Mer är mindre: Inte så minimala, minimala webbplatser
När du tänker på minimalism i design, kommer vanligtvis rymden att tänka på. När formgivaren är en bit ned till det enda nödvändiga, och väljer mindre prydnad och mer kärna, tenderar man att se mängden av blankutrymme och bli ett framträdande element i designen.
Men vad händer när de tar det lite annorlunda? Vad händer när de släpper ner och fokuserar bara på de grundläggande nödvändiga elementen, men de använder dem så djärvt, så expansivt att det finns liten blankutrymme kvar?
Svaret är, detta framträdande av inte-så-minimala, minimalistiska webbdesigner. Nedan har vi samlat ett urval av webbplatser som har skuggat bort från samtalet med tillsatt prydnad, men som inte har skytt ifrån att gå stora! Fylla i rymden med vilka få väsentliga delar de har behållit. Besök platserna nedan och se vilka mönster som talar till dig.
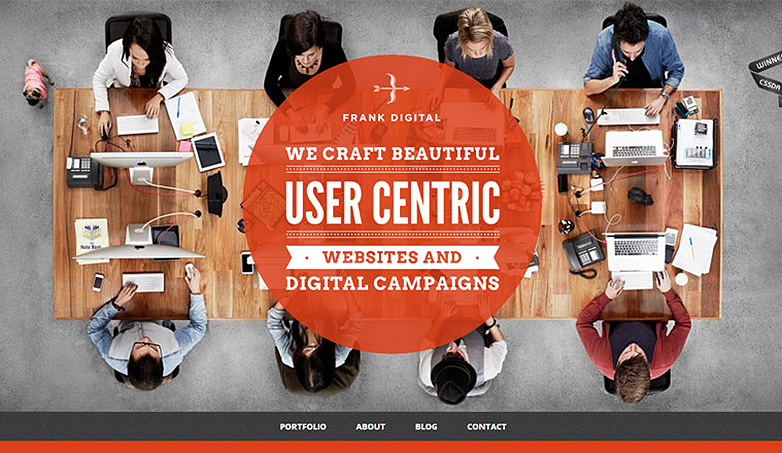
Frank Digital
Frank Digital går definitivt minimal i sin design, men med en så aktiv och fullbildad spridning över bakgrunden har den känslan av en mycket snävare design, även om det finns gott om plats för att elementen kan andas.
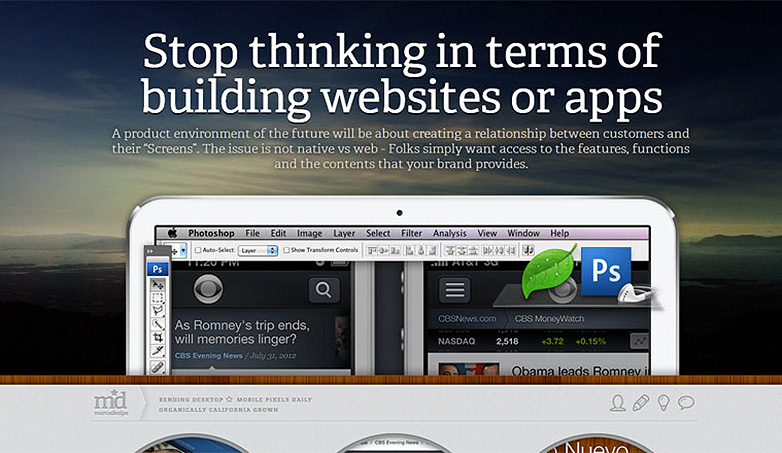
Marcs Design
Marcs Design är en annan där den fulla bilden bakgrunden, lämnar betraktaren känner mindre som att de vandrar i det öppna vittområdet, och mer som att de finns i en begränsad miljö. Elementen som ingår ingår fungerar bra tillsammans för att skapa detta utrymme och använda det i sin fulla visuella utsträckning.
