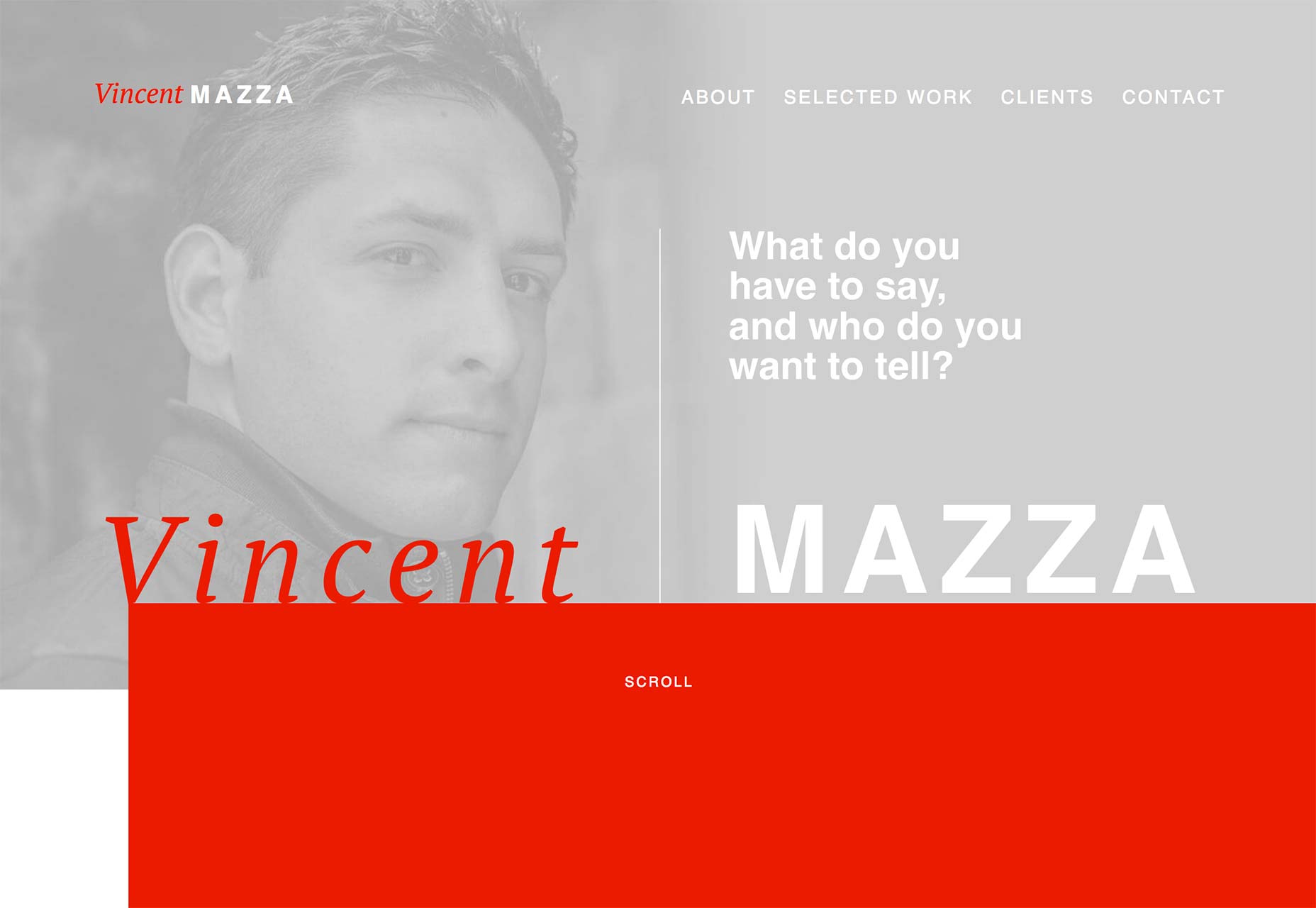
Vincent Mazza
Vincent Mazzas en-personsökare särskiljer sig med djärva färger och lite ljus asymmetri hela tiden. Ljus asymmetri är inte en riktig sak som jag vet om, men om den existerade skulle den här webbplatsen definiera den.
Den knappt kontrast som finns i navigerings- och kontaktformuläretiketterna kan göra det svårt för vissa användare, men totalt sett är det en snygg, ganska originalportfölj.
aughtfive
aughtfive tar ett intressant tillvägagångssätt som jag ska kalla "texturerad platt design". Det är inte särskilt snällt, men det är korrekt. I grund och botten tog de in några subtila bakgrundsstrukturer för att göra deras platta design snygg och retro. Kombinerat med bra typ, illustrationer, design blomstrar, och ett sepia filter, fungerar det mycket bra.
