Har sidofältet passerat sin användning efter datum?
I den här tiden och åldern av nya designtrender, snabbare och snabbare webbplatshastigheter och mobil dominans håller ett klassiskt sidelement fortfarande fast, men många kan förbise det. Runt sedan webbens tidiga dagar och en grundstöd på olika platser har sidofältet haft livslängd.
Med många människor som bara skannar eller skuggar igenom innehåll, uppmärksammar inte alla det, särskilt med det F-formade läsemönstret som visar att folk vanligtvis börjar på vänster sida av en webbsida och skannar över och ner på sidan. Lägg till den ökande efterfrågan på snabbare sidladdningstider, och sidofältet kan enkelt ignoreras.
Det stämmer frågan, är sidofältet fortfarande nödvändigt idag? Det är inte det primära sättet att navigera, och andra designelement som sociala medier knappar har blivit viktigare.
Syftet med sidofältet
Sidofältet var aldrig avsett att vara en webbplatss primära navigationsmedel. Navigeringsfältet eller menyn går vanligtvis horisontellt överst på sidan, som traditionellt alltid lämnar sidofältet som en följd av sekundärnavigering.
Ändå ska en sidofält hjälpa användare med navigering, beroende på typ av webbplats. Till exempel kommer en blogg att använda en mycket bättre användning för ett sidofält i detta avseende än, säg en datingsida.
Sidospår används vanligtvis för att innehålla innehåll som måste markeras, som när du vill att användarna ska göra en specifik åtgärd som låter dem interagera vidare med din webbplats. Till exempel kan en blogg runda upp sina mest populära eller senaste inlägg och sedan ha länkar till dessa i sidofältet. Det hjälper inte bara användare att navigera på webbplatsen mer effektivt, men det uppmanar också användare att kanske läsa innehåll som de annars skulle ha missat om det inte var framträdande i sidofältet.
Placeringen av ditt sidofält
Sidospår kan placeras på vänster eller höger sida av sidan, såväl som i vissa unika fall på båda sidor av sidan.
Där du lägger sidofältet bör dikteras av användarupplevelsen, som med alla sidelement.
