De bästa nya portföljwebbplatser, mars 2016
Välkommen, läsare, tillbaka till vår månadsportfölj roundup. Ta en titt på webbplatsen som vi har presenterat, bliv inspirerad för månaden och börja skissa!
Om du nyligen har byggt dig en bra portfölj, berätta om det på [email protected] {$lang_domain}
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland, UX lider, till exempel många av dessa webbplatser beror på JavaScript för att visa deras innehåll alls; det här är en dålig idé TM , barn.
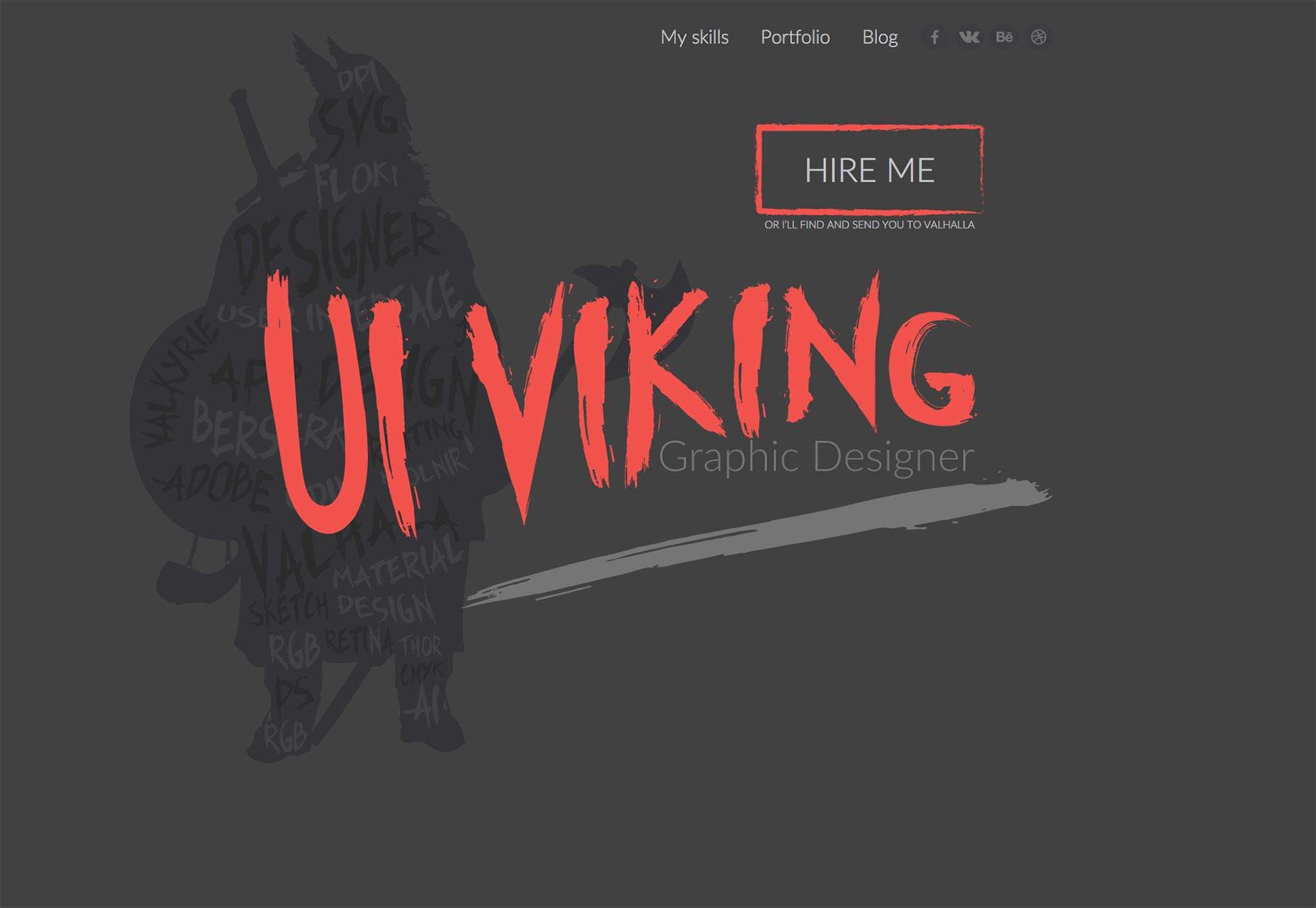
UI Viking
UI Viking är ett fantastiskt exempel på att ta det som kan se ut som en vanlig, tråkig design och ge den en distinkt stil.
Nu ska jag erkänna att knappen som säger "HÄR MIG, eller jag hittar dig och skickar dig till Valhalla." Gav mig en paus. Jag är normalt inte en för att starta design-klientrelationen med ett dödshot, skämt eller på annat sätt.
UI Viking gör det dock roligt, genom att hålla hela kopian på plats konsekvent över-the-top. Jag blev road. Och ja, jag skulle anställa honom.
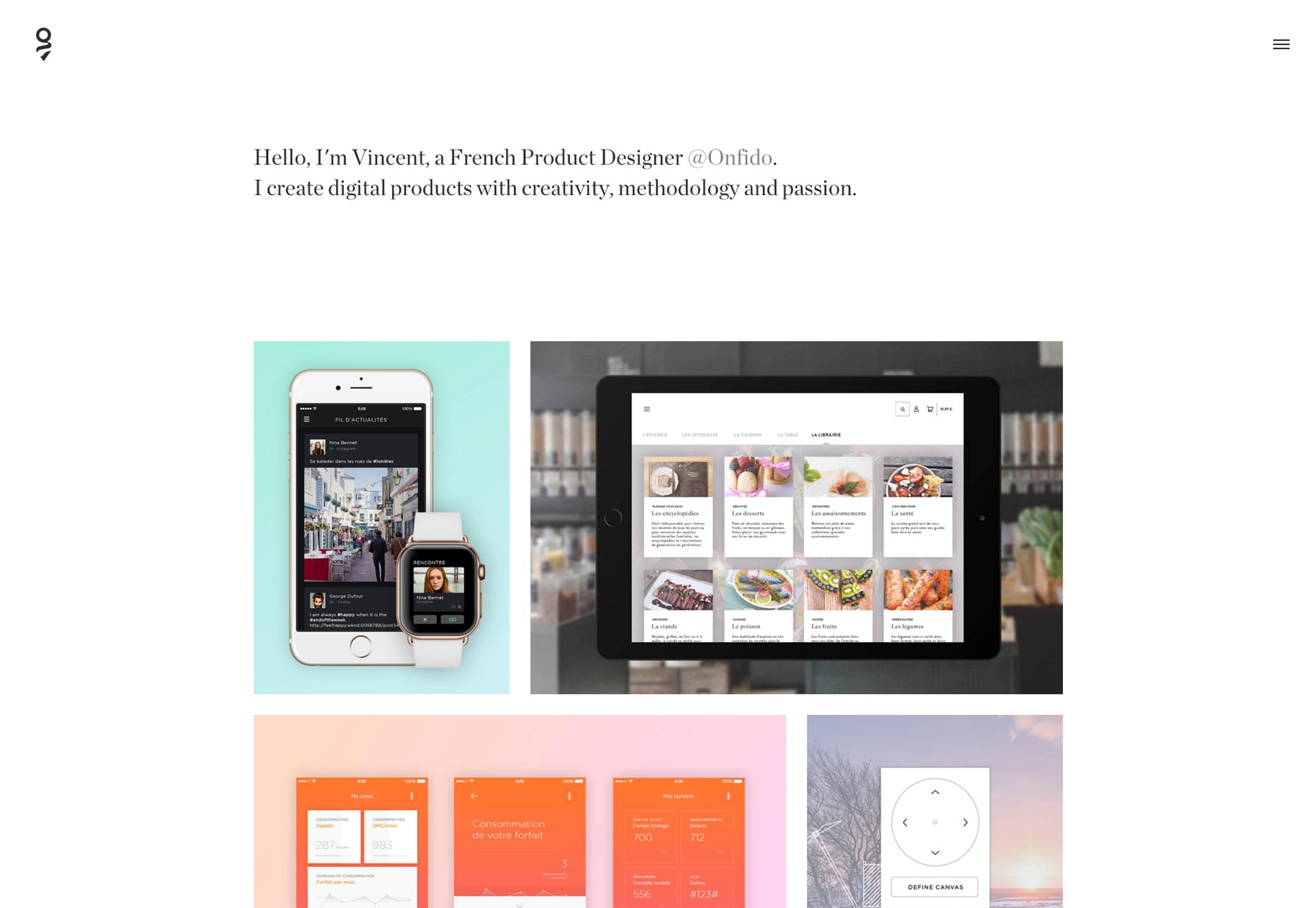
Vincent Guillevic
Vincent Guillevic s portfölj, syftar till mindre våldsamma bilder, förenkling av enkelhet och sofistikering. När du klickar på ett projekt, ger minimalismen en mängd information om den kreativa processen bakom varje projekt.
