Viktiga designtrender, januari 2017
Nytt år, nya designtrender. En av de stora sakerna om webbdesign är att det ständigt utvecklas. Du kan hitta trender eller till och med bara tips om saker som kommer nästan av en slump, eftersom nya idéer tycks fyllas på en gång. Månadens exempel är mycket roligt med webbplatser som använder utrymme på intressanta sätt, nya online-shoppingupplevelser och återlämnande av pastellfärgpaletter.
Här är vad som trender i design denna månad:
1) Överdriven användning av rymden
Rätt mängd utrymme kan göra eller bryta en design. Oavsett om det är vitt, en bakgrundsfärg eller omger text eller bilder, kan "tomt" utrymme i en design tala volymer.
Överdriven användning av utrymme är en av de designtrender som kan vara mycket roligt och när de används väl kan det vara ganska effektivt att hjälpa användare att veta hur man tittar på eller använder en webbplats eller app. Öppet utrymme är en förlängning av minimala stilar som har varit populär under en tid men med ett stort undantag: I stället för en symmetrisk kontur med utrymme runt, balanserar dessa mönster bilder eller text med plats i ett mer asymmetriskt format.
Tänk på det från användarperspektivet. De kommer sannolikt att dras omedelbart till den öppna delen av designen, oavsett om de tänker på det medvetet eller ej. Därifrån hoppa ögat till den mer befolkade delen av designen. Tvåstegsprocessen tar tag i användarnas uppmärksamhet och visar nästan var de ska titta. Ganska smart, eller hur?
Denna enkla balansräkning är visuellt intressant och bra för att få en stark inverkan. Titta på exemplen nedan och tänka på utrymmet i förhållande till vad du ser nästa:
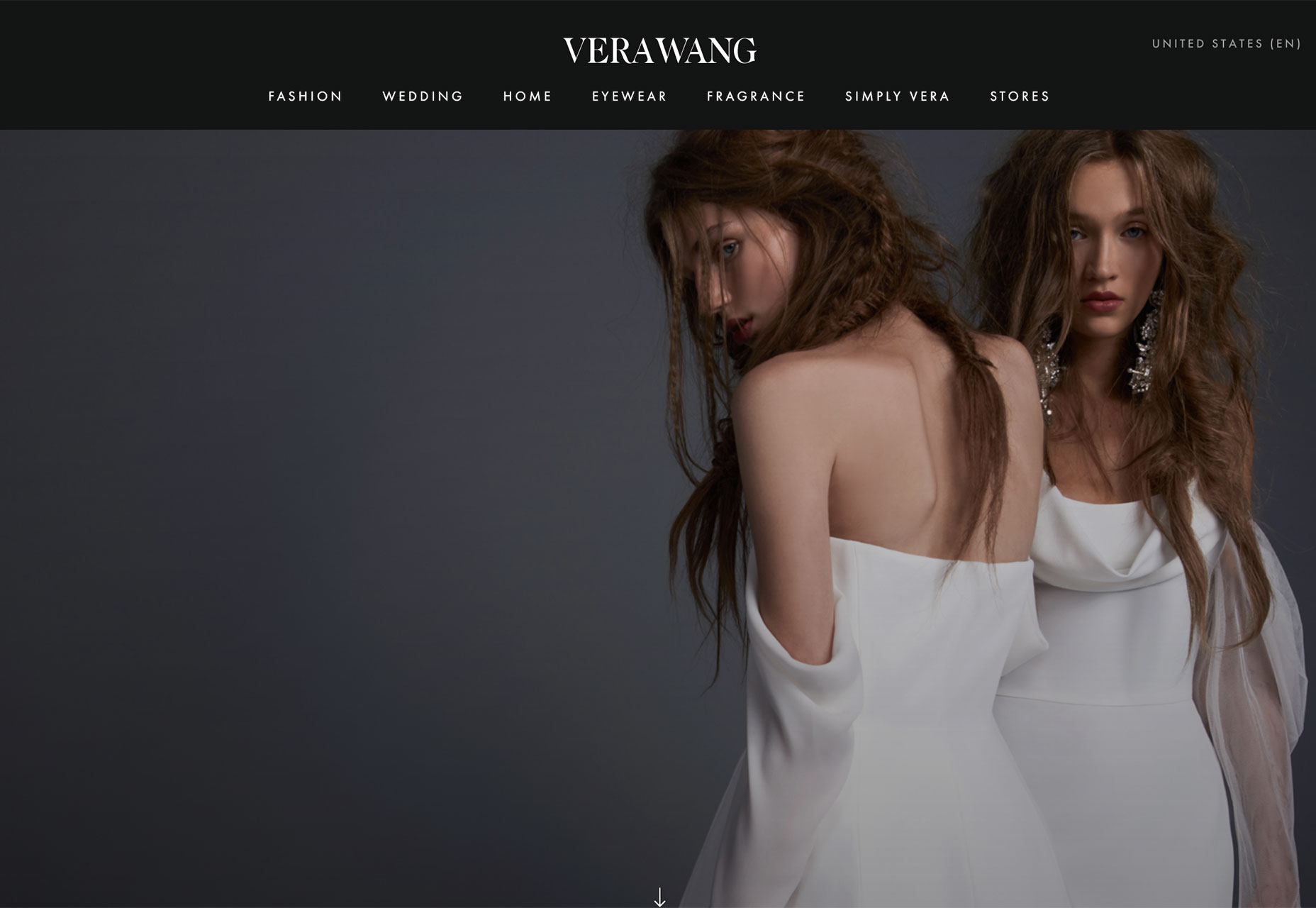
Vera Wang : Rymden till vänster förflyttar användaren till kläderna på kvinnorna. Perfekt för en modedesigner.
