20 bästa nya portföljwebbplatser, januari 2018
Och det är här! Januari 2018 har kommit i all sin kalla, kalla ära, och jag tillbringade bara de första dagarna av det på portföljen. Jag gör allt för dig, kära läsare. Jag gör allt för dig.
Den här månaden har inget särskilt specifikt tema, om du inte räknar ganska mycket varje variation av minimalism. Det finns inget helt nytt, och inget helt gammalt. Jag ser mer och mer ansträngning för att få en balans mellan extrema designfilosofier, och jag måste säga att jag tycker ganska om några av resultaten.
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland lider UX och tillgänglighet. Till exempel är många av dessa webbplatser beroende av JavaScript för att visa innehållet alls; det här är en dålig idé (TM), barn. Om du hittar en idé du gillar och vill anpassa dig till din egen webbplats, kom ihåg att genomföra det på ett ansvarsfullt sätt.
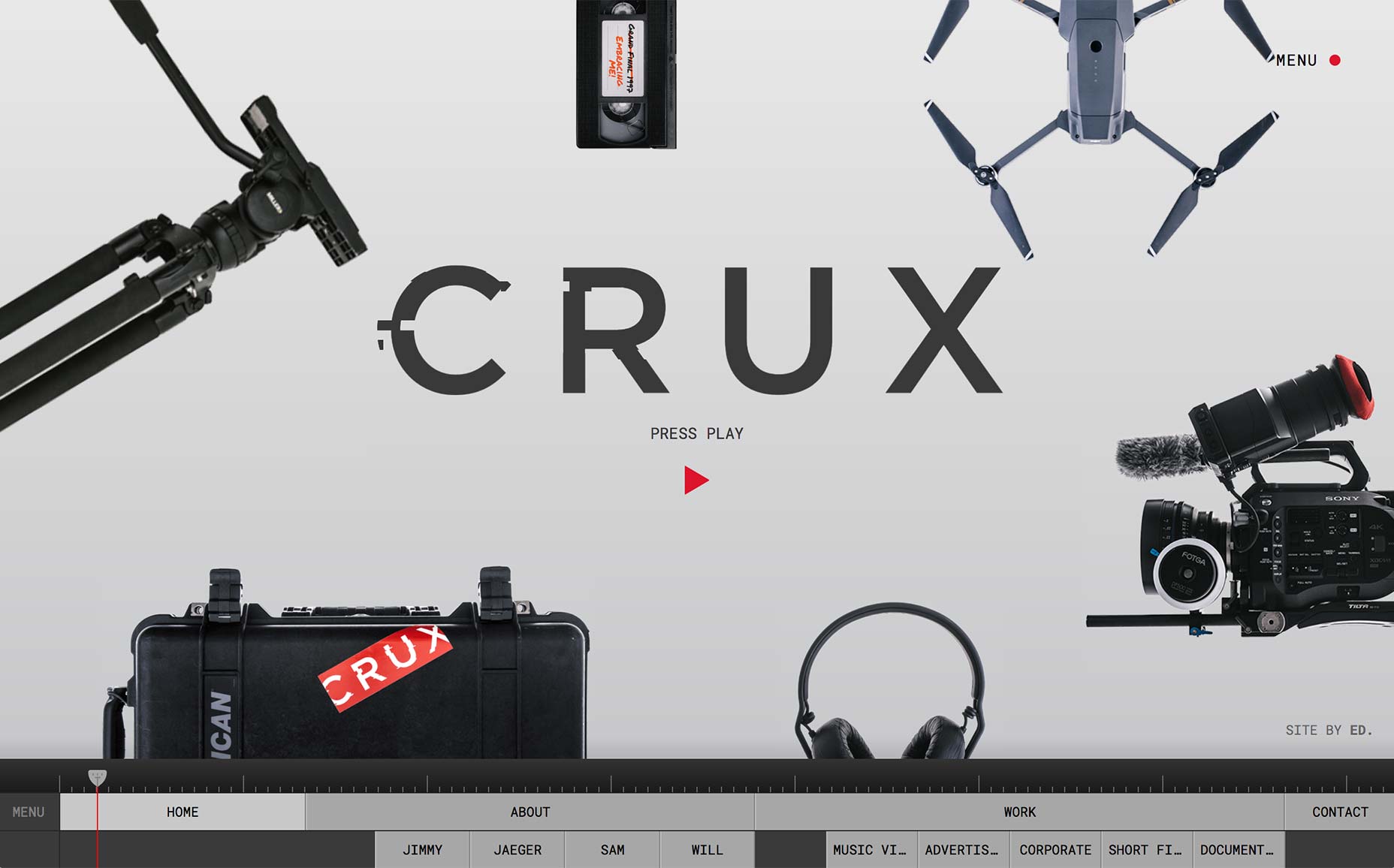
KRUX
KRUX tar hem priset för engagemang för ett koncept. De jobbar mycket med video, så de gick och tillämpade tidslinjekonceptet för navigering på deras ensperson. Vi har sett den här gången tidigare i en tidigare portföljartikel, men CRUX tar en mindre minimalistisk inställning till konceptet.
Fons Hickmann
Fons Hickmanns portfölj är ett glänsande nytt exempel på vad jag kallar designen "Brutal Powerpoint". (W000! Mitt första färdiga trendnamn 2018 har just hänt, folk! Och ingen har sagt att jag ska sluta än.)
