4 sätt Vibrant Colors Boost UI Design
Färg är ett av de kraftfullaste verktygen i designers verktygslåda. Det kan dra uppmärksamhet, ställa in humör, påverka användarnas känslor, uppfattningar och handlingar. Med den långvariga närvaron av platt- och materialdesign håller färgen ännu mer framträdande i UI-design idag. Ljusa färger är lika bra för både lekfullt karaktäristiska mönster som fokuserar på underhållning och för de elegant minimalistiska stilar som fokuserar på affärslösningar. Denna mångsidighet gör livfulla färger till en av de största UI-designtrenderna 2017.
Appellen med den livfulla färgtendensen är att den kan appliceras på många olika sätt och stilar för att designa. I den här artikeln kommer vi att se vidare på fyra färgscheman trender och diskutera några inspirerande exempel som implementerar dem mycket effektivt.
1. Monotone
Ett av de mest populära sätten att använda levande färger i din design är en teknik som kallas monotone. Monotone paletter inkluderar en enda färg med en blandning av nyanser och toner. Monotone är ganska lätt att skapa: Tänk på den färg som bäst fungerar med ditt meddelande och överväga hur mycket varians du vill ha mellan toner.
Förbättra läsbarheten
Monotone hjälper till att skapa en solid grund för förgrundsinnehåll, ta hand om läsbarhet. Parat med dramatisk typografi kan monotona färgscheman skapa en verkligt minnesvärd upplevelse.