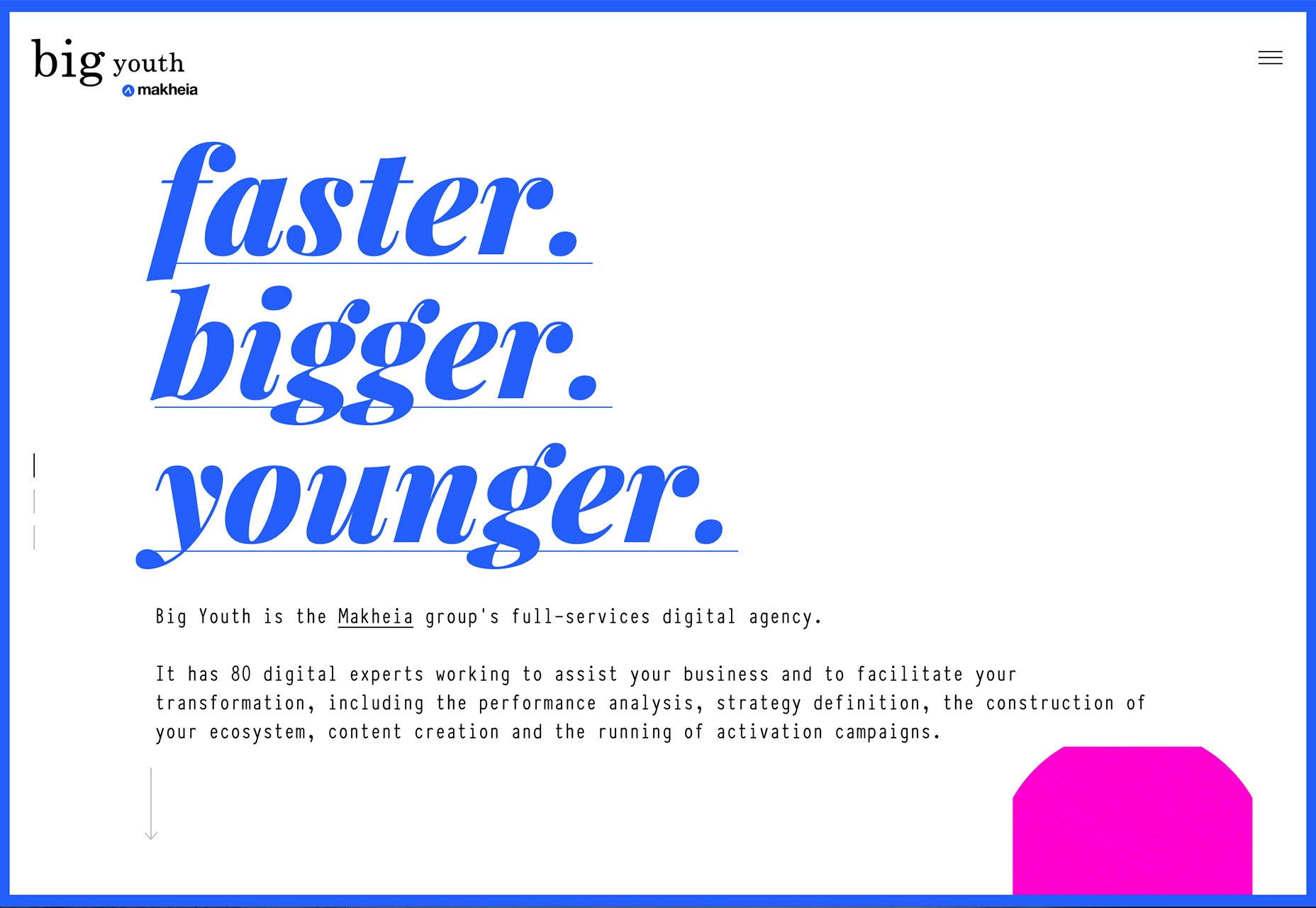
Stor ungdom : Rymden runt texten drar användare till rubriken. Rubriken ska alltid vara en av de första sakerna någon tittar på på sidan.
