Viktiga designtrender, april 2017
Det handlar om geometri. Trenden är designen just nu kring intressanta former och lager som kombinerar för att skapa fantastiska bilder.
Medan det har funnits perioder där kvadrater eller cirklar var valfri form, som har förskjutits till mer intressanta asymmetriska former, mindre använda element som diamanter och läggning av former av alla barn. Här är vad som trender i design denna månad:
1. Diamanter
Den enkla diamantformen som du ritade i grundskolan dyker upp i massor av mönster. Från användning som en behållare för foton till en skiss för visuell tonvikt på den dominerande delen av ett fotografi, har formen stor flexibilitet.
Och det enkelt.
Den här stilen är inte mer än en kvadrat på sin sida. De skarpa linjerna ger intressanta referenspunkter i designen och kan lägga till ett rörelseelement eller en riktning som inte existerar på annat sätt. Diamanten sticker ut i dessa mönster eftersom den är så annorlunda.
Medan formen kan användas på ett antal sätt kan det vara lite knepigt. Som fotoram kommer du att förlora delar av en bild i alla fyra hörnen, så du behöver bilder som har mer av en centreringspunkt så att meningen inte går förlorad. Layering av diamantformade bilder i Hannington Estate design gör ett utmärkt jobb med detta. Användaren känner inte som att allt saknas från bilderna.
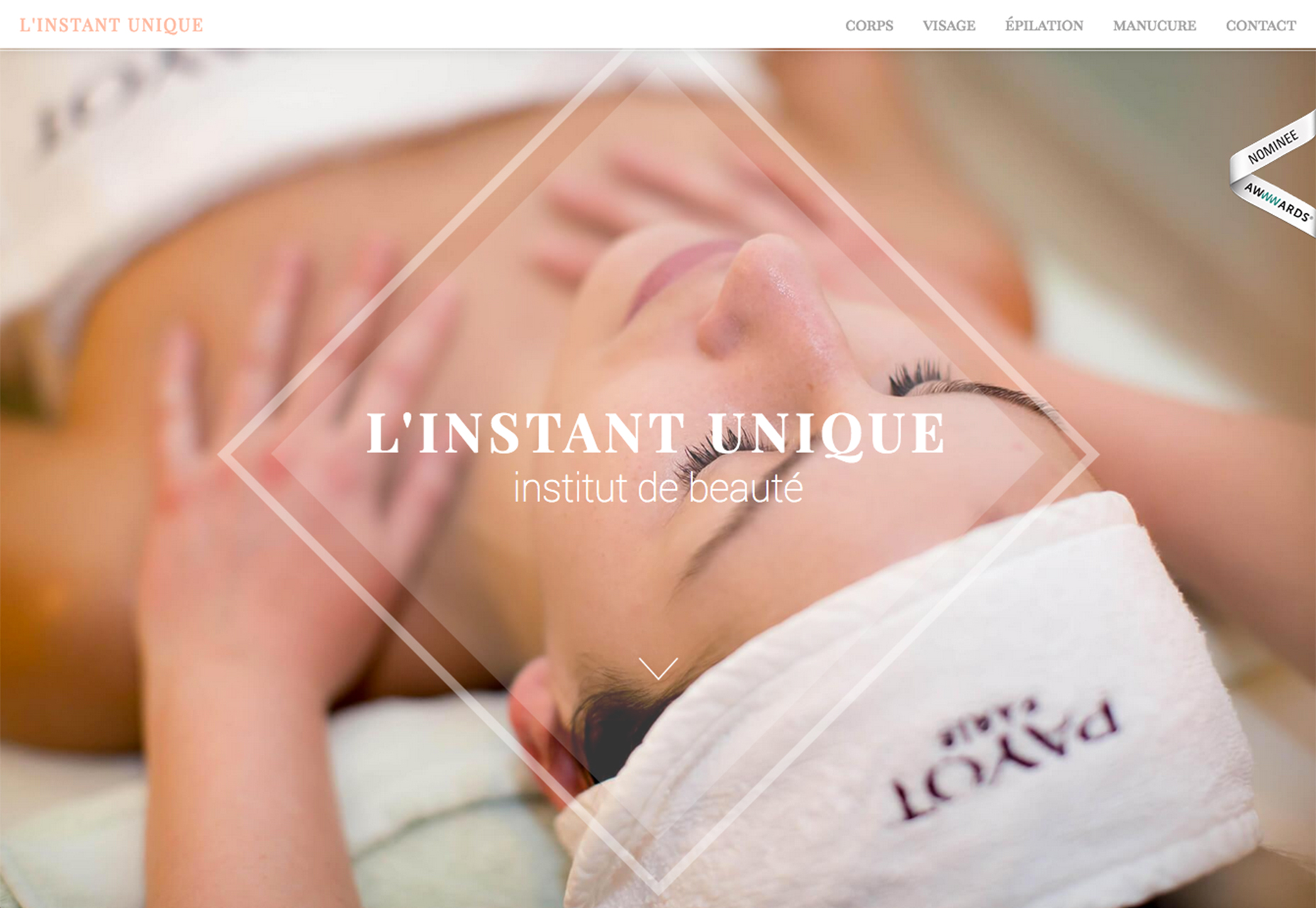
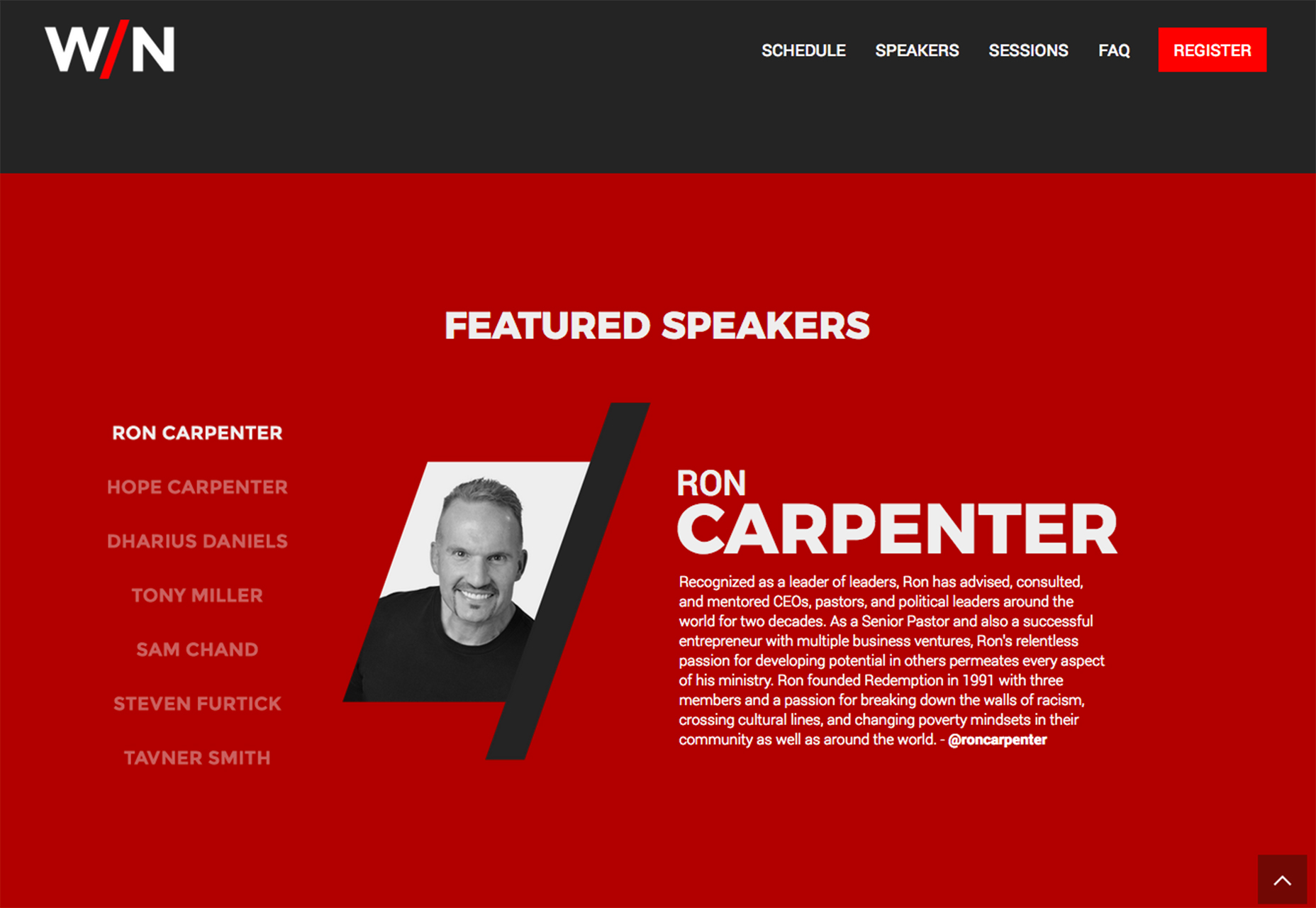
Som en gräns eller ett visuellt element kan diamantformen fungera som ett ställe att rita ögat. Linstant Unique gör det genom att sätta textanropet till handling inuti en diamantram. Det är mer visuellt intressant än att bara sätta texten på bilden ensam och drar ögat in i bilden.
