Showcase: Funky och experimentella webbplatser
Om du spenderar tillräckligt med tid online är det förvånande hur mycket de flesta webbplatser börjar se ut.
Visst, det finns variationer, men i stor utsträckning är webbdesign ganska standardiserad.
Byt ut grafik eller färgschema och du kan göra nästan vilken som helst webbplats liknar nästan vilken annan webbplats som helst.
Men det betyder inte att det inte finns webbplatser där ute som gör något riktigt annorlunda och funky.
Nedan finns över 30 webbplatser som har lagt till några funky element i sina mönster. Oavsett om det är layout, färgschema, grafik eller någon kombination av de tre, trycker dessa webbplatser utöver standarderna för webbdesignkonventioner.
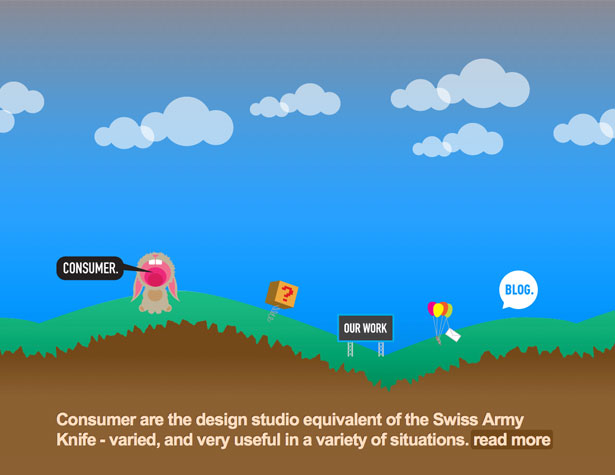
Konsument
Konsumentwebbplatsen använder en animerad rubrik som övergår genom ett antal färger, inklusive blått, grönt och rosa, och platsen innehåller några skrikande tecknadkaniner. Det är definitivt otraditionellt.
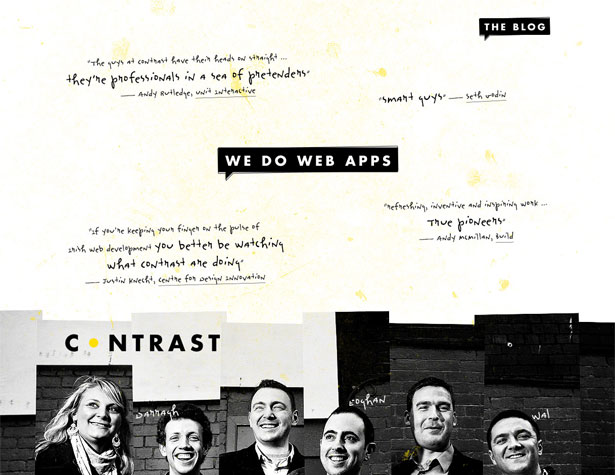
Kontrast
Blandningen av grunge- och collageelement, i kombination med "handskrivna" testimonials i rubriken ger en mycket intressant första glimt på Contrasts hemsida. Layouten fortsätter bara sin okonventionella härifrån, med fler testimonialer längre ner på sidan, liksom länkar till några av deras arbete.
Jim Carrey
Jim Carrys hemsida är en av de mest intressanta Flash-baserade sidorna som jag har stött på. Varje del av sidan är animerad, inklusive "fågeln" med Carrys huvud som spottar ut sina senaste tweets. Det finns också länkar över hela sidan, med animeringar mellan sidor. Men konstverket och den övergripande designen är vad som verkligen driver denna design till gränserna och gör det så roligt att bläddra.
Filcka

Den mer organiska utformningen av denna sida är okonventionell men ändå väldigt användarvänlig. Bilderna på väggen fungerar bra som länkar för att se sociala medier, eller kontakta webbplatsen, medan grungeelementen sätter allt ihop.