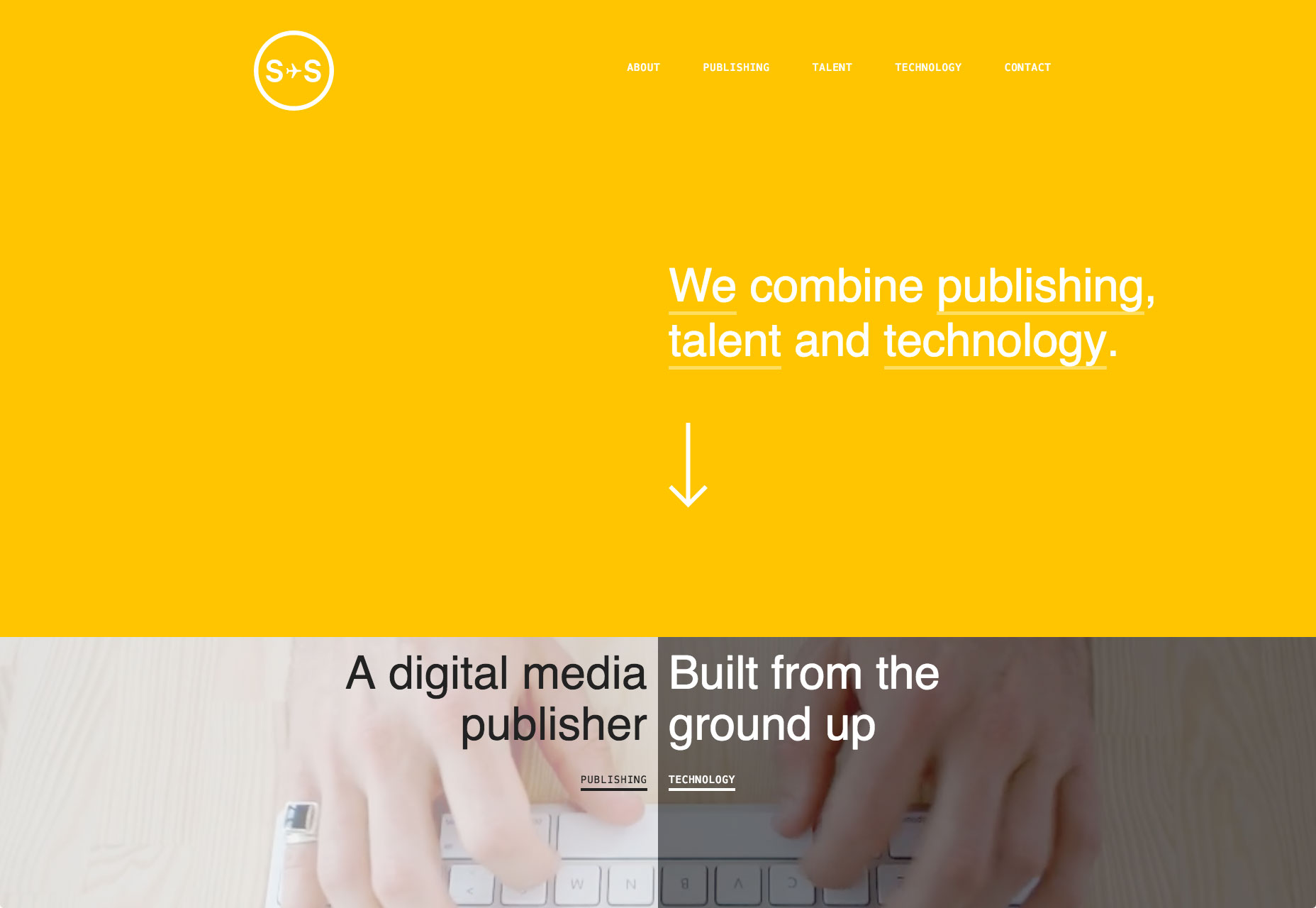
Sydneystockhom använder djärva färger för att skapa ett minnesvärt utseende på ett mycket enkelt sätt
2. Duotone
Som namnet antyder är duotone en bild bestående av två färger. Det kan vara två nyanser av samma färg eller två kontrasterande färger. Tekniken som en gång var en tryckklammer har hittat nytt liv online. Tack vare Spotify växer duoton i popularitet nästan varje dag.
Skapa en atmosfär
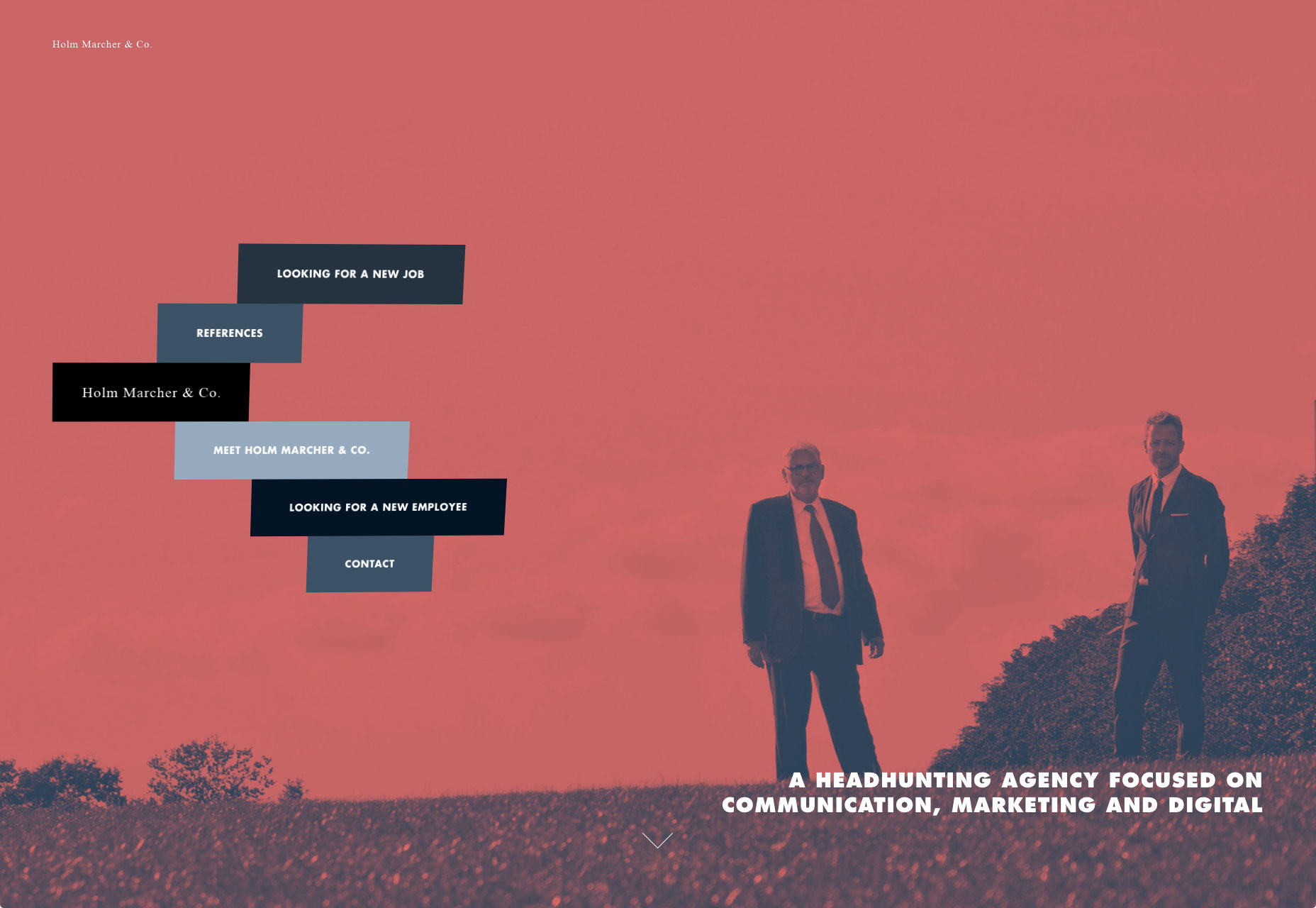
Duotoner tillåter dig att injicera en bild med de känslomässiga egenskaperna hos vilken färg som helst. Kom ihåg att olika färger ger upphov till olika