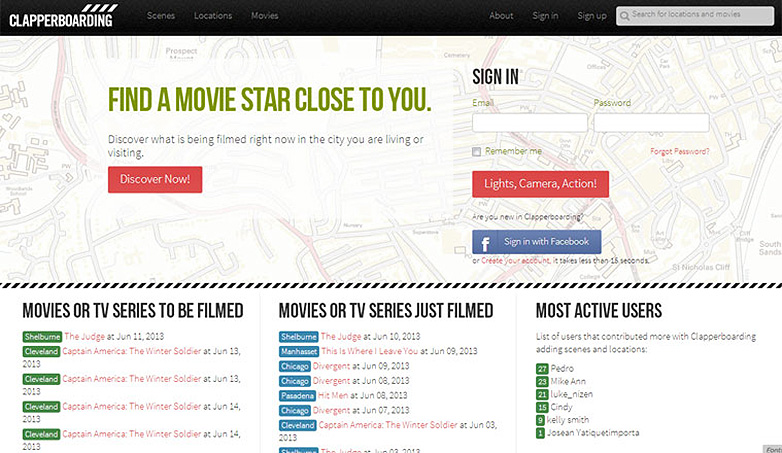
Clapperboarding
Clapperboarding är ett exempel på att använda minimalistiska principer i teorin, men eftersom det stora navigationselementet står att visa upp, kan elementen användas med så breda slag som att göra designens minimalistiska kvalitetskänsla dämpad till dess gränser.
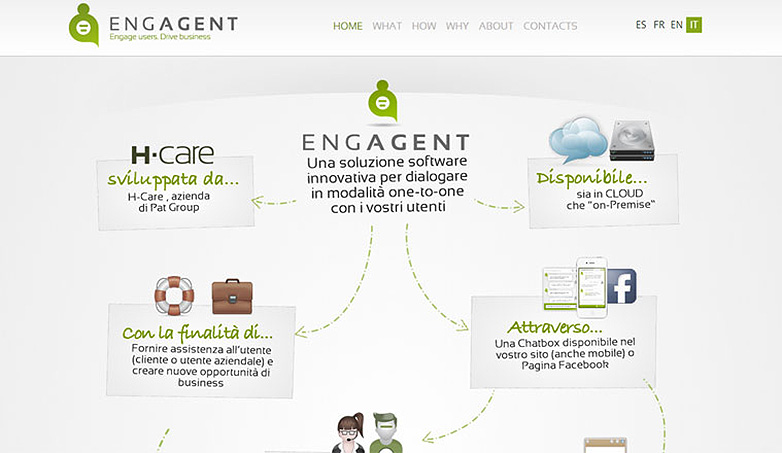
Engagent
Engagent är en av de första platserna på showen för att verkligen hålla en stor del av blankutrymmen öppen, men när den graderar in i huvudkollagen av illustrativt innehåll dras ögonen bort från vittområdet och fokuserar effektivt och håller användarens uppmärksamhet åt centralen innehållsruta.
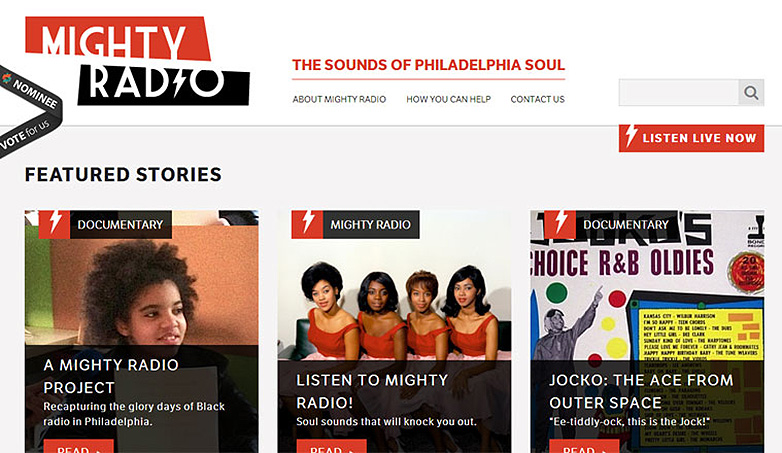
Mighty Radio
Mighty Radio gör ett mäktigt bra jobb för att ge siddesignen utseendet på en nedskalad basiskonstruktion, men med sådana djärva, aktiva element sträckta sig över den visuella duken som vitrummet känns nästan helt borta. Kontrasten hos de lätta typografiska navigationselementen dyker verkligen upp i denna visuellt uppbyggda layout.
