20 bästa nya portföljwebbplatser, december 2017
Jingle de klockorna, folk! Det är december, och Santa tog med dig portföljplatser. Denna månads tema verkar generellt vara minimalism med ett stänk av geometrisk dekoration. Jag menar att det finns en hel del design stilar som representeras här, men jag börjar se en ny / gammal trend som kommer på.
Tja, en ny trend skulle vara precis i tid för januari. Hur som helst, skrolla ner sidan och njut av.
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland lider UX och tillgänglighet. Till exempel är många av dessa webbplatser beroende av JavaScript för att visa innehållet alls; det här är en dålig idé (TM), barn. Om du hittar en idé du gillar och vill anpassa dig till din egen webbplats, kom ihåg att genomföra det på ett ansvarsfullt sätt.
Nathan Riley
Nathan Riley ger oss en liten, klassiskt mörk webbplats med några vackra bakgrundseffekter. Det är bara dessa effekter som gör den stilfulla, men ändå bekanta layout-popen.
Tyvärr kommer de vara alla men osynliga på icke-kalibrerade skärmar. Ändå sticker de viktiga sakerna ut och ser helt enkelt bra ut.
Åh, sista klagomålet: kontaktinformationen kunde och borde vara långt mer framträdande.
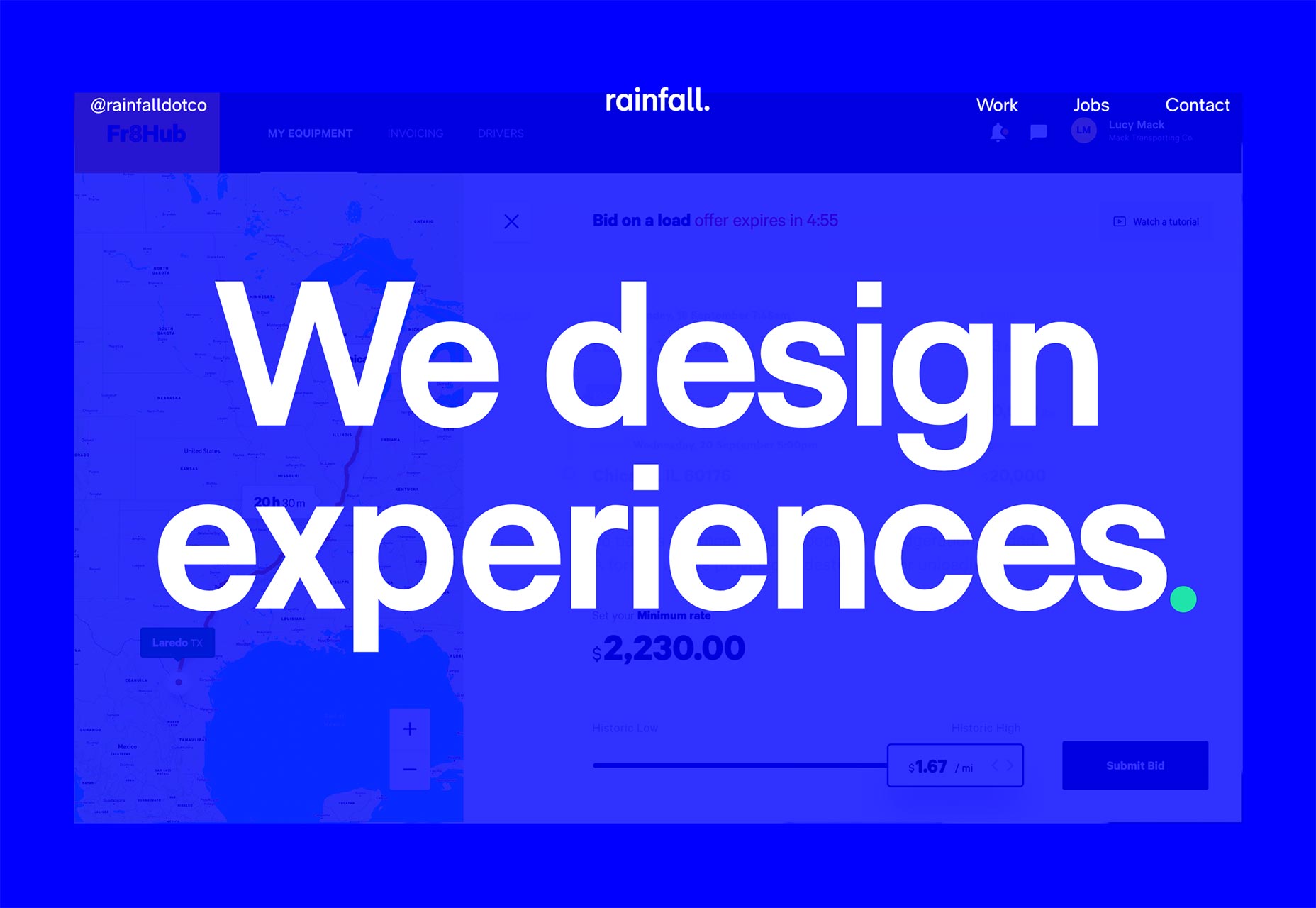
Regn
Regn har tagit en ganska vanlig modern minimalistisk design och gjort det uppenbart genom att mastera konsten att gå från färgstark till monokromatisk igen nästan sömlöst. Övergången från ett färgtema till en annan känns nästan sömlöst.