känslor. Mjuk och blygsam kombination av färger kan skapa en seriös atmosfär. Till exempel, i Holm Marcher & Co Exempel varje detalj försöker bidra till den affärsmässiga atmosfären och bakgrundsbilder är inget undantag.
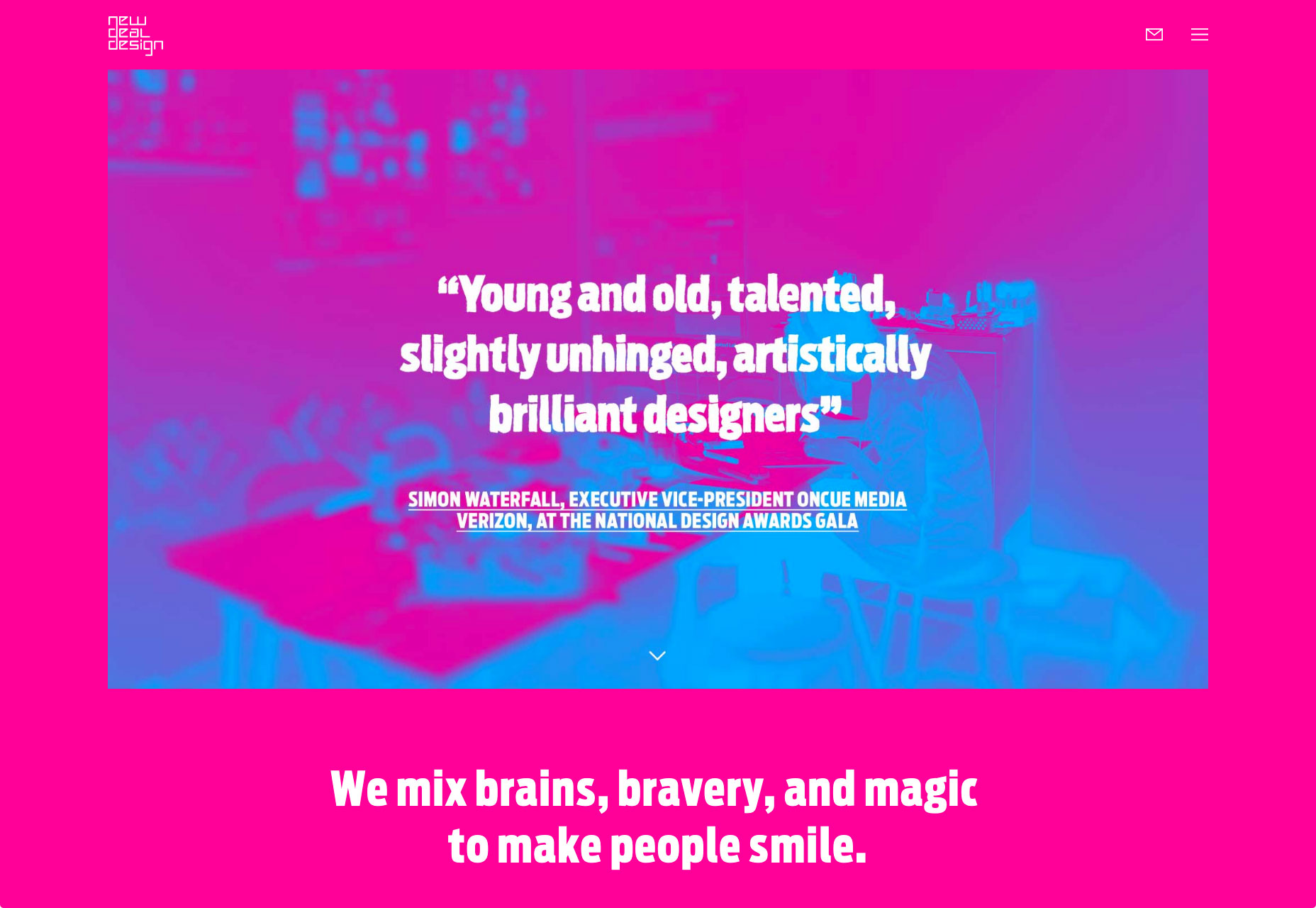
Medan en kombination av ljusa färger kan skapa en känsla av lycka. Den huvudsakliga visuella för New Deal Design är slående tack vare ett djärvt färgval. De skapar en vänlig atmosfär och sätter ett positivt humör.
Öka läsbarheten
Duotone kan ge texten mycket kontrast. Det anpassar färgvariationer i en bild så att texten kan placeras med en enda färg nästan överallt på bilden.
3. Gradienter
