Hur man designar för mobil UX
Du vet förmodligen nu att mobilen har tagit av, och det går inte att stoppa det när som helst snart. Vad du antagligen inte visste är bara hur populär mobil verkligen är. Faktum är att du visste att antalet mobila användare redan har tagit över antalet traditionella, stationära användare? Det är sant!
Enligt comScore, ett internetanalysföretag, såg det förra mars för första gången någonsin antalet Mobilanvändare överträffar bara skrivbordet användare, åtminstone i USA. Låt mig säga det på ett annat sätt: Det finns nu fler personer som får tillgång till webben på sina mobiltelefoner än det finns människor som gör det från hemmet, på sina skrivbord. Detta har humongous implikationer för mobil UX-design. Enorm!
Det betyder att människor alltmer köper saker eller läser nyheterna på sina mobiltelefoner samtidigt som de är på farten. Underlåtenhet att designa med mobil i åtanke kommer att vara katastrofal för vilken e-handelsplats eller publikation som helst.
Håll din design minimalistisk
Håll din mobildesign ren och enkel. Gå till praktiska och användbarhet över alla fantasi i din design. Kom ihåg att du utformar för en mycket mindre skärm än vad du skulle för skrivbordet. Med fastighetsskärmen är det mycket dyrbart, det är också bara sunt förnuft att du inte kan göra en komplex design. Således är minimalism din bästa satsning.
Detta hjälper också användarupplevelsen. När allt kommer omkring, när användare tittar på ett snyggt gränssnitt i sina iPhones eller Android-enheter, kommer de att kunna hitta vad de letar efter på en webbplats extremt snabbt vilket förbättrar deras användarupplevelse.
Vad ser minimalism ut på en mobil skärm? Användare bör bara se innehållet som de behöver se för att använda webbplatsen korrekt, vilket automatiskt uppmanar dem att utforska och navigera vidare. Knappar och menyer bör också vara intuitiva, i linje med fokus på enkelhet.
