30 Användbara ramar för designers
Vissa konstruktörer ser ramverk som begränsande och begränsande i deras kreativa ansträngningar. De ser på ett ramverk som något de måste böja sitt arbete för att passa.
Och för många designers, det är bara inte något de vill göra. Men med de dussintals ramar som finns där ute, varför titta inte på den tvärtom: varför hitta inte det ramverk som passar in i dina designprojekt?
För det ändamålet har vi sammanställt 30 av de bästa konstruktionsramarna där ute. Dessa ramverk är enbart för design (du hittar inte JavaScript eller Ajax-ramar här, som för det mesta faller mer under utvecklingsramar).
Det finns nästan säkert en ram listad här som kan anpassas till ditt specifika projekt, snarare än tvärtom.
Allmänna CSS-ramar
CSS-ramarna erbjuder designers en struktur som går in i sina projekt, så de börjar inte helt från början. Vissa erbjuder layoutvägledning, mestadels genom att använda nät, medan andra bara fokuserar på saker som typografi och lämnar layouten helt upp till dig.
1KB CSS-nät
1KB CSS-nätet är ett anpassningsbart nät som kan konfigureras på ett antal sätt innan du laddar ner det. Du väljer antal kolumner, kolumnbredden och rännans bredd innan du hämtar filerna. Det är ett otroligt lättförståeligt rutnät, även för dem som inte är bekanta med CSS-ramar. Det är också en väldigt rakbenad ram, med endast CSS som behövs för att bygga layouterna (ingen extra formatering ingår).
YAML
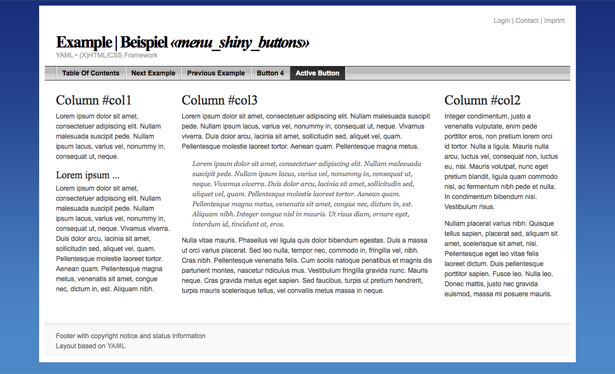
YAML ("Yet Another Multicolumn Layout") är ett CSS-ramverk för att skapa flexibla, flytande layouter. Den innehåller designmönster för typografi, mikroformat, blanketter och mer, samt full tillgänglighet och överensstämmelse med webbstandarder. Det är också ett mycket stabilt ramverk, med de flesta webbläsare buggar patched av YAML. Det finns också YAML Builder, som låter dig skapa YAML-baserade layouter visuellt.
Ett av provet YAML-layouter med grundläggande stylingalternativ.
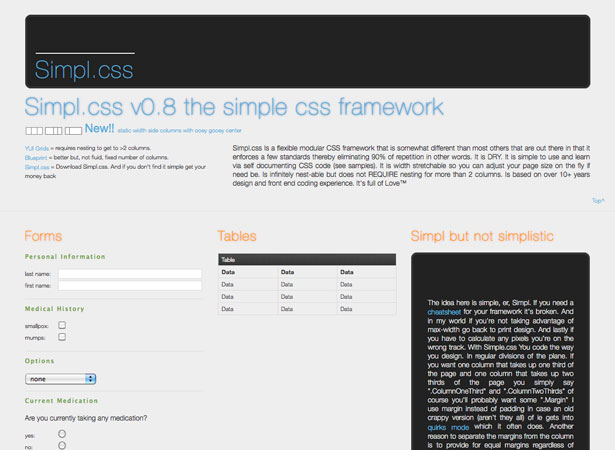
Simpl
Simpl är ett modulärt, flexibelt CSS-ramverk som syftar till att fylla i luckorna i några andra CSS-ramar. Det är flytande (med möjlighet till statiska sidokolonner), enkel att lära sig och använda, och är nestbar (men behöver inte häckas). Den innehåller stilar för formulär, tabeller och andra vanliga element.
