Kerning in Practice: Var uppmärksam på Odd Letter Spacing
Medan kartering av typ är en vanlig praxis i tryckdesign verkar det vara mindre vanligt i webapplikationer. Men det behöver inte vara.
Korrekt kärnad typ lägger till en extra nivå av professionalism och kontroll över typografi på din webbplats. Även om det finns några programvaruuppdateringar som kan lägga till (eller ta bort) automatisk kerning föredrar de flesta designers att manuellt justera bokstäver efter behov.
För vissa text- och bokstavskombinationer är justeringar av kerning ett måste. I andra situationer kan det vara onödigt. Tänk också på att de flesta professionella teckensnitt innehåller automatisk kartering för de mest besvärliga brevparen, till exempel AV.
Men när behöver du justera kärnan själv?
Vad är kerning?

Kerning är justeringen gjord till utrymmet mellan ett par bokstäver. Kerning påverkar bara utrymmet mellan paret och inte det övergripande utrymmet mellan alla bokstäver som sätts in.
Varje brev har två potentiella kerningspartners - tecknet till vänster eller tecknet till höger.
Nästan alla professionella grafikprogram (till exempel Adobe Photoshop eller Fireworks) tillåter dig att göra sådana justeringar. Kerningsikonen representeras typiskt av en "A V" -symbol med pilar över och under tecknen. Utrymmet breddas när antalet växer och utrymmet blir smalare när antalet sänks.
Kerningjusteringar för webbdesign är mer ovanliga än i tryckdesign eftersom det inte är särskilt enkelt att göra ändringar. Det sägs att det fortfarande borde beaktas på grund av det inflytande som det har på övergripande design.
I kärnan ser det utseende du försöker upp, variera, men i allmänhet är hoppet att jämnare fördela brevavstånd så att mellanrummen mellan varje uppsättning brevpar överensstämmer med omgivande par.
Kerning vs spårning
Kerning och spårning är inte samma sak. Medan kerning hänvisar till mellanslag mellan två specifika bokstäver, hänvisar spårning till det övergripande brevavståndet i ett urval bokstäver. Spårning används för att skapa en mer enhetlig rymdjustering mellan bokstäver och grupper av bokstäver (även hela stycken eller dokument) kan justeras med en enda spårningsändring.
För att ytterligare komplicera saker kan en designer först justera spårningen av ett block text och sedan gå in och justera kerning för att förbättra textens övergripande utseende. Men du vill se till att justera spårningen först och justera sedan kerning. Att arbeta tvärtom kommer sannolikt att försvaga dina förändringar i kerning.
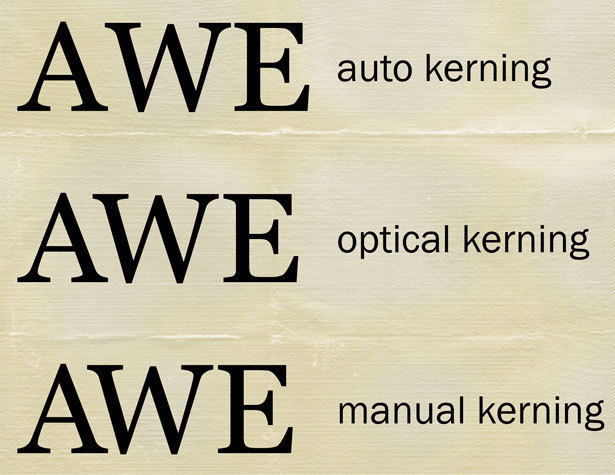
Metrisk, optisk och manuell skärning

Det finns tre olika alternativ för hur kärntyp - metrisk (eller automatisk), optisk och manuell.
Metrisk eller automatisk kerning är programvarudefinierad. Designern har minst kontroll över bokstäver när man använder metriska eller auto kerning och resultatet kan ibland orsaka udda former mellan brevpar, till exempel att skapa för lite utrymme i en instans och för mycket någon annanstans inom samma ord eller fras.
Optisk kerning använder bokstäverna för att bestämma vilket utrymme som ska visas mellan dem. Optisk kerning har en viss kontrollnivå men det kommer inte att rymma bokstäver så exakt som att göra det för hand. Detta kan vara ett bra alternativ men när man blandar och matchar olika teckensnitt i brevpar.
Manuell kardning är det föredragna alternativet för de flesta designers och typografer. När kerning skriver manuellt ändrar konstruktören utrymmet mellan varje par bokstäver med ögat. Processen kan vara tidskrävande när man hanterar stora textblock och är bäst anställd när man arbetar med stor bildskärmstyp. Att använda manuell kardning är särskilt viktigt när man arbetar med anpassade eller till och med freebie-teckensnitt, som inte alltid har några av de mer avancerade teknikerna för brevavstånd som tillämpas på dem när de är utformade.
Manuell knepning

När du försöker bestämma käften för ögon, hjälper det alltid att ha några knep vid dina fingertoppar.
