Fungerar Hamburger Menyer på stationära platser?
Vi har mobila enheter och deras designers och utvecklare tack för hamburgermenyn och dess ökande popularitet. Nu antar dock fler och fler stationära webbplatser även denna design- och navigationslösning.
På grund av mobilenheternas mindre skärmar kommer skärmutrymmet till ett pris. Designers måste prioritera vilka designval som företräde framför andra. De måste också vara kloka på att få ut det mesta av mindre utrymme. En hamburgermeny visar bara navigationsrubriker och val när användare aktivt klickar på symbolen. Annars är det en diskret, nästan osynlig ikon som oftast finns längst upp till vänster eller höger om en mobil eller ett skrivbord.
Att säga att det här är en minimalisering är en underdrift. Eftersom den ger överlägsen funktionalitet samtidigt som den håller sig ur vägen, används den av ett ökande antal designers.
Hamburger minimalism
En av de mest hållbara designtrenderna under de senaste åren har varit minimalism tack vare dess fokus på ren, enkel och lätt att navigera estetik. Det kommer inte som någon överraskning, då är hamburgermenyerna populära eftersom de främjar minimalism på vilken sida som helst, både när det gäller design och funktion.
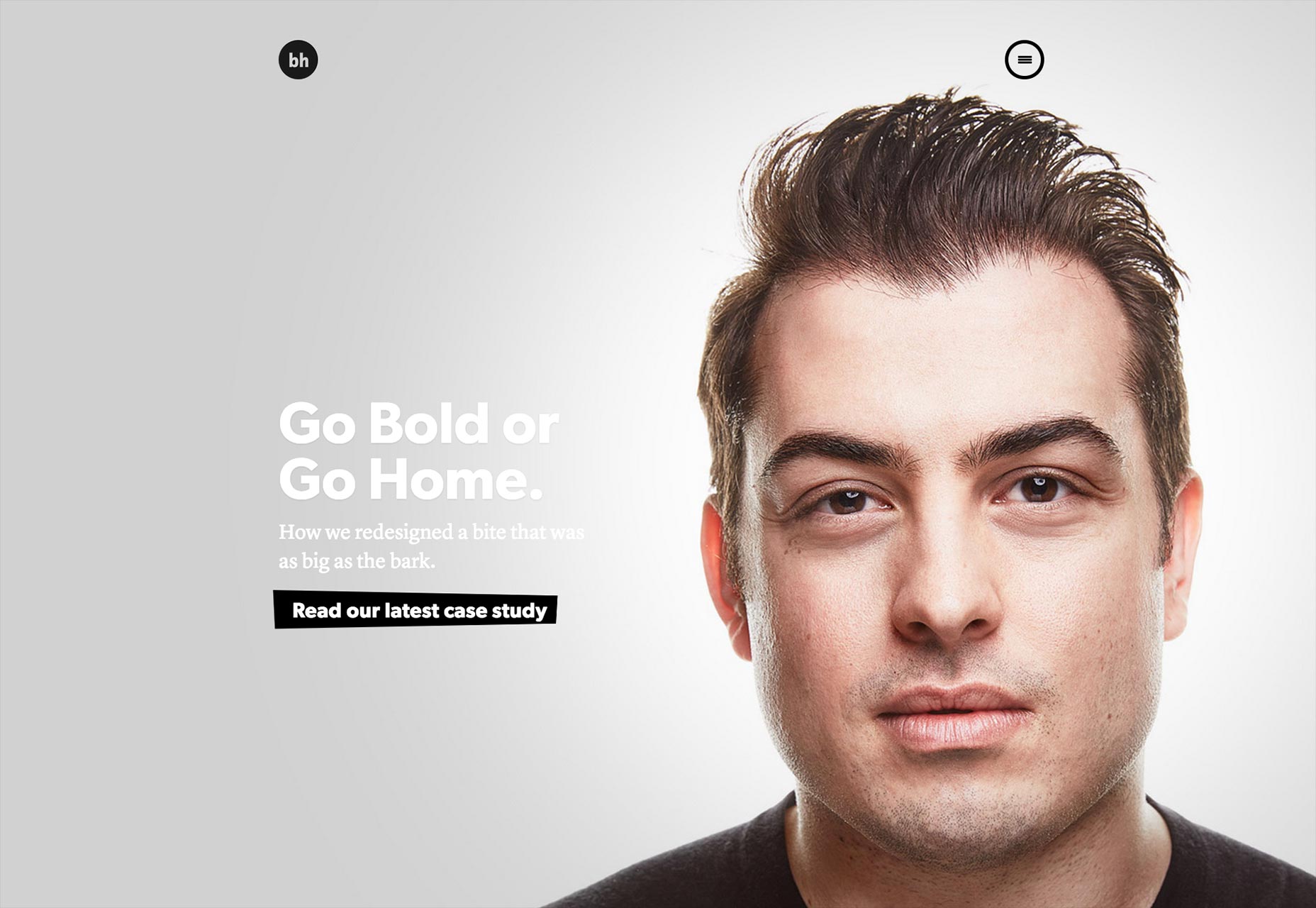
Designer Brian Hoff förstår detta bra på sin webbplats. Observera den dolda menyn längst upp till höger på hemsidan. Det är rent och enkelt ur en konstruktionssynpunkt eftersom den sitter där inkonsekvent tills användaren bestämmer att han vill fortsätta och klicka på den för att öppna navigeringsalternativen. Men från en funktionssynpunkt är det också en studie i minimalism eftersom allt som krävs för att interagera med det är att användaren ska sväva markören på ikonen och klicka på den. Sedan visas en fly-meny från höger sida av skärmen med bara några navigeringsalternativ. Lätt som en plätt!