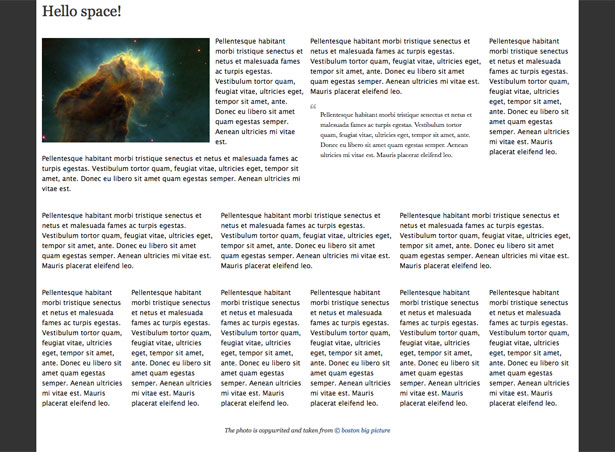
Den gyllene rutnätet
The Golden Grid är en CSS-ram byggd på principen om den gyllene rationen eller den gudomliga proportionen. Den är 970px bred, använder ett 6/12 nätsystem, och när komprimerat är mindre än 1kb. Det finns en massa bra demo, både av gallret och av provsidor som byggs på gallret. Det finns också en mini handledning för att hjälpa dig att komma igång.
Ett exempel på en layout skapad med The Golden Grid.
SenCSs
SenCS är ett ramverk som erbjuder förnuftig styling för alla repetitiva delar av dina CSS-filer. Det innehåller inte någon form av layoutsystem, till skillnad från många CSS-ramar, vilket gör den mer mångsidig för icke-standardiserade webbdesigner. Det innehåller stilar för många andra saker även om: baslinje, teckensnitt, marginaler, blockquotes, vaddering och mer.
element
Elementen innehåller en rad olika mappar och filer som hjälper till att påskynda din webbdesignprocess. Det är ett lättviktigt ramverk som är lätt att använda, innehåller ett antal förinställda klasser, en massaåterställning och lägger till ikoner till externa länkar (vilket förbättrar både stil och användbarhet).
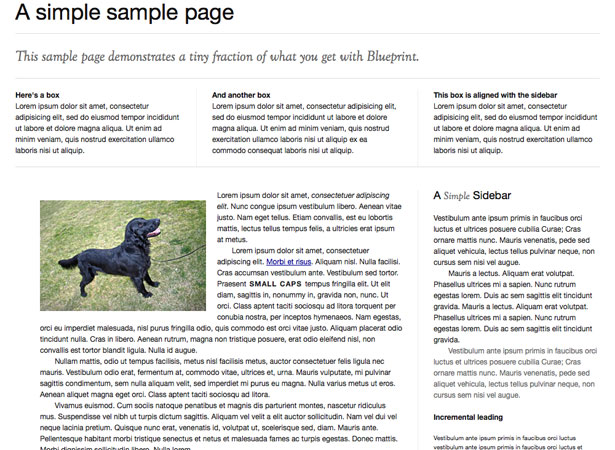
Blueprint CSS
Blueprint är ett gratis CSS-ramverk som innehåller en CSS-återställning, ett rutnät som stöder komplexa layouter, stylad typografi och blanketter och plugins för knappar, flikar och sprites. Det finns också gott om dokumentation för att komma igång, samt en diskussionsgrupp och e-postlista.
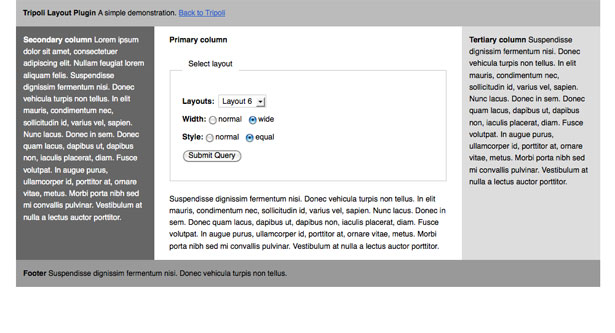
Tripoli
Tripoli är en generisk CSS-ram som återställer alla standardinställningar för webbläsare. Den är gjord för att fungera med HTML 4 och skiljer typografi från layoutstilar. Det syftar också till att öka läsbarheten hos dina webbplatser genom bättre typografi. Det fungerar också med ett antal plugins för att förlänga ramens generella standardvärden.
