Pass eller misslyckas: Top 30 Technology Company Homepages
Även om det finns många poster som utvärderar olika designbloggar, har jag inte sett många som fokuserar specifikt på företags webbplatser.
Därför tyckte jag att det skulle vara roligt att ta en titt på hemsidorna i Top 30-teknikbolagen (ordern på denna lista bestämdes av InfoTech 100 från Business Week), och tilldela dem ett PASS- eller FAIL-betyg baserat på kvaliteten på deras hemsida design.
Klicka på skärmbilderna för att kolla in varje webbplats.
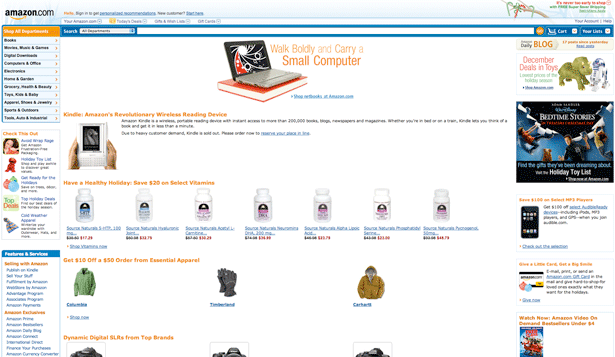
1. Amazon.com: PASS
Även om det kan vara lite rotigt för min smak, skulle det vara kortsynt att säga att Amazon.com-hemsidan är ett fel. Amazon har skapat ett företag som har landat på InfoTech 100, och det faktum att hundra procent av deras försäljning görs online visar att de förstår hur man använder sin webbplats för att locka och behålla kunder.
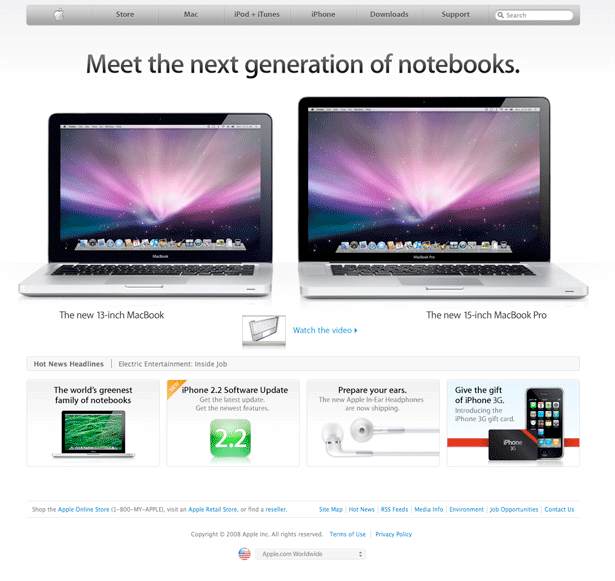
2. Apple: PASS
Som Apple-användare kan jag vara lite partisk, men jag tror inte ärligt att någon kan titta på Apples hemsida och säga att det misslyckas när det gäller design. Hemsidan är enkel, ger enkel att använda navigering och presenterar graciöst flera av Apples produkter.
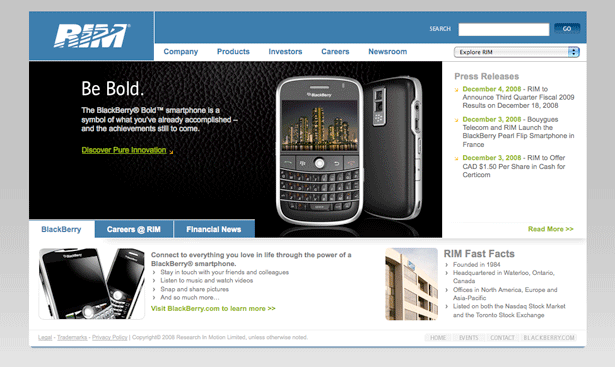
3. Forskning i rörelse (RIM): PASS
Låt oss vara ärliga; RIM-hemsidan kommer inte att vinna några utmärkelser för att vara innovativa. Men det kan vara sant att hemsidan får jobbet gjort. Det ger inte bara länkar till alla relevanta ämnen, utan visar också sin senaste produkt. Om jag var skollärare skulle RIM-hemsidan förmodligen få en B- (medan Apple-hemsidan skulle vara högst i klassen med en A +).