Naturligtvis blöder detta också i användarupplevelsen, eftersom någon som försöker navigera på Brians webbplats kommer att tycka om att göra det med den här minimalistiska dolda menyn än med en meny som är ojämn och stor, vilket skulle avleda sig från lättnavigering och överväldigas med för många alternativ .
Hamburger fokus
Webbdesign handlar om att lägga ut element och spänna lite över andra i ett försök att prioritera hur besökare absorberar information. Det är en del av hur informationsarkitekturen fungerar: om du vill att besökare ska förstå vad din webbplats handlar om från det ögonblick som de lägger ögonen på det, så kommer du att designa för att dra uppmärksamheten på webbplatsens tagline eller värdeproposition medan man skalar ner betydelsen av andra element.
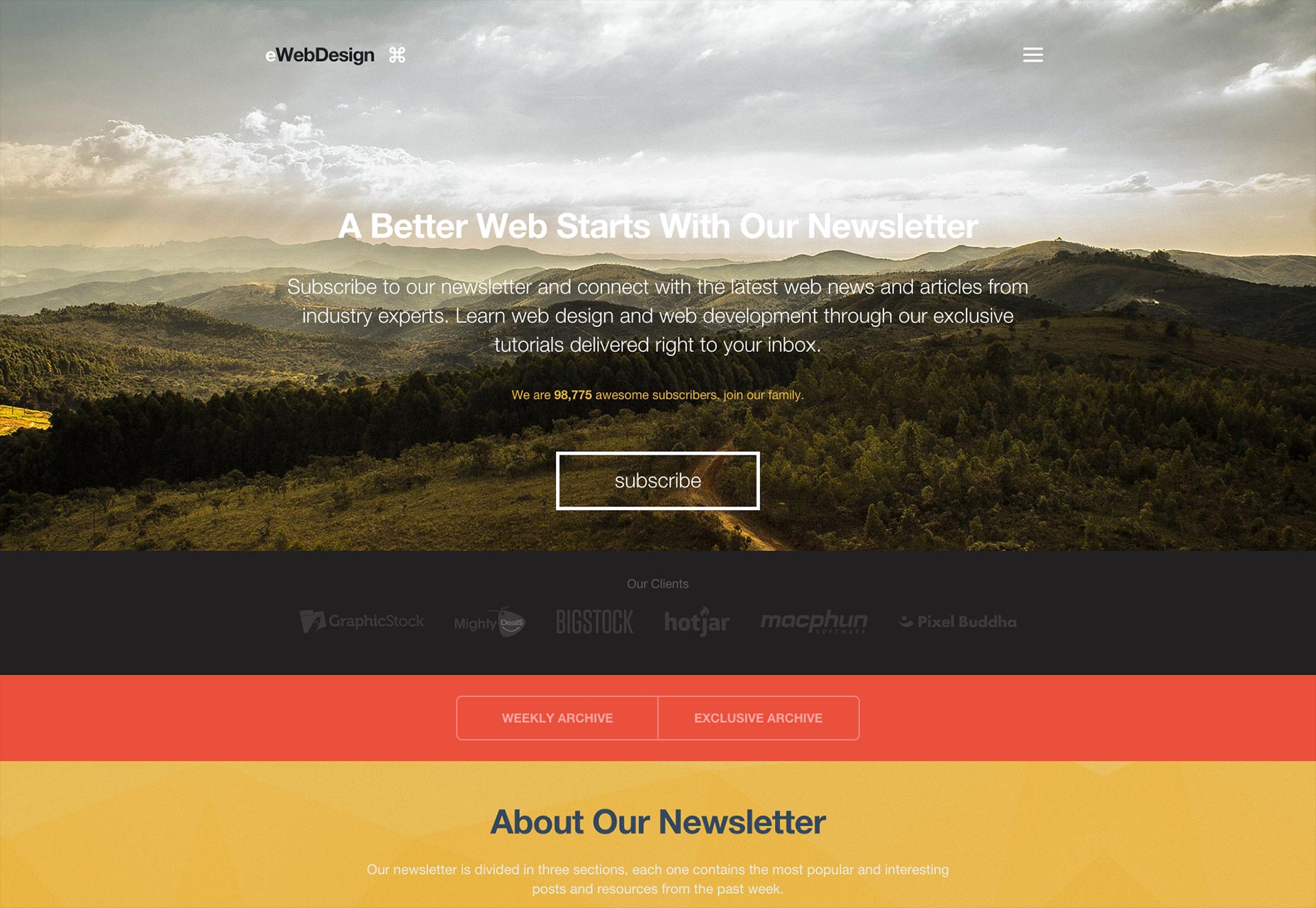
eWebDesign förstår detta och har utformat sin webbplats i enlighet med detta. Observera hur den dolda menyn är mycket diskret längst upp till höger på hemsidan. Det är inte ens klibbigt, så rullning ner kommer att göra det försvinna. Denna diskreta närvaro av den dolda menyn innebär att besökarens uppmärksamhet omedelbart dras till webbplatsens unika värdeproposition, vilket är att abonnenterna på sin blogg får webbnyheter direkt från industrins experter. Detta slår också smidigt till "Action" -knappen för "prenumerera", precis under propositionen.