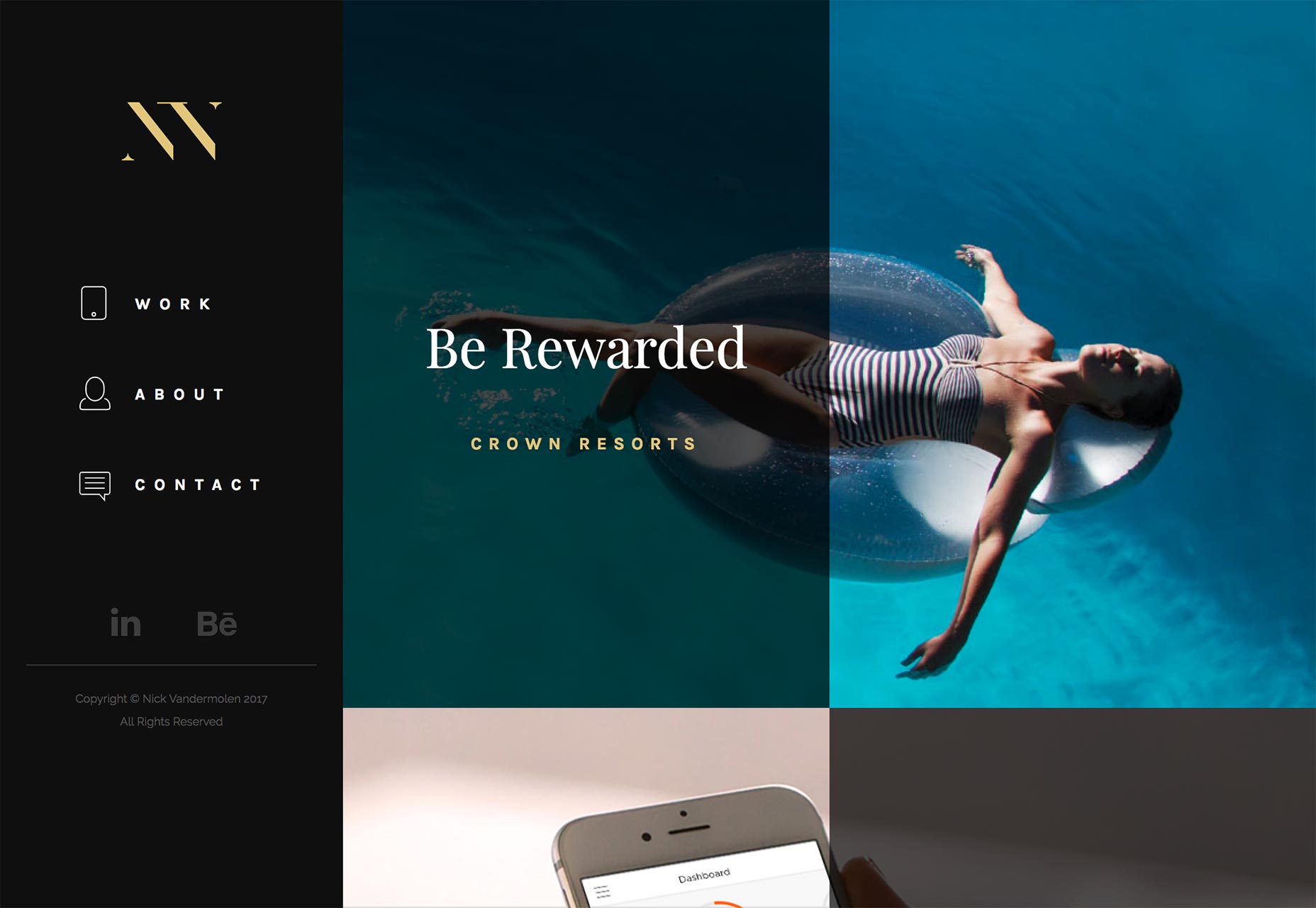
Nick Vandermolen
Nick Vandermolens portfölj är mörk, elegant och generellt vacker. Det kan inte heller bestämma om det vill vara en tidning eller en PowerPoint-presentation. Okej, jag skojar. För det mesta.
Du kan tydligt se påverkan av båda dessa mediaformat i den allmänna layouten och estetiska känslor. Trots detta är erfarenheten sammanhängande och vacker. Dessutom är navigeringen typ av vad trettio procent av webbdesigners försökte göra med ramar under 2003. Det är en riktig resa.
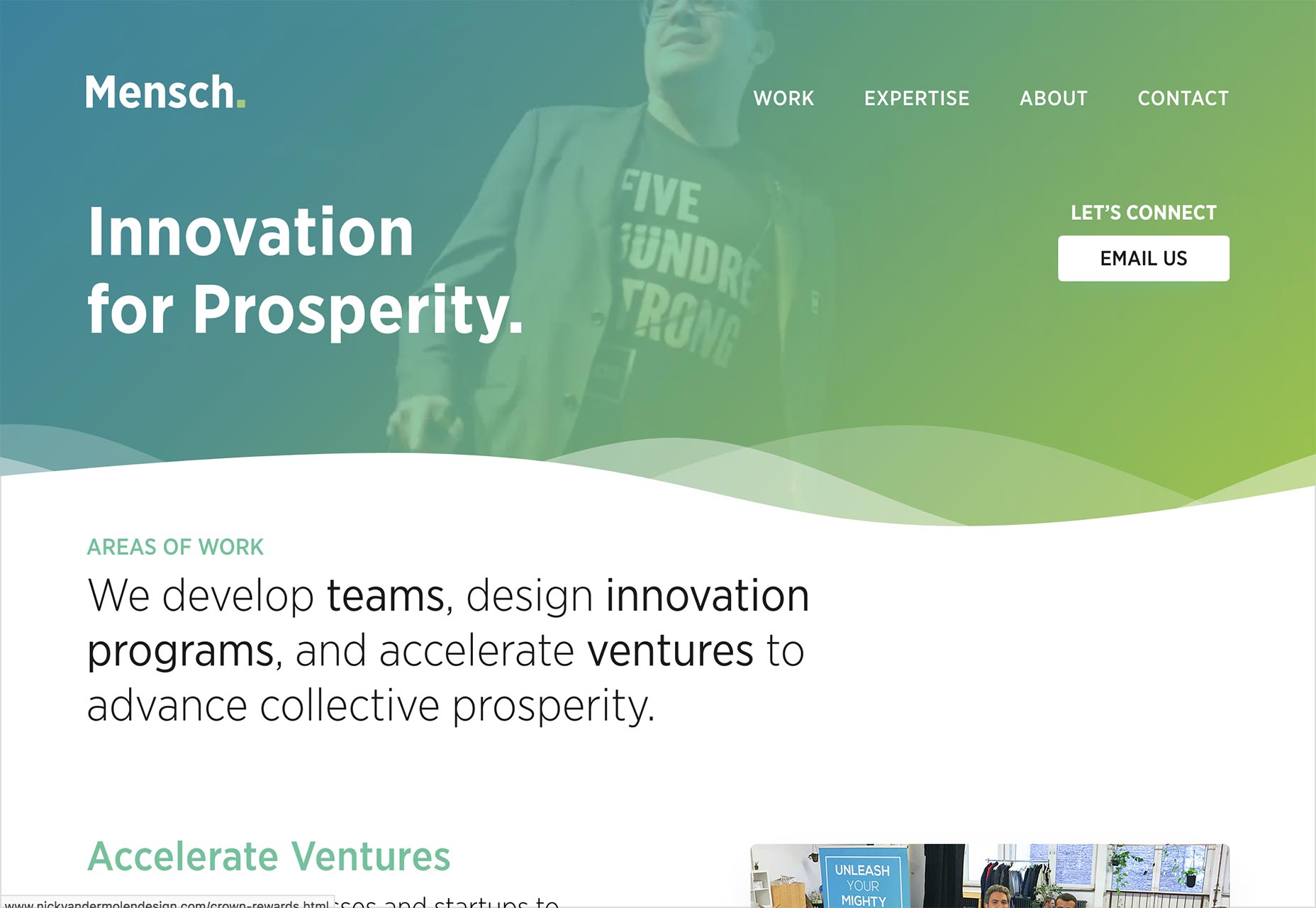
Mensch
Mensch är en odditet som bara knappt sitter på denna sida av kategorin "portfölj". Du ser, det är ett konsultföretag / teambuildingsföretag med fokus på att göra världen till en bättre plats. Portföljposter tenderar att vara saker som "Vi utvecklade ett program för att hjälpa tidigare barnsoldater att bli småföretagare."
