De bästa nya portföljwebbplatser, januari 2016
Hej, allihop! Och välkommen till januari-portföljen. Det kommer att finnas mycket att uppskatta om varje portfölj som listas här, varför inte ta en kaffe och bläddra igenom några av de bästa nya platserna för att visa upp designarbete. Du hittar några av de mest spännande designersna som arbetar i studior runt om i världen, alla som har publicerat eller uppdaterat sin portfölj de senaste veckorna.
Om du lanserar en ny eller uppdaterad portfölj denna månad och du vill bli övervägt för vår nästa rundup, e-postadress [email protected] {$lang_domain} .
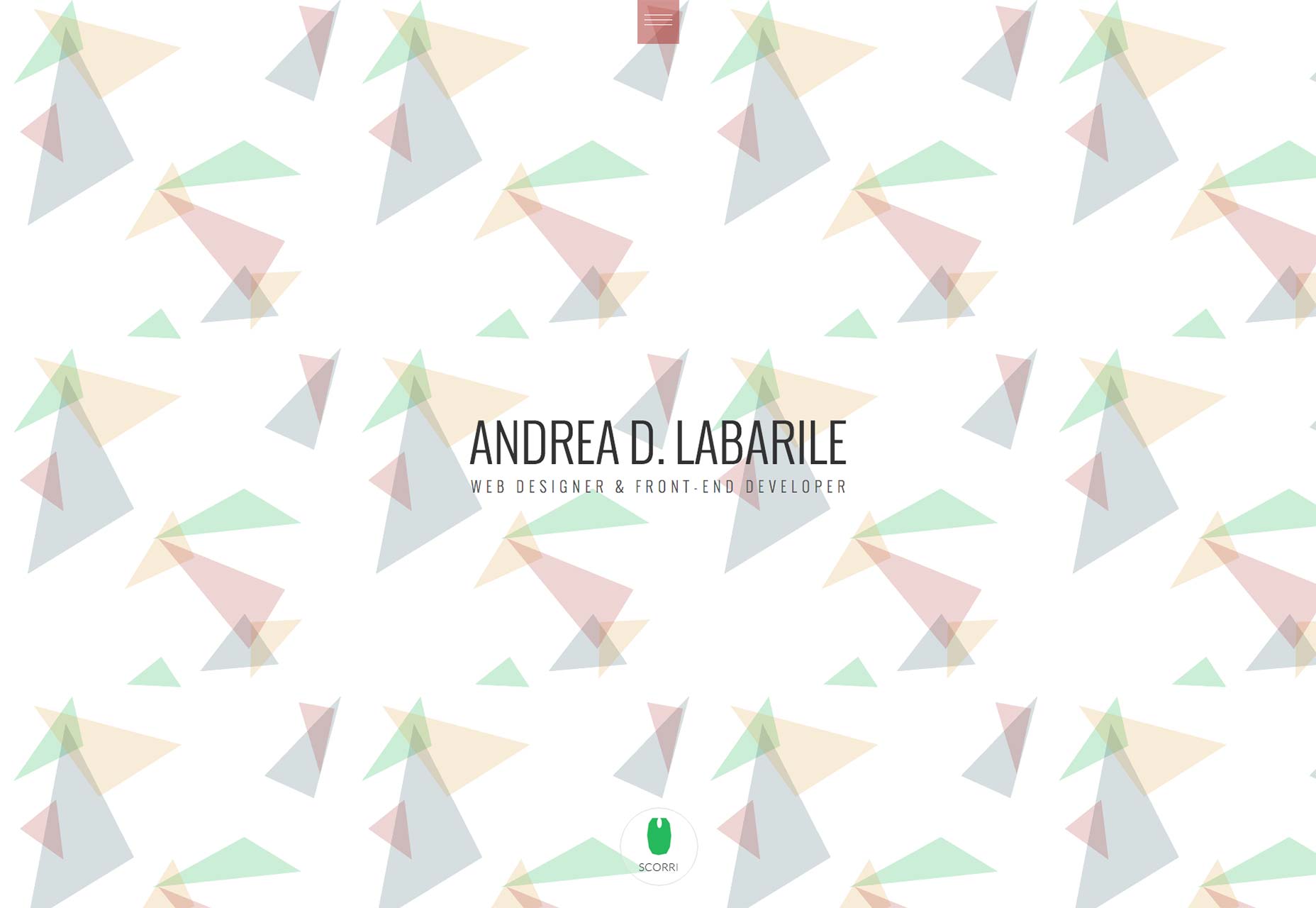
Andrea D. Labarile
Den här är alla på italienska, men låt inte det skrämma dig. Heck, det faktum att det är lätt att navigera på ett språk som jag inte talar är ett testamente för webbplatsens användbarhet. Det är enkelt, snyggt, minnesvärt, och det har bra UX.
Jag kan inte begära mycket mer.
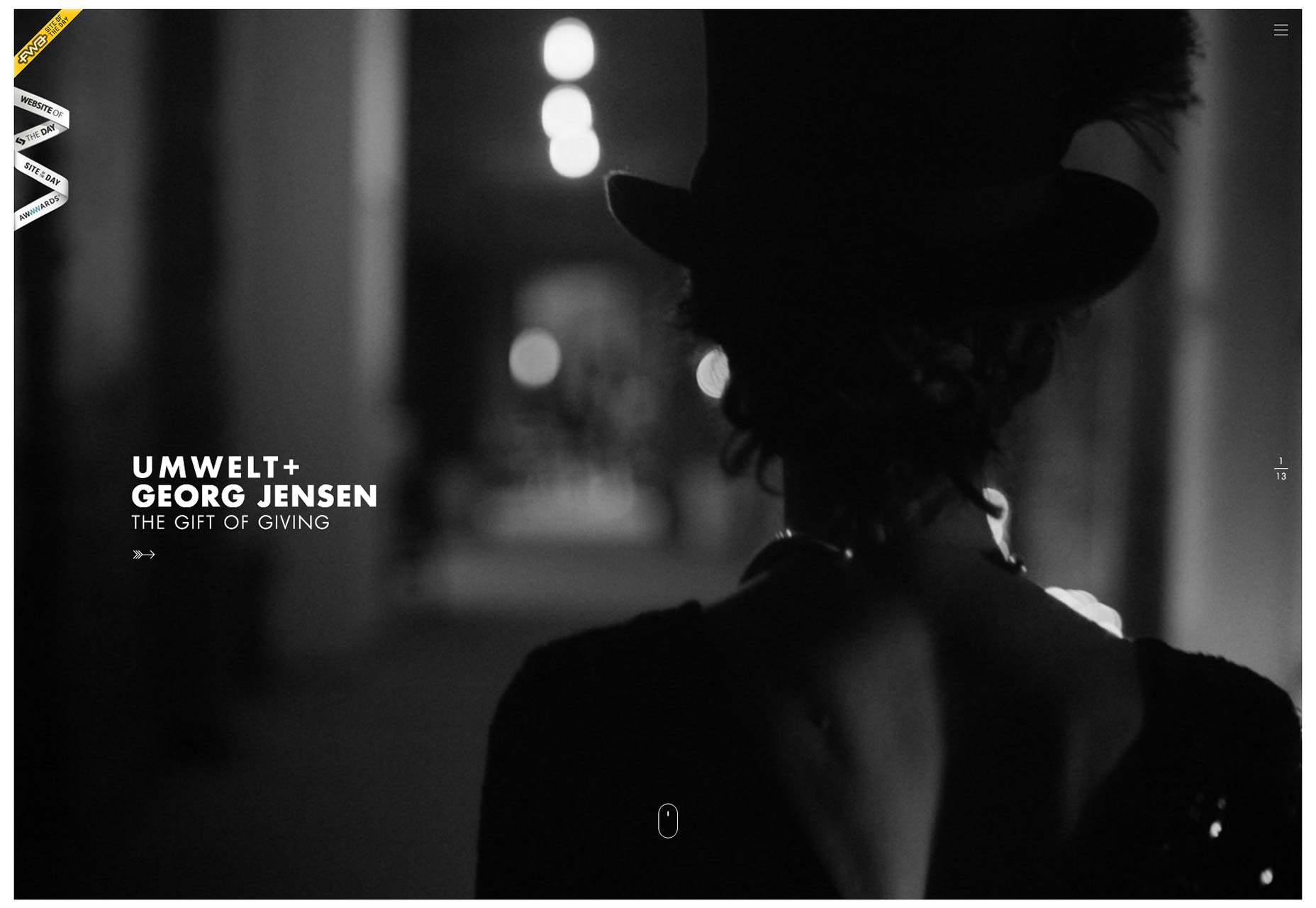
Umwelt
Saker som ser enkla ofta är inte. I Umwelt s fall, hur ser det ut som en enkel, om fantastisk bildserie är faktiskt subtil portföljnavigering. Det är emellertid inte subtilt att vara förvirrande.