Fabio Muniz
Fabio Muniz s portföljen faller bilderna helt och hållet på hemsidan. En text-bara hemsida är alltid en risk, men det gör inte ont så att typografi är vacker.
I enlighet med temat finns det nästan mer text än bilder i fallstudierna. För alla som älskar en bra historia om design, är den här portföljen en bra att kolla.
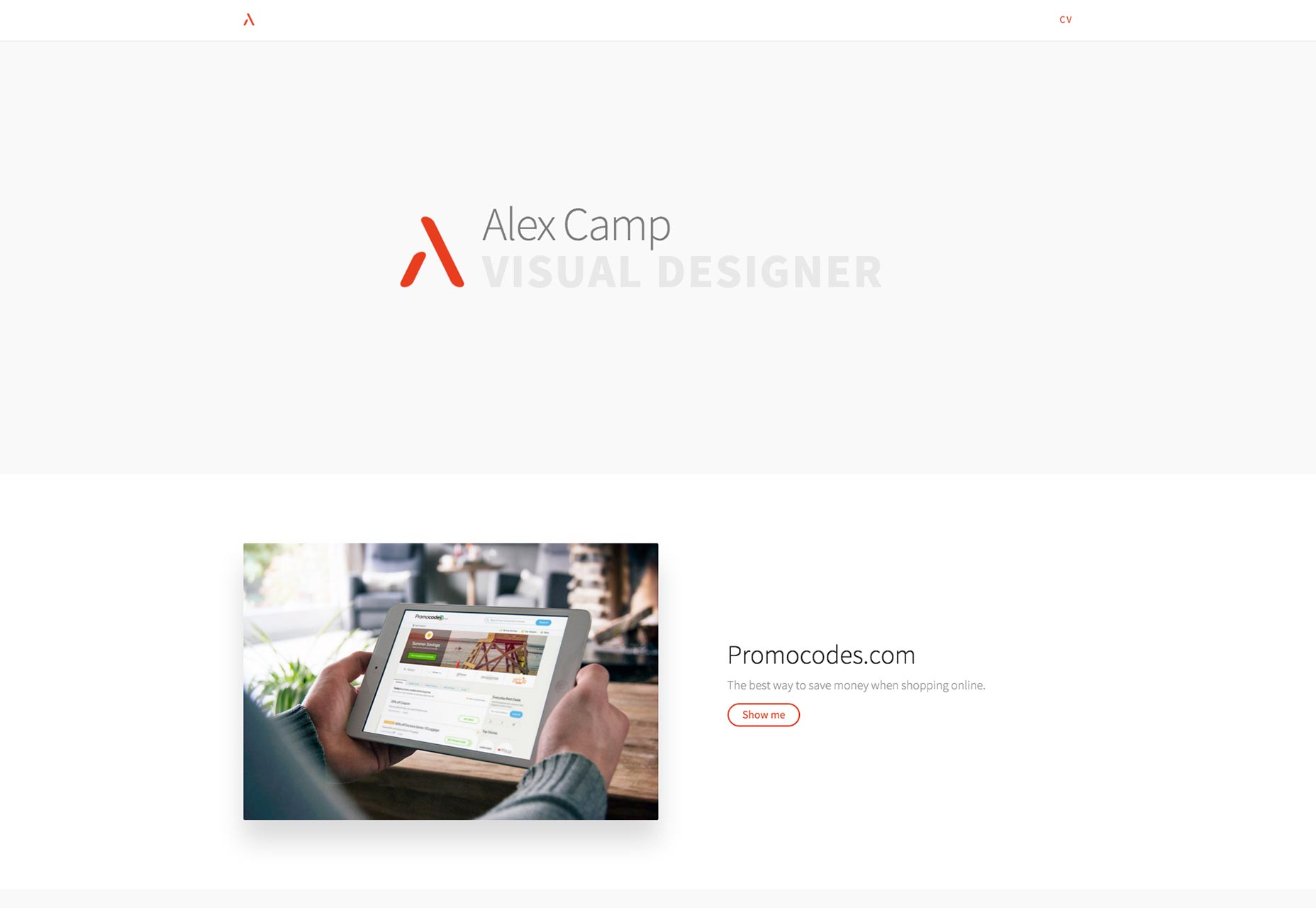
Alex Camp
Alex Camp s portföljen är enkel, vacker och ingen nonsens. Det till och med (oh tack vare vilken gudom du gillar) fungerar perfekt med JavaScript inaktiverat. Bristen på kontrast på en del av texten kan komma tillbaka till att bita honom, men totalt sett är det här en bra liten portföljplats.
Studio Koto
Studio Koto har omfamnat karusellen som ett sätt att visa upp allt sitt arbete på en stor ensidig portfölj. Det är konstigt för mig att säga att en portfölj baserad på bildspel egentligen slags verk. Men här är jag och säger det.
