De bästa nya portföljplatserna, april 2017
Hej läsare. Jag skulle gå för en typ av aprilskämt skämt, men jag har svårt att konkurrera med verkligheten idag. Jag lyckades dock samla en ny term för en design trend som jag har sett mycket.
Du kan hitta det om tre webbplatser i. Så vad väntar du på? Gå (etiskt) stjäla några idéer!
Hugo Brook
Hugo Brooks portfölj stör inte med bildspråk och med god anledning. Hugo är främst en utvecklare. Tonvikten läggs på att beskriva de verktyg han använder och koppla till den levande webbplatsen som han har arbetat med.
Det monospaced typografiska tillvägagångssättet passar temat, och den vertikala navigeringen är en intressant touch.
CreatLive Studios
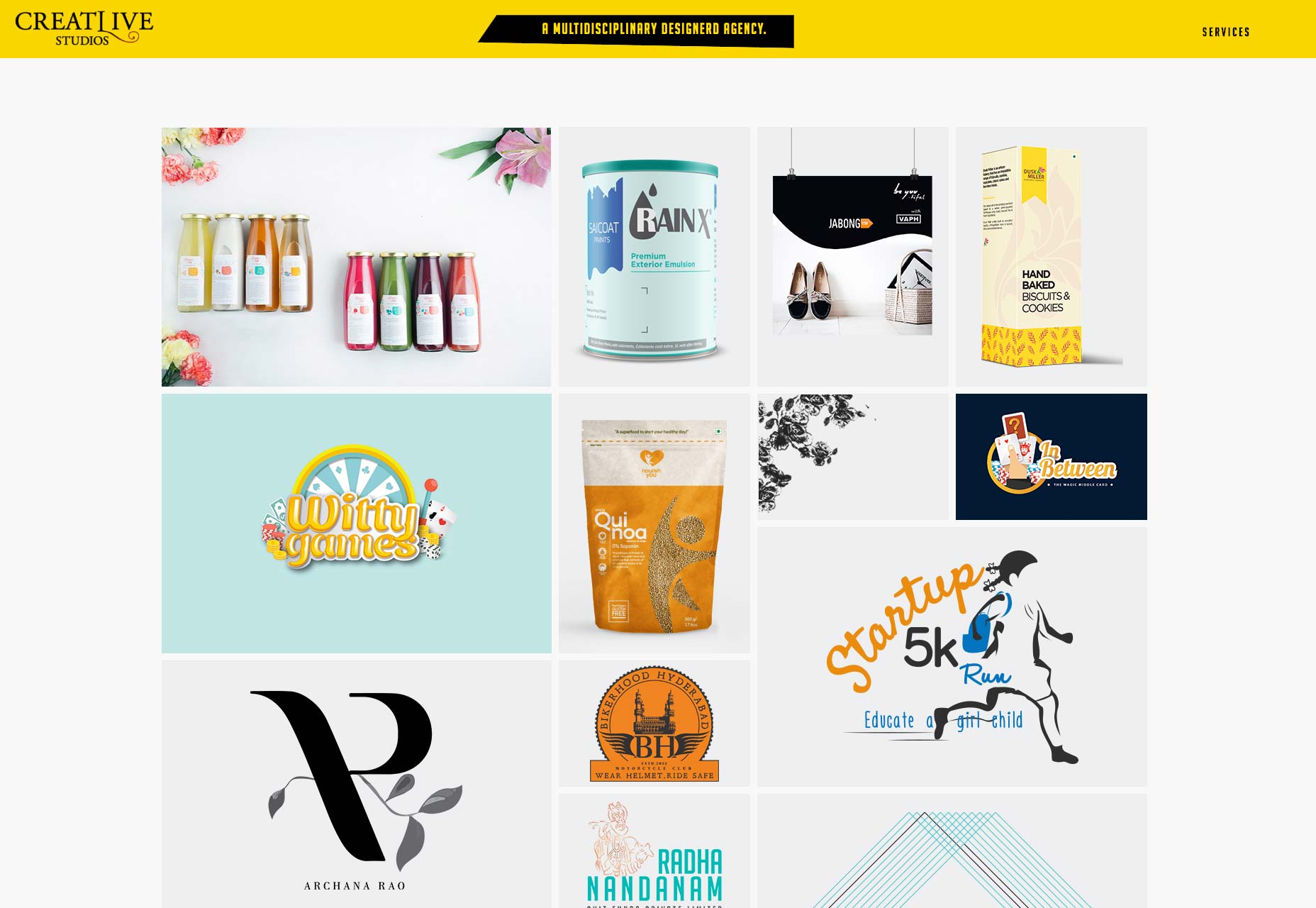
CreatLive Studios sätter sitt arbete framför och mitt i en ganska typisk masonry layout. Bonuspoäng för användningen av gul. Saker blir riktigt bra när du surfar genom sina enskilda projekt och på sidan Tjänster. Dessa är de delar av webbplatsen där deras speciella stil verkligen spelar in.
Rockring
Rockringar portfölj använder en kombination av välbekant hipster typografi och asymmetri, vilket resulterar i en estetisk jag ska börja ringa "post-business". Det är en stil som strävar efter att vara professionell, men ändå stilfull, med ambitioner för artistry.
Det är inte ett dåligt utseende, men jag börjar känna att det inte är nästan lika originellt som folk hoppas. Ändå använder Hula Hoop det bra och kombinerar det med ett djärvt rött färgschema. Jag menar det ... all text är röd. Du skulle tro att det inte skulle fungera, men de drar av det.
Patrick David
Det är inte varje dag som du får se en sätes rutnät (eller en del av det) som ingår i den färdiga produkten. Patrick David verkar ha gjort just det i sin ensidiga portfölj. Heck, medan jag fyller i namn på design stilar, kommer jag att kalla den här "programmerare-chic".
Jag fortsätter att göra namn på så här, jag måste starta en ordbokssida.