Om menyn traditionellt lagts ut - i form av en horisontell navigeringsmeny ovanför denna proposition - är chansen att besökare istället omedelbart skulle distraheras av en mängd saker att klicka på! Det skulle skadligt påverka antalet personer som anmäler sig till webbplatsen.
Kreativ problemlösning
Varje webbplats som är byggd står inför ett stort problem precis utanför fladdermusen: hur gör en designplan saker så att webbplatsen är både funktionell och fortfarande estetiskt attraktiv? Att få navigationen direkt från det snabba - både när det gäller användarupplevelse och användbarhet - är nyckeln.
Hamburgermenyn tillåter kreativa och praktiska designers att komma med navigationslösningar som tjänar både funktion och skönhet. Ibland är lösningen inte vad du någonsin skulle förvänta dig, och besökare brukar blåsas bort av en navigeringslayout som glädjer dem med något de sällan eller aldrig har sett tidigare.
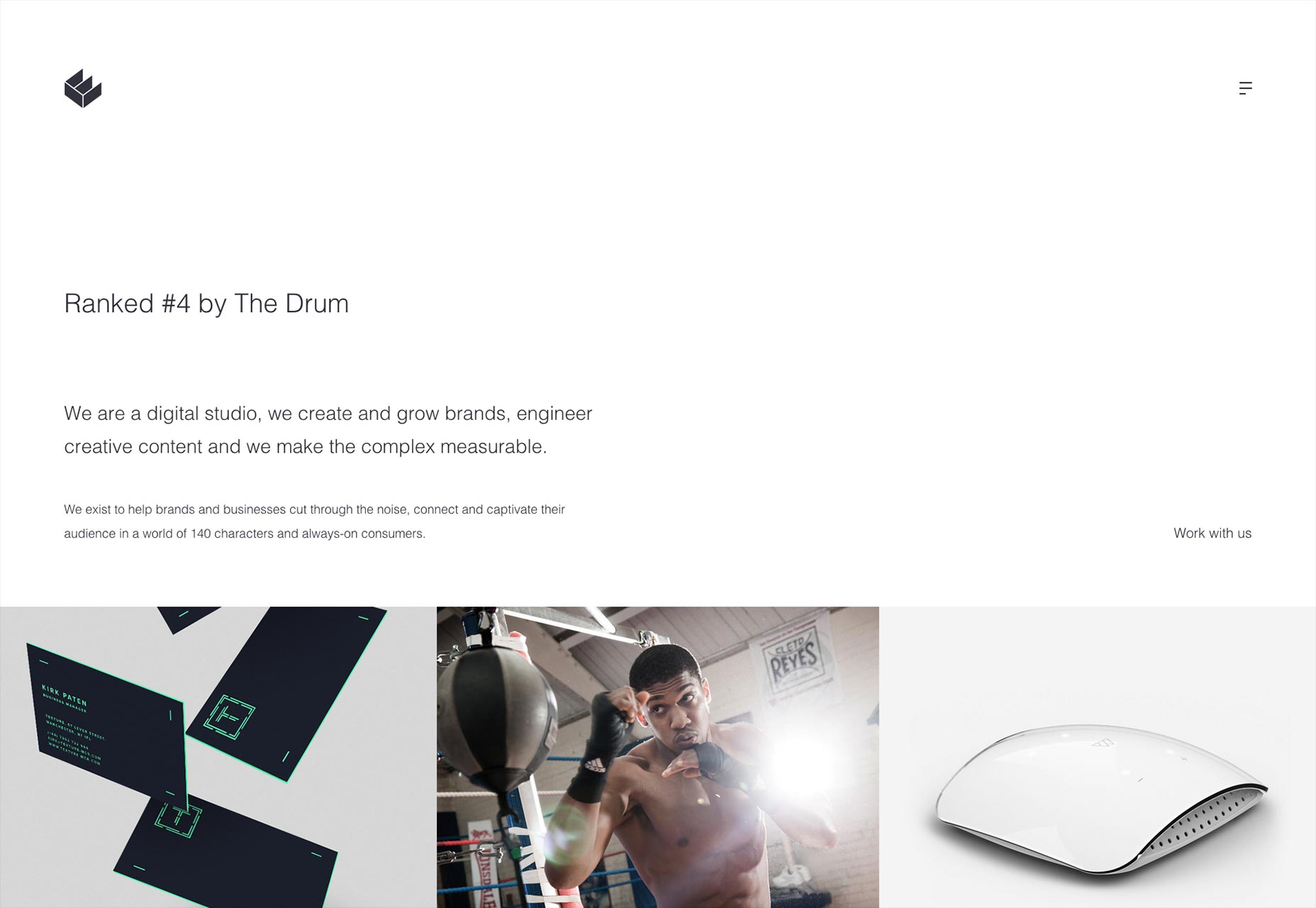
Fall i punkt: digital studio Vi är riket , från Manchester. Dess hemsida är starkt beroende av begrepp som vitt utrymme, enorma bilder och renhet, men det skrapar bara ytan. När användarna klickar på den dolda menyn igen, diskret placerad längst upp till höger på hemsidan-de är helt nöjda med en kreativ lösning för funktionell navigering.
