4 smarta sätt att använda illustration i UI-design
Som sagt säger en bild värd tusen ord. Människor är väldigt visuella varelser som kan behandla visuell information nästan direkt - 90 procent av all information som vi uppfattar och som överförs till våra hjärnor är visuell. En enda bild kan förmedla mer till observatören än ett utarbetat block av text. Dessutom kan en ganska komplex idé i många fall lätt överföras med bara en enda stillbild. Detta händer eftersom människans hjärna kan känna igen och förstå en bild snabbare än textkopiering.
Bilder har länge varit kompanjoner av bra gränssnitt, men det är senare möjligt att märka ett ökat intresse för att använda illustrationer. Detta händer av anledningen: Illustrationer ger designers större frihet för kreativa effekter och mer kontroll över bildval, både med innehåll och tekniska detaljer.
I den här artikeln definierar vi vad "illustration" betyder när det gäller användargränssnittet och hur det kan användas för att förbättra användarupplevelsen.
Essensen av digital illustration
Historiskt sett verbet "illustrera" betydde att "förtydliga". I modern grafisk design blir illustration ett fungerande funktionellt element. Illustrationer blev ett verktyg för kommunikation. Syftet med illustrationen är att upplysa, förtydliga, att leverera budskapet med hjälp av visuella element. Där ord kan berätta något för dig illustrationen kan visa dig något. För att göra illustrationen funktionell ska bilden lätt identifieras och informationen som överföres bör avkodas på samma sätt av olika tittare.
Här är några exempel där illustrationer kan ge värde till design och användare ...
1. Hemsida Illustrationer
Bra webbdesign har stor inverkan på potentiella kunder. Människor bedömer ett företag baserat på kvaliteten på en webbplats, oavsett om det är rättvist eller inte. Användarens uppfattning är vad som verkligen betyder. Därför försöker konstruktörer ständigt hitta nya sätt hur vi kan förbättra upplevelsen för besökare. Och precis som i den verkliga världen, är första intryck starkt beroende av visuella. Det är här illustrationerna går in på scenen.
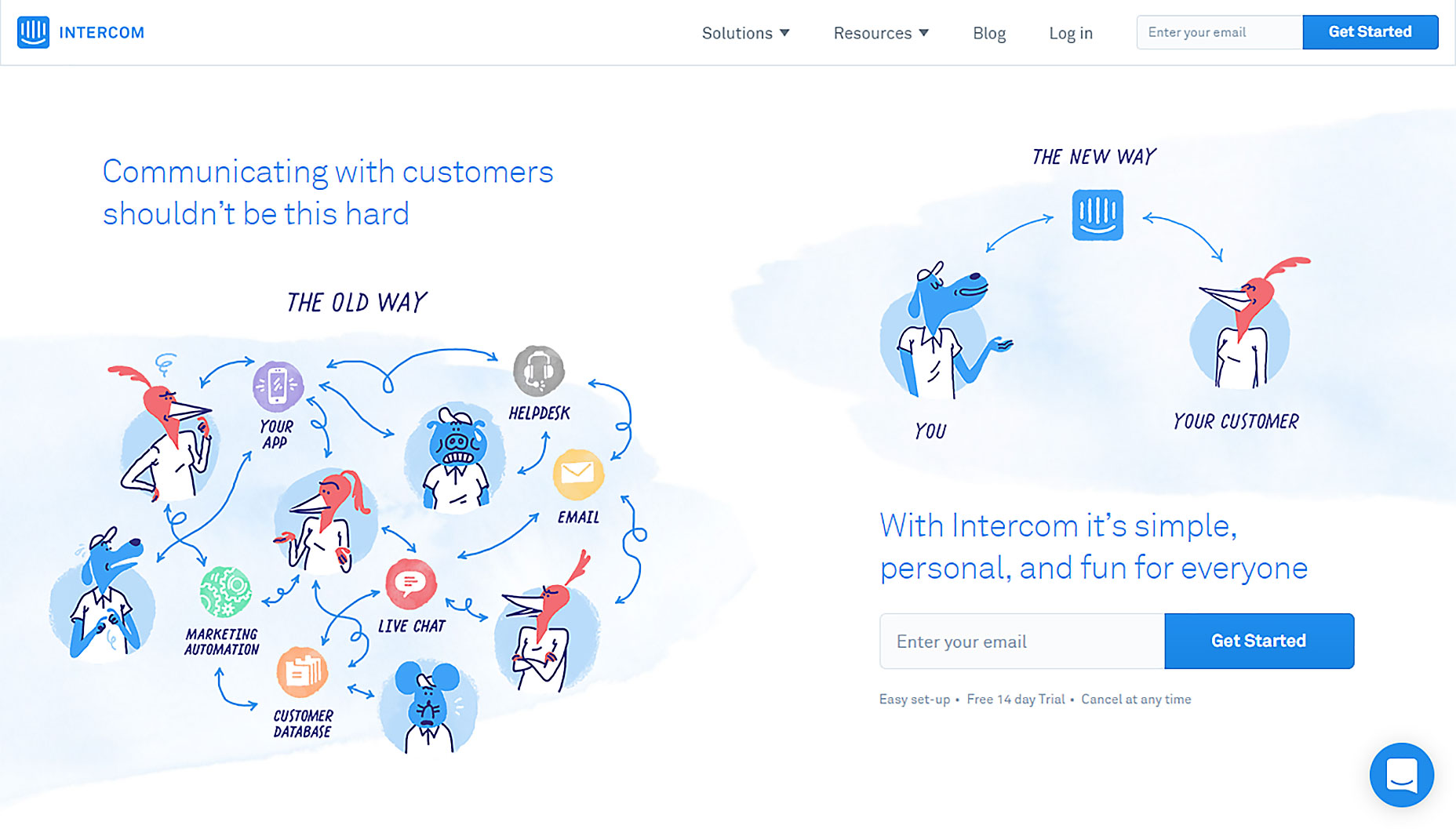
Hemsidaillustrationer kan skapa en mer konstnärlig känsla för hela webbplatsen. De vädjar till användarnas fantasi för att skapa en starkare personlig kontakt med användaren. Genom att använda unika skräddarsydda illustrationer kan du skilja dig från mängden och skapa ett bättre varumärkesåterkallande.
Illustrationshjälp Intercom skapar en mycket personlig kontakt med användare.
2. Mascots