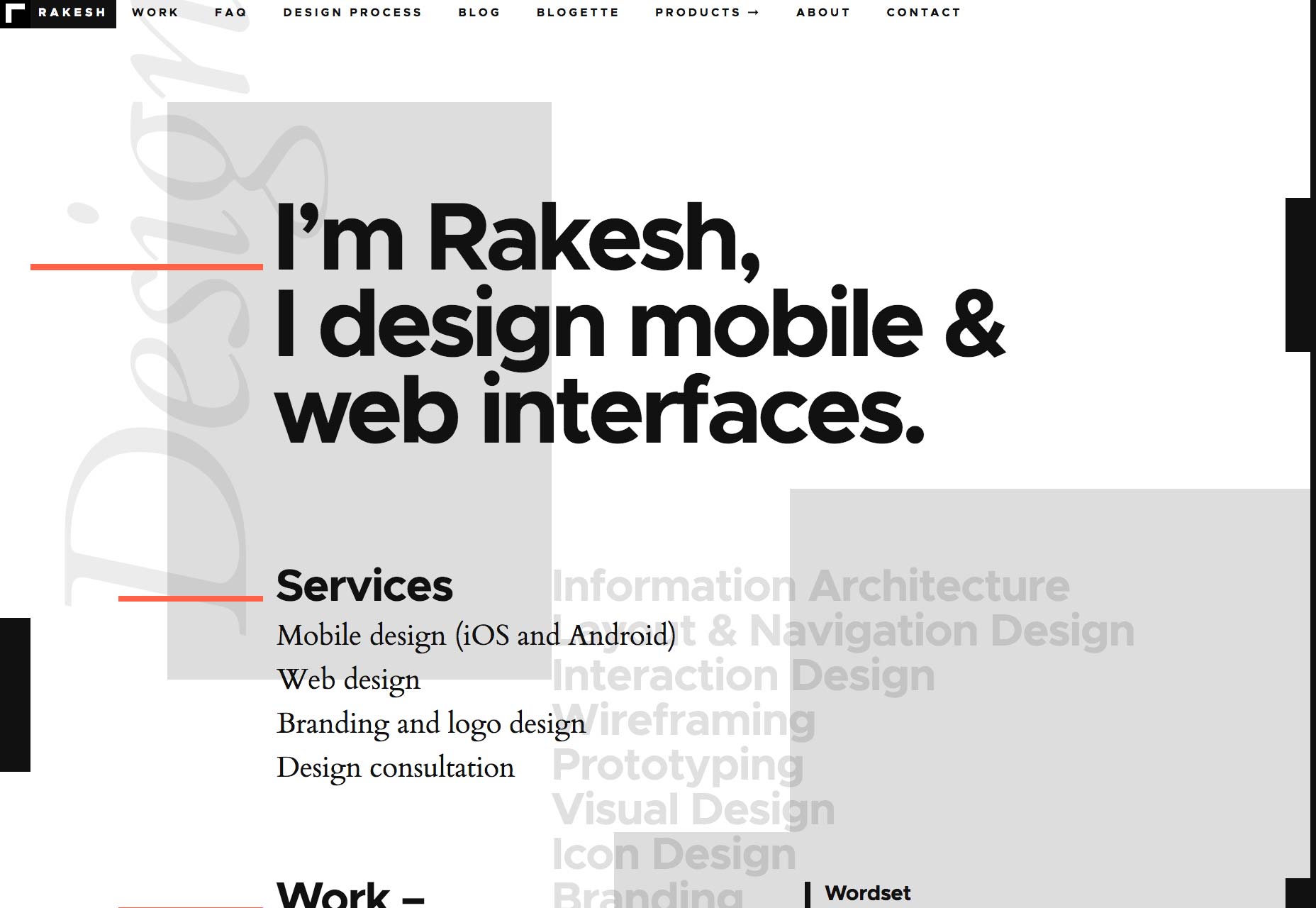
Rakesh
Rakesh har tagit rockstjärnan till marknadsföring genom att jag inte har hittat sitt efternamn än. Hans hemsida ser dock fantastiskt ut. Det finns en stor tonvikt på typografi på de flesta monokroma sidorna, och det börjar aldrig att bli gammal när du bläddrar igenom den.
Mashvp
Mashvp är klassiskt minimalistisk, med mycket vitt utrymme och stor typ. Det finns inte mycket som står ut på egen hand förutom det märkligt hypnotiska "svängande" bokstaven M på hemsidan. Sätt det hela tillsammans, och du får en ögonvänlig webbplats som gör jobbet gjort.
Brooke Promnitz
Det är svårt att göra en webbplats ser professionell och lekfull på samma gång, utan att den ser snygg ut. Brooke Promnitz har gjort det. Allt från färgval till typografi ger en rolig kärlek, men gör dig allvarligt överväga att anställa henne.
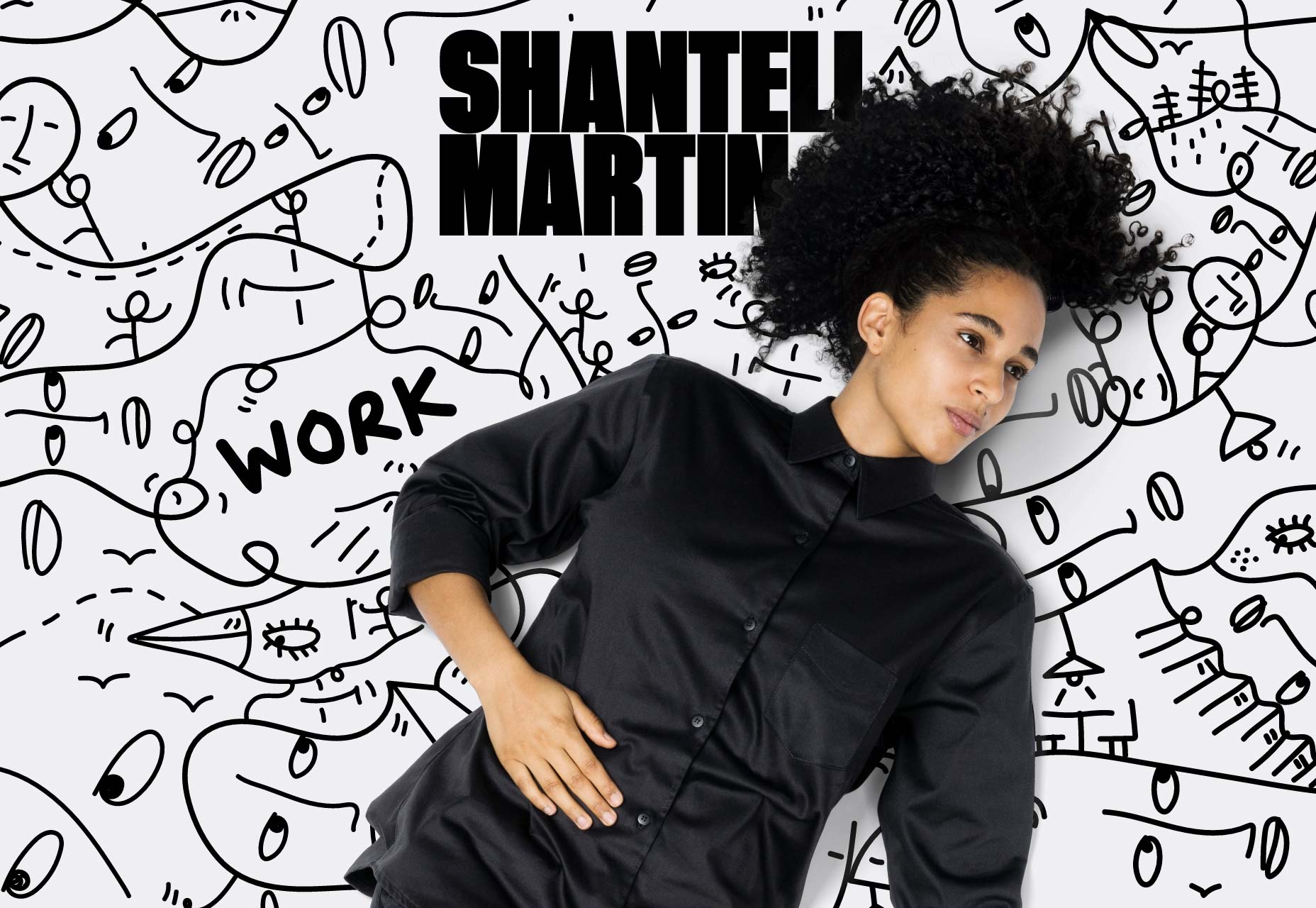
Shantell Martin
Shantell Martin är en konstnär, och det visar definitivt på hennes webbplats. Det är vildt, det är lekfullt, och då blir det allt minimalistiskt och asymmetriskt eftersom du bläddrar djupare in på webbplatsen. Nu är jag inte säker på varför de blandade några av navigeringen till de animerade illustrationerna på hemsidan. Det är lätt att missa därifrån, även om det är så stort som det är.