Om det inte var för dessa portföljartiklar, skulle det bara vara en broschyrsida. Och visuellt ser det ut som en. Det är allt vitt utrymme och rena linjer, med bara ett stänk av bakgrundsvideo.
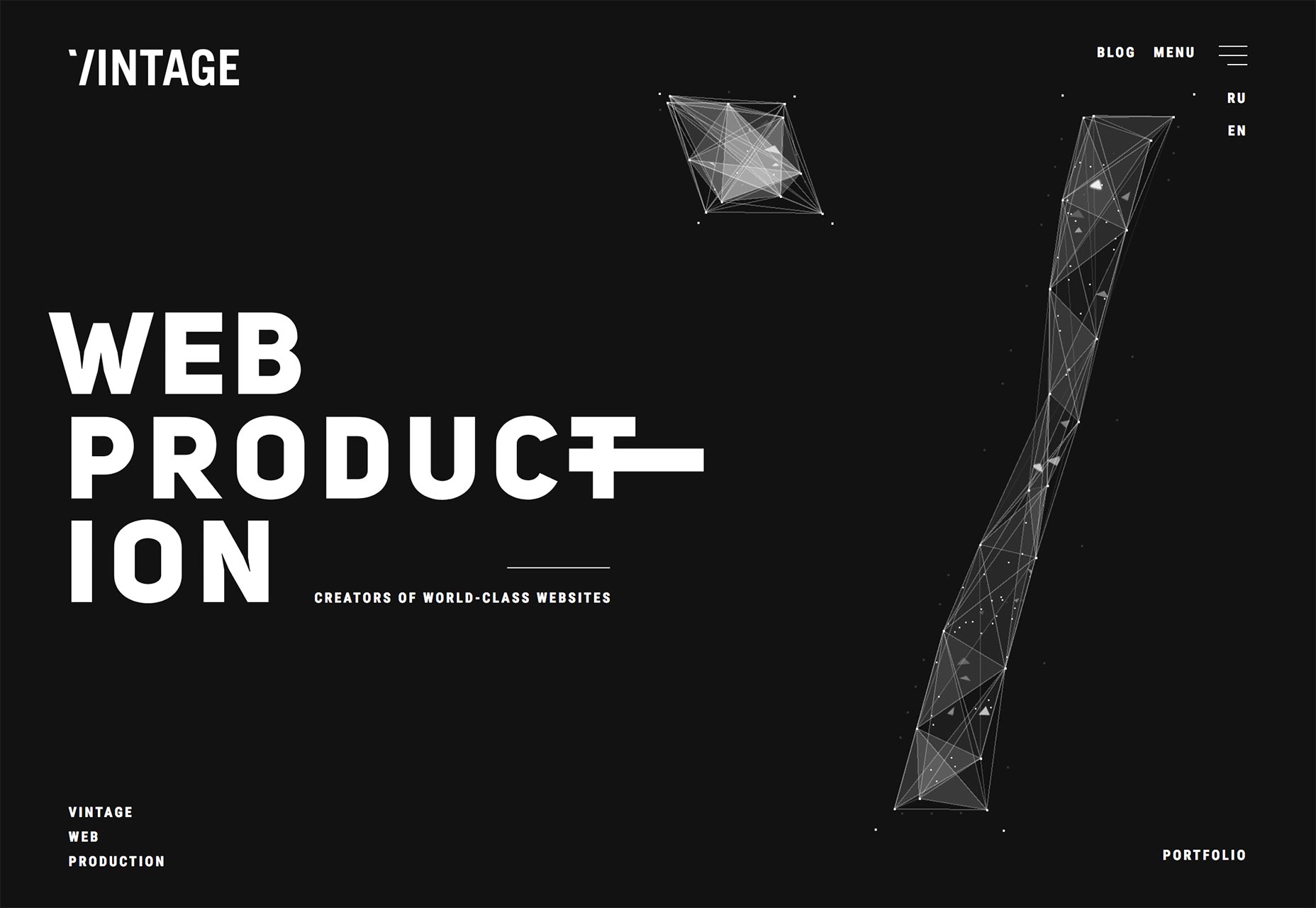
Årgång
Årgång finns på listan i stor utsträckning för visuella. Inte bara är det bara stilfullt med sitt geometriska tema, men animationerna har faktiskt lyckats imponera på mig lite. Det är sällsynt.
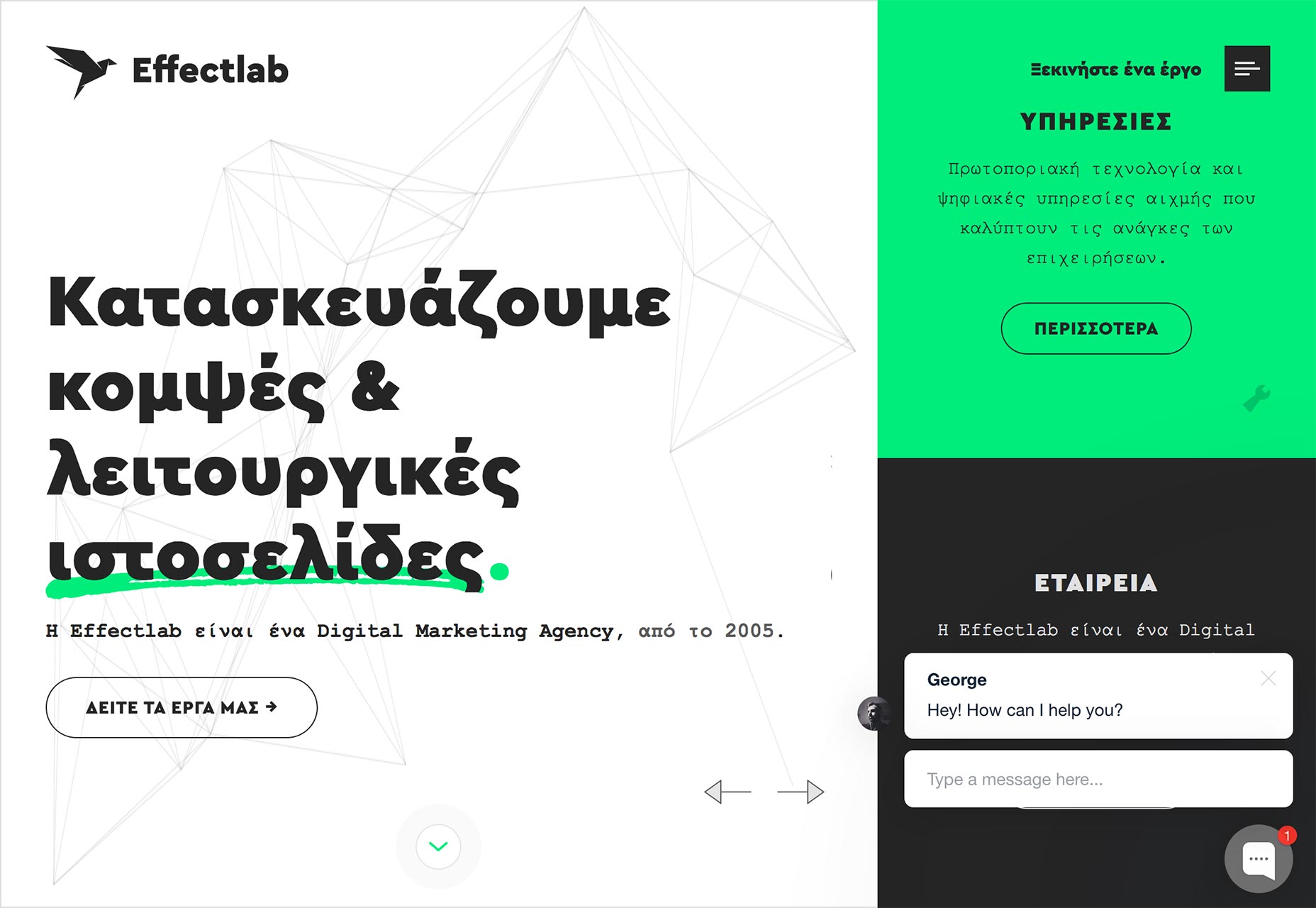
Effectlab
Effectlab kan vara den första grekiska hemsidan jag har granskat. Jo, Google Chrome berättar att det är grekiskt, ändå. Det är allt Gre ... Jag ska inte göra det där skämt.