Den vertikalt centrerade texten som ändras baserat på vilket projekt du tittar på var en fantastisk touch, enligt min åsikt. Den animerade texten ger en del av den vägledning en användare behöver för att navigera på den stationära versionen av webbplatsen, och det ser bra ut.
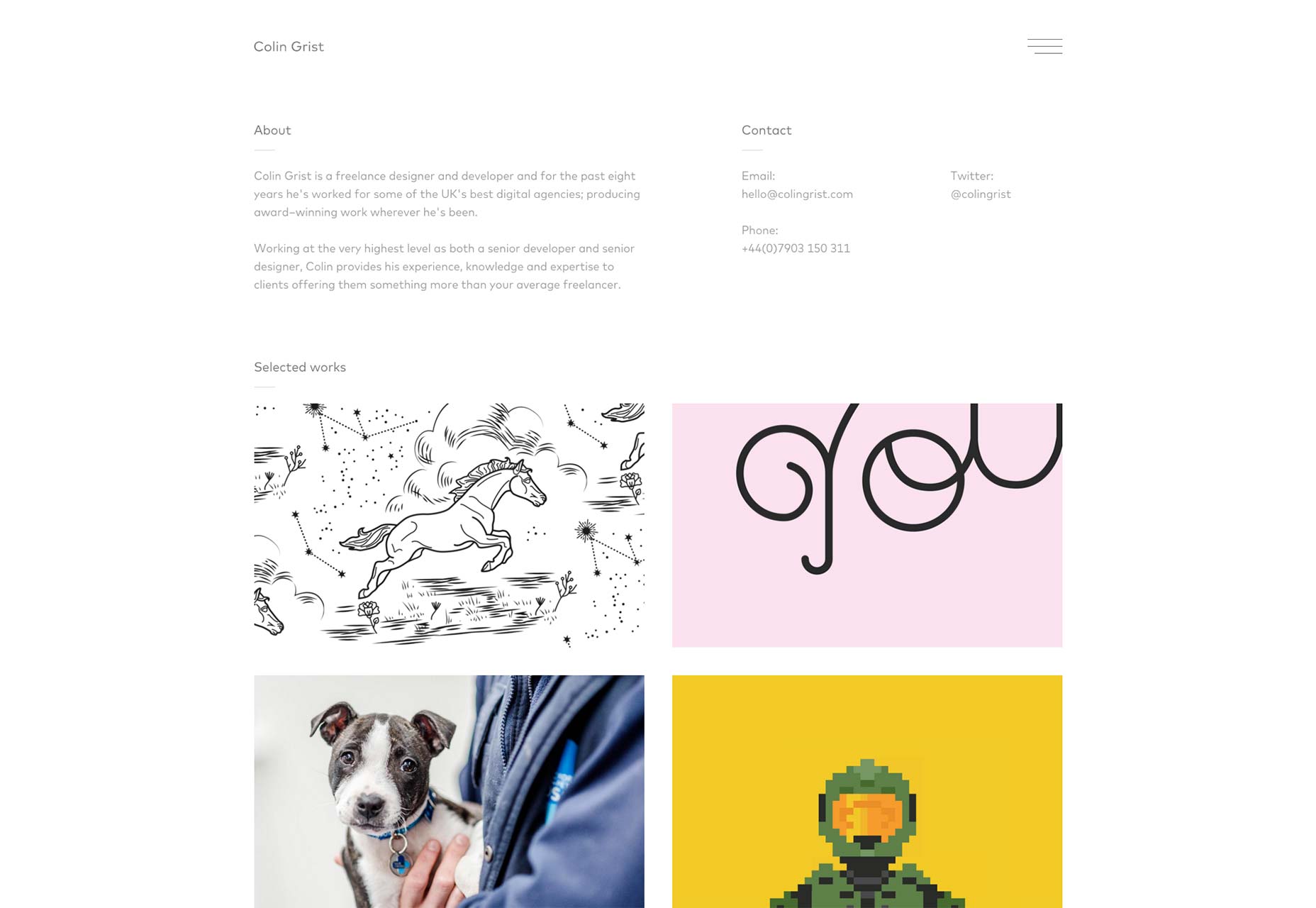
Colin Grist
Det finns några fantastiska exempel på extrem minimalism, och hur vacker det kan se på webben. Colin Grist s portfölj bör definitivt läggas till den listan. Dess stela rutnätbaserade layout kombinerad med massor av vitt utrymme gör att designerns arbete gör allt som pratar.
Maria De La Guardia
Maria De La Guardia s webbplatsen ser bra ut, fungerar bra, mycket som de flesta andra sidor på den här listan. Vad som gjorde det tydligt är hur hon blandar blogginlägg i portföljen med sitt visuella arbete.
Och varför ska inte hon? Om du har skrivit något du är stolt över (och det är designrelaterad), kanske du borde lägga till den i din portfölj. När allt kommer omkring, ska din portfölj visa vad du vet. Det finns ingen anledning att inte göra det med det skrivna ordet, såväl som bilder.
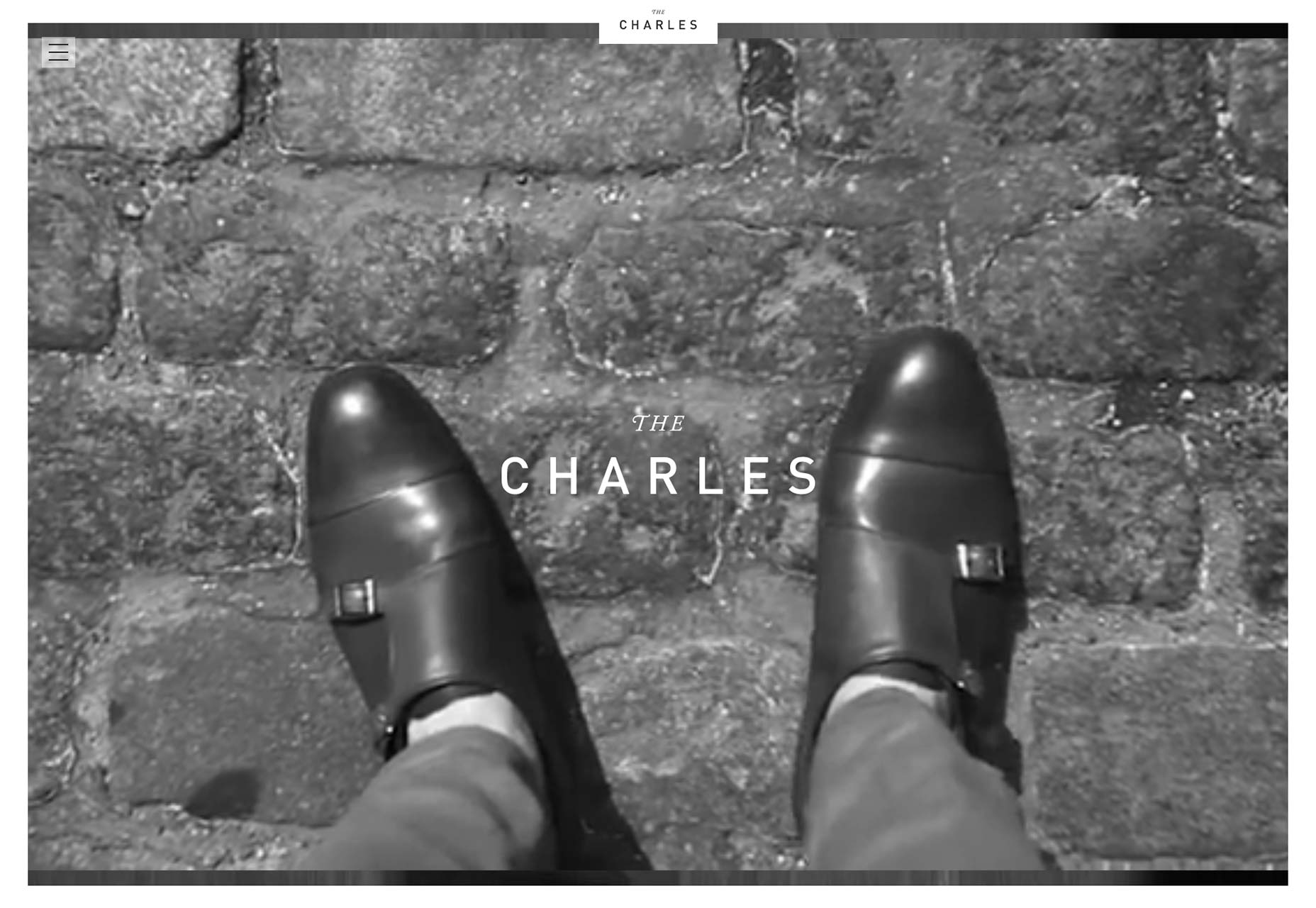
Charles NYC
Charles NYC har fantastisk typografi, en mestadels monokromatisk tema (deras arbete ger den enda färgen på en viss sida), slät animering och otvetydlig stil. Den här är här bara för att det är ganska att titta på.