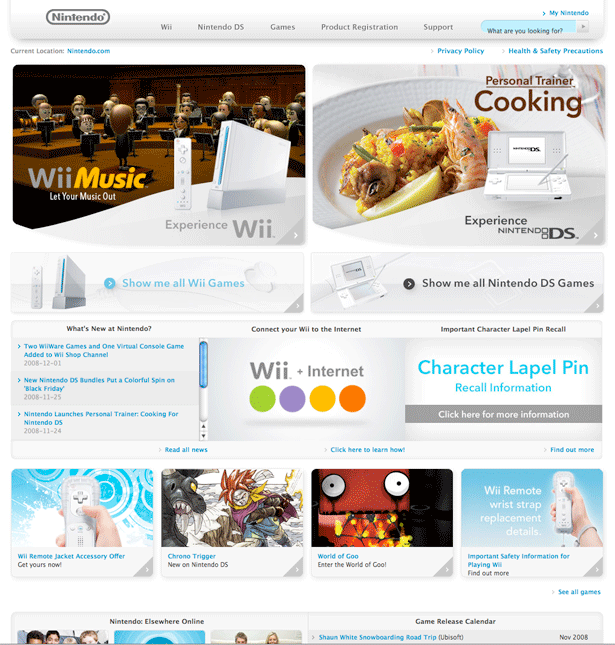
4. Nintendo: FEL
Okej, jag vet redan att det här kommer att bli kontroversiellt, men jag måste ge Nintendo hemsidan ett fel. Medan jag gillar färgschemat på denna hemsida finns det helt enkelt för många element i layouten. Eftersom det redan ser ut som om de försöker replikera Apples hemsida, behöver Nintendo ta en ny titt och inse att de kan dra nytta av att klippa ut cirka 75% av startsida-elementen under navigeringsfältet.
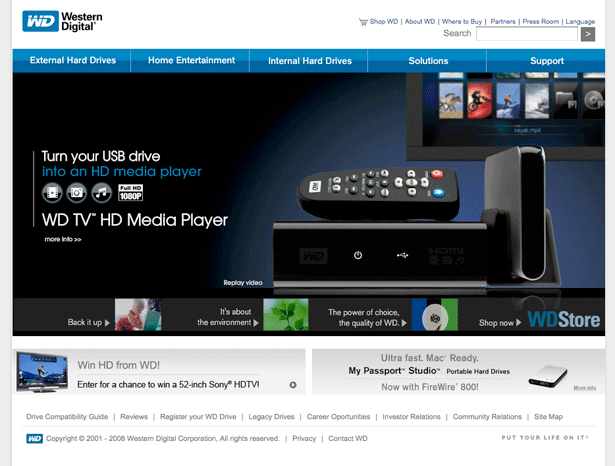
5. Western Digital: PASS
Denna hemsida faller i samma kategori som RIM-hemsidan. Det är definitivt inte att trycka några kuvert, men samtidigt är det inget fel med det. Det här är en företags hemsida vi pratar om och inte bara gör menyn lätt att navigera på webbplatsen, men jag gillar att de använder huvudområdet på deras hemsida för att marknadsföra en enda produkt (istället för att göra Nintendos misstag och försöka packa så många produkter på en enda sida som möjligt).
6. America Movil: FAIL
Även om detta inte är tekniskt sin hemsida (det är första sidan på deras hemsida, men du måste klicka på "Ange fullskärm" för att besöka deras faktiska hemsida), uppskattar jag inte en webbplats som tvingar mig att gå in i fullskärmsläge. Om jag inte tittar på en film vill jag inte att ett fönster ska vara i fullskärm. Inte bara det stör mitt bläddringsflöde, men det kommer att orsaka problem för personer som inte har en 1024 × 768 upplösning.
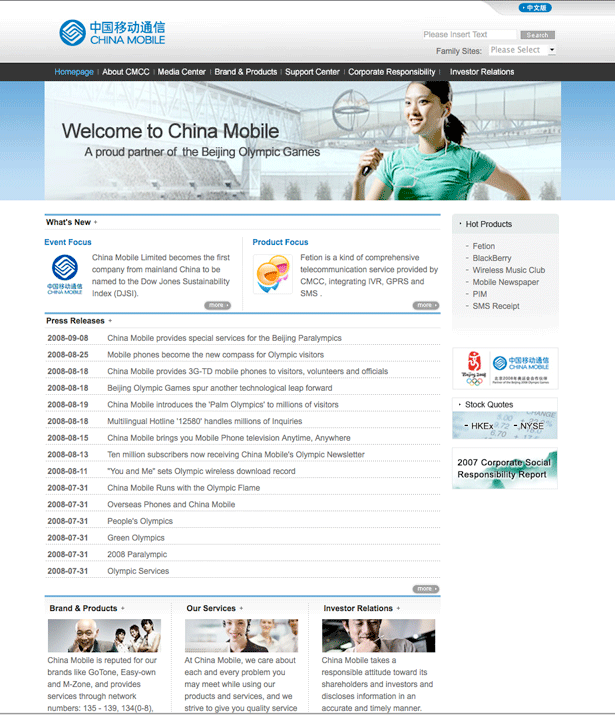
7. China Mobile: PASS
Först och främst, kudos till China Mobile för att ha sin hemsida på flera språk. Medan jag tror att de kan minska storleken på deras pressmeddelanden i halv (och göra ett bättre jobb för att betona de "heta produkterna" på höger sida av sidan), uppnår China Mobile-hemsidan framgångsrikt de grundläggande målen för en företags hemsida .