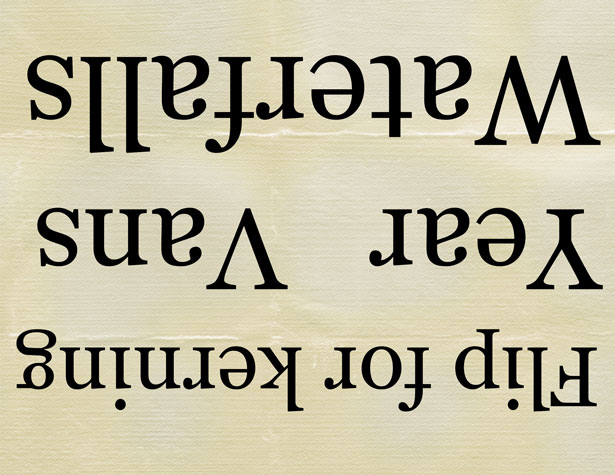
- Vänd din design upp och ner för att bättre bedöma avståndet mellan varje brevpar utan att dina ögon försöker läsa orden.
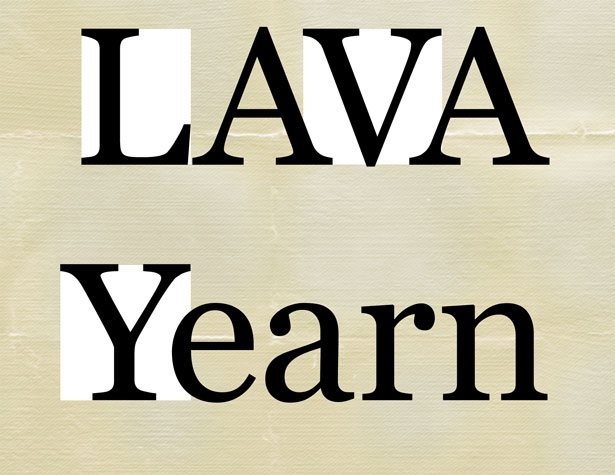
- Kärna i block med tre bokstäver genom att markera eller färglägga tre bokstäver i taget. På så sätt kan du jämföra mellanrum ett par i taget.
- Spräng den. Dubbla punktstorleken på din typ så att du verkligen kan se utrymmet. Är det störande? Kärn den.
- Välj en kombination av stora och små bokstäver. Kepspar är några av de värsta kämpningsförbrytarna.
Vilka bokstäver behöver kerning?
Det är inte en knepfråga. Medan många designers tycker om att spela med kärnan i nästan alla visningsartiklar och är ännu mer specifika om korsning i objekt som logotyper, behöver inte alla brevpar verkligen justera korrigeringar. Notera dock "AW" i utmärkelser ovan. En manuell justering var nödvändig för att göra dessa bokstäver par så perfekt.
Det första steget är att välja en typsnitt. Det är liten användning vid justering av kerning tills din typsnitt är bestämd. Varje typsnitt kräver olika korrigeringsjusteringar, och det som fungerar för en teckensnitt kanske inte fungerar för en annan. Den typ av teckensnitt du väljer kommer också att påverka kerning - du kommer speciellt vilja tänka på hur ligaturer kan påverkas av förändringsändringar.

Därefter tittar du på bokstäverna som är mest snedställda i enskilda slag och bokstäver som innehåller fångade utrymmen. (För att se om din bokstav skapar fångat utrymme, rita en rektangel runt det och notera alla större utrymmen i rutan som inte ingår i brevet.
Det finns brevkombinationer som nästan alltid behöver någon justering. (Observera att kombinationerna är skiftlägeskänsliga.) Listan kan växa signifikant med vissa teckensnitt.
AV AW VA AF AP AT FA Fa Fe Fo LV LW Ye Va Wa
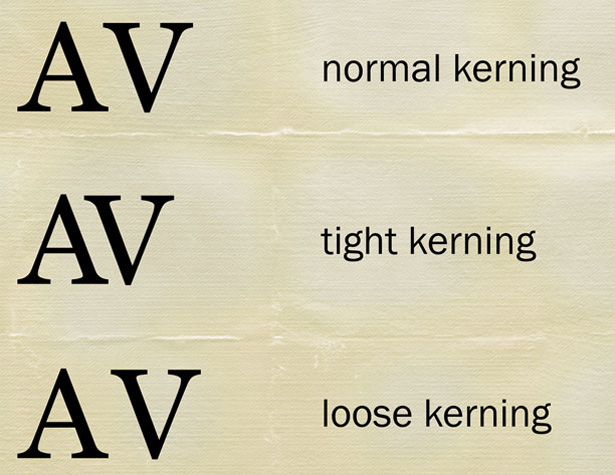
Tight kerning
Det är vanligare (och vanligtvis lättare att upptäcka) när bokstäverna är kärnade för snäva. Vid serif typsnitt kan kanterna röra i några bokstavspar men inte andra, vilket resulterar i ett uppenbart kärnproblem.