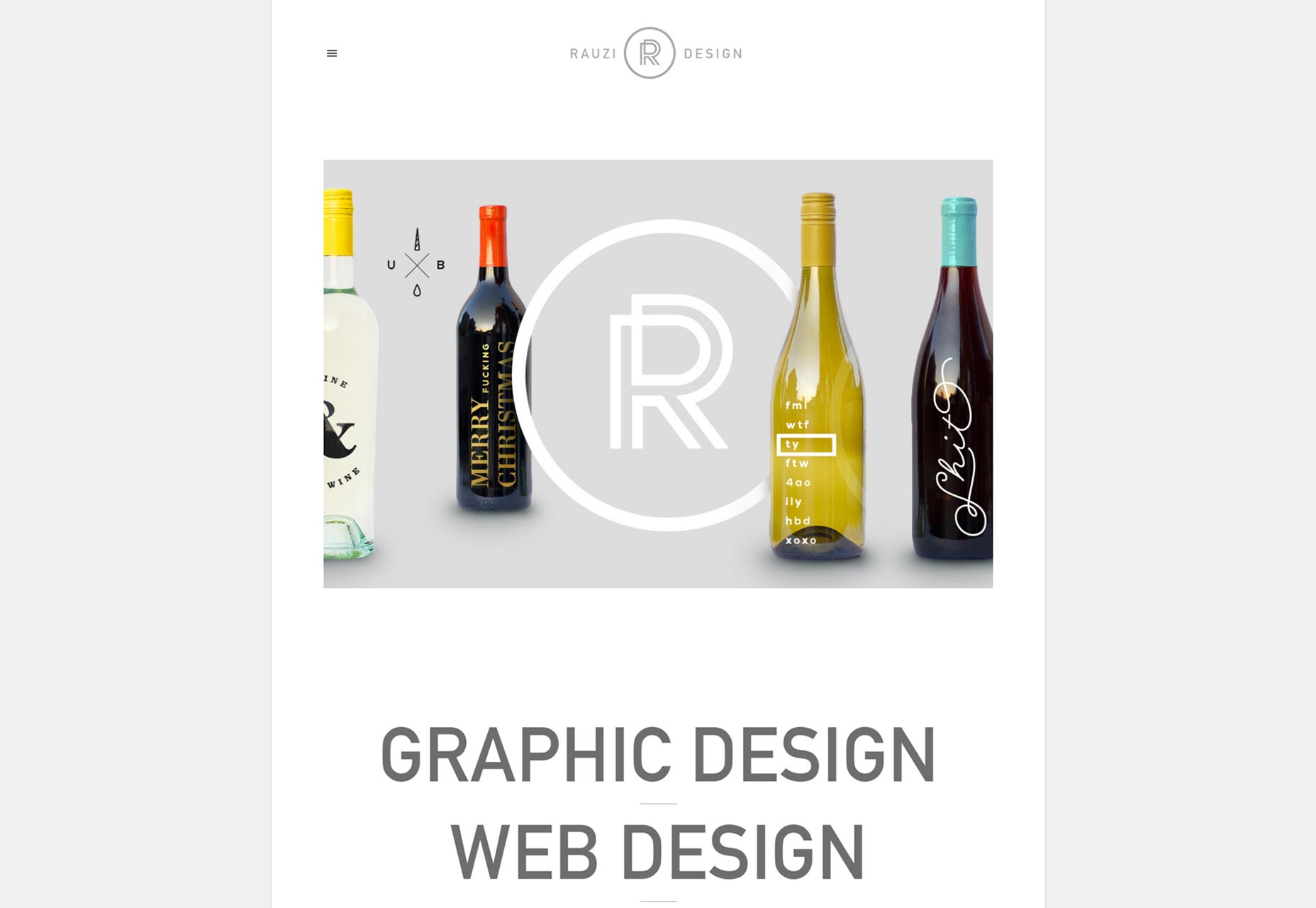
Rauzi Design
Rauzi Design har fullständigt antagit metaforen "single page-app" för att bygga sin portfölj; och det är intressant att se det i aktion. Estetiskt ser det bra ut.
Jag är oroad över att det inte går att dela länkar till specifika sidor eller projekt. Det kan påverka dem negativt när människor försöker dela på plats med någon annan.
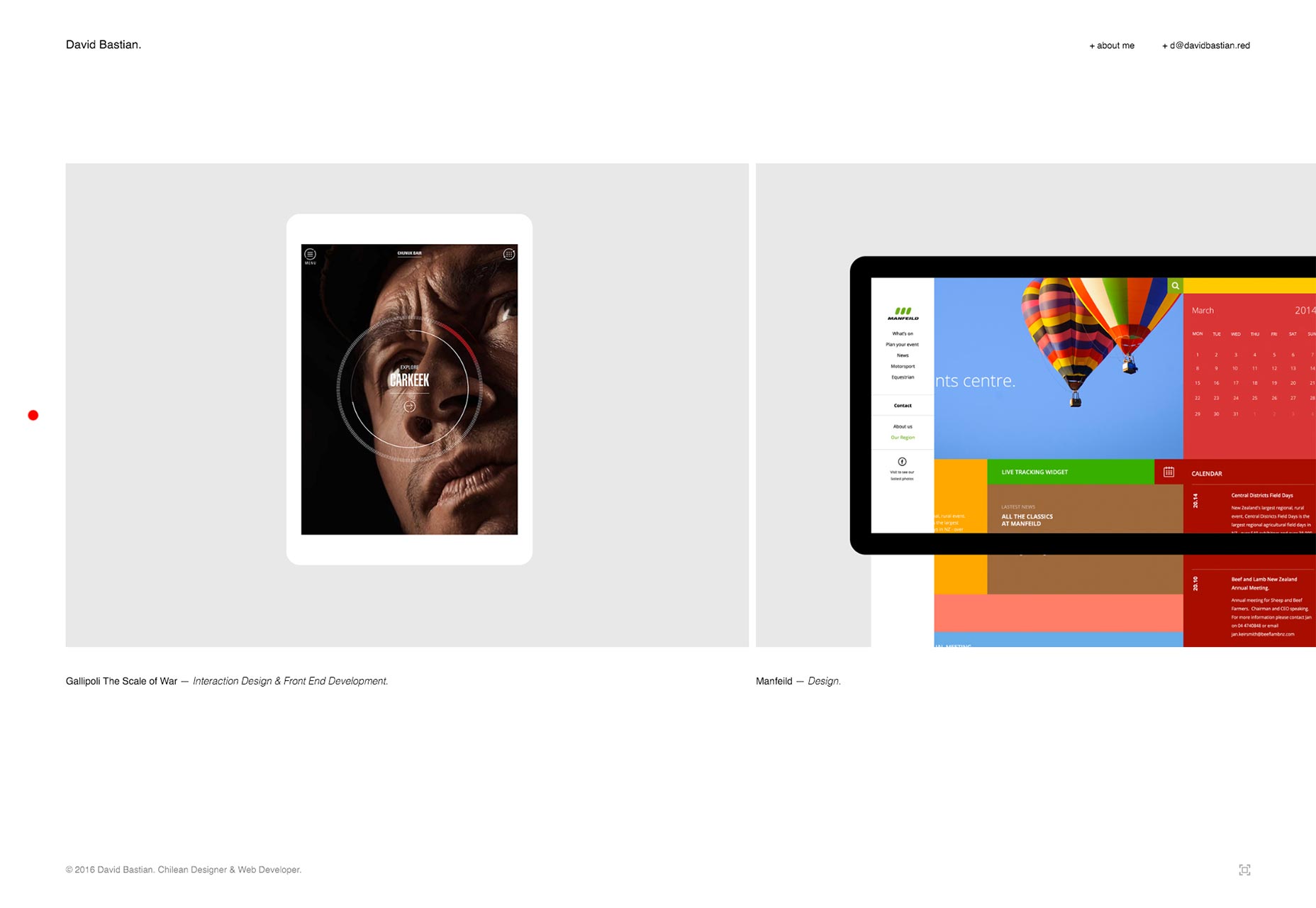
David Bastian
Jag kunde inte hjälpa mig själv den här . Jag har alltid älskat sidrullande portföljplatser, och den här ser fantastiskt ut, även elegant. Genom att använda den här webbplatsen känns den sofistikerad och mjuk.
Måste ta problem med navigationen på den stationära versionen av webbplatsen. Du ska kunna bara bläddra till höger utan att dra på en röd punkt.
Camille Magnan
Camille Magnans webbplats är en annan av dem som tar en genomsnittlig layout och gör den lysande med en distinkt stil. Du är osannolikt att förvirra hennes webbplats med någon annans; och i det här fallet är det mycket bra.