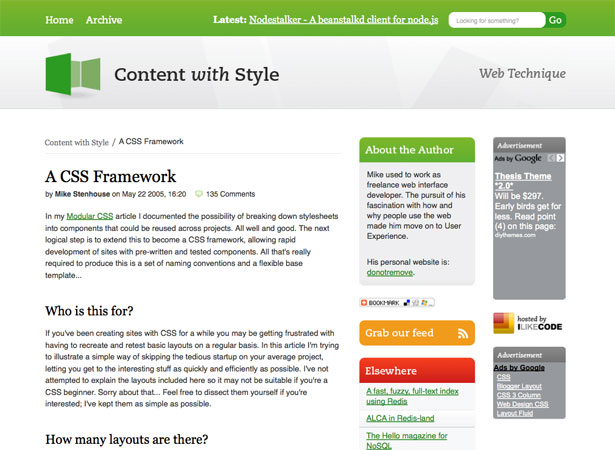
Innehåll med Style CSS Framework
Innehållet med Style CSS-ramverket erbjuder ett halvt dussinlayouter, inklusive vertikal navigering med en innehålls-kolumn, horisontell navigering med en innehållskolumn, vertikal navigering med två kolumner innehåll och horisontell navigering med lokal navigering och en kolumn innehåll. Det ordnar källkoden logiskt, med huvudinnehållet som kommer direkt efter rubriken inom koden, oavsett sidans visuella layout.
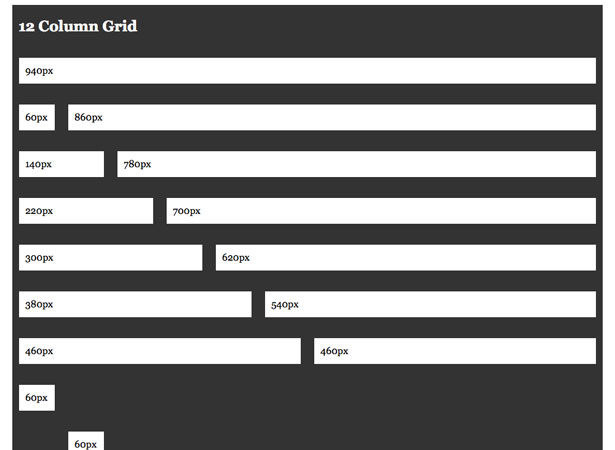
960 Grid System
960 Grid-systemet är förmodligen det mest kända CSS-ramverket som har kommit ut de senaste åren och har inspirerats av ett antal andra ramverk. Det finns två rutor tillgängliga: ett 12-kolonnnät med kolumner som är 60 pixlar breda och ett 16-kolonnnät med 40 pixlar breda kolumner. En stor fördel är att dessa grundläggande rutkonfigurationer kan användas separat eller i tandem. 960 betalar fokus på platslayout och ger lite uppmärksamhet åt saker som typografi (även om det finns grundläggande bestämmelser på plats för dem).
