Hur glädjer du dina användare med subtil animering
Lycklig Thanksgiving till alla våra amerikanska läsare!
Animering är inget nytt i digitala gränssnitt. De har haft en intressant historia av stigande, fallande och nu stigande igen i popularitet. Subtila animationer lägger till personlighet och empati i ett annars tråkigt gränssnitt. De gör upplevelser roliga, härliga och minnesvärda.
Animering i webbdesign har funnits länge. De blev först populära tack vare .gif-formatet och senare .swf. Men med många mönster som inte factoring i användbarhet blev animering snart associerad med dålig UX.
När Flash inte längre var coolt och HTML5 blev go-to-tekniken, var det CSS3 som plockade upp animationspjäsen. specifikt CSS-övergångar och CSS-animationer . Enklare implementering och mjukare prestanda än ens JavaScript gjorde CSS det perfekta verktyget, och designers har experimenterat med animering i användargränssnittet sedan dess.
Lägger till personlighet med animering
Att ha din navigering svika in på last ger en mycket fin touch; det visar sig att din webbplats är elegant; det är personlighet. När du använder en taxiapp och ger ett stort tips finns det konfetti som faller ner på skärmen. det är roligt, quirky och oväntat; det är personlighet. Små saker som det gör det möjligt för din besökare att göra en personlig kontakt med dig.
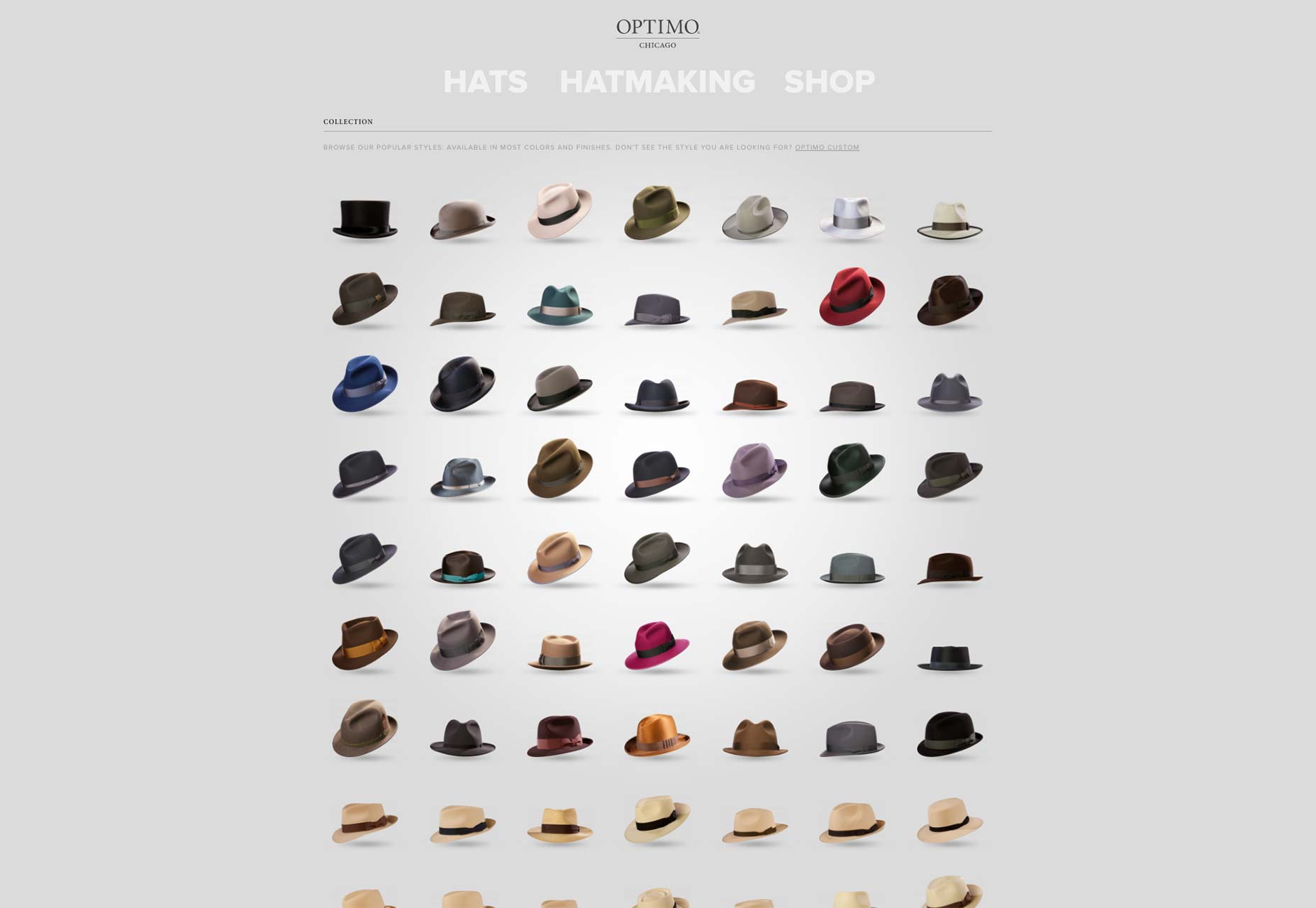
Optimo hattar gör en ganska fin övergång på svävarna, de tippar sig inför introduktionen och gör plats för hattens namn. Det är bortom subtilt, men framför allt det är en fin touch, det ger en känsla av personlighet, en känsla av glädje.
