40+ fredagskort
Varje gång slutar vi alla av idéer. Det är en stressande och frustrerande upplevelse. Och det är ingen slump att det ofta kommer i slutet av en lång arbetsvecka.
Fredag är dock en bra dag för att avsluta projekt, dra ny inspiration och låt dessa idéer percolera över helgen i tid för en produktiv start till nästa vecka.
Så för att hjälpa dig att avsluta veckans arbete och förbereda oss för nästa vecka har vi sammanställt en lista med bra freebies. De flesta riktar sig till designers och utvecklare, men det finns också massor här för bloggare.
Så dyka in, få reinspired, och låt oss få veckan färdig i stil.
PSD box e-cover
Att främja en produkt kan vara den viktigaste delen av försäljningen. Så för din nästa promo kan detta PSD e-cover vara svaret du letar efter.
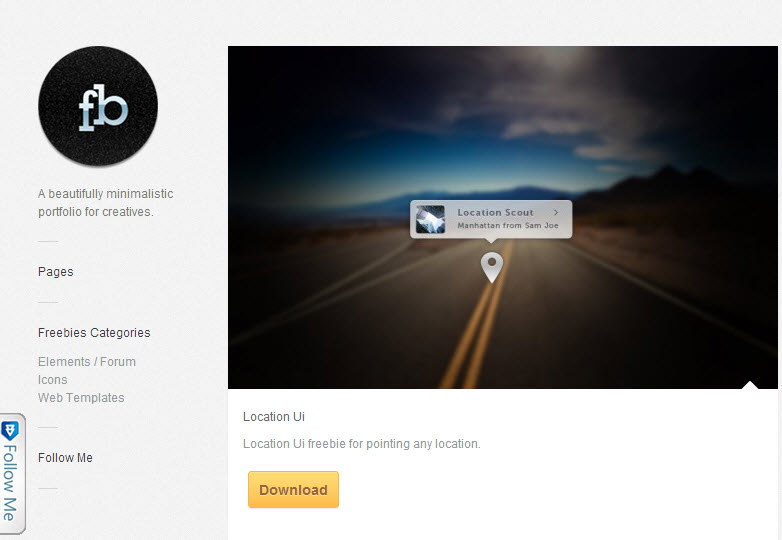
PSD-plats UI
I en värld där hitta någon eller något har blivit en enkel uppgift tack vare GPS-tekniken är nästa steg inte hur man hittar något annat än hur man visar den platsen. För dem som bygger GPS-baserade appar här är en PSD som inspirerar dig.
PSD-omkopplare
Den enkla funktionaliteten hos en strömbrytare kan vara ganska användbar för att humanisera ett gränssnitt. Så denna PSD kan vara det du letar efter.
Minimalistiska ikoner
Minimalistiska ikoner är alltid användbara när rymden är lite begränsad. Detta är en bra fri uppsättning.
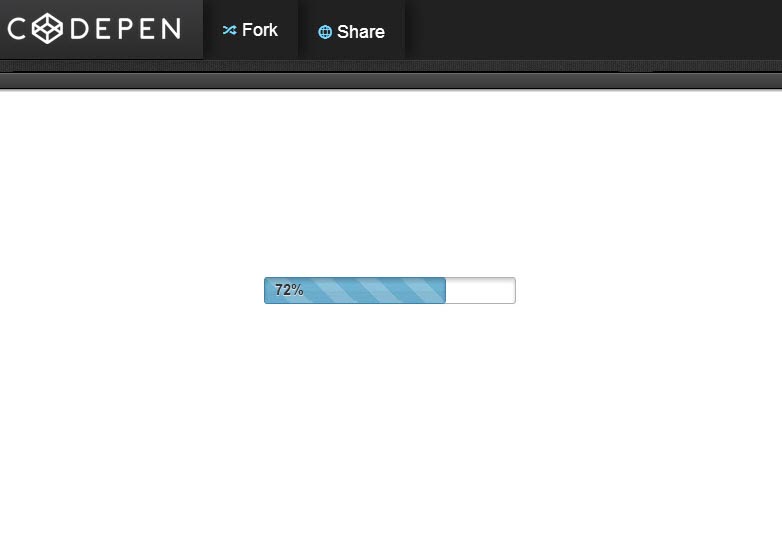
CSS3-statusfältet med jQuery
Progress bars ger användaren en visuell referens om hur mycket av en åtgärd har slutförts. Detta bra exempel kan vara perfekt för ditt nästa projekt.
CSS3 UI-navigeringsfältet
Navigering är lika viktig som ditt innehåll. Den här väl utformade navfältet är utmärkt för att låta användarna veta var det finns på din webbplats.
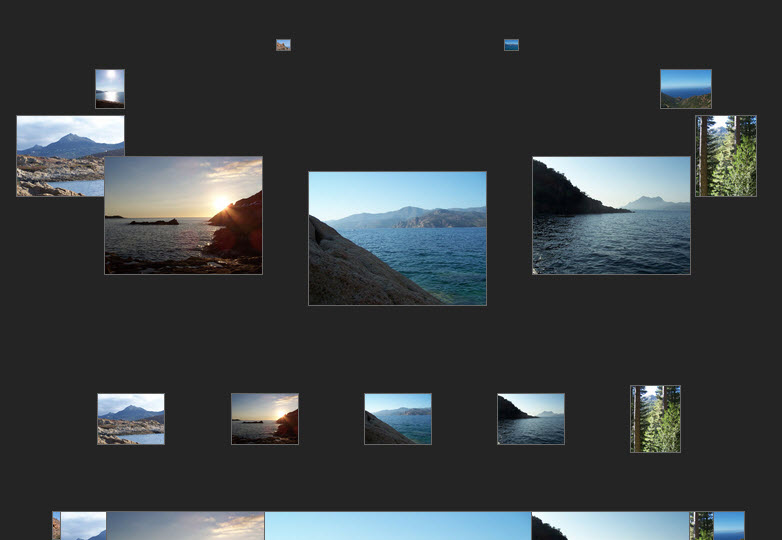
Flöde: jQuery-plugin för att skapa karuseller
Detta jQuery-plugin låter dig visa karuseller på ganska olika sätt, förutom den klassiska stilen. Stilar som en cirkulär karusell och en vertikal ingår.