Fortfarande inte ett fan av förladare, dock.
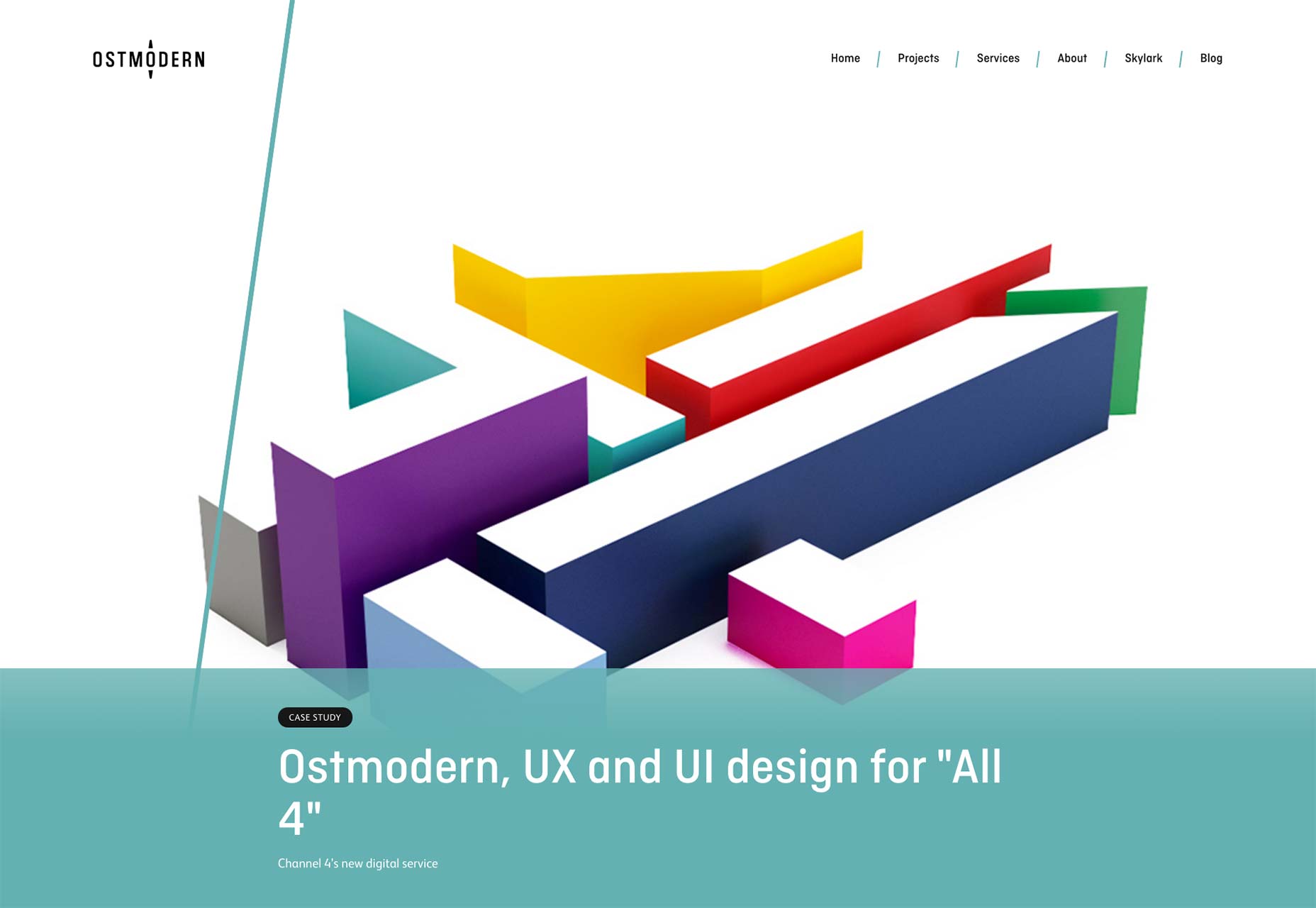
Ostmodern
Ostmodern Många har klagat över hur platt design alltid ser "samma" ut. En orsak till det känslan, tror jag, är spridningen av vanliga färgscheman.
Medan Ostmoderns design använder några av de desaturerade tonerna vi har fått veta och älska / hatar, blandas de med de djärvare, ljusare färgerna på TV. Ostmodern arbetar mycket för TV, så det passar tematiskt.
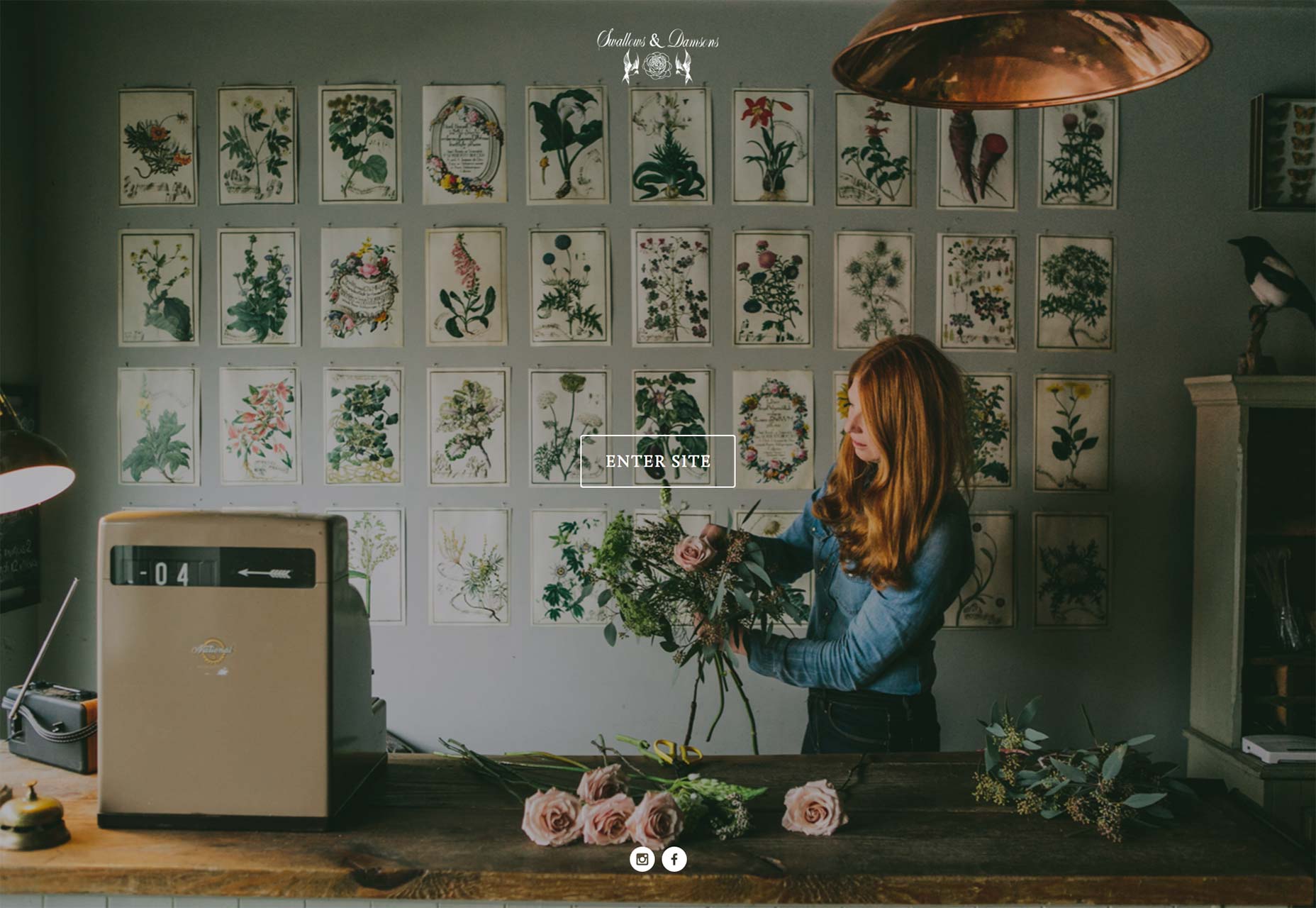
Svallor och Damsons
Svallor och Damsons är portföljen av ett blomställningsföretag. Jag räknade inte, men jag tvivlar på att det finns trettio ord i hela användargränssnittet och innehållet sätts ihop. Jag ser inte detta som ett problem. Vad kommer du att säga om blomsterarrangemang? "Uhhh ... de är verkligen, riktigt snygga, så snälla köp dem?"
Det här är ett ställe där att låta bilder göra allt försäljningsarbete är en bra idé, och designern har gjort det till jobbet.