Vänster sidofält
När du lägger din sidobalk till vänster på din sida vet du att det i princip måste fungera som webbplatsens huvudnavigationsfält. Det beror på att den klassiska användbarhetsstudien som upprättades det F-formade läsemönstret på Internet bekräftar att användarna spenderar mestadels tittar ner på vänstra sidan av en sida. Eftersom det här är deras ögonbollar, borde det också vara där huvudnavigering är om du ska placera sidofältet här, bara för att hjälpa deras användarupplevelse.
Tänk också på att en övergripande menyraden överst på sidan kan vara för trångt för att passa i alla dina navigeringstitlar eller kategorier om du designar för en stor butik, en organisation eller en nyhetssida. En vertikal sidovägg / navigeringsmeny ner till vänster på sidan kan vara lösningen.
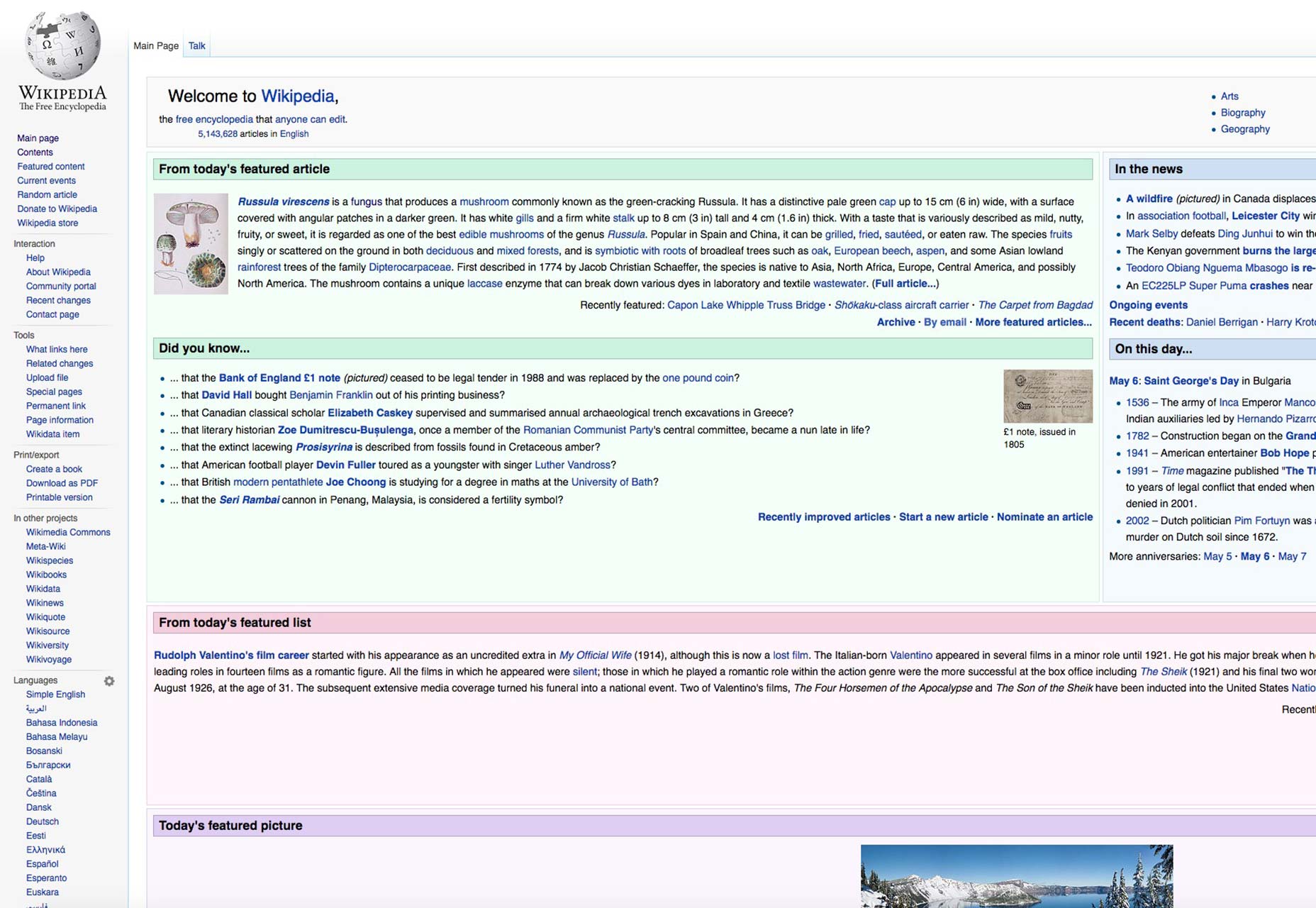
Wikipedia illustrerar det här designvalet på en tee: Den har inte horisontell navigering överst på sidan, men har istället navigeringsfältet längst ner på sidans vänstra sida som ett mycket lång sidofält.
Höger sidofält
Den högra sidofältet är definitivt vanligare. När den är på höger sida av sidan fungerar den inte som huvudnavigering, men som sekundär navigering. Återigen går det tillbaka till det F-formade läsmönstret och hur besökarna bara inte tittar på höger sida på en sida först eller framträdande. Det är som att läsa en bok på engelska; vi läser från vänster till höger.
Det betyder att det finns en bra chans att innehållet i din högra sidofält antingen missas eller inte kommer att ses av så många användare som innehållet i din vänstra sidofält. Eftersom innehållet är sekundärt bör du inte lägga för mycket viktig information här.
Sidans sekundära status på höger sidor förklarar varför vissa sidors sidor, till exempel Match.com, faktiskt placerar annonser här, oavsett om det är annonser för relaterade Match.com-tjänster eller helt från andra varumärken. Annonser här har inte lika mycket pengar som annonser på andra ställen på en sida.
