15 gratis WordPress teman för att få dig igång med Responsive Design
Har du någonsin gått till en webbplats med något annat än skrivbordet eller din bärbara dator (smartphone, surfplattform, etc.) och haft lite kamp åt sidan, främst eftersom allt inte kunde passa in i webbläsarfönstret?
Lyckligtvis gör de flesta smartphones och surfplattor det enklare att se dessa platser genom att kunna zooma in eller ut, men ändå saknar du något och kan inte njuta av hela webbplatsen.
Helt uppriktigt är jag inte säker på varför det här händer. Nästan alla användare av smarttelefoner och surfplattor har någonsin använt enheten för att försöka läsa på Internet, så varför inte fler designers skapar lyhörda webbdesigner? Är det inte på tiden?
Det är dags
Responsiveness i en webbdesign är inget mer än möjligheten för designen att anpassa sig till olika webbläsare / fönsterstorlekar. De flesta gånger när folk tänker på det, tänker de automatiskt på mobiltelefoner men det är för den person som surfar på internet med hjälp av sin mobila enhet och den person som använder sitt skrivbord med en skärmupplösning på 1920 x 1080 eller högre.
Egentligen har responsiv design inträffat tack vare den person som använder sin mobiltelefon och surfplatta för att surfa på Internet. Något måste ge med alla klämma och telefonen bläddrar för att få en lättare användarupplevelse. Responsiv design tar hänsyn till alla dessa saker samt framtiden för webbläsning: Vilka enheter kommer att uppfinnas nästa? Vad är den stigande andelen människor som faktiskt surfar på sina mindre enheter? Kommer mottagande design någonsin att bli normen? Det här är alla frågor som är värda att fråga och förbereda sig för.
En annan bra sak om responsiv design är det gör det onödigt att skapa en webbplats specifikt för olika mobila enheter. Att göra det kan vara förvirrande, skrymmande, dyrt och slöseri med tid om du kan sätta ihop en effektiv och effektiv webbplats. Om du är webbdesigner eller till och med bara en företagsägare kan det vara en stor skillnad i månader och till och med år framöver att lära sig att skapa responsiva webbplatser eller byta till mottagliga webbplatser. Du vill vara ett steg framåt, eller hur?
15 gratis responsiva teman
Ibland kan det vara svårt att hålla med den ständigt framåtskridande tekniken som gör det möjligt att reagera. Jag vet för en stenkylär som jag själv, koden kommer inte till mig så fort och ibland behöver jag lite hjälp. Och hjälp kan antingen komma i form av en solid handledning eller någon eller någonting som börjar processen.
Nedan har vi hittat några av de mest responsiva WordPress-teman för att få dig att jämföra med tiderna. De flesta av dessa är väldigt minimalistiska, men tänk på att många av dessa teman ska användas som en blybensstruktur för att bygga din webbdesign. Många är ganska anpassningsbara (eller du kan komma in i CSS för att göra dina ändringar) och jobba mer som mallar än färdiga teman. Välj din favorit och åka av i det underbara landet av lyhördhet.
* Utvecklarbeskrivningar är kursiverade.