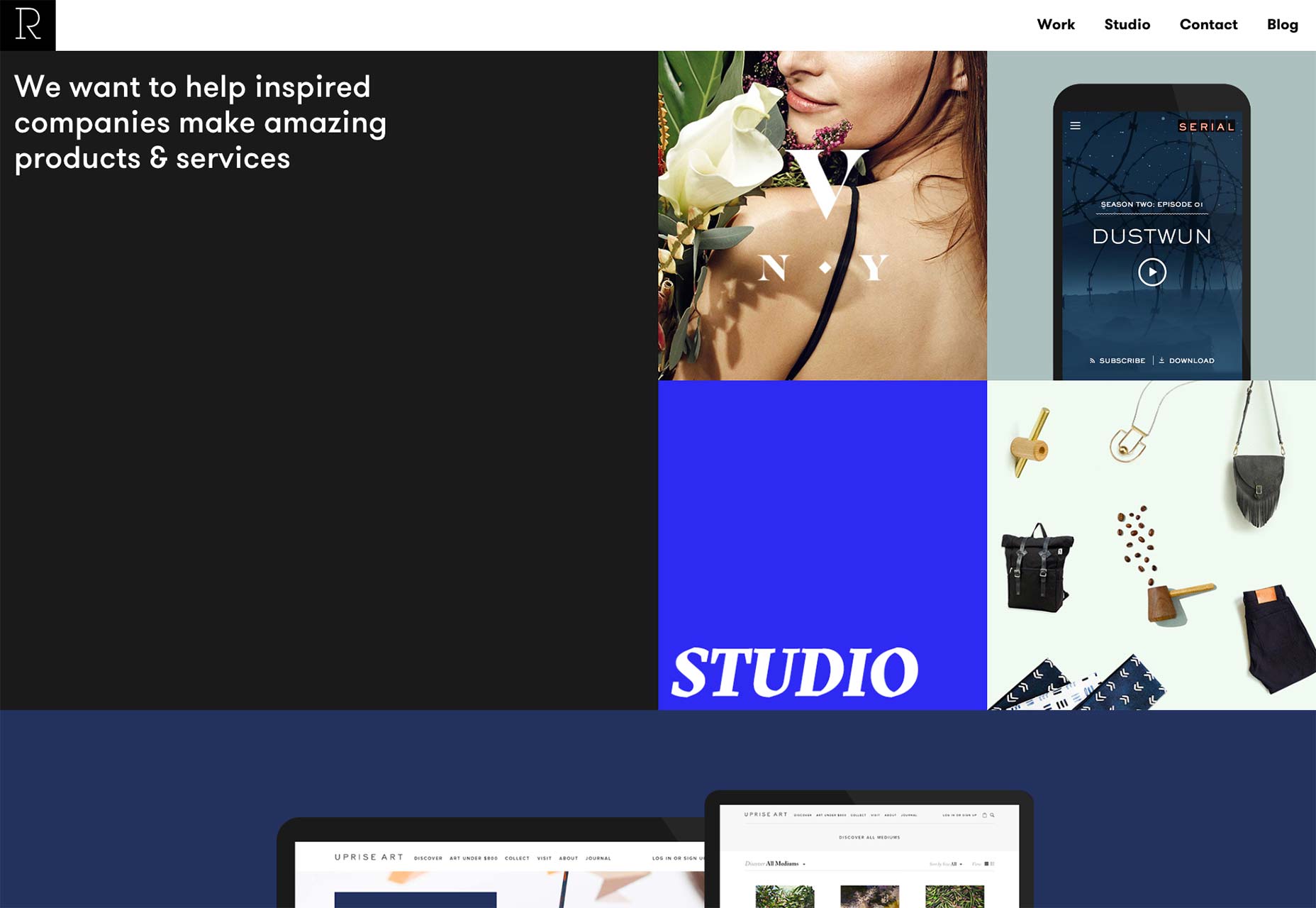
Studio Rodrigo
Studio Rodrigo s platsen är en av de som anpassar sig mycket bra till stora skärmstorlekar såväl som små. Om du vill lära dig att göra relativt små mängder text och information ser bra ut på en HD-skärm, titta till dessa killar för ett exempel.
Centrerade kolumner är så tre år sedan ... tydligen.
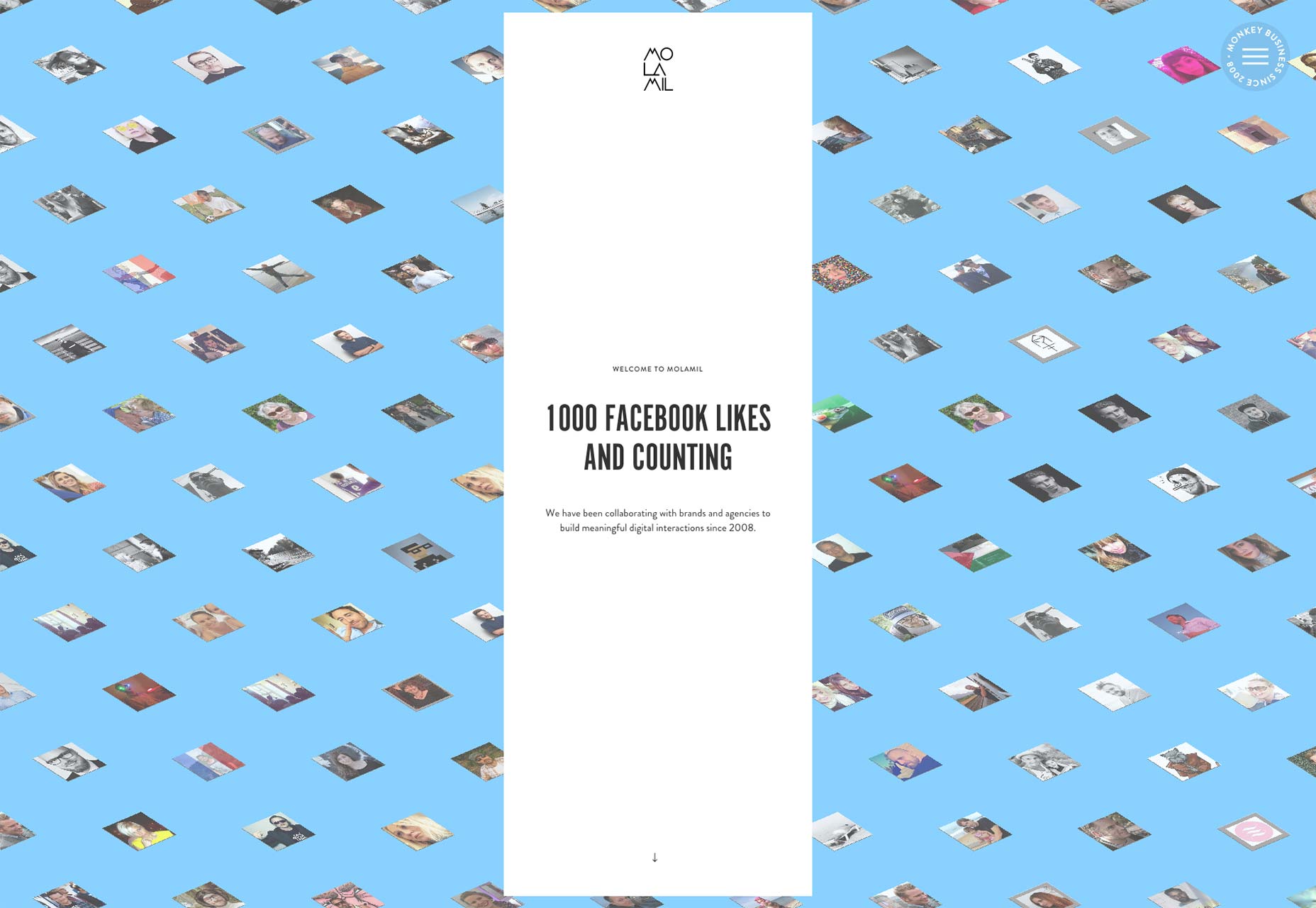
Molamil
Molamil är ett intressant fall, estetiskt. Den kombinerar "fancy" typografi med illustrationer och fotografi för att skapa en design som känns både professionell och djup personlig.
Det ger mening att medlemmarna i byrån är kloka och sociala. Deras arbete med Generös butik och Skicka vidare verkar stödja den tanken.
James Tupper
Jag är alltid imponerad av människor som tycks lägga sin personlighet i en sidos design. Efter att ha sett James Tupper personlig portfölj, känner jag mig som en liten idé om hur det skulle vara att arbeta med honom. Och nu önskar jag att jag hade pengarna / en anledning att göra just det.
SFCD
SFCD är en byrå som specialiserat sig på att göra appar. I stället för att förlita sig på en skärmdump i ett foto av en iPhone (de har några av dem), lägger de en massa ansträngningar på deras webbplats, och det visar. Ta till exempel de släta, fantasifulla animationerna som inte alltför distraherar innehållet, bra typografi och bra arbete.
