3 viktiga designtrender, januari 2018
Om du är uttråkad med allt du har trollat med i designprojekt, är starten på ett nytt år en bra tid att prova något nytt. Medan slutet av året kan vara en långsam säsong när det gäller webbdesignprojekt, är början på året ofta när nytt arbete och koncept kommer till liv.
Det kan också vara början på några nya designtrender, såsom enkla hörnbranschen, skinniga vertikala sidor och färgval av persika - som alla dyker upp i många projekt.
Här är vad som trender i design denna månad:
1. Simple Corner Branding
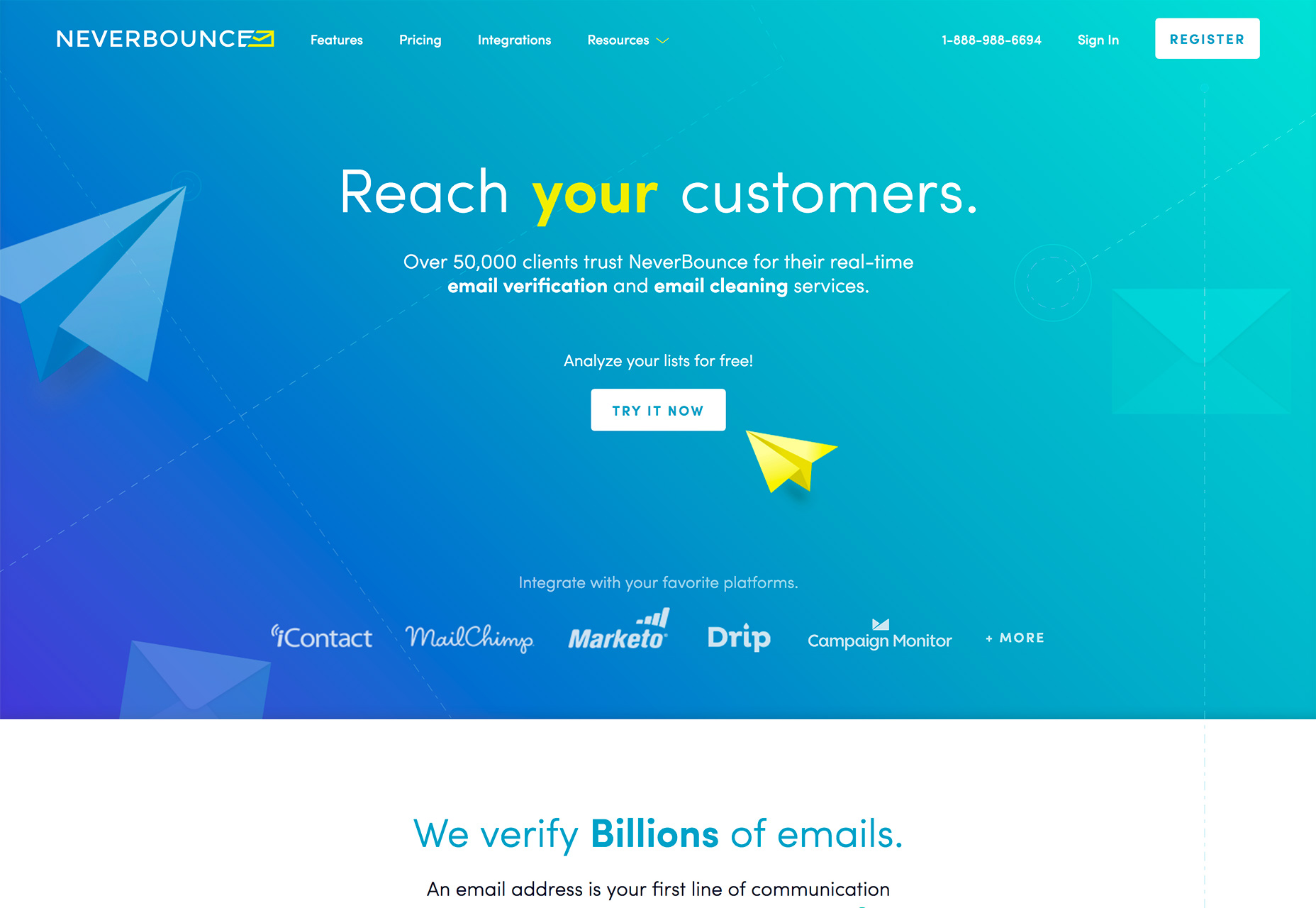
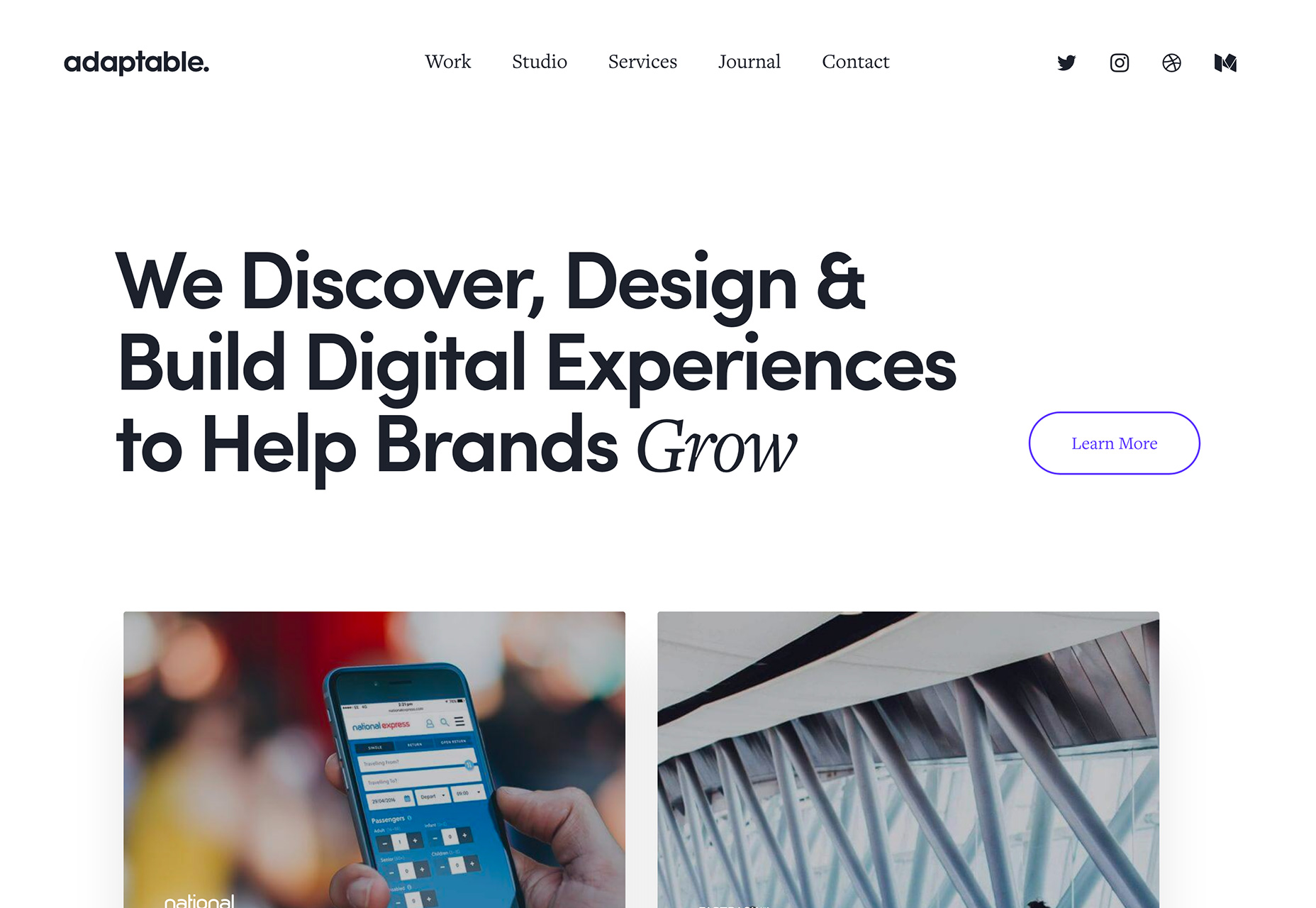
Kanske verkar det alltför enkelt, men ett varumärke för textmarkering i det övre vänstra hörnet av webbplatser har gjort en återkommande. Även om några av de här enkla hörnbranschstilarna innehåller ett textbaserat märke eller en text och en ikon definieras trenden av strömlinjeformade element som faller in i bakgrunden.