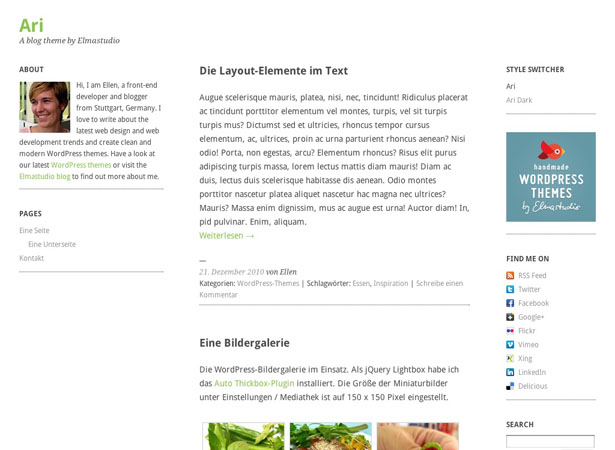
Ari WordPress Theme
"Ari är ett gratis WordPress-tema med en ren, minimalistisk design. Temat har en responsiv layout som är optimerad för olika webbläsarstorlekar och mobila enheter (Tablet PC, PC eller moderna smartphones). Ari är ett enkelt att använda, flexibelt blogg tema som passar bäst för små bloggar eller personlig bloggning. Du kan enkelt ändra bakgrunds-, text- och länkfärgerna på temanalternativsidan. I tematillvalen kan du också ändra logotypen med hjälp av din egen logotypbild. Med Ari kan du börja blogga utan att behöva skapa en hel del saker och dina läsare kan njuta av att läsa dina blogginlägg från sina tabletter, PC eller smartphone. "
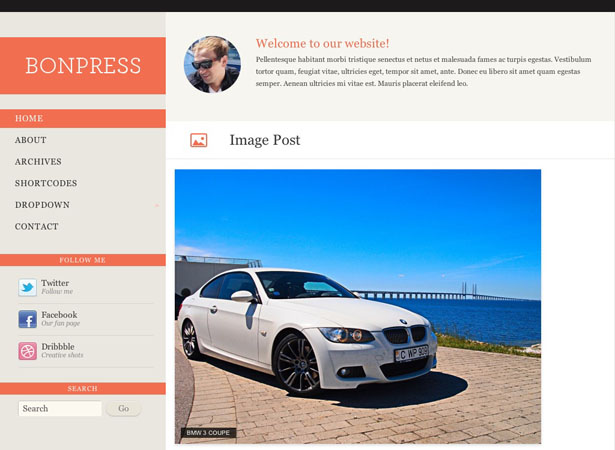
WPZoom Bonpress
"BonPress är det perfekta personliga bloggtemat. Paket med postformat (ljud, video) och flera anpassade widgets, som Twitter och Flickr, kommer det att erbjuda dig en unik upplevelse från bloggar. "
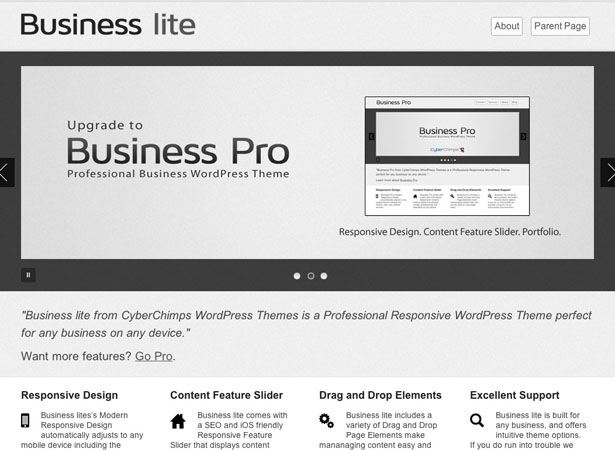
Business Lite
"Business lite 3 från CyberChimps WordPress Themes är ett gratis Responsive Business WordPress-tema som är perfekt för alla affärer på vilken enhet som helst (som anpassas magiskt till mobila enheter som iPhone, iPad och Android). Det ger ditt företag verktygen att göra WordPress till ett modernt Drag och Drop Content Management System (CMS).