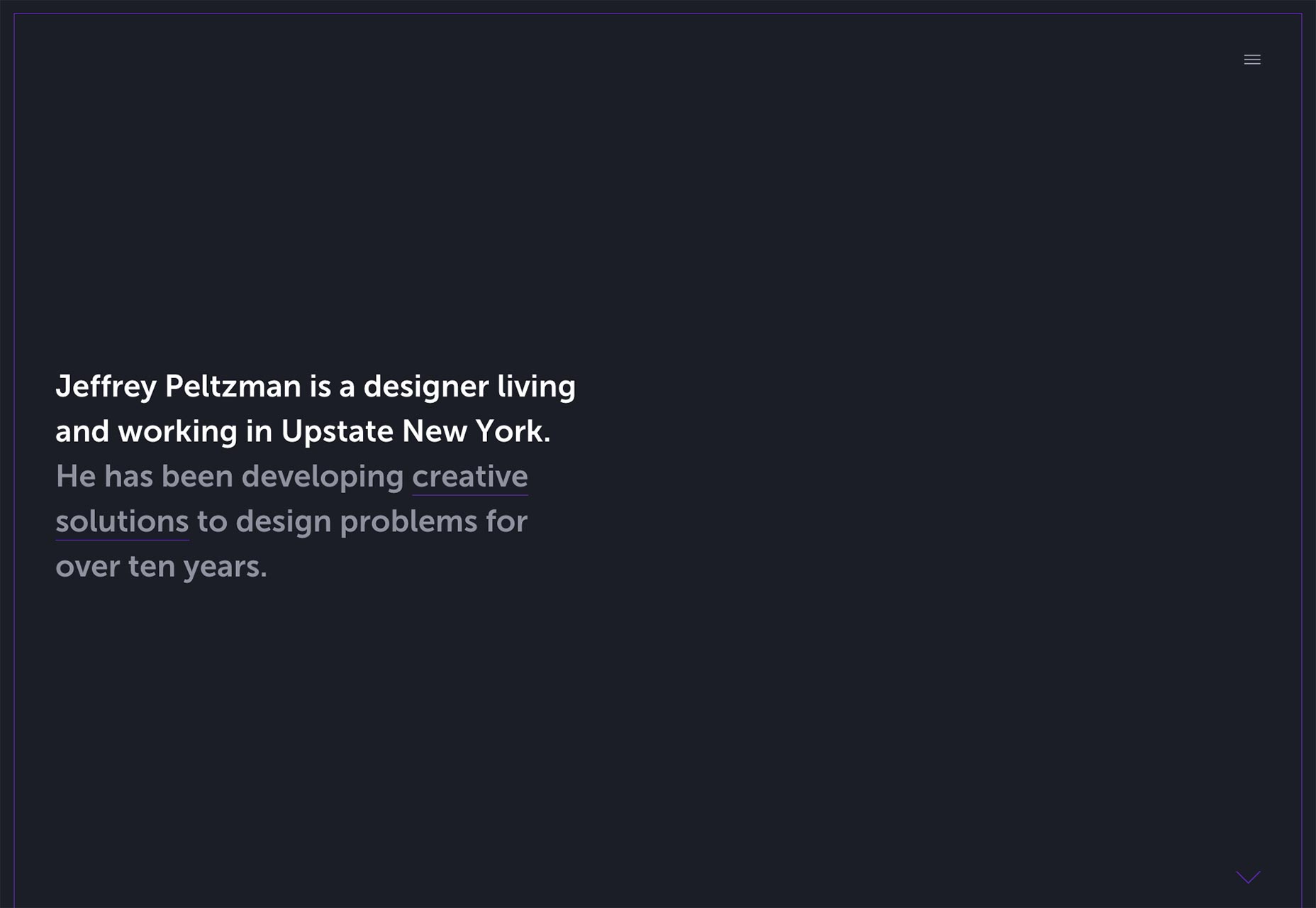
Jeffrey Peltzman
Jeffrey Peltzmans portfölj är mörk, avkopplande och ganska lila. Egentligen är det ett bevis på hans användning av denna accentfärg att hela webbplatsen känns lila medan det knappast finns någon på sidan.
Bläddra igenom hans portfölj, så ser du hur han gör det med andra färger också.
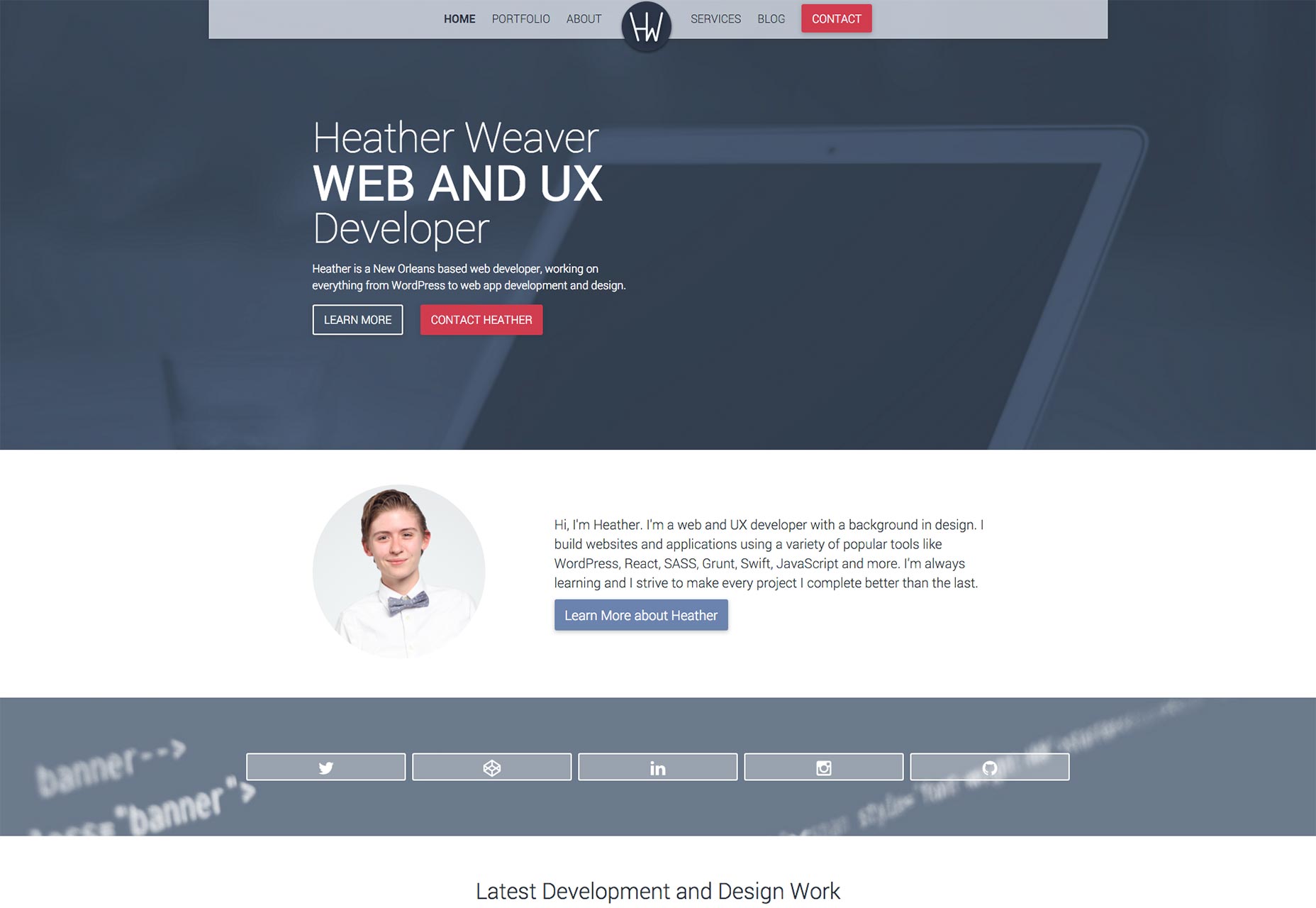
Heather Weaver
Det jag gillar mest om Heather Weaver portfölj är att det är tydligt riktat mot sina kunder. Om du tittar igenom hennes arbete är de alla företagsklienter. Hennes arbete består av webbplatser med företagsstil (du känner till designens smak jag pratar om). Den sista handen är att hennes portfölj ser ut som om den gjordes av någon som gör företagsdesign.
Det finns inget led av det alltför vanliga "jag är faktiskt en konstnär men jag gör också företagsarbete" attityd; hon vet vad hennes styrkor är och hon spelar för dem.