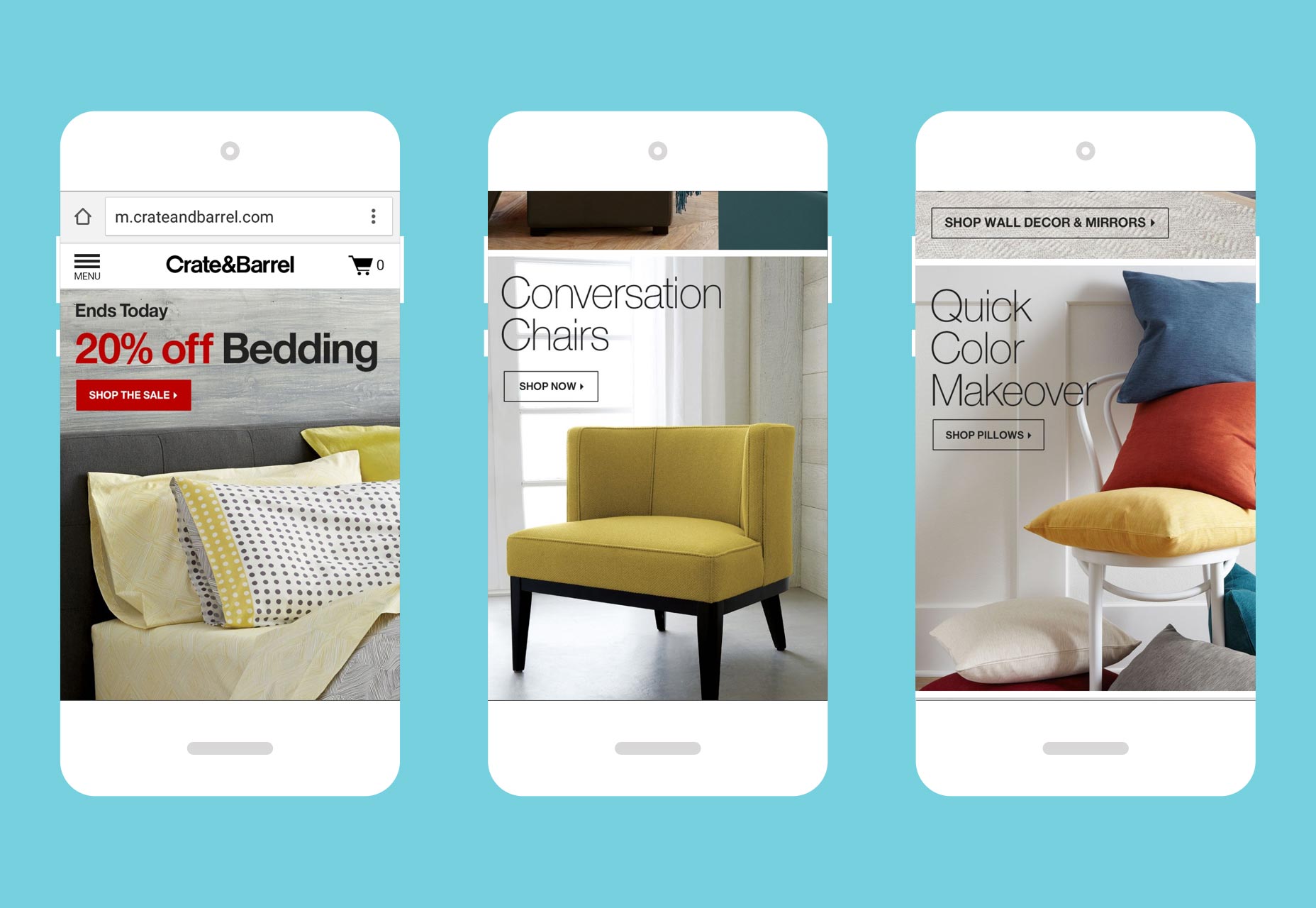
Titta på Crate & Barrels mobila webbplats . Det är en studie i mobil minimalism eftersom dess hamburgermeny är bortgjuten längst upp till vänster på skärmen, men ändå märkbar, och du vet omedelbart vilken sida du är på tack vare ordmärkeslogotypen på toppen. Färger och teckensnitt är också grundläggande, vilket säkerställer att användarna inte är överväldigade.
Var uppmärksam på olika enheter och miljöer
Även om du utformar för mobil, skapas inte alla mobila enheter lika. Detta är nyckeln till framgångsrik mobil UX-design idag, men vissa designers glömmer att det finns olika plattformar för vilka de måste designa. Utformning för mobil innebär att man utformar för mobilappar och mobila webbplatser. Det är absolut nödvändigt att du förstår vilka enheter din publik använder och vad deras mobila beteende är. Med andra ord bör du inte utforma en app eller en mobil webbplats med felaktig tro på att iPhone- och Android-användare kommer att interagera med din app eller webbplats på samma sätt.
Forskning visar att iPhone-användare spenderar mer på mobil e-handel än gör sina Android motsvarigheter. Vad som är särskilt fantastiskt om denna stat är att det finns färre iPhone-användare än Android-användare, vilket gör iOS-användarnas utgiftskraft ännu viktigare! Om du utformar mobilappar och webbplatser för ett e-handelsföretag, vill du därför fokusera först och främst på att göra en toppnotering av UX för iOS än vad du skulle för Android - helt enkelt för att det finns mer pengar att göra.
Använd förtrogenhet för att skapa mycket funktionell navigering
Även om det nu finns fler personer som surfar på Internet på mobilen än skrivbordet, började många av dem naturligtvis surfa på webbplatser på sina skrivbord. Det innebär att de har kommit att förvänta sig en viss standard när det gäller sidnavigering och utseende från hela sin tid med hjälp av skrivbordet.