Det handlar om att blanda delar av minimalism, brutalism och presentationsstil webbplatser för att skapa något som känns som att det slits av två helt olika designhandböcker.
Ben Mingo
Ben Mingsons portfölj är klassiskt minimalistisk, kryddad med animering. Det är på den här listan, främst eftersom dess layout och typografiska element är bara så underbara.
Min enda peeve skulle vara att jag inte kan använda mitt rullhjul på hemsidan. Drag-to-navigate är en vanlig interaktion på mobilen, men det verkar klumpigt och ineffektivt på skrivbordet.
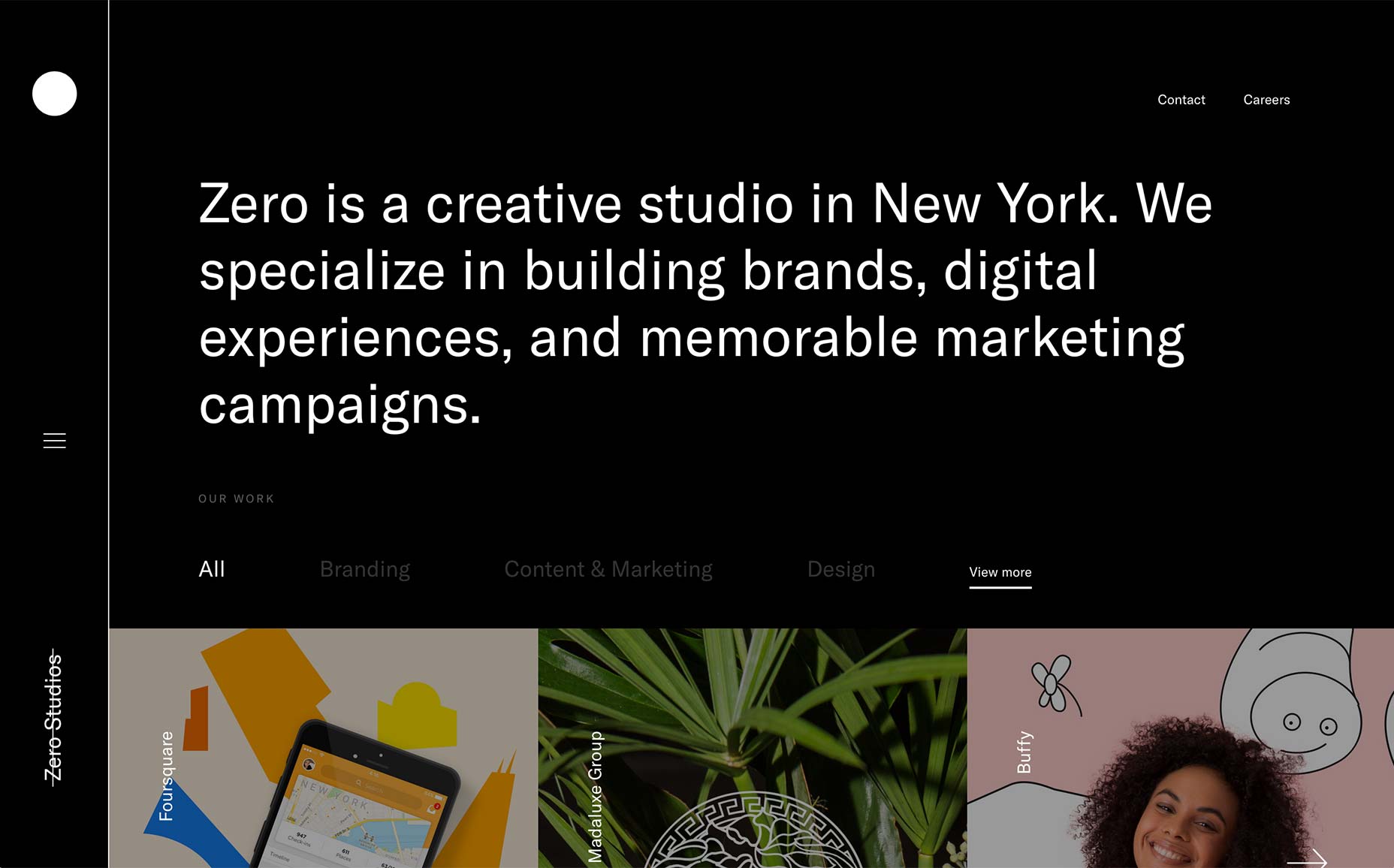
Noll
Noll använder en måttligt stiliserad form av minimalism för sin byrå webbplats. Denna balans mellan stil och klassisk minimalism resulterar i en webbplats som är lätt att navigera, men är fortfarande laddad med personlighet och potential.