Gradienter har gått tillbaka till GUI, den här gången med komplementära färger med hög kontrast. Moderna gradienter kan innefatta flera färger, utstråla från centrum, komma från ett hörn eller falla horisontellt.
Skapa en modern look
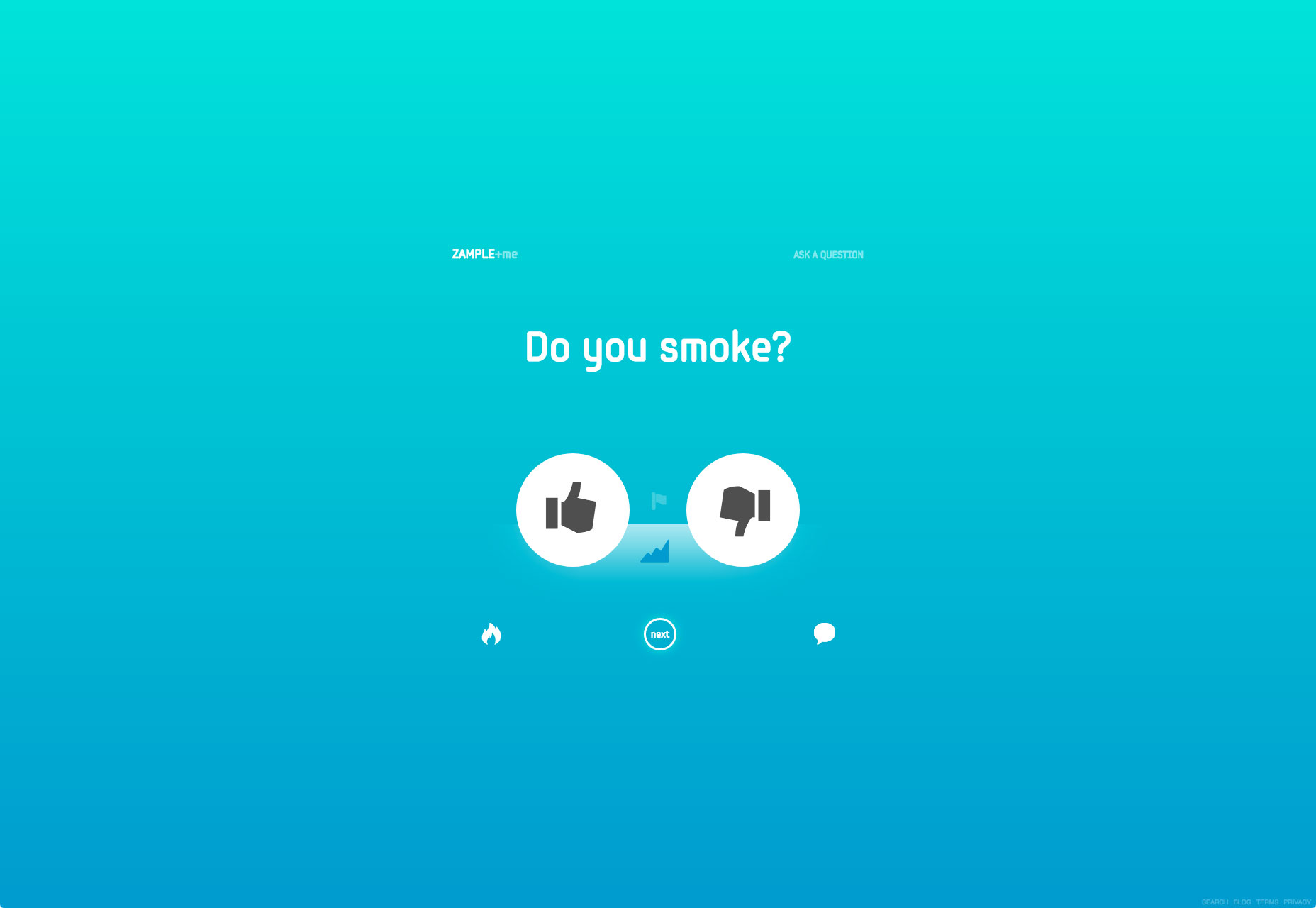
Gradienter gjorde en återkommande och andas nytt liv i den ljusa färgtrenden. Parat med platt färgpalett kan de framkalla modernismens känslor. Med bara en färg, Zample använder en gradienteffekt på bakgrunden utan att falla i tråkiga toner.
Genom att använda en av de ljusa, mättade färgerna i samband med materialdesign kan du framkalla modernismens känslor.
Gör layout lätt på ögonen
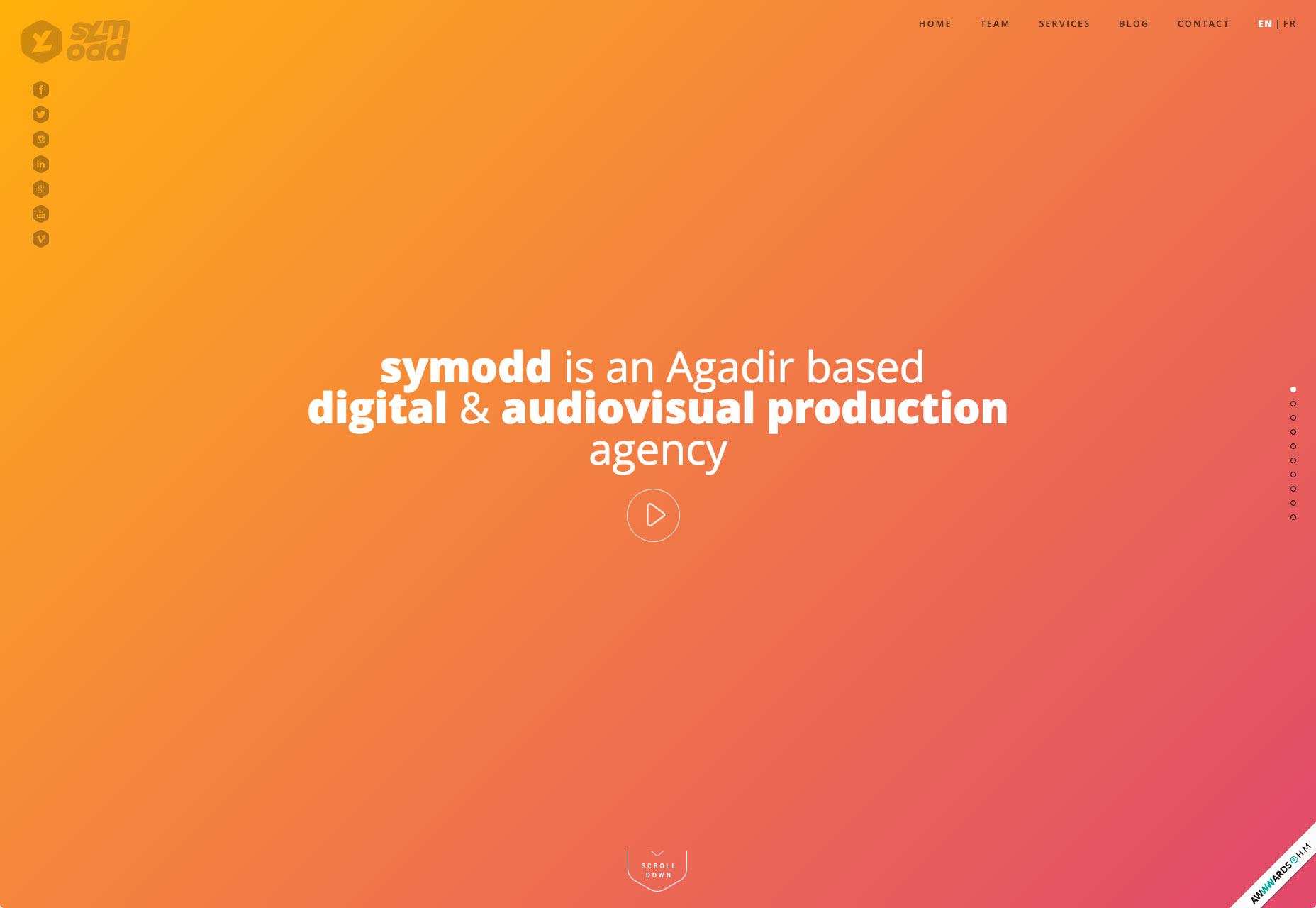
