Designing Patterns: den största webbutvecklingen från 2015 hittills
2015 har arvet många trender från tidigare år, det har blivit en stadig utveckling av idéer - Flat Design in Materials Design till exempel - men inget som revolutionerande som Responsive Design.
Men vi börjar se trender som känns friska, antingen genom nya behandlingar eller för att de är riktigt nya sätt att närma sig gamla problem. Den mest utbredda av dessa hittills har varit användningen av mönster i webbdesign.
Mönster tjänar en rad olika ändamål, från att kommunicera ett varumärkesvärde, för att lägga till rörelse i ett gränssnitt, för att uppleva de enkla blocken av färg som den platta designen gynnar. Och användningen av mönster, men inte vetenskapligt kategoriserbar, faller i en av fem breda och interrelaterade kategorier ...
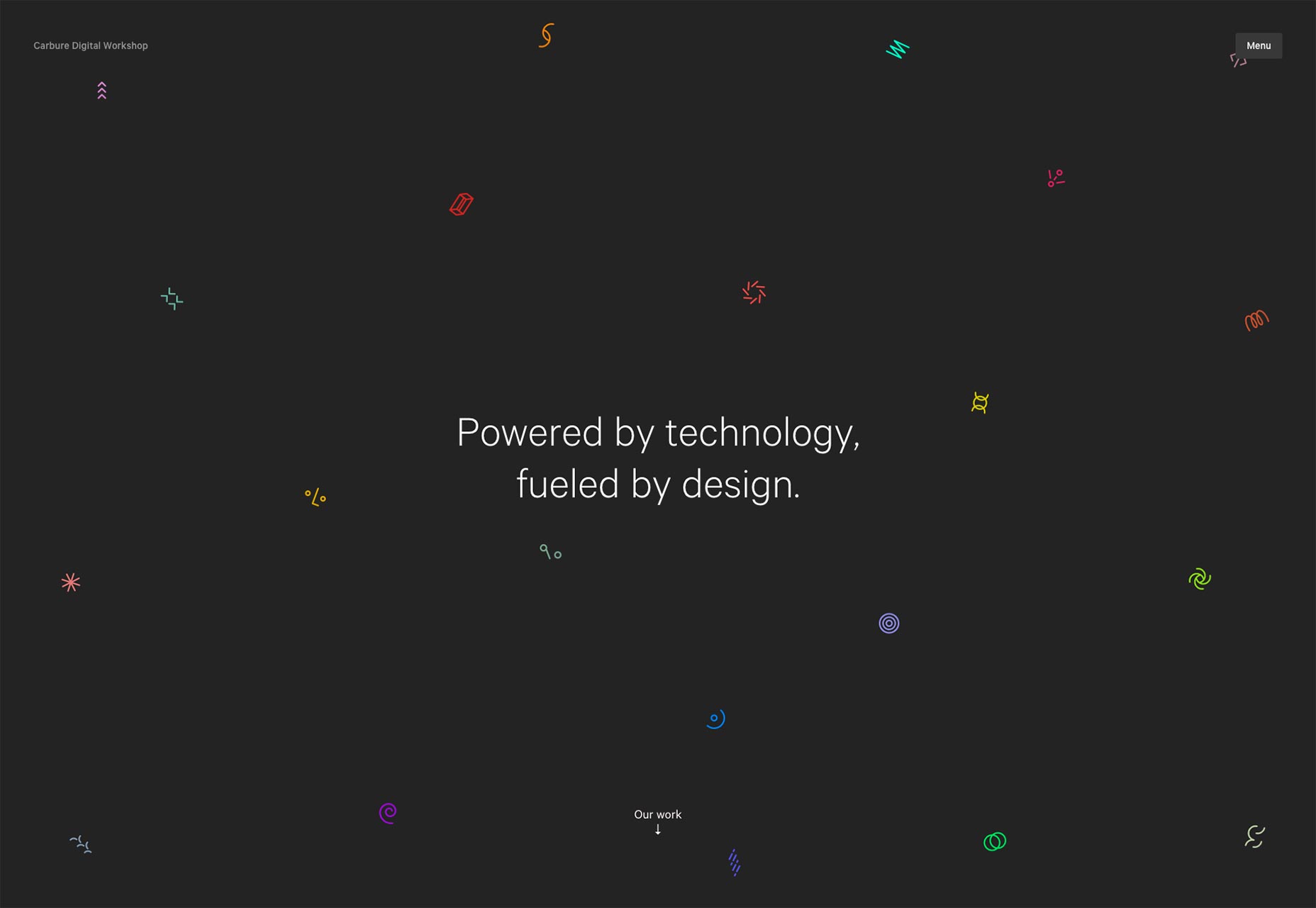
Generativa mönster
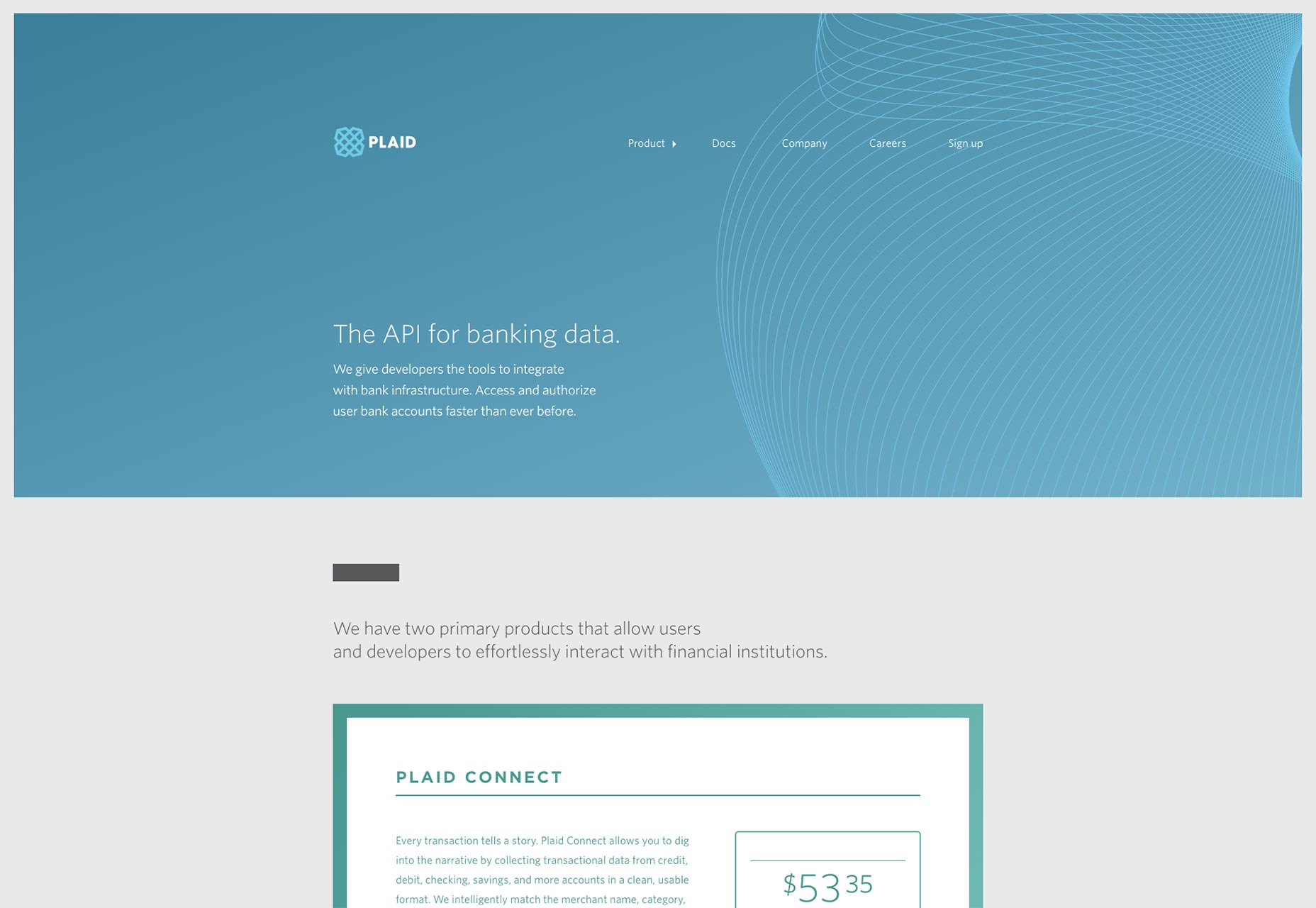