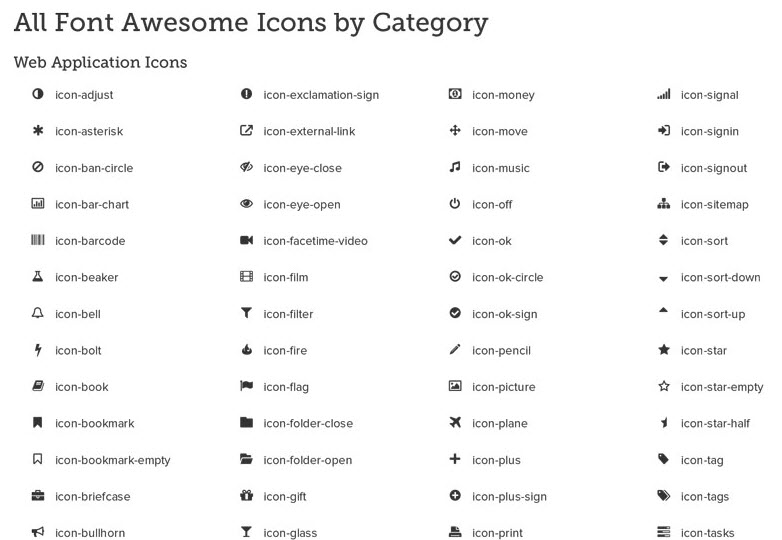
Fantastiska ikoner för WordPress
Dessa stora lilla ikoner kommer som ett teckensnitt; ursprungligen utvecklad för Twitter Bootstrap, har de nu kommit till WordPress, så att vi kan lägga till dessa ikoner som om de var bokstäver.
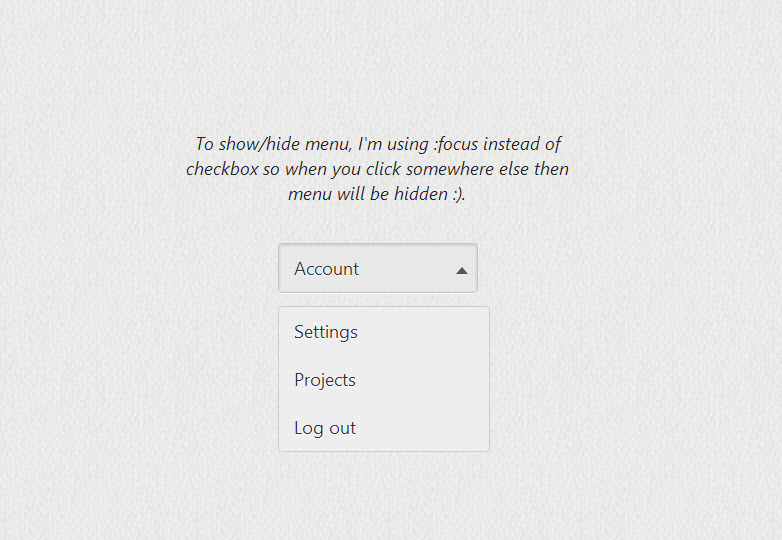
CSS-rullgardinsmenyn
De flesta dropdowns vi kan se på en webbplats görs med HTML-listor eller jQuery, men den här gången görs det med en CSS-väljare (: fokus), samma funktionalitet med bara CSS.
Bluetron ikoner
En grupp med 40 ikoner riktade till stationära applikationer. De finns som PNG i 256px storlek.
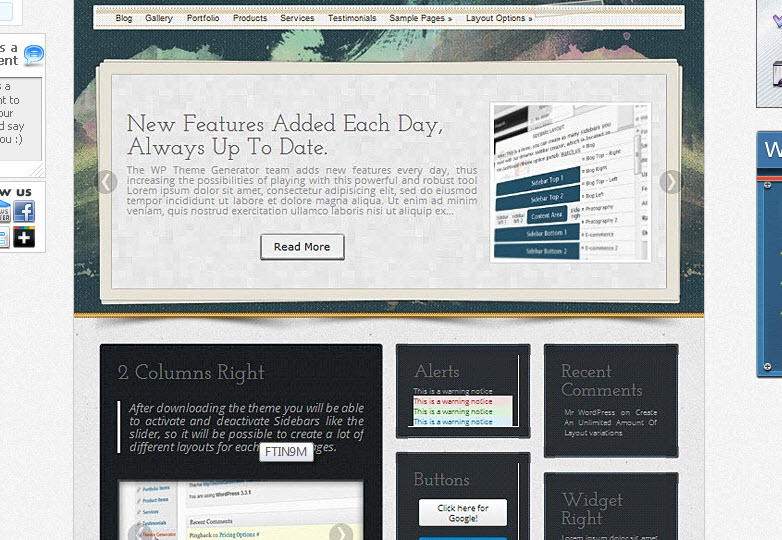
Grid layout: Responsive WordPress tema
Ett tema skapat med ett brett utbud av alternativ, det är lyhört så att det fungerar på vilken skärmstorlek som helst.
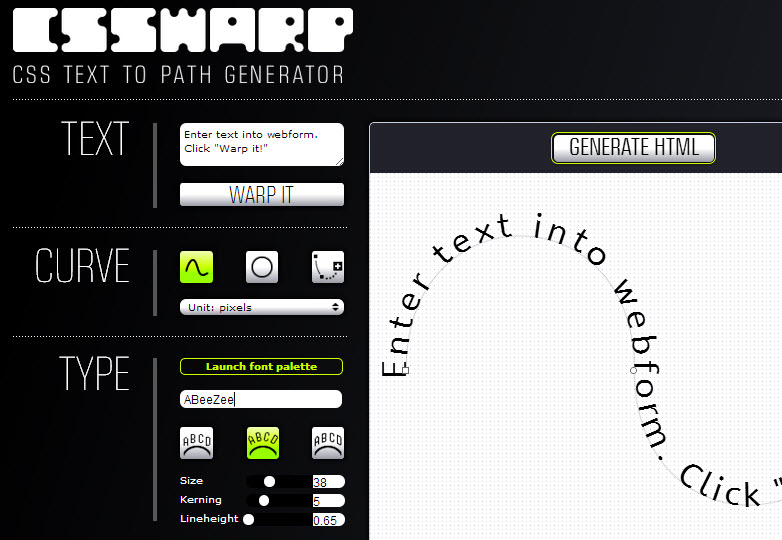
CSSWarp
Med det här verktyget kan du kurva text längs en snabbare sökväg, sedan exportera HTML för användning på din webbplats.