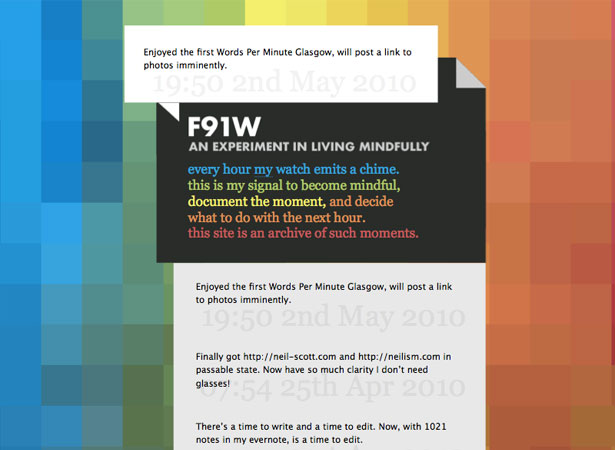
F91W
Det är inte bara utformningen av den här webbplatsen, det är lite funky, men också konceptet. Rapporteringsaktivitet varje timme och medvetet bestämmer vad man ska göra med nästa timme är en intressant idé för en webbplats och går lite bortom regelbunden livsuppföljning. Färgschemat och smala layouten trycker på designen till nästa nivå.
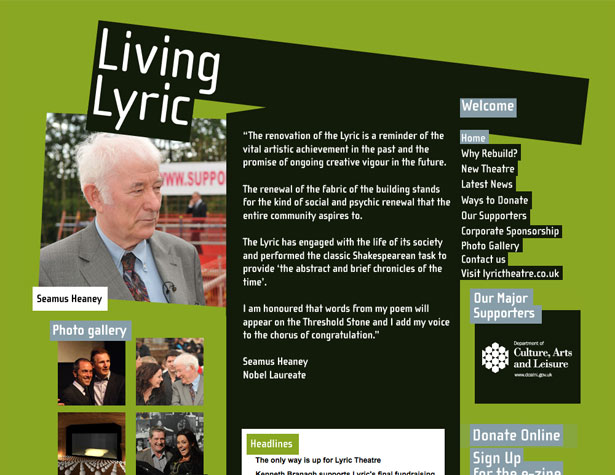
Living Lyric
Den sneda rubriken och gräsgrön bakgrundsfärg på Living Lyric-webbplatsen ger lite funkiness till den övergripande designen. Det är en enkel webbplats med djärv grafik och ett tydligt syfte.
Transformer Studio
De subtila animationerna på hemsidan på Transformer Studio-webbplatsen gör det okonventionellt. Och när en av länkarna på hemsidan klickar, expanderar bakgrundsfärgen till hela sidan där det nya innehållet visas. Det är ett annat bra exempel på en mycket användarvänlig sida som gör något annat än normen.
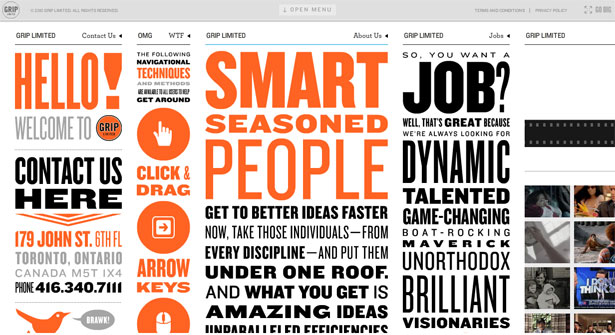
Grip Limited
Grip Limited hemsida är visuellt slående, med storleksanpassad typografi och ljusa orange accenter. Dess funktionalitet är också annorlunda, med varje kolumn rullar individuellt (via ett antal metoder, se kolumn 2 för detaljer).
Slumpmässigt tankemönster
Mellan chartreuse och grå färgschema och typografi som inte sitter helt på sidan, matchar RandomThoughtPatterns webbplats definitionen av funky perfekt. Det är också en mycket användbar webbplats och den okonventionella layouten förringar inte det.