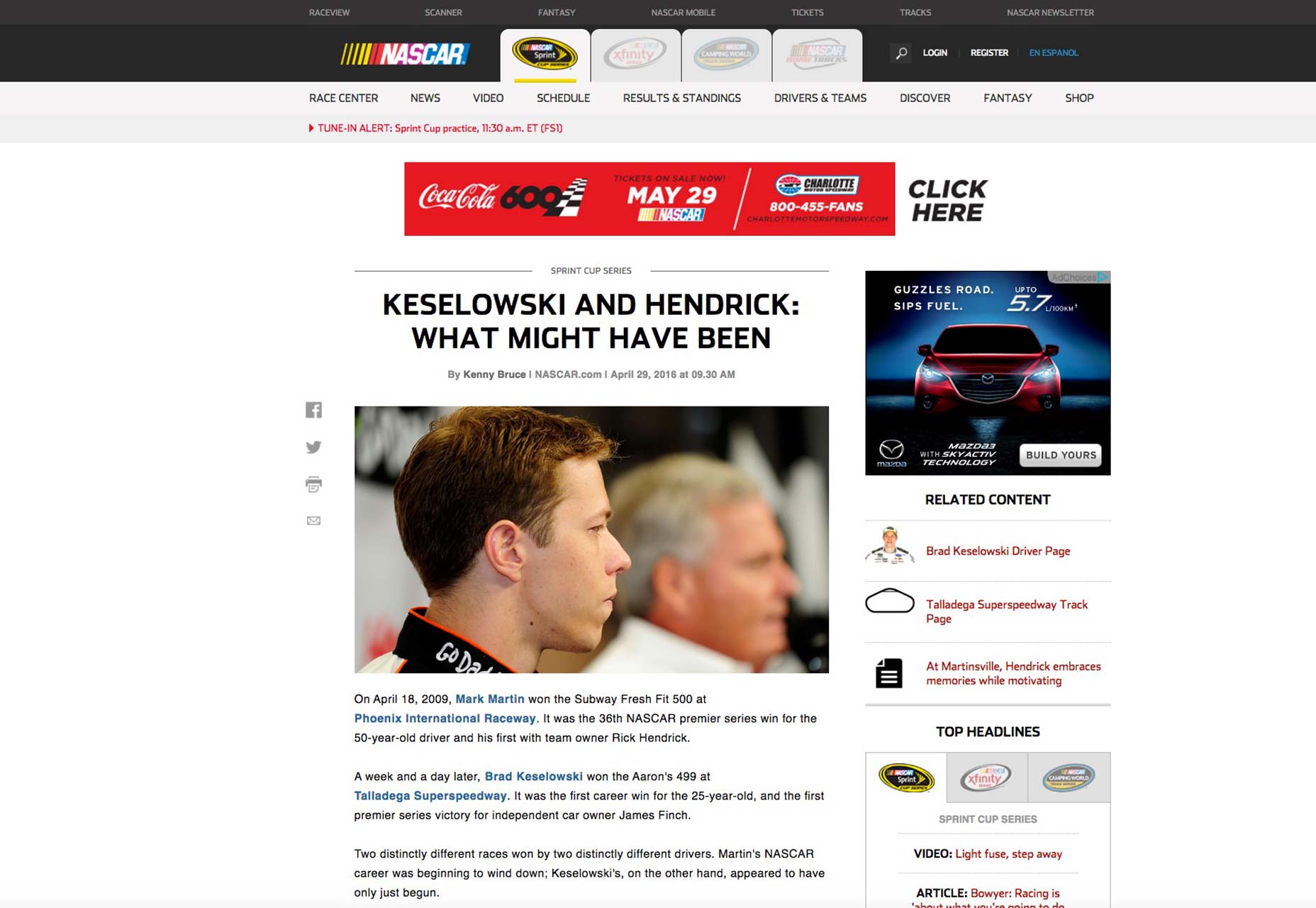
Naturligtvis använder andra sidor olika sidor åt höger, till exempel för att markera populärt och relaterat innehåll för en läsare av webbplatsen. Nascar.com s högra sidobalk innehåller dagens topprubriker och innehåll som är relaterat till artikeln på sidan.
Dubbla sidofält
Vissa webbplatser kommer faktiskt att använda två sidfält, en till vänster och höger om sidan. En oro för detta tillvägagångssätt ger användaren för mycket information på sidan, vilket ökar risken för att väsentlig information går vilse i blandningen, speciellt om den informationen presenteras på högra sidofältet. Ett annat problem är att byta ut den viktiga informationen mellan sidans vänstra och högra sida utan att tillräckligt med tanke på vad som bör prioriteras.
Det finns ett sätt att få det att fungera ändå. Du måste lägga det viktigaste innehållet på vänster sidofält eftersom det är där dina besökare kommer att se ut först och mest. Det här betyder navigering, huvudwebapps, etc. Därefter till höger kan du placera sekundära navigeringsobjekt, element som populäraste artiklar, sociala medier, en sökfält och så vidare.