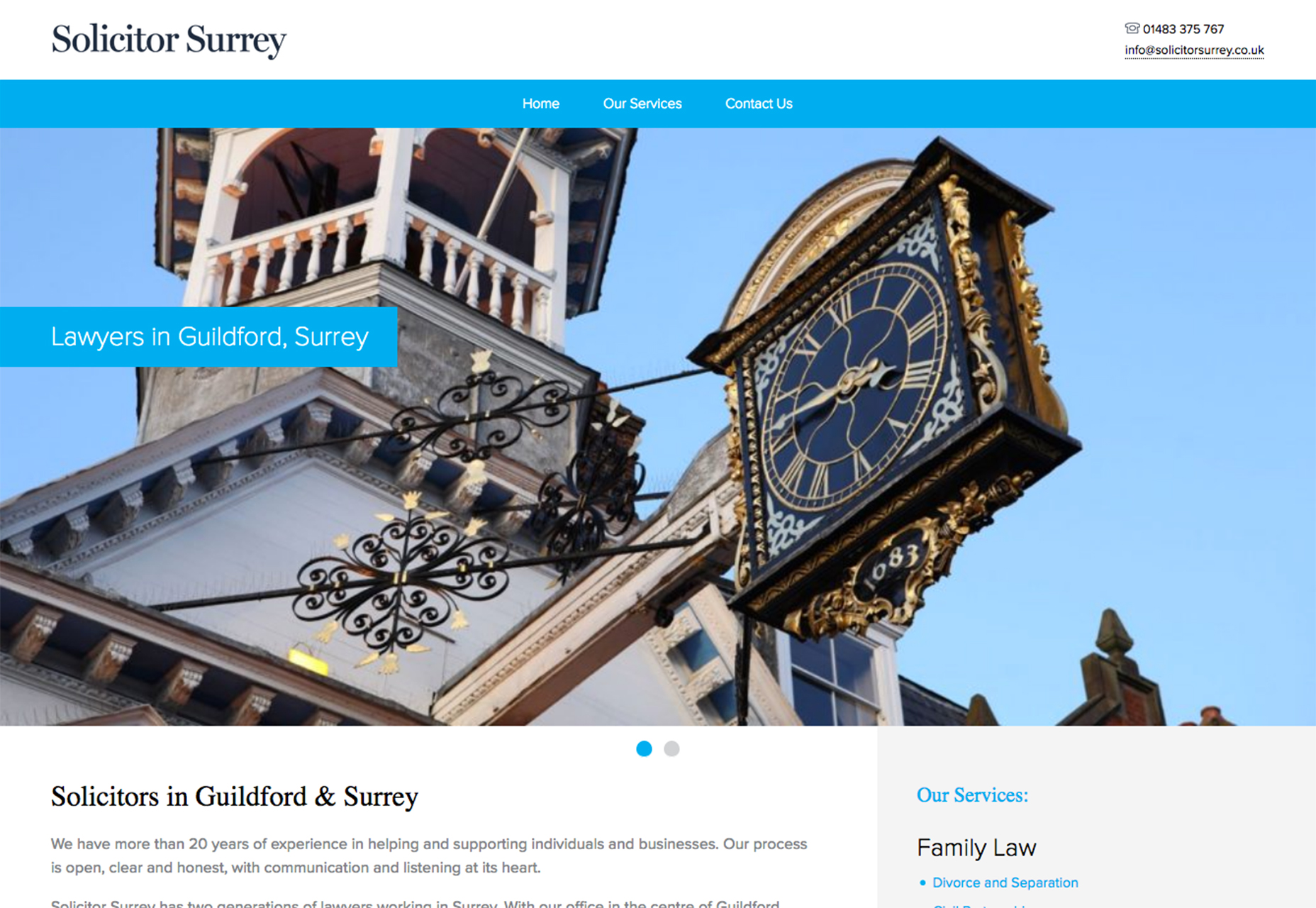
Slutligen tar Solicitor Surry en helt annan inställning och använder en diamantform i en bild för att lägga till intresse. En klocka kanske inte är så visuellt tilltalande på egen hand, men formen bidrar till att dra användare in på bilden.
2. Asymmetrisk geometri
Detta kan vara en av de bästa trenderna som dyker upp på ett tag: asymmetriska former i designprojekt.
Ingenting blir tråkigt över tiden som en massa perfekt symmetriska mönster. Denna trend kan hjälpa någon att bryta sig ur den rutan med intressanta former som omedelbart gör dig omtänkta.