Och nej, detta räknas inte som skeuomorfism. Texturer ensam är inte ett försök att emulera verkliga objekt i ett digitalt gränssnitt ... så där går du. Den här webbplatsen är trend-backlash-kompatibel. Ännu viktigare är det vackert och användbart.
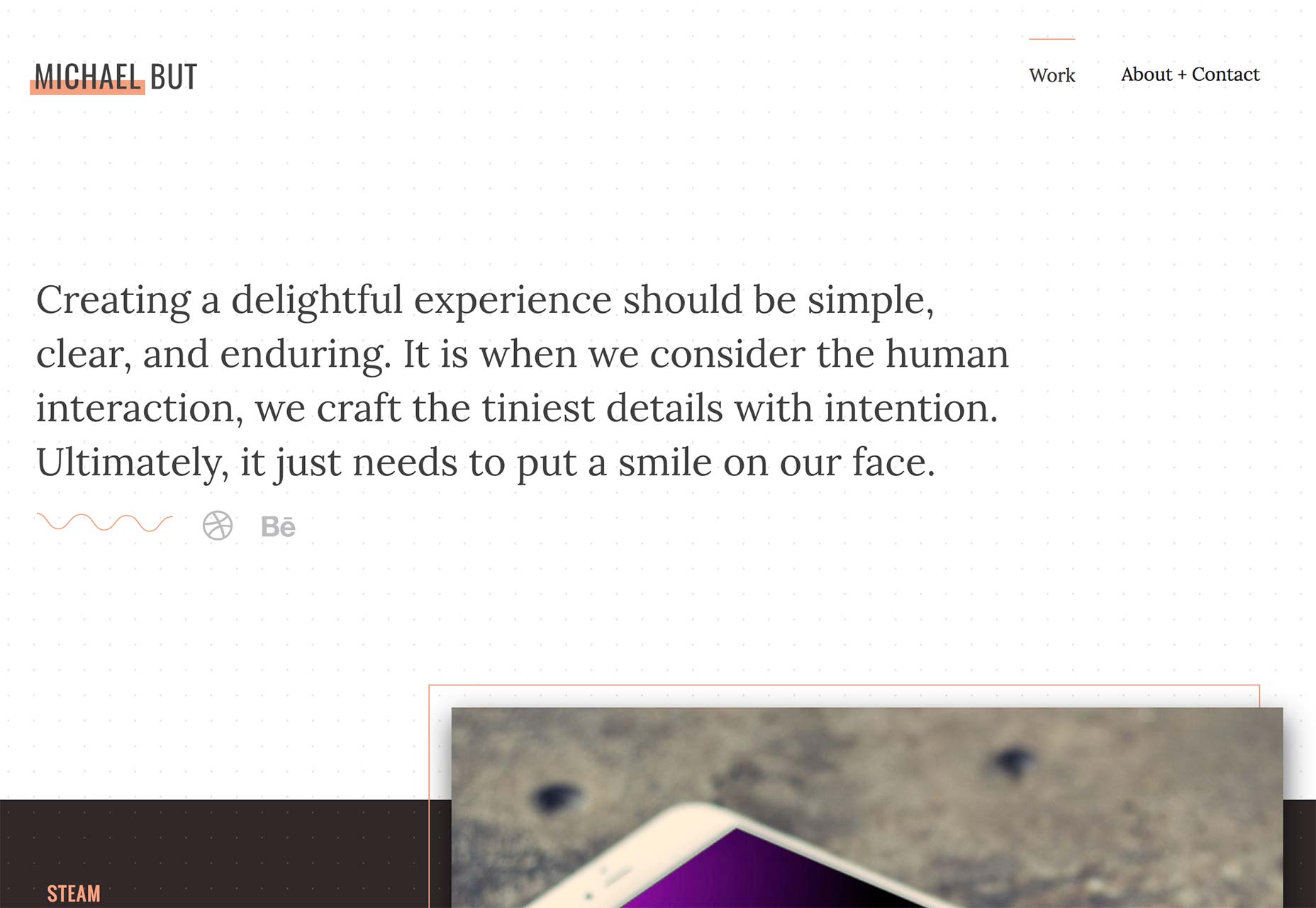
Michael Men
Okej, jag lyckades smidigt undvika att göra en smaklös skuggkrigareskämt när jag skrev om Joyce Wangs webbplats ovan, men kom igen! Detta är för mycket. (Jag menar, det är antagligen utmanat som "boot" eller något, men herre ...)
Som sagt är han en fantastisk designer. Titta bara på den typen, 2.5D-stilen, färgerna. Han är bra på det här. Heck lyckades han dra ett bakgrundsmönster i 2016. Det är skicklighet.