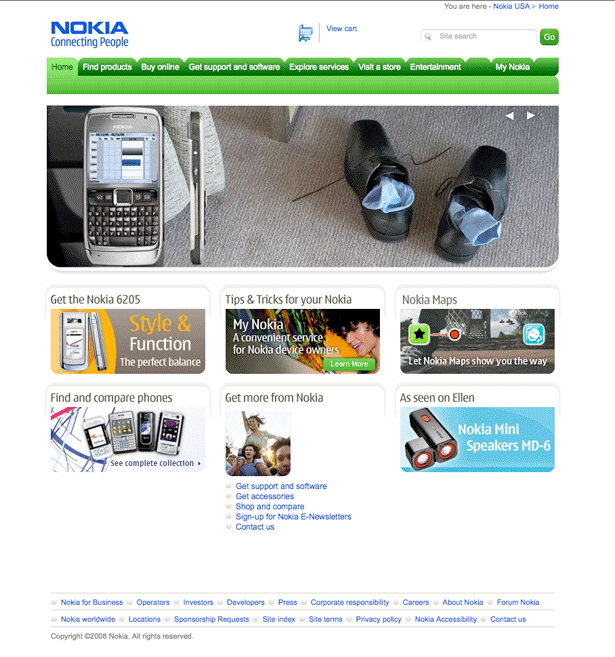
8. Nokia: PASS
Jag tycker verkligen om att Nokia lägger alla nödvändiga navigeringselement (länkar och sökrutan) högst upp på sidan och använder sedan de viktigaste fastigheterna av deras hompeage för att visa sina senaste produkter (den stora rutan rullar faktiskt genom flera olika produkter). Dessutom avslutar de saker med några andra lådor som leder till destinationer av potentiellt intresse (som att kapitalisera på den nya "Twilight" -tendensen).
9. ASUSTeK Computer: FAIL
Även om du inte kan se den i skärmdumpen finns det helt enkelt för många rörliga element på den här hemsidan (inklusive vänster och mellanskolumner). Till skillnad från huvudområdet på Nokias hemsida (som rullar igenom flera olika element), är huvudområdet på denna hemsida animerat, men det slår helt enkelt samma erbjudande om och om igen. Dessutom finns det för mycket rodnad på hemsidan för att en användare ska räkna ut vad de faktiskt vill göra.
10. High Tech Computer (HTC): PASS
Om jag skulle välja mina två favorithemsidor ur de tio första företagen på listan, skulle Apple vara # 1 och HTC skulle vara # 2. Hemsidan är relativt enkel och (förutom navigeringen) visas helt enkelt fyra huvudelement (varav tre är populära produkter / erbjudanden).
11. Google: PASS
Om du behöver bevis på att minimalistiska mönster är mer effektiva än rodiga, jämför bara aktiekurserna på Google och Yahoo. Google är ett sökföretag, och från det andra som du besöker deras hemsida vet du exakt vad du ska göra med deras hemsida.
12. MTN-grupp: PASS
Det är definitivt inte min favorit hemsida på den här listan, men det blir jobbet gjort. Förutom att ge besökare lätt att hitta navigeringslänkar, främjar MTN Group alla de senaste nyheterna som är relaterade till deras företag.
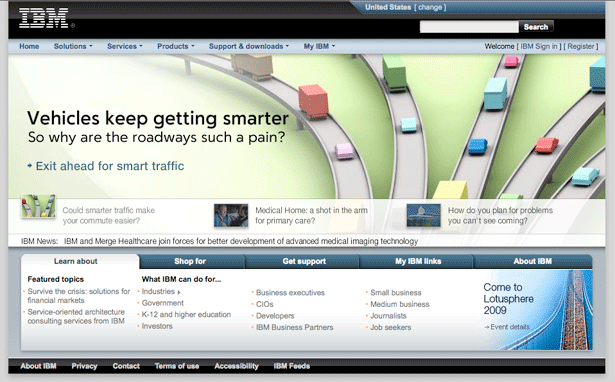
13. IBM: PASS
Jag måste faktiskt erkänna att jag var lite förvånad över IBMs hemsida. Med tanke på företagets rykte väntade jag en extremt intetsägande hemsida, men deras har faktiskt lite känsla. Jag tycker också om att varje huvudnavigeringslänk verkligen är en rullgardinsmeny, vilket gör det lättare för användarna att hitta exakt vad de vill ha.