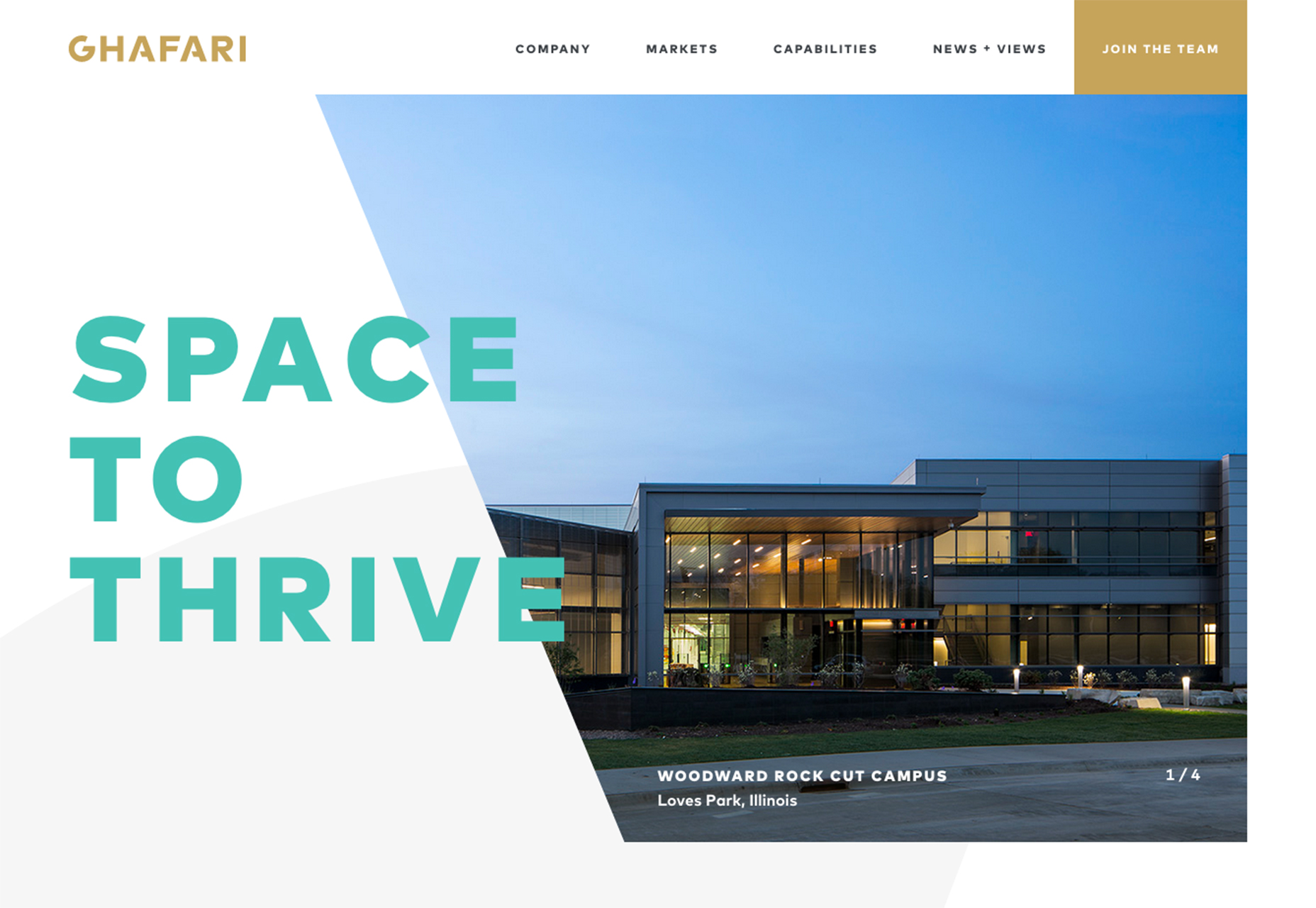
Asymmetriska former är ett bra verktyg eftersom de är så intressanta och oväntade. De ger riktningsperspektiv - notera hur det övre vänstra hörnet av formen som används på Ghafari-webbplatsen leder dig till varumärket, och sedan ner sidan med extra vitt utrymme.
Den största utmaningen med asymmetriska former är hur man hanterar de vita eller fångade utrymmena som de ibland kan skapa. (Du måste bli kreativ där, men exemplen nedan gör det lätt.) Den andra utmaningen kan vara säker på att den asymmetriska designen fortfarande har balans. Du måste spela med vikterna av element - och kanske använda tyngre typsnitt för att kompensera den massa som en asymmetrisk form kan bära.