Ändå handlar det här om att hitta nya designidéer, och den här webbplatsen har mycket att dela med sig av. (Hint, klicka på logotypen. Det är värt det.)
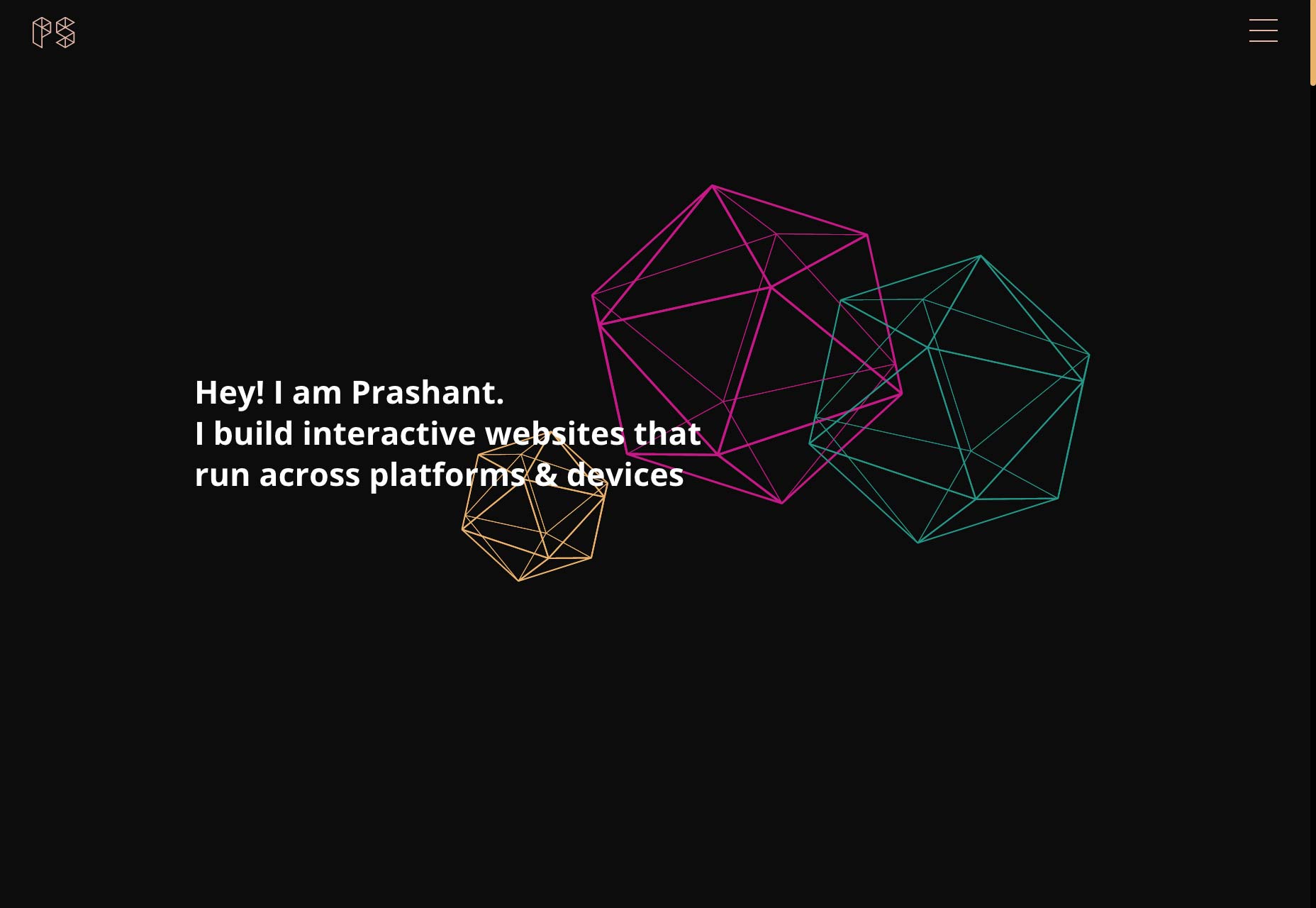
Prashant Sani
Prashant Sani har kombinerat den ovannämnda programmeraren-chic estetiken med en skälig bit av animering och en hel del geometriska teman bilder. Det är djärvt, det är skönt, det är väldigt nördigt. Navigationen känns lite överst för en ensidig portfölj, men det är en snygg webbplats övergripande.