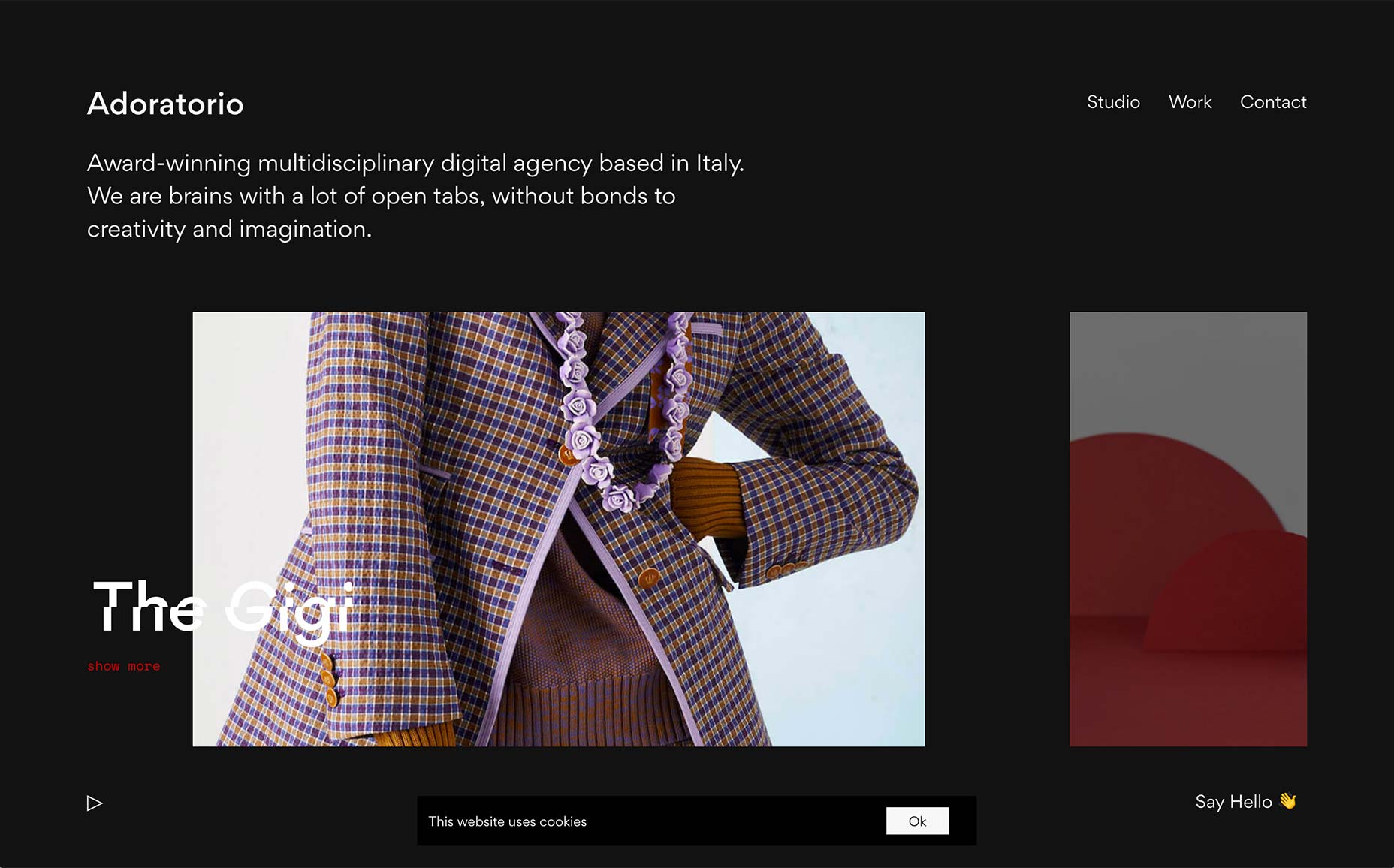
Adoratorio
Adoratorio är ett slick-yet-simple exempel på minimalism bort animerad. Det är rent, det är söt. Jag är verkligen imponerad av hur de genomförde det bildspelet på hemsidan. Jag är fortfarande inte säker på att bildspel är det bästa någonsin, men jag gillar hur det här var gjort.
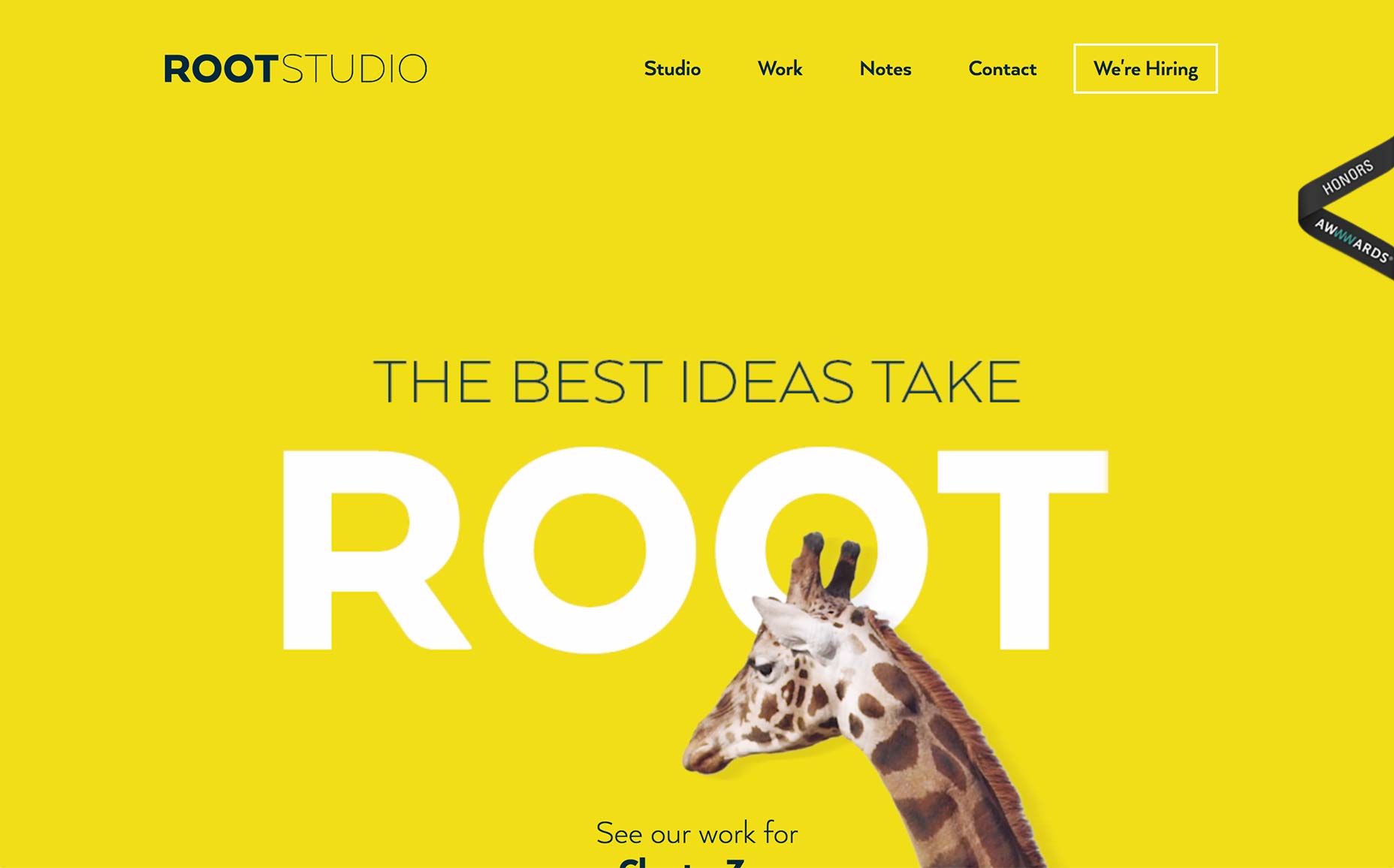
Root Studio
Root Studio är här eftersom den använder gult på ett mycket trevligt sätt. Det är här eftersom typografi är härligt och väldigt mycket läsligt. Och för att jag stängde av JavaScript och allt fungerade perfekt.
Ugh, jag sa till mig att jag skulle komma undan den speciella höga hästen ett tag, men jag älskar det fortfarande när jag hittar en webbplats som bryts ner graciöst. Vad som helst. Root Studio = bra. Gå och titta på den.
Glyph Studio
Glyph Studio använder en högpresentationell design. Med tanke på en av sina kunder är Wix, antar jag att det är vad de skulle för. Medan mycket animerad är allt smakfullt och vågar jag säga elegant. De hade uppenbarligen en konstdirektör som arbetar med sina fallstudier.
Gabe Abadilla
Jag skulle bara vilja ge krediter till Gabe Abadilla för att omfamna det oundvikliga smeknamnet / meme och köpa "gabadilla.com". Han är en bra sport. Han har också en härlig ensidig portfölj.
Det är ingenting för experimentellt eller vanligt. Det ser bra ut och fungerar bättre. Jag skulle definiera designestetiken som aggressivt trevlig, mer än någonting annat.
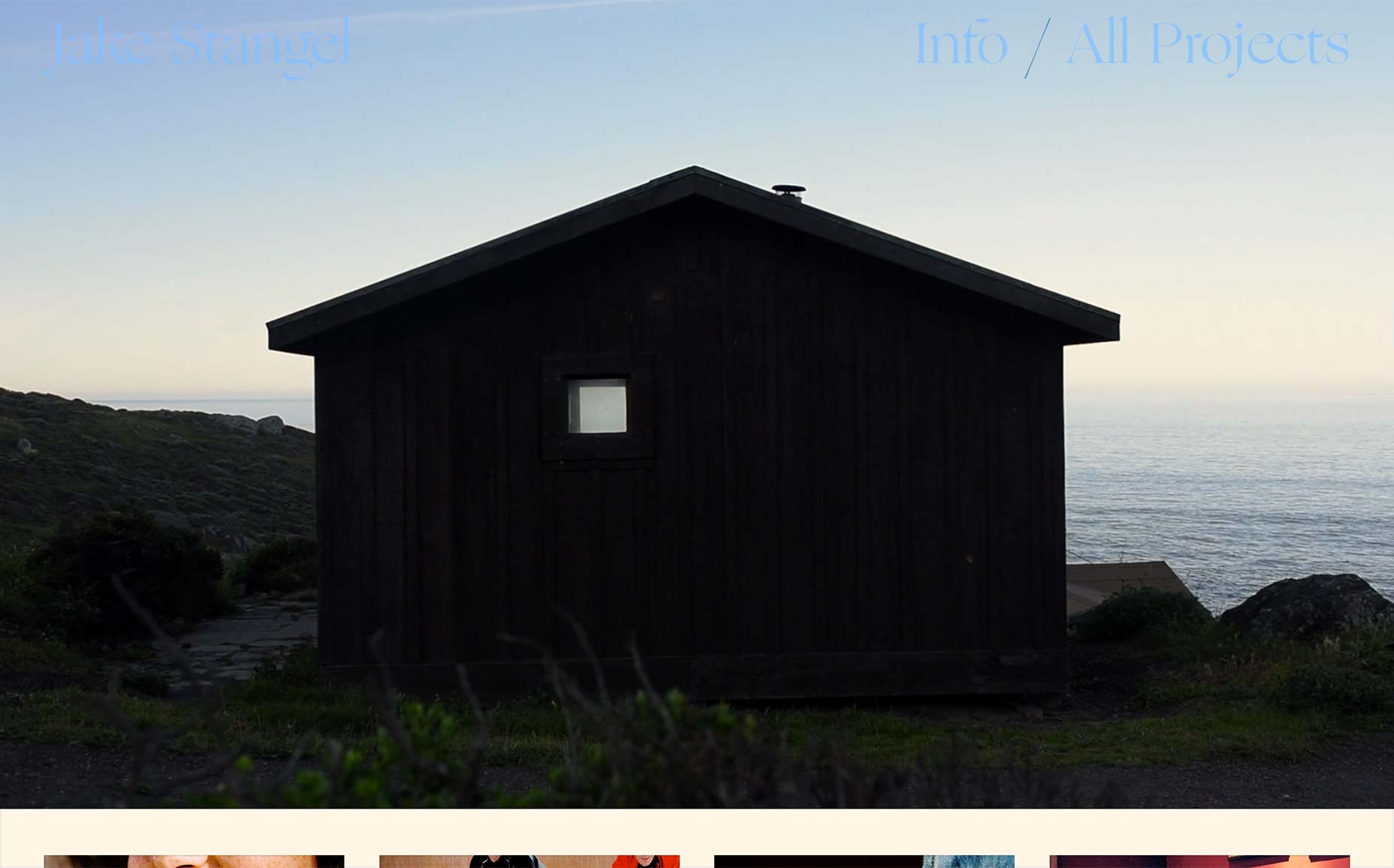