Dessa märken använder vanligtvis enkla sans serif typsnitt och är vita på en färgad bakgrund eller innehåller ett enkelt färgelement när de används på ljusa bakgrunder. Svart branding på en vit bakgrund är lika populär. Det finns en övergripande brist på utsmyckning eller lust att göra logotypen en kontaktpunkt.
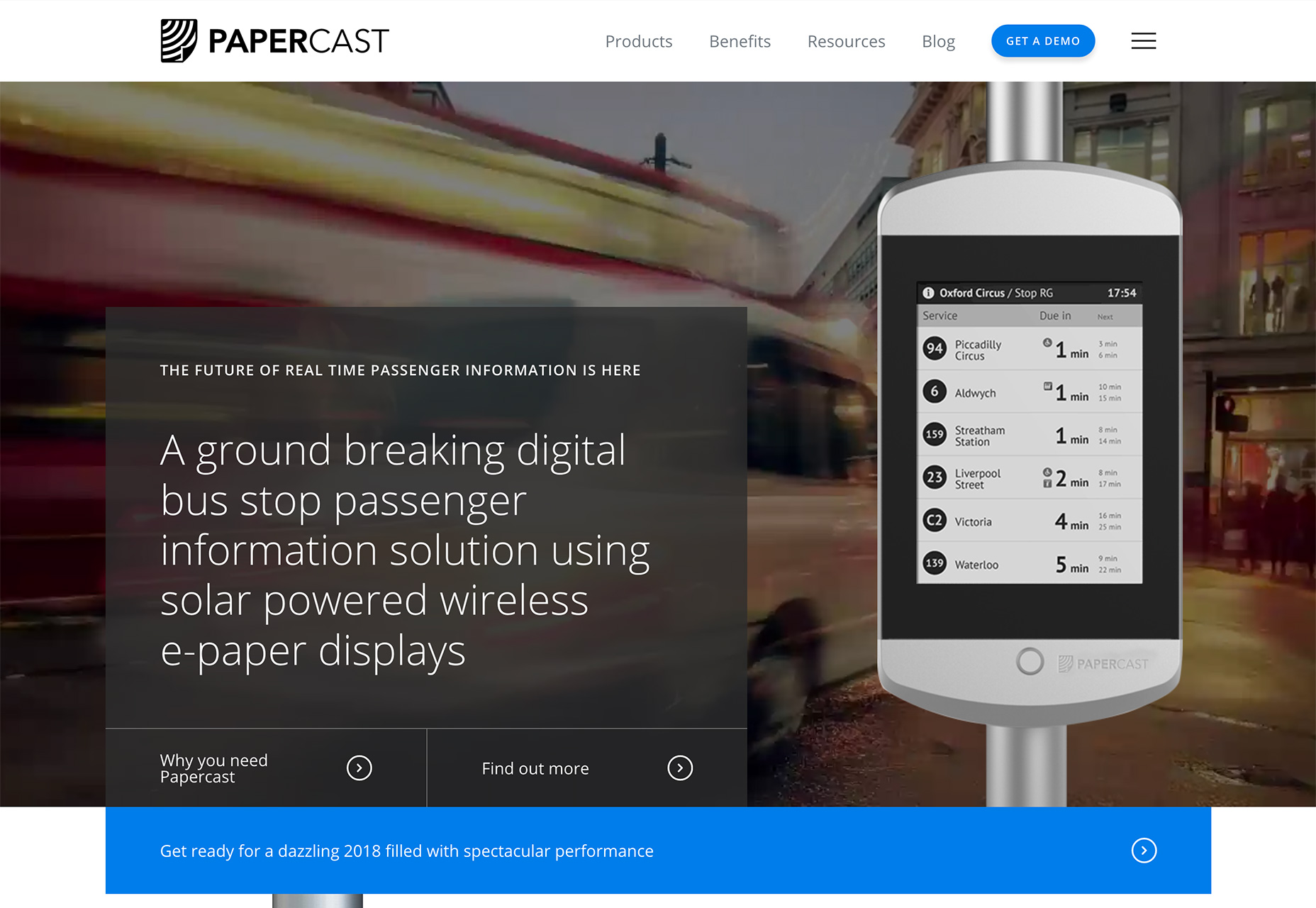
Denna trend verkar vara populär bland varumärken som ännu inte har etablerade namn - tänk nystart eller småföretag - eller med webbdesign som är ganska utarbetade. För mer involverade mönster, som Papercast , meddelandet och beskrivningen av vad webbplatsen handlar om är faktiskt viktigare än logotypen eller varumärket själv, vilket gör det här varumärkesvalet ett bra.