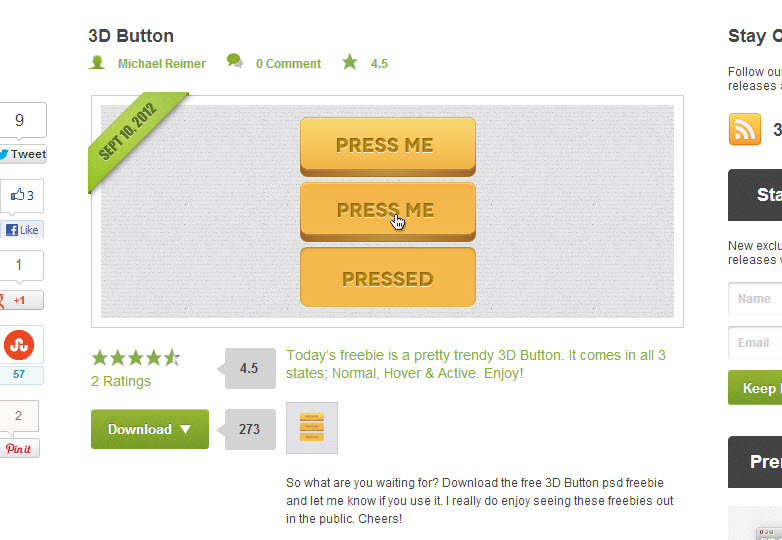
PSD 3D-knappar
En PSD som innehåller 3D-knappen med 3 tillstånd: Normal, sväng och tryckt.
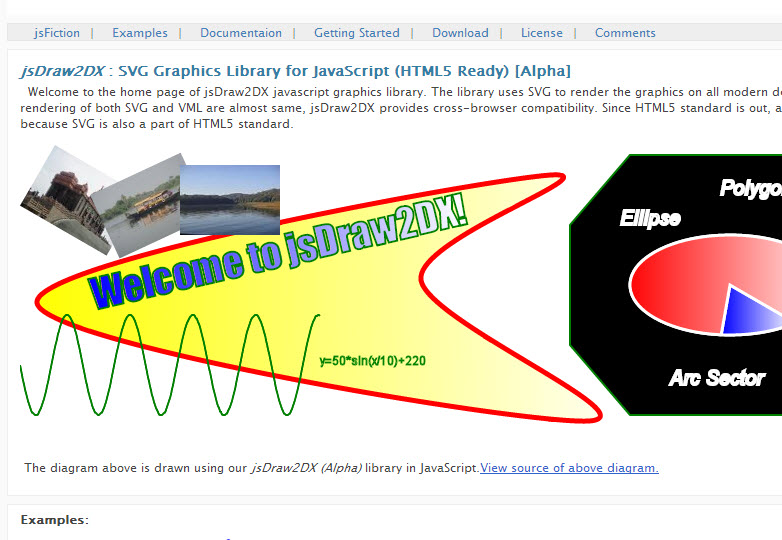
jsDraw2DX: grafiskt bibliotek för JavaScript
Designat som ett objektorienterat bibliotek och skalningskoordinatsystem kan du skapa SVG-grafik i det här biblioteket.
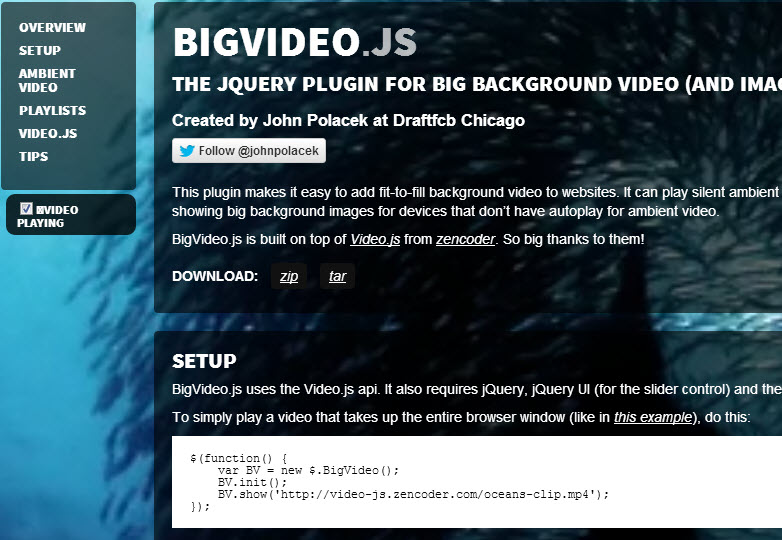
BigVideo.js
Ibland är stillbilder inte tillräckligt, det här jQuery-plugin kan du använda stora videor som bakgrundsbilder.
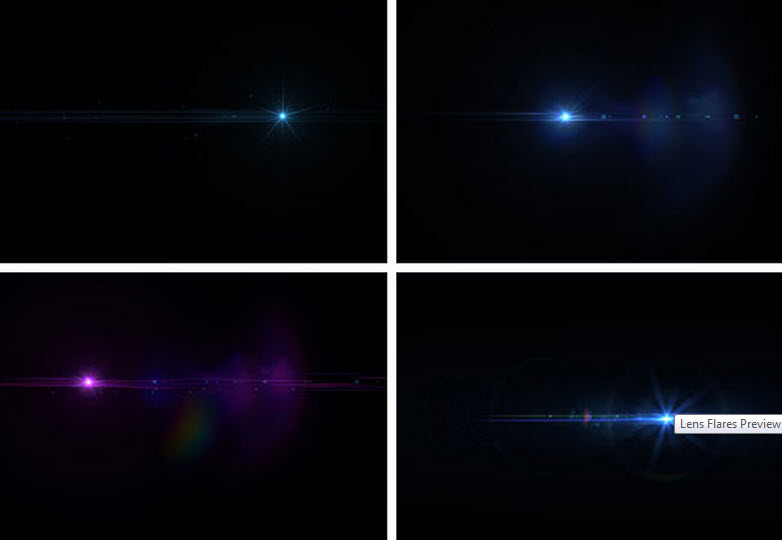
Lins Flare: högupplösta transparenta bilder
Denna bunt innehåller 50 olika linsfläckar.