Gradienter kan förbättra visuell kommunikation. Övergången från orange till rosa i Symodd s Exempel nedan ger djup och kontrast till gränssnittet, och skapar några iögonfallande visuella effekter. Skiftet från ljus till mörkt följer naturliga mänskliga ögonskanningsmönster som flyttar från toppen till vänster på sidan till höger.
Symodds hemsida har en full gradient bakgrund från orange till rosa. Det är en subtil gradient eftersom de två nyanserna inte är så olika från varandra som gör det lätt på ögonen.
Använd det som ett accent
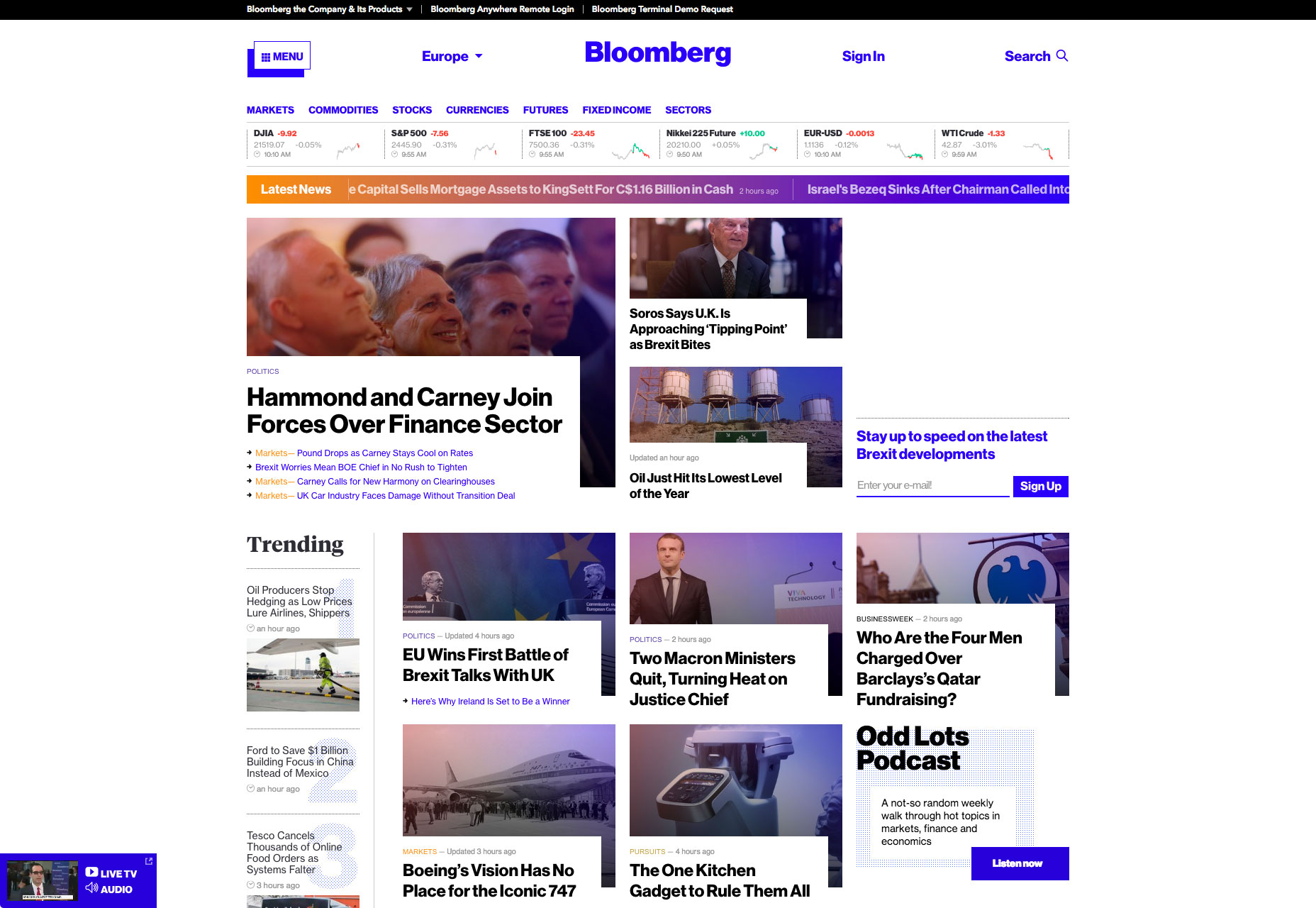
Även om gradient ofta används som bakgrund för sidor kan de också fungera på mindre ställen. Överväg att använda gradienter som en accent i navigeringen, för sekundära bilder eller för specifika typer av innehåll. Vad som är trevligt om mindre gradienter är att du har mer frihet att spela med den här tekniken. Och när det används i mindre utrymmen kan det vara visuellt intressant att leka med flera färgpar, precis som Bloomberg gjorde i exempel nedan.
Bloomberg använder lutning för ticker Senaste Nyheter.
4. Överläggningar
Överläggning filtrerar en bild genom en färgad "objektiv". Bilder med färgöverlagringar har länge varit ett populärt designval eftersom det är ganska enkelt att skapa denna effekt: du täcker bara en bild eller video med en halvgenomskinlig färgad låda.