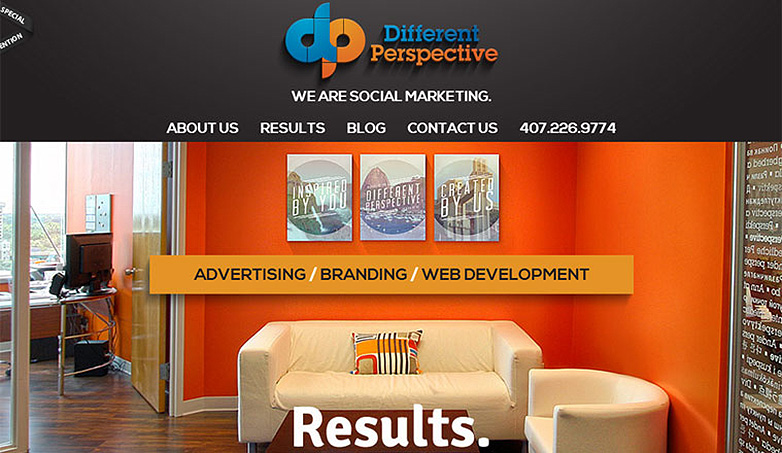
Olika perspektiv
Olika perspektiv tar showcase tillbaka till den stora bildbakgrunden med gott om fyllning och visuell kontrast för att hålla ögonen rörliga genom hela designen. Den fokuserade rubriken och navigeringen gör verkligen sin del för att bära den minimalistiska känslan för designen som härligt går på den här linjen.
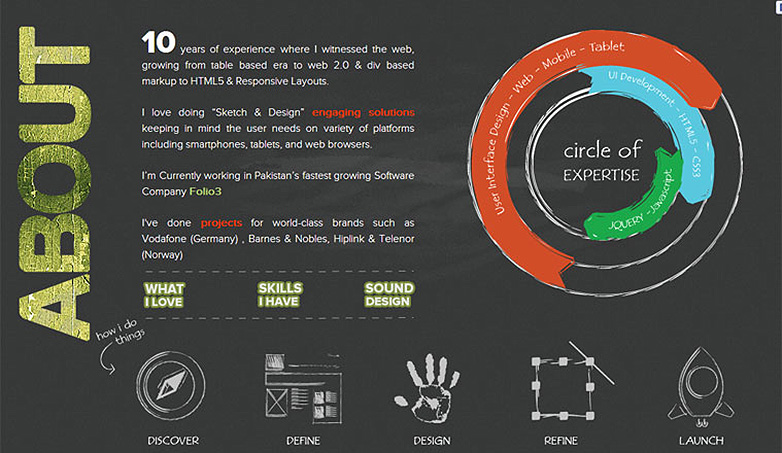
Mohiuddin Parekh
Mohiuddin Parekh felfritt dansar mellan fulla på minimalistisk känsla och ton och den något visuellt sammanfogade och fokuserade täthet som gör att vitrymmet inte känns så öppet som möjligt. Denna typ av visuell enhet är inte alltid lättast att uppnå med så varierad struktur och stil, men här sker det med fullständig behärskning.