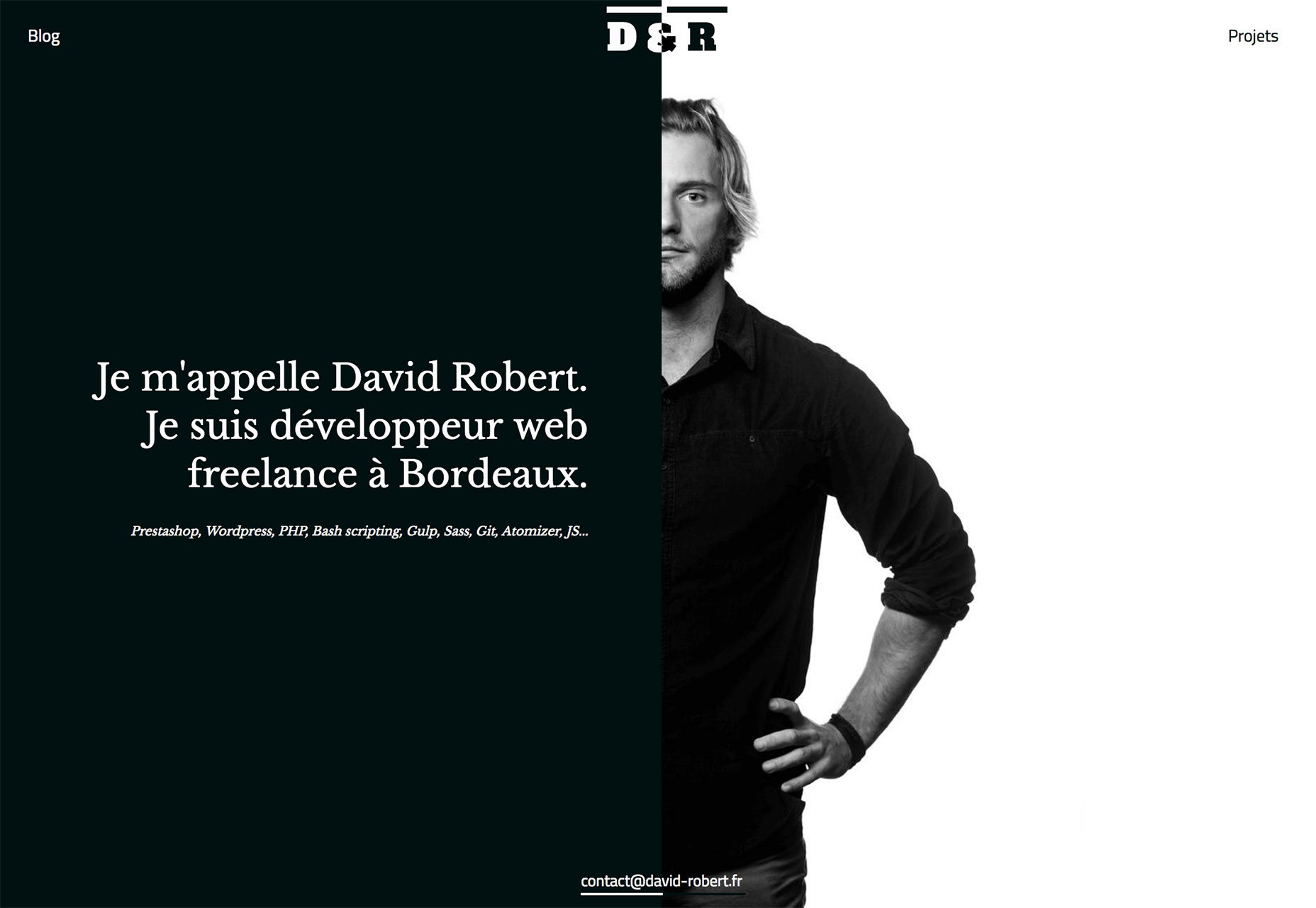
David Robert : Rymden drar ögat först till personen och sedan till hans bio. Kontrastrika ljus och mörka element hjälper också till att fördröja denna rörelse. Intressant eftersom du läser från höger till vänster och det känns ganska kreativt. Någonting du skulle troligen leta efter i en designer.