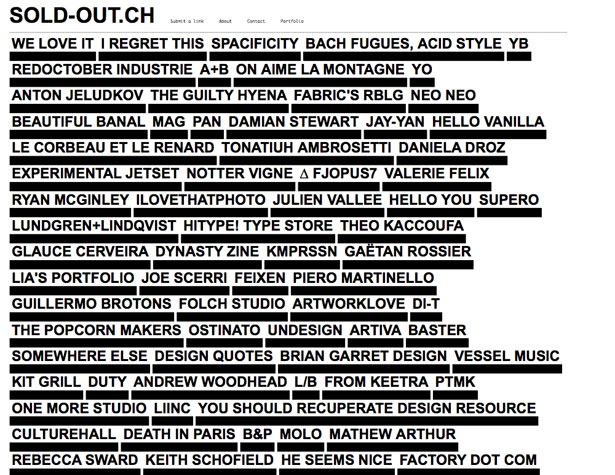
Utsåld
Den utsålda platsen är en samling länkar, som var och en visar ett verktygstips när du svänger över det som ger lite information om länken. Det är en okonventionell design som är användbar i detta sammanhang, men kan bli förvirrad snabbt.
Wolf & Badger
Här är en annan Flash-sida som har några otroligt intressanta bilder. Det är okonventionell design som bäst, kul att titta på såväl som att använda.
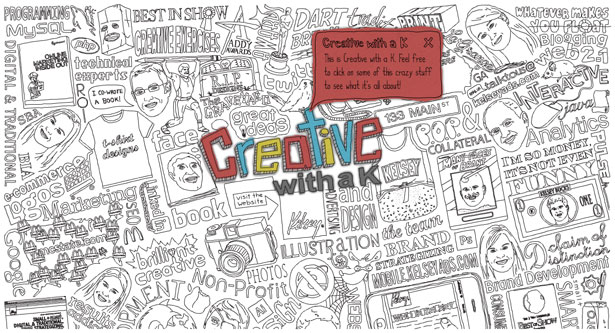
Kreativ med en K
Den animerade, illustrerade bakgrunden här är skraj och intressant, liksom massor av kul att använda. Stäng bara det ursprungliga modala fönstret och delar av illustrationen blir färgade när du svävar. Klicka på någon av dem och ett annat modalt fönster öppnas. Det är en unik ta gränssnitt design och fungerar otroligt bra här.
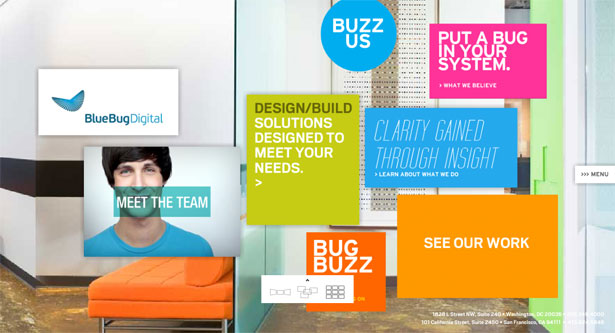
Blå Bug Digital
Här är en annan sida som inte bara använder ett funky färgschema utan också en okonventionell layout och navigering (som du kan omorganisera beroende på dina egna preferenser). Bakgrunden svarar på dina musrörelser, och varje länk visar nytt innehåll i något som ett fullsidigt modalt fönster. Det finns också en utdragsmeny som du kan använda så att du inte behöver gå tillbaka till hemsidan innan du besöker en ny sida.
Ozan Akoglu
Det här är en ganska enkel layout, men bakgrundsbilden (som ser ut som pappersutklipp) och ljusgul rubrik gör det funky. Navigationen är vad som verkligen skiljer det ifrån varandra. Genom en kombination av musrörelser och tangentbordsposter kan du se projekt och information om dessa projekt. Instruktioner ingår för varje steg, men integreras perfekt i webbplatsens design.