Jake Stangel
Jake Stangel kombinerar pasteller, minimalism och bakgrundsvideo för att skapa en enkel upplevelse som bara får poängen över. Jag tycker att en del av texten kan använda lite mer kontrast, men presentationen av bilderna visar sig mer än nog för att kompensera för det.
Ben Wegscheider
Den här finns på listan bara för den "udda" faktorn. Från get-go, träffar den här portföljen dig med animerade effekter rakt ut ur den gamla 70-talet sci-fi-film du har på VHS. Och det stannar inte alls. För att motverka den lite distraherande animationen är resten av webbplatsen död enkel, med stor typografi som förblir mest läsbar, även över allt annat som händer.
Wibicom
Wibicoms presentationsstilportfölj är ganska standard, eftersom dessa saker går. Jag tycker att det är intressant att rulla ner på hemsidan tar dig direkt till navigeringsmenyn.
Inget introinnehåll, inga krusiduller bortom lite bakgrunds animation. De slänger dig bara direkt i surfningen. Trenden fortsätter hela webbplatsen, eftersom de tycks bero mer på deras bilder för att prata.
Sympozium
Sympozium är en fransk designbyrå med en underbar plats som ser klassiskt professionell ut och införlivar ett par mer moderna trender som asymmetri. Det är uppenbart att varje sida har en bit av konstriktning mot den, vilket oftast framgår av layouten.
Runda
Runda använder en minimalism som nästan känns som den gamla tiden, nu. Det tar tillbaka det enkla rutnätet, de tjocka linjerna och nästan tjockare typ.