Skapar en känslomässig koppling med animering
När det finns en personlig anslutning, finns det en känslomässig anslutning. Jag kan nu tycka om ditt företag och varumärke. Vi är nu i ett förhållande eftersom de subtila animationerna låter mig se folket - människorna-bakom datorn / maskinen / webbplatsen. Dessa lilla känslor gör att företagskulturen lyser igenom. Det är inte så svårt att se folket bakom företaget är vänligt och förmodligen lätt att gå, Det är därför lätt att ansluta till dem på en personlig och känslomässig nivå.
Spännande intresse med animering
Uppriktigt sagt är quirky animeringar roliga; de gör din webbplats intressant! Dessutom älskar människor det, de kommer att njuta av det så mycket att de kommer att dela det med sina vänner - oavsett om det är en konversation eller en tweet - och de kommer att komma ihåg dig.
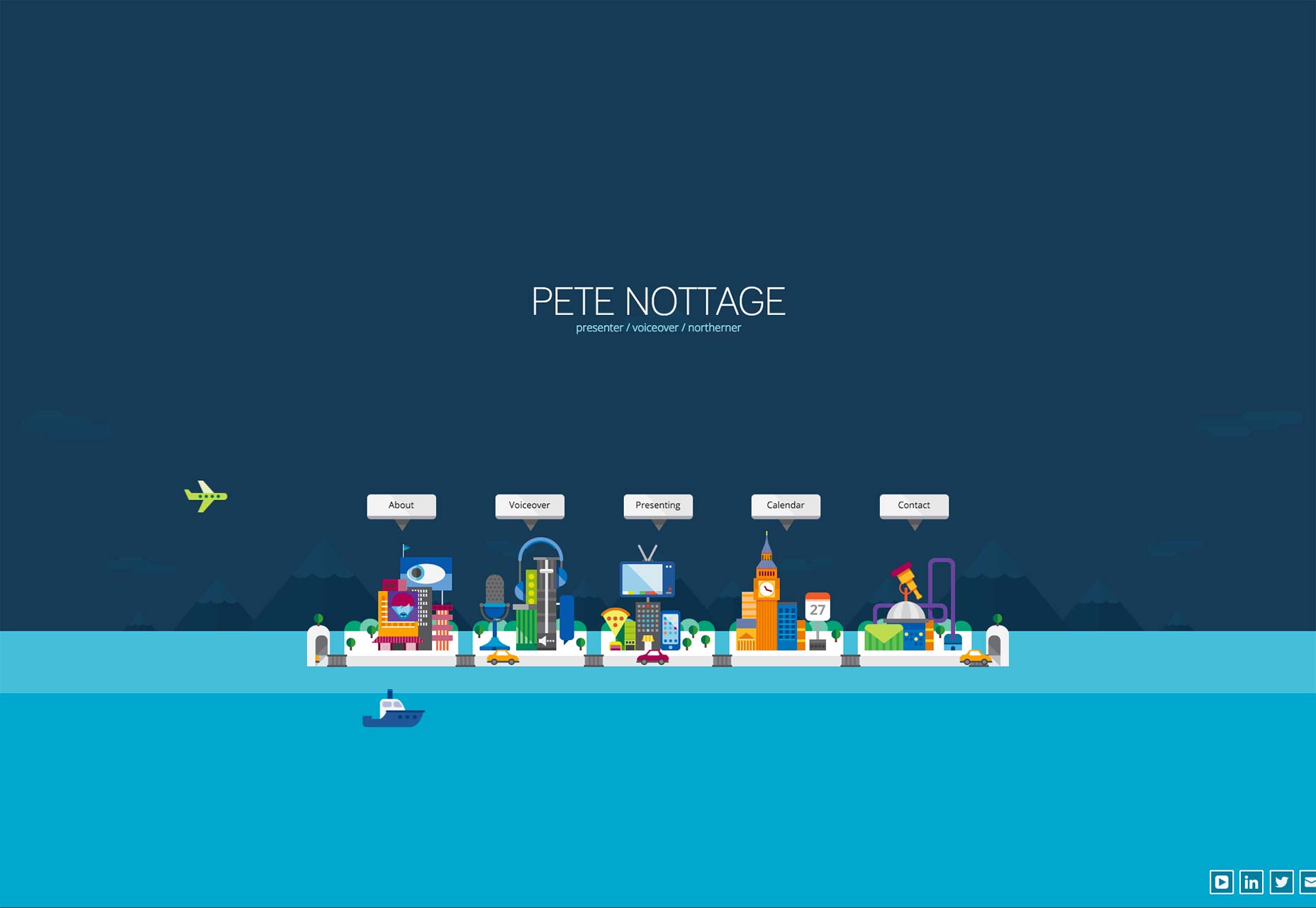
Soleil Noir s Dröm på hemsidan är något annat. Allt rör sig, vinklar och vad som inte; men det fungerar väldigt bra för webbplatsen eftersom det är kul och skulle vara intressant. Allt är någonsin så lite animerat; detta ger ett omedelbart positivt intryck.
Slutsats
Inte allt är utan sin nackdel. Det finns en fin linje mellan subtil och för mycket. Animering kan också vara irriterande för användarna, speciellt när en animering placeras på varje sektion på en lång enskild sida. Jag var tvungen att vänta på innehåll en gång för att jag rullade längst ner på en sida och kom före animationen som laddade sektionerna. Det är inte bra, det stör mina arbetsflöden, det distraherar mig, det gör mig arg.
Det kan till och med vara olämpligt för vissa webbplatser att ha dessa animeringar. När du är nonprofit som vill bli tagen på allvar, eller kanske en skatt på webbplatsen, är det olämpligt att du har konfetti som regnar ner din sida när en användare loggar in eller klickar på knappen "betala min inkomstskatt". Detta kan skada din bild, vilket gör att människor misstroar dig. Se till att dina animeringar, vad de än är, är lämpliga för din publik.