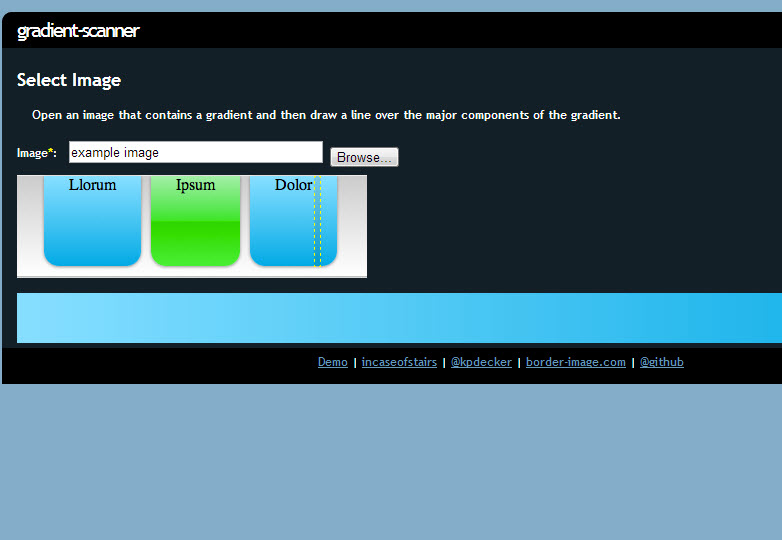
Gradient-scanner
Ett verktyg som är utformat för att skanna, analysera och vända bildgraderingar till CSS-klasser som är klara att användas på något projekt.
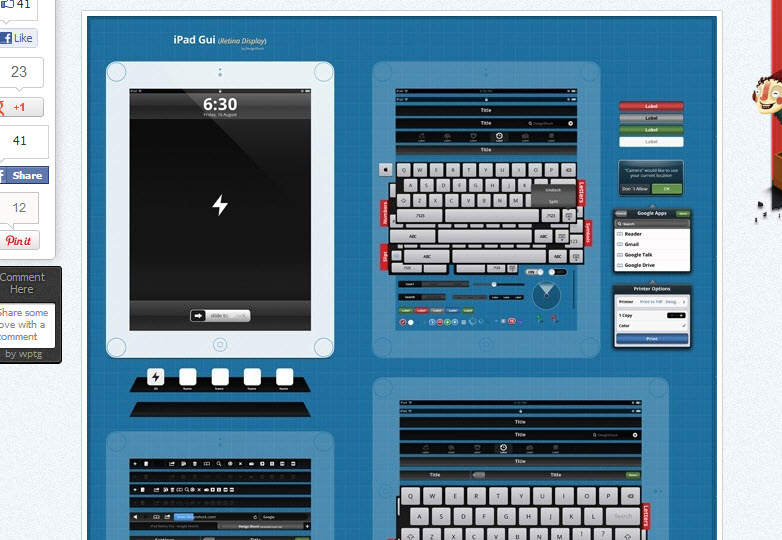
iPad GUI-paket (näthinnan)
Letar du efter några GUI-element för dina iPad-motiv? Tja, här är ett komplett paket med alla de element du behöver för att skapa en fantastisk iPad GUI.
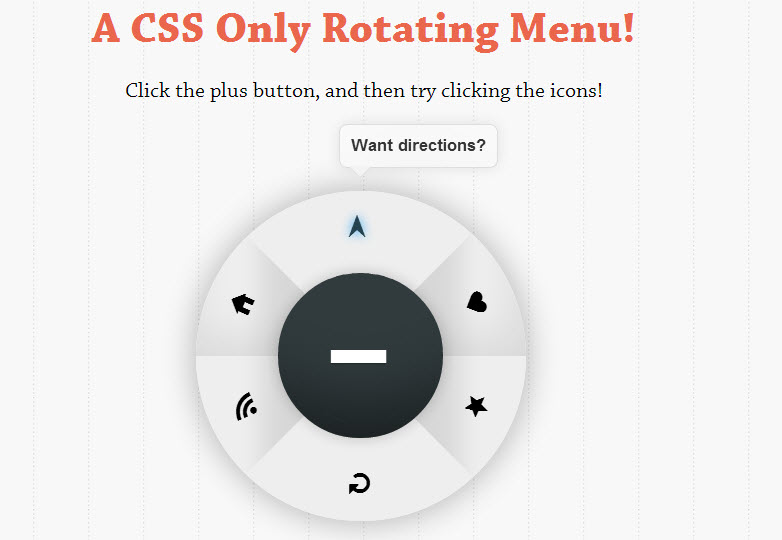
CSS roterande meny
En hur man skapar en roterande meny är den här menyn utformad med bara CSS, CSS3-omvandlingar och övergångar. Lägg till en intressant och iögonfallande meny för din webbplats.
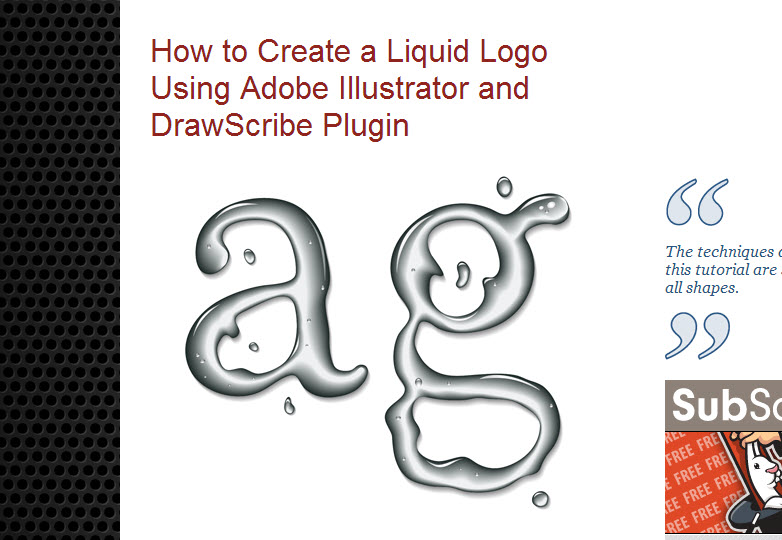
Flytande text effekt
För alla illustratörer där ute, här är en handledning om hur man skapar en flytande effekt på vilken text eller form som helst med hjälp av Adobe Illustrator.
Pixel perfekta miniikoner
Behöver ikoner för din app? Tja, den här enorma samlingen, omkring 1325 ikoner, kan vara svaret.