Därför röra inte med förväntningar och konventioner när du utformar för mobila enheter: se till att din kunds mobila webbplats replikerar navigationsstandarden för alla skrivbordsplatser med bra UX.
Här är några vanliga funktioner som du bör överföra till din mobila navigering:
- Dina mest populära kategorier eller sidor, baserat på analysdata
- Navigationsmeny i form av en hamburgare-meny
- Högkvalitativa bilder
- Framstående sökfunktion
- Tydliga, stora knappar för knapptryckning
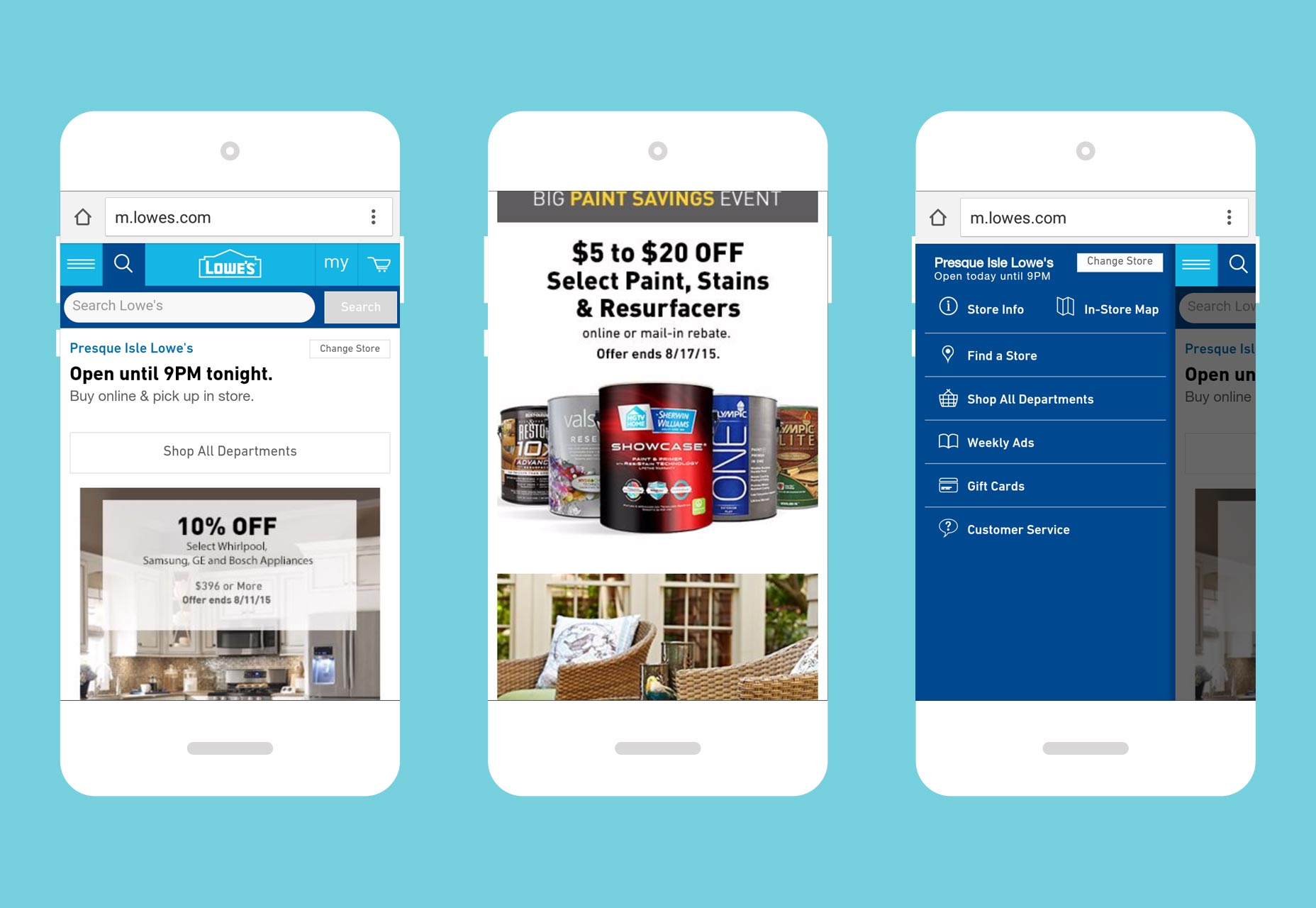
Vi kan se mycket funktionell navigering på Lowes mobila webbplats eftersom det innehåller alla de navigeringskonventioner som vi brukar se på någon bra skrivbordssida.
Gör kassan så bekväm som möjligt
Detta är det viktigaste tipset på den här sidan, överlägset. Det är så viktigt att alla andra tips som leder till detta är värdelösa om du misslyckades med att designa din kunds mobilwebbplats så att omvandlingen blir slut på användarens webbläsning. Det sista du vill ha är att fruktade shoppingvagnsuppsägning ska inträffa, särskilt när du redan har genomgått problemet med att känna igen och försöka skapa en helt mobilvänlig webbplats.
Oöverraskande studier visar att på skrivbordet, kundvagnen Övergivning sker på mobil när UX är dåligt . För en mobil shopper som vill köpa något är användarupplevelsen det värsta det kan vara när de försöker göra en order ... så när något går haywire blir de frustrerade och lämnar din webbplats för alltid, aldrig att komma tillbaka, inte även på skrivbordet!
Ett av de mest beryktade sätten att mobilutcheckningen kan leda till är när uppmaning till handling och kassaknappar inte stöder kundens förväntningar. Knapparna kan till exempel vara för små för att enkelt se eller knacka på, eller de kan bara misslyckas att visas så snart artiklar läggs till i kundvagnen.