Det delar upp navigationen på ett intressant sätt. Den faktiska portföljdelen av webbplatsen är organiserad som en nästan separat enhet, och genom att bläddra på den delen av webbplatsen visas portföljspecifik navigering. Gå till den del av webbplatsen som berättar allt om studion och huvudpaletten ändras, tillsammans med den primära navigeringen.
Erfarenheterna är lika stora att övergången inte känner sig alltför krossad; men de utformar tydligt portföljupplevelsen för att fokusera på bläddring genom sitt arbete och resten för användaren som är redo att bli allvarlig.
Tao Tajima
Tao Tajima är en filmskapare, och hans hemsida presenterar sitt arbete genom att nästan alltid vara igång. Animering och bakgrunds video (såväl som inbäddad video) är ganska kraftigt presenterade.
IPG Mediabrands
Det har varit ett tag sedan jag har granskat en webbplats som var som företagsljudande som IPG Mediabrands . Deras webbplats är (som kunde ha gissat?) Mycket visuellt företag också. Det är som bankbroschyrer som jag läste som barn - medan de väntade på att de vuxna skulle bli färdiga med bankens grejer redan - växte upp och blev till webbplatser.
Och inget av det är kritik. Ta en titt på deras lista över kunder, och du får varför de gick med företagets utseende. Dessutom använder de gula riktigt bra.
Contemple
Contemple gick lika vild med sin design och animation som de gjorde med deras webbadress. Och hej, om du ska göra din webbplats som en avancerad PowerPoint, varför inte gå ut? Det finns mycket animering, men det är ganska bra animering.
