Hur man gör en skärmdump för din webbplats
 Att ha en video på din webbplats kan förbättra din konverteringsfrekvens. Oavsett om målet är att användarna ska registrera sig för din webbapplikation eller helt enkelt få användarna att kontakta dig via ett webbformulär, förbättrar en sannolikhet för att detta händer.
Att ha en video på din webbplats kan förbättra din konverteringsfrekvens. Oavsett om målet är att användarna ska registrera sig för din webbapplikation eller helt enkelt få användarna att kontakta dig via ett webbformulär, förbättrar en sannolikhet för att detta händer.
Du behöver bara gå till startsidan för en ny Internetbaserad start, och du får se en inbäddad video med ett mycket stort uppmaning som visar dig att spela sin två- eller tre minuters videointroduktion.
Videor som visar webbapplikationer eller webbaserade tjänster kallas ofta screencasts eftersom de vanligtvis hämtar händelser på företagets hemsida. Dessa screencasts kan sammanfatta på bara två minuter vad som annars skulle ta upp många sidor att förklara, så de gör för kraftfulla tillägg till webbplatser.
Är det lätt att göra en skärmdump? Hur mycket kostar det och vilka verktyg krävs? Låt oss svara på dessa frågor.
Gör din egen skärmdump
Låt oss anta att du har en webbapplikation eller webbaserad tjänst för att marknadsföra. Du vill skapa en skärmdump för att visa vad det gör. Nedan följer några tips för att komma igång.
Planera
Som med någonting är planeringen avgörande. Så, innan du gör något annat, planera din screencast mycket noggrant . Tänk på följande frågor:
- Vilket övergripande meddelande vill du att videon ska förmedla?
- Hur länge ska videon vara?
- Skulle videon vara en snabb, "punchy" översikt över din produkt eller en längre, detaljerad, informell screencast?
- Vill du att videon ska vara personlig, med en vänlig voiceover, eller vill du hellre hålla dig till musik och titlar?
Tutorials tar ofta form av en informell screencast. Screencasts är vanligtvis inte skrivna utan följer en grundläggande storyboard. Fördelarna med detta är att din produkt presenteras på ett vänligt sätt och dessa skärmar kan vara snabba att producera. De är också mer informativa och instruktionella för att visa hur en produkt fungerar.
Nackdelarna är att de kan visas oprofessionellt och kan vara ganska långa och mindre engagerande för besökare. Så om du planerar platsen för din video (t.ex. hjälpavsnittet eller framsidan) och meddelandet du vill förmedla, hjälper du dig att bestämma hur du ska ta.
Låt oss anta att du vill göra en kort, skriptad, välredigerad skärmdump.
Storyboard
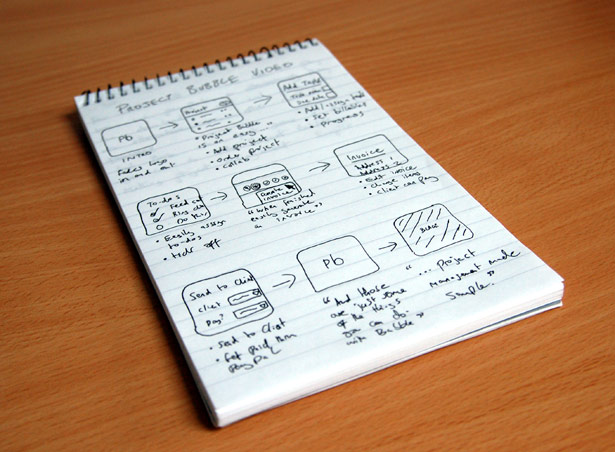
När du har tänkt på den övergripande känslan av videon, ta reda på din trovärdiga anteckningsblock och penna och skissa en storyboard. En storyboard är en grov representation av screencast och kan användas som en allmän tidslinje för scener. Varje scen skulle adressera en annan aspekt av din produkt. Till exempel:
- Inledning och sammanfattning av din tjänst
- Viktiga funktioner eller unika försäljningsställen;
- Testimonials from customers;
- Jämförelse av prisplaner eller till och med en jämförelse med konkurrerande produkter.
- Slutlig sammanfattning , med logotyp och slogan.