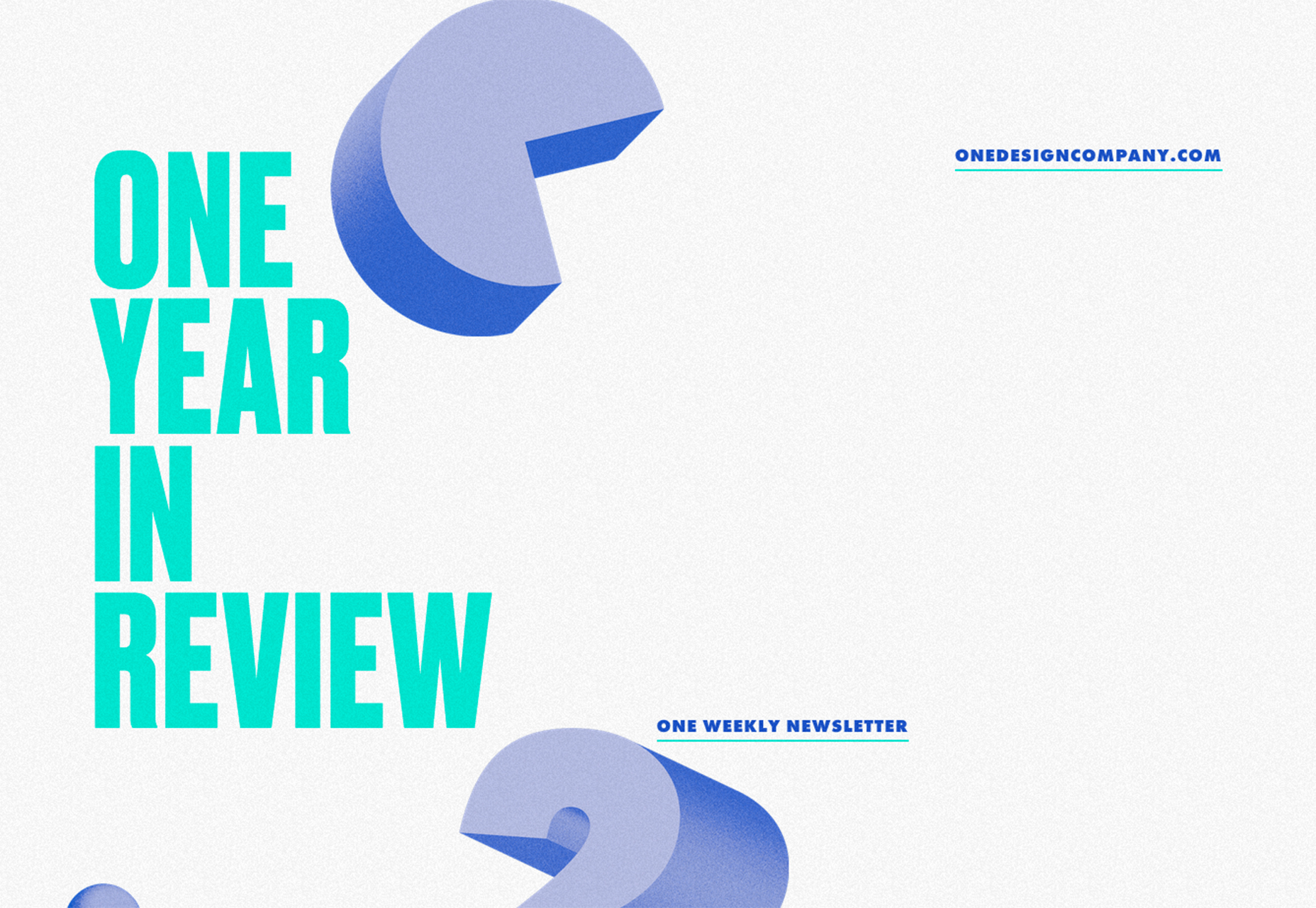
När du börjar med en asymmetrisk formdesign, behåll konceptet enkelt. Den skraj formen är ditt designtrick i detta fall. Välj former med färg för att balansera en vit bakgrund eller lagerformer med bilder för ett mer materialdesign inspirerat utseende. Ett annat alternativ är att experimentera med 3D-former, som ett år i granskning.
Oavsett vilket alternativ du väljer är asymmetri en bestämd blickfångare. Det skapar ett roligt och funkier första intryck och hjälper användarna att dyka djupare in i den övergripande designen. Använd den för webbplatser som är mindre formella och som trycker på kuvertet något med stil och innehåll.
