Senaste artiklarna
Verktyg och resurser
Trending artikel

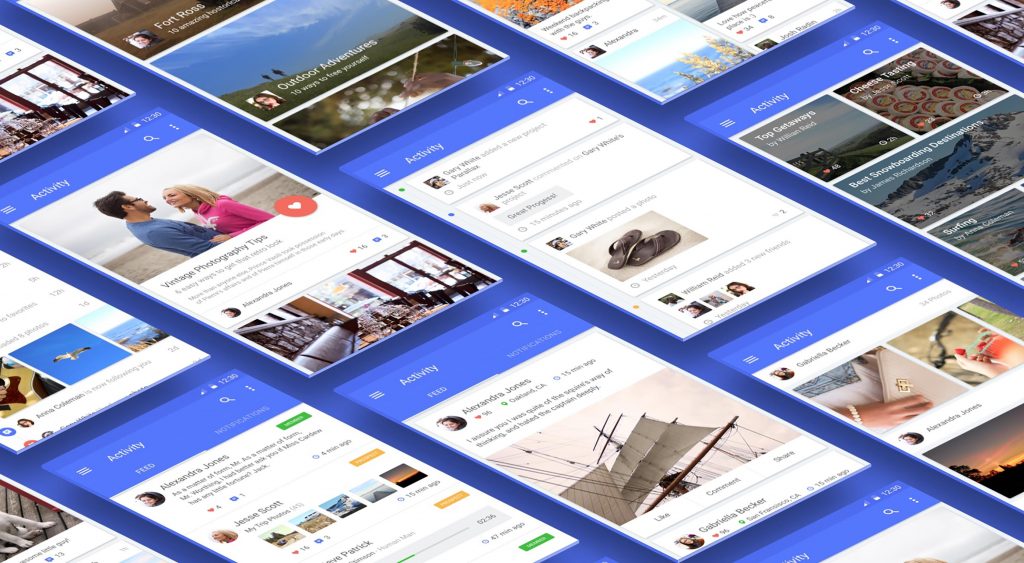
8 tips för att utforma Awe-inspirerande konversationsgränssnitt
UX Design är nästan synonymt med konversationsgränssnitt, som används vänster, höger och center från naturligt språkmeddelande till röstbaserad åtgärd.
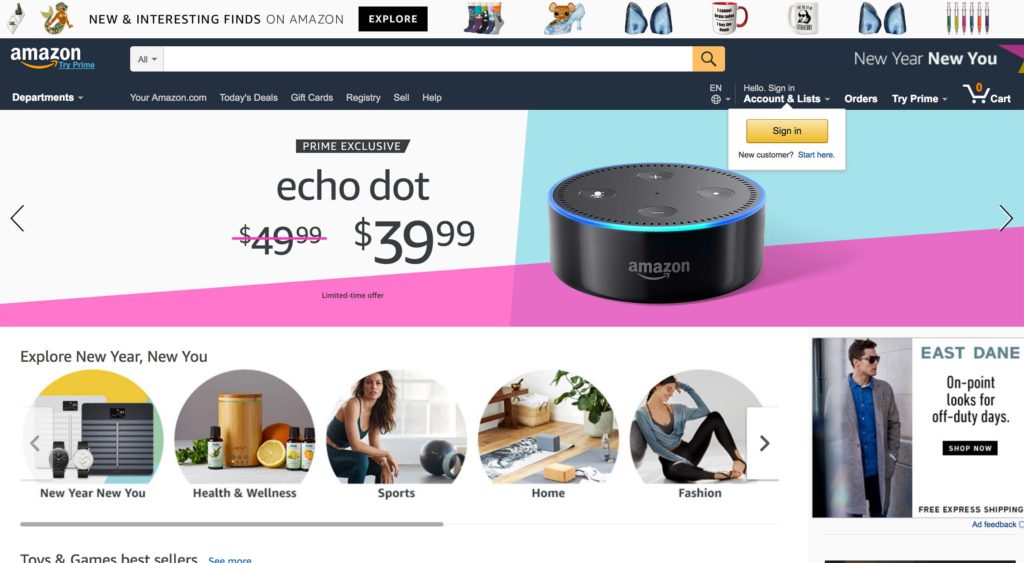
Biggies som Google, Facebook, Microsoft och Amazon är nacke och nacke när det gäller att ta samtal som en plattform till nästa nivå med sina virtuella assistenter, vilket gör det enkelt för användarna att ta nästa handlingssätt. Det är ingen annorlunda än att prata med nästa person bredvid dig. En på en.
Prova dessa scenarier: Behöver du köpa en produkt? Be en bot att vägleda dig. Vill du ladda ner en app men behöver veta mer om dess funktioner? En bot kommer att svara på alla dina frågor. Letar du efter en rabattkod under kassan? Fret inte, eftersom boten hjälper dig att söka och tillämpa de bästa erbjudandena!
Eftersom fler webbplatser, apps och andra plattformar går konversation blir det obligatoriskt för webbdesigners att veta hur man får ut det mesta av det. De av er som bara har börjat i den här riktningen kommer att dra nytta av dessa åtta tips för att utforma awe-inspirerande konversationsgränssnitt.
1. Var uppmärksam på användarreaktioner
När du vill utforma ett konversationsgränssnitt är det första som du måste ta hänsyn till är målanvändarna och hur de är mest troliga att reagera i specifika situationer.