Monster CSS
Det animerade monsteret i bakgrunden (han går fram och tillbaka över skärmen och ibland ger lite ljud) sätter Monster CSS-sidan bortsett från andra webbplatser. Det är en enkel design annars.
Ryan O'Rourke
Den animerade hjärnan sätter denna sida från varandra. Den använder också en stationär vänster kolumn medan den högra kolumnen är rullbar.
Digital Invaders
Illustrationen här har en konstant animering. Du kan klicka var som helst och flytta sidan runt, eller använd menyn längst ner. Det är en rolig användarupplevelse.
Natrashka
Grafiken här är definitivt vad som gör denna webbplats bra. Layouten är enkel, men typografi är lite okonventionell och huvudbilden är definitivt funky.
Toykyo
Det här är en relativt enkel webbdesign, men det ljusblå, röda och bruna färgschemat sätter det ifrån varandra och gör det roligare än de flesta webbplatser, särskilt minimalistiska.
Vi gjorde det
Den mest monokromatiska designen här är intressant, liksom bakgrundsgrafiken (som tycks vara ett tvärsnitt av en vägg eller ett tak). Det är en enkel design som är väldigt estetiskt tilltalande och intressant.
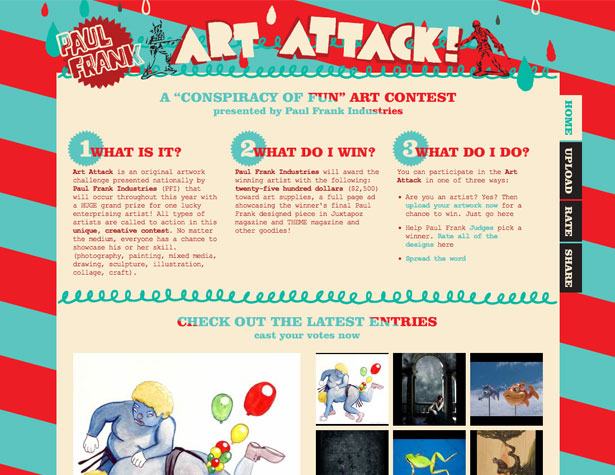
Paul Frank Art Attack Contest
Det ljusa röda och aqua färgschemat är definitivt vad som sätter denna webbplats i skraj kategori. Layouten är relativt traditionell, med en grundläggande rutnät och fliknavigering på sidan. Att använda gammalskolan Courier New för några av typografi hjälper också platsen att sticka ut.
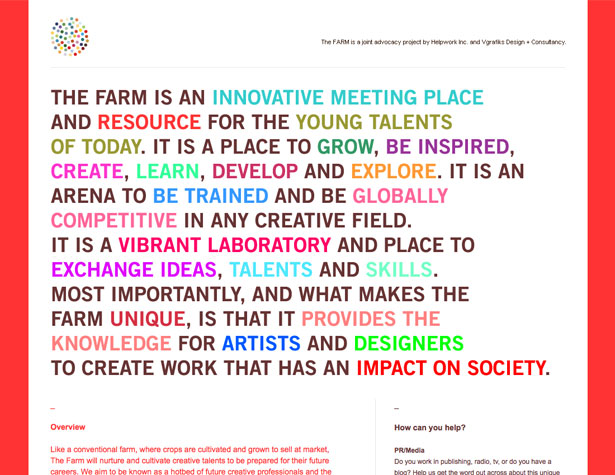
Gården
Layouten här är ganska traditionell, men med flera färger i typografi på toppen gör det bra.