2) Shopping upplevelser
När det gäller att handla på nätet tenderar erfarenheten att falla i två kategorier: Den nästan sömlösa upplevelsen som erbjuds av stora återförsäljare som Amazon eller den klumpiga för många klick till checkoutupplevelse som är vanligt bland små butiker.
Det måste finnas något i mitten, eller hur?
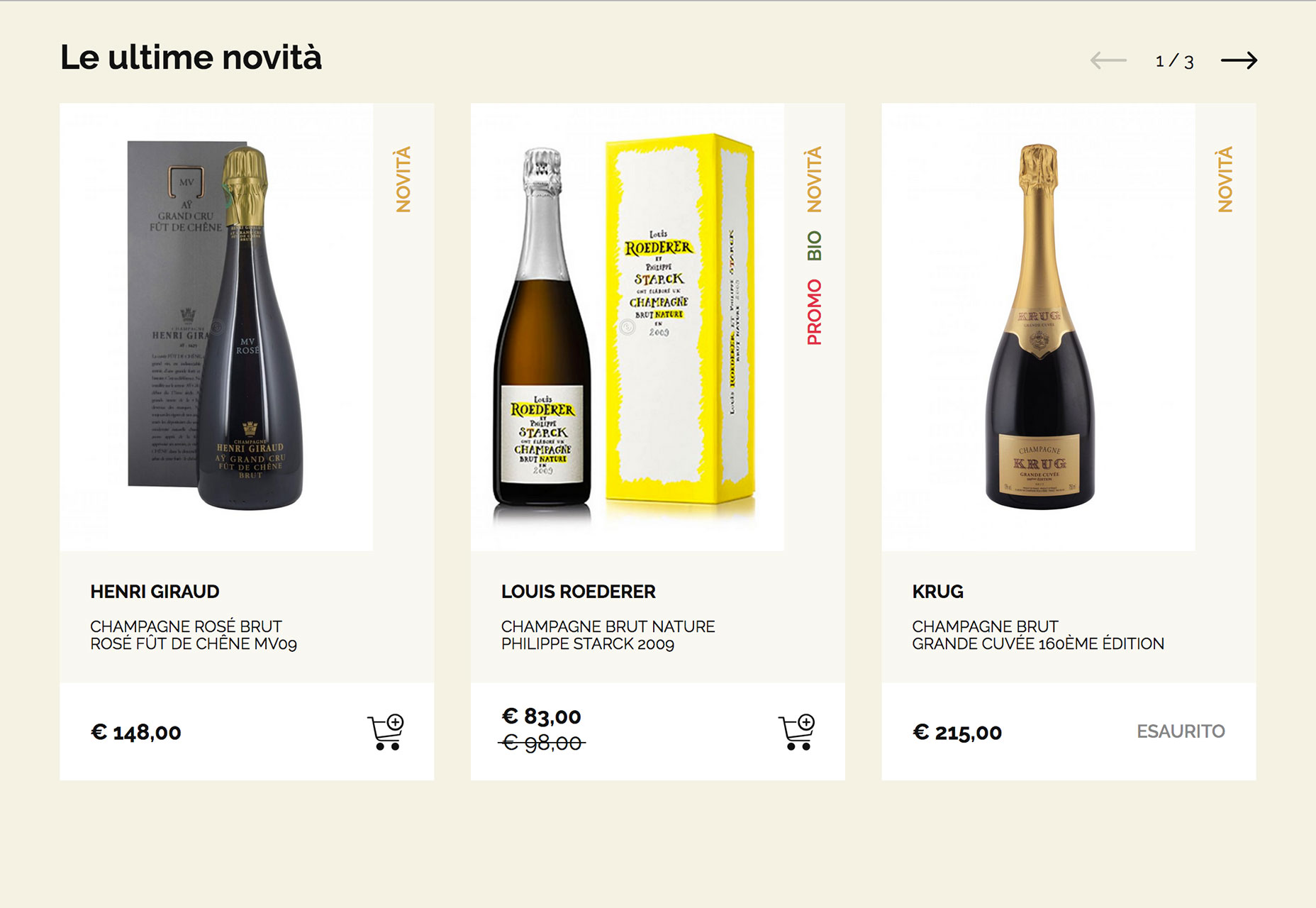
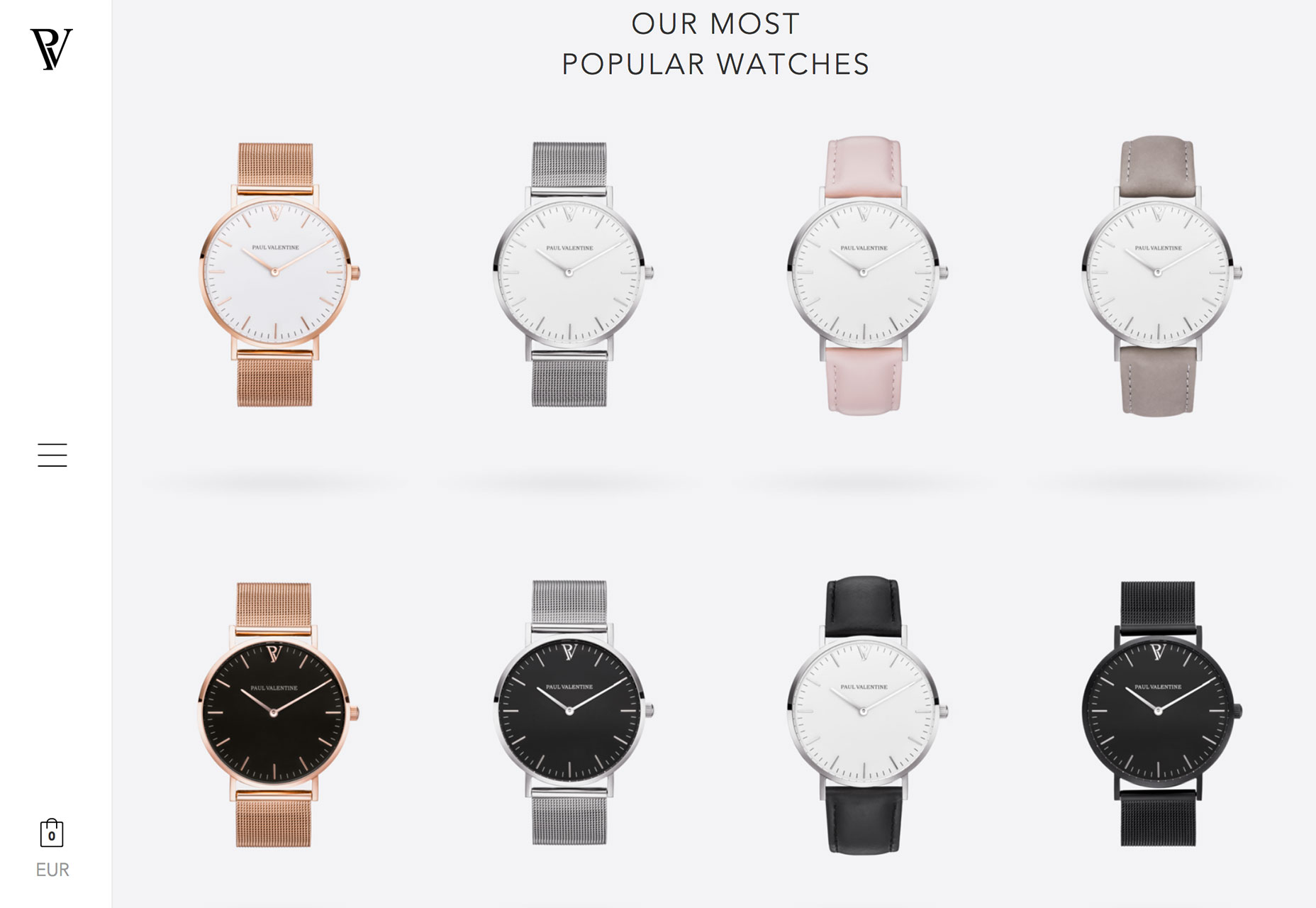
Fler återförsäljare väljer sig mycket visuella, mer erfarenhetsstilar för sina online-butiker. Medan trenden verkar fungera bäst för butiker med bara några saker att välja mellan, är det en snygg användarupplevelse.