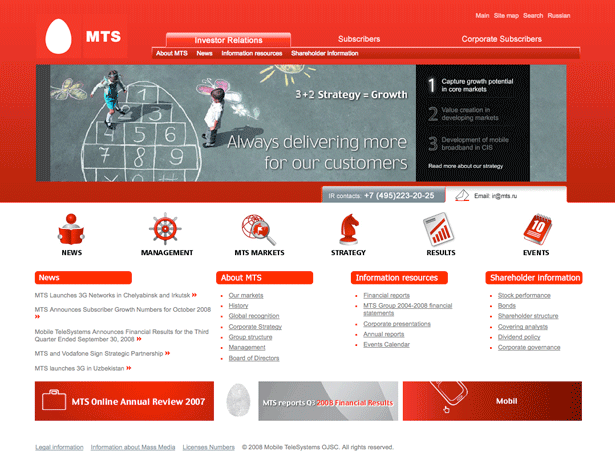
14. Mobila telesystem: FEL
Jag vill gilla den här hemsidan. Det finns dock helt enkelt för mycket rött i designen, vilket resulterar i en överväldigande upplevelse när sidan laddas. Dessutom måste Mobile Telesystems verkligen öka storleken på deras typsnitt för sina navigeringslänkar.
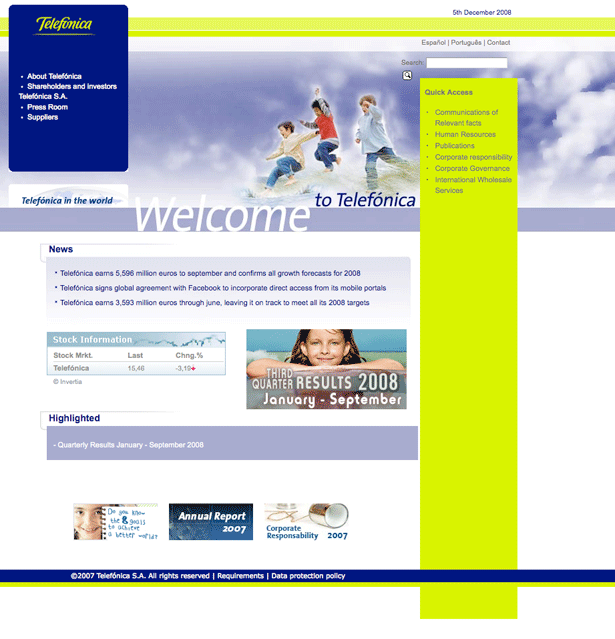
15. Telefonica: FAIL
Jag tror inte att jag behöver gå in på mycket detaljer om varför denna design är en misslyckande. Jag antar att det är ett anständigt försök till en design, men det går helt enkelt inte bra tillsammans. Telefonica behöver skrapa denna design och börja om från början (det skulle inte skada dem för att få lite inspiration från några av de bästa hemsidorna på den här listan).
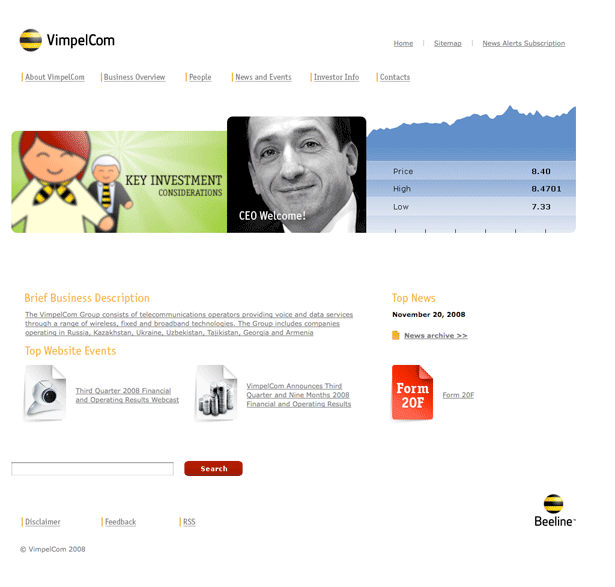
16. VimpelCom: PASS
Liksom flera av de andra webbsidorna på den här listan kan VimpelCom dra nytta av att öka storleken på typsnittet. Jag är också inte säker på varför stycket under "Kort företagsbeskrivning" är en lång hyperlänk. Men de är båda mindre detaljer, och jag tycker annars om utformningen av denna hemsida. Jag tror att deras användning av gott om vitt utrymme bidrar till att uppmärksamma huvudinnehållet.