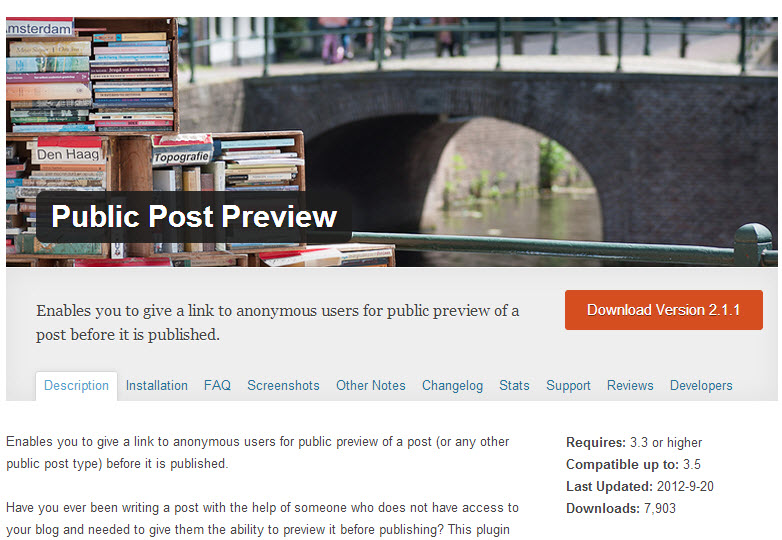
Public post preview
Från tid till annan behöver bloggare någons godkännande, något ganska normalt. Men vad händer när den personen inte har rätt behörighet? Det här pluginet löser problemet genom att skapa en offentlig förhandsvisning som kan delas online.
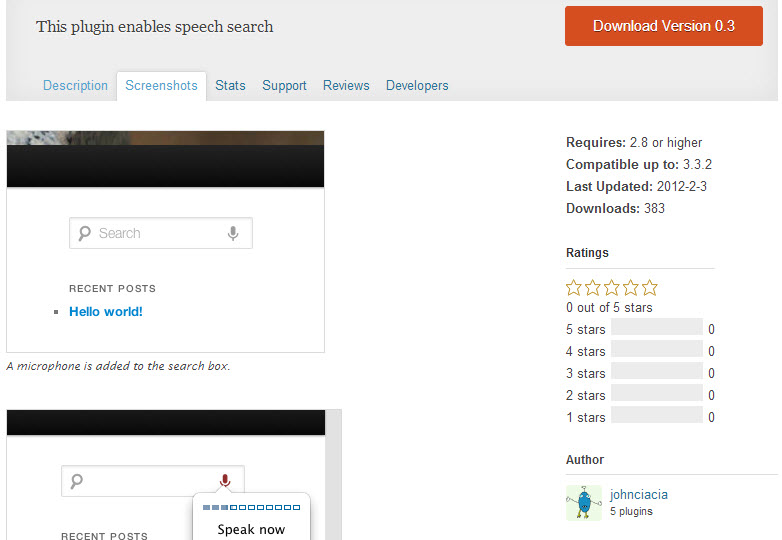
HTML5-röstsökning
Lägg till ett röstsökningsalternativ och öka antalet användare som söker din webbplats.
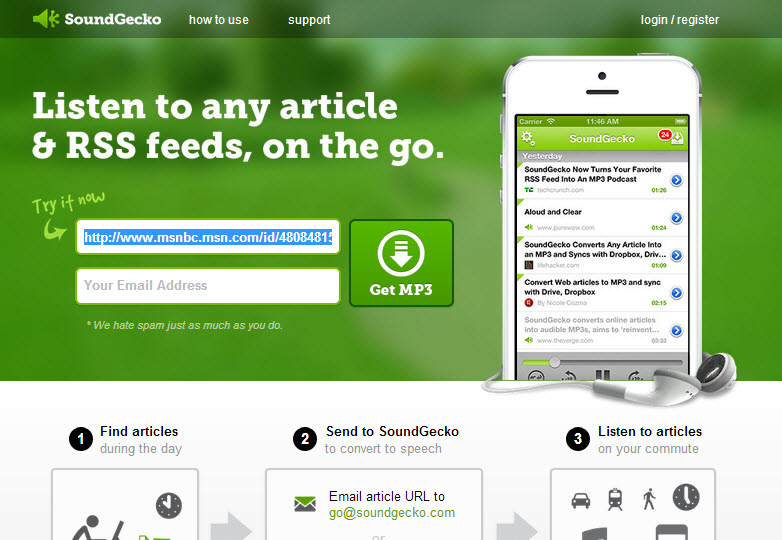
SoundGecko
Lyssna på artiklar och RSS-flöden på språng, via din mobila enhet.
Ajaxy live sökning
Lägg till en live uppdatering webbplats sökning med resultat på samma sida.
Live capture
Den här skärmupptagningsappen som släpptes som GNU GPL gör det möjligt för användare att fånga skärmen på många olika sätt, från helskärmsfångst till fasta fångster, det finns också möjlighet att göra fria handtag.
Scrollorama
Om din webbplats är en sida, kan scrollorama ge ett intressant sätt att navigera på.
Bootsnipp
Bootsnipp har några intressanta element redo att läggas till din webbplats. Det enda du behöver göra är att kopiera koden och klistra in.
PSD-glasreglaget
Ibland behöver användargränssnitt för att tillåta användare att öka eller minska värdet på någonting i en app, den här reglaget gör tricket på ett iögonfallande sätt.
Slå av lampan med Allofthelights.js
I det här jQuery-plugin kan användarna vända sidan svart, som om de stängde av lamporna för bättre videovisning. Denna plugin fungerar med någon iframe-video, även färgen kan ändras så att webbplatsen kan vända sig till önskad färg.
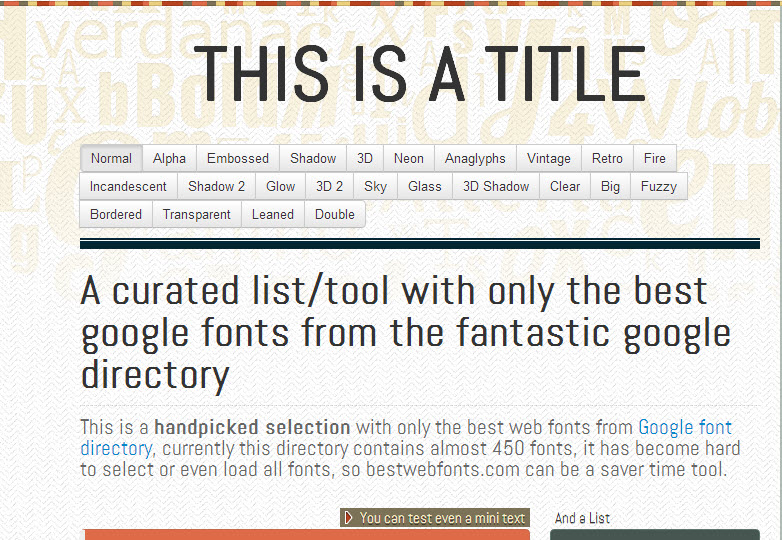
Bästa webbfonter
Bästa webbfonter visar de bästa teckensnitt från Google-webbsidor och låter dig lägga till en av 23 effekter på texten. Både teckensnitt och effekt kan inkluderas i något projekt.