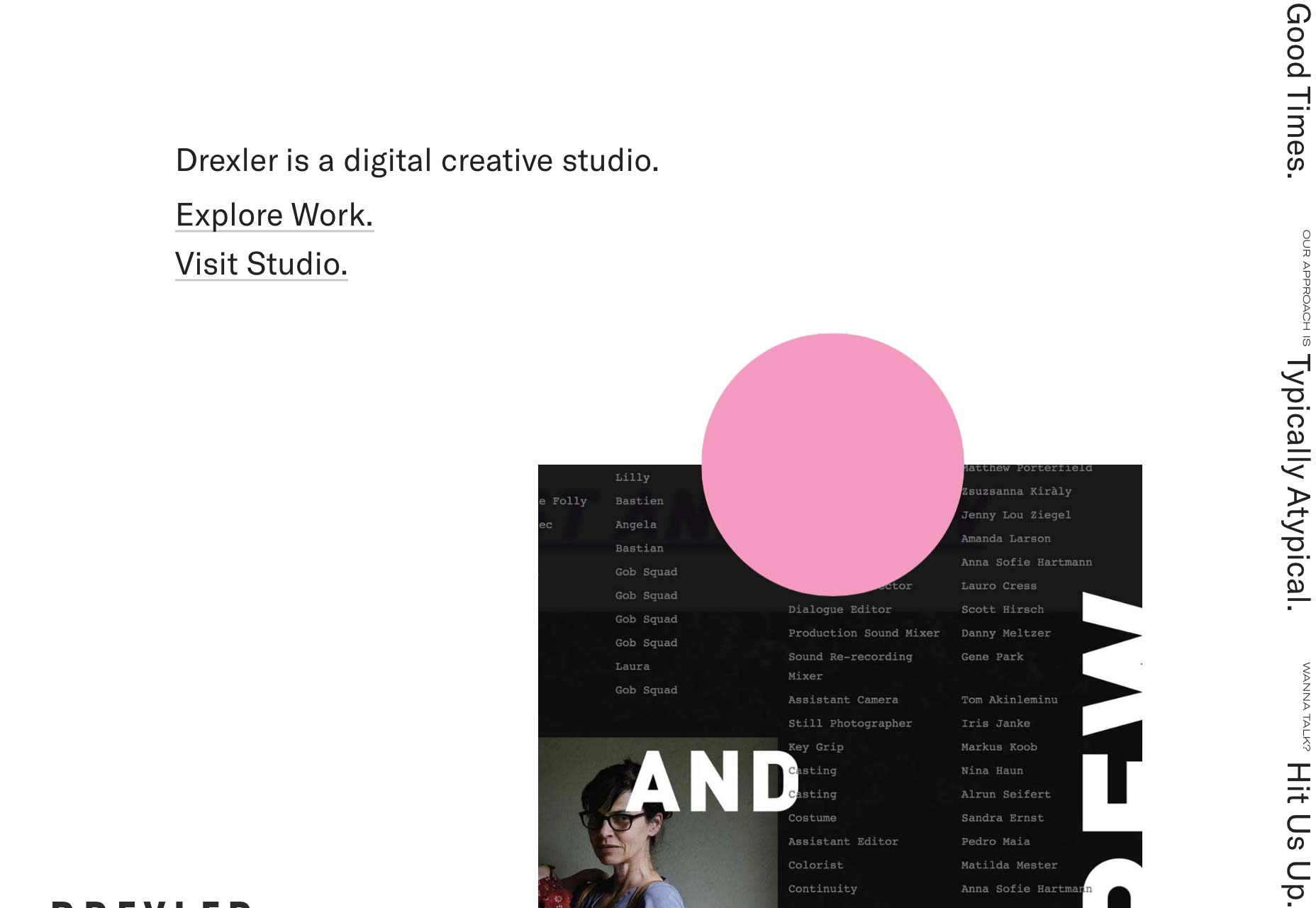
Drexler
Jag är på rulle idag, för jag får göra en annan term. Drexlers hemsida har inspirerat mig, och jag kallar det parallax collagen. Gå, rulla ner den sidan. Du ser det ganska snabbt.
Samtidigt släpper inte resten av sajten upp, eftersom portföljen har en ärlig mot Guds marknad. Jag menar, okej, det använder det undre elementet, men jag trodde att markeringar var i princip döda. En relik av Geocities era, och Yahoos gamla hemsidor. Visar hur mycket jag vet.
Sam Williams
Det är minimalistiskt , det är mörkt, det är faktiskt typ av nyckeln till en videoportfölj. Efter alla de övervunna videoportföljerna jag har sett är jag okej med det här.
Konstprocessorer
Denna portfölj kan känna sig som ett museumswebbplats, och det ska det. Konstprocessorer gör multimedieupplevelser för museer, för att visa upp utställningarna och informera besökarna. Därför använder webbplatsen många dämpade toner, dämpad typografi och mycket vitt utrymme. Allt passar perfekt tillsammans, med tanke på deras kundkrets.
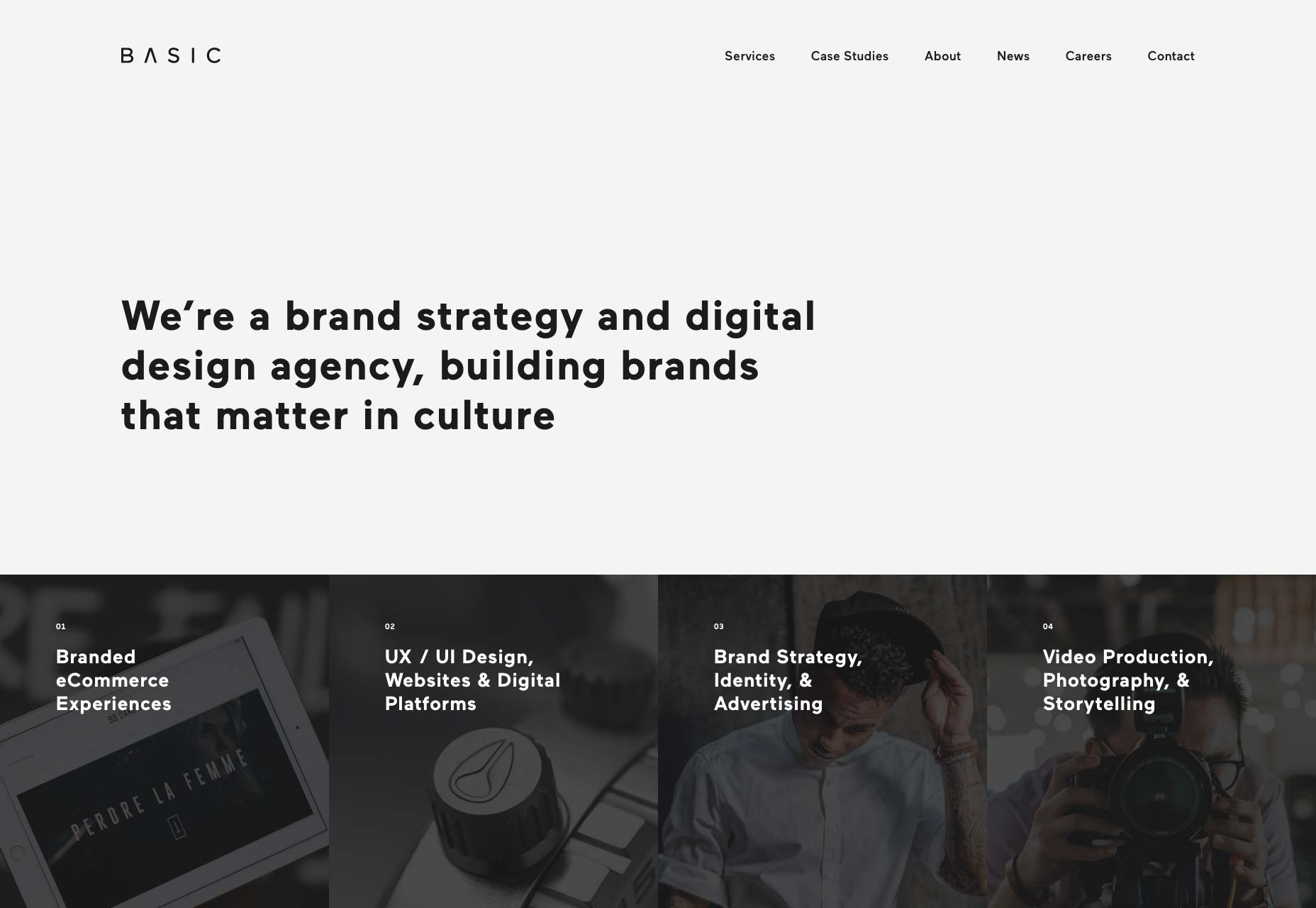
Grundläggande
Grundläggande gör allt från branding, till webbplatser, till videoproduktion. För att rymma allt det, behåller de sina estetik ganska enkelt och animerar käften ur allting. Mellan den fasta typen och den stora användningen av video visar de sig. Och jag kan inte säga att det inte fungerade på mig.