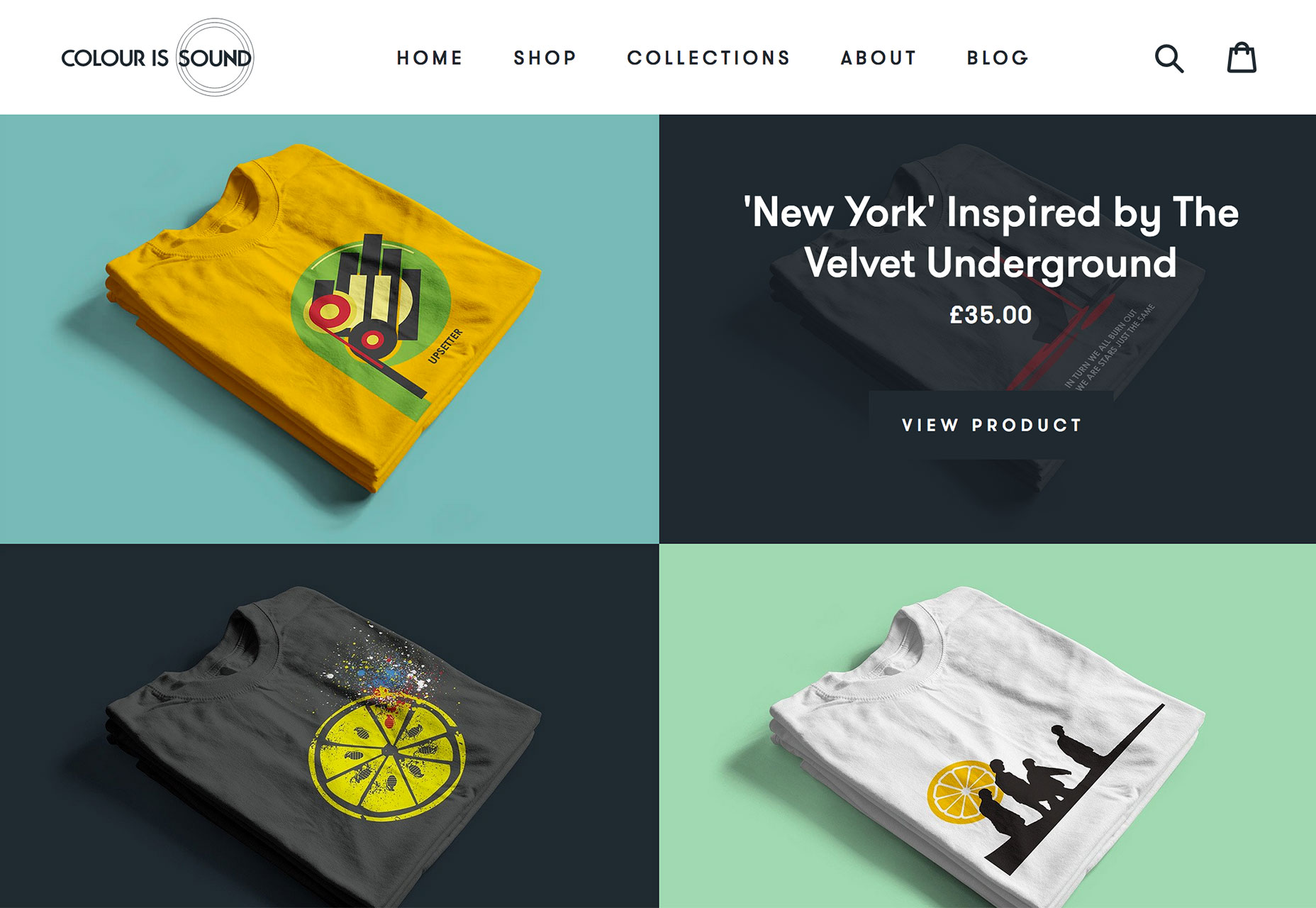
Exemplen nedan tenderar att komma från butiker som är lite högre ände och slår dig inte med stora navigeringsmenyer och hundratals alternativ redan från början. Fokus ligger på objektets skönhet eller unikhet och historien bakom den. Då på scroll eller svävar finner du att du faktiskt kan köpa objektet där.
Designen har en mer visuell känsla, med hjälp av Instagram-influensade foton och gränssnitt i kortstil som uppmuntrar klick. Föremål i dessa detaljhandelar verkar inte ha många alternativ per objekt; objekt görs mer specifikt för att beställa som det är.
Även om detta koncept inte skulle fungera bra för butiker med stora lager eller komplicerade alternativ eller anpassningar, är det ett bra alternativ för återförsäljare som vill visa en avancerad känsla med en avancerad design.
Vart och ett av dessa exempel använder briljanta svängareffekter för att visa prissättning men gör att användaren vill ha objektet innan de ens tänker på påverkan på pocketboken. Den andra gemensamheten? Du kan inte hitta ett enda pris förrän rullningen. Den första skärmen är utformad för att öka önskan genom en produkthistoria.
3) Pastellfärgpaletter
Mjukare färger kommer tillbaka på ett stort sätt. Medan ljusare, djärvaste paletter har gått på en tid, det verkar vara att flytta.
Användningen är dock inte. Pastellfärgade tavlor används med platt- och materialdesignprojekt på ett sätt som ger ett nytt liv till dessa designstilar.
Medan du kanske tror pastellfärger bäst sparas för bakgrunder, så är det inte alltid fallet. Medan en pastellbakgrund kan vara lätt att arbeta med - många textstilar är mycket läsbara på ljusa bakgrunder i mörkare färger - de kan också användas på andra sätt.