Mascots är de lilla karaktärerna som kan göra din produkt mer autentisk, pålitlig och engagerande. Mascots skapar en koppling mellan användaren och appen / webbplatsen: de ger livet till interaktionsprocessen, håller användarnas uppmärksamhet och blir det minnesvärda elementet i användarupplevelse. Det här är ett utmärkt sätt att få folk att vara engagerade.
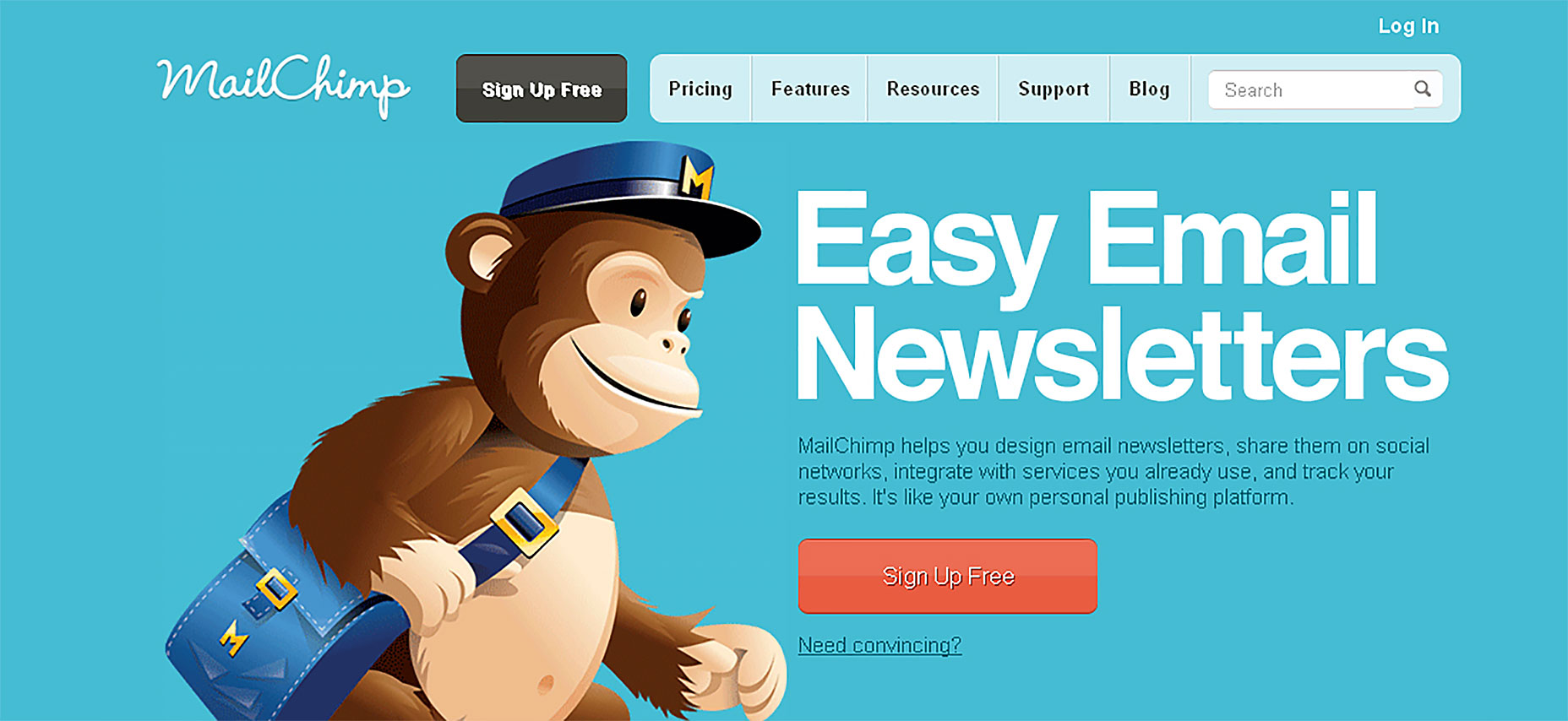
Förmodligen det mest populära exemplet på hur en maskot kan bidra till att förbättra användarupplevelsen är e-posttjänsten Mailchimp. Freddie, den vänliga chimpansen av Mailchimp, visas på varje sida och tar i en annan roll, antingen att uppmärksamma ett visst element eller att spricka ett skämt för att få användaren att må bättre.
Bra mascots ger en solid grund för positiv användarupplevelse.
3. Illustrationer för ombordstigning och handledning
Illustrationer ger visuellt hjälpmedel. De kan klargöra meddelandet genom att koka ner begrepp i lättförståda bilder. Bilder talar högre än ord - och gör upplevelsen snabbare. Därför är illustrationer så populära för ombordstigning och handledning.
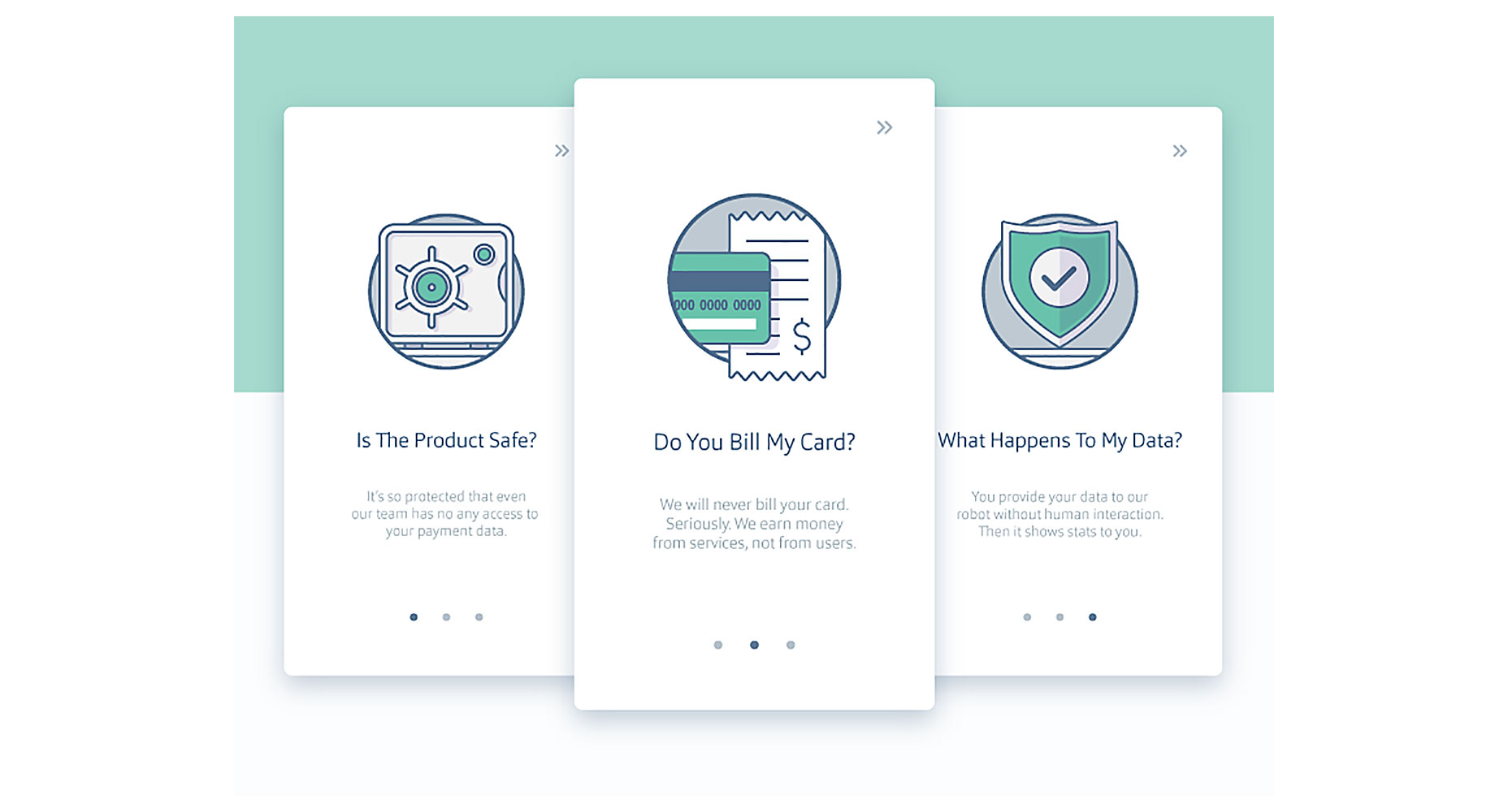
Inombordsskärmar presenterar de viktigaste funktionerna eller fördelarna med app till användaren. Illustration som används vid ombordstigning ger sammanhang, lägger klarhet eller leder användaren till nästa steg. När det kombineras med ett minimalt gränssnitt, kan illustrationer verkligen hjälpa till att leverera nyckelmeddelandet utan för mycket kopia.
Bildkredit: Ramotion
En engagerande och interaktiv ombordning påkallar automatiskt användarnas intresse för appen vid det första steget. Det gör användaren glad och känner sig angelägna om att börja använda appen. Animationer och illustrationer har alltid gått hand och hand.
Med hjälp av illustrationer kan du förvandla en lång och tråkig handledning till en intressant och glädjefull upplevelse. En bruksanvisning med bilder är lättare och snabbare att förstå än en lång förklaring. Även appar / webbplatser som inte innehåller den ritade stilen hela kan fortfarande använda teckningar för instruktioner och handledning.
4. Illustrationer för belöningsskärmar
Vi är alla bekanta med givande erfarenhet från videospel: nästan varje videospel har en uppsättning prestationer eller troféer som uppnås genom att komplettera en uppsättning kriterier. Uttrycket "Achievement Unlocked" har nästan blivit synonymt med progression eller framgångsrik avslutning. Men varför är givande så värdefull för oss? Svaret är enkelt: det gör att gränssnittet upplever att det finns en människa i andra änden, inte en dator.
Belöning är en verkligt känslomässig interaktion: positiv känslomässig stimulans bygger en känsla av engagemang med användaren. Folk förlåter appens brister när du belönar dem med positiva känslor.
