Hur man väljer rätt utkik efter din portfölj
Jag har tittat på massor av portföljplatser. Den goda nyheten är att jag får betalt för att göra det här. Jag tittar på en massa portföljer, välj de som jag gillar bäst, och sedan omvandlar jag dessa portföljer till en månadsartikel. Kaffet räknas som magi.
Jag väljer portföljerna på mestadels estetiska kriterier. Jag väljer vad som ser bra ut för mig, vare sig det är professionellt och välbekant, eller vildt och postmodernt. Jag väljer dessa webbplatser för hur de kan inspirera andra designers att bryta formen lite och prova något nytt.
Jag bedömer också dem hemligt utifrån huruvida jag faktiskt skulle anställa dem för arbete. Många designers med stark känsla av estetik saknas i UX-avdelningen, och deras webbplats är nästan omöjligt att navigera. Ibland är användargränssnittet lätt att navigera, men det finns möjliga funktionella problem. Ibland är det problem som lätt kan lösas med progressiv förbättring, men ingen störde.
Det finns två skäl till detta: bandwagon-hoppning och felplacerad experiment.
"Don'ts"
Tåget-hopping
Följande trender är inte en sakligt dålig sak. Just nu, trender är i grunden vad push webbdesign framåt. Det är hur vi gick från "Web 2.0" gradienter till skeuomorphism, och sedan vidare till platt design, och bortom. Människor som följer trender och det oundvikliga backlashet mot folk som följer trender är vad som håller disciplinen levande, intressant och ständigt föränderlig.
Mer nyligen är trender hur vi hamnade med några mycket kreativa postmoderna stilwebbplatser:
Tendenser är hur vi hamnade med dyra typografibaserade webbplatser:
Trender är anledningen till att vi pratade om brutalism och pseudo-brutalism för en månad innan vi glömde det:
Nackdelen är att många människor tar emot trender utan att tänka för hårt. De tänker inte på syftet med de estetiska eller användbarhetsproblemen hos de människor som startade dessa trender. Dessa estetiska stilar kom inte från ingenstans. De kom från tankarna hos människor som behövde lösa ett specifikt problem, för att skrapa en viss klåda.
Det finns inget fel med att ha en design i en aktuell trend, bara se till att du tar hand om trenden av de rätta orsakerna.
Felplacerad experimentering
Om du gör något kreativt arbete får du alltid uppmaningen att prova något nytt och annorlunda. Du kanske känner dig som om du säljer om du gör två liknande webbdesigner i rad.
Experimentation är bra, både för design och utveckling. Du borde göra nya saker. Men din portfölj är kanske inte den bästa platsen att göra dem. Jag hävdar att om du kommer att bli galen med animationen, navigationsplatsen eller vad har du, det kan vara bättre att göra det med ett sidoprojekt.
För många av de portföljer jag har sett kasta grundläggande användbarhetsprinciper till vinden till förmån för vild kreativitet. Din portfölj ska sälja ditt arbete eller tjänster. Om webbplatsen pausar eftersom JS inte laddas ordentligt, eller om det bara är svårt att navigera, är resultaten lika illa som de skulle vara på en stor e-handelsplats eller en stor blogg. Du kommer att förlora pengar.
Människor med dåligt internet behöver också webbplatser.
"Do's"
Okej, det är tillräckligt negativitet i ditt liv. Hur ska du närma sig din portföljs utseende då? Tja, jag har inte alla svar, men jag har två ganska bra svar:
Tillvägagångssätt 1: Designa webbplatsen dina kunder vill ha
Utforma den webbplats som din kund strävar efter att ha. Gör dem avundsjuk, och ge dem vad de vill ha. Jag menar, du har en utvald nisch, eller hur? En målgrupp? Gör din portfölj webbplats känns mycket som de webbplatser du bygger för kunder. Du känner till din marknad. Använd det.