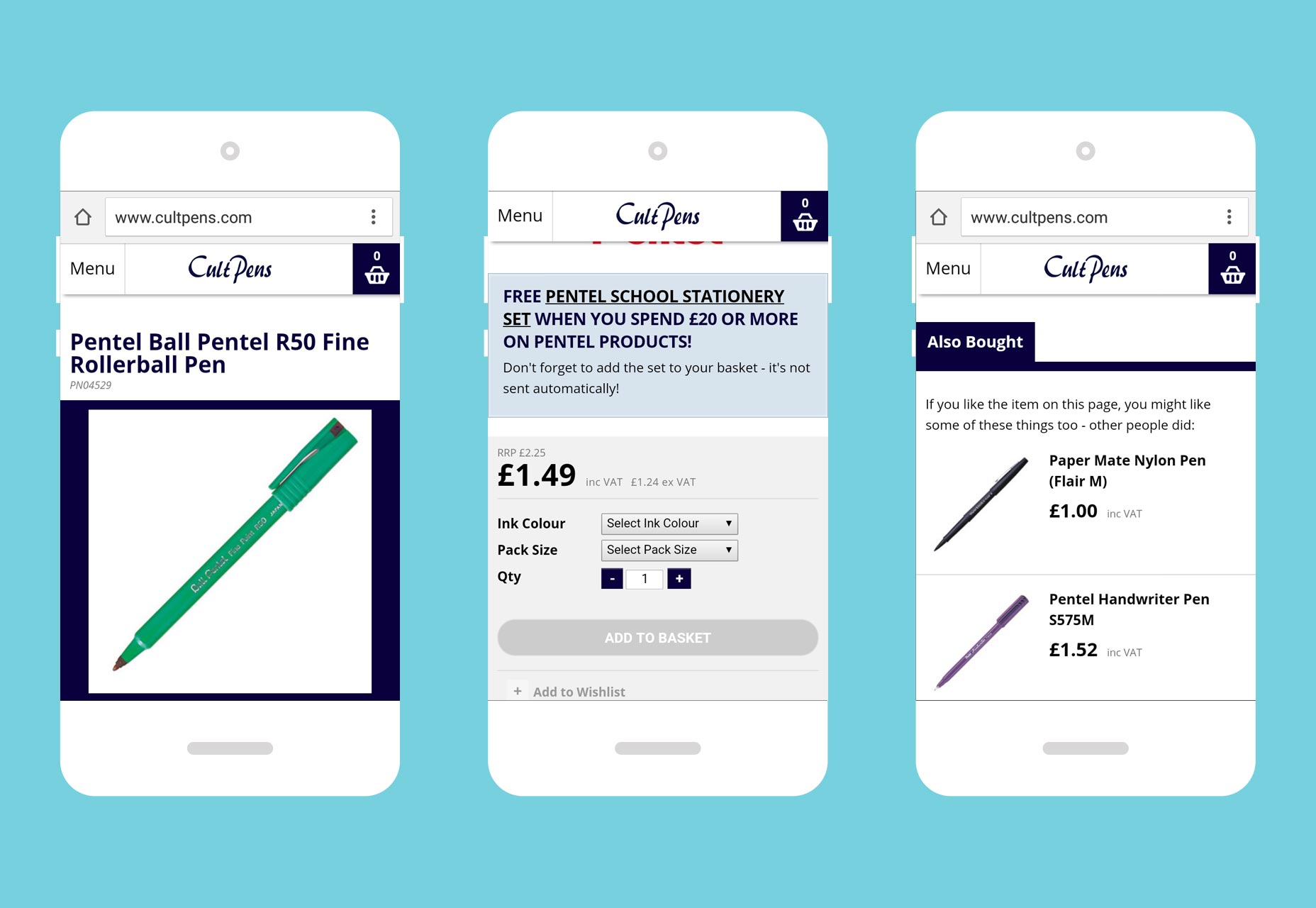
För ett inspirerande exempel på att göra denna grundläggande designfunktion rätt tittar vi på Cult Pens 'mobil produktsida för en av sina Pental varumärkespennor. Notera den stora "lägg till korg" -knappen stänk över hela undersidan av sidan.
Mobil design: skiljer sig från skrivbordsdesign
Vissa designers får inte det. Att designa för mobil är ett helt annat koncept än att designa för skrivbord. Visst, du kommer att ha likheter, men de går bara så långt. Självklart vill du hålla din mobildesign så nära de konventioner som användarna brukar använda från skrivbords surfning, men det finns undantag.
Minimalism - gör mer med mindre - bör vara den gyllene regeln för mobil design eftersom skärmen är mycket mindre. Designers måste också förstå att användarbeteendet för iOS och Android inte är detsamma, så det är bäst att undersöka vad varje användarbas gör med sina smartphones i förväg. Naturligtvis måste du också designa olika mobiler och appar för olika plattformar.
Slutligen är den stora som får rätt att göra utbetalningen så smidig som möjligt. Hämm aldrig shoppare att köpa på sina smartphones! Om du gör det är det som att kasta pengar ut genom fönstret.
Följ alla dessa bästa lösningar för mobildesign, och du kommer att ha lyckligare kunder som får fler konverteringar.