Brev kan tryckas ihop och ändå vara effektiva. Särskilt när det används sparsamt, kan en stram kerning skapa ett äktenskap med bokstäver med stor inverkan. Serifs svansar kan nå ut till intilliggande bokstäver eller sans serifs kan packas ihop för en tät, massiv utseende.
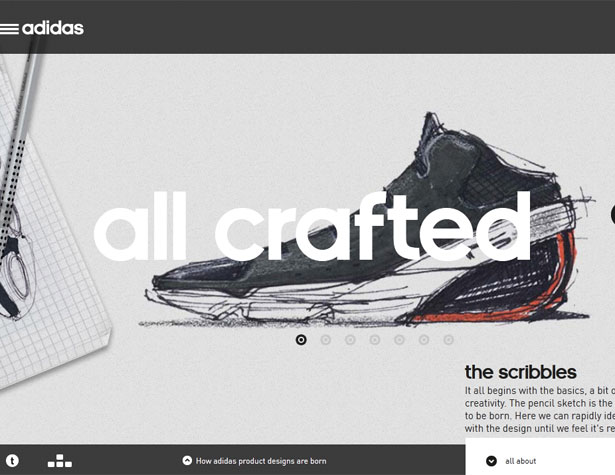
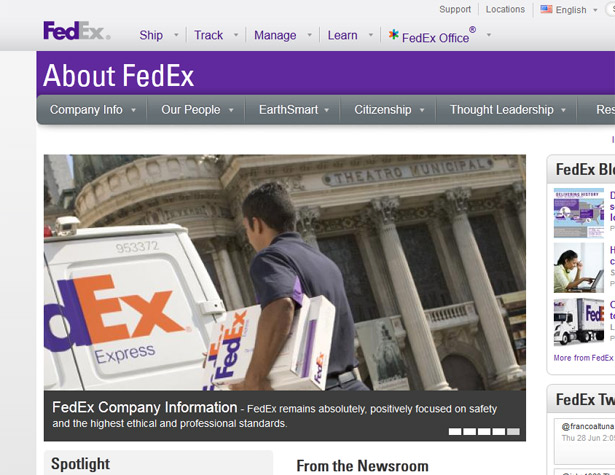
Tänk på FedEx-logotypen. Det är en av de mest kända användningarna av strama kerningstekniker i världen. Adidas gör också ett bra jobbande text på sin hemsida - kolla in äktenskapet med "ft" i utformad.
Loose kerning
Lös kerning kan också vara något uppenbart, men är ibland lite svårare att upptäcka. När man handlar med stora bokstäver verkar gapande utrymmen nästan hoppa av skärmen men effekten är svårare att upptäcka i par där en liten bokstav följer en stor bokstav.
Lös kerning används ofta i grupper av stora bokstäver för att skapa utrymme och en känsla av öppenhet. Looser kerning används också oftare när man arbetar med större typstorlekar.
Den viktigaste övervägandet att tänka på när man arbetar med lösa specifikationer är ordavstånd. Du vill se till att läsarna kan bestämma vilka brevgrupper som bildar ord och var varje nytt ord börjar.
Till kärnan eller inte till kärnan
Kerning har verkligen fallit ur mode något i designlandskapet, men du behöver kärna. Ja, det kan vara tråkigt men planerar att spendera den tiden från början av din process.
Det går bra att spendera det klokt: fokusera på stora bokstäver och ord. Det finns väldigt liten anledning att justera kerning (speciellt manuellt) på stora kopiblokkar. Det finns förmodligen lite anledning att justera kerning för underrubriker eller små titlar i blogginlägg heller. Boka den tiden för att arbeta på dina stora ord, logotyper och banderoller.
Som en allmän regel spenderar du tid på vilken typ som helst som kommer att dra in personer till din webbplats. Var uppmärksam på de stora orden, men också uppmärksamma de stående elementen i navigeringsstänger och i skenor. Tillbringa mindre tid korsning större typ block, till exempel den text som används för att skapa detta inlägg. Om du känner att kerning är nödvändig, överväga optisk kerning för att spara tid.
En liten kerning kul
Designer Markera MacKay tagit fram KERNTYPE: A Kerning Game , där du kan flytta bokstäver och jämföra dina resultat med en professionell typograf.
Spelet är roligt och kan hjälpa dig att utveckla ditt öga för vad som gör typ arbete och hur klingning verkligen påverkar bokstävernas övergripande utseende. Testa. Applikationen fungerar online och som ett användarvänligt iPad-spel.
Slutsats
Kerning bör inte ses som en förlorad konstform eller något som bara betyder att skriva ut designers. Med hjälp av korrekt kerningsteknik kan du lägga till den övergripande kvaliteten på nästan vilken webbplats som helst.
Tänk på det meddelande du försöker förmedla som din kärntyp och titta på bokstäverna för att ta bort och undvika oavsiktliga brevföreningar. Slutligen spela lite. Sätt ihop olika brevkombinationer i en mängd olika skrivbord tills du hittar kombinationer som är visuellt tilltalande.