Denna stil med förenklad branding tar en aning från mobila responsiva hemsidor. Många lyhörda konstruktioner pare ner logotypbehandlingar (samt navigering) för mindre skärmar. Detta koncept har ledt fler märken för att skapa en andra, enkel logotyp för sådana användningsområden, och nu gör de logotyperna in i alla skärmstorlekar.
Medan enkel hörn märkning kan vara elegant och hjälpa användarna fokusera på andra delar av konstruktionen, det går inte långt för att hjälpa ett litet företag eller varumärke etablera visuellt erkännande av varumärket, logotypen eller symbolen. Tänk på detta när du diskuterar huruvida du ska använda den här webbdesignutvecklingen eller inte.
2. Skinny Vertical Homepage Sidebars
Medan sidofält har aldrig riktigt fallit ur trenden på interiörsidor eller bloggar, har de inte varit en grundpelare på hemsidor. Det börjar förändras.
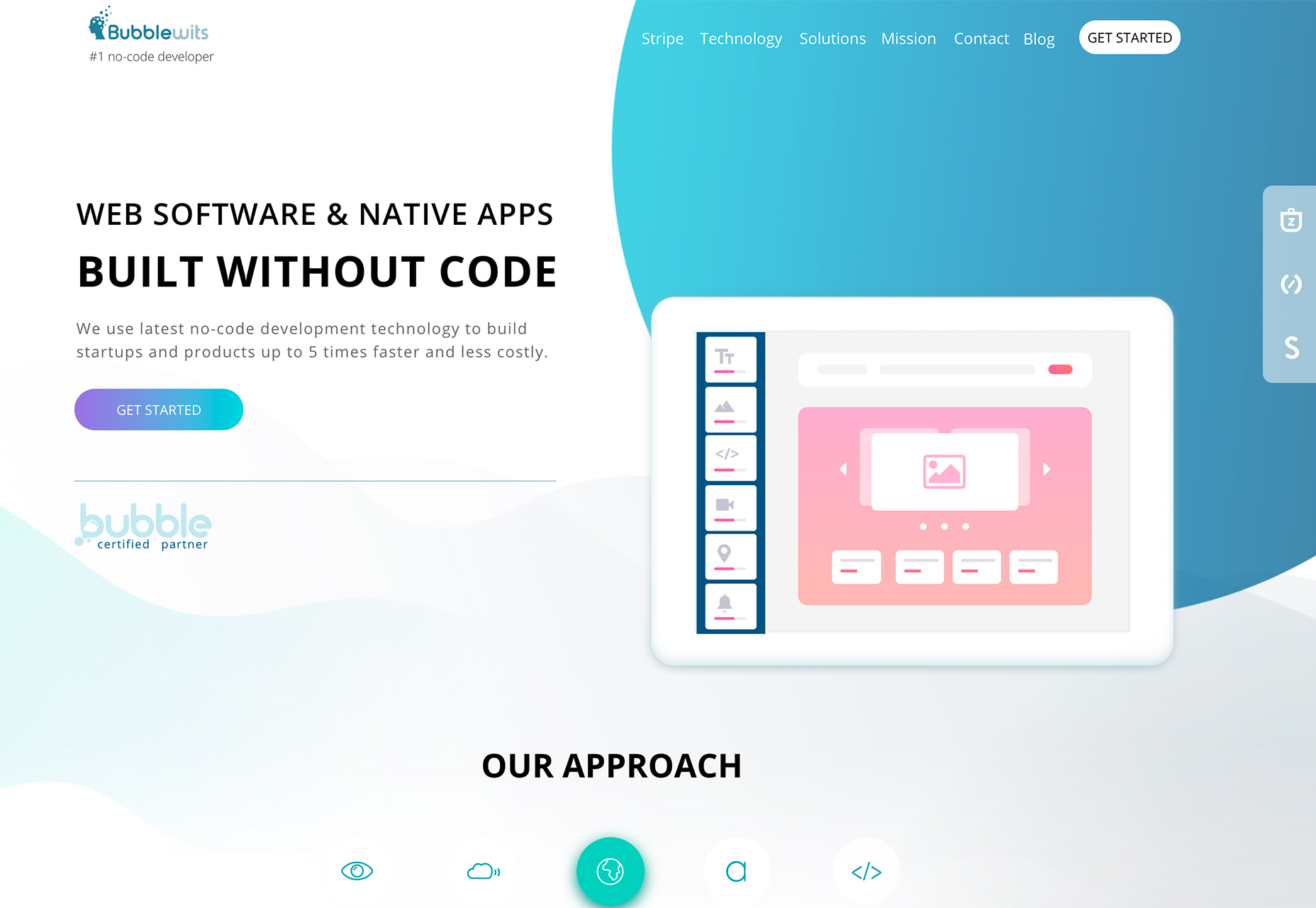
Från en plats för att lagra sociala medierikoner (t.ex. Bubblewits ) till en plats för navigering eller branding, blir supermager vertikala sidobalkar en stor sak.
En del av krediten går till användningen av mobilenheten - det är ett vertikalt format - och tanken att fler användare är OK med rullning och skärmbredd som inte är helt breda. Det finns en hel del ögonutmattning som händer för användare som växlar mellan smala och breda läsbredder (telefon- och skrivbordsskärmar).
För att bekämpa detta införs fler designers mer vertikala element i skrivbordet, bredbildsversioner av mönster. I huvudsak sänker mer vertikala element den totala bredden på större skärmar, vilket gör upplevelsen lite mer som de mobila versionerna.