Utställning av sidofält
Här är en titt på olika typer av sidobar från hela webben.
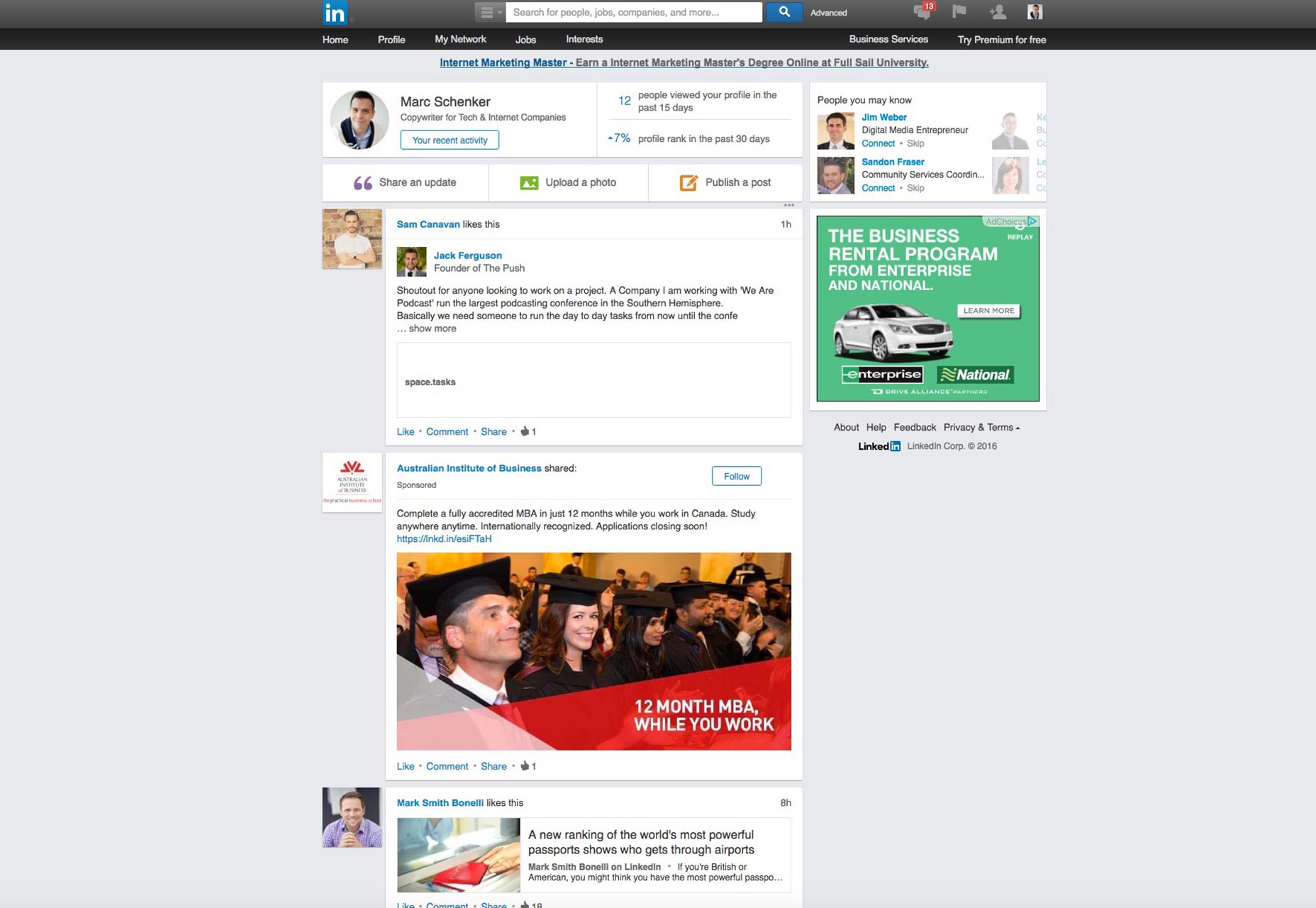
Linkedins sidfält finns på höger sida av sidan, och det ger rekommendationer från personer på nätverket som du kanske vet.