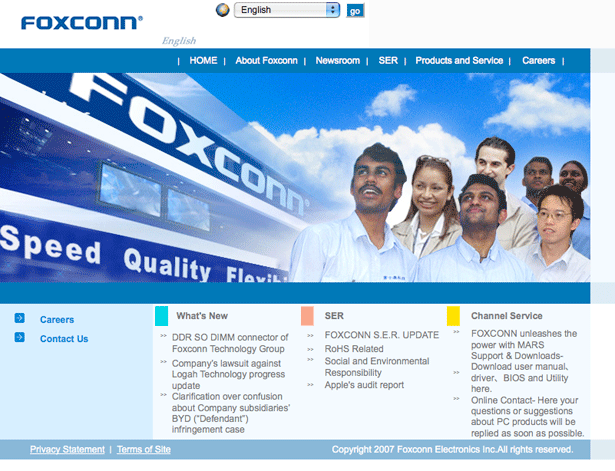
17. Foxconn (Hon Hai Precision Ind.): FEL
Även om jag kommer att ge dem kredit för att göra det enkelt att byta plats mellan engelska och traditionella kinesiska, gör den här hemsidan inte det för mig. Jag tror det som verkligen gör mig av med är den dåligt färdiga rubriken. Om de kunde komma med en mer attraktiv rubrik och förbättra länkstrukturen under rubriken, kan Foxconn kunna flytta in i PASS-kategorin.
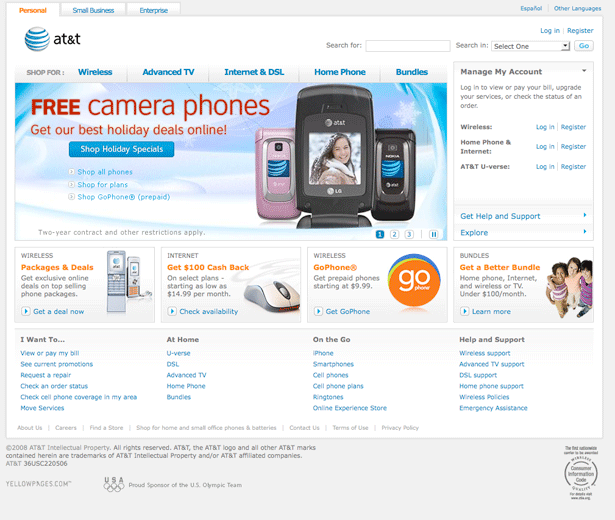
18. AT & T: PASS
Även om de har mycket på sin hemsida, är AT & T ett företag som erbjuder många olika produkter och tjänster, så jag tror inte att deras hemsida är överväldigande eller för rubbad. Dessutom tycker jag också att deras huvudsakliga innehållsområde belyser flera av sina bästa erbjudanden.
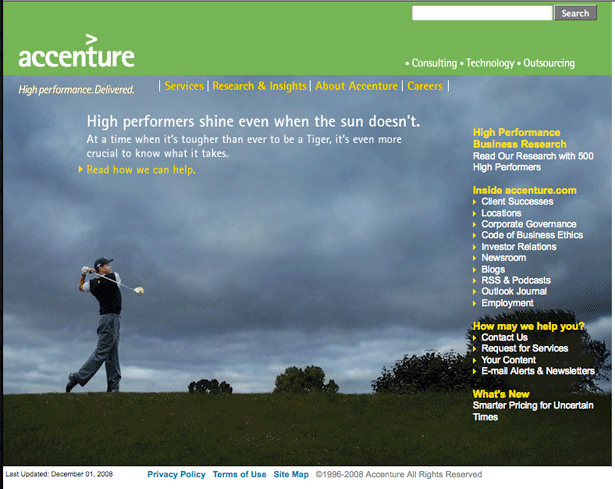
19. Accenture: PASS
Inte den mest spännande hemsidan (även om jag gillar bilden av Tiger), men som flera av de andra hemsidorna på listan blir jobbet gjort. Detta kommer förmodligen inte som en överraskning, men mitt förslag skulle vara att öka textstorleken på länkarna på höger sida av sidan (jag tror att många designers underskattar vikten av att ha text som är tillräckligt stor för människor av alla åldrar och bildskärmsstorlekar att läsa).
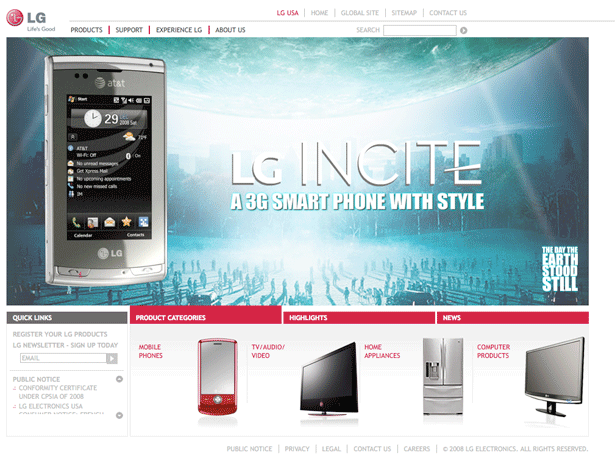
20. LG Electronics: FAIL
Jag gillar den här hemsidan. Men jag måste ge det en misslyckande eftersom även om jag har en snabb Internetanslutning, tar det denna sida för alltid att ladda. Inte bara måste du vänta med att ladda sidan "Välj din region", men då finns det en annan fördröjning innan den faktiska hemsidan laddas!