Fable & Co.
Ärligt talat bör du kolla in Fable & Co. för typografi ensam. Förse mig inte, resten av designen är också bra, men hur de utformade den texten får mig att läsa den bara för att den är söt.
Richards Partners
Richards Partners är en annan bra webbplats för alla som älskar en helskärmslayout. Gör dig redo för mycket mer av dem i framtiden, för Flexbox gör den typen av saker mycket enklare.
OrangeYouGlad
OrangeYouGlad är precis lika ljus och färgstark som namnet kan föreslå. Mycket bra illustration och digital målning är blandad i designen. Dessutom är hamburgerbaserad (sorten med bullar, inte tre linjer) layout för portföljen snäll inspirerad.
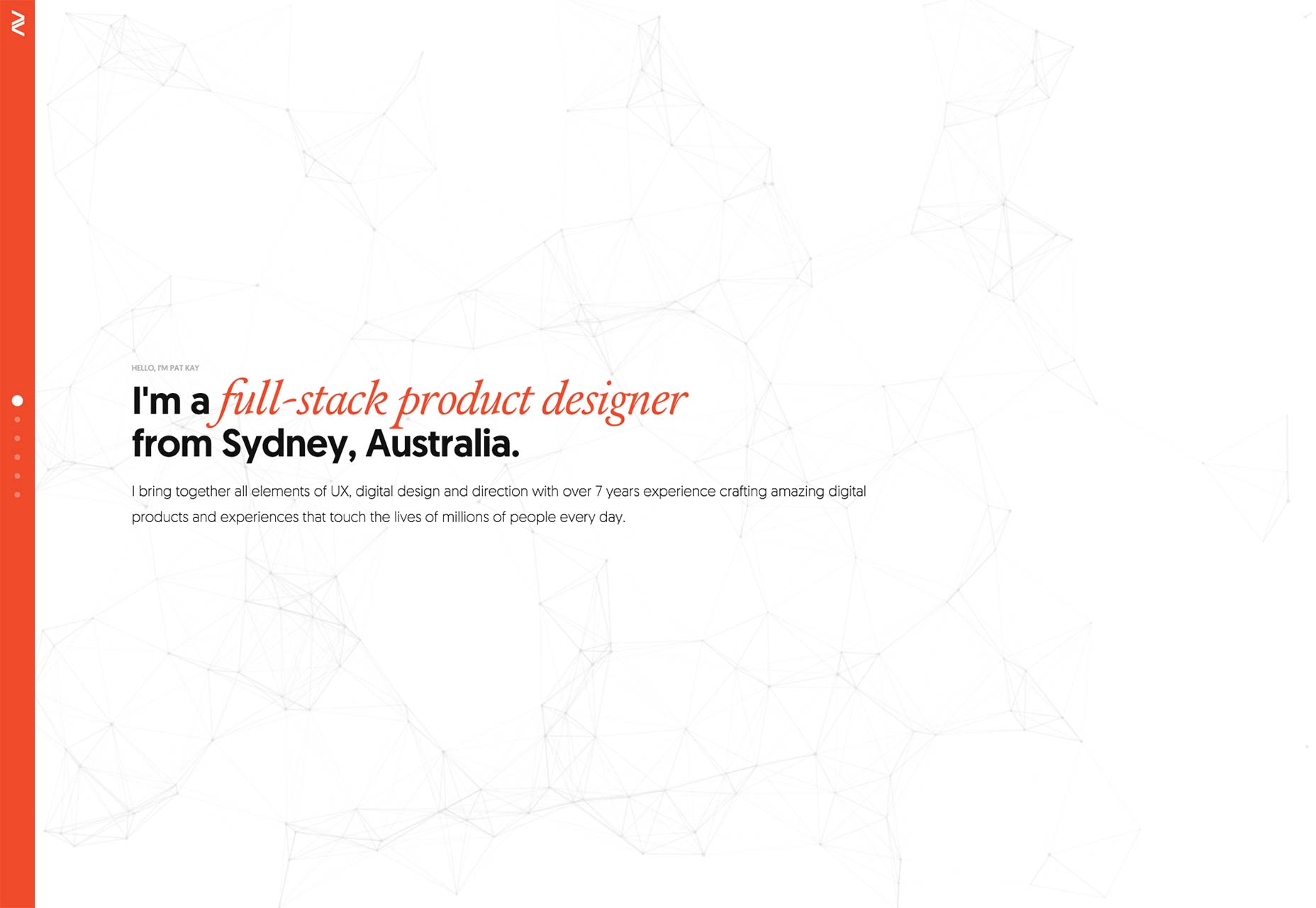
Pat Kay
Pat Kay portfölj är ett fantastiskt exempel på hur skärmhöjdssektioner kan göras. Det är ledsen att det gör misstaget att kapra mitt rullhjul, som så många andra layouter av sitt slag, men det är faktiskt ganska bra att det är ganska bra.
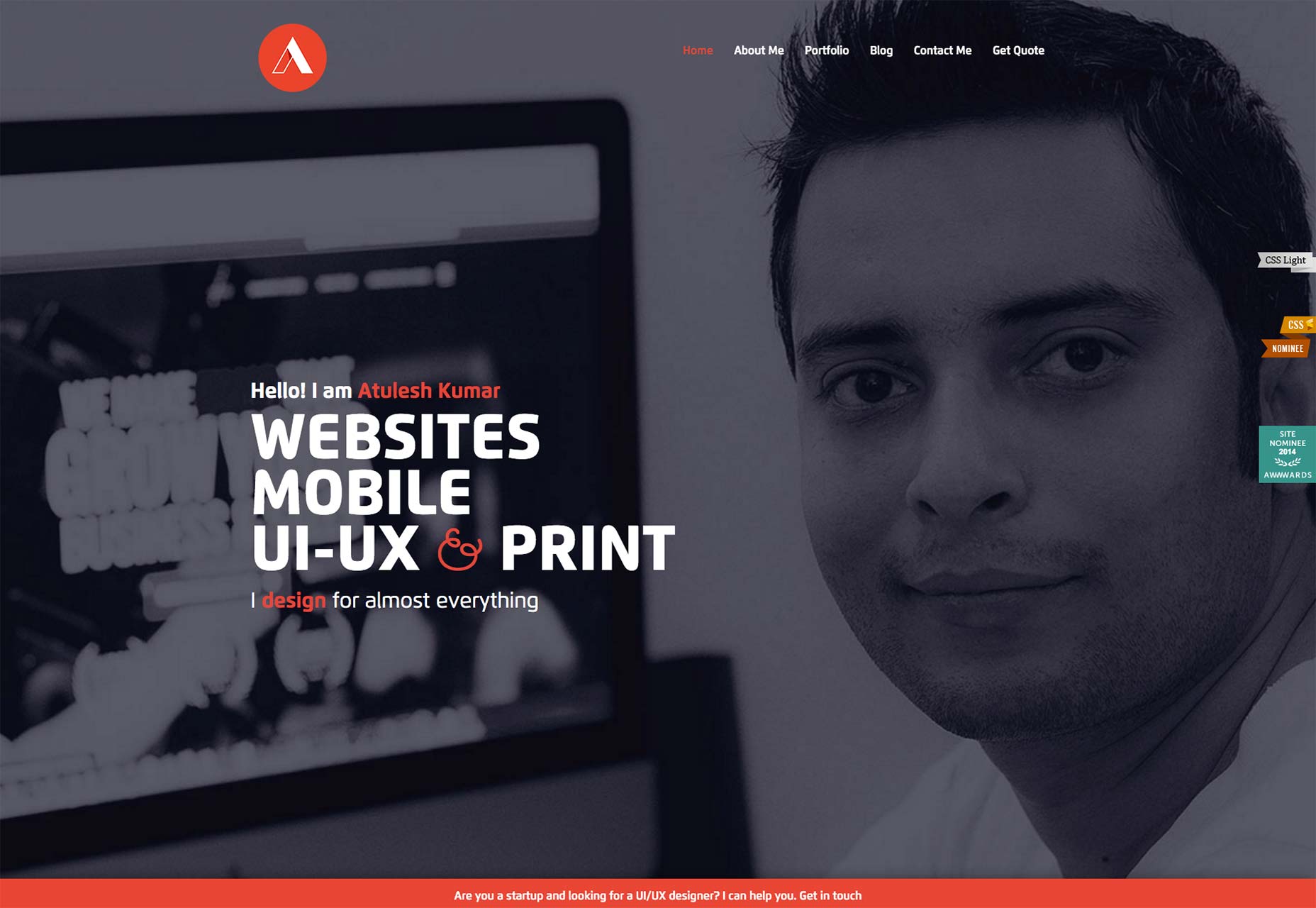
Atulesh Kumar
Atulesh Kumar har tagit det som skulle vara en någorlunda ganska vanlig layout, och fick det att se fantastiskt ut med noggrann uppmärksamhet på detaljer. Det är helt enkelt trevligt att titta på, och det är en kvalitet som annars inte är användbara webbplatser saknar ofta.