Business lite erbjuder spännande nya drag- och släppsidor, inklusive en Responsive Feature Slider, Widgetized-rutor och Callout-sektion. Alla dessa element kan användas per sida med hjälp av Dra och släpp sidaalternativ som även innehåller sidofält och layoutalternativ som ger dig möjlighet att styra utseendet på varje sida. "
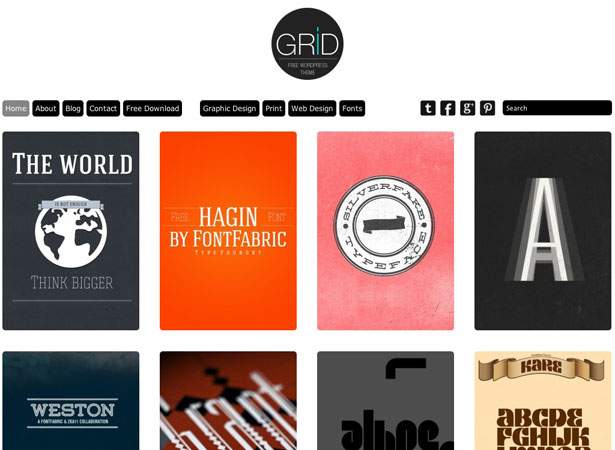
Grid Theme Responsive
"Grid Theme Responsive är ett WordPress-tema med mobil responsiv design, med oändlig bläddring. Grid Theme är perfekt för alla kreativa att presentera sin portfölj. "
Gridly Folio WordPress Theme
"En gratis minimal och lyhörd portfölj tema som är idealisk för grafiska designers eller fotografer."
Kläcka
"Enkelt portfölj / fotografi WordPress-tema med responsiv layout för förbättrad användarupplevelse på mobila enheter. Ett förälder tema, byggt på Hybrid Core - med nästan gränslösa möjligheter till expansion på grund av plattformsarkitekturen och krokarna för att lägga till din egen funktionalitet. "
iFeature 4
"IFeature 4 är ett Responsive Drag & Drop Professional WordPress-tema av CyberChimps.com. Den innehåller en responsiv Apple-liknande design (som anpassas magiskt till mobila enheter som iPhone och iPad), Responsive iFeature Slider, Ny Drag & Släpp Header Elements, Sid och Blog Elements, Intuitiva Temaalternativ och är byggd med HTML5 och CSS3 . iFeature 4 innehåller även anpassat logotypstöd, sociala ikoner, en widgetiserad sidofält och sidfot och anpassade typografialternativ. "
Leon WordPress Theme
"Leon är mitt första fullt lyhörda WordPress-tema ... Tack vare den fantastiska skelettramen. Bortsett från det är temat WordPress 3 klart och har anpassad menyfunktion, miniatyrbilder, widget-sidebar och sidfot, temaalternativssida etc. "