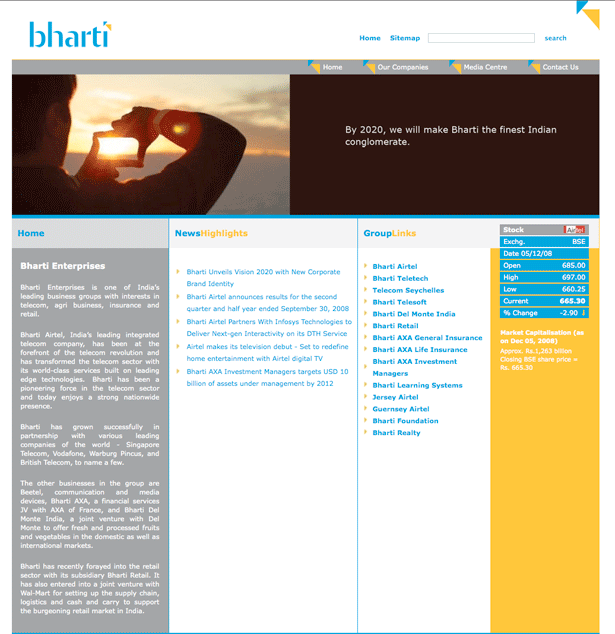
21. Bharti: PASS
Jag tycker att bilden på den här sidan är ganska cool. Jag tycker också om sin enhetsuppgift om 2020. Jag skulle rekommendera att formatera beskrivningen av deras företag annorlunda, men förutom det här en ganska bra företags hemsida.
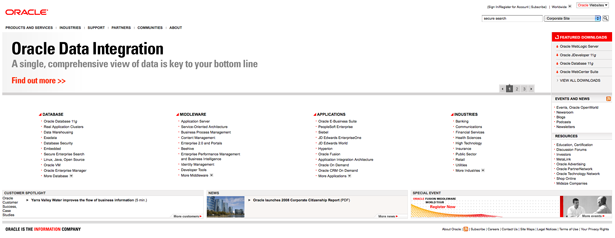
22. Oracle: PASS
Jag gillar användningen av vitt utrymme, och till skillnad från Mobile Telesystems hemsida använder Oracle framgångsrikt rött i sitt färgschema utan att gå överbord. Mitt enda förslag skulle vara att flytta den nedre navigeringen (Customer Spotlight, News and Special Event) ovanför listan med länkar och eventuellt klippa ner det totala antalet länkar i de fyra kolumnerna.
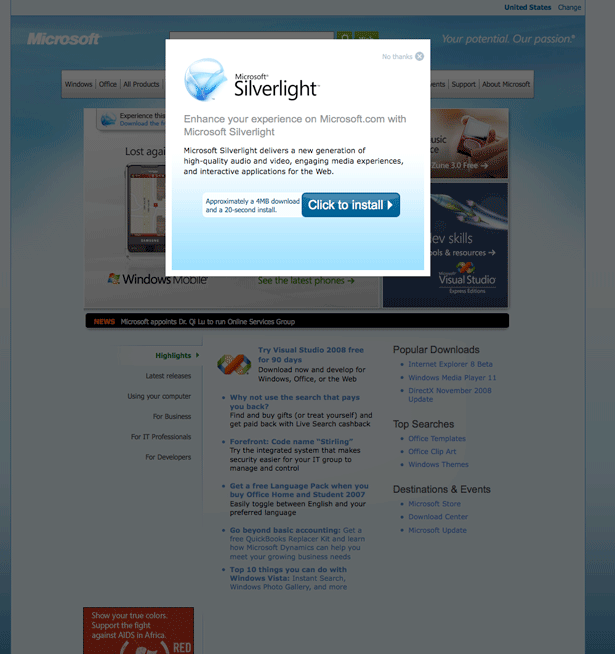
23. Microsoft: FEL
Som en Apple-kille hoppades jag att jag skulle misslyckas Microsoft. Trots att jag förblev objektiv är jag glad att jag får ge dem ett fel. Orsaken är på grund av "Microsoft Silverlight" popupen som automatiskt visas när deras hemsida laddas. Precis som America Movil tvingar en helskärm, vill jag inte ha något att dyka upp när jag surfar (speciellt när det tvingar mig att klicka på länken Installera eller länken Nej tack).