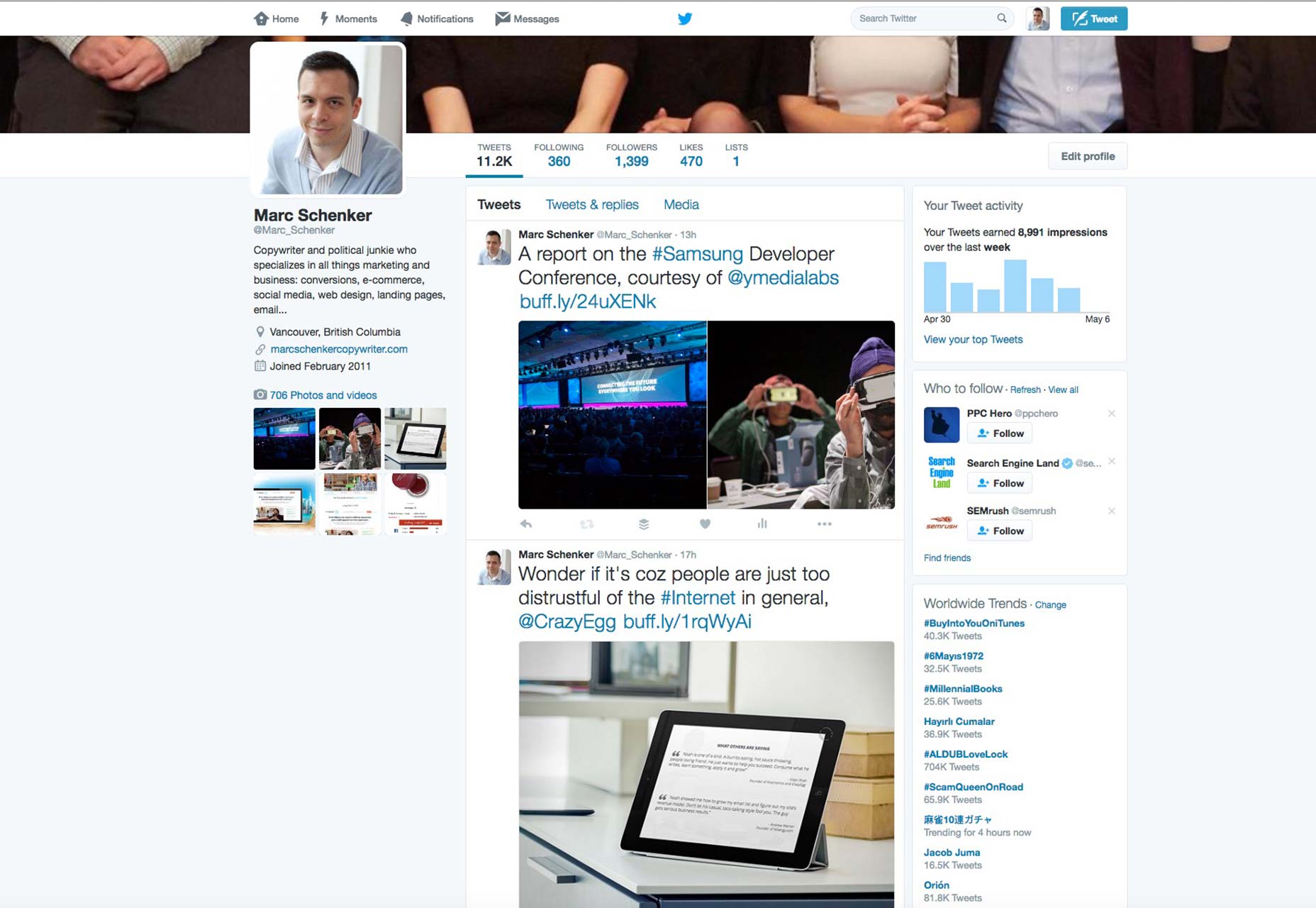
Twitter har dubbelsidebaren som händer: Den till vänster visar din profil och bild medan den till höger visar antalet visningar, rekommendationer från dem att följa och globala trender.