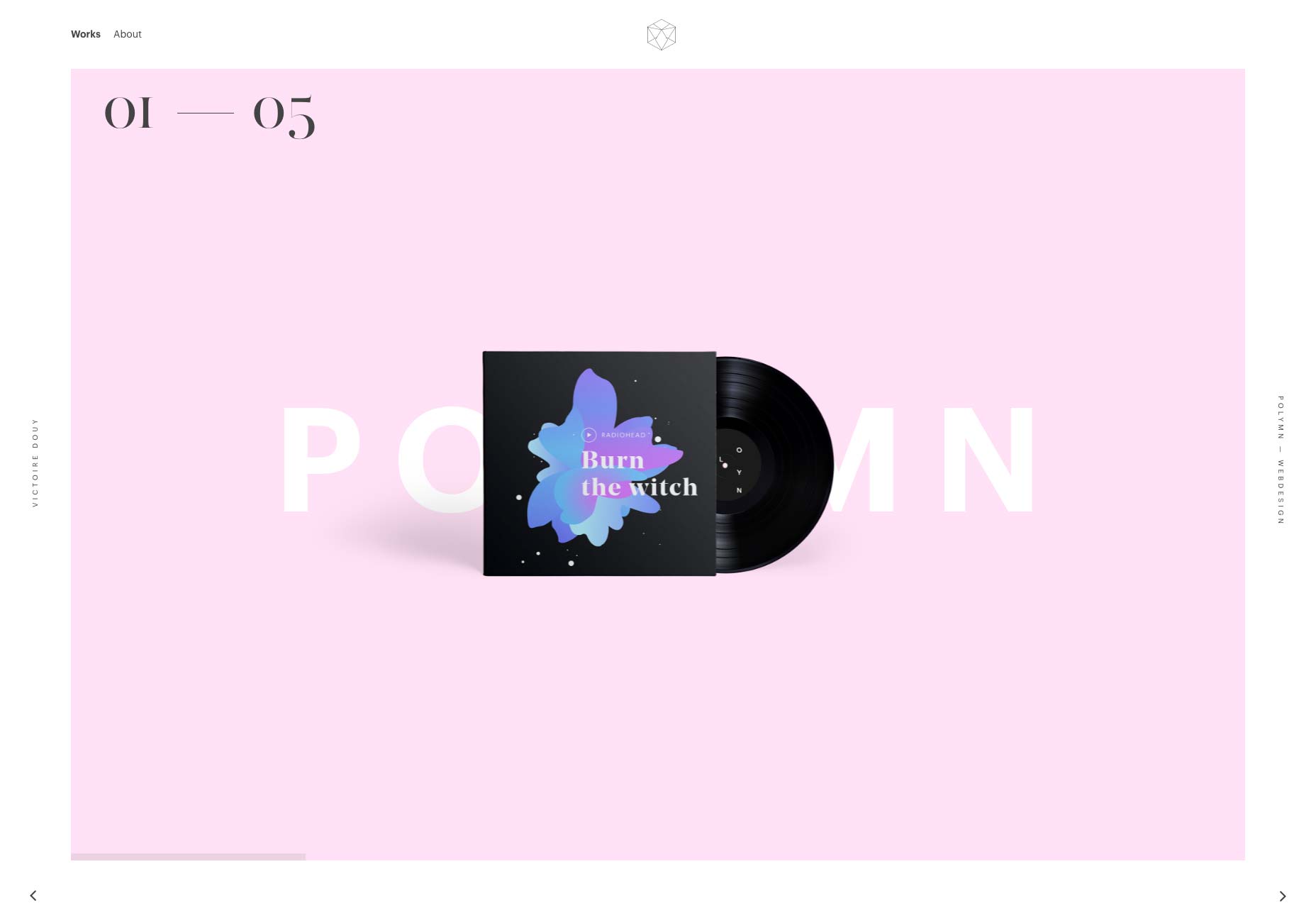
Vyctoire
Vyctoire är trivsamt minimalistisk och mycket animerad. Det känns nästan som om det har varit ett tag sedan jag har granskat en webbplats som var mer som en presentation, men här är vi. Det är dock mest på hemsidan.
Så medan denna webbplats inte kommer att vinna några tillgänglighetspriser, tyckte jag fortfarande om att bläddra igenom den. Animationen görs på ett smakfullt, nästan diskret sätt. Det hela ser bara bra ut.