Hur som helst, den grekiska typen ser ut som vacker. Det är så vackert, jag skulle säga att det tar den snygga, om bekanta layouten på en annan nivå. Den lätta grafiska och animerade handen är också bra.
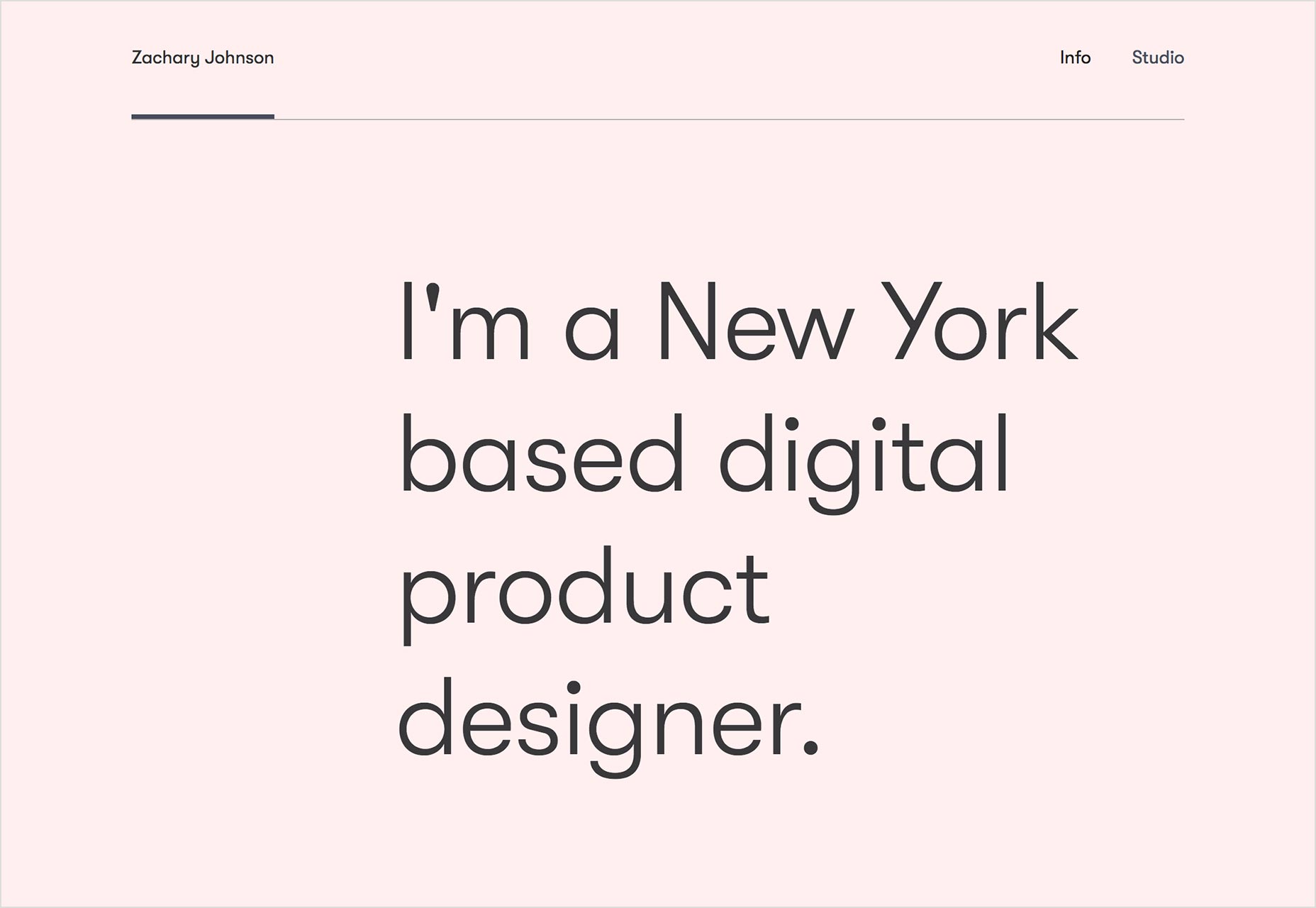
Zachary Johnson
Zachary Johnson har vad som kanske är den näst sista utvecklingen av den moderna minimalistiska layouten. Det är rent, det är sexigt, det är smidigt. Jag älskar hur han använde pasteller.
Min enda kritik skulle vara den del där hans text går över hans verkliga arbete. Jag måste erkänna, med resten av sajten så bra, det är bara förbryllande. Vi har stora skärmar, och de som har små skärmar används för att rulla. Låt oss läsa texten.