Vad som är bra med dessa vertikala element är att de kan fungera på så många olika sätt, bland annat för navigering och som branding / home-knapp.
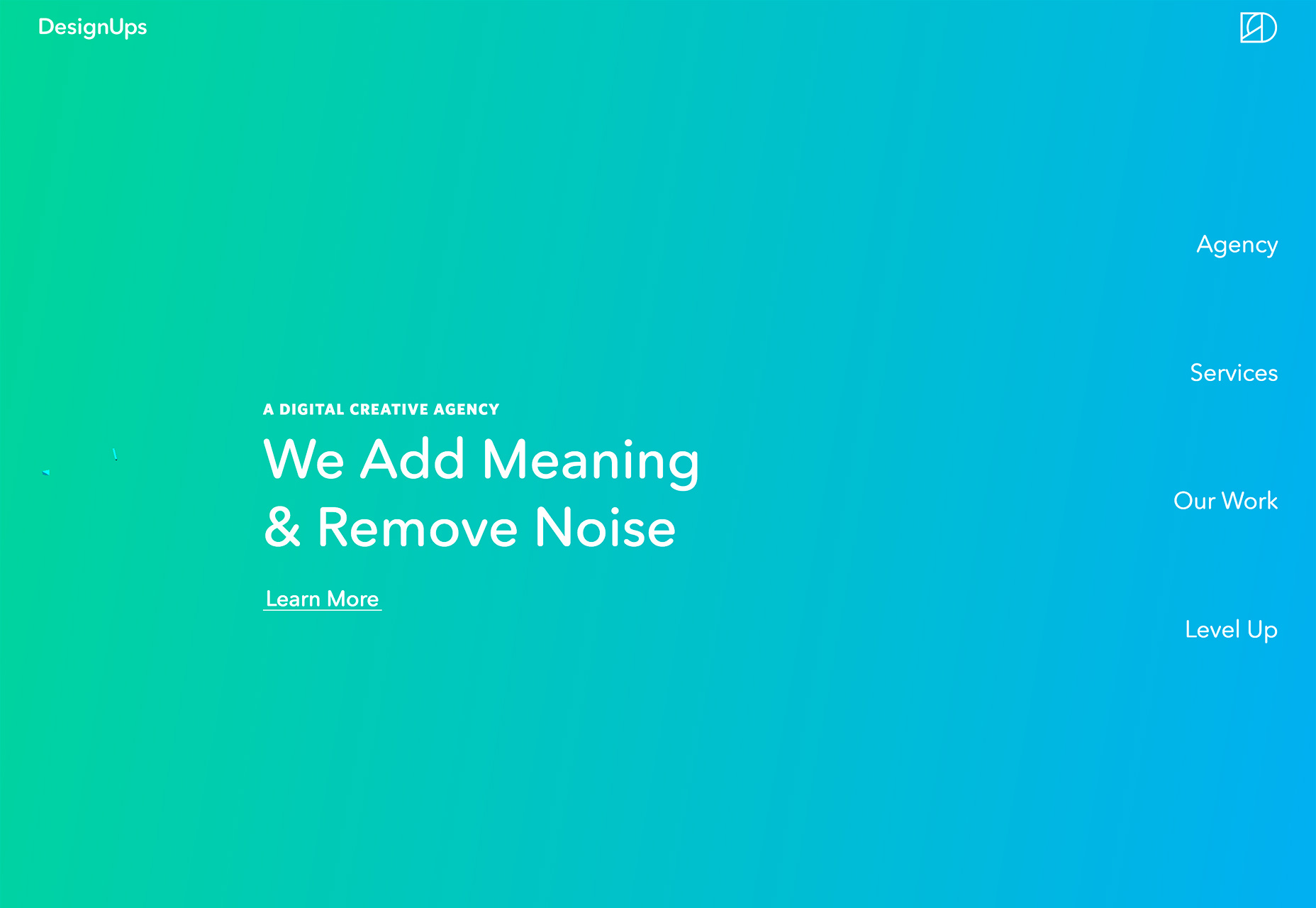
DesignUps , använder ett odefinierat vertikalt sidofält för navigeringselement på höger sida av hemsidan. Sidofältet blandas visuellt in i bakgrunden utan boxning, men "krymper" den totala bredden av huvudmeddelandet.
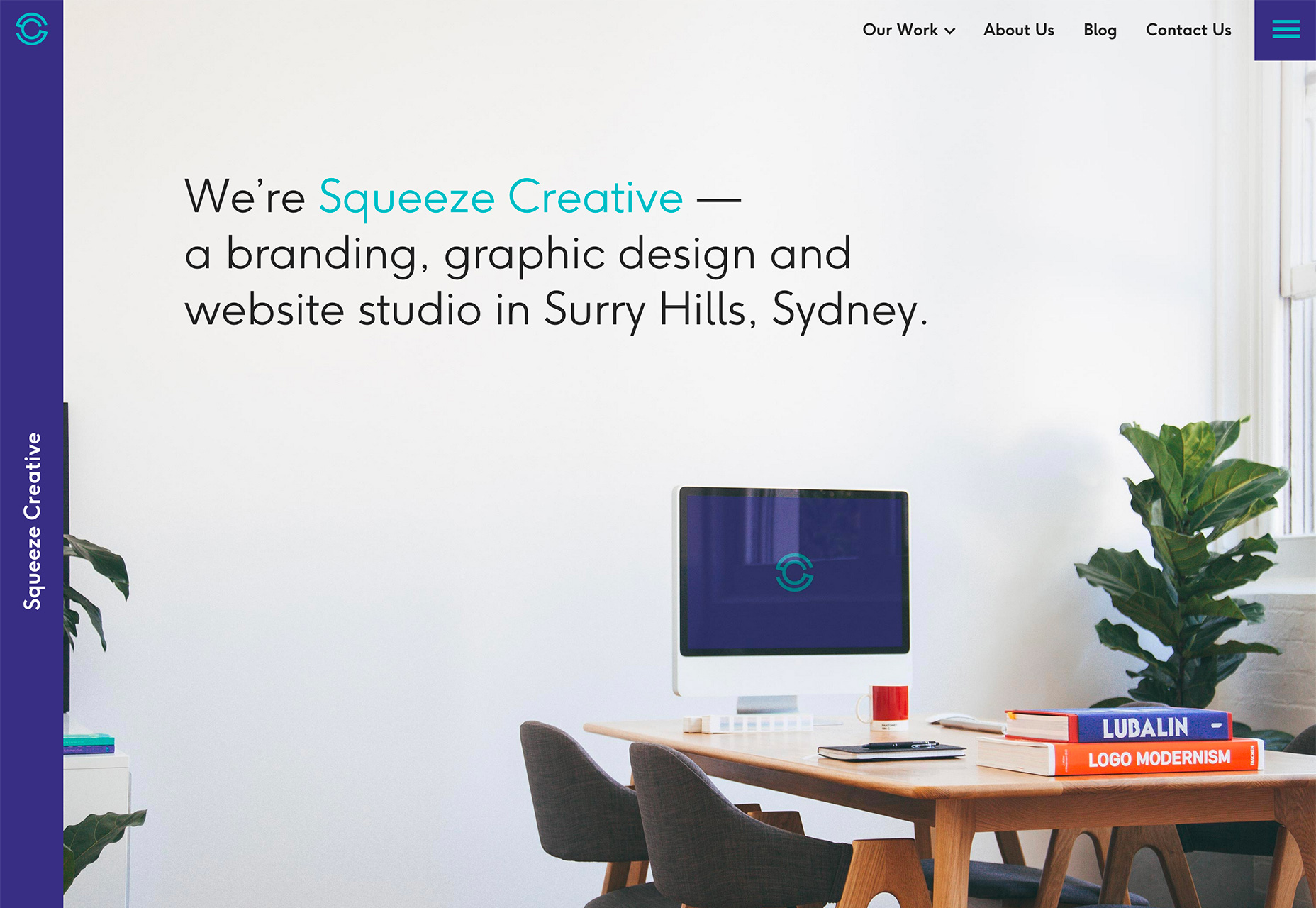
Krymp Creative går med ett supertunt, vänster sidofält som innehåller företagets branding. Som en extra bonus är hela sidfältet en klickbar "hem" -knapp som hjälper användarna att hitta sig om de går vilse i designen.
3. Peachy Färg
Ultraviolett kan vara Pantones årets färg för 2018 , men nyblivna webbdesigner spricker med persika färgpalettar och accenter. (Tack, det blekare, orange-ish-alternativet går bra med Ultra Violet om du vill använda båda trendiga nyanser i projekt.)
Ferska variationer inkluderar allt från färger med en mer orange look till rosa undertoner till köttfärg. Färgen är varm och inbjudande, även om vissa tycker att den är lite för feminin eller pastell för allmänt bruk.
Betydelser och känslor förknippade med färgen är kreativitet, vitalitet, socialisering, hunger, lycka eller förtroende och stolthet.
Den mest kända persikafärg är den hos Crayola-kritan med samma namn. Du kan starta din egen persika-palett med HEX-värde # FFCBA4 eller RGB 255, 203, 164.