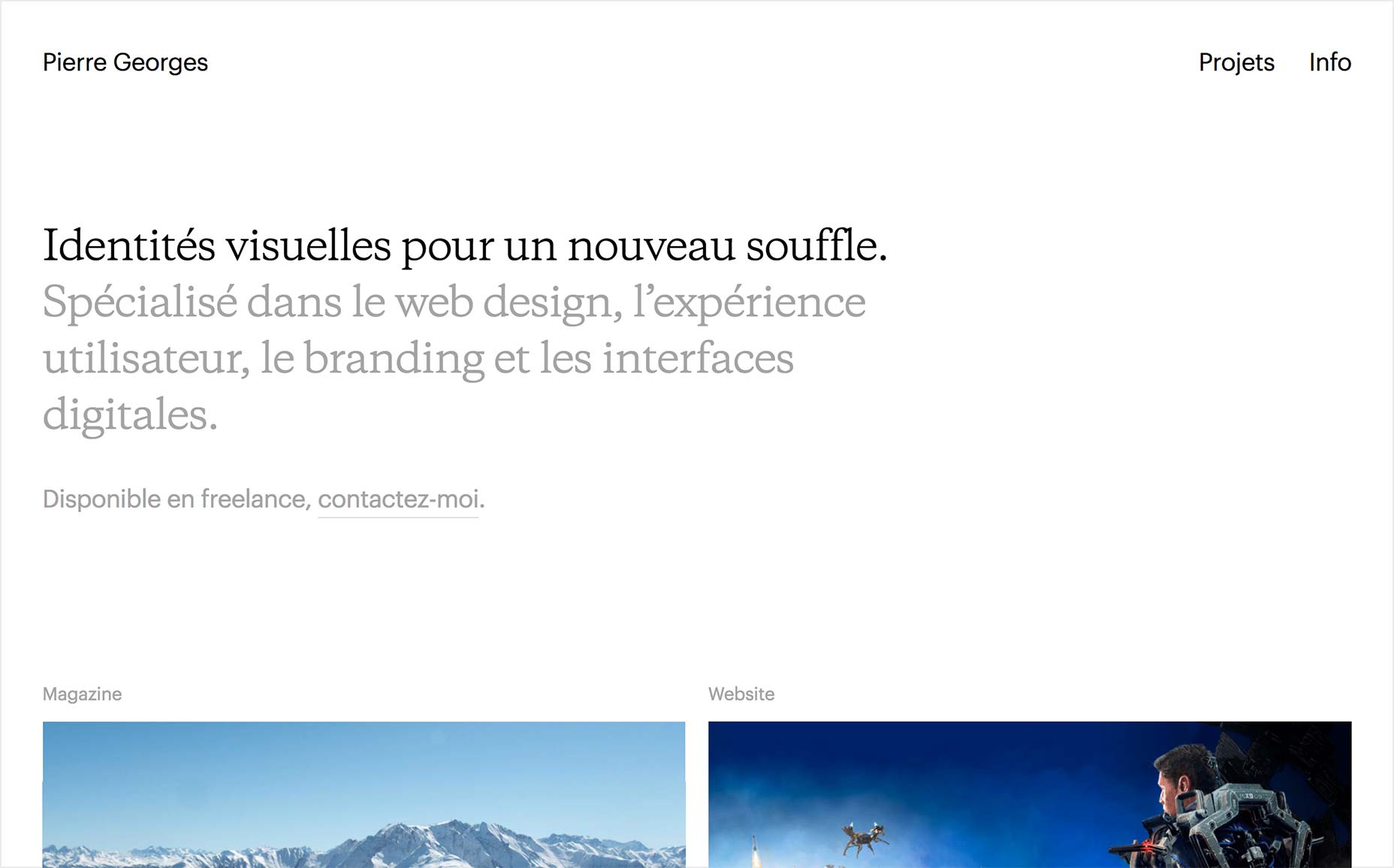
Pierre Georges
Pierre Georges portfölj kommer inte att blåsa några sinnen med konstighet. Det är bara en ren, trevlig portfölj med stor text och mycket större bilder. Njut av.
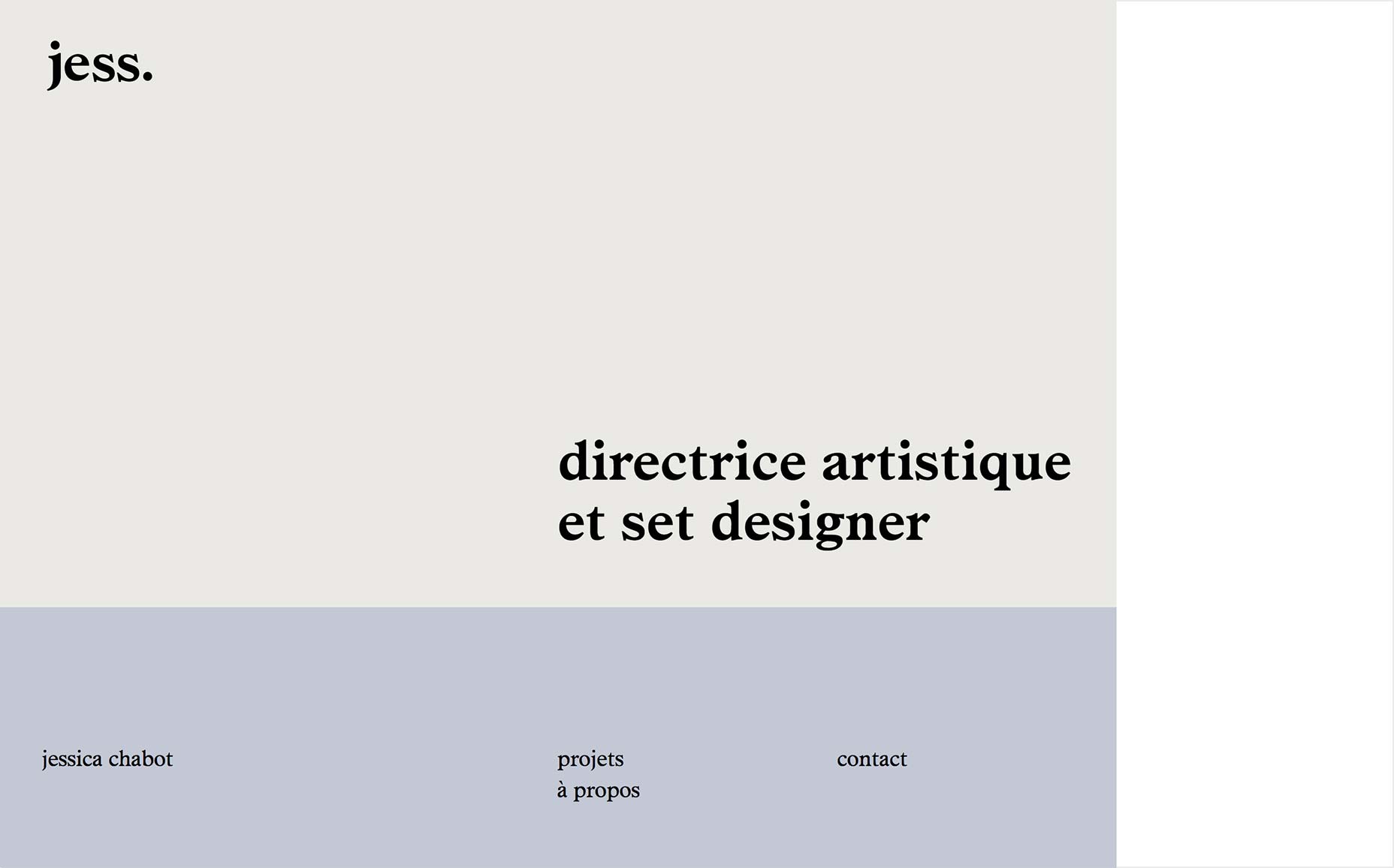
Jessica Chabot
Jessica Chabots portfölj tar en död-enkel, och gör det sticka ut med några enkla blomningar. Det vita utrymmet till höger, det vita utrymmet i allmänhet. Webbplatsen känns "funktion-komplett", även med ett minimalt innehåll.