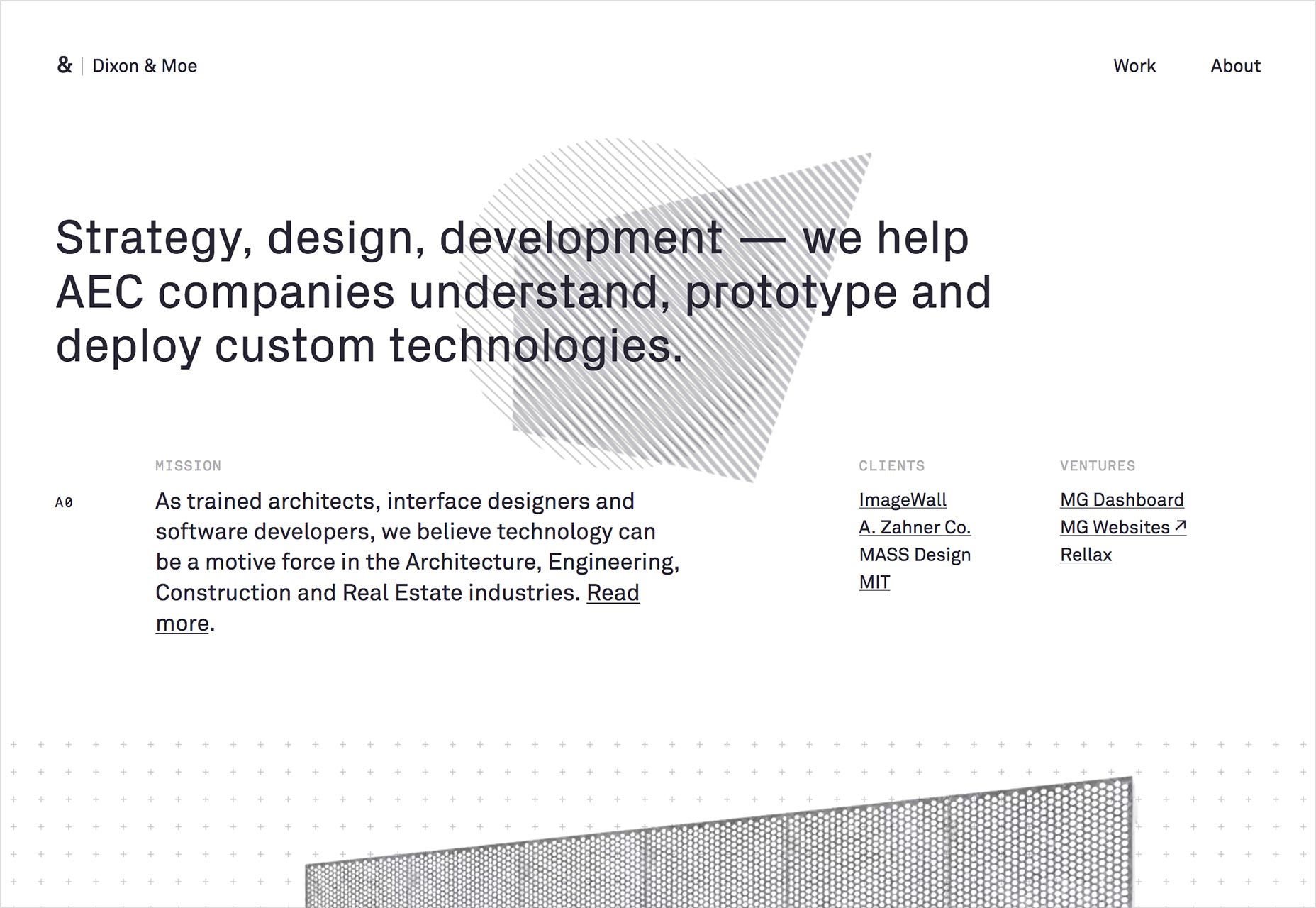
Dixon & Moe
Dixon & Moe är en plats på den här listan som omfattar temat "minimalism plus geometri". I detta fall begränsar minimalismen gränsen mot brutalism, men räddas av god typografi och vitt utrymme.
Det har också lite inflytande som gör att det ser lite ut, jag dunno ... en teknisk manual? En uppsättning diagram? Liksom, alla huvudelement på varje sida ges en bokstav / nummerbeteckning. Ta en titt. Det är lugnt.
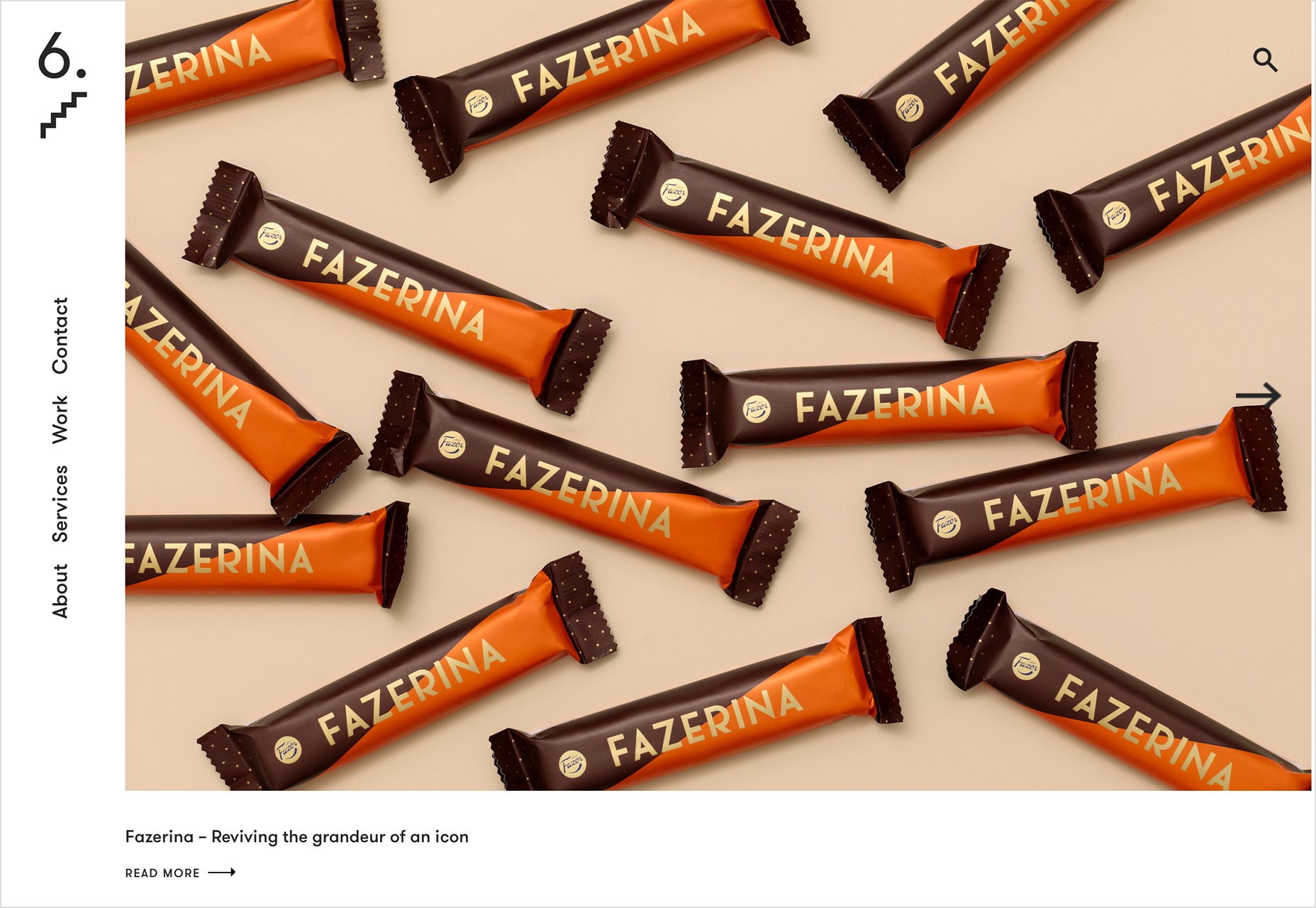
Kuudes
Kuudes är ett fantastiskt exempel på skönheten i ren gammal organisation. Det finns ett minimum av snygga tricks på den här webbplatsen, med det mesta av ansträngningen att bara organisera en hel del information (för en portföljplats).