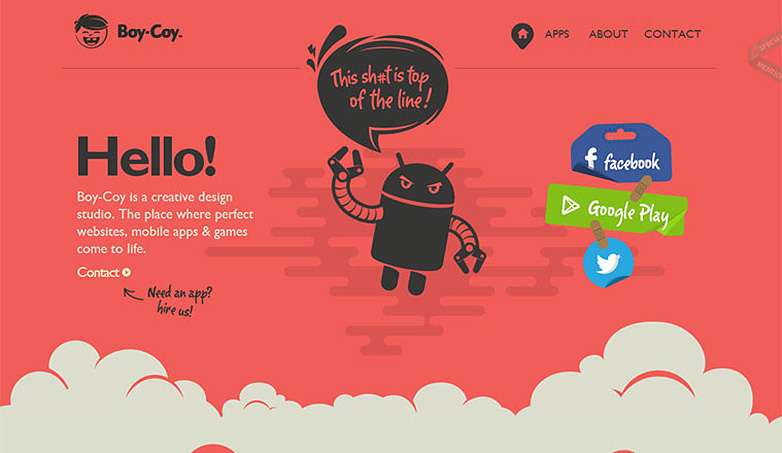
Boy-Coy
Boy-Coy tar showcase tillbaka till de mer traditionella områdena av minimalism, vilket tillåter expansiva mängder av blankutrymme inom designen. Men det som lätt leder till det här sammanhanget är den kraftiga djupröd bakgrundsfärgen som häller sig över vittrummet, och utmanar visuellt visuellt och talar djärvt mot passionen bakom varumärket.
Färgrik
Färgrik lämnar sina element mycket utrymme att sträcka ut, men med den stora rubriken fylld med en mängd olika teckensnitt och stilfullt gratis bilder släpper designen in på detta område. Därefter är de dristiga rubrikerna som tar kontroll över användarens ögon och leder dem ner genom innehållet vilket hindrar dem från att simma genom whitespace.
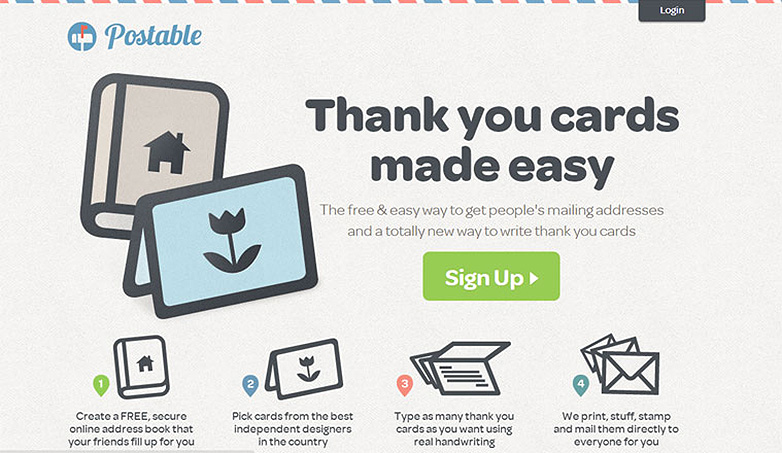
Postable
Postable Texturerad bakgrund som fyller vitrymmet tillsammans med de växlande färgerna överst på sidan ger webbplatsen en sammanhängande känsla som lägger till en ändlig och begränsad känsla. Denna papper-eque-design kallar till kuvert och deras begränsade utrymme, släpper ögonen för att fokusera strikt på innehållet som presenteras och inte ge dem anledning att vandra.
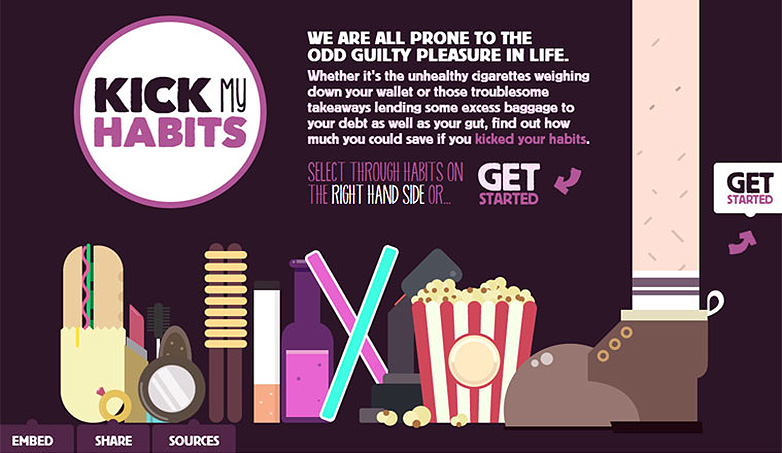
Sparka min vana
Sparka min vana använder än en gång en djärv och vågad mörk färg för att fylla vitsytan som arbetar med designens övergripande ton och centrerade fokus. Även om den färgfyllda illustrativa designfotografen lockar uppmärksamhet, står i stark kontrast till den djupa lila bakgrunden, innehåller den lilla texten styckeintroen en bra hållbarhet och håller fokus på webbplatsens uppdrag.