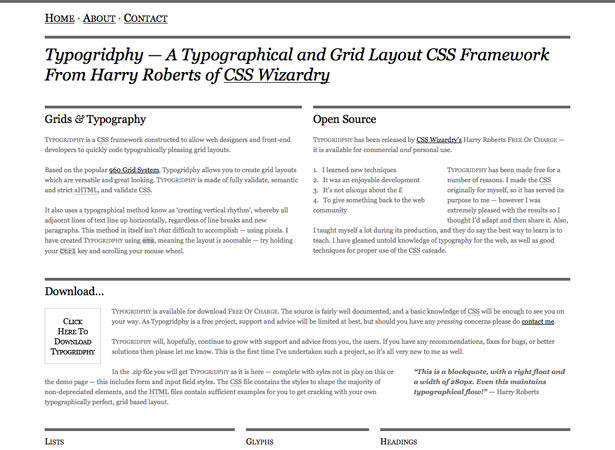
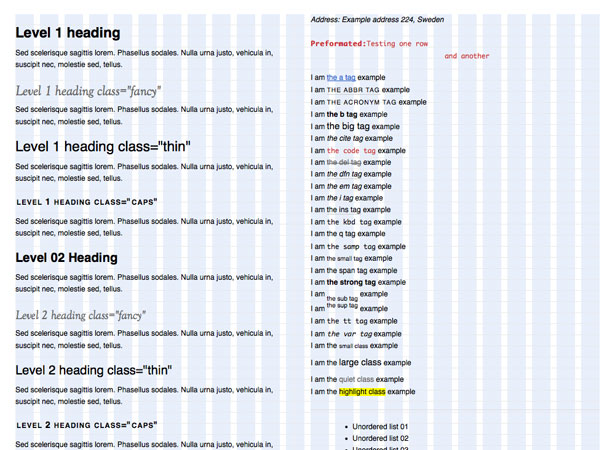
Typogridphy
Typogridphy är en CSS-ram som fokuserar mycket på typografi inom layouten. Den är baserad på 960 Grid System och har standardkompatibel semantisk kod. Typografi bygger på principen om vertikal rytm, men använder ems snarare än pixlar.
Emastic
Emastic är en lätt CSS-ram som låter dig anpassa bredden på sidan med hjälp av ems, pixlar eller procentandelar. Det fungerar i antingen en fast eller flytande layout, och innehåller baslinjegrid typografi stilar. Det finns en handledning som kommer att lära dig hur man skapar layouter med Emastic också.
Malo
Malo CSS-ramverket består av endast 8 rader av CSS-kod. Det är flexibelt och lätt att använda, med en anpassningsbar sidbredd. Med Malo kan du skapa layouter som består av två, tre, fyra eller fem delar. Nested kolumner är också tillåtna.
BlueTrip
BlueTrip är en CSS-ram baserad på ett 24-kolonnnät. Den innehåller typografi stilar, ett tomt startark stilark, ett utskriftsformatark, formulärformat och mer. Det finns omfattande dokumentation tillgänglig, samt en presentation av webbplatser byggda på BlueTrip.
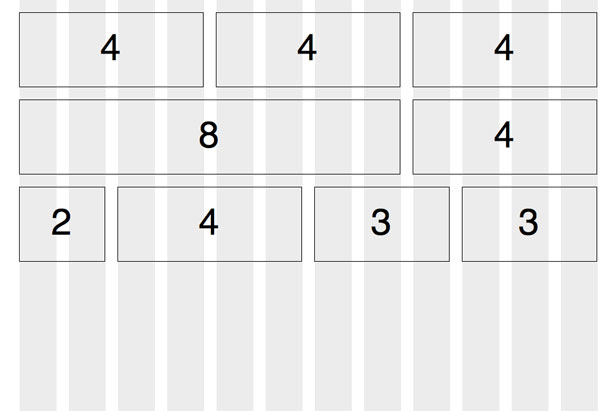
1 linje CSS Grid Framework
Det här är lite av en annan CSS-ram, eftersom den bara använder en enda rad CSS. Med hjälp av denna enda rad av CSS, som arbetar med principerna för delning av kolumner i halv, kan du skapa rutor med 2, 4, 8 eller 16 kolumner. Den är kompatibel med webbläsaren, även så långt tillbaka som IE5.5.
Gratis WordPress Theme Frameworks
Det finns många bra WP-ramar där ute som finns gratis. Vissa är mycket grundläggande, med endast den mest allmänna strukturen. Andra är minimalistiska teman i sig, men lätt anpassningsbara till andra projekt. Vad de alla gör är dock att förenkla kodningsprocessen i WP-temutveckling, vilket effektivt eliminerar en designers behov av att hantera PHP eller annan kod.
Reptil
Reptil är ett tema ramverk från WP Bandit som arbetar med barnteman (skinn). WP Bandit använder det för alla sina teman och har gjort det tillgängligt för gratis nedladdning. Det finns inte mycket information på deras hemsida än att det innehåller ett antal hjälparfunktioner för att göra det enklare för ditt tema att interagera med WP.