Léo Guenoun
Léo Guenouns portfölj är väldigt, mycket minimalistisk. Allt är text tills du klickar in i en portföljdel. Då är det ganska mycket bara bilder. Jag känner för ett tema här.
Fore Design
Fore Design omfamnar läroböcker modern design, och går därmed samman med den här månadens minimalism plus geometriklubb. Mina favoritbitar på webbplatsen måste vara fallstudierna och utformningen av bloggartiklarna på skrivbordsskärmar.
De verkar också göra en punkt att använda riktiga människors namn där de kan. Oavsett om det är på deras lagssida (duh), i deras portföljstycken eller på deras blogg verkar de betona en mänsklig koppling när och var de kan.
Anne Thai
Anne Thai omfattar det klassiska vita utrymmet och den stora textstilen på webbplatsen. Hon måste, för det här är kanske den enda längsta ensidiga portfölj som jag någonsin har sett. Tack och lov kommer det med två uppsättningar navigering. Hennes arbete presenteras konstnärligt och färg används för att låta dig veta att du tittar på ett nytt projekt på ett sätt som är meningsfullt.
Skinn Branding Agency
Skinn ger oss mer klassiskt vitt utrymme och stor text. Det är inte hemskt original, men det är väl gjort. Utlösare varning för personer som gillar rubriker och titlar som ska aktiveras. Den här webbplatsen gör det mesta inte ...
Maciej Herbert Rodzik
Maciej Herbert Rodzik tar oss tillbaka några månader till dagarna efter post minimalism, men bara lite. Bortsett från lite asymmetri och överlappande element är denna enkelhet själv.
Det är också en av de få sidorna som överlappar projektets titel med projektbilderna som inte överväldigande påverkar läsbarheten. Jag godkänner.
Zeus Jones
Zeus Jones vinner priset för att vara den andra platsen på denna lista för att ha initialerna "ZJ". Det är en branding agentur, och webbplatsen säkerligen som heck ser ut som det. Varje del av den annars ganska standardiserade konstruktionen har tydligt gjorts för att passa ett tema. Notera den enkla vackra typografien.
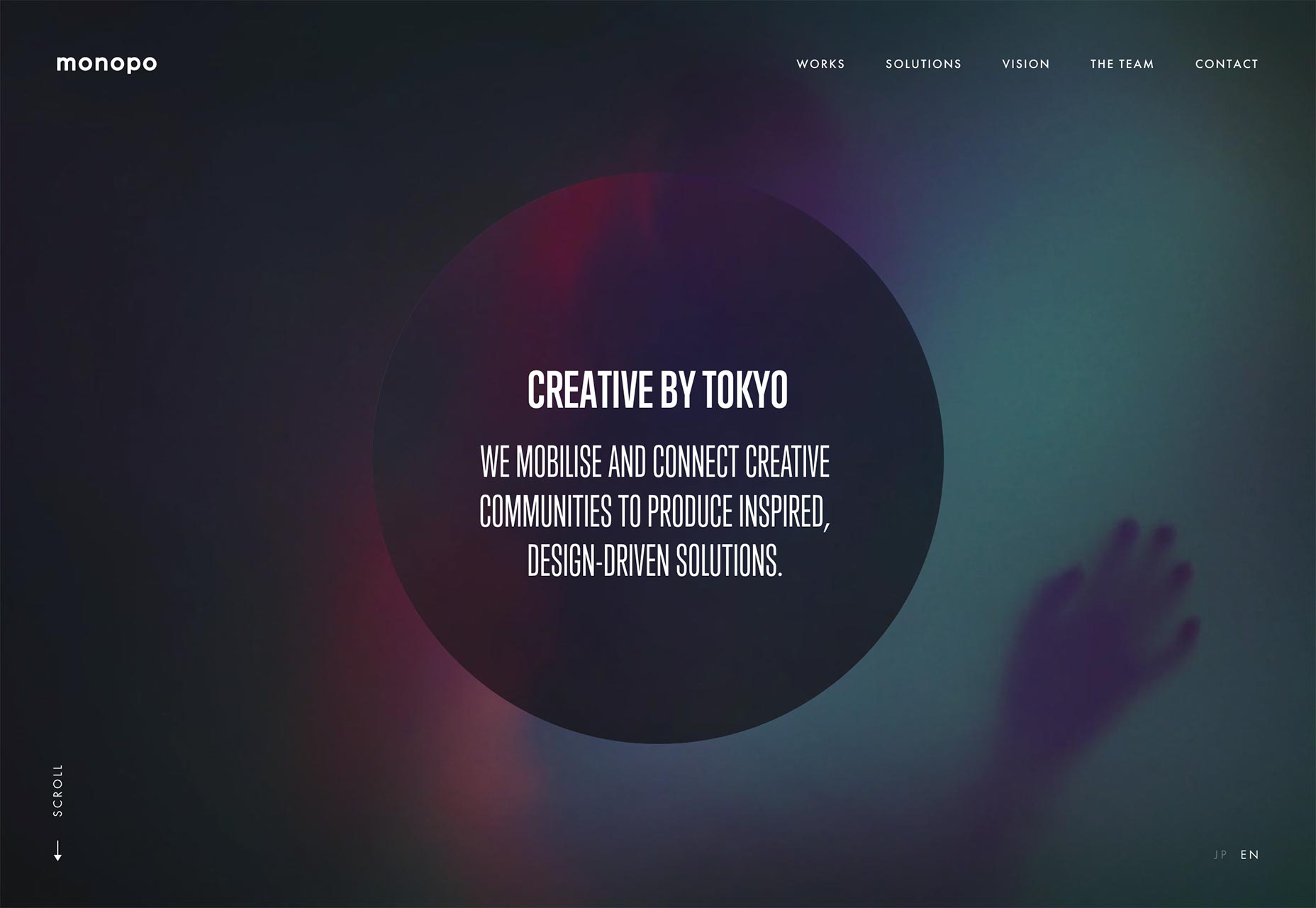
Monopo
Monopos webbplats är kanske lite presentation-effekt-tung för min smak; men jag älskar deras användning av färg. Jag måste också erkänna att alla som kan göra kretsar som ett designtema automatiskt får poäng från mig.