3. Layering
Layering av olika former ger extra dimension till nästan alla designprojekt. Fler taktiska designmönster har gjort denna teknik mer populär och att kombinera former i olika lager är ett enkelt sätt att börja.
Exemplen nedan visar tre olika sätt att göra det.
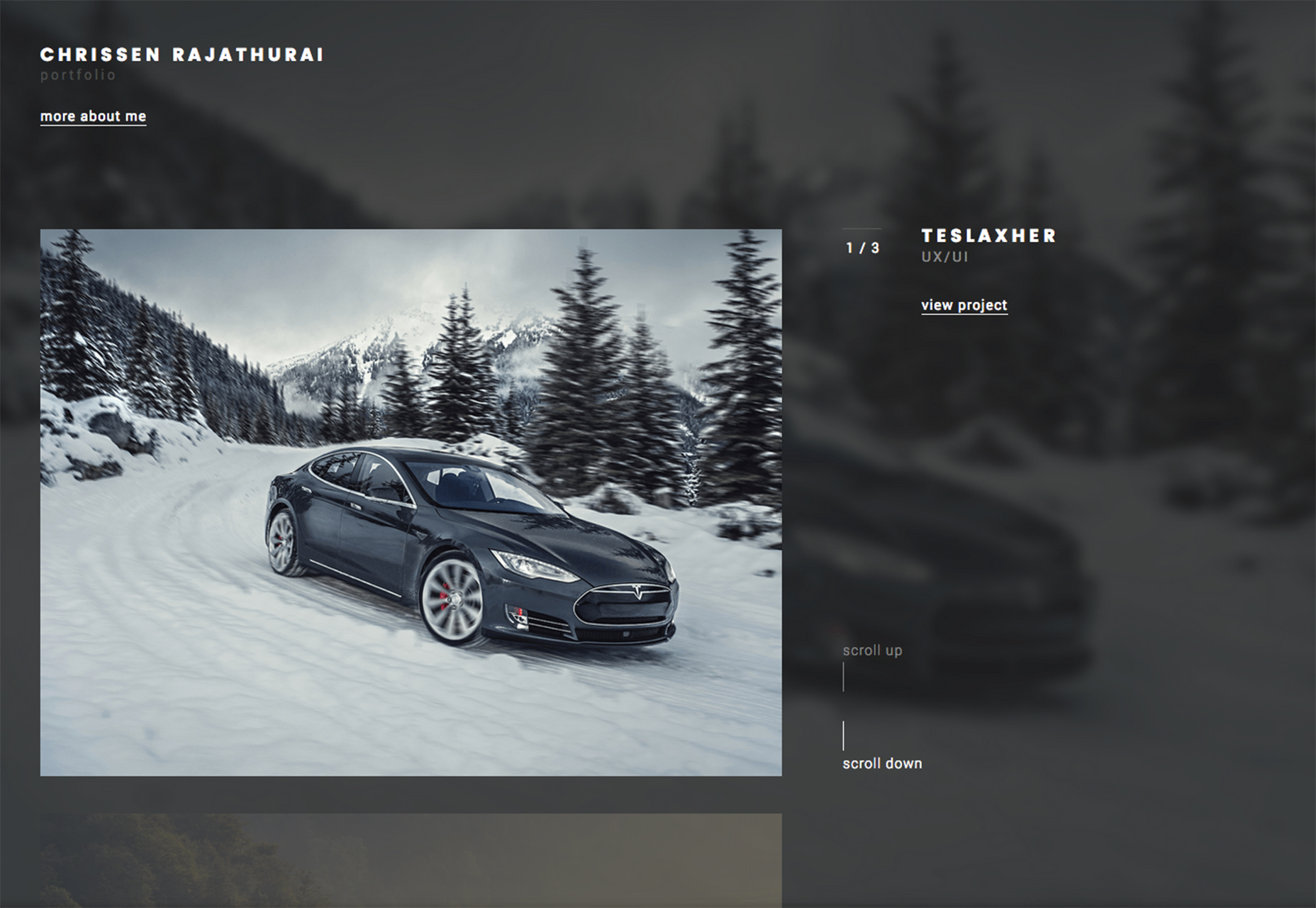
- Chrissen Rajathurai s portfölj lagrar enkla rektanglar över en suddig överdimensionerad bakgrund för att få fokus och tonvikt på varje enskild portföljartikel och länk. Den skiktade effekten är klassisk och fantastisk. Användare vill fortsätta att flytta genom designen för att se vilka andra bilder som kommer upp nästa.