Jag är inte säker på den försvinnande logotypen, men hej. Kan inte vinna dem alla.
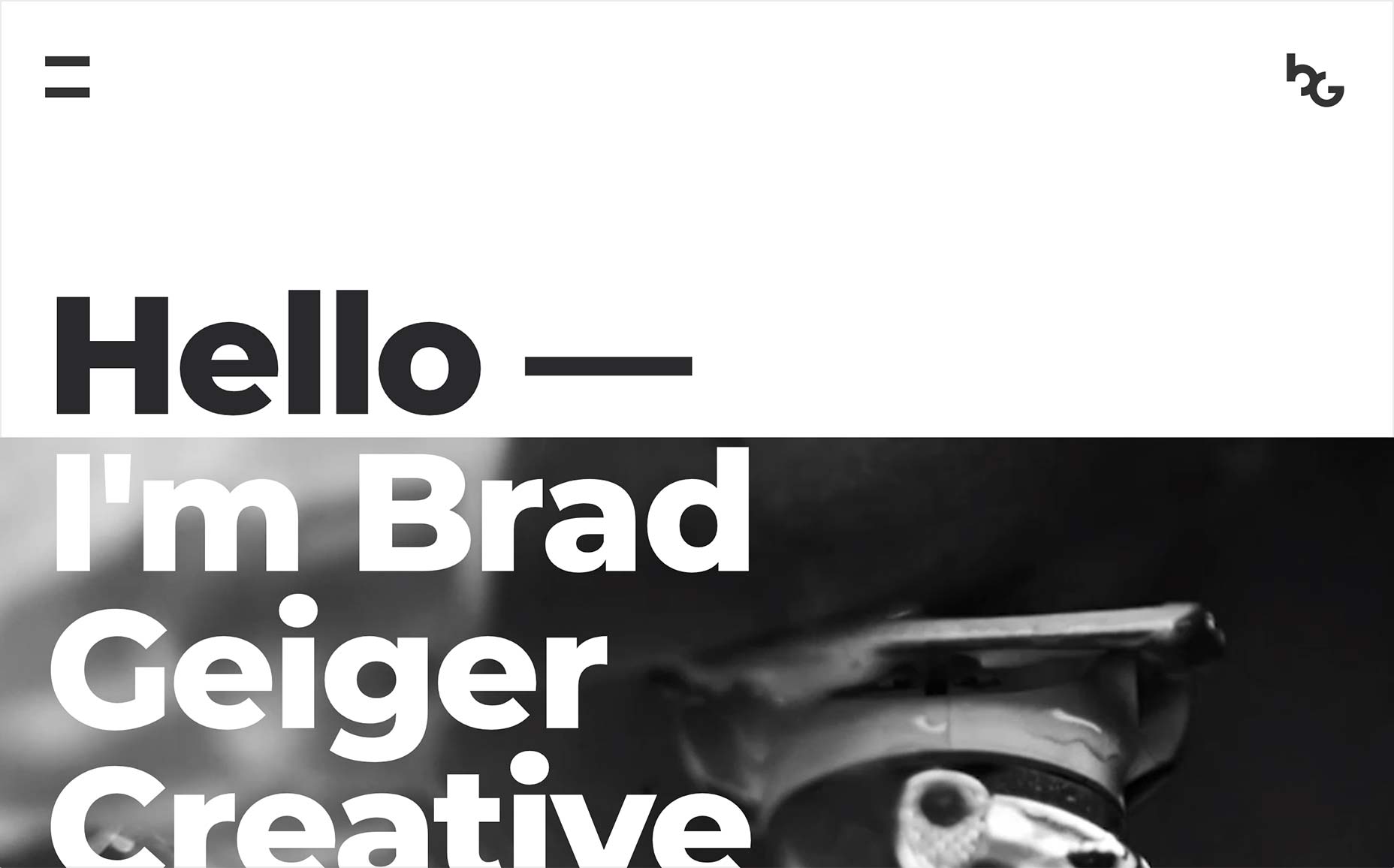
Brad Geiger
Brad Geigers portfölj är ett exempel på hur postminimalism börjar tränas mot klassisk minimalism. Vi har den nukända asymmetriska och förskjutna layouten i kombination med den tjocka sanstypen och den monokromatiska tendensen i fjolåren.