Så snart hamburgermenyn har klickat visas ingen fly-menyn från vilken sida som helst. I stället växlar hela skärmen över till navigeringsmenyn, som visas självt på hela skärmen. Färgförändringen från vit till rosa förstärker denna förändring. Därifrån är användarna fria att hitta exakt vad de vill ha på webbplatsen.
Enkel kommunikation
Målet med vilken webbplats som helst är att få besökare att använda webbplatsen med lätthet och effektivitet från det ögonblick de börjar bläddra på den. En av de mest kraftfulla sätten att möjliggöra detta är genom affordances, som kommunicerar besökare vad olika delar av en webbplats betyder och hur de kan användas.
Pattern affordance använder förtrogenhet för att berätta omedelbart för besökare vad en ikon kan användas till. Ergo, mönsterförmedling berättar snabbt en besökare hur de kan interagera med en ikon för att få ett önskat resultat.
Hamburgermenyn har blivit nästan allestädes närvarande på mobilen de senaste åren. Därför är det en säker satsning på att ett stort antal användare är bekant med det: hur det ser ut, hur de kan använda det (genom att knacka på det för att öppna en meny), och även där på skärmen brukar det hittas. Dess närvaro på vilken som helst webbplats ger snabbmeddelande om hur man navigerar på sajten.