Vanilj Tema
Vanilj byggdes för att kombinera Carringtons "atomiska" mallar, PHPTAL mallar och YUI CSS. Den innehåller också fullständig widgetisering, inklusive anpassade widget kontroller. Vanilj används med barnteman, så du behöver aldrig röra den grundläggande koden. Det innehåller också en HTML-minifierare som komprimerar utdata för att påskynda din webbplats.
whiteboard
Whiteboard är ett gratis WP-ramverk. Den innehåller alla temafiler man behöver för att skapa ett WP-tema, inklusive: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, sida. php, search.php, searchform.php, sidebar.php och style.css. Den innehåller även pagination för inlägg och socialiseringslänkar, och är endast 72KB unzipped.
Sandlåda
Sandbox är ett mycket grundläggande tema som innehåller en grundläggande två-kolonn layout med minimal styling. Det är helt widget-kompatibelt och har gott om väljare så det är fullt anpassningsbart med CSS.
Buffetramen
Buffet Framework använder barnteman för anpassning och använder även tematillägg för ytterligare anpassning. Det är sökmotoroptimerad, har stöd för mikroformat, drivs av jQuery, och är även förpackad med 960gs och Blueprint CSS-ramverk. Den släpps under GPL v3.
Carrington
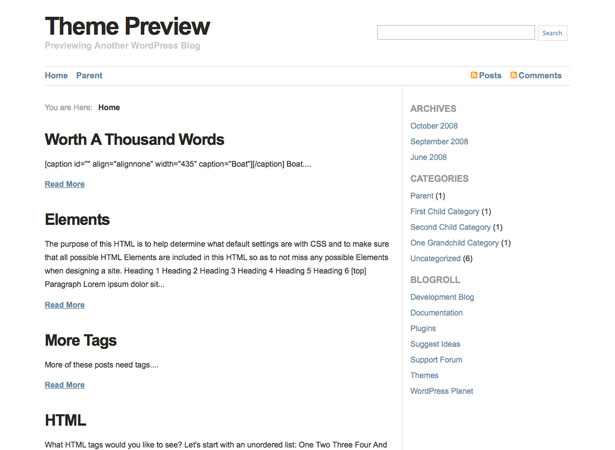
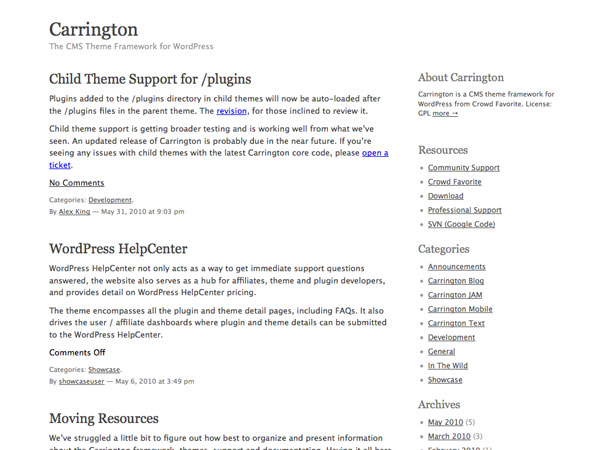
Carrington är ett gratis WP-tema ram som släpptes under GNU GPL v2. En av Carringtons största fördelar är den omfattande dokumentationen som finns tillgänglig på webbplatsen. Det finns fyra grundläggande teman som finns inom ramen: Blog (ett traditionellt bloggstyltema), Text (ett enkelt textbaserat tema), Mobil (för mobila webbläsare) och JAM (Just Add Markup, en ram med bara ben) . Beroende på vilken anpassningsnivå du vill ha finns det nästan säkert ett alternativ som kommer att fungera för dig.
Carrington Text-temat.