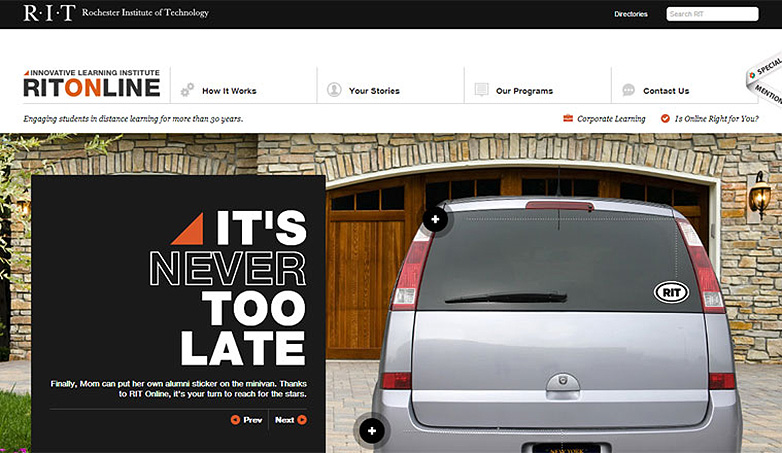
RIT Online
RIT Online (Rochester Institute of Technology) är ett annat exempel på att dyka in i en stor skärmbild under rubriken, vilket ger webbplatsen mindre minimal känsla, trots att dess prydnadsföremål och överflödiga element är skalade långt tillbaka. I rubrikområdet använder de återigen lätt typografisk navigering för att lägga till den eleganta, öppna känslan ovanför den ovan nämnda bilden.
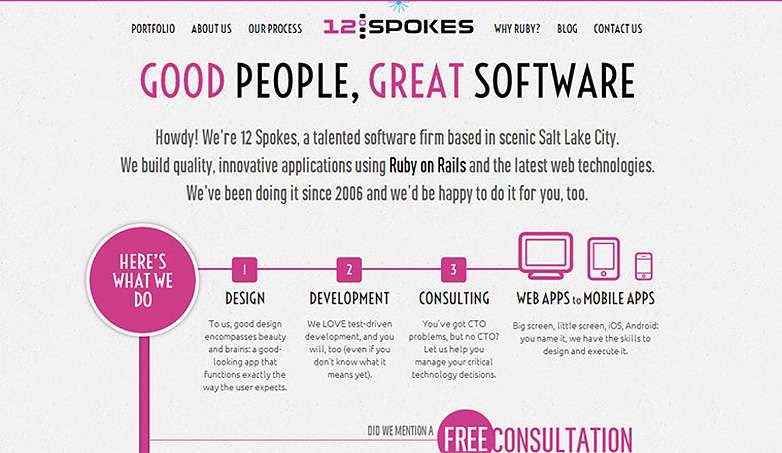
12 ekrar
12 ekrar har en fantastisk design vars allt så mjukt rosa färgad bakgrund full av vitt utrymme komplimangerar de heta rosa höjdpunkterna över hela banans höjd perfekt. Visuellt skapa en enhet som tar tag i användarens fokus och guider dem genom innehållet med avsiktlig precision. Håller användarens uppmärksamhet helt borta från den vidd som omger dem.