Om du har mycket att täcka i din skärmdump, kan det vara värt att bryta varje scen i underscener, för att tillåta mer detaljer. Ju mer detaljer i dina storyboards, ju enklare blir redigeringsfasen.
Planera varje scen och underplats i videon, och nedanför skriver du ut punkter på vad du ska täcka. Bulletpunkterna kan innehålla exempel på delar av webbapplikationen som du vill att användarna ska klicka på, specifika fraser som du kan använda i voiceover och eventuella videoeffekter eller övergångar som du behöver.
Din storyboard hjälper dig att hålla dig organiserade under hela processen, och om du någonsin går vilse när du producerar videon, kommer storyboardet att få dig tillbaka på rätt spår.
Voiceover-skriptet
Om du inte planerar att få en voiceover (även om man verkligen skulle hjälpa till), kan du hoppa över det här steget.
När du har skisserat din storyboard kan du börja skriva ditt voiceover-skript. På ett annat papper skriver du ut rubriker för varje scen och sedan skriver du varje scen baserat på de punktpunkter du skrev tidigare.
Se till att du lämnar utrymme för ändringar, eftersom du förmodligen vill justera skriptet när du kommer till inspelning av voiceover.
Rätt programvara
Nästa steg är att faktiskt spela in och producera videon. Du behöver följande verktyg.
Screen-Capture Software
Många skärminspelningsapplikationer finns, varav några är gratis och öppen källkod, andra du måste betala för.
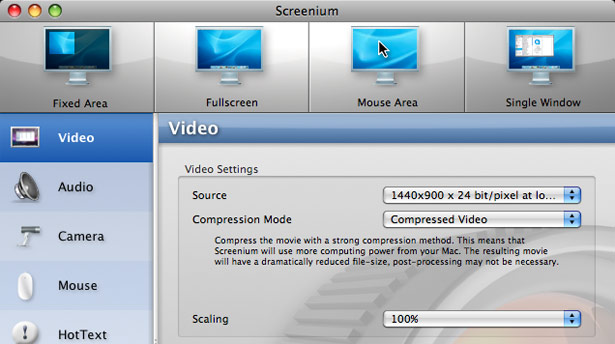
Screenium , tillgänglig från Synium, är en Mac OS X-baserad applikation som är lätt att använda och innehåller många funktioner. Programvaran kostar 29,00 dollar och kan laddas ner på nätet.
Jing är ett gratis webbaserat verktyg som låter dig fånga skärmhändelser och dela dem på webben. En fullfjädrad PC eller Mac-version är tillgänglig för $ 14,95 per år.
Andra applikationer inkluderar öppen källkod CamStudio , IShowU för Mac och Adobes Fängsla .
Filmredigeringsprogram
Du behöver inte ett stort antal funktioner för att redigera screencasts. De enkla redigeringspaket som följer med i ditt operativsystem är vanligtvis tillräckliga.
Om du har en Mac, titta inte längre än iMovie. Annars kan du använda alla digitala videoredigeringsprogram som Premier Pro, Final Cut eller till och med Windows Movie Maker.
Några användbara redigeringsfunktioner är:
- Övergångar (eller "våtservetter") mellan scener;
- Exportera till webbformat;
- Ändra hastigheten på klippen;
- Inspelning av voiceovers i programmet.
De senaste versionerna av iMovie (version 8+) har ovanstående funktioner.
Bakgrundsmusik
Din skärmdump kräver en hög användarengagemang . Musik kan hjälpa till att leverera det, särskilt om det är relevant för skärmen. Du kommer att känna till stilen för musik att använda baserat på din publik.
Se till att du har laglig rätt att använda den musik du väljer. Några användbara online-resurser erbjuder rättfri bakgrundsmusik (vanligtvis klassisk), och vissa säljer cd-skivor med bakgrundsmusik som kan vara lämpliga. checka ut Unika spår och Royaltyfria musik .
Musik är givetvis helt valfritt, eftersom du kan engagera användare på andra sätt.
Beväpnad med din övergripande plan, storyboard, voiceover script och programvara, kan du nu börja spela in videon.