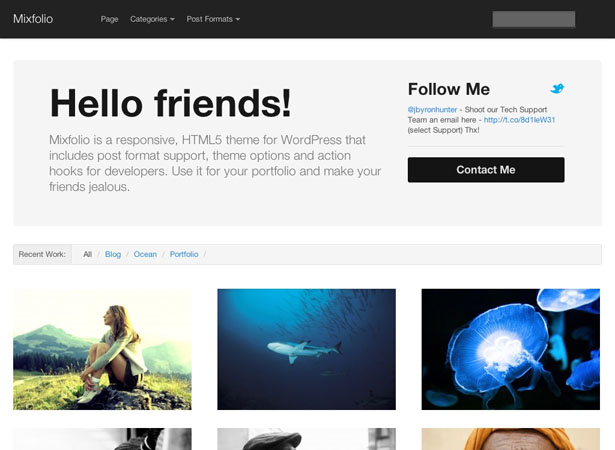
Mixfolio
"Mixfolio är ett lyhörd HTML5-portföljtema för WordPress. Bäst av allt är det gratis! Använd den för att bygga din portfölj eller ditt online-varumärke. Skapa bild-, galleri-, video- eller standardinlägg med hjälp av Mixfolio-funktionen Postformat. "
demo | Hämta (måste registrera dig för gratis konto)
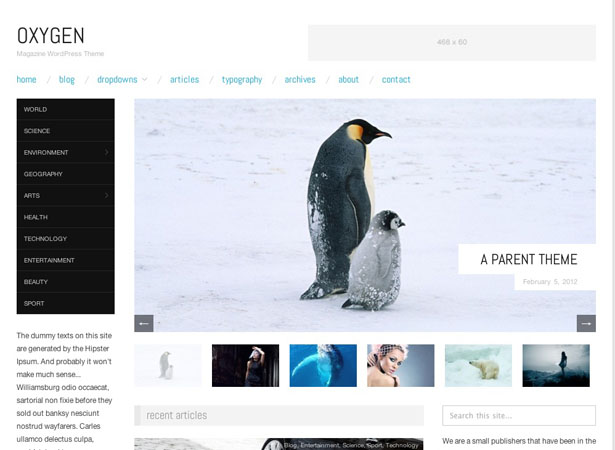
Syre
"Ett premiumkvalitativt, responsivt tidskrifts tema för WordPress. Syre är ett mycket utdragbart föräldertema, byggt på den erkända branschen Hybrid Core Framework - En bra bas för att skapa egna barnteman. "
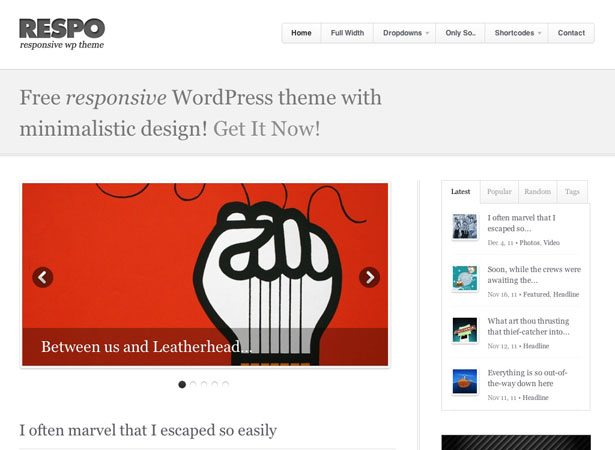
Respo Theme
"Respo är ett fantastiskt WordPress-tema med ren, elegant och anpassningsbar design. Temat är lämpligt för personliga bloggar och / eller online-tidningar. Det här är ett responsivt tema som kan anpassa sin layout till skärmens storlek för dina besökare (försök att ändra storlek på skärmen och se själv). Glidarna för detta tema är också lyhörda, vilket betyder att det fungerar super snyggt på mobila enheter som iPad eller iPhone. "
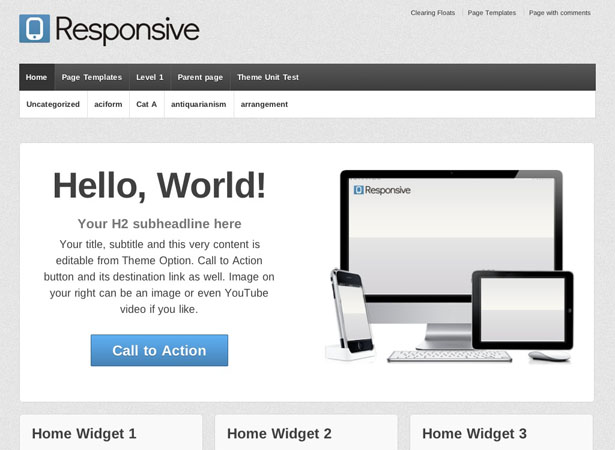
Responsive Wordpress Theme
"Gratis Responsive WordPress Theme för din verksamhet eller personlig webbplats, valet är ditt. ”
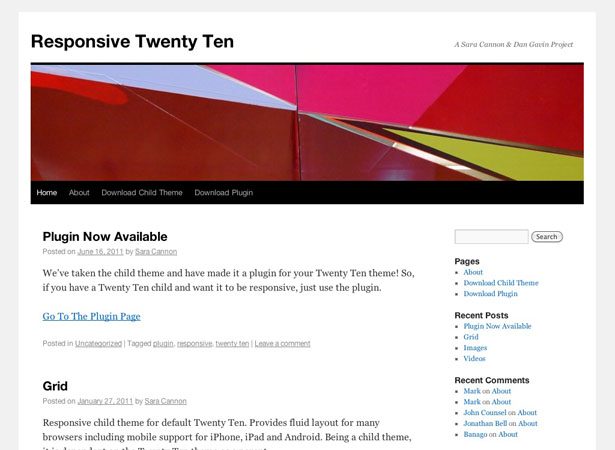
Responsive Twenty Ten
"Responsive Twenty Ten är ett barntema för standard WordPress-temat. Dan Gavin och Sara Cannon av Birmingham beslutade AL att gå på ett försök att göra ett lyhörd WordPress-tema. Se, det tjugoTenn barnet som de har drömt om, hade redan börjat! Så utvecklade de detta tema baserat på Todd Halfpenny versionen här . Med tillägg av några speciella detaljer som flexibla bilder, fina marginaler och vissa mobila bildregler. "