Att få detta perspektiv är obligatoriskt innan du börjar jobba med konversationer som passar deras intressen och krav som bitar av ett pussel. Adressa deras problem i den första skärmen själv och ta den därifrån.
2. Ge en unik personlighet
En av de viktigaste egenskaperna hos konversationsgränssnitt är att de är lika olika som krita och ost. Om du tar exempel på Alexa, Siri, Cortana och OK Google, kommer du att upptäcka att var och en av dessa talar till användaren på ett annat sätt och ändå tjänar sitt yttersta syfte. Det är det bästa sättet att humanisera dem även om de aldrig kan ersätta en människa. Det kommer inte bara att ställa in ditt gränssnitt bortsett från konkurrens, men också ansluta användarna.
3. Bryt isen
Allt kommer att vara meningslöst om du lämnar användarna som spelar gissningsspelet om de funktioner och funktioner som din bot ska servera. Du måste klargöra dem redan i början, kanske som ett inledande meddelande, animations- eller talbubbla. Låt din kreativitet prata! Ju mer du arbetar med ombordstigningen, ju enklare blir det att de interagerar med gränssnittet.
4. Använd Conversational Text
Gör dina chatbots så mänskliga som möjligt. På en virtuell nivå är detta möjligt genom att använda konversationstekst.
Det ska vara så sömlöst och så naturligt som möjligt. Även för frågor som slumpmässiga som "är du en bot eller en riktig person?" Bot borde kunna hantera frågan som en människa och ta samtalet vidare.
Ergo, gör konversationens ton så informell att den ger incitament till läsaren för att svara tillbaka. Om de inte förstår konversationen i första hand är chanserna att de svarar tillbaka dyster.
Du behöver utmärkt kopia för detta eftersom huvudsyftet är att öka användarengagemanget med vardagligt språk. Om din målgrupp exempelvis innehåller Millennial och Gen Z kan du till exempel använda fraser eller förkortningar som On Fleek, Lit eller SMH, som de lätt kan relatera till.
5. Skriv korta texter
Säg adjö till långa strängar av information och använd korta texter för att behålla din målgrupps uppmärksamhet. Texten ska vara lättskumbar och om läsaren vill kan de direkt ta en uppmaning utan att behöva gå igenom stora...
- 2 days
- |
- Läs mer
Interaktiv design
Gemenskap & Inspiration
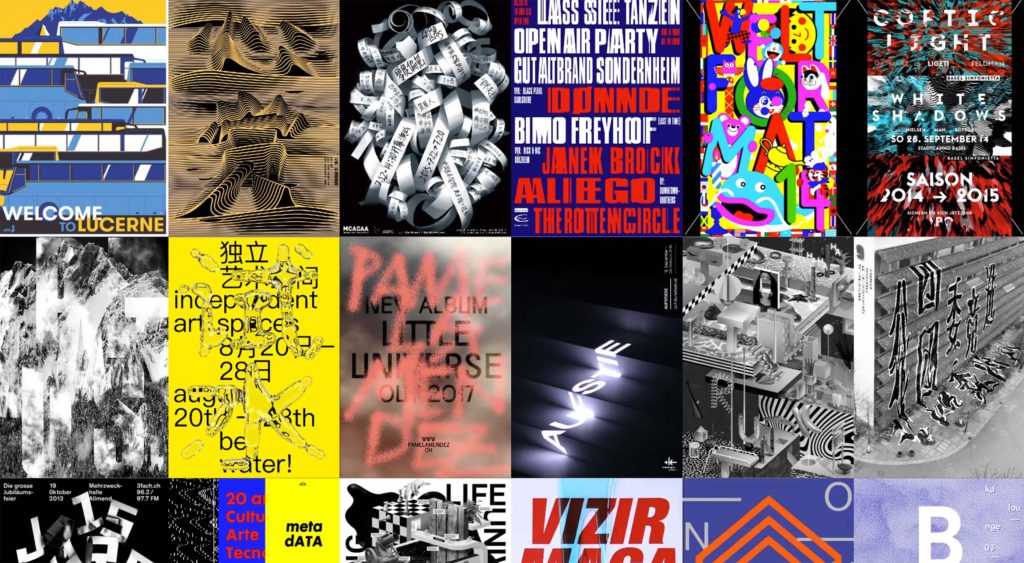
20 bästa nya portföljer, mars 2018
Hej läsare! Det är mars. Som tradition har jag gått och samlat in en massa intressanta portföljdesigner för din granskning. Det är en eklektisk mix denna månad. Du får se en enkel och grundläggande bra design tillsammans med webbplatser som gör...
3 viktiga designtrender, mars 2018
En av de bästa sakerna kring våren kan vara webbdesign. Varmare luft verkar sätta designers i en ljusare djupare humör, och det visar i månadens sammanfattning av trender. Från djupare färgval med ljusare, känslor mindre, svarta och vita, till bilder och...
Visuell design
30 + nya toppdomäner för designers och utvecklare
Kom en, kom alla! Det finns nya (ish) toppdomäner till salu, och vi är här för att berätta allt om dem! Okej, för de oinitierade domänerna på toppnivå är de i princip de små bitarna i slutet av en webbplatss hemadress. Du vet ".com",...
6 saker att sätta i din design guide just nu
Designguider är ett ovärderligt verktyg för att maximera designlagets produktion och för att säkerställa en konsekvent varumärkesidentitet. Vi tittar på sex viktiga komponenter i framgångsrika designguider.