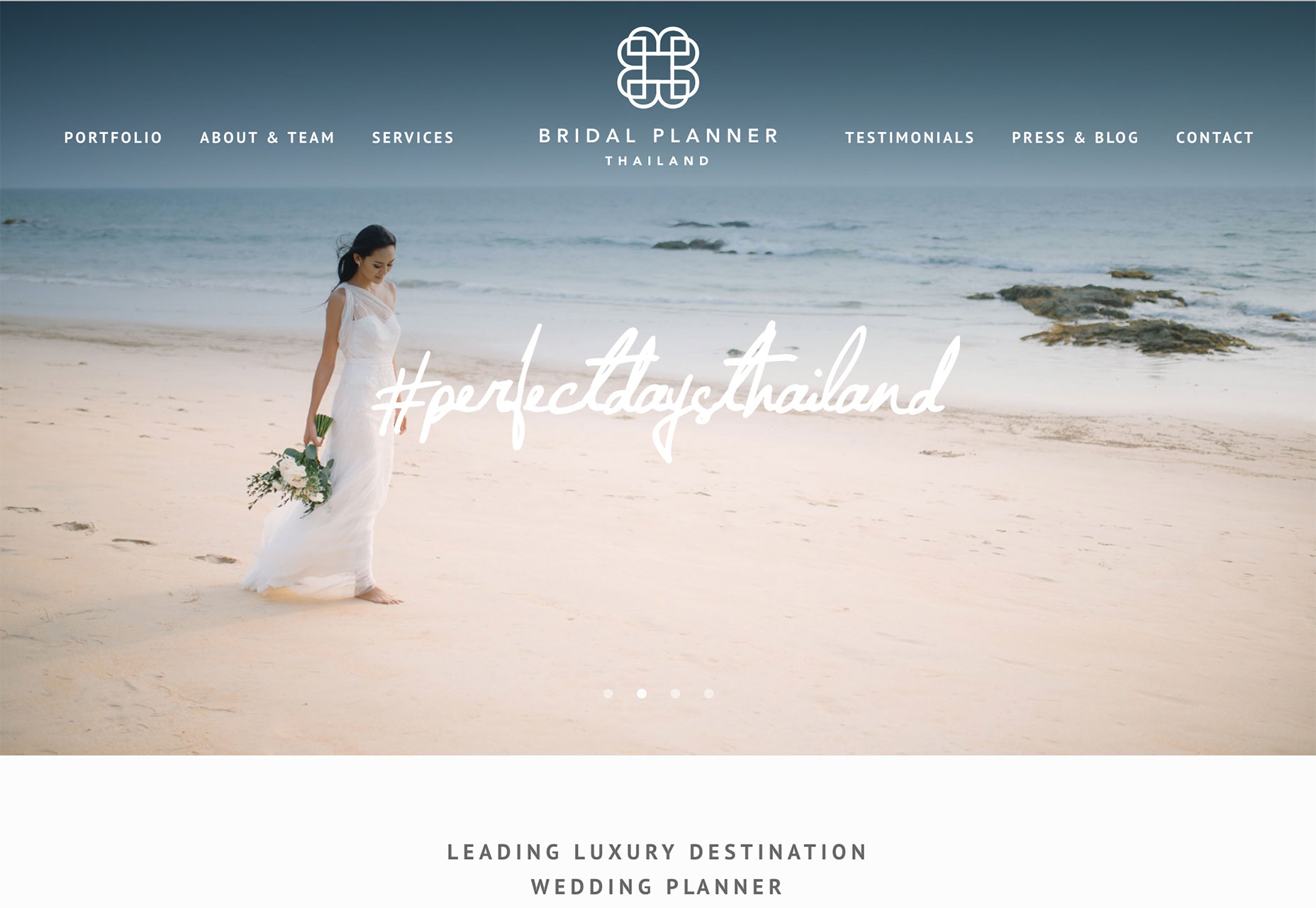
Pastellbaserade bilder för hjältehuvud och dominerande bilder är populära. Många designers verkar vara att dra färgpaletter från dessa bilder. Eller är det tvärtom? Hur som helst kan bild- och bildmatchning med pastellpaletter vara en slående kombination som sätter en mjukare ton, såsom webbsidan nedan för The Bridal Planner. Infinity Foods använder en liknande teknik, parar pastellnutraler med bilder som har ett liknande färgtema.