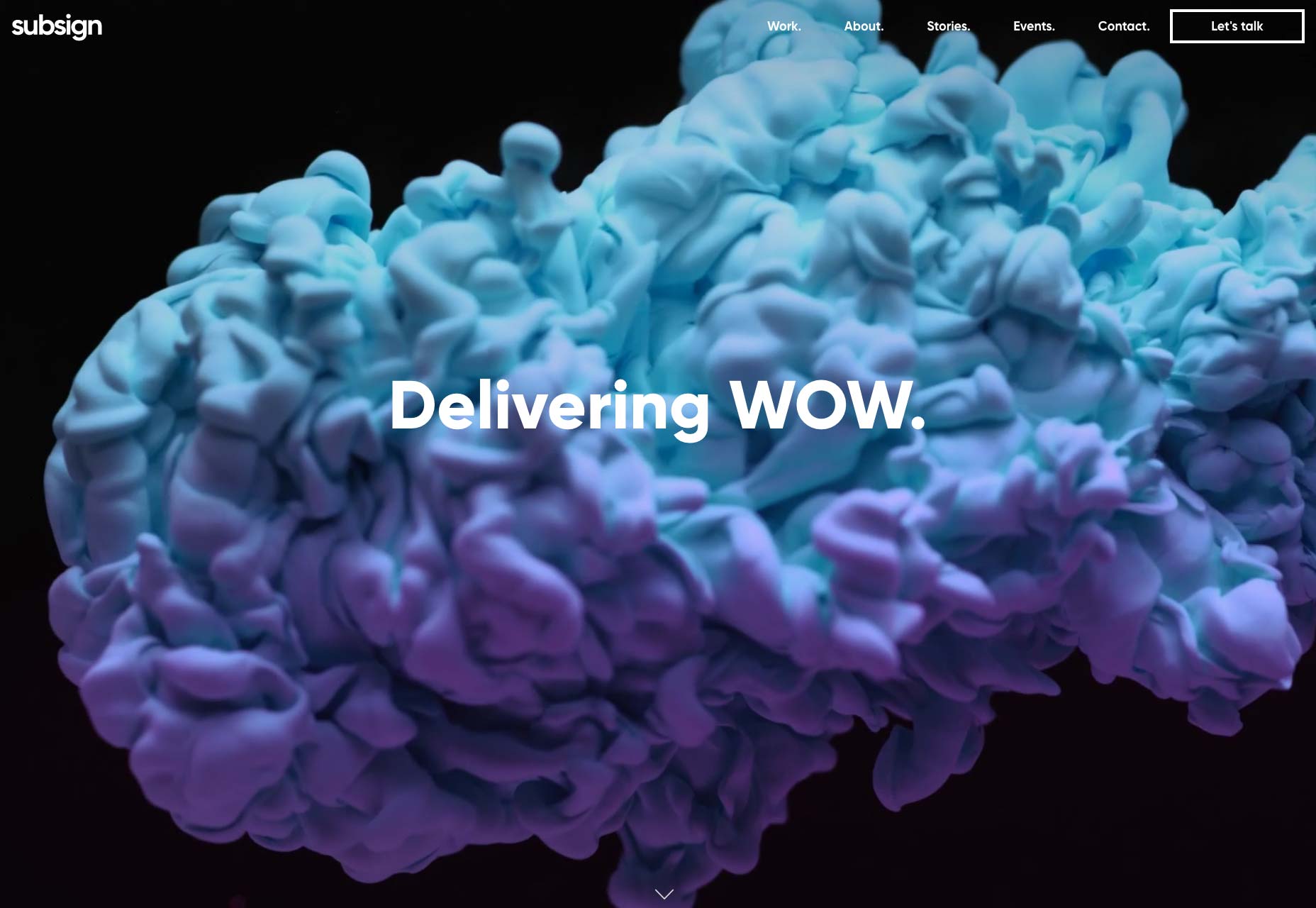
subsign
subsign Det är inte något speciellt när det gäller layout eller typ, men det finns en vibration för hela webbplatsen som jag inte kan hjälpa men njuta av. Så mycket som jag älskar mina minimalistiska, mono- eller duokromatiska konstruktioner, måste jag också älska en webbplats som bara går ut med färgen och livet. Är det lite distraherande ibland? Visst, men när du behöver göra riktig läsning, låter de det ganska lite.
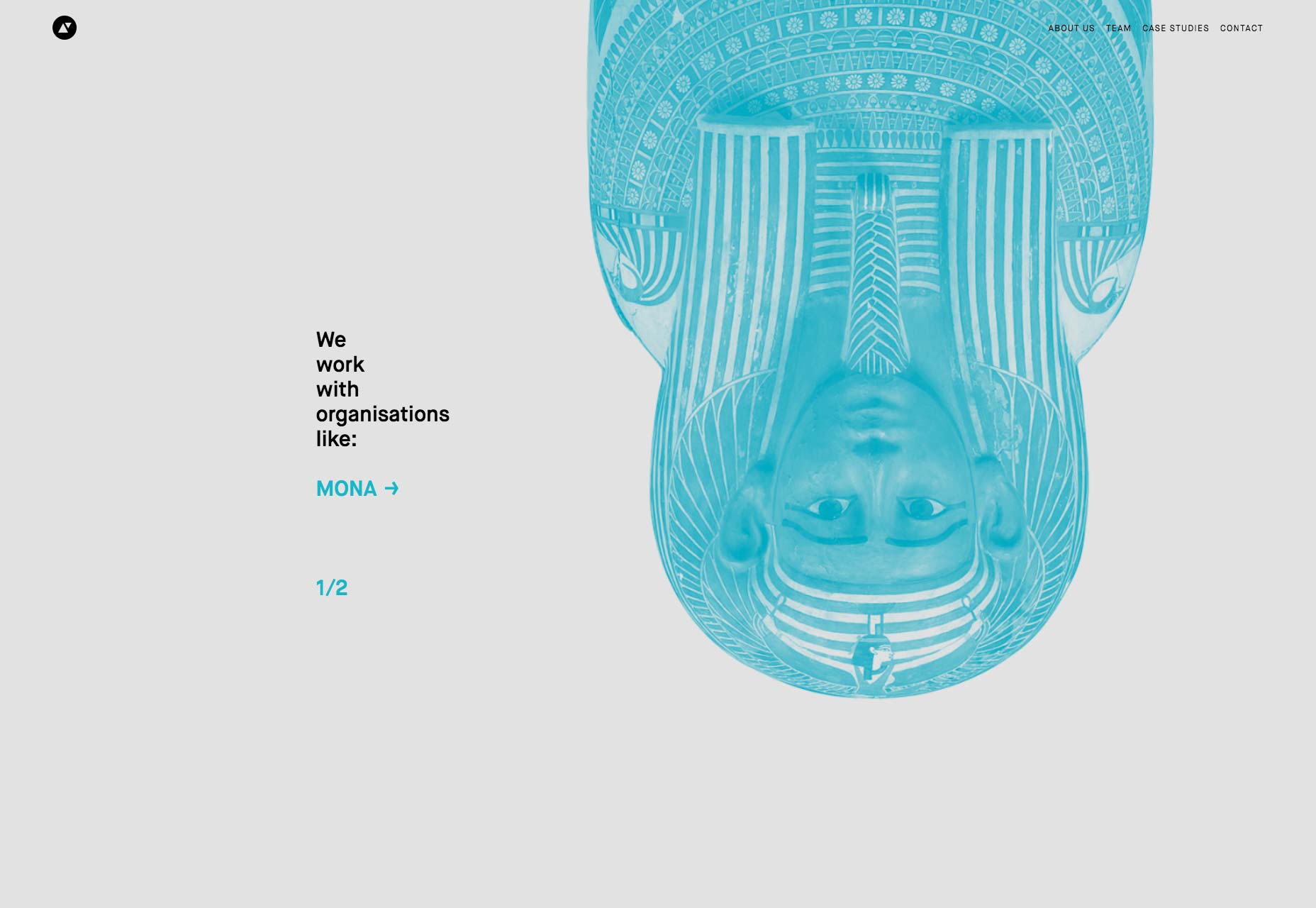
Parallax
Parallax sitet är extremt minimal och använder ingen JS vad ... Jag skojar självklart. Den heter "Parallax", så det har fler animeringar än du kan skaka en pinne på.