Spela in videon
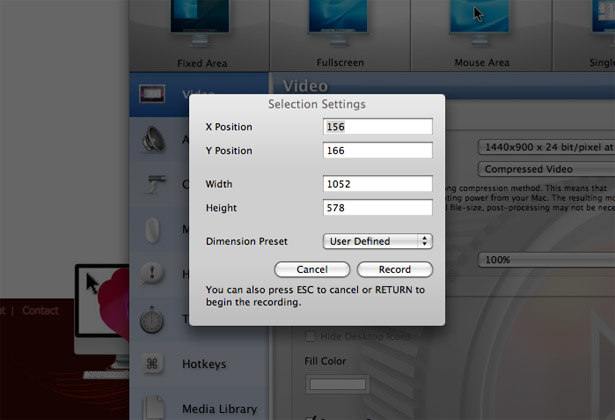
I den här artikeln antar vi att du använder ett program för skrivbordsupptagning som Screenium och iMovie för redigering.
Börja med att fånga scenerna i din storyboards ordning. Eftersom du kommer att redigera videon senare kan du fortsätta spela in tills du får den perfekta taggen.

- Fånga en del av din skärm , inte hela skärmen. Detta kommer att hålla videon från att vara rörig (till exempel i Dock eller Aktivitetsfältet), och du behöver inte beskära videon senare.
- Du vill ha smidiga, tydliga och exakta åtgärder vid inspelning. Håll muspekaren till ett minimum och se till att musklickarna är uppenbara. Din inspelningsansökan kan ha en funktion där musklickarna utlöser ett visuellt hjälpmedel, vilket kan vara användbart.
- Håll voiceover-skriptet framför dig och föreställ dig att skriptet talas när du registrerar mushandlingarna. Detta kommer att hjälpa till med timing när du kommer till redigering senare.
- Matcha filnamnet för varje klipp till namnet på motsvarande scen, så att du vet var klippet går när du redigerar (till exempel 1. Intro ).
- Tillåt en lucka i början och slutet av dina inspelade åtgärder. Detta kommer att hjälpa dig när du trimmer klippen och med övergångarna (t ex bleknar ett klipp till nästa).
Redigering av videon
 När du har alla klipp som spelats in för varje scen kan du gå vidare till den roliga biten, vilken är redigering.
När du har alla klipp som spelats in för varje scen kan du gå vidare till den roliga biten, vilken är redigering.
Använd ditt filmredigeringsprogram, importera alla klippen till ditt bibliotek och sätt dem i rätt ordning (om du sparade klippen med sekventiella filnamn, borde de redan vara i rätt ordning).
Nästa steg är att trimma dina videoklipp så att timingen är rätt för samtalet och släpp sedan dem i tidslinjen.
Det bästa sättet att få rätt timing är att börja spela upp och läsa ut skriptet för den scenen. då kommer du att veta om du vill lägga till en eller två sekunder till början eller slutet av klippet. Lämna inte för mycket tomt utrymme eftersom videon kommer att springa länge och förlora användarengagemanget.
Håll videoflödet och se till att det alltid finns något att titta på eller lyssna på. För mer komplicerade scener kanske du vill lämna en något längre lucka i slutet innan du går vidare för att tillåta användare att absorbera det de just har sett.
Ett annat knep är att lägga till övergångar mellan scener, vilket gör två saker. Först ser de bara helt coola ut. För det andra blandar de samman scener som du inte hade planerat att gå med. Du kan till exempel ha två angränsande scener som visar samma sida på din webbplats, men musens plats hoppar plötsligt från ett klipp till det andra.
En övergång skulle oskärpa rörelsen och göra skärningen ser sömlös ut.
Slutligen, visa ditt företags varumärke i början och slutet av skärmen. Importera bara en högupplöst JPG av din logotyp till filmen. Vissa filmredigerare (som iMovie) har en automatisk bildeffekt som heter "Ken Burns", som subtilt zoomar in eller ut på en bild. Det gör din film mer professionell än den skulle med en statisk logotyp som bara sitter där i mitten av ramen. "Subtil" är sökordet, men: Se till att alla dina effekter är subtila. överdriva det och du riskerar att se oprofessionellt.
Voiceover
En voiceover är inte nödvändig. Vissa videor kommer undan med endast titelöverlagringar för att markera viktiga funktioner. Men en mänsklig röst involverar bättre användarna och får dem att känna att de har att göra med en riktig produkt som tillverkats av ett riktigt företag. En talkover låter dig också kommunicera mycket mer information om din produkt eller tjänst, eftersom användarna kommer att använda både sina öron och ögon.