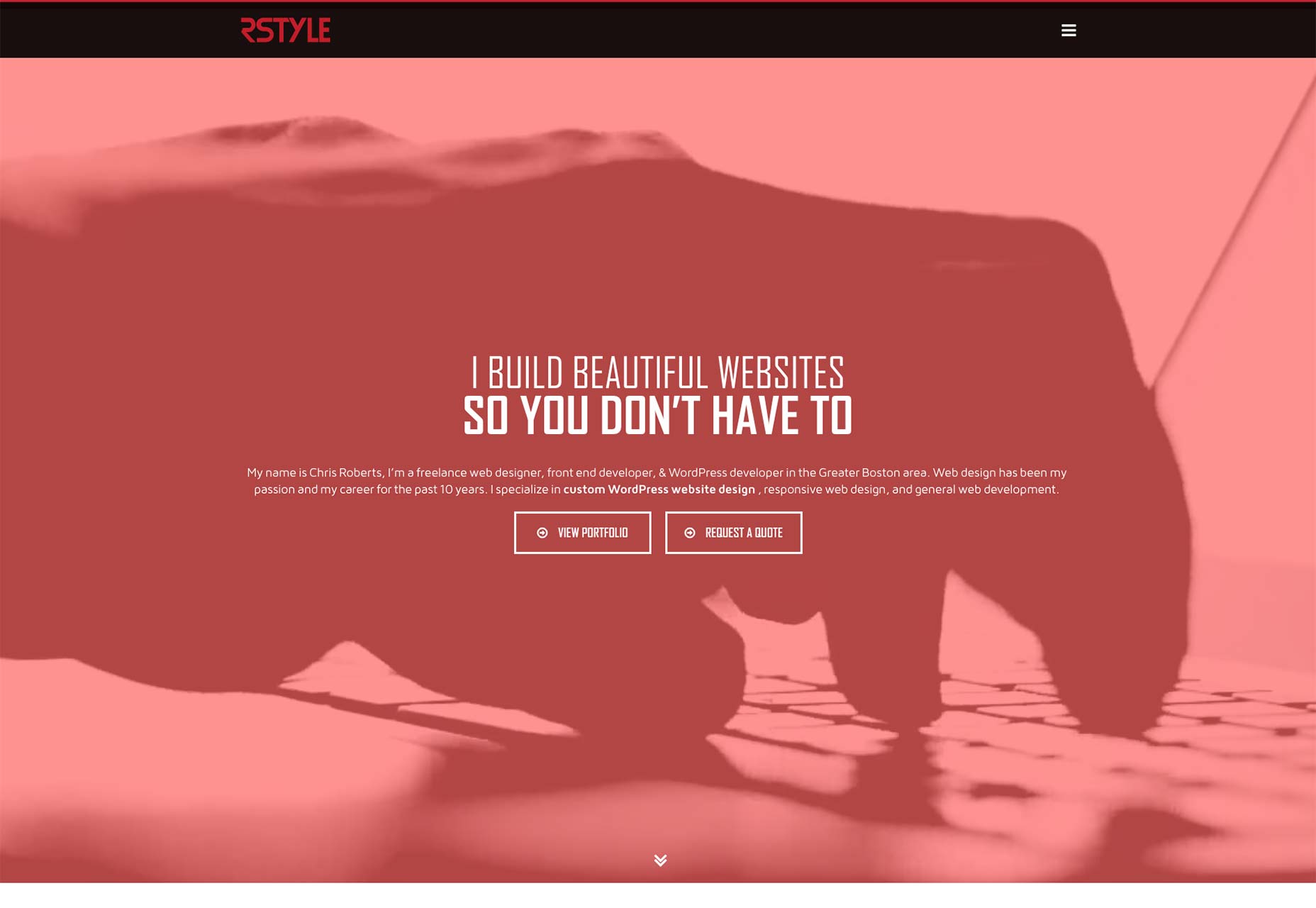
R-stil
Något om estetiken av denna sajt påminna mig om de gamla dagarna, på ett bra sätt. Det här är vad vi försökte åstadkomma med våra Photoshop-skivade tabelllayouter, men vi visste inte hur än.
Webbplatsen använder en rad moderna tekniker, som bakgrundsanimation, och ändå behåller fortfarande en slags gammal-skolar futuristisk känsla med typografi, färgval och det utklippta fotot av formgivaren. Det är som en gammal webbplats gjort rätt, inspirerande en udda känsla glädje i mig.
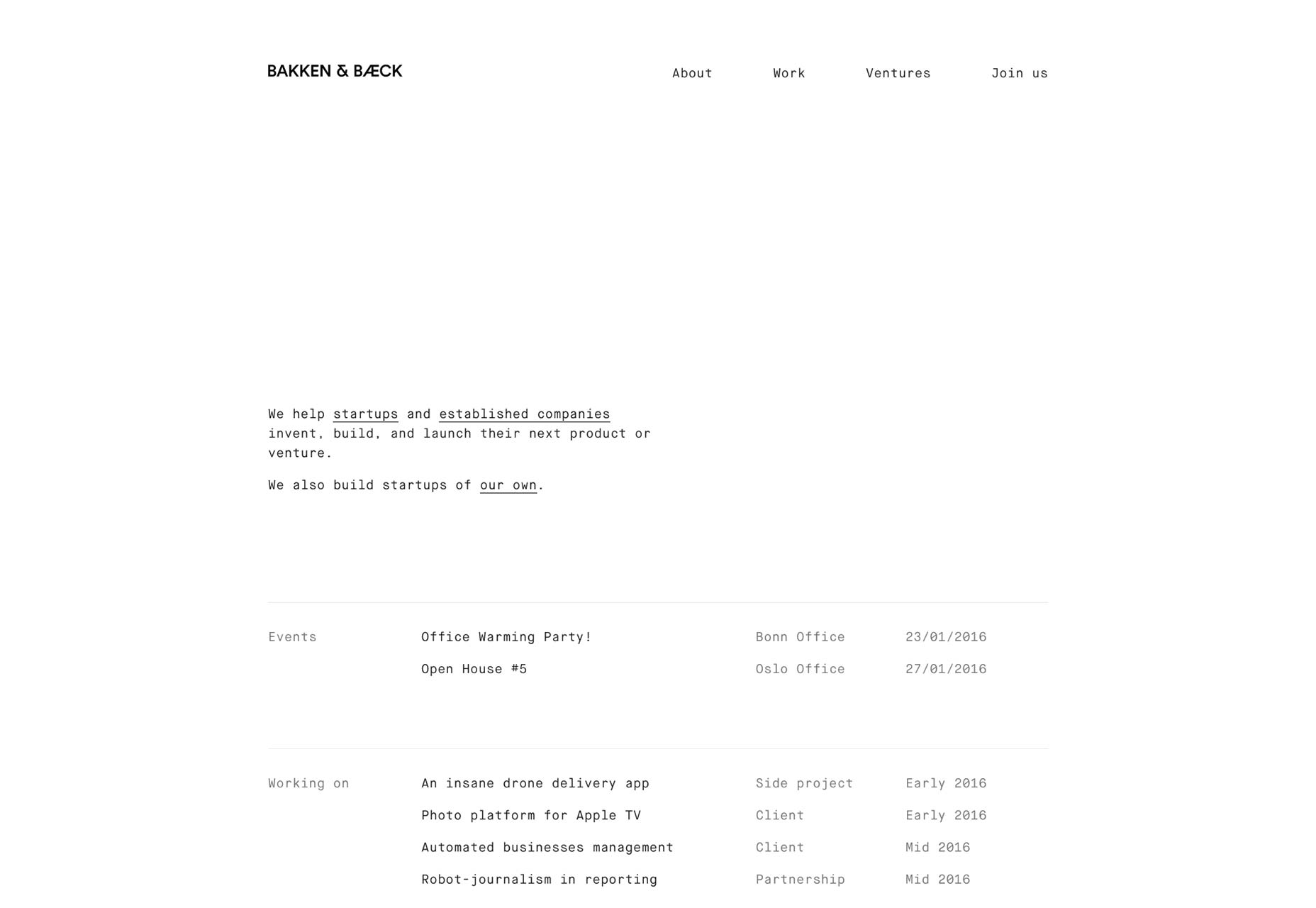
Bakken & Baeck
Jag antar att det är officiellt, Monospace-teckensnitt är tillbaka i mode, åtminstone till viss del. Jag klagar inte. Det är en fin bit av variation. Det tar fortfarande lite arbete att dra av det utan att se ut som att du försöker för hårt, men det är bara en del av utmaningen.