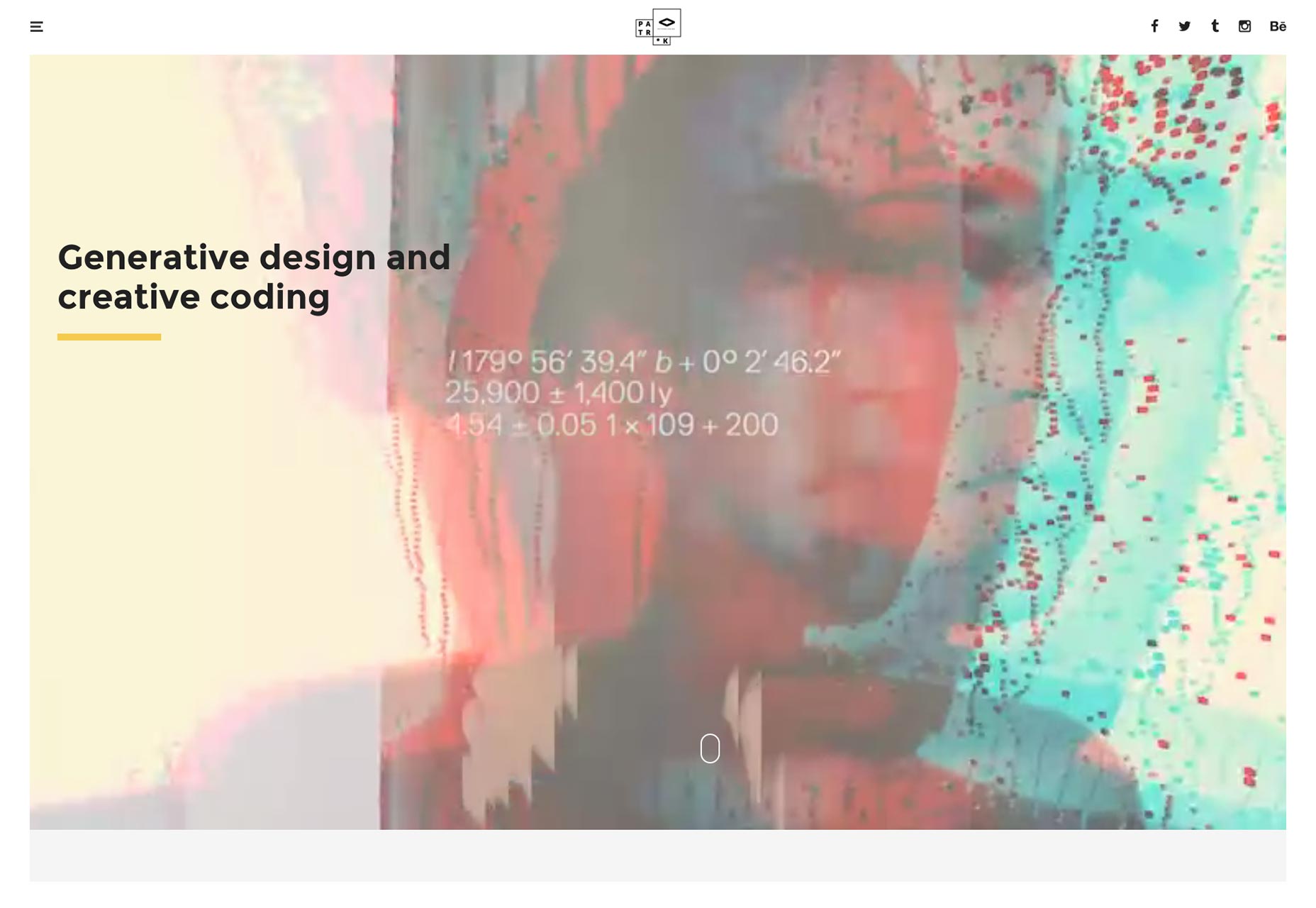
Patrik Huebner
Patrik Huebners portfölj är enkel, elegant och typografiskt stark. Han behöver inte någonting mer komplicerat, eftersom hans algoritmbaserade animering fungerar resten av försäljningen för honom.
Jag älskar också hans användning av kontrast.
Aaron Porter
Aaron Porter är både en designer och en filmskapare. Hans webbplats representerar detta med en minimalistisk design som använder en kombination av animering och videofilmer till ögonblickseffekt.
Det är nog en liten bandbredd-tung. Men om du behöver sina tjänster, har du troligtvis den bandbredd som finns att spara.
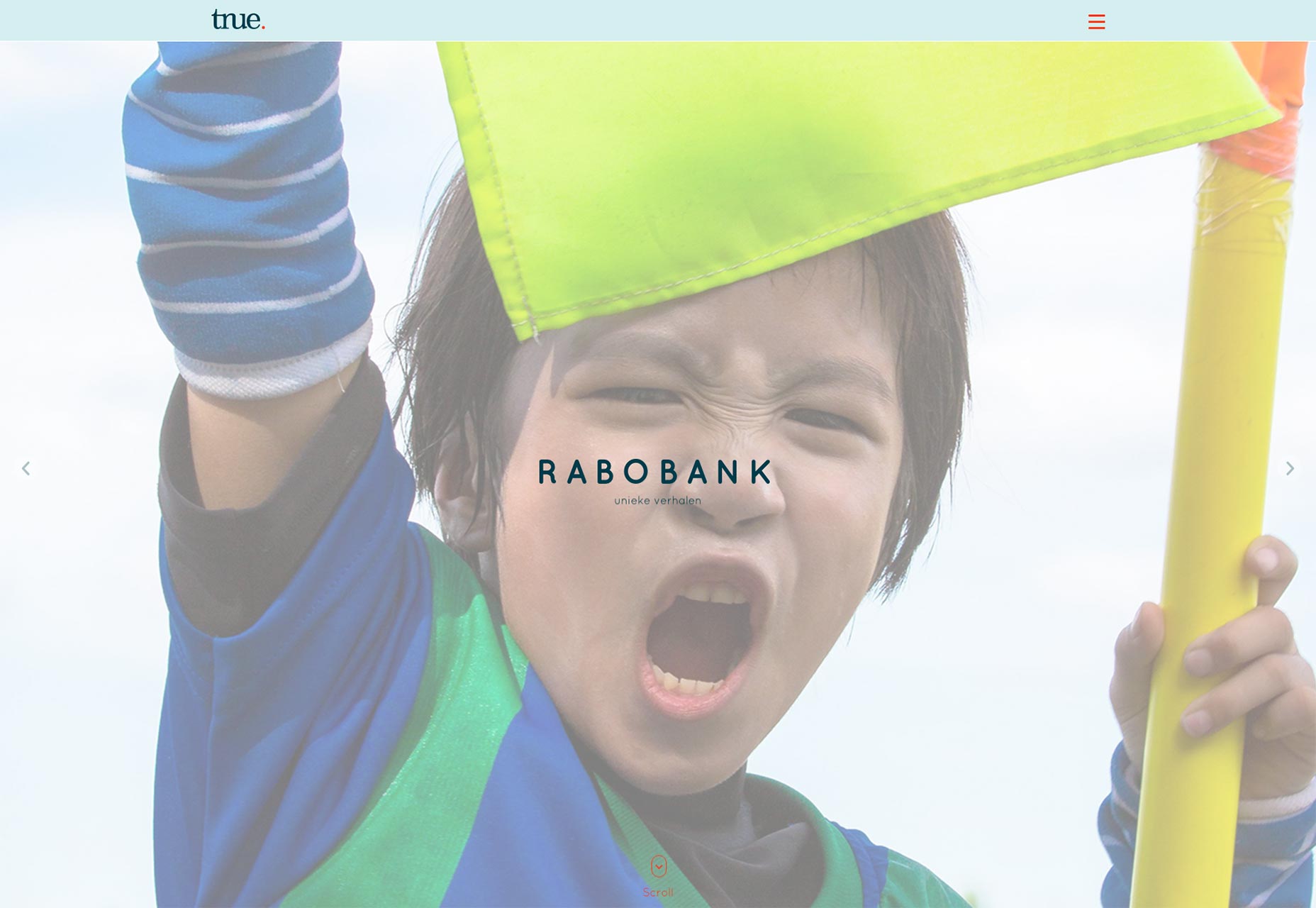
Sann
Folket vid Sann har uppnått något anmärkningsvärt. Du vet att en designer är bra när du inte ens är säker på vilket språk webbplatsen är i, men det är fortfarande kul och lätt att bläddra.