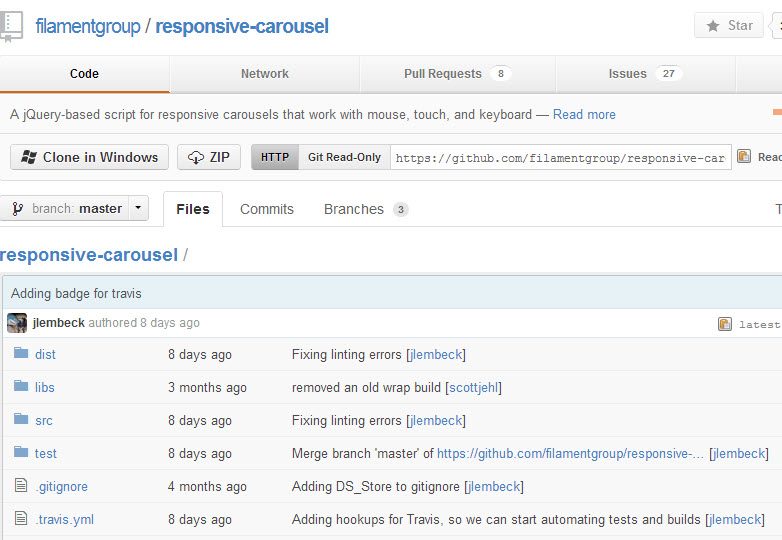
Responsiv karusell
Ett plugin för jQuery för att skapa responsiva karuseller, det här pluginet innehåller många övergångseffekter och har pekskärmsstöd.
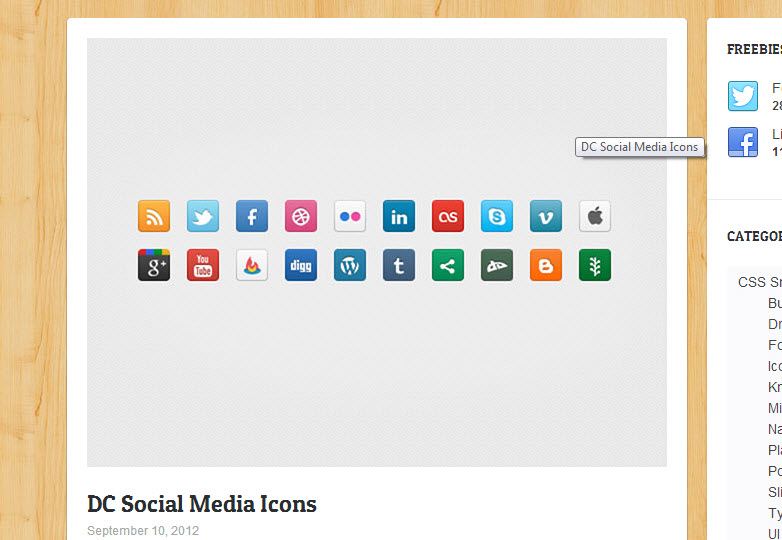
Sociala medierikoner
En grupp ikoner som täcker de mest kända sociala medierna, alla dessa knappar är PSD-enheter, klara att användas.
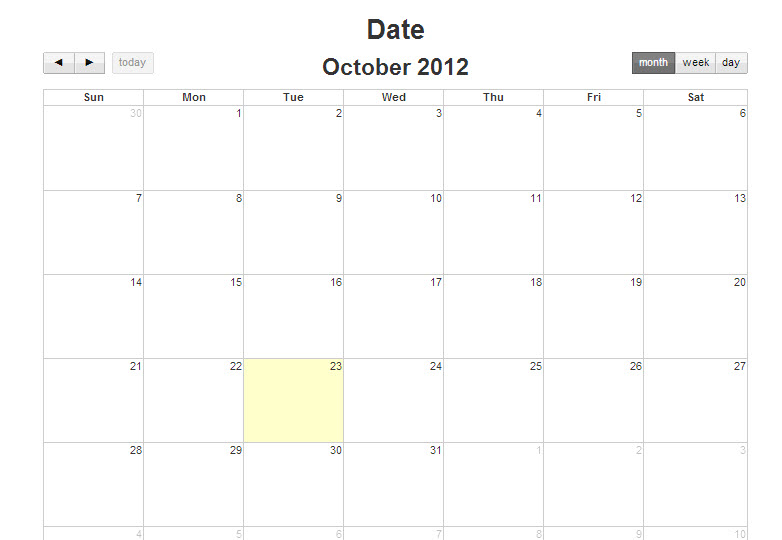
CSS-kalendern
Skapad med CSS, är den här kalenderen en utmärkt plats för att börja utforma din app, bara plugga in data.
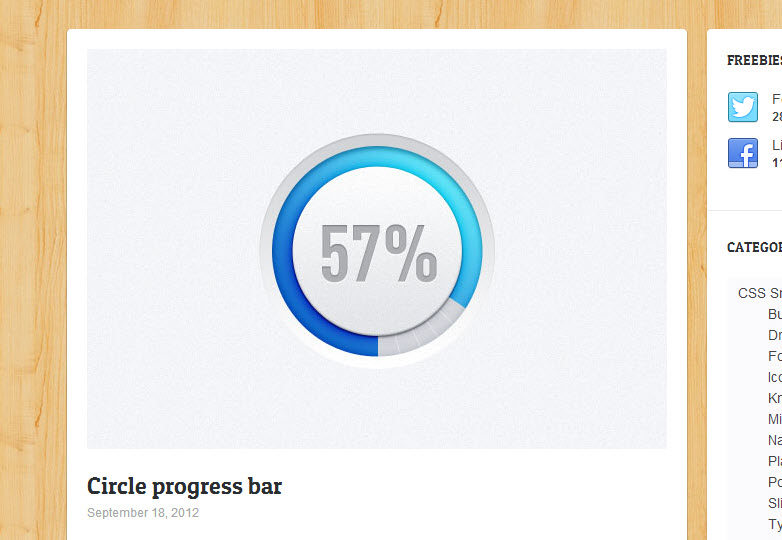
Cirkelprogressionsfältet
Framstegsfält är bra för att ge användarens återkoppling åt deras handlingar, det här härliga exemplet är cirkulärt för en förändring.