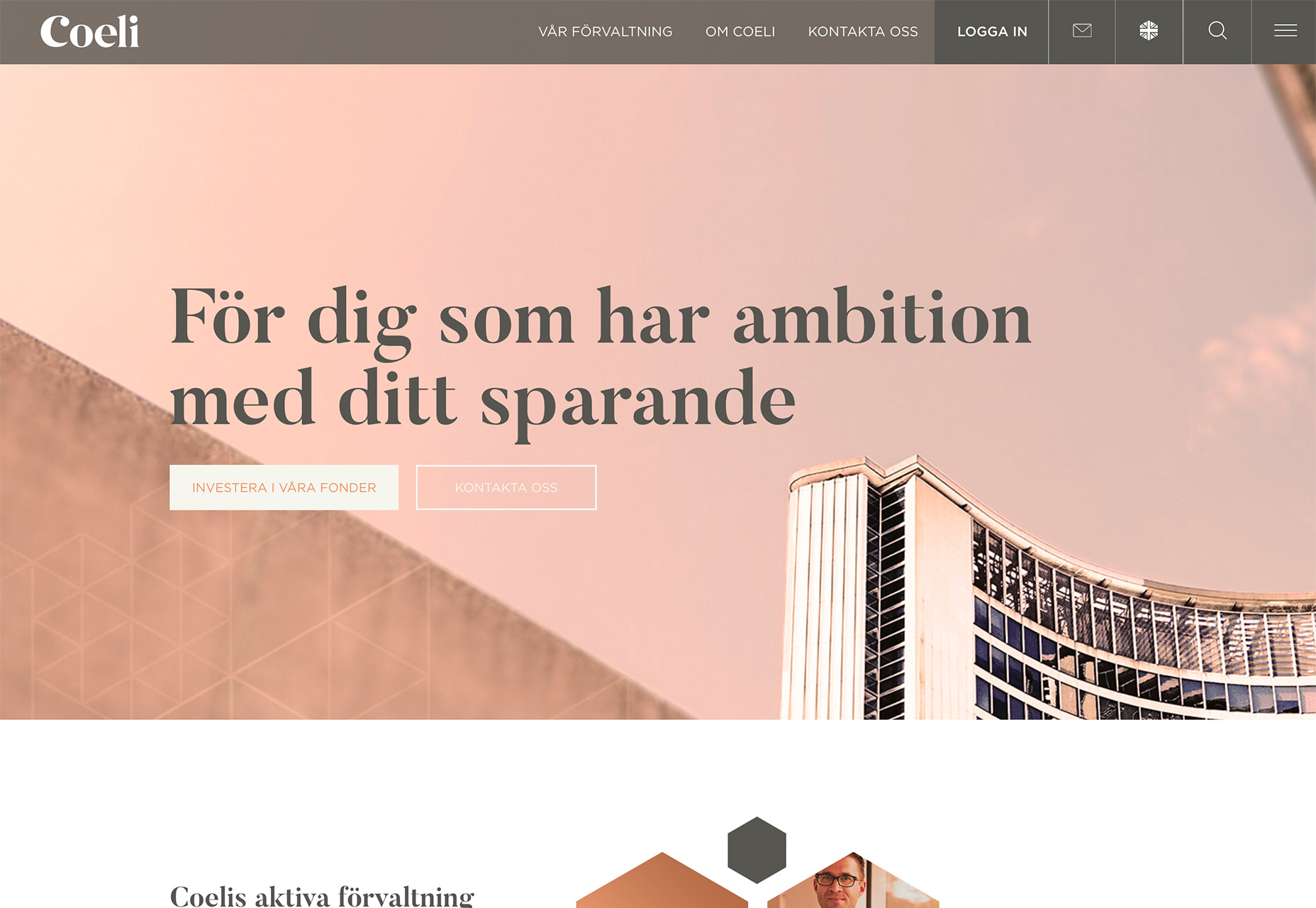
Trenden använder persika för både den huvudsakliga färgpaletten, till exempel Folkstrategier och coli , och som en accentfärg på sättet för webbplatsen för Lyssna på festivalen .
Denna färgtendens verkar härledas från den dominerande färgtrenden i det senaste året, vilket inkluderar färger från materialpaletten - ta en titt i djupa apelsinvariationer för inspiration. Medan persika inte är lika djärv eller ljus som några av de blues, greener och pinks som har varit populära, framkallar det fortfarande samma lekfulla idé, samtidigt som man tillåter större flexibilitet för att skapa färgkontrast mellan element.
Slutsats
En av de bästa sakerna i början av året är tanken att det är dags för nya start. Använd detta för att rensa din designrepertoar av trender och tekniker som kan börja känna lite passé och införliva en ny trend i mixen.
Var och en av trenderna ovan är ganska lätt att använda, och alternativet för persikaläggpalett kan vara det mest genomförbara och flexibla för det största antalet designprojekt. Som med någon trend, använd den sparsamt och med avsikt att göra det mesta av dina nya årsprojekt.