Med webben som "boxformad" som den är kan jag alltid uppskatta att göra ett tema ur någon annan form.
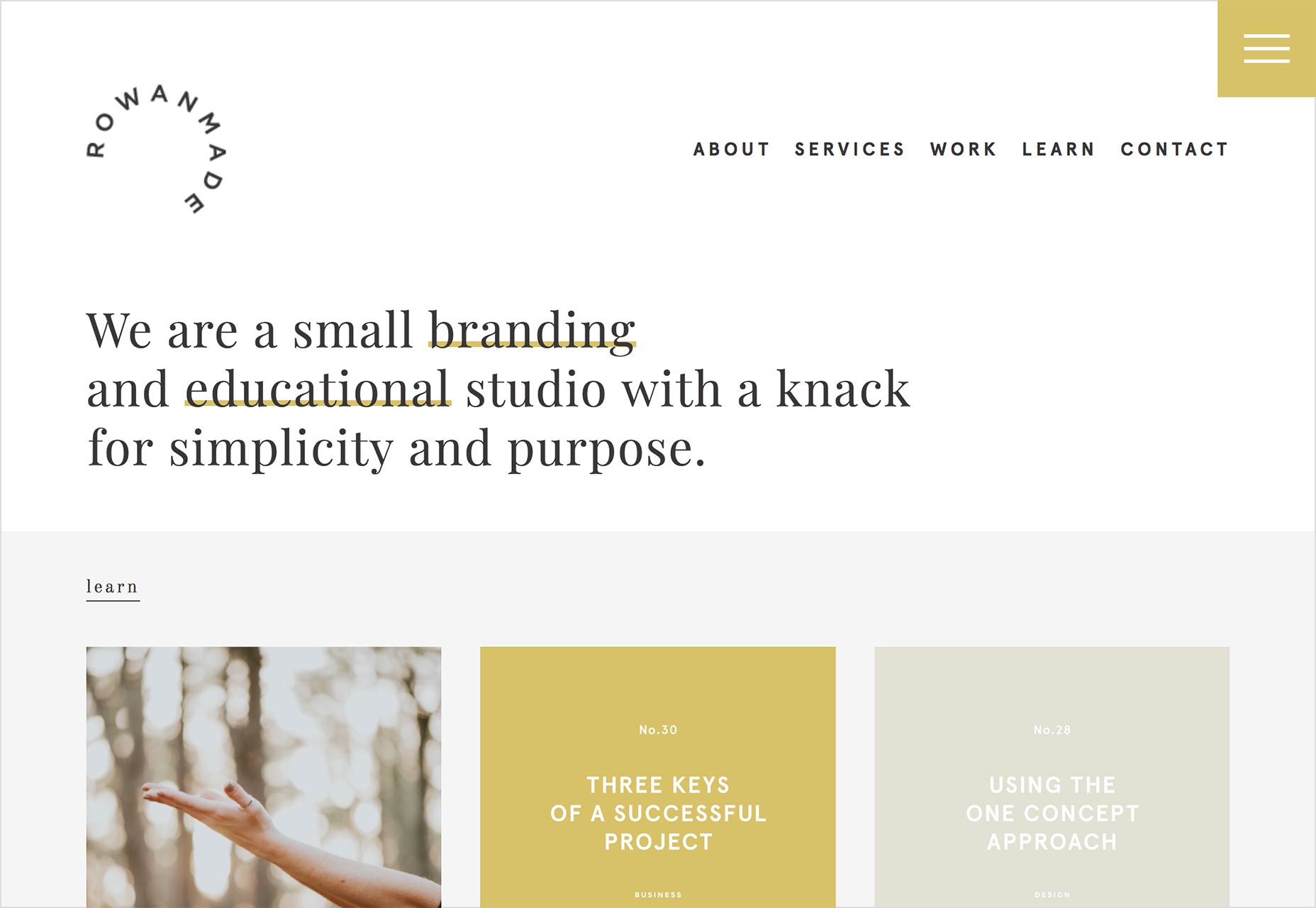
Rowan Made
Rowan Made är, utan mincing ord, ett ganska typiskt exempel på hipster minimalism. Det handlar om den artisala känslan. Ändå är det kanske ett av de finare exemplen på hipster minimalism som jag har sett på ett tag. Dessutom är jag en sucker för välgjord typografi på stort sett alla webbplatser.
Jag skulle bara försöka göra textrubrikerna lite mer, kanske. Rubrikerna är stilar på ett sätt som förutsätter att läsaren kommer att läsa i motsats till skimming. Gör aldrig det antagandet.
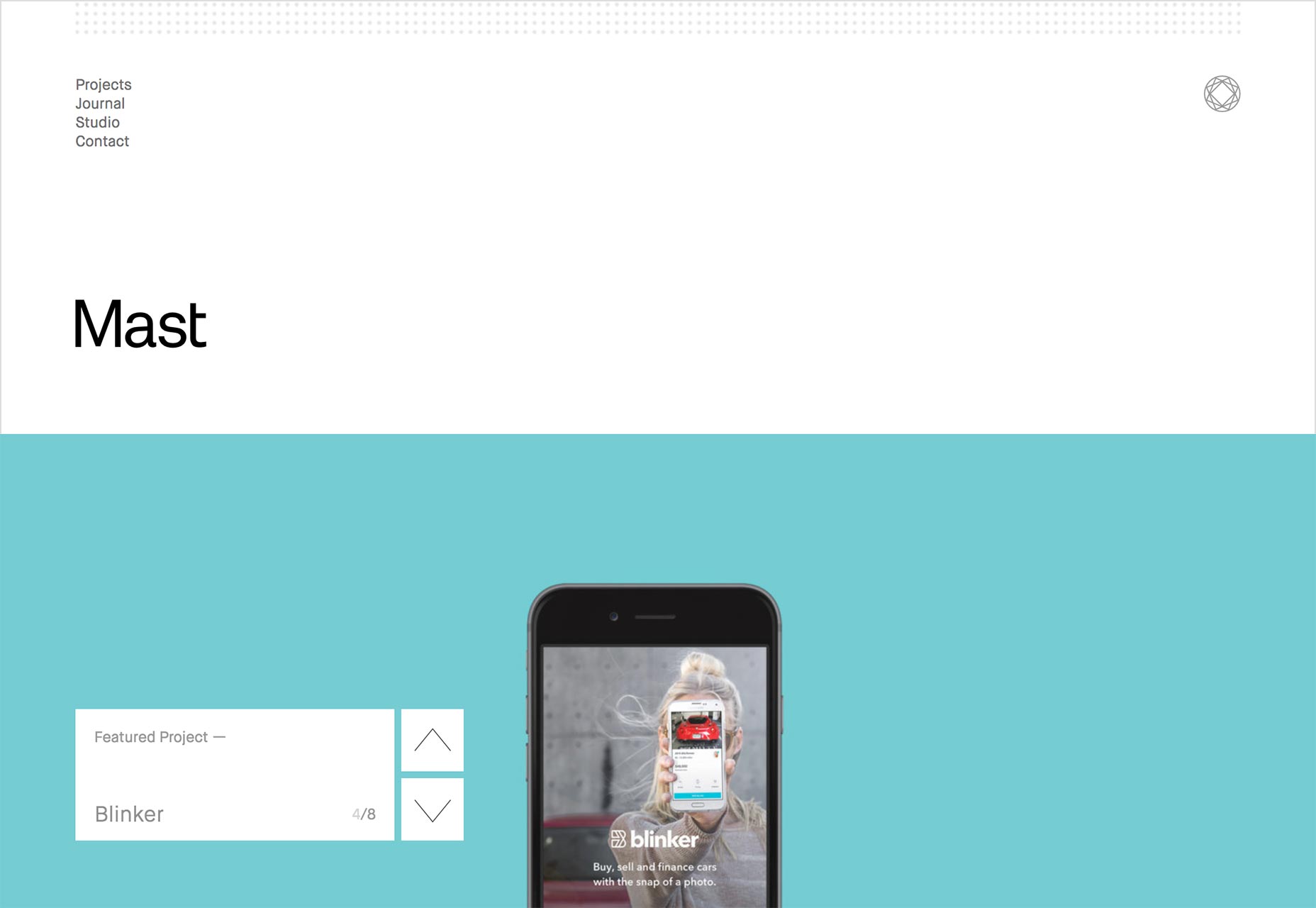
Studio Mast
Studio Mast kryddor upp en ganska enkel layout med små handen som påminner om ett konstgalleri. Denna idé representerar allt från den allmänna estetiska stilen, till svängverkan på bilderna, till kontrollerna på bildspelet på hemsidan.