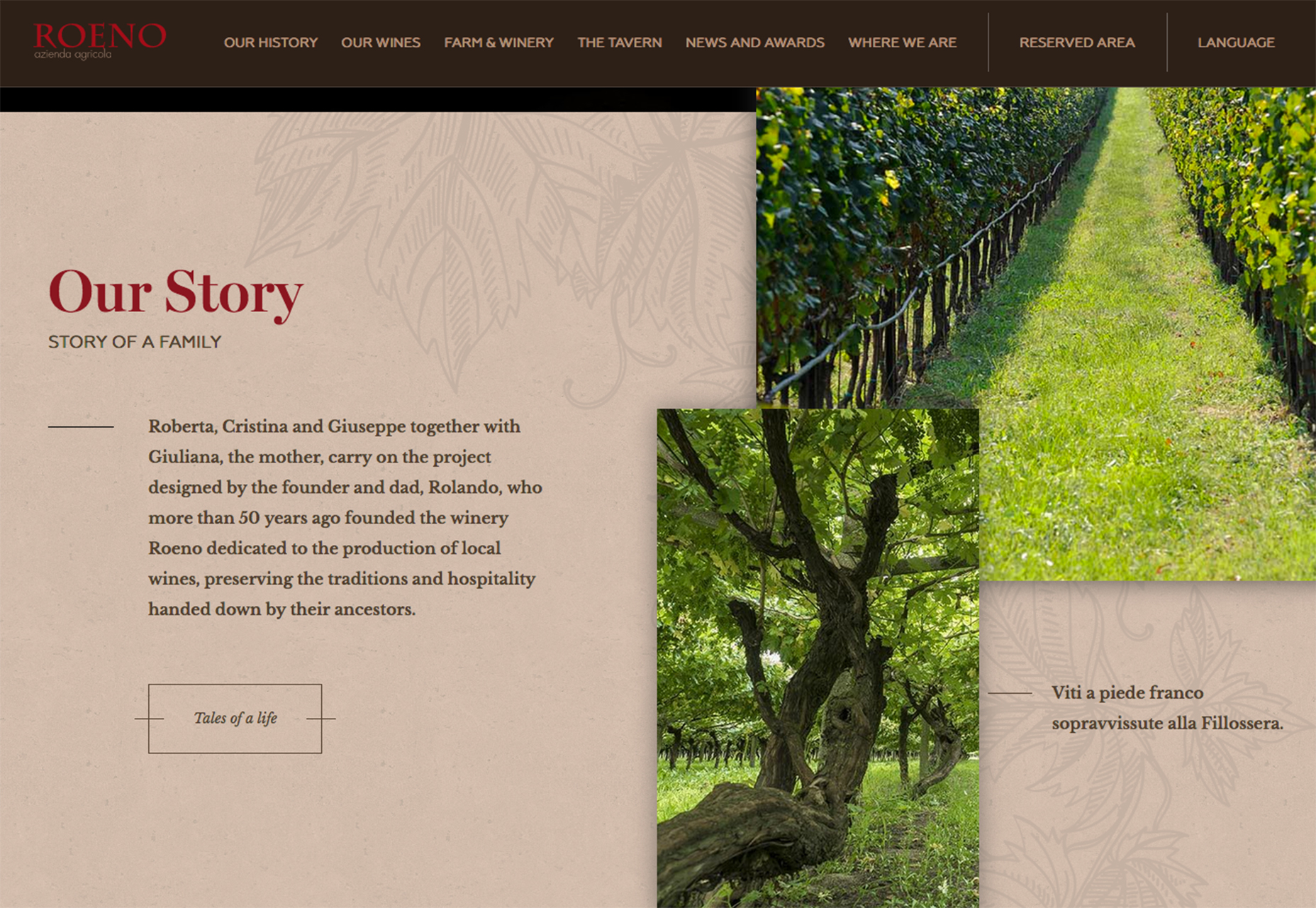
- Cantina Roeno lagrar bilder på en illustrerad bakgrund under rullningen. Förflyttningen från hjälte videos hemsida till fotlagren gör användaren långsam och tittar på innehållet på skärmen. Medan videon är snabb och design för snabb visning av de skiktade bilderna - med intressant vertikal orientering - gör bakgrunds-och texthjälp-användare paus och tar in historien om vingården.