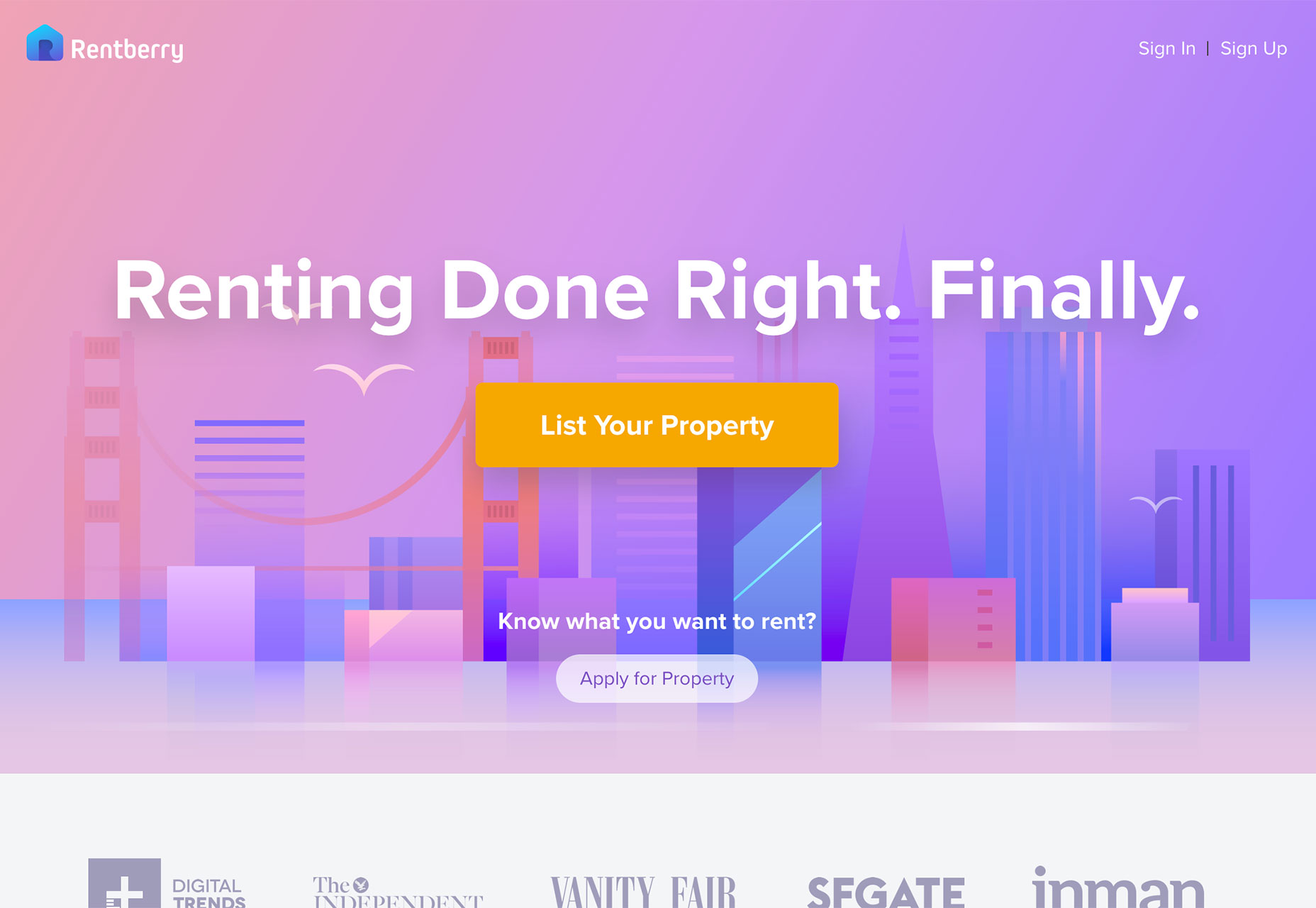
Andra designers använder mindre mättade färgpalettar som en ny ta på trender som vissa skulle kunna argumentera för att vara överanvända. Rentberry använder en rolig palett med en tydlig materialstil. Det som verkligen gör designen pop är att den fungerar och ser ut som du kan förvänta dig, men färgen får dig nästan att göra en dubbelkörning. Detta lilla element av överraskning är en rolig bonus för användare. Och ett enkelt sätt för designers att göra ett märke på en designestetik som är alltför vanligt.
Slutsats
Trots att trender kan identifieras i stillbilder av tiden, hänger de inte alltid. Vilken av dessa trender tror du är mest tillämplig på dina projekt? Hur ser du dem utvecklas? Förskjutningen i affärsupplevelser är spännande och har potential för att hålla ström till låglager, high end-butiker.
Vilka trender älskar du, eller hatar, just nu? Jag skulle gärna se några av de webbplatser som du är fascinerad av. Släpp mig en länk på Twitter ; Jag skulle gärna höra från dig.