Hur presenterar du bildskärmar av ditt arbete
När det gäller att presentera skärmdumpar av ditt arbete skulle det mest uppenbara valet vara att använda en enkel skärmdump. Idag kommer vi dock att titta på några alternativa metoder och diskutera hur de kanske kan göra dina skärmdumpar lite mer intressanta.
Inte bara det, men vi kommer också att ge dig några användbara freebies och resurser för att hjälpa dig presentera dina mockups men du vill.
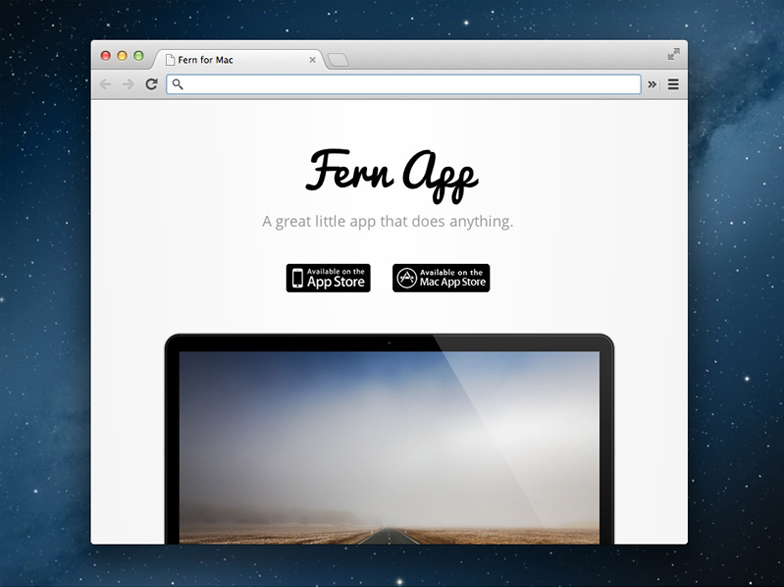
Webbläsarfönstret mockup
Om du vill ge din standard skärmdump lite extra, finns det gott om resurser som låter dig visa dina mönster i ett mockup-webbläsarfönster.

Lämplig för: webbplatser och webbapps
Användbara freebies och resurser:
- Chrome UI Kit (Free)
- Mini Mac Browser Window (gratis)
- Minimal webbläsarfönster Chrome (gratis)
- Browser Chrome PSD (Gratis)
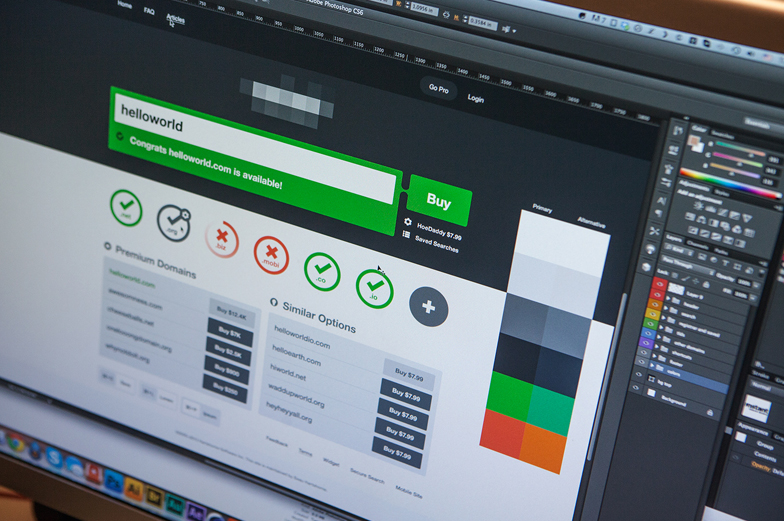
Övervaka skärmbild / mockup
Ett annat sätt att presentera dina skärmdumpar, som har blivit särskilt populär hos Dribbble-gemenskapen, är att använda vinklade bilder på skärmen som visar ditt arbete. Du kan också uppnå denna effekt genom att använda Photoshop-mockups eller åtgärder som efterliknar effekten av en fotograferad bildskärm, i vilket fall du inte behöver oroa dig för saker som belysning, reflektioner eller fokus.

Lämplig för: webbplatser, webbapps och stationära appar
Användbara freebies och resurser:
Enhetsfoto / mockup
Det finns ett växande urval av apparatmockups som är tillgängliga online, så att du kan presentera dina mönster på en rad olika enheter som mobiler, tabletter, bärbara datorer och stationära datorer. De mer omfattande resurserna ger mockups från en rad olika vinklar.

Lämplig för: webbplatser, webbapps, stationära appar och mobilappar
Användbara freebies och resurser:
- iPhone 5 Mockups (Gratis)
- Responsive Design Mockup Pack (Gratis)
- Nokia Lumia 920 Mockup (gratis)
- iPhone Holding Hand Mallar ($ 5)
- Android App Mockup ($ 8)
- Android App Tablet Mockup ($ 6)
- Windows och Android Device Mockups ($ 7)
Hur brukar du presentera dina skärmdumpar? Använder du en annan metod än de ovanstående? Låt oss veta i kommentarerna.