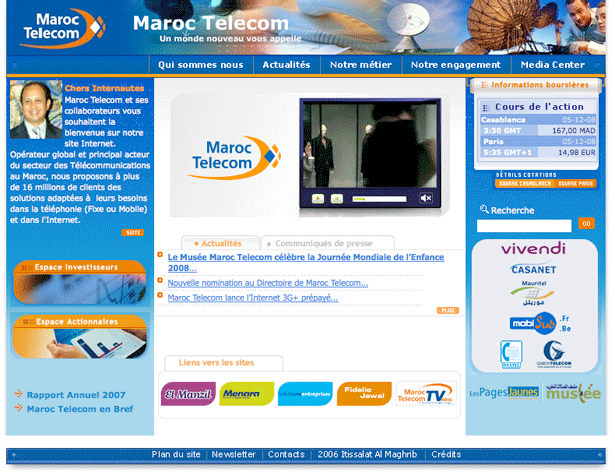
24. Maroc Telecom: FEL
Eftersom jag inte är en av sina målkunder, har jag inget emot det faktum att jag inte kan läsa vad som finns på hemsidan. Jag måste dock misslyckas med den här sidan eftersom de försöker att packa för mycket in i ett litet utrymme. Om de faktiskt skulle dra nytta av hela sidan och sprida ut sin layout skulle de faktiskt kunna tjäna en PASS.
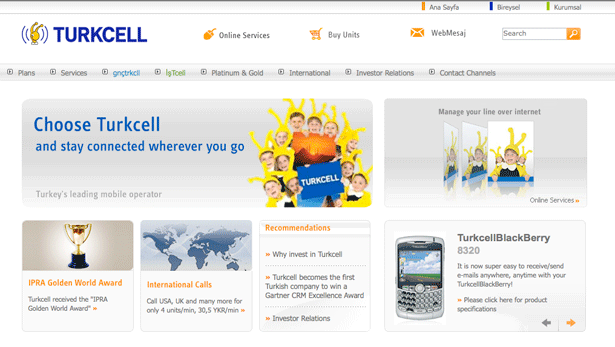
25. Turkcell: PASS
Som du säkert har märkt tror jag verkligen att den här generella typen av layout är en av de mest effektiva för företagens hemsidor. Det ger företagen möjlighet att markera huvudelementen i deras företag, och brukar dra besökare djupare på webbplatsen.
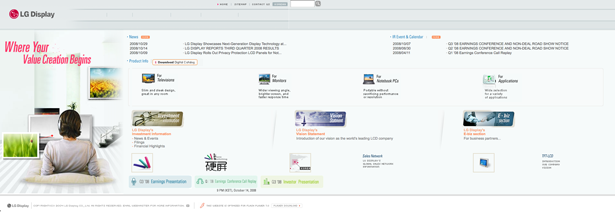
26. LG Display: FEL
Denna hemsida lider av samma problem som Maroc Telecom hemsida. I stället för att sprida ut saker har de pratat alla element i deras layout till ett litet utrymme. De behöver inte nödvändigtvis ta bort några av elementen från deras hemsida, men de behöver sprida ut de element som finns där.
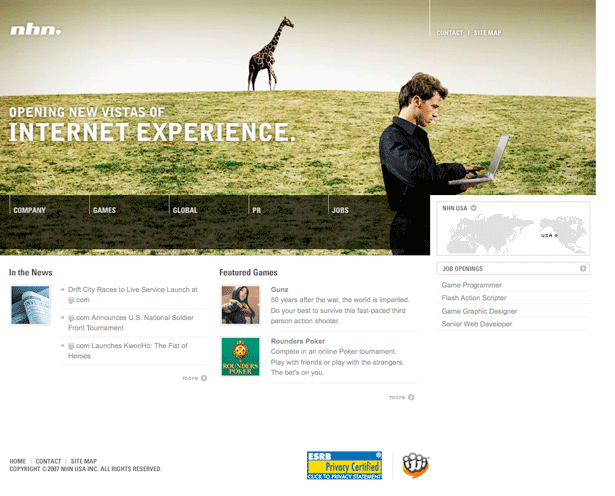
27. NHN USA: PASS
Jag gillar verkligen den djärva rubriken som ingår i denna layout. Det griper verkligen din uppmärksamhet, och de fem länkar som är integrerade i huvudet gör navigering enkelt. Jag föreslår eventuellt att ändra navigeringslänkarna från grått till svart, men förutom det är det här en bra hemsida.