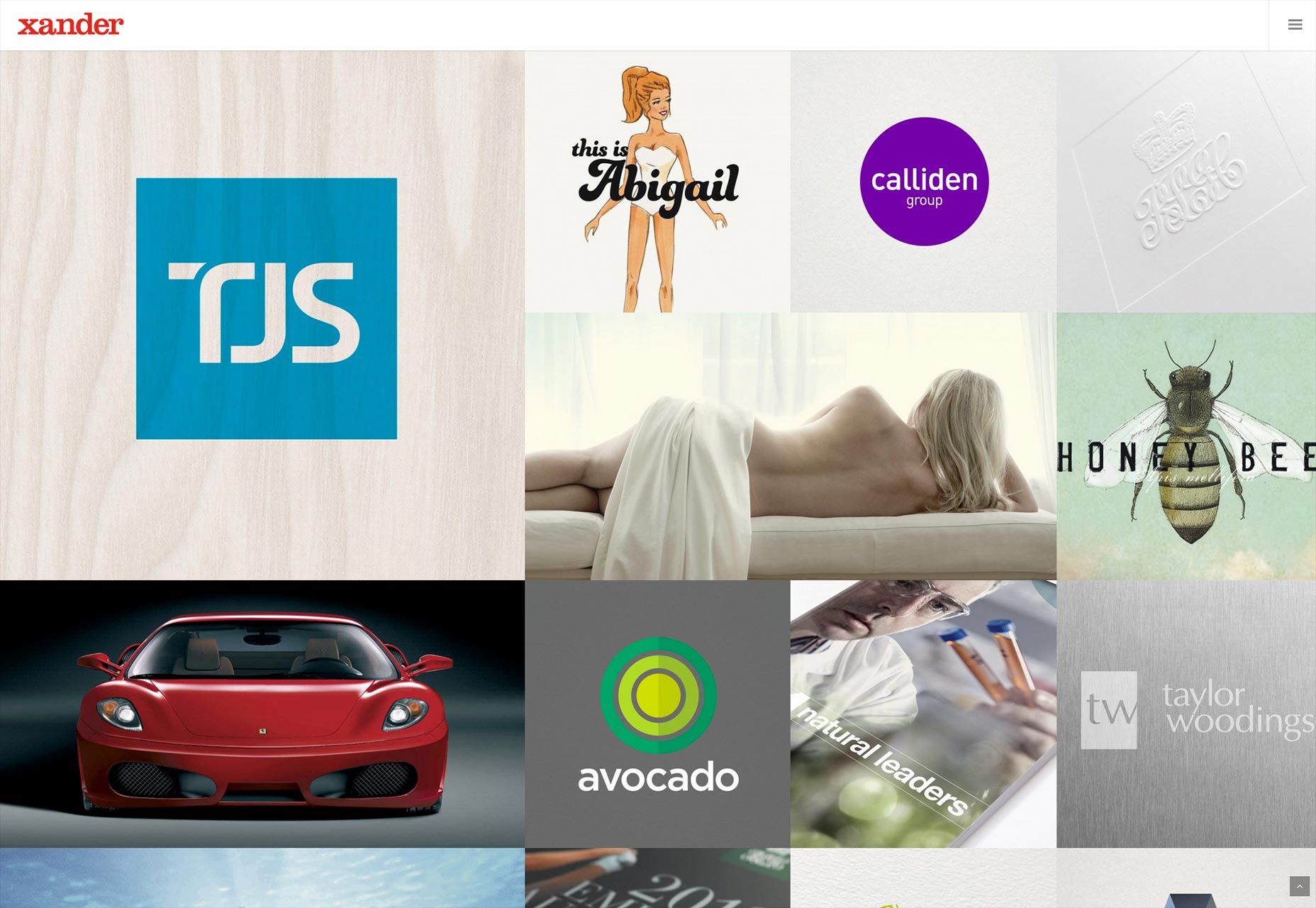
Digital annonsbyrå Xander demonstrerar detta på sin webbplats. Även om hemsidan är så naken att den är nästan extrem i dess minimalism-not, är det faktum att det inte finns något, som verkligen tar ögat över fold-användarna, omedelbart leta efter den dolda menyn och hitta den i övre högra hörnet, en vanlig plats . Denna lydnad av mönster eliminerar förvirring ur användarnas synvinkel och ger dem möjlighet att börja hitta vad de vill ha på webbplatsen omedelbart.
Inte bara en kram
Även nu, trots hamburgermenyns ubiquity, lockar den fortfarande kritik från några cirklar. Dess breda antagande på många webbplatser, både mobil och skrivbord, indikerar att det finns en efterfrågan på det, men tvivel kvarstår.
Vid denna punkt är det mer än uppenbart att hamburgermenyn är en permanent fixtur på många hemsidor, både små och stora. Det är mer än en passande kram eftersom designers förstår att det löser navigationsproblem effektivt, smart och enkelt. Och det är just därför att detta tillvägagångssätt till navigeringsmenyn nu är starkt förankrat i våra webbsöksvanor.