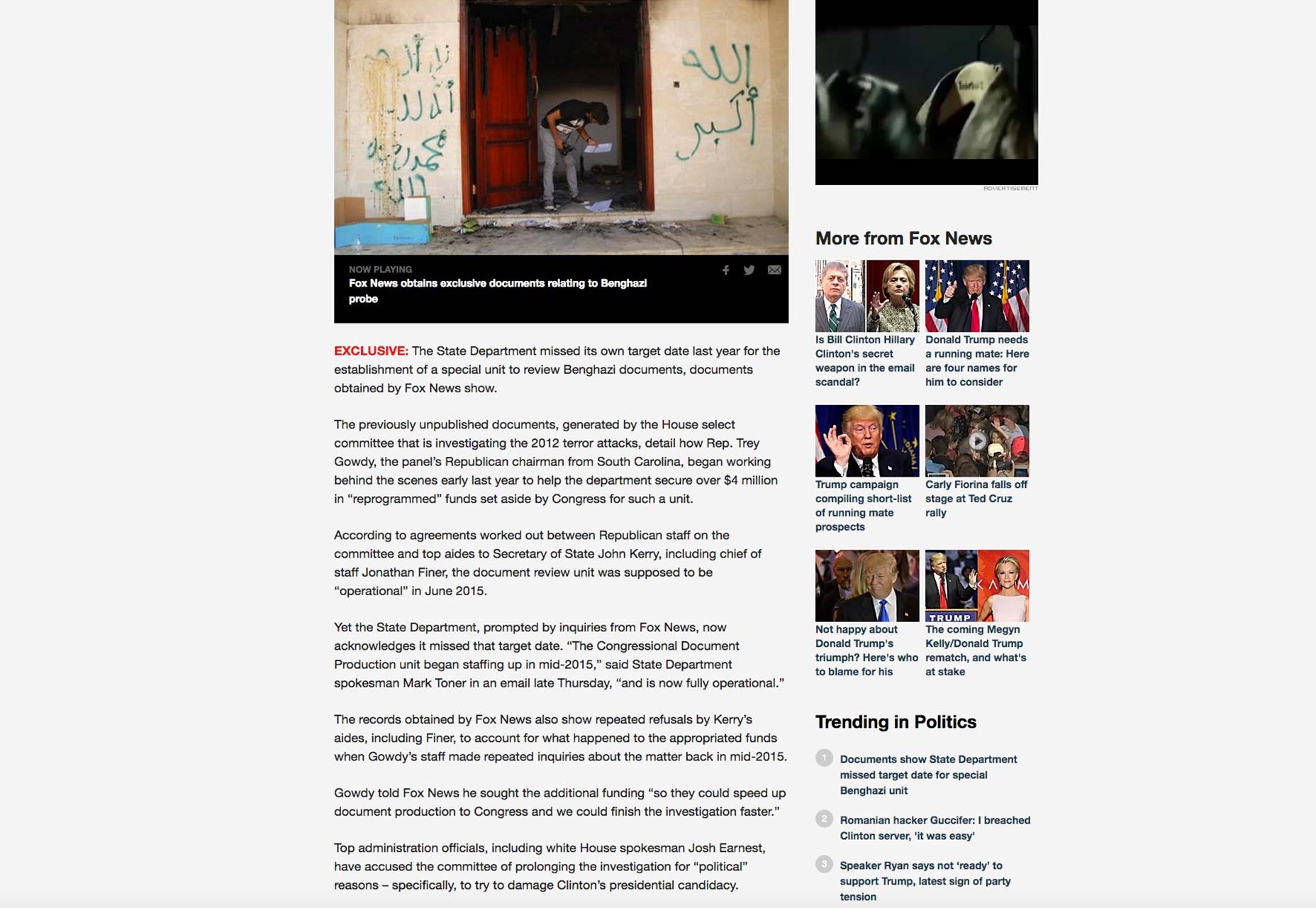
Fox news
Fox News visar dess ytterligare och relaterat innehåll och dess hetaste, trendiga berättelser i den högra sidopanelen.
Fortfarande meningsfullt år 2016
Där har du det. Sidospår är fortfarande relevanta i dagens designvärld som tydligen domineras av nyheter om en ny designtendens efter en annan. Det går bara för att visa att när något är lika UX-centrerat som sidofältet, kan det njuta av god livslängd och vara en kärna av webbdesign under lång tid.
Det faktum att det är ett ovägt sidelement av sorter är dock kanske det bästa testamentet till dess höga användbarhet. Användare har tagit det för givet eftersom de bara förväntar sig att det finns där, eftersom det är ett klassiskt element som har varit närvarande i årtionden på webben.
Utan sidofältet skulle varje webbplats helt enkelt vara svårare att navigera och använda, vilket skulle störa UX. Det är aldrig en bra sak från någon formgivares synvinkel!