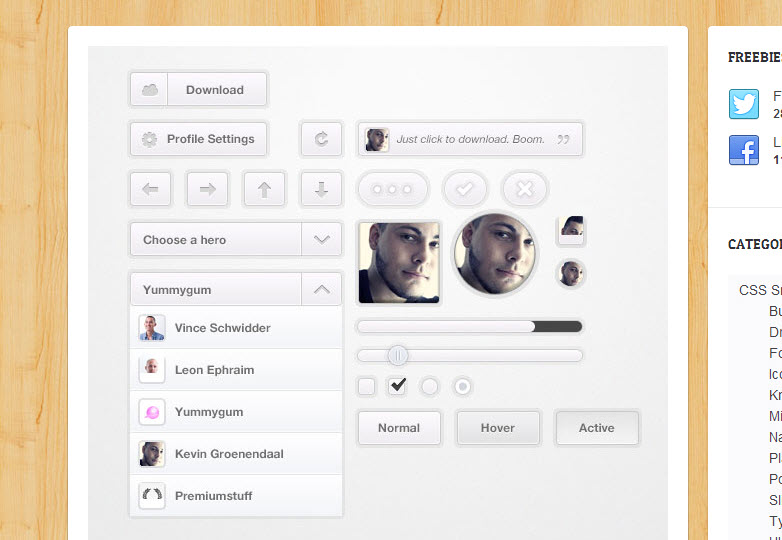
Chiclet UI
Denna PSD UI-uppsättning kommer laddad med användbara element som är redo att inkluderas i ditt nästa projekt, med reglage, kryssrutor och knappar.
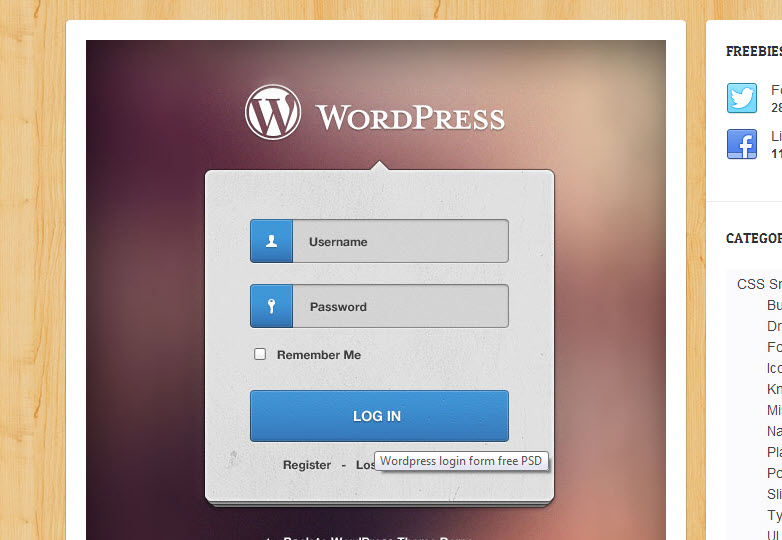
WordPress inloggningsformulär
Ibland behövs ändringar och för ditt WordPress inloggningsformulär kan en förändring välkomnas av dina abonnenter.
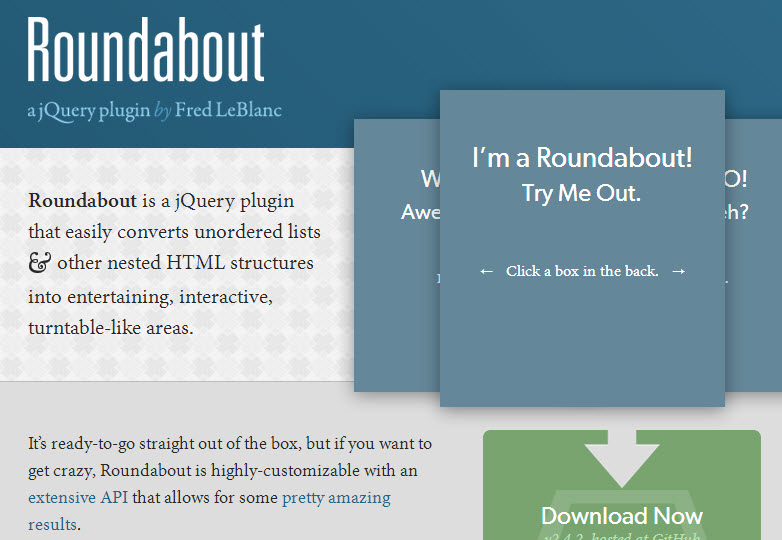
Rondell
Detta jQuery-plugin möjliggör skapandet av intressanta reglage och elementövergångar som börjar med enkla listor eller kapslade HTML-strukturer.