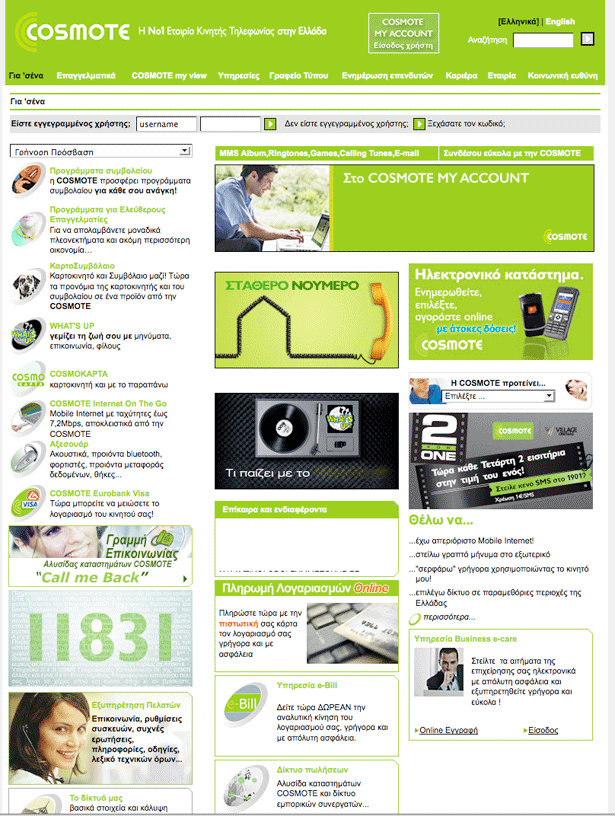
28. COSMOTE: FEL
Liksom Maroc Telecom hemsida får detta inte en fel för att vara på ett annat språk. Anledningen till att det får en misslyckande är att det är alltför rörigt. Det finns helt enkelt för många element som fastnat i denna layout. Dessutom är jag verkligen inte en stor fan av hur mycket de använde ljusgröna i denna layout.
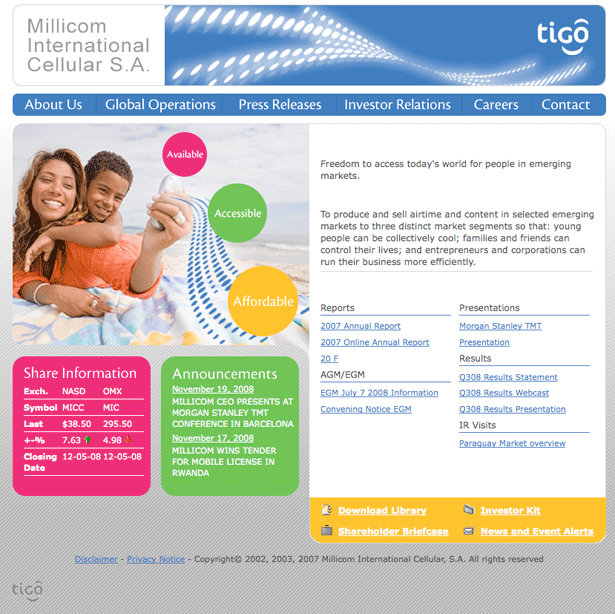
29. Millicom International Cellular: PASS
Speciellt när du överväger att detta är en företags hemsida, är designen ganska fin och ljus. Navigationen är lätt att använda, och layoutområdet är uppdelat bra mellan information om företaget, länkar till dokument för investerare och ett par element med ytterligare information.
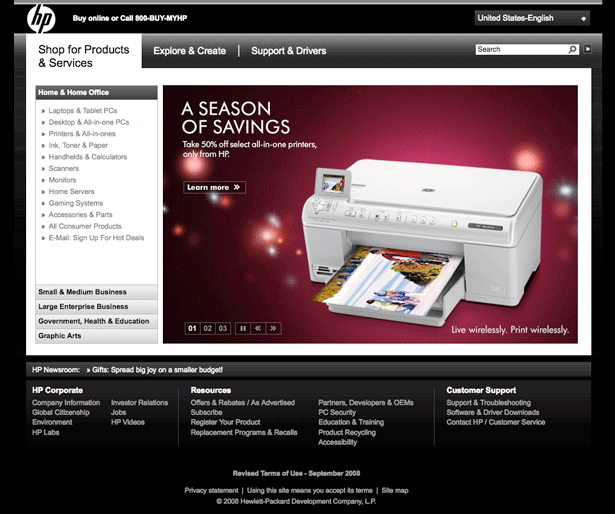
30. HP: PASS
Inte alla webbplatser kan komma undan med en svart bakgrund, men HP: s webbplats drar av den med framgång. Deras användning av stora bilder mitt på sidan verkar som ett riktigt effektivt sätt att fånga besökarens uppmärksamhet och få dem på specifika produktsidor.
Jag vet självklart att inte alla kommer att hålla med min åsikt på varje hemsida, så gärna släppa dina tankar i kommentarområdet nedan ...