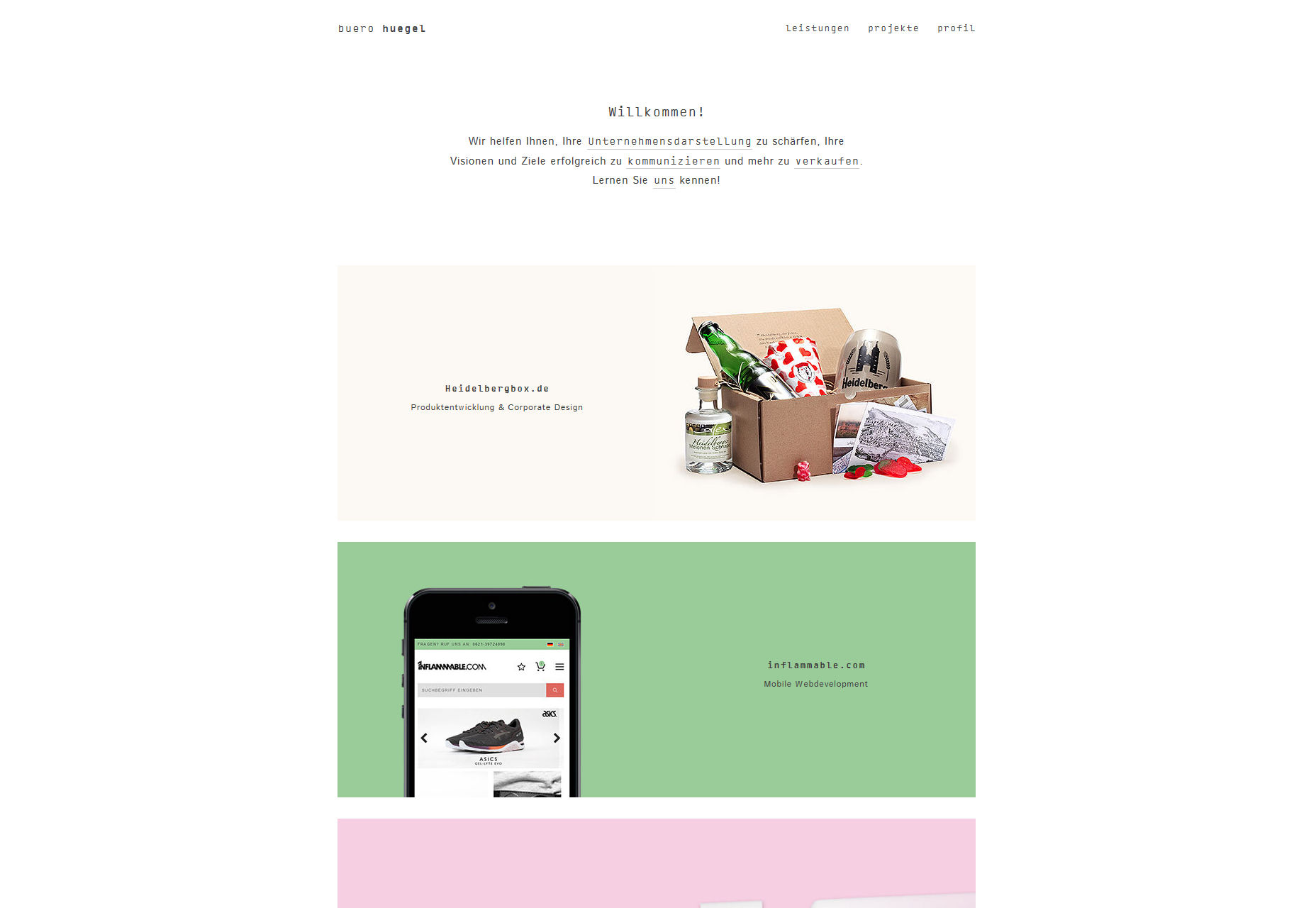
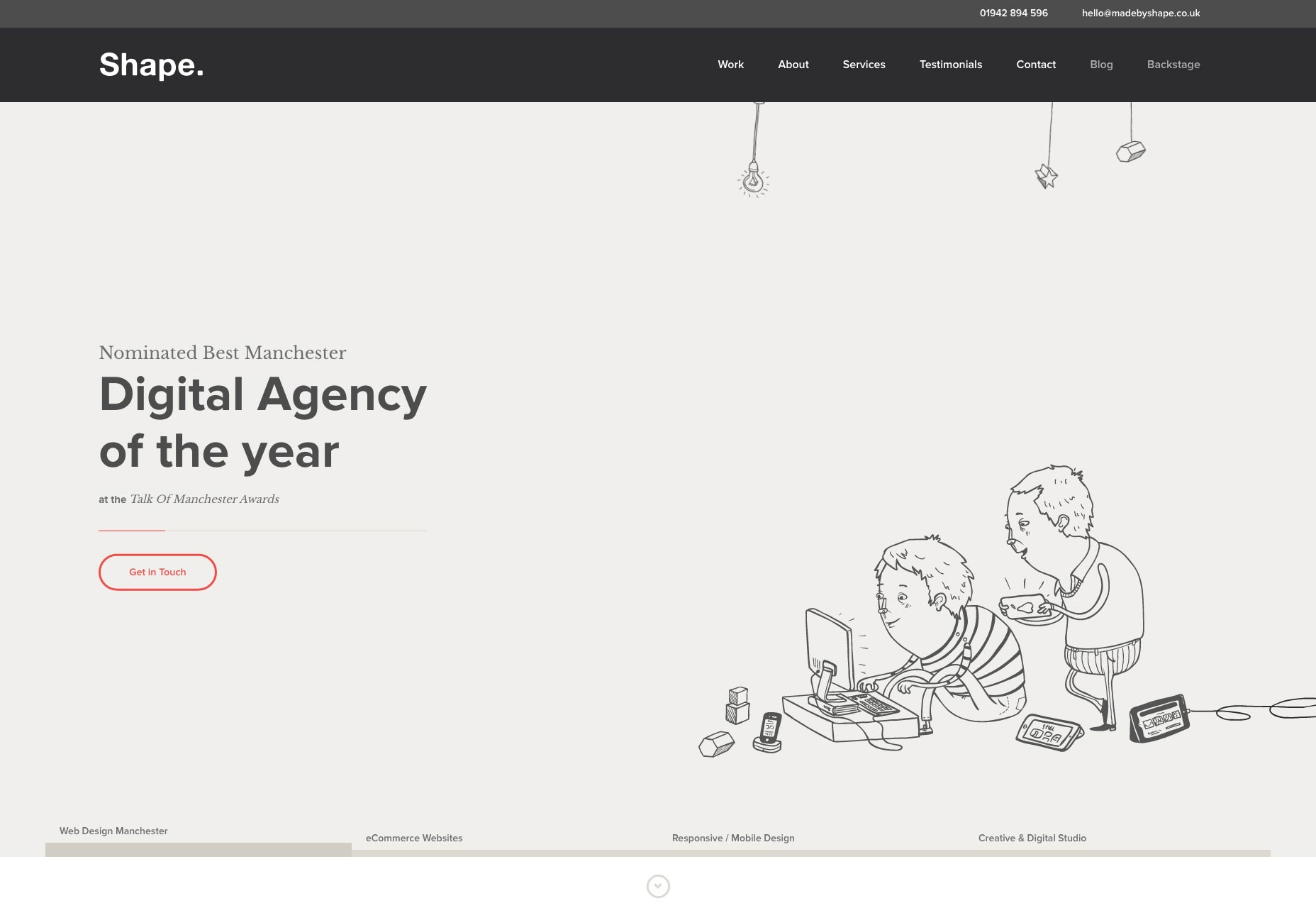
Form gör det ganska bra Hela utseendet på webbplatsen är ojämnt lik en e-handelsmall. Tja, de designar eCommerce-sidor, så det är helt perfekt.