Det är ett subtilt sätt att ringa din egen arbetskonst utan att se för pretentiös. Det är en smart touch som inte kommer i vägen för användbarhet. Jag gillar den typen smart.
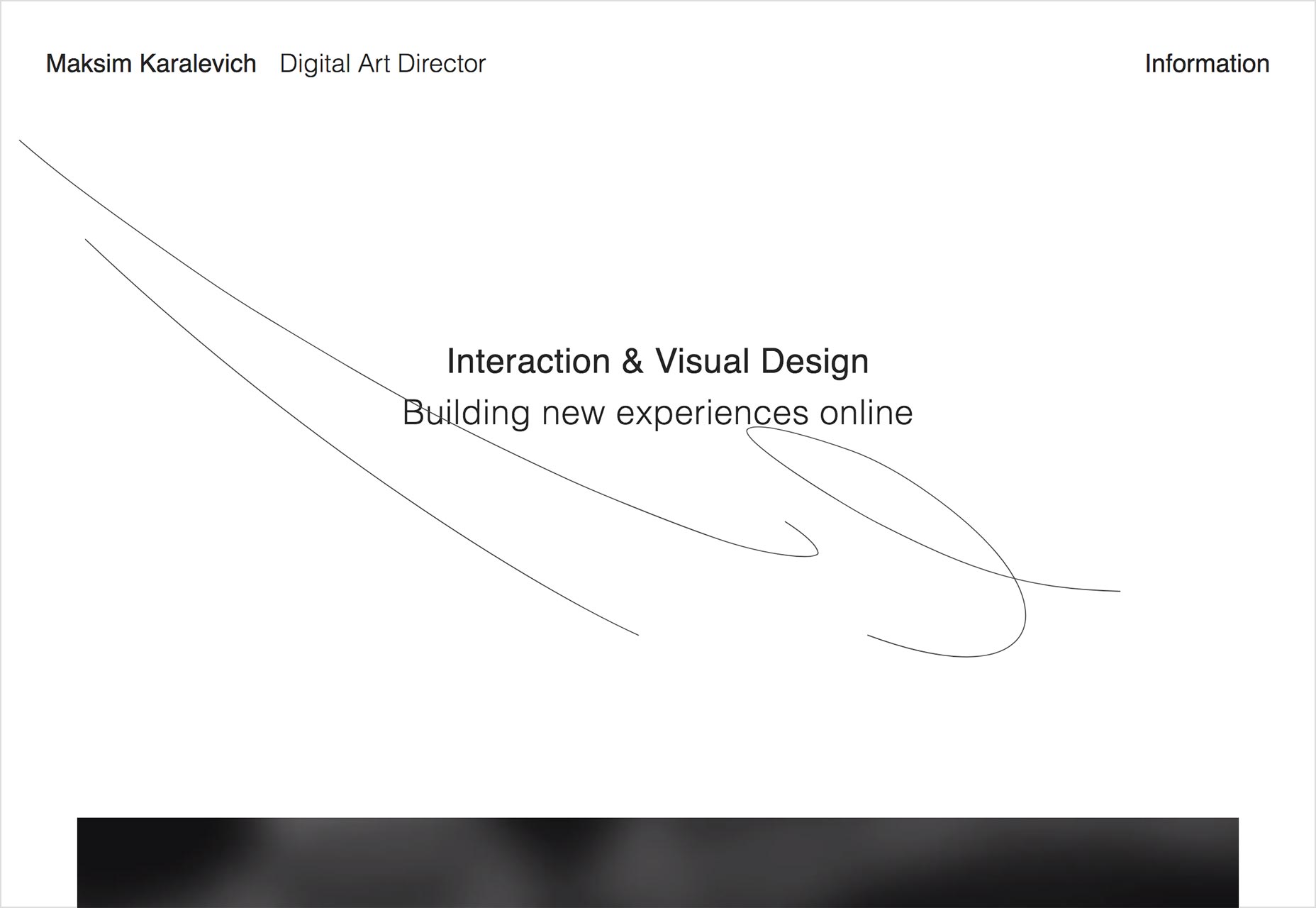
Maksim Karalevich
Maksim Karalevichs webbplats är alla minimalistiska och fulla av ... inte slumpmässiga geometriska former. Häftigt. Faktum är att det finns en animerad signatur på hemsidan. Ännu mer cool. En annan sak som jag gillar är hur vissa element är stylade för att få det hela att se ut som en gigantisk chattlogg. Det är inte något du ser mycket ofta.
Andy H. Wei
Andy Wei ger oss hela cirkeln med mer av den minimalism och slumpmässiga geometriska kombinationsruta på en härlig nära monokromatisk plats som låter hans målningar ha all färg. Det finns en antydan till efter minimalism här och där, men det används för betoning, vilket jag verkligen gillar.
Min favoritbit måste vara den lilla grafiska blomningen. De är alla målningstema, så det sätter exakt rätt humör.