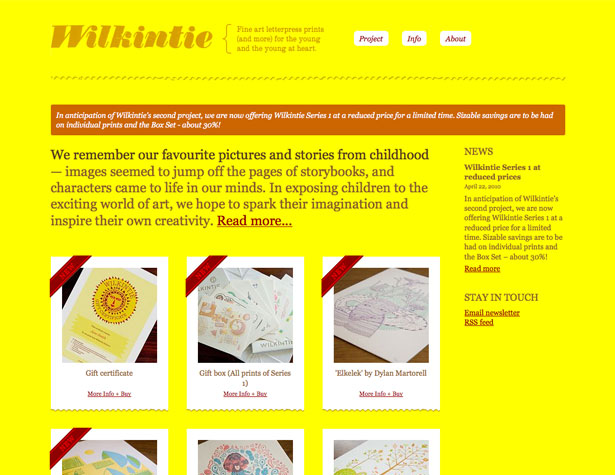
Wilkintie
Designen här är också ganska traditionell, men det ljusgula och bruna färgschemat är inte något du ofta ser på nätet. Det ställer verkligen platsen ifrån varandra, och i kombination med många andra små detaljer (den sönderrivna papperseffekten på bildernas botten, etc.) gör det verkligen den här sajten något speciellt.
Emigrant
Färgscheman baserade på primärfärger ses inte så ofta, främst på grund av hög sannolikhet att de kommer att kollidera. Men här används de vackert och ställer verkligen platsen ifrån varandra. Gridlayouten fungerar också bra, och är lite annorlunda än de flesta av de galler vi ser.
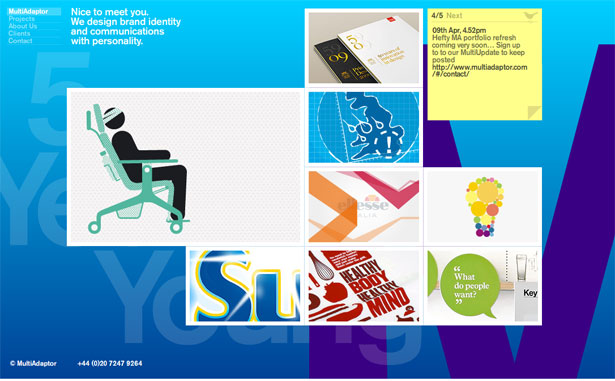
MULTIADAPTOR
Den stora bakgrunden här, som ändrar färg långsamt, tillsammans med den nätbaserade layouten med olika bildstorlekar är visuellt intressant och användarvänlig. När bilderna klickas på, glider det nya innehållet över skärmen och blockerar allt utom för huvudnavigeringen.
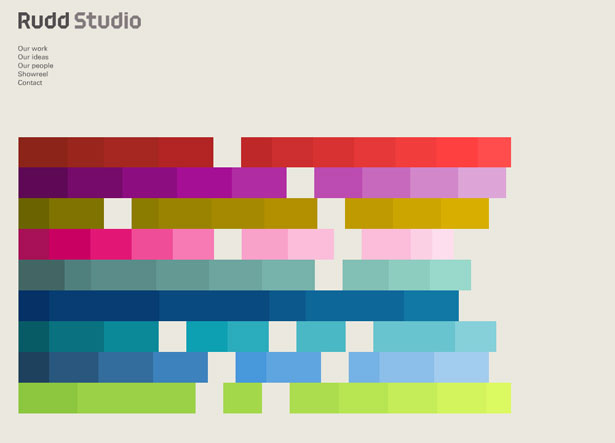
Rudd Studio
Klicka på någon av de färgade rutorna här och alla kommer att konvertera till en animerad portföljvy, med klickbara projekt. Om ett projekt klickas på kommer det att ersätta de färgade blocken och visa information om det specifika projektet, med flera bilder för var och en (antalet färgade block i varje sektion motsvarar antalet bilder för det projektet).