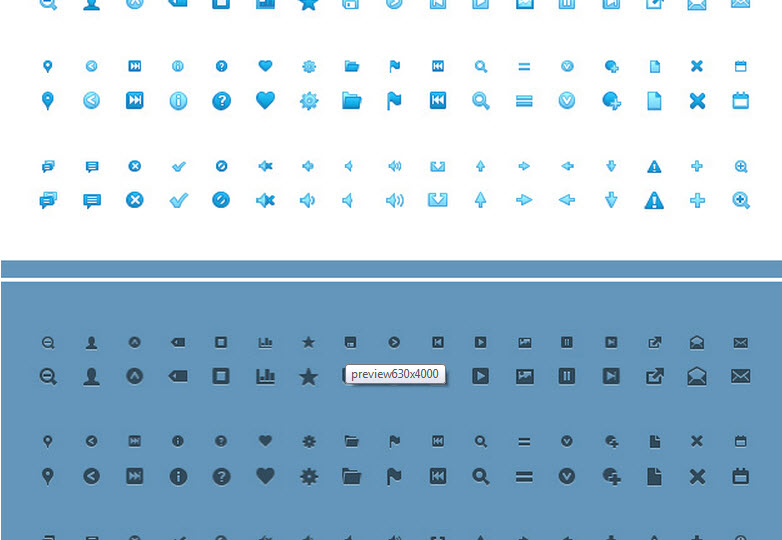
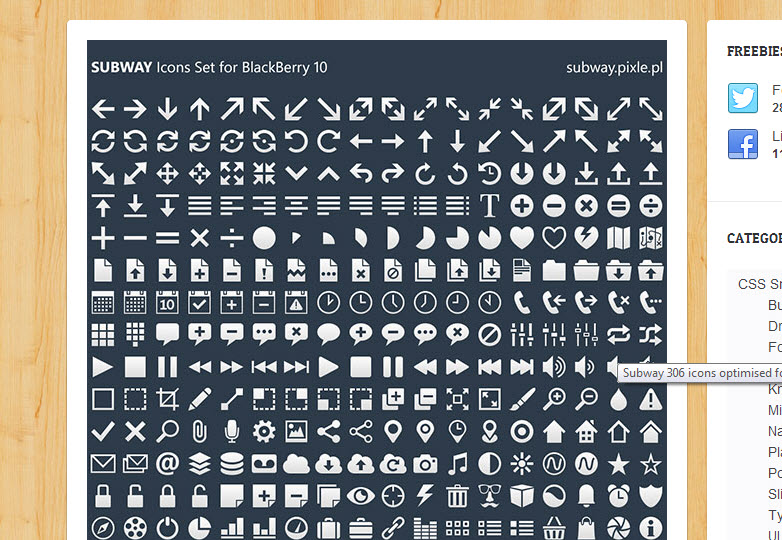
Subway icon set
Den här ikonuppsättningen utformades som en pixel perfekt uppsättning ikoner optimerade för mobiler, med cirka 300 + ikoner släppta och .pngs.
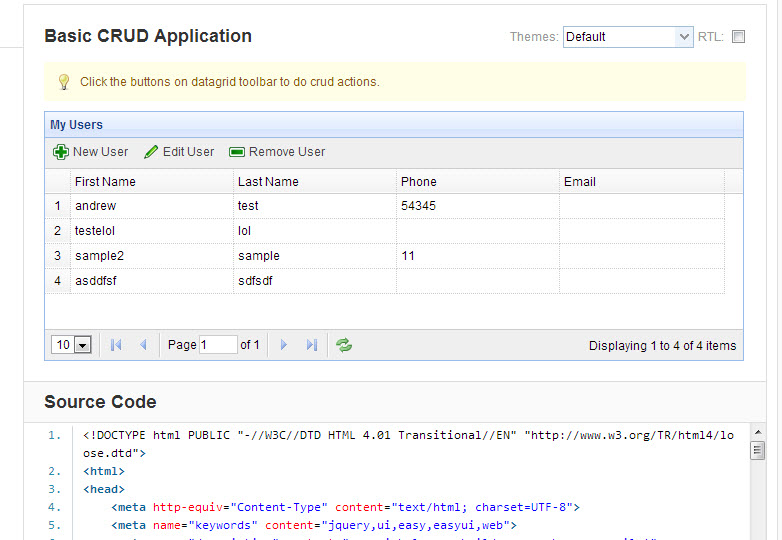
jQuery enkelt användargränssnitt
jQuery Easy UI är ett ramverk som gör det enkelt att skapa webbsidor utan att skriva en enda kodlinje.
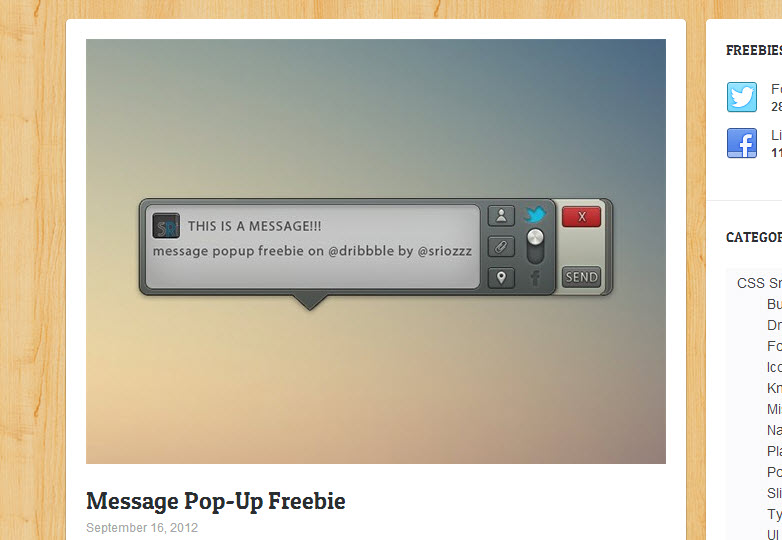
PSD-meddelande dyker upp
Denna design kan vara ganska användbar om du implementerar ett chatt system på din webbplats, vilket ger användarna ett snabbt svaralternativ.
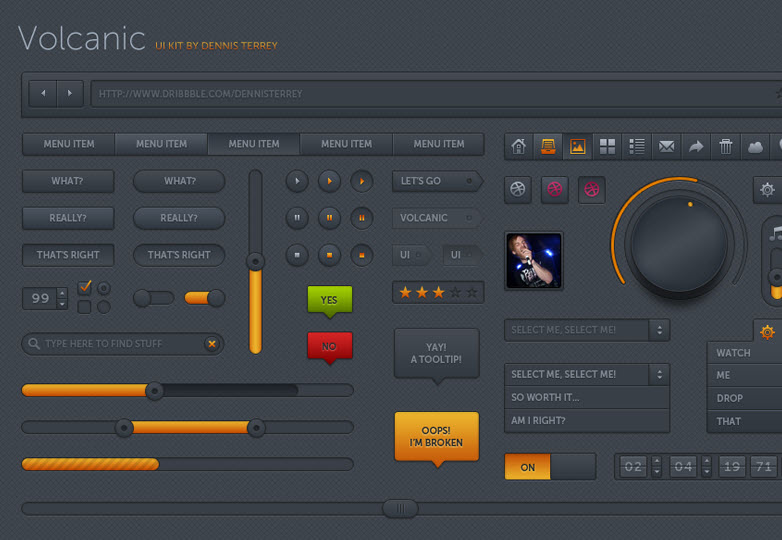
PSD Volcanic UI-kit
Oavsett om du skapar en mock-up GUI eller inte, hittar du den här kiten en stor tidsbesparare.
Utvalda bild / miniatyrbild, freebies bild via Shutterstock.