Mitt enda klagomål är att de gömde språkomkopplaren tills du slår på hamburgerknappen. Dessa saker borde vara framför och (kanske) centrum.
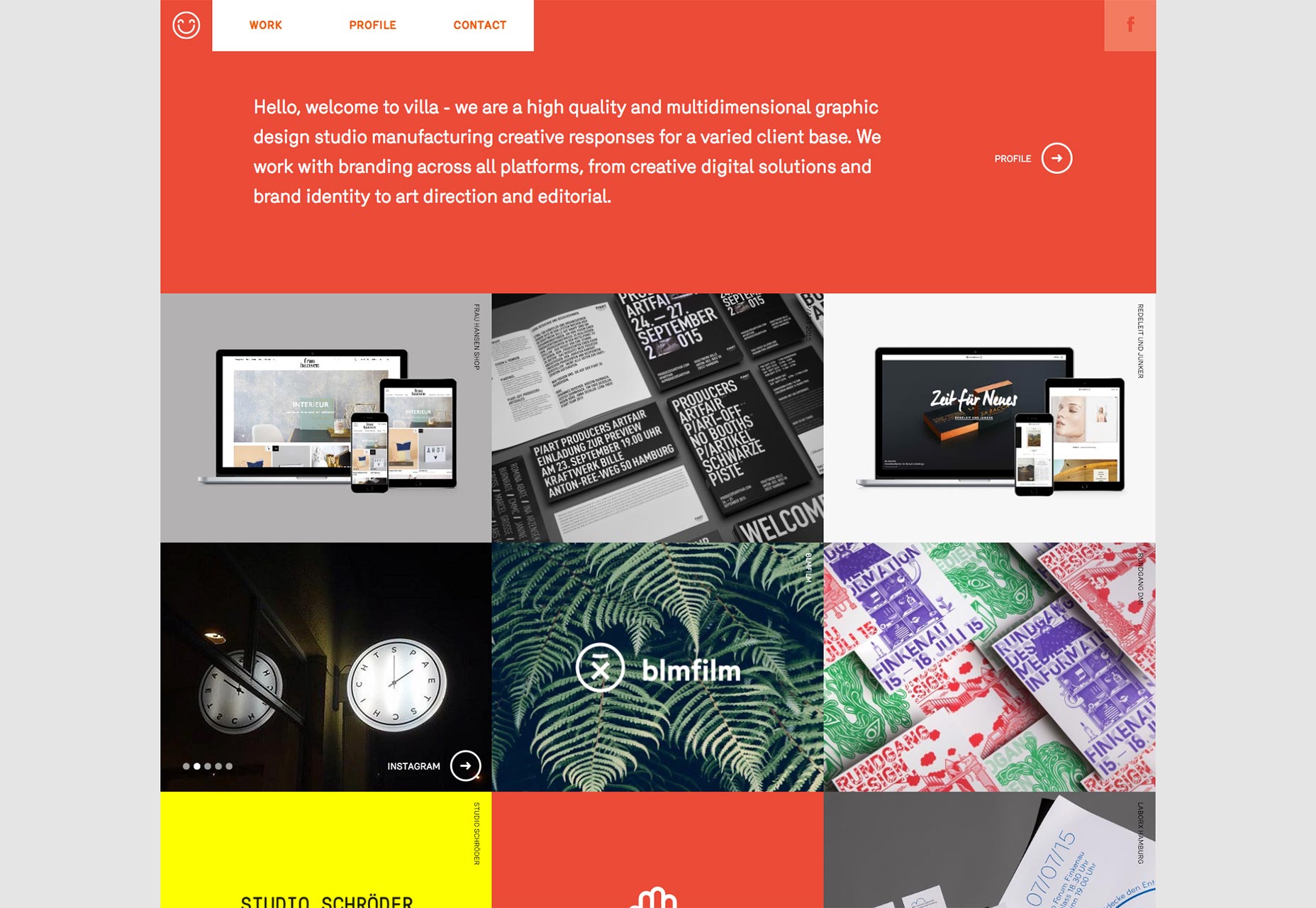
Villa
Välkommen till en annan del av "Layouten är inget speciellt, men den stilen är vacker" med Villa ! Måste älska någon formgivare som kan hålla din uppmärksamhet med ingenting annat än ett öga för färg och bra typ.
Kodo Nishimura
Kodo Nisghimura är en makeup artist, så hans portfölj är naturligt utformad för världens höga mode. Elegant typografi, vacker, professionellt sköt bilder, tillsammans med en lätt dos av UI-animering, utgör denna webbplats.
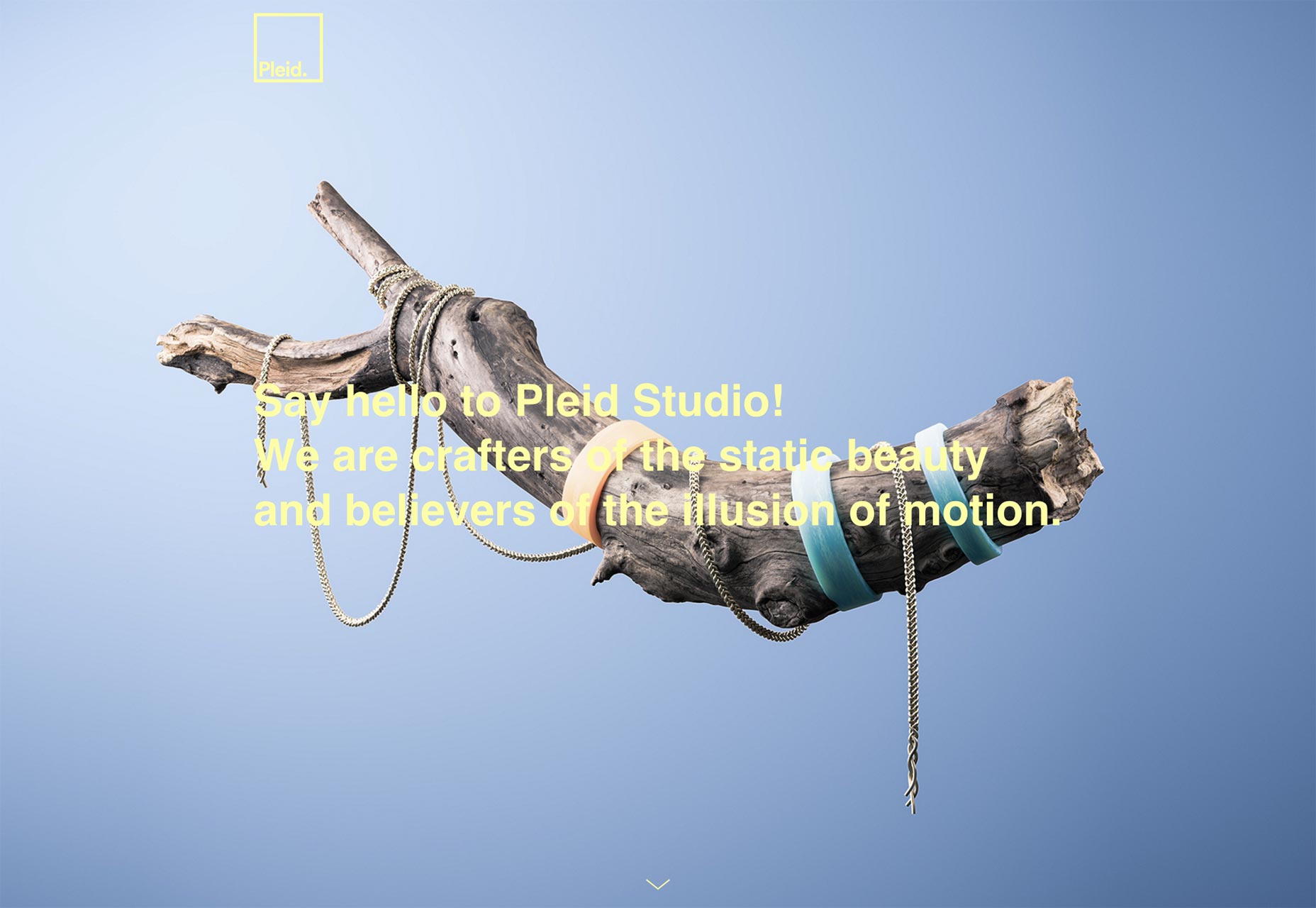
Pleid
Här är en hemlighet. Du har en bättre chans att komma på den här listan om du kan använda färggul bra. Gul är tufft.