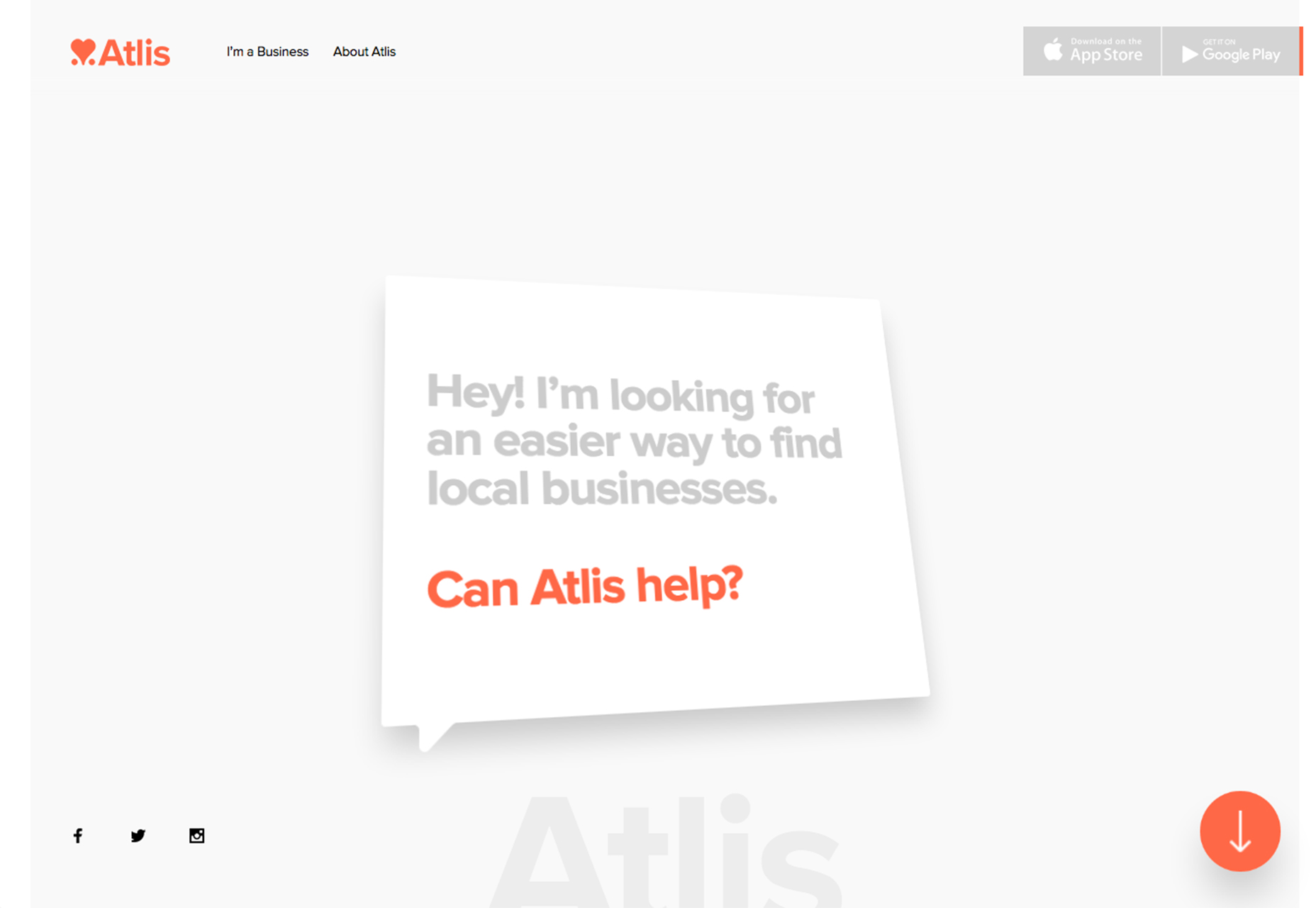
- Atlis tar ett helt annat tillvägagångssätt. Designen använder två geometriska trender - skikt i en väldigt materialdesign stil - och asymmetri med en låda som vrider sig till mer trapezformade former med svängningshandlingar. Designen är så enkel att du inte kan hjälpa men titta på den. Det är också ganska komplicerat med den sträckta rörelsen i "Can Atlis help?" Rutan. Håll rullning och ännu fler former med varierande grader av asymmetrisk pop på skärmen. Denna bedrägligt komplexa webbdesign är mycket roligt att leka med.
Slutsats
När du planerar ditt nästa projekt, tänk geometri! Hur kan du använda enkla former på nya och intressanta sätt att uppmuntra engagemang och ge användarna något annat att se på i processen. Det finns många olika sätt att använda geometri i designprojekt, parformer med intressant animering, färg eller bildspråk för att skapa en design som visar ditt innehåll.
Och ha kul. Geometriska mönster har en ljusare, mindre formell känsla än några andra konceptkoncept. Använd det till din fördel när du använder dessa tekniker.
<p class = "p4"> Vilka trender älskar du (eller hatar) just nu? Jag skulle gärna se några av de webbplatser som du är fascinerad av. Släpp mig en länk på Twitter ; Jag skulle gärna höra från dig.