Tja, de säger att livet handlar om att uppnå balans. Jag tror att den här sidan drar av den.
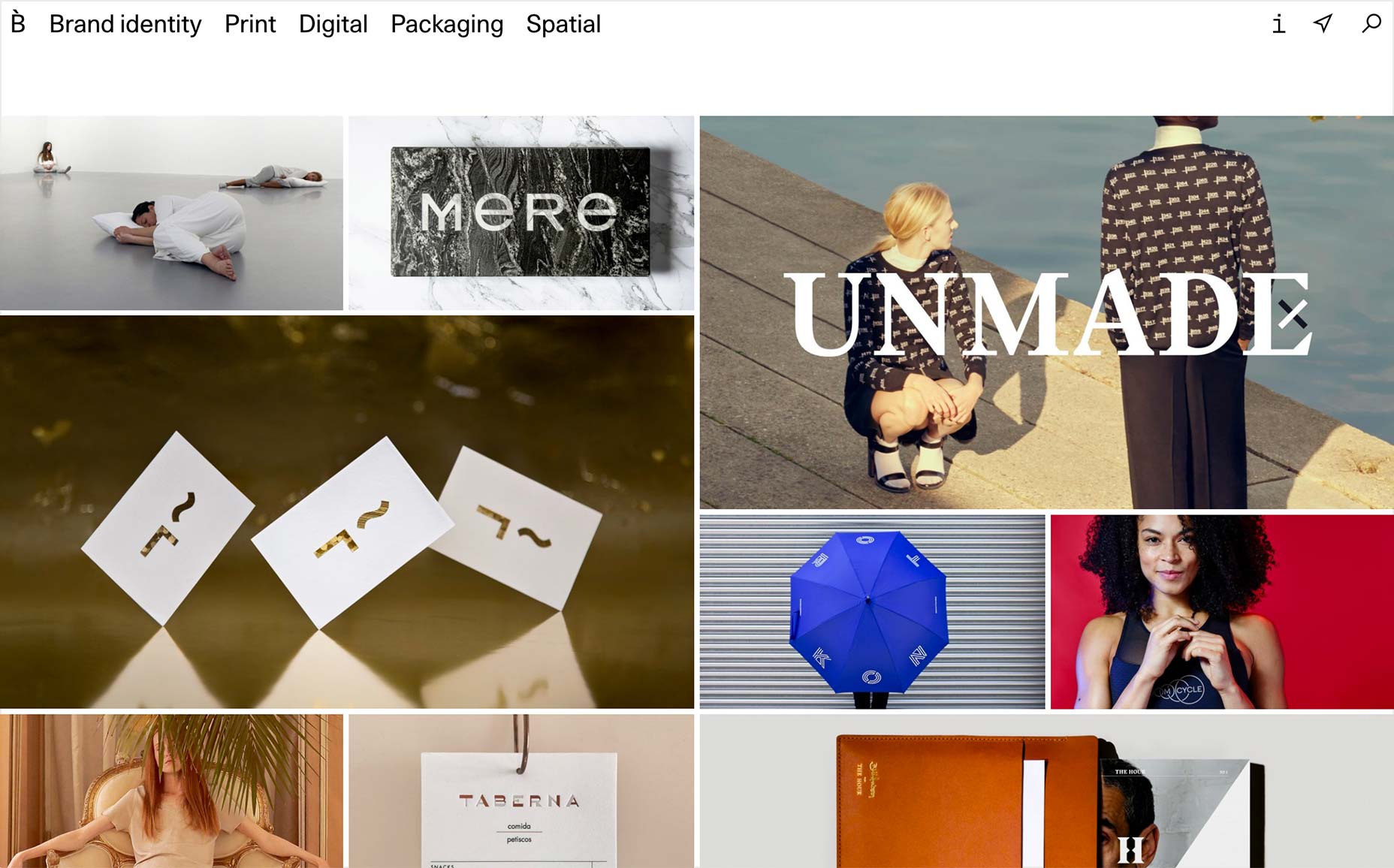
Bibliothèque
Bibliothèque ger oss en vacker-om-enkel portfölj byggd kring masonry layouts. Med tanke på detta centrala koncept är det ganska mycket alla bilder. Bara ett jätte bildgalleri, och lite kontaktinformation. Och det fungerar.