Även utan animeringen skulle det vara en visuellt imponerande plats. Det kräver att post-business känner till en helt ny nivå. De använder varje layout trick i boken för att hålla dig stirrar, och det fungerade på mig.
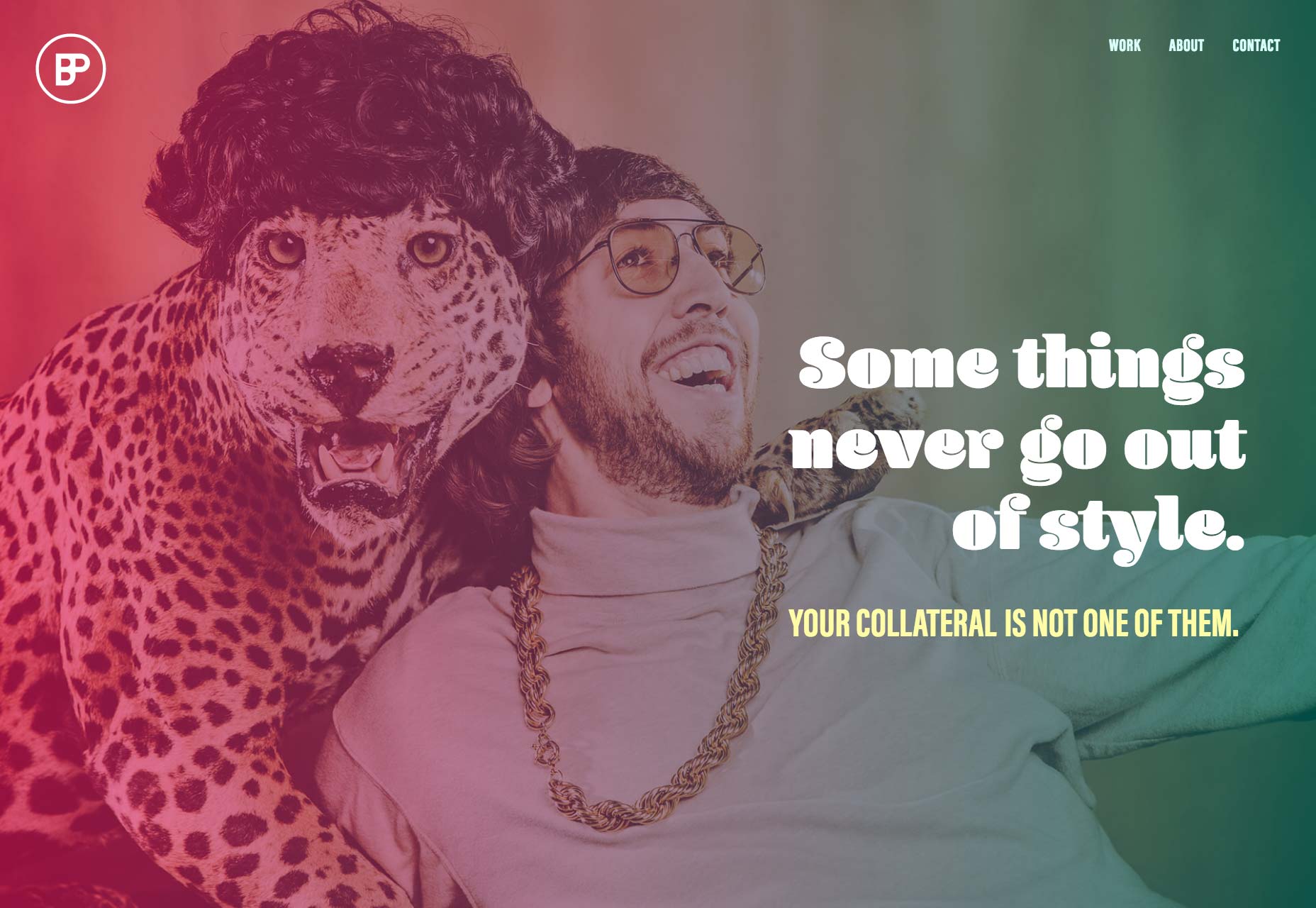
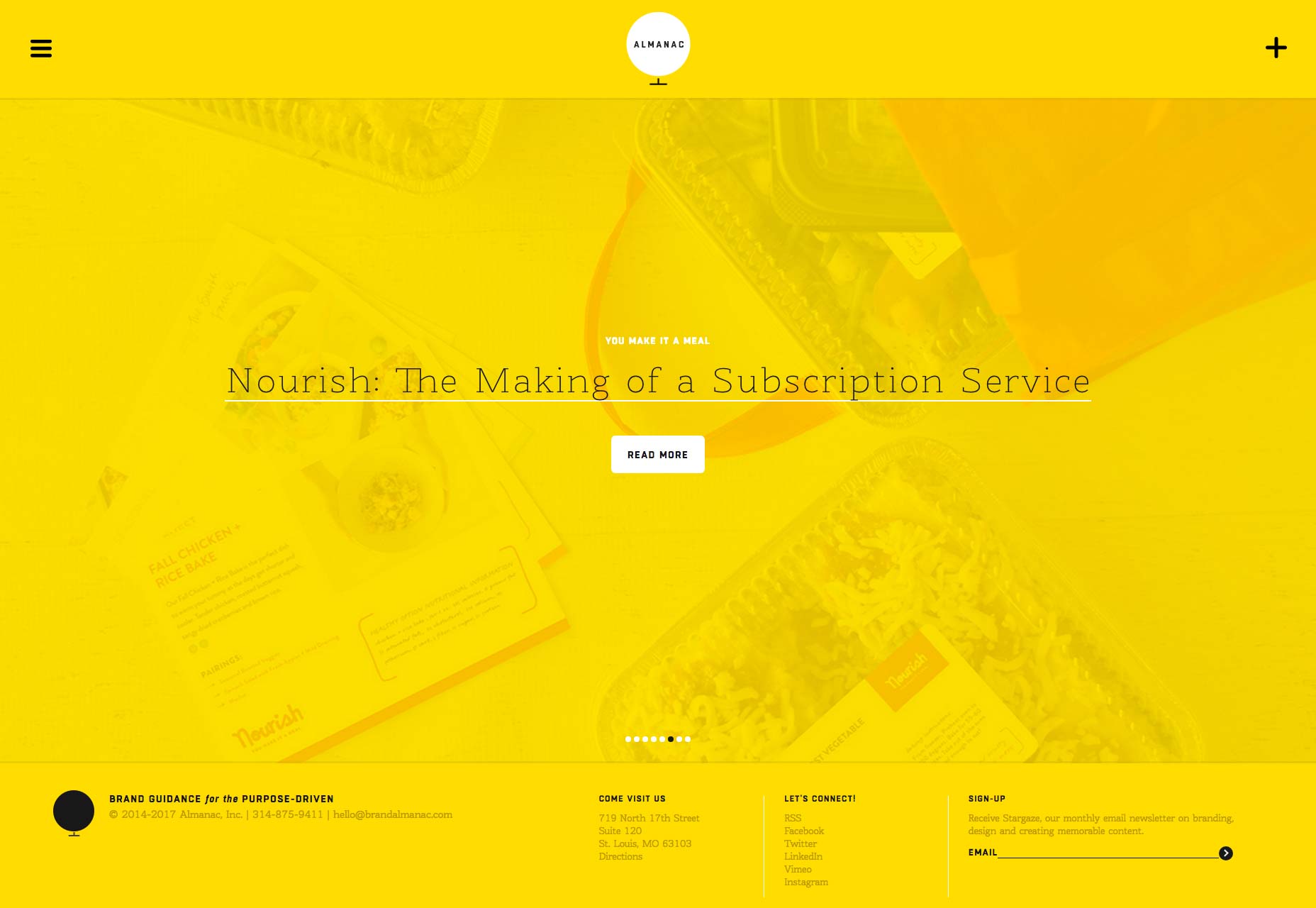
Brand Almanac
Okej, jag vet att jag sa att det är ett enkelt sätt att imponera på att använda gult väl. Brand Almanac kan ta det lite långt med den här hemsidan. Med det sagt är Brand Almanac nu en av de lättast minnesvärda platserna