Fokusera användaruppmärksamhet
Överlagringseffekter kan hjälpa användare att fokusera på vissa designelement. Men när du använder en enda färg som ett överlag, tänk på graden av mättnad och transparens i färgen. Tunga färgkombinationer (mindre genomskinlighet och mer mättnad) lägger mer fokus på färgen själv:
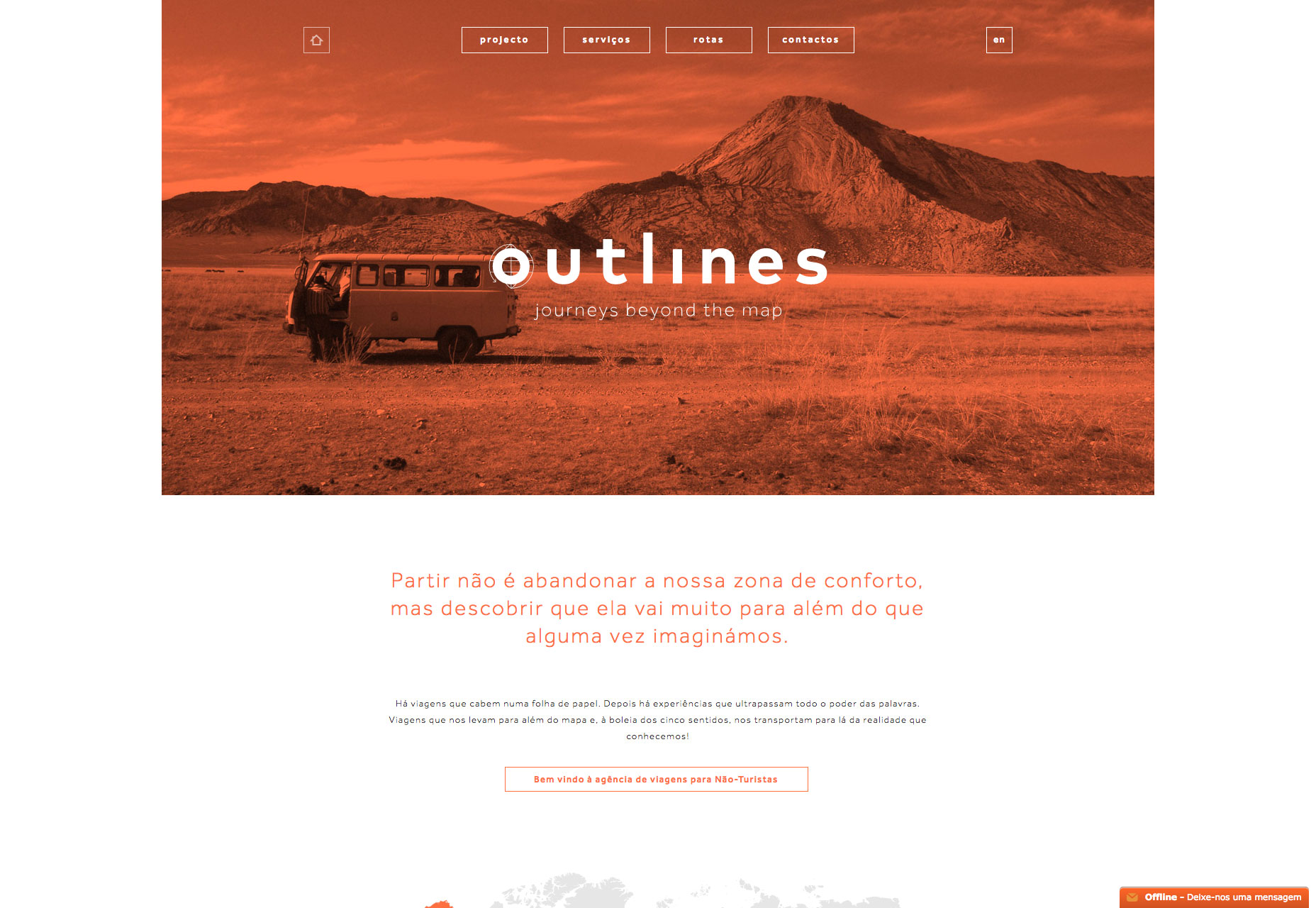
Färgöverlägg som används av konturer lägger mer fokus på bilden
Slutsats
Det är svårt att hitta en designteknik som är roligare att spela med än färg. Färgseffekter kan vara dramatiska, imponerande och till och med fridfulla. Var inte rädd för att gå utanför din komfortzon när det gäller att arbeta med färger. Oavsett om du är ett fan av ljusa, djärva nyanser eller föredrar en mer minimalistisk svartvit, den sak du behöver komma ihåg: det finns inga felaktiga färger, det som betyder mest är hur du använder dem.