Bakken & Baeck hanterar ganska bra, använder monospace-teckensnitt för all text i deras startportfölj. Ja. En portfölj ... av företag som de byggt eller hjälpte till att bygga.
Mitt enda klagomål om detta estetiska är att det ibland är för minimal. Jag menar att det finns ett inmatningsfält på sidan, men jag var tvungen att läsa några instruktioner på sidan för att ta reda på var det var.
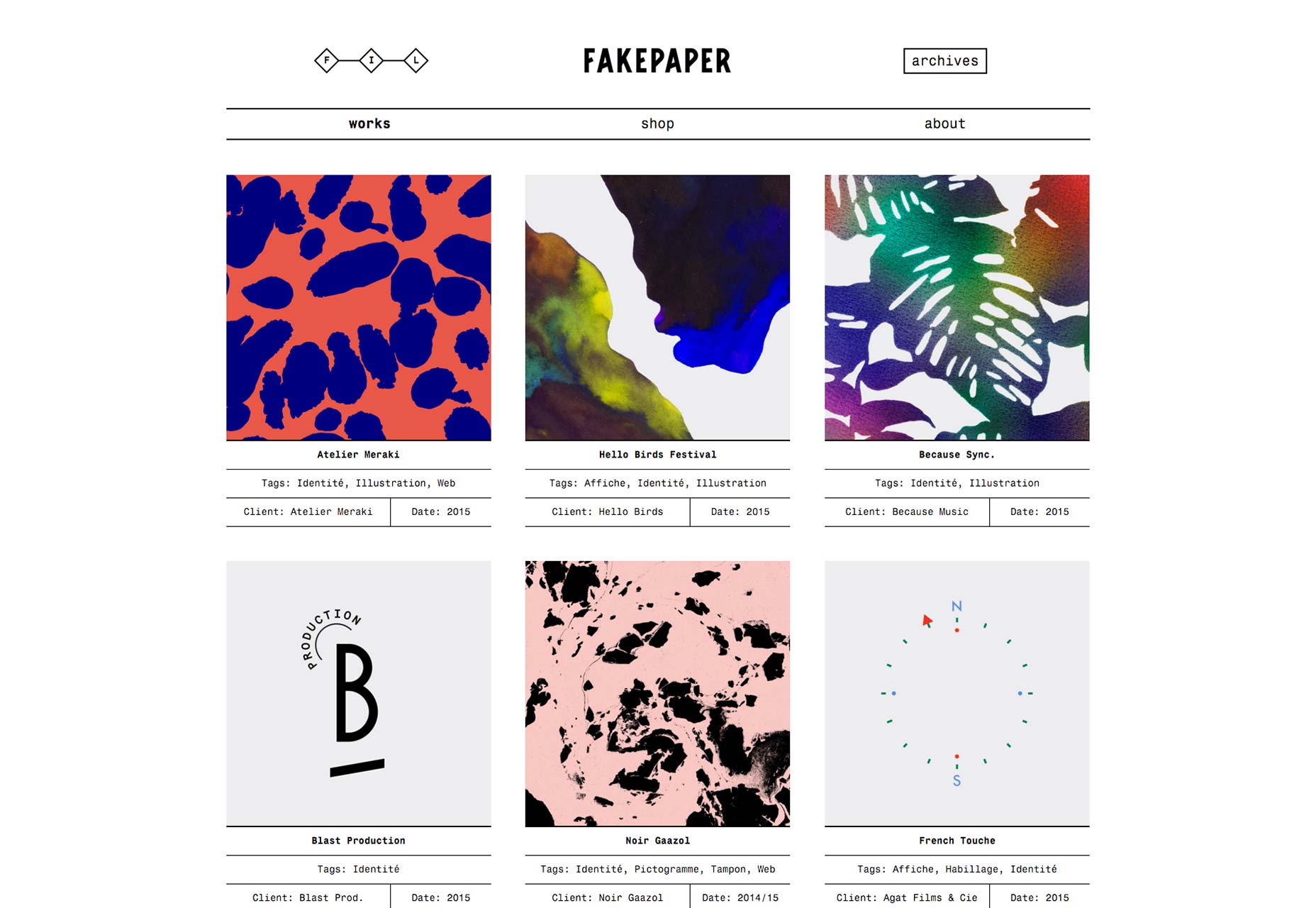
Fakepaper
Dessa underbara monokromatiska, rutnätcentrerade mönster från de första dagarna av online minimalism har inte gått någonstans. De har just blivit mottagliga. Och snyggare. Fakepaper använder denna estetiska vackert, samtidigt som den håller den användbar. Vita bakgrunder och svarta linjer för alla!
Carl Kleiner
Carl Kleiner tyvärr döljer all sin navigering bakom en knapp (som några andra platser på listan). Vad jag tycker om är dock den strategi han tog med sin portfölj. En bild per sektion, och varje bild får sin egen bakgrundsfärg. Eftersom många portföljer inte ens visar på så mycket konstriktning, gör den här portföljen något av en anomali.
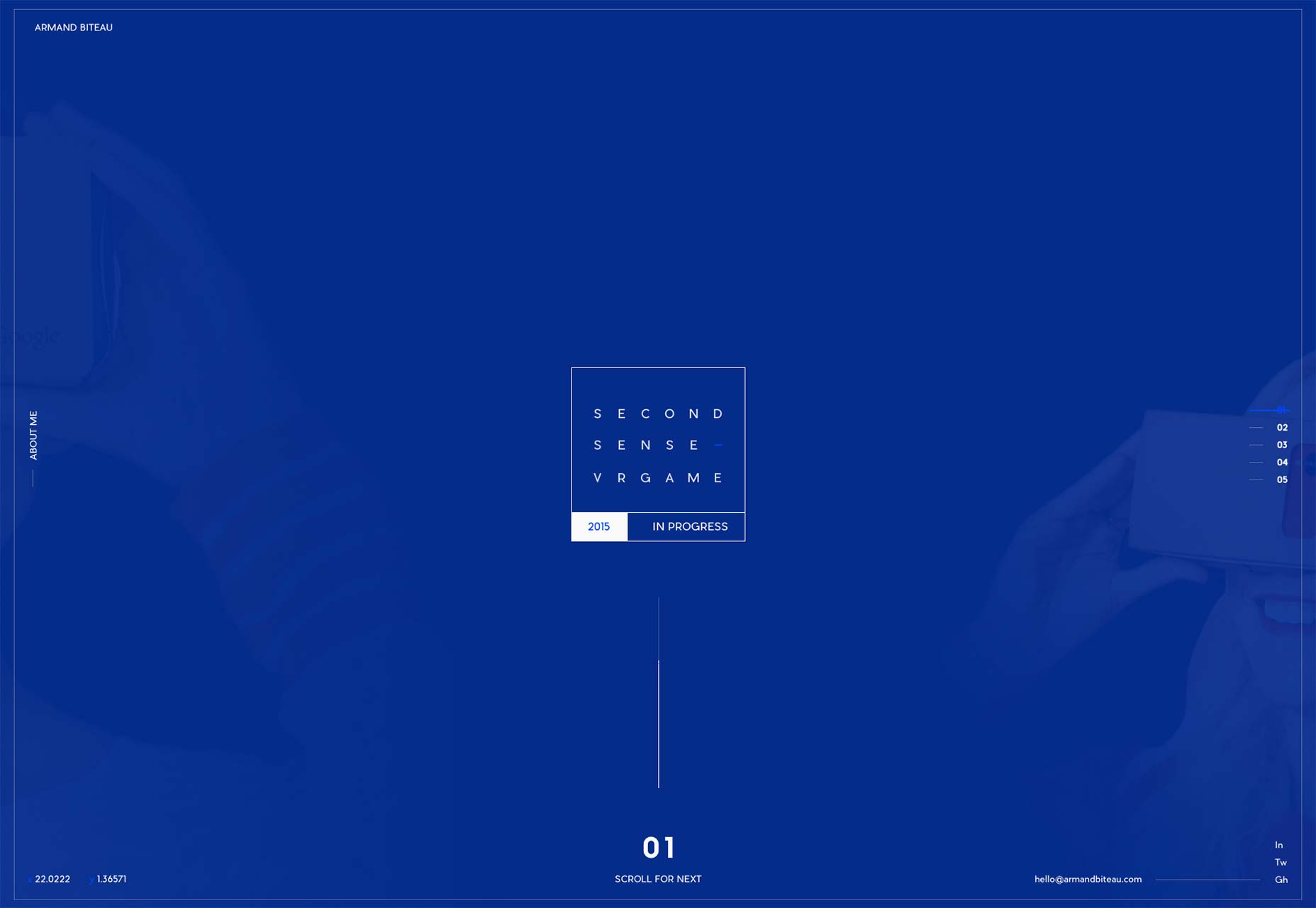
Armand Biteau
Armand Biteaus webbplats är enkel, modern, estetiskt tilltalande. Det är det lilla problemet att när du landar på hemsidan kan du förlora en sekund eller två gånger på att leta efter sin portfölj. Då känner du inte så smart när du inser att du ser rätt på den.