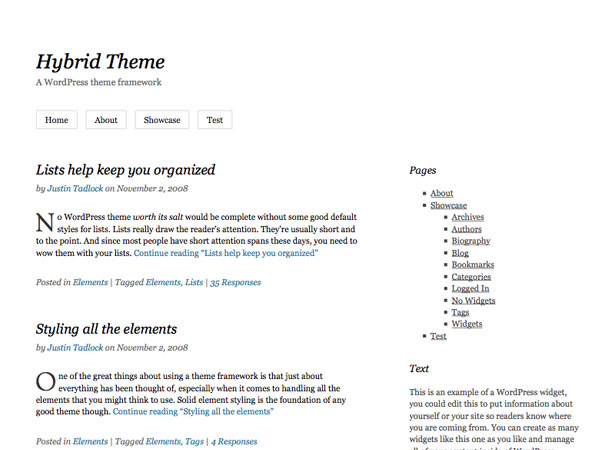
Hybrid
Hybrid är ett gratis tema som innehåller 8 widgetiserade områden och 15 anpassade sidmallar. Det är gratis och öppen källkod och kan användas både för personliga och kommersiella projekt. Den finns tillgänglig på flera olika språk (bara ladda ner språkpaketet), inklusive arabiska, kinesiska, franska, italienska, tyska, ryska, spanska och turkiska. Grundläggande dokumentation finns gratis, men för mer omfattande dokumentation måste du gå med i temaklubben ($ 25 / år).
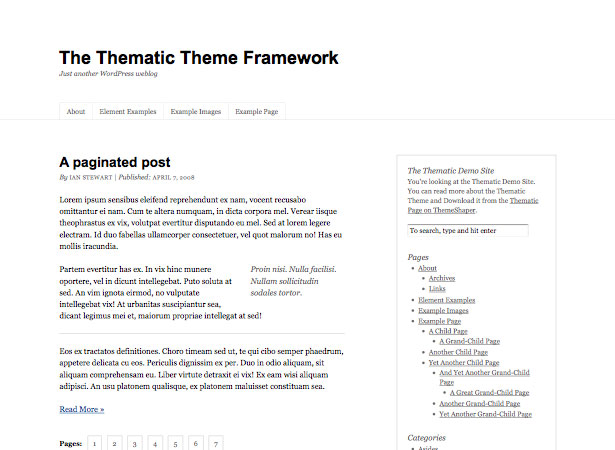
tematiska
Tematiskt är en öppen källkod, utökningsbar WP-ram med 13 widgetiserade områden, nätbaserade layoutprover och styling för populära plugins. Tematiskt har tillräckligt med stil ur lådan att använda utan att utveckla det längre, men det gör också ett perfekt föräldertema (det finns både fria och kommersiella barntema som redan är tillgängliga för det). Den innehåller ett exempel på barntema för att påskynda din temat utveckling. Det är också klart för ett antal populära WP-plugins, och har ett antal lätta att implementera layoutalternativ för både två och tre kolonndesigner.
Premium WordPress Theme Frameworks
Premium WP-ramverk är mycket som de fria ramar som finns tillgängliga, men de flesta har ytterligare funktioner som inte är tillgängliga i de fria versionerna. Många av ramarna nedan erbjuder alternativpaneler som ger icke-kodare nästan fullständig kontroll över utformningen av deras blogg, samtidigt som de är utvecklingsvänliga för dem som vill dyka in i koden.
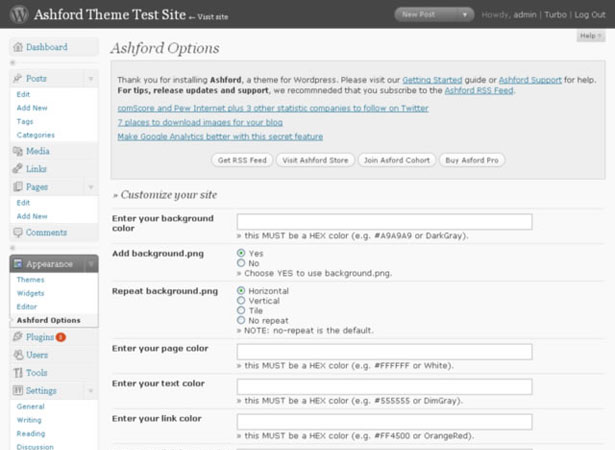
Ashford
Ashford WP-temramen är en enkel, lättanvänd ram som innehåller åtta sidmallar (galleri, blogg, ämne, författare, codex, detalj och flik bland dem). Det finns fler än 250 möjliga sidvarianter du kan skapa, och det finns fyra alternativ för hur du visar dina inlägg (miniatyrbild, blurb, utdrag och full). Det finns en begränsad fri version (som fortfarande är ganska kraftfull) eller du kan köpa pro versionen för $ 49.