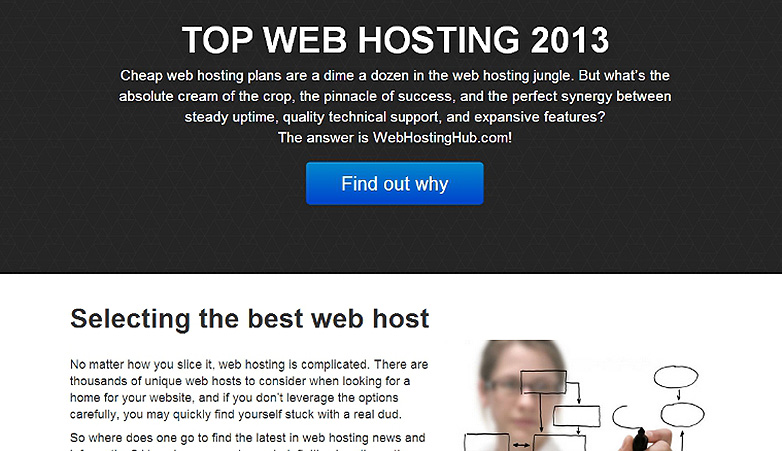
Topp webbhotell
Topp webbhotell är en annan webbplats som samtidigt ger massor av blankutrymmen som känns visuellt öppen och låter de andra elementen andas, använder fortfarande de nakna elementen som de använder väldigt djärva och väldigt stora. Med stora typografisektioner som sprider sig över designen med sådan räckvidd, i kombination med och som synes att pressa mot mjuka men stora bilder, känns platsen väldigt stram medan den fortfarande är väldigt lös.
Master plunger
Master plunger dyk tillbaka till användningen av en fullständig bakgrundsbild som fyller det utrymme som lämnas öppet av den glesa användningen av andra element för att bygga sajten. Den aktiva bilden, som lägger till mer tecken och historia till den produkt som presenteras, ger mer kraft åt den röst som designen talar till användarna genom.
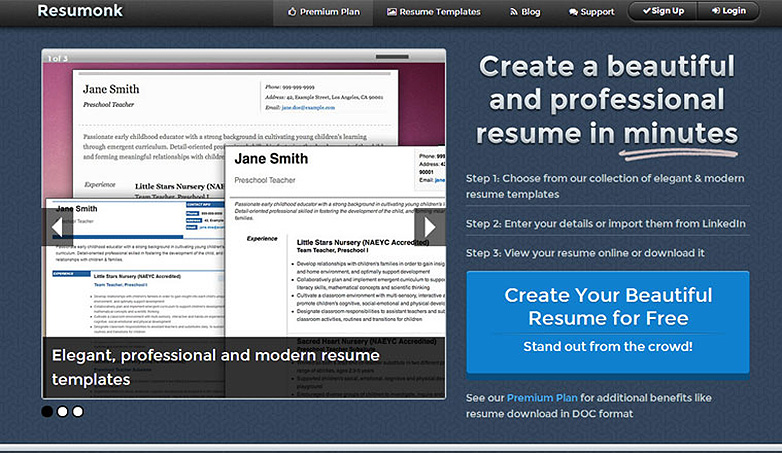
Resumonk
Resumonk delar upp designen i olika sektioner, med hjälp av stora djärva element för att dela och erövra de olika mängderna av blankutrymme som det tillåter att förbli. Den subtila strukturen i bakgrunden arbetar vidare för att begränsa känslan av öppet vittomrum, även med sin repetitiva natur.
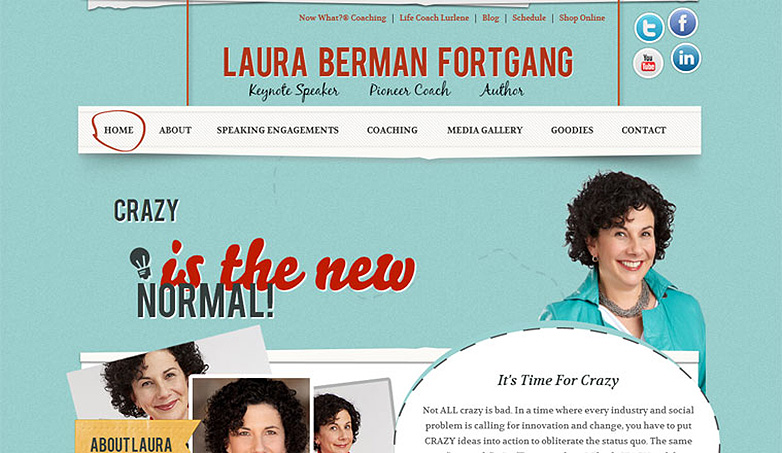
Laura Berman Fortgang
Laura Berman Fortgang , medan du spelar med lite prydnad för att få de olika elementen i designen till liv, står webbplatsens stora mängder av blankutrymme som ett annat exempel på färgen som fyller bakgrunden som fullbordar designens visuella sammanhållning. De ljusblå nyanserna, skurna med hårda röda, lägger så mycket ton och djup på platsen.