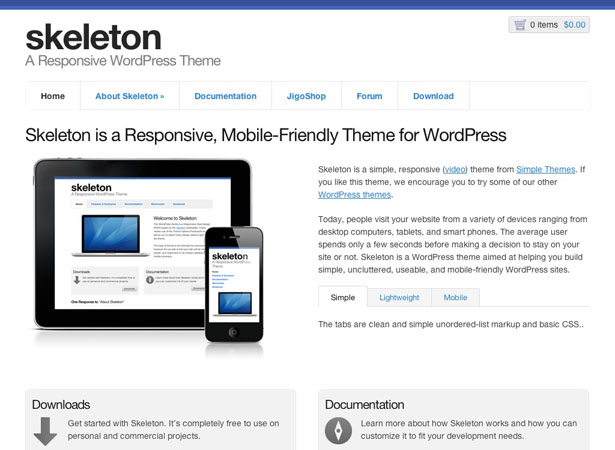
Skelett WordPress Theme
"Detta WordPress-tema är ett Responsive Web Design (RWD) baserat på Skelett Kokplatta. Detta tema är bbPress 2 redo och använder Options Framework så att du kan anpassa den grundläggande designen från administratörskonsolen. "
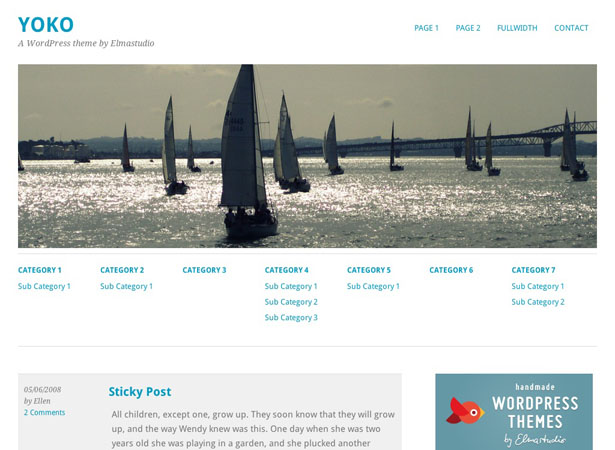
Yoko
"Yoko är ett modernt och flexibelt WordPress-tema. Med den responsiva layouten baserad på CSS3-mediefrågor anpassas temat till olika skärmstorlekar. Designen är optimerad för stora skrivbordsskärmar, tabletter och små smarttelefonskärmar. För att göra din blogg mer individuell kan du använda de nya inläggsformaten (som galleri, tillägg eller citat), välj din egen logotyp och huvudbild, anpassa bakgrunden och länkfärgen. "
Slutsats
Komma till lyhördhet. Det finns många appar och plugins där ute som tar din WordPress-webbplats och skapar en mobilversion eller till och med en appversion av din webbplats, men inget av det spelar ingen roll om någon inte kan komma åt din webbplats från deras telefon. Att ha din egen app låter fascinerande och om det är nödvändigt, än gör det. Men varför spendera extra pengar gör det när allt du behöver göra är att ta några steg för att skapa en webbplats som är anpassningsbar under många omständigheter?
Medan många tror att detta bara är en annan trend, det finns många andra som tror att det här kommer att vara runt länge. Med ökningen i mobila och mindre enheter är det svårt att se hur inlärning av denna teknik kan vara skadlig. Dessutom är det ganska roligt att se element öka och minska när du spelar med ditt webbläsarfönster.