För att göra en voiceover, sätt bara in en bra mikrofon och registrera någon som har en bra röst som läser ditt manus över varje scen. Att spela in varje scen individuellt är bättre, för då kan du flytta ljudklippet till rätt ställe efter varje tag och få timing perfekt. Se till att din voiceover läses tydligt, långsamt och med ett leende så att det låter vänligt.
Exportera och ladda upp videoen
När du är färdig exporterar du videon och tar en kopp kaffe. Många videoredigeringsprogram, inklusive iMovie, har en funktion för "Export to Web"; så du kan helt enkelt välja formatet som ska exporteras till (t.ex. iPhone eller YouTube). Välj medium till hög kvalitet, med en bredd som inte är mindre än 600 pixlar.
När du laddar upp din video till webbhotell kommer den att genomgå ytterligare komprimering: och vad du lägger in är vad du får ut . Om du lägger in en storkvalitetsfil av hög kvalitet, kommer den resulterande videon på webbplatsen att se mycket bättre ut än om du hade laddat upp en mycket komprimerad video med en lägre storlek.
Efter att du har laddat upp videoklippet, ska webbhotellet meddela dig en anmälan när den har slutfört kodningen. Vid den här tiden är du ganska redo att lägga in inbäddningskoden på din webbplats. Du kanske vill anpassa spelaren först; till exempel genom att matcha färgen på "Play" -knappen till ditt varumärke och justera spelarens storlek.
Spara den uppdaterade HTML-koden för inbäddningskoden och du är bra att gå!
Spårning av målkonverteringar
Se till att ett analyspaket (till exempel Google Analytics) är upprättat på din webbplats så att du kan se var besökare kommer från och spåra målomvandlingar .
Om din webbplats redan kör analysprogramvara och du har befintliga målomvandlingar, är det här en idealisk chans att se hur din nya video påverkar dessa omvandlingar. Om din webbplats är helt ny, så ser du vilken skillnad videon gör kommer att bli svårt, men du kan fortfarande spåra målomvandlingar och använda data senare.
Ställ in ett mål som följer användaren från hemsidan till videosidan (om den finns på en separat sida), hela vägen till registreringssidan. Efter några veckor, granska statistiken och analysera din målkonvertering eller anmälningsgrad.
Och om du någonsin ändrar videon eller sidan, till exempel, flyttar du videon någon annanstans i informationsarkitekturen, så kan du se om din målkonvertering påverkas av dessa ändringar.
Exempel på bra användningar av skärmdumpar
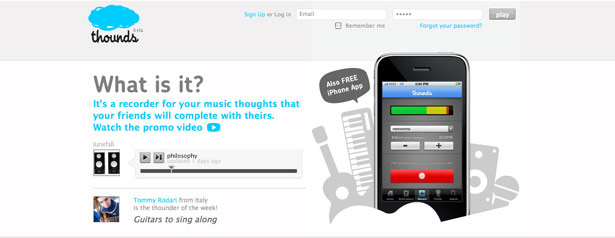
thounds
thounds uppmanar dig att klicka på länken "promo video", som tar dig till en popup som innehåller videon.
Videon beskriver tydligt Thunds service i en skriptad, redigerad och välproducerad två minuters video.
Bidsketch
Bidsketch inbjuder sin YouTube-video halvvägs ner på sidan efter en kort förklaring av sin produkt.
Wistia
Wistia har ett stort och uppenbart samtal för att titta på sin 30 sekunders video. Videon är ovanför vikten och framträdande.
Koncept Feedback
Koncept Feedback har en video på höger sida som tydligt visar sin produkt. Åtalet till handling är dock inte fruktansvärt klart.
FileShareHQ
FileShareHQ visar tydligt sin produkt om fyra minuter. Videon finns på sidan "Tour".
MakeSomeTime
MakeSomeTime har en video som visar sin produkt om tre minuter. Åtalet till handling är under veckan.
Projektbubbla
Under dess produktegenskaper, Projektbubbla har ett samtal till handling som öppnas som en popup-video. Dess tre minuters video är värd på Vzaar , så spelaren är obrandad.
CushyCMS
CushyCMS är ett bra exempel eftersom dess video ligger ovanför vikten , har ett tydligt uppmaning till handling och öppnas i en stor popup som visar produkten på tre minuter .