på den här listan, inte minst för att det var det sista jag såg innan jag förlorade min syn.
Okej, liten överdrift. Ändå skulle jag kalla det ett djärvt val ... kanske till och med en vågad risk.
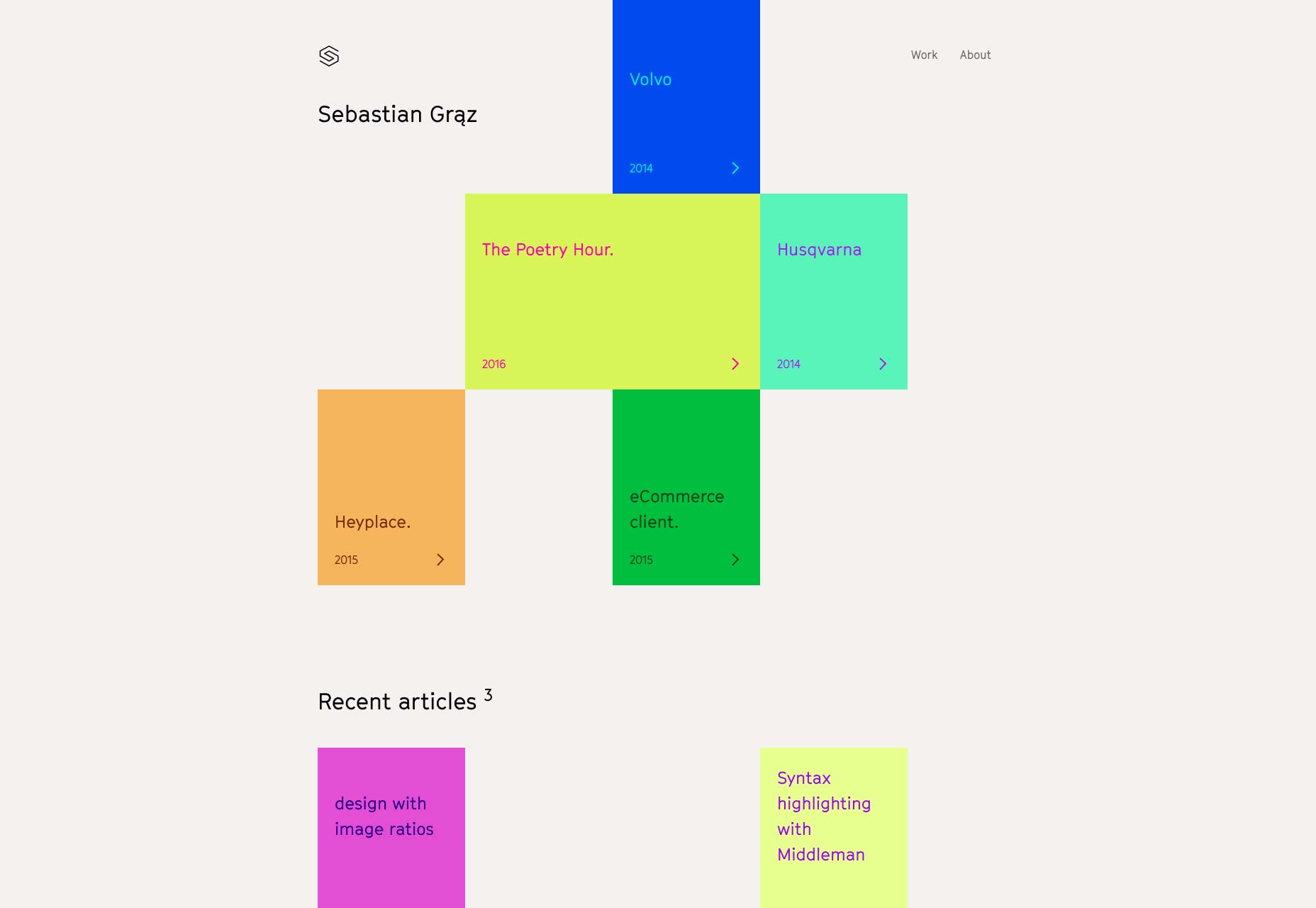
Sebastian Graz
Sebastian Graz ger oss en portfölj som omfattar asymmetri som många andra men utan den nästan obligatoriska postmoderne eller konstnärliga känslan som många andra använder. Det ger mig känslan att han inte visar upp sig. Han visar bara dig sitt jobb och har lite kul på vägen.