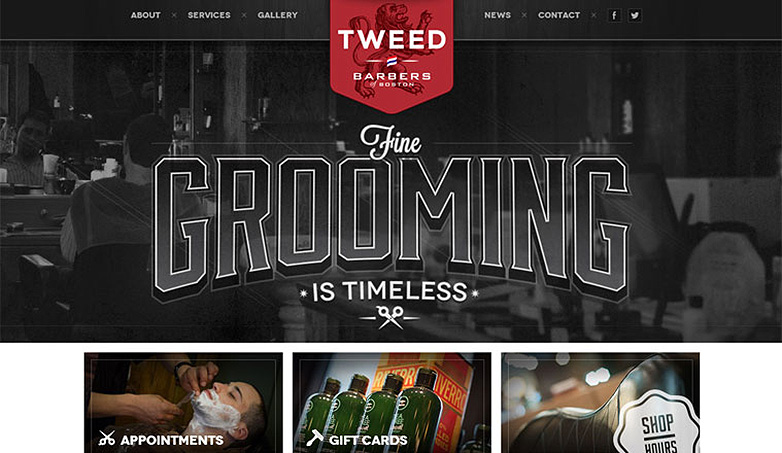
Tweed Barbers
Tweed Barbers startar djärvt i tittarnas fokus, med stor bild och typografi som växer över huvudet. Att lämna vitsytan känns mindre än obebyggd och öppen, även om den svaga bilden gör mer för att slutföra tonen än att förringa uppdraget och syftet att driva varumärket bakom det.
Hemlig nyckel
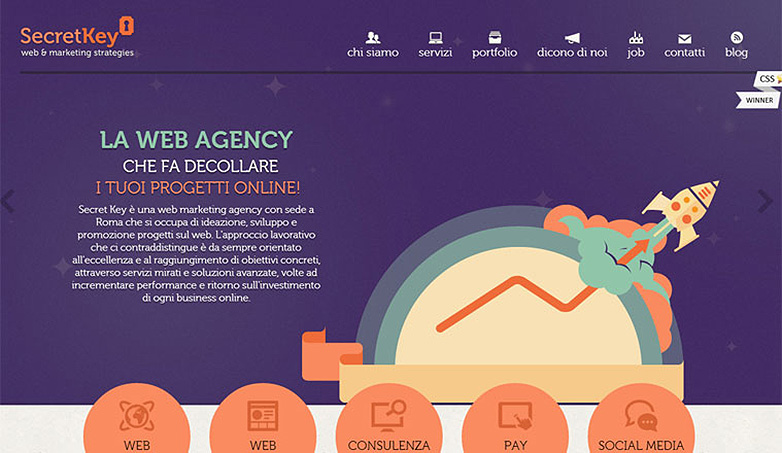
Hemlig nyckel är ett annat fint utformat exempel på de djupa, mörka färgerna som fyller bakgrunden vilket ger vittområdet mycket mer syfte som en del av designen än vad den normalt har i en minimalistisk bit. Medan här används det för att faktiskt efterlikna utrymme, är blankytan anställd med ljusa illustrativa accenter för att strukturera platsen och ge de djärva elementen mer kontrast till.
Är dessa webbplatser verkligen minimala? Vilken är din favorit? Låt oss veta i kommentarerna.