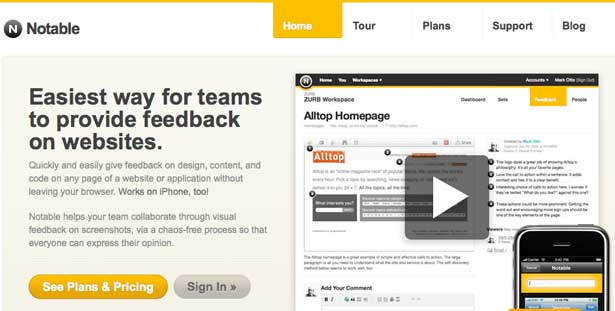
Anmärkningsvärd
Anmärkningsvärd ger ett tydligt anrop till handling till höger om appbeskrivningen. Videon är värd av Vimeo.
Tips om hur du använder video på din webbplats
- Videon ovan håller besökare som är engagerade i sällan över fyra minuter. En bra längd för en demonstrationsvideo är två till tre minuter , och helst inte längre än fem. Vissa webbplatser håller sina videoklipp så korta som 30 sekunder, som du såg med Wistia.
- Var försiktig där du värd din video. Vissa leverantörer anger uttryckligen att alla videor som laddas upp till deras tjänst måste vara avsedda för icke-kommersiell användning. så, om din video visar en företagsprodukt, skulle du bryta mot deras användarvillkor. Dessutom tar vissa webbhotell lång tid att koda klipp, och vissa visa videor med mycket låg kvalitet. Så, om du vill ha snabb och högkvalitativ service, kanske du vill överväga att betala för en premium värd.
- Se till att videon öppnas i en anständig storlek , speciellt om du har en detaljerad demonstration av en produkt. En bra lösning är en Lightbox-applikation som Facebox : Användaren klickar på en knapp som utlöser en popup där den stora videon presenteras. En bra storlek för videon är 600 pixlar eller bredare.
- Ett tydligt tillvägagångssätt ovanför veckan ökar chansen att besökare klickar på den. Vissa designers föredrar att förklara produkten först och visa sedan videon nedan. En bra informationsarkitektur är kritisk, särskilt på hemsidan, så tänk igenom din placering noggrant.
- Se till att en "Play" -knapp visas tydligt på den inbäddade videon i dess icke-spelningsläge, så att besökarna känner igen det som en video. Om videon är i en popup spelar du upp den automatiskt när popup-knappen är aktiverat.
Video Hosting Providers
Nedan är bara några av de många video hosting-leverantörerna:
- Youtube - Det uppenbara valet. Fördelarna är att det är gratis och välkänt. Nackdelarna är att kvaliteten inte är exceptionell, och videor tar lite tid att koda. En annan con är dess ubiquity: Om du försöker att projicera en smidig, professionell bild som visar en YouTube-video, kan det spegla dåligt på det estetiska.
- Vimeo - Vimeo blev mycket populär förra året. Fördelarna är att den har en stor gemenskap och en väldigt trevlig spelare. Nackdelarna är att dess användarvillkor är ganska strikta, så läs dem innan du laddar upp några videoklipp.
- Vzaar - Ett nytt företag som erbjuder premium video hosting. Fördelarna är att videoklippet kodas snabbt, spelaren är bra och du får ladda upp kommersiella videor. En annan fördel är att Vzaar inte sätter varumärke på videor. Nackdelarna är att det är en betald tjänst; och eftersom företaget är helt nytt, är uppladdningsprocessen något buggigt.
- Wistia - Som framgår av ovanstående. Fördelarna är en icke-branded spelare, snabbkodning och marknadsföringsverktyg som statistik och värmekartor. Con är den branta premien att använda tjänsten.
Du kan alltid vara värd för videon på din egen server och använda en spelare som JW Player från Long Tail Video. Om du gör det kan du behöva koda videon i FLV-format.
Skriven uteslutande för WDD av Stu Green. Han är webbdesigner från Storbritannien och hanterar Haloweb , ett webbapplikationsdesignföretag.
Har du en skärmdump på din webbplats som har ökat målomvandling? Om så är fallet, låt oss veta, och förklara processen bakom att bygga den. Om du har några tips om hur du producerar eller inbäddar videoklipp kan du också dela med gemenskapen.