På Pleid , det är en destaurerad, ljusgul som ger bakgrunden för sitt arbete. Denna annars vanliga portfölj webbplats görs anmärkningsvärt genom att faktiskt dra av det färgschema de använder.
Akeo
De Akeo Byrån har tagit tillbaka den klibbiga sidobar / rubriken. Ungefär. De blandar minimalism med kaotisk, halvgrungy bildspråk för att krydda vad som annars skulle vara en användbar, men ganska vanlig portfölj.
Karina Twiss
Medan jag är tvungen att erkänna att navigeringen på Karina Twiss 'portfölj är helt ointuitivt, platsen är vacker. I stället för att ge dig miniatyrer av hennes fotografi börjar webbplatsen genom att kasta dig först i enskilda bilder.
Det första du ser är de vackra detaljerna i hennes arbete. Om du vill kan du zooma ut och se resten. Det är ett nytt tillvägagångssätt, för att vara säker.
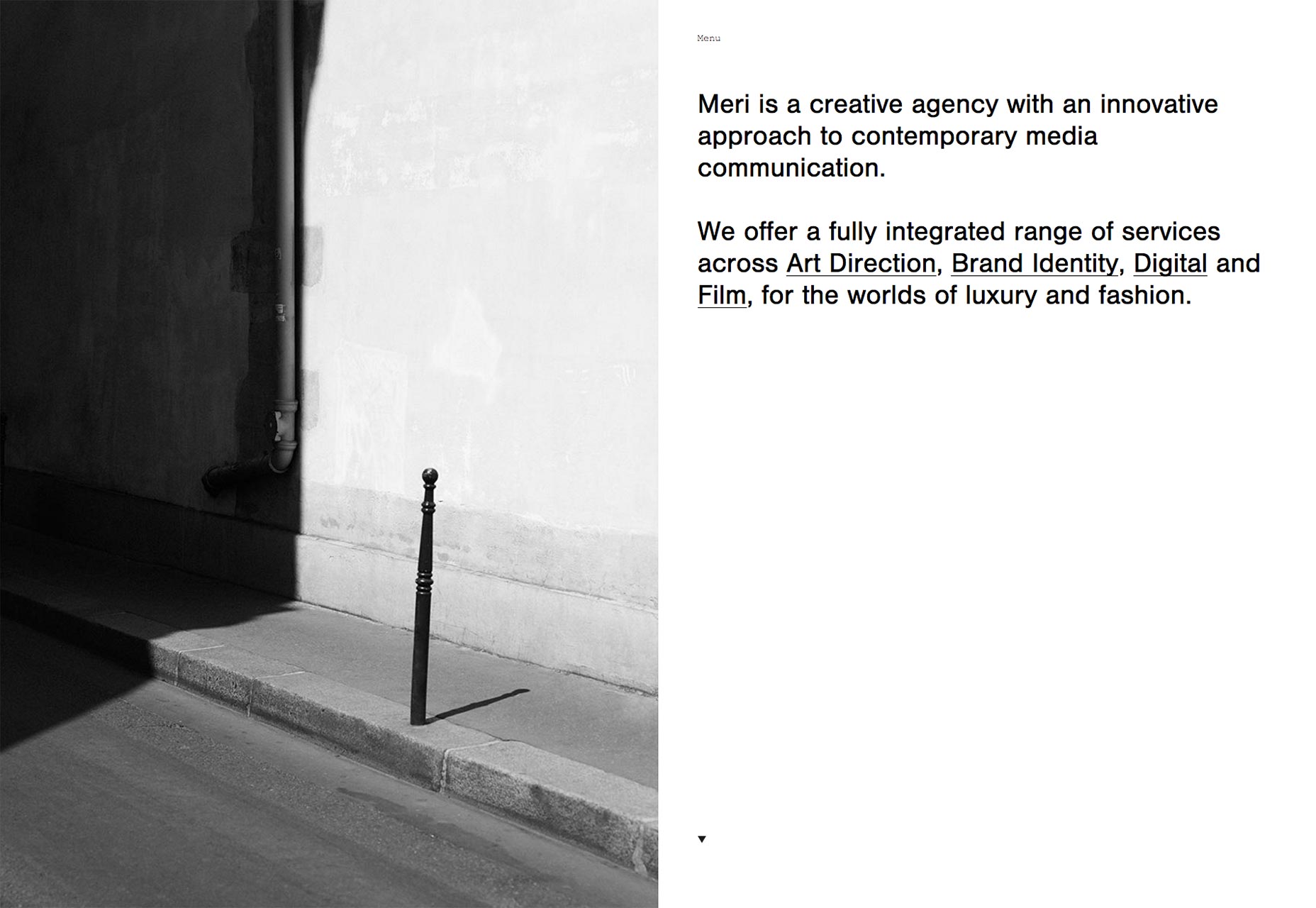
Meri
Meri , en byrå, har antagit split-screen-stilen, kombinerad med klassisk minimalism och en modern estetik. Halv webbplats och halv presentation, webbplatsen erbjuder faktiskt flera sätt att bläddra genom sitt arbete. Klicka runt och ta reda på hur de gjorde det.
Elespacio
Elespacios byrå webbplats är livfull, kombinerar en minimalistisk design, ljusa färger och stor typografi på ett sätt som är både bekant och unikt för dem. Varje projektsida har sin egen konstriktning bakom den, så webbplatsen är helt enkelt kul att bläddra.
Myf Web Designer
Myf Web Designer använder den nukända polygonala stilen till stor effekt, tillsammans med elegant typografi. Den subtila animeringseffekten på den första delen av den här ensidiga portföljen är en fin touch.
Flavien Guilbaud
Flavien Guilbauds hemsida börjar med en enkel, asymmetrisk layout som visar sitt arbete. Att hänga över miniatyren visar projektets namn i stor typ av skärm som du bara inte kan missa.