Kombinationen av design och kod som gör upp på webben har inneburit att det alltid kommer att bli en bördig miljö för generativ konst och designers som arbetar med matematik. Från de tidigaste dagarna på webben experimenterade experter med partikelsystem, men under de senaste månaderna har vi sett en ökande tonvikt på partiklar som finns inom ett mer formellt mönster. Dessa geometriska mönster är en naturlig utveckling av formuläret, tack vare det faktum att det bygger så starkt på designenheter och kodband.
Det som verkligen är nytt är att vi 2015 mer och mer ser att företag antar en sådan typ av mönster som ett integrerat element i deras varumärke.
Datamönster
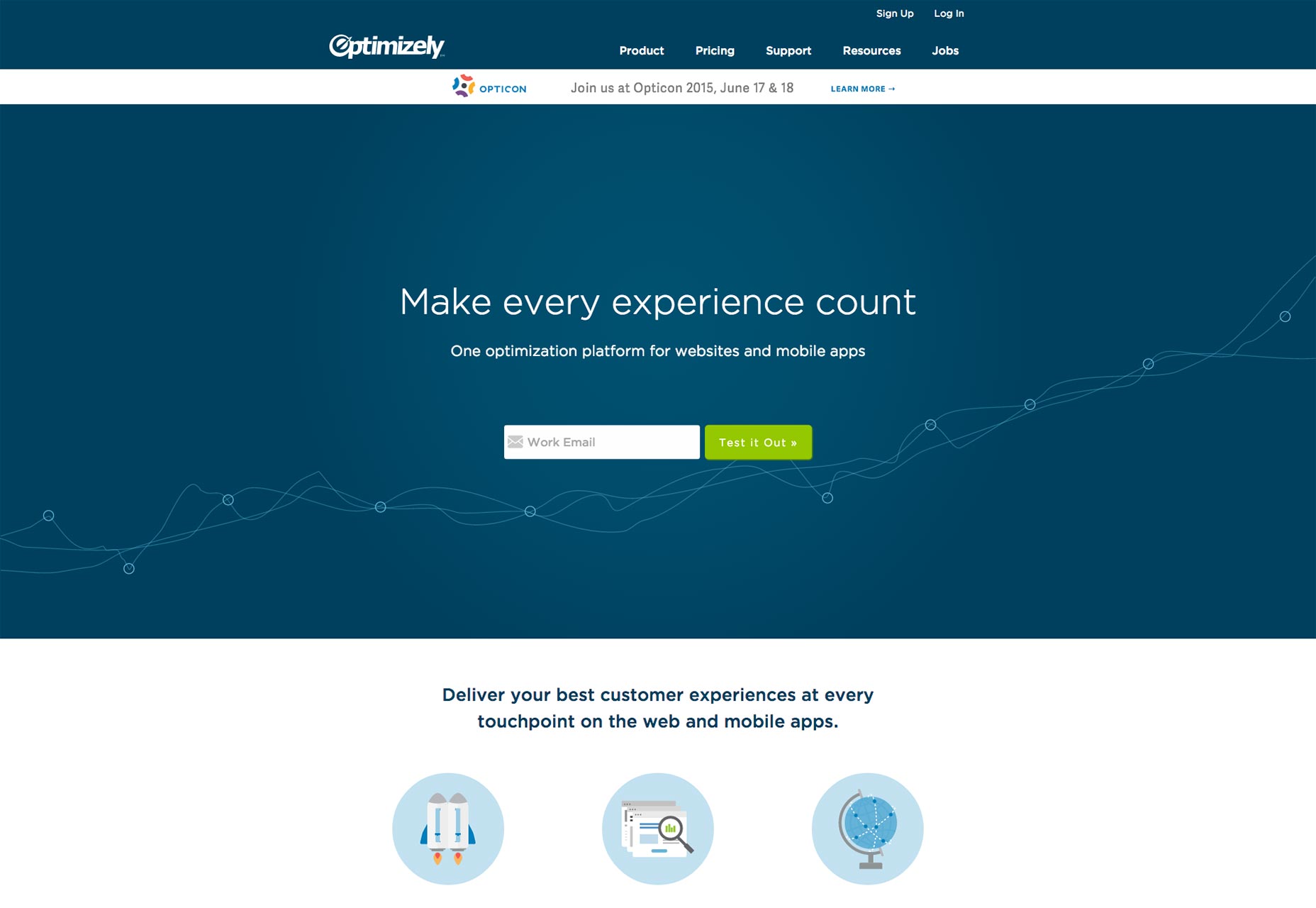
Businessens pågående uppmärksamhet med begreppet stor data, blir alltmer visualiserad som mönster, trots att stora data är mycket osannolikt att ge ett skalliknande mönster. Denna uppfattning om enkla matematiska former som finns bland komplicerade data är oupplösligt kopplad till tanken om kunskap, kraft och insikt. Företag som vill ha en unik förståelse för ett abstrakt begrepp som att anställa metaforen.