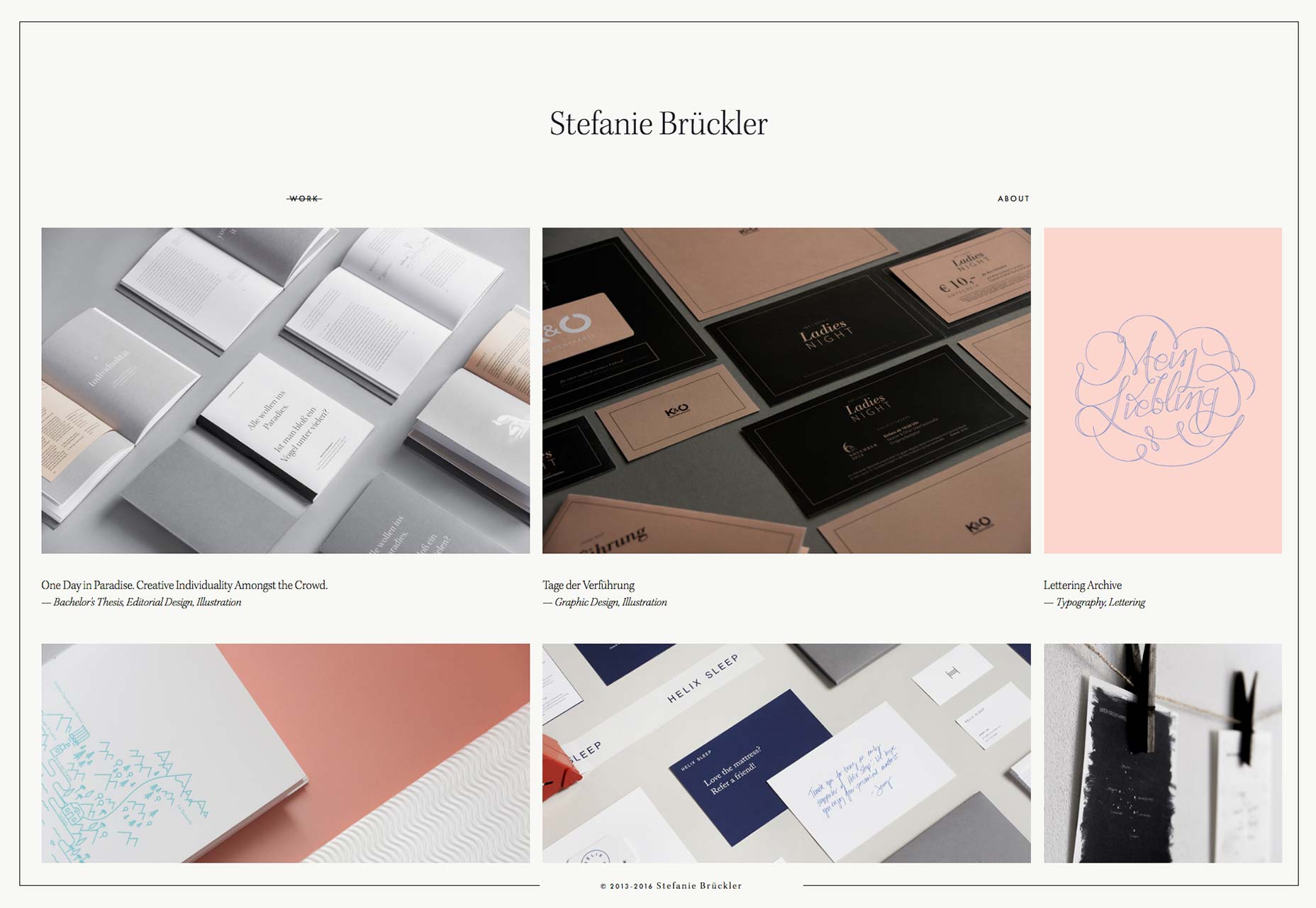
Vad sägs om en portfölj som inte handlar om webbdesign? Stefanie Brueklers portföljen har en slående tematisk likhet med det utskriftsarbete som presenteras på hennes webbplats.
Tillvägagångssätt 2: Sätt ditt arbete framför och mitt
Ge inte dem tid att döma din portföljplatsens estetiska genom att sätta ditt arbete direkt framför dem. Detta tillvägagångssätt används vanligtvis med minimalistiska platser, men det kan fungera ganska mycket var som helst. Lägg en förhandsvisning eller två på hemsidan, eller sätt hela portföljen där. Om de redan tittar på ditt arbete, är utseendet på din webbplats (och allt du kanske måste säga om dig själv, verkligen) oavsiktlig.