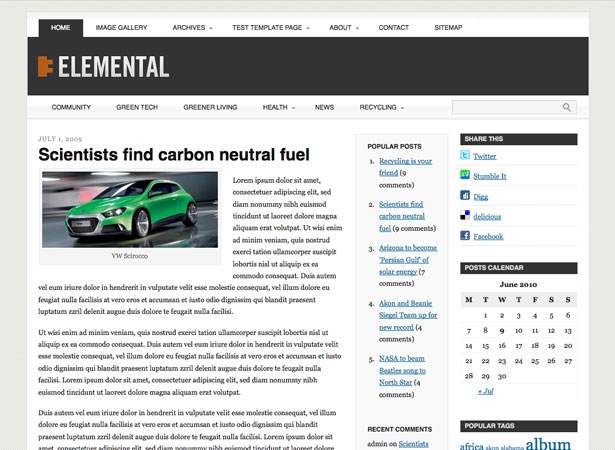
Elementär
Elemental är ett premium tema ramverk från Pro Theme Design. Elemental har en ren, elegant design som kan användas som enbart genom att bara ställa in alternativ i den egna kontrollpanelen (för typografi, kolumnstorlek, navigering etc.) eller du kan anpassa den till din hjärtans innehåll. Det finns fyra widgetiserade områden, anpassade widgets, animerade menyns rullgardinsmenyer, stöd för Gravatars, bildminimatändring och mycket mer. Den grundläggande kopian (för en webbplats) är 59,99 USD och Multi Copy (för utvecklare) är 149,99 USD.
Avhandling
Avhandlingen är ett premium WP-ramverk som fokuserar på flexibilitet, inbyggd sökmotoroptimering och snabba lastningstider. Alternativpanelerna ger mycket flexibilitet utan att behöva dyka in i koden. Det finns till och med en layoutgenerator som låter dig automatiskt skapa layouter för 1, 2 och 3 kolumner. Den personliga optionen (en licens för en enda plats) är $ 87 och utvecklarens alternativ (vilket möjliggör flera platsutplaceringar) är $ 164.
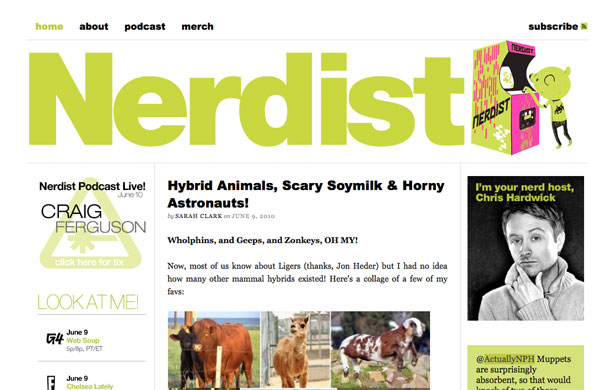
Nerdist är bara en av de populära bloggarna som går på uppsatsen.
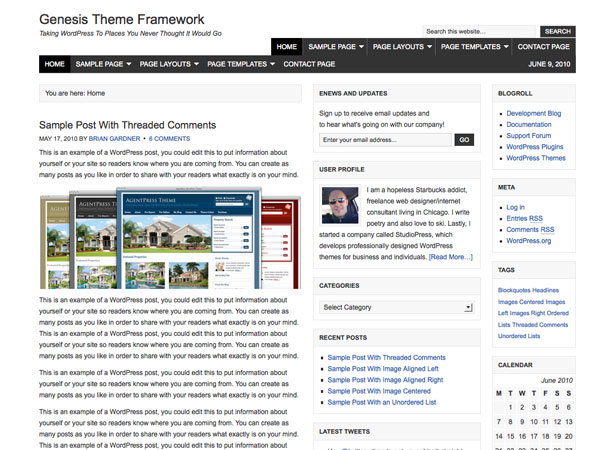
uppkomst
Genesis är ett premium WP-ramverk från StudioPress. Genesis fungerar på grundval av att använda barnteman för att utforma innehåll utan att ändra överordnadstema / ramverk. Den innehåller några anpassade widgets (inklusive en för Twitter, för användarprofiler och inslagna inlägg), samt ett urval av layoutalternativ. Det innehåller också ett antal krokar för ytterligare anpassningar. Genesis är $ 59,95.