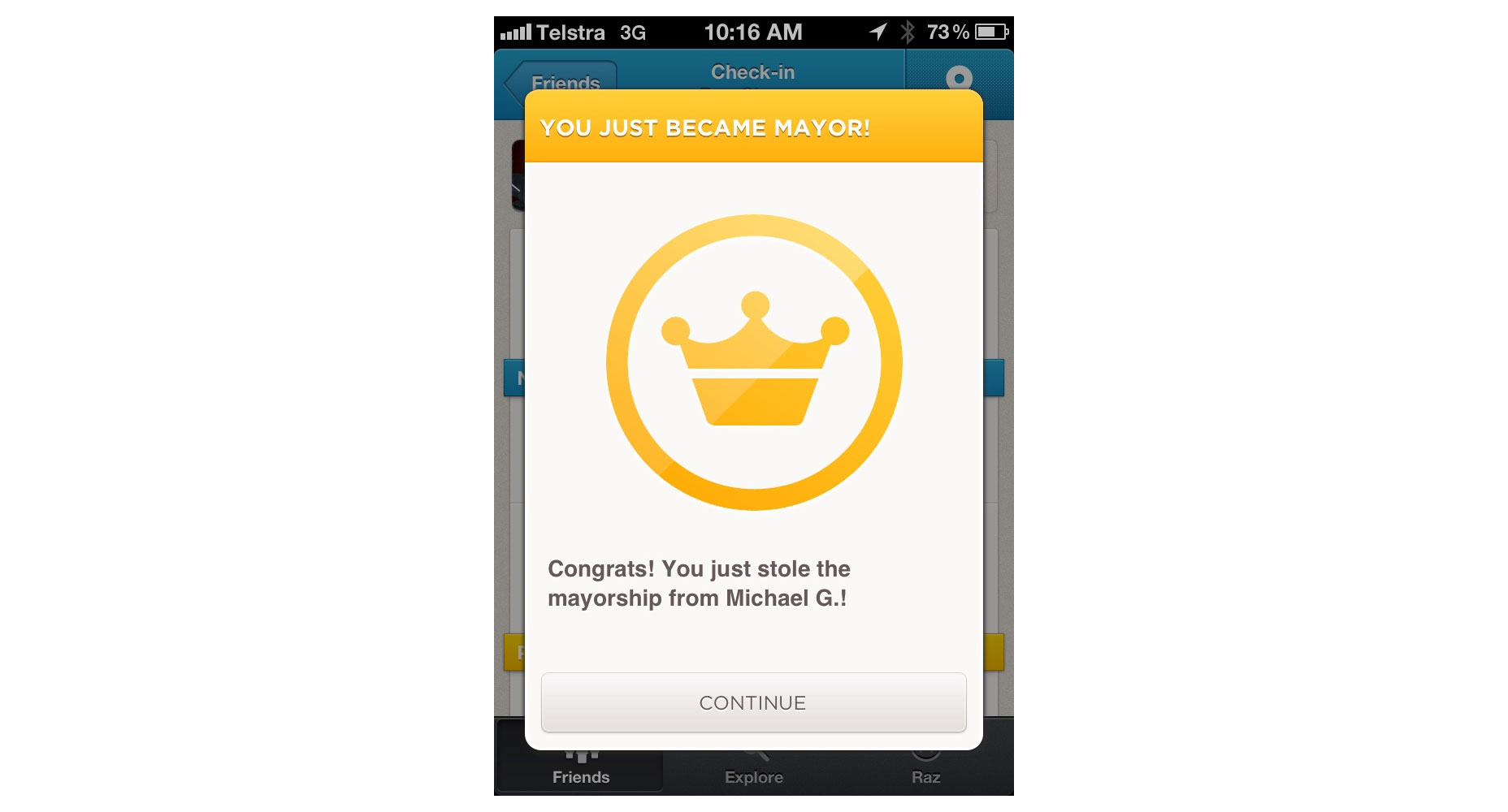
En borgmästares emblem på Foursquare. Denna typ av illustrationer skapar glädje och en glädjefull upplevelse.
Successtatus är ett bra ställe att visa att du bryr dig om dina användare. Belöna användaren med en animering när de uppnår personliga mål. Till exempel när en användare når inbox noll, skapa djupare engagemang med appfunktioner med hjälp av animering.
Slutsats
Illustration är ett kraftfullt och viktigt verktyg för att förbättra användarupplevelsen och göra gränssnittet både attraktivt och effektivt. Medan det inte finns någon hård eller snabb regel om att använda illustration i din design, är det viktigt att komma ihåg en sak: behåll illustrationer användbara . I slutändan bör någon illustration ge en djupare förståelse för din produkt eller varumärke.