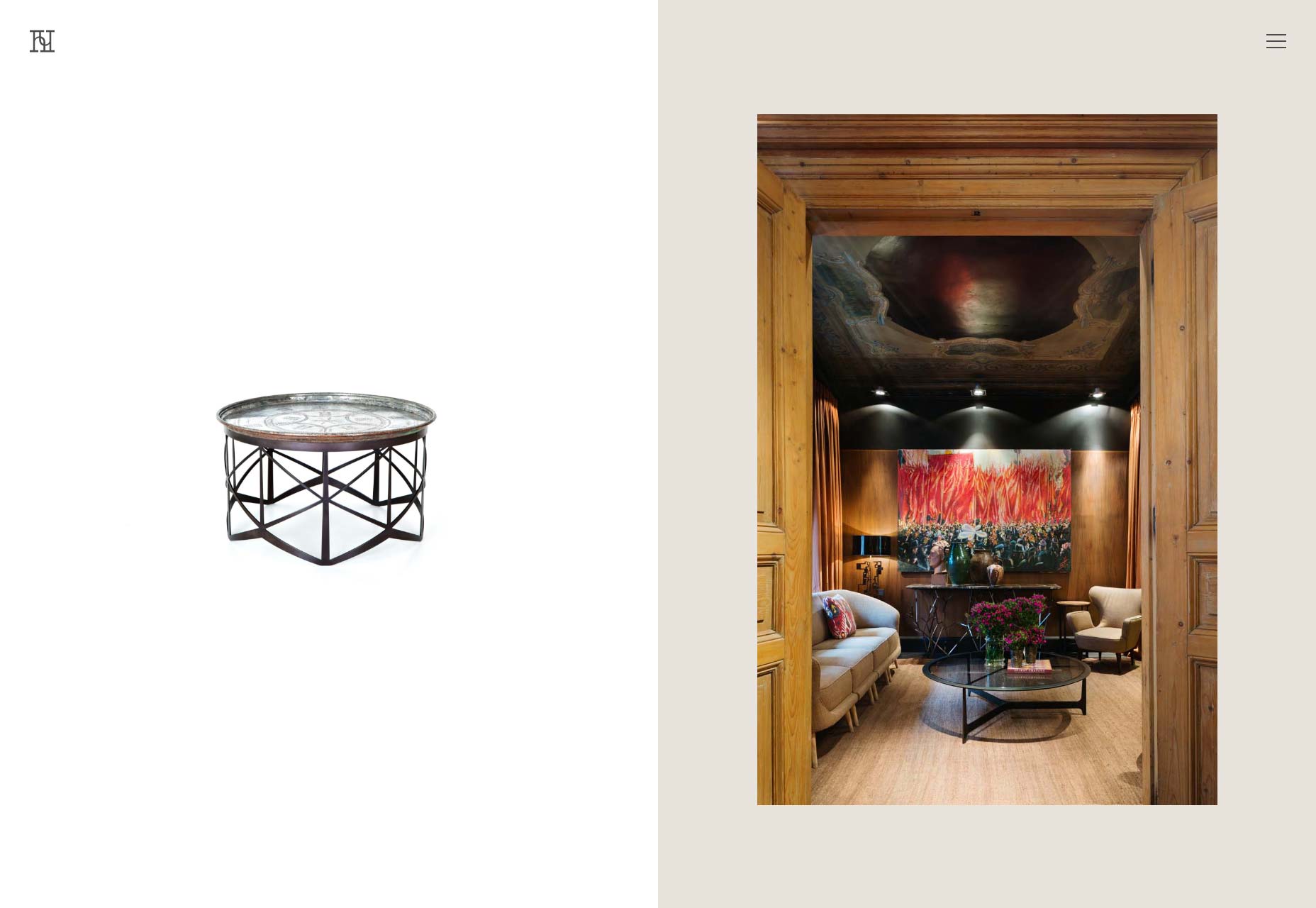
Christopher Hall gör detta genom att visa sina två huvuddiscipliner (möbeldesign och inredning) sida vid sida, utan krusiduller. Titta bara, och du får idén.