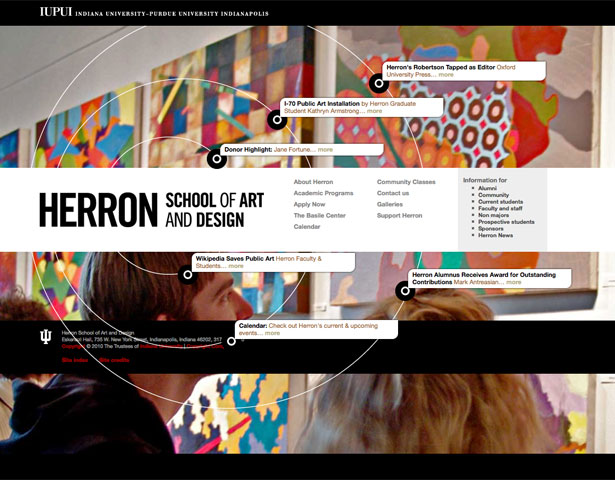
Herron School of Art and Design
De koncentriska cirklarna i gränssnittet här erbjuder extra innehållsförbindelser utöver vad huvudnavigeringen ger. Det är ett snyggt sätt att lyfta fram specifikt innehåll medan du gör något lite annorlunda.
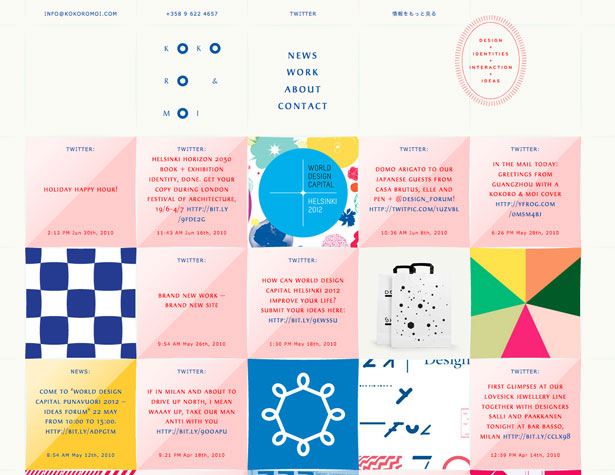
Kokoro & Moi
Gridlayouten fungerar bra för att organisera mycket innehåll till ett relativt litet område. Dubbelfärgsblocket som innehåller text stannar och färgen motsvarar innehållet (nyheterna är orange, Twitter uppdateringar är rosa, etc.). Det är en fantastisk gränssnittsdesign som fungerar bra för att visa mycket information.
Rachel Comey Mäns
Fötterna här animerar när de svävar över, och var och en är också en produktlänk. När du klickar på sidan rullar sidan horisontellt och vertikalt för att visa produktinformationen, liksom länkar för att dela, hitta leveransinformation, visa relaterade produkter och kontakta företaget.
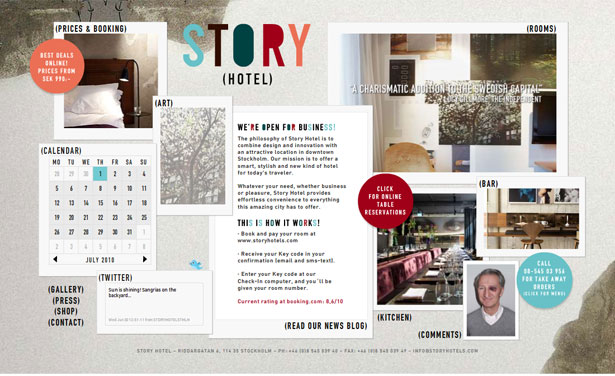
Story Hotel

Den organiserade collagelayouten här ses inte ofta, särskilt på en företagswebbplats. Animationer används över hela hemsidan. Färgschemat håller allt bundet ihop och professionellt samtidigt som man fortfarande tillåter mycket konstnärlig frihet.
Woki Tokee

Den illustrerade maten gör här för ett mycket intressant användargränssnitt. Länkar är lätta att hitta och det finns subtila animeringar på varje sida. Det är en rolig webbplats, som går utöver att det endast finns fyra sidor totalt (inklusive hemsidan).
Skriven uteslutande för WDD av Cameron Chapman .
Har du stött på några andra funky webbdesigner eller handledning för att skapa skraj design? Vänligen dela dem i kommentarerna!