Detta, i kombination med tillväxten av SaaS (Software as a Service) när företag säljer inte en produkt utan ett abstrakt koncept, har lett till ett utslag av webbplatser med det slags mönster som ett barn med en Spirograph skulle vara stolt över.
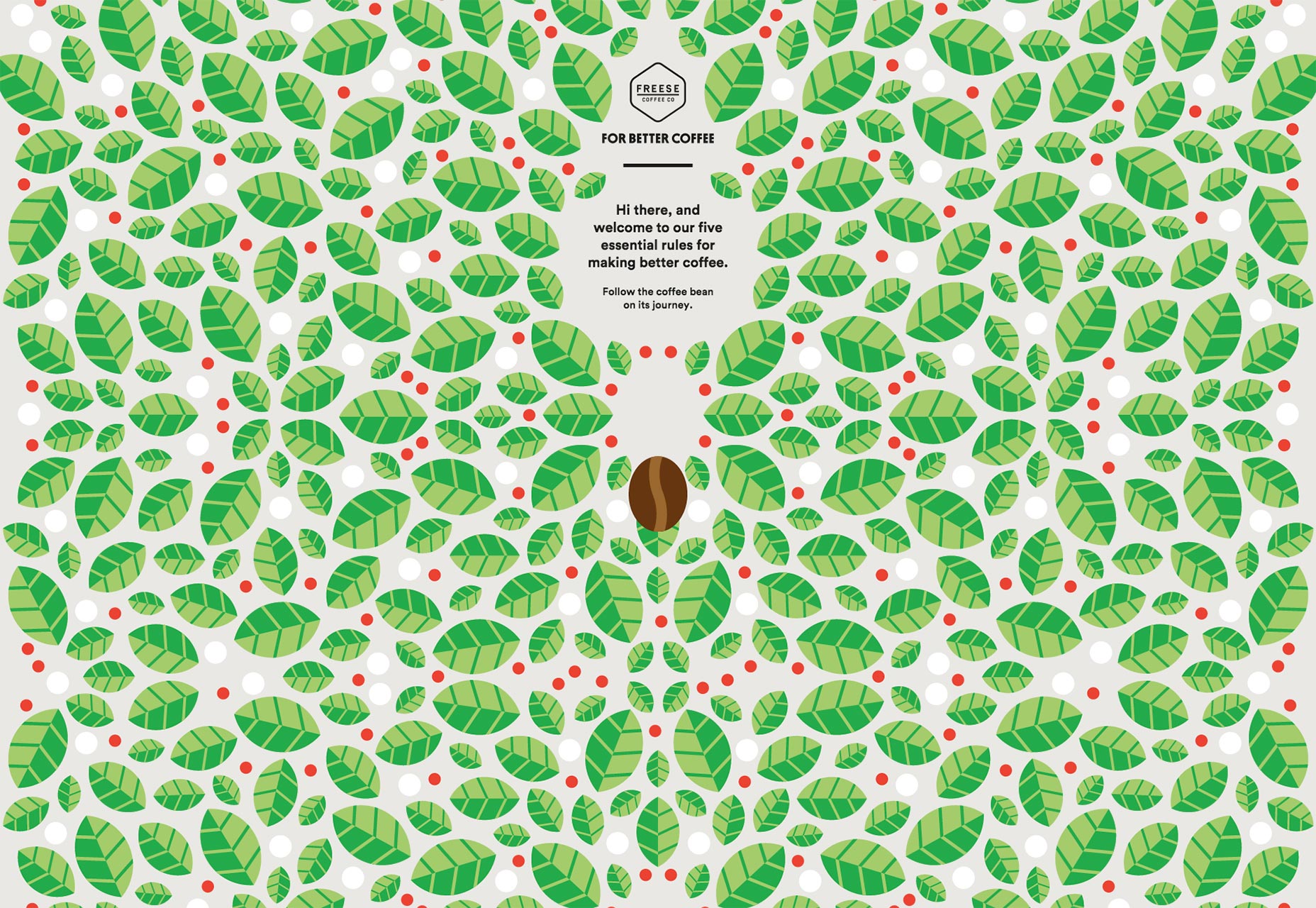
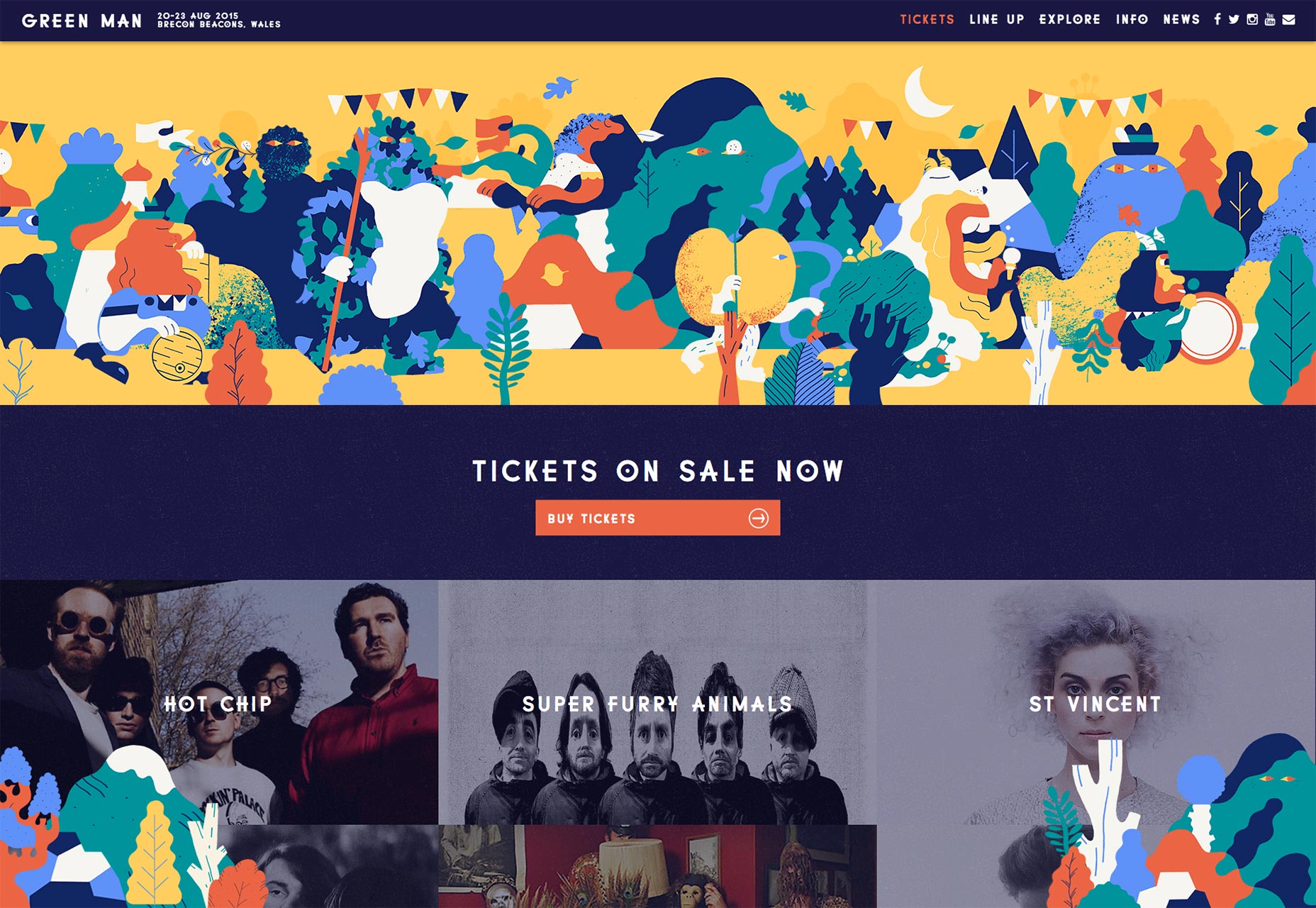
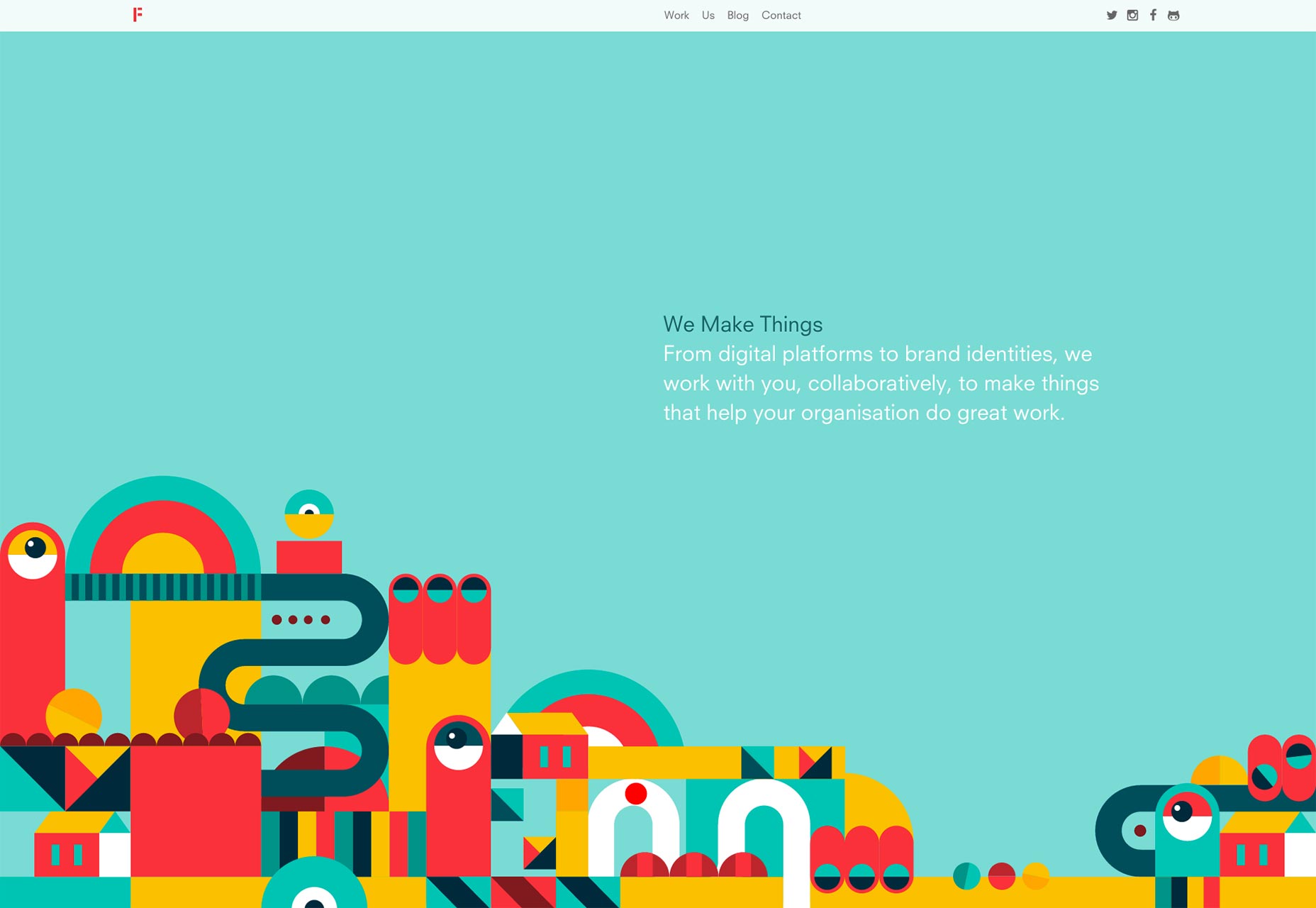
Hantverk mönster
2015 har tippats under en tid som året som analoga hantverk återfinns i designportföljer och mönster spelar en stor roll i det.
Oavsett om de är geometriska, eller mer organiska, mönster som bryter den digitala formen betonar en hantverkskunskap och talar för att designa äktheten. Nyckeln med denna typ av mönster är variationen i upprepning, vilket lägger till ett varmt, mänskligt element i designen.
Animationsmönster
Mönster repeteras inte visuellt. I åratal har designers gått med animerade GIF-filer för att skapa ett repeterande mönster över tiden. Denna teknik används alltmer i samband med SVG för att producera episka, engagerande animationer som fortfarande är praktiska vid en mobil anslutning.
Upprepningen av denna typ av mönster varierar, från en looping bakgrund till en serie animationer som går ihop i olika takt för att skapa ett oändligt förändrat rörelsemönster. Under 2015 fortsätter mobilen att växa, eftersom looping SVGs är ett praktiskt sätt att uppleva en animering utan att äventyra hastigheten.