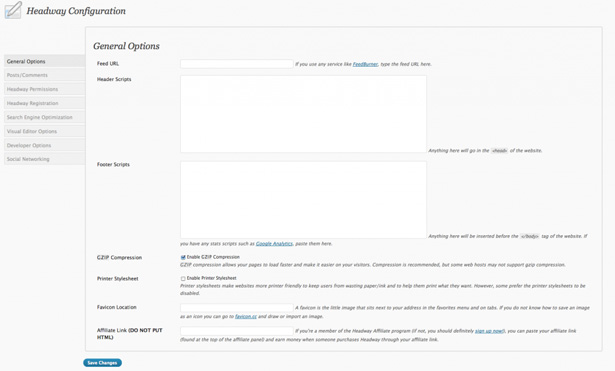
Framsteg
Headway är ett ramverk specifikt för dem som inte vill hantera kodning. Den har en visuell redaktör som hävdar att du kan skapa alla typer av webbplatser, från standardbloggar till e-handelswebbplatser. Konfigurationspanelen för Headway är omfattande och låter dig göra allt från att skriva in skript utan kodning till inställningsbehörigheter och justera inställningar för inlägg och kommentarer. Det är ett bra tema för alla som bara vill utforma och inte vill hantera alla back-end-saker. Det finns två alternativ tillgängliga: Personlig för $ 87 och Developer för $ 164.
WP Unlimited
WP Unlimited är ett annat premium WP-tema ramverk som gör att du kan göra ganska stora anpassningar direkt innan alternativpanelen. WP Unlimited innehåller en AdSense Generator för att anpassa utseendet och dina AdSense-annonser och för att ordna dem på din webbplats. Det låter dig också anpassa designen helt och har inbyggda SEO-funktioner. En personlig licens är $ 59 och utvecklarlicensen är $ 150.
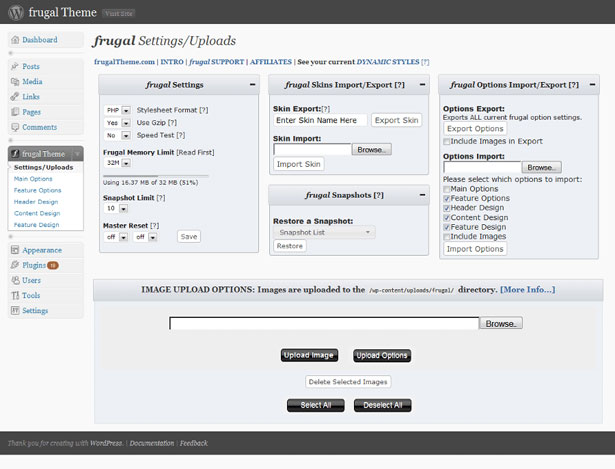
Frugal Theme
Frugal är ett mycket anpassningsbart premium tema ramverk med mer än 600 anpassade alternativ du kan ändra direkt från din WP dashboard. Du kan anpassa nästan alla aspekter av Frugal inom alternativpanelen. Utvecklare kommer också att hitta Frugal användbar, eftersom det finns gott om plats för anpassade CSS, funktioner, widgets och mer. Frugal har en mängd olika licensalternativ: Personal Basic för $ 89, Developer Basic för $ 169, Frugal MU (Multi-User) för $ 299, Frugal Unlimited för $ 399 och Frugal Complete för $ 499.
Skriven uteslutande för WDD av Cameron Chapman
Har du en favoritram som inte nämns ovan? Vänligen meddela oss i kommentarerna nedan ...