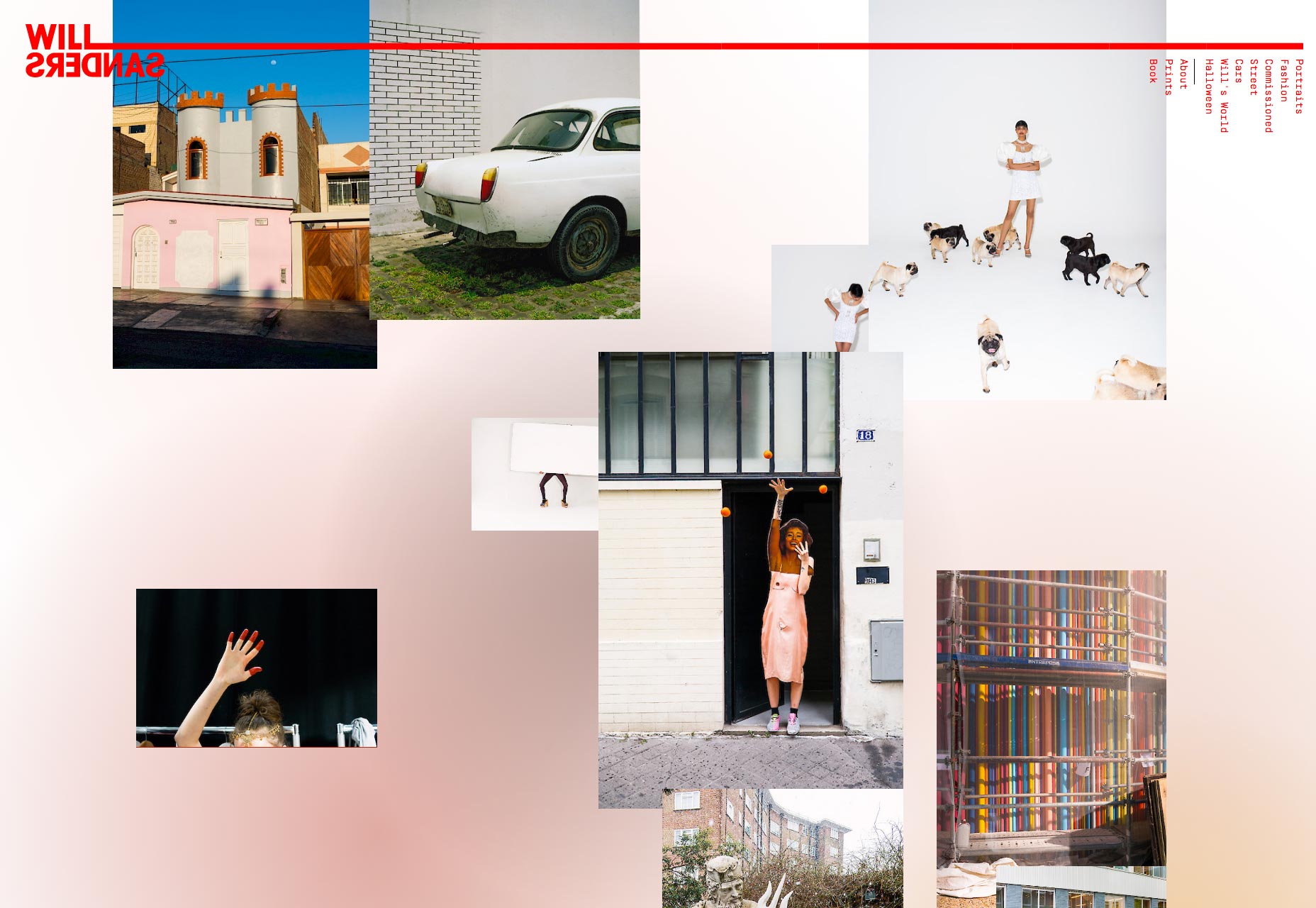
Kommer Sanders gör ganska mycket detsamma, bara hans fotografi är organiserad som en collage. Bilderna ritar i ögat så snabbt, det är lätt att förlåta den obekvämt orienterade navigationen.
Du kanske har märkt att Stefanie Brueklers portfölj från det sista avsnittet också lätt kan vara i det här avsnittet. Du kan enkelt kombinera båda metoderna.
Slutsats
Skarpa observatörer kommer att notera att dessa metoder inte ens löser alla de problem som jag tagit upp tidigare. Oavsett hur du väljer din webbplats estetiska, tillgänglighet och användbarhet är på dig. Men med hjälp av dessa enklare tillvägagångssätt kan frågan ta bort frestelsen att gå överbord.
Du kommer märka att dessa två tillvägagångssätt tillåter mycket variation och kreativitet. Ändå behöver du inte begränsa dig till dem. Om du hamnar med en trendfylld webbplats, så är det bra. Om du uppfinnar en helt ny typ av användargränssnitt, är jag in (så länge den är användbar).
Om du har gjort dessa beslut med omsorg, har jag gjort mitt jobb här. Dessutom är jag nyfiken på vad som kommer efter denna stora asymmetri trend.