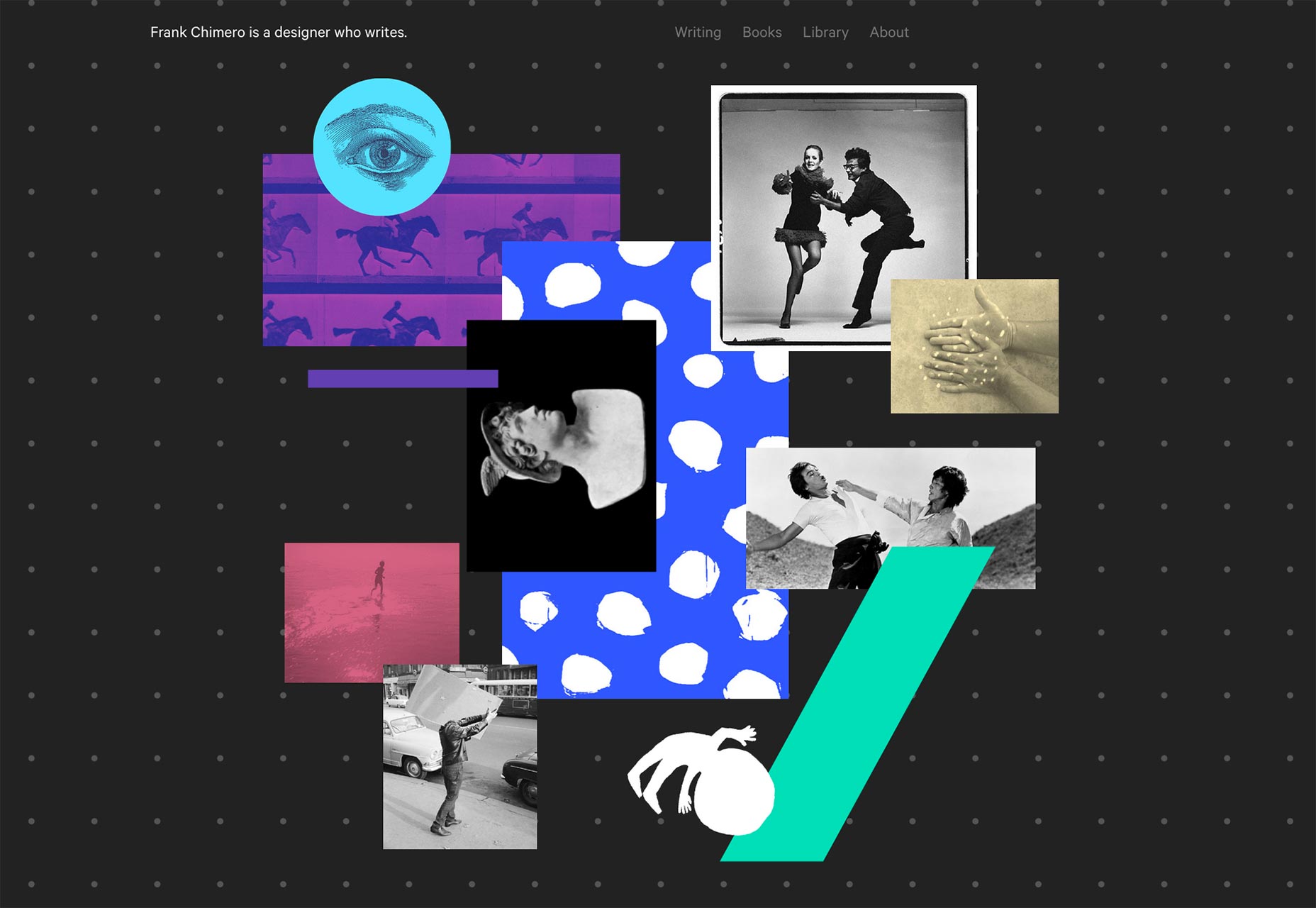
Gallermönster
Mönster har alltid varit en integrerad del av webbdesignen, vilket framgår av det faktum att vi kunde kakel en bakgrund i CSS innan vi kunde placera ett element.
Under det senaste året har vi börjat se designers som spelar med traditionella mönster, och speciellt rutnätet, för att förnya mönster. Elementen placeras utanför ett formellt galler, men följer samma repetitionsmönster. eller själva nätet är markerat med färgblockeringen favoriserad av Flat Design aficionados.