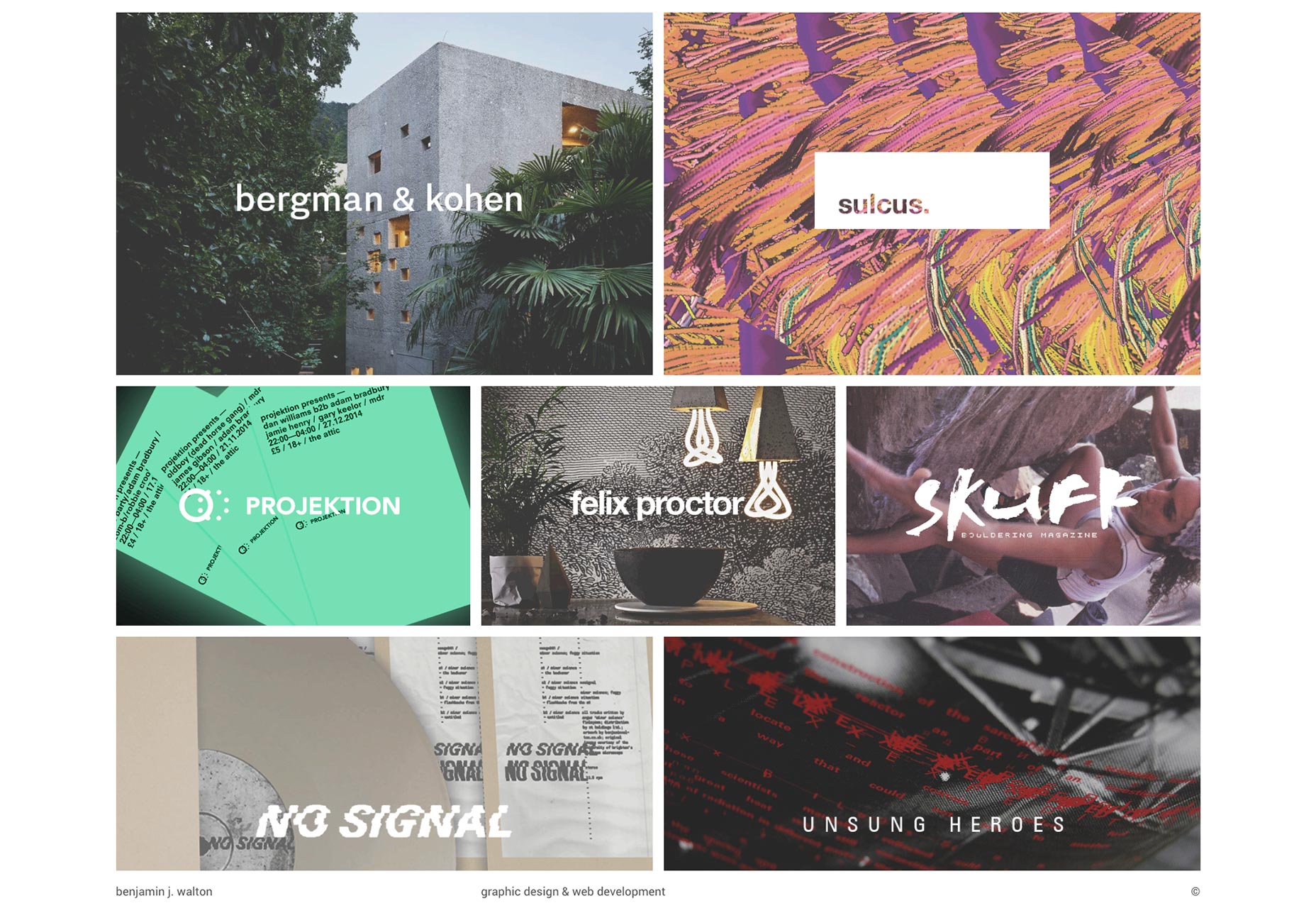
Benjamin Walton
Benjamin Waltons portfölj slösa ingen tid på att visa sitt arbete, med början med en masonry-stil och lite annat.
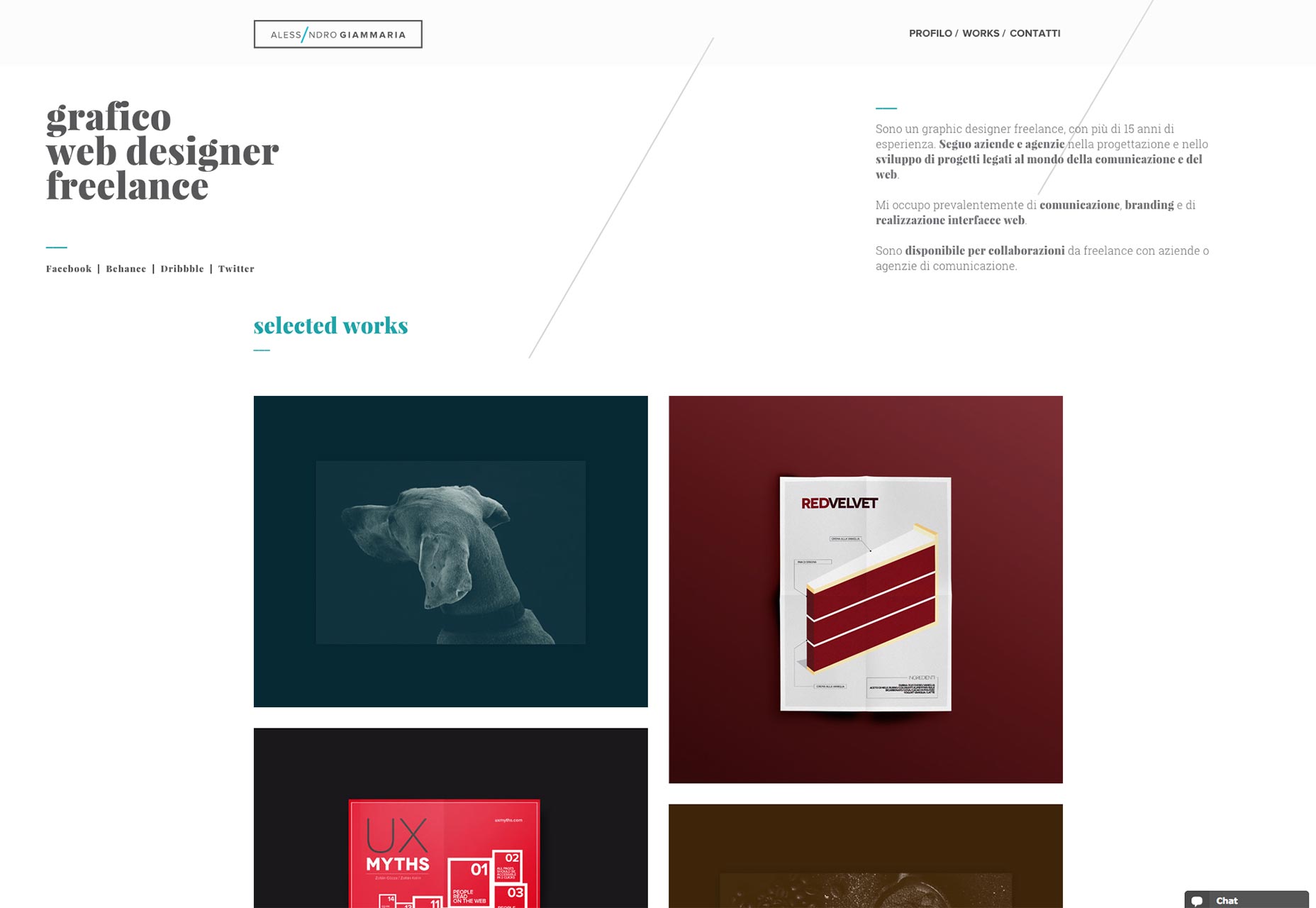
Alessandro Giammaria
Alessandro Giammaria är en italiensk formgivare med en oklanderlig stilstil. Han visar upp den stilen i en minimalistisk design som börjar monokromatisk och blir gradvis färgglada när du bläddrar igenom hans arbete.