Ändå, när du räknar ut den lite krossade ... onormala navigationen på den här webbplatsen, finns det mycket om dess konstruktion att uppskatta. Det påminner om ett sci-fi-datorgränssnitt (eller spelgränssnitt) medan du fortfarande ser elegant ut och fungerar bra.
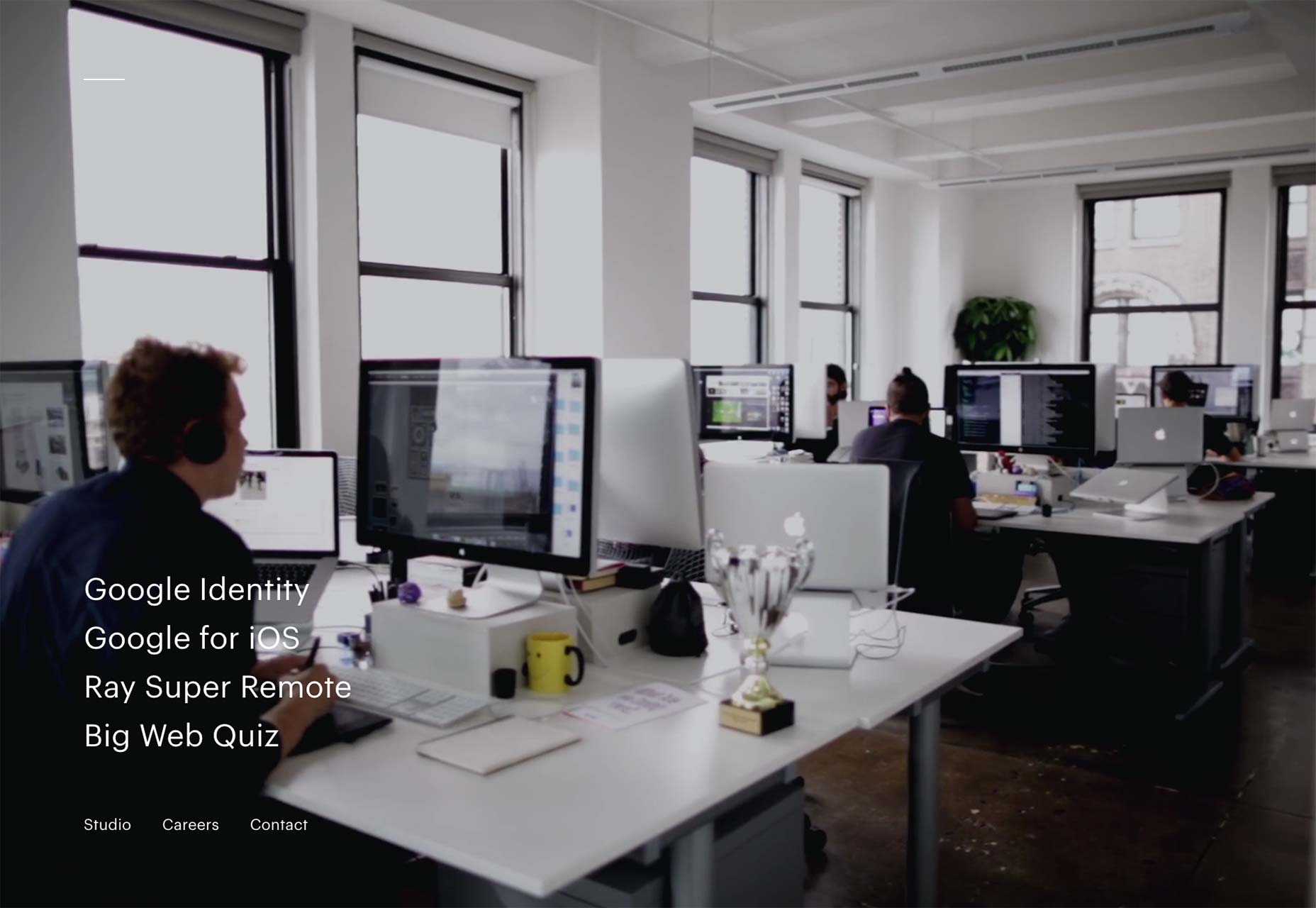
Den här också
Den här också kan vara lite förvirrande först eftersom de har satt projektnamn direkt i huvudnavigering. Det är den enda justeringen att göra. Resten av webbplatsen är ren, Google-inspirerad minimalism. Jag känner mig ganska säker på att de är inspirerade av Google, eftersom de har gjort ett par projekt för tekniken.
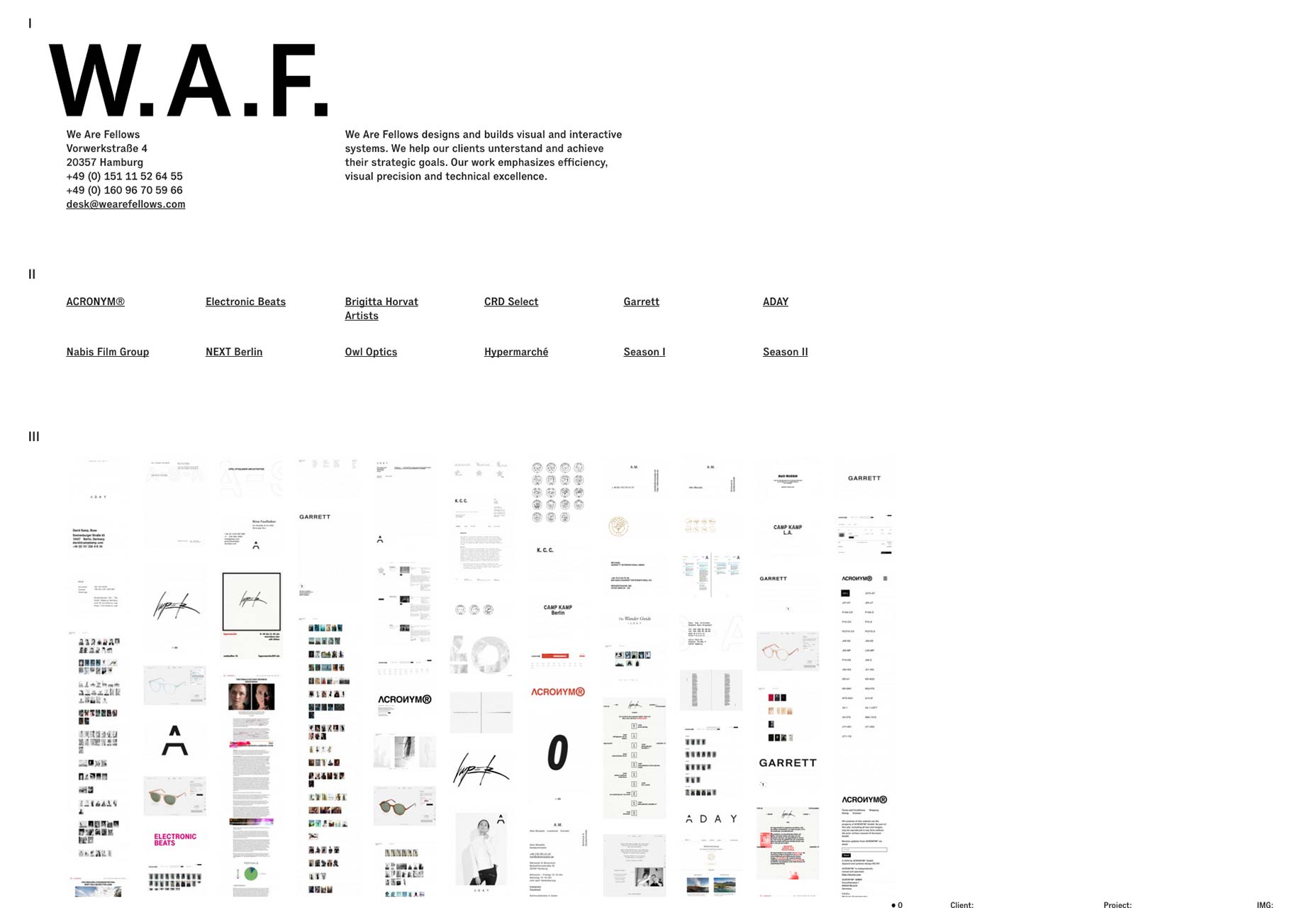
Vi är medlemmar
Vi är medlemmar Tar tanken på att lägga sitt arbete på sin hemsida ganska seriöst. De lade allt där. Med många relativt små miniatyrbilder.
Jag skulle inte förespråka detta tillvägagångssätt för alla, men i deras fall gör det en ganska slående bild. De har uppenbarligen gjort mycket bra jobb, och du kan se något av det nära med ett klick.