Vad är nytt för designers, februari 2018
Ibland behöver du öva lite självvård. När det gäller självomsorg för arbete och designpersonal som ofta betyder att du spenderar lite tid på att lära dig något nytt och återanvända dig själv.
Den här månadens förundersökning har några bra alternativ för att göra just det. Dessa objekt är inte bara nya, men de är nästan garanterade att göra dig bättre på jobbet. Från att lära sig att skapa en bättre webbtyp, till en designkonferens kan du delta i dina tofflor, till några typsnitt som kan bli en del av din gå till samling. Vi tycker det som är nytt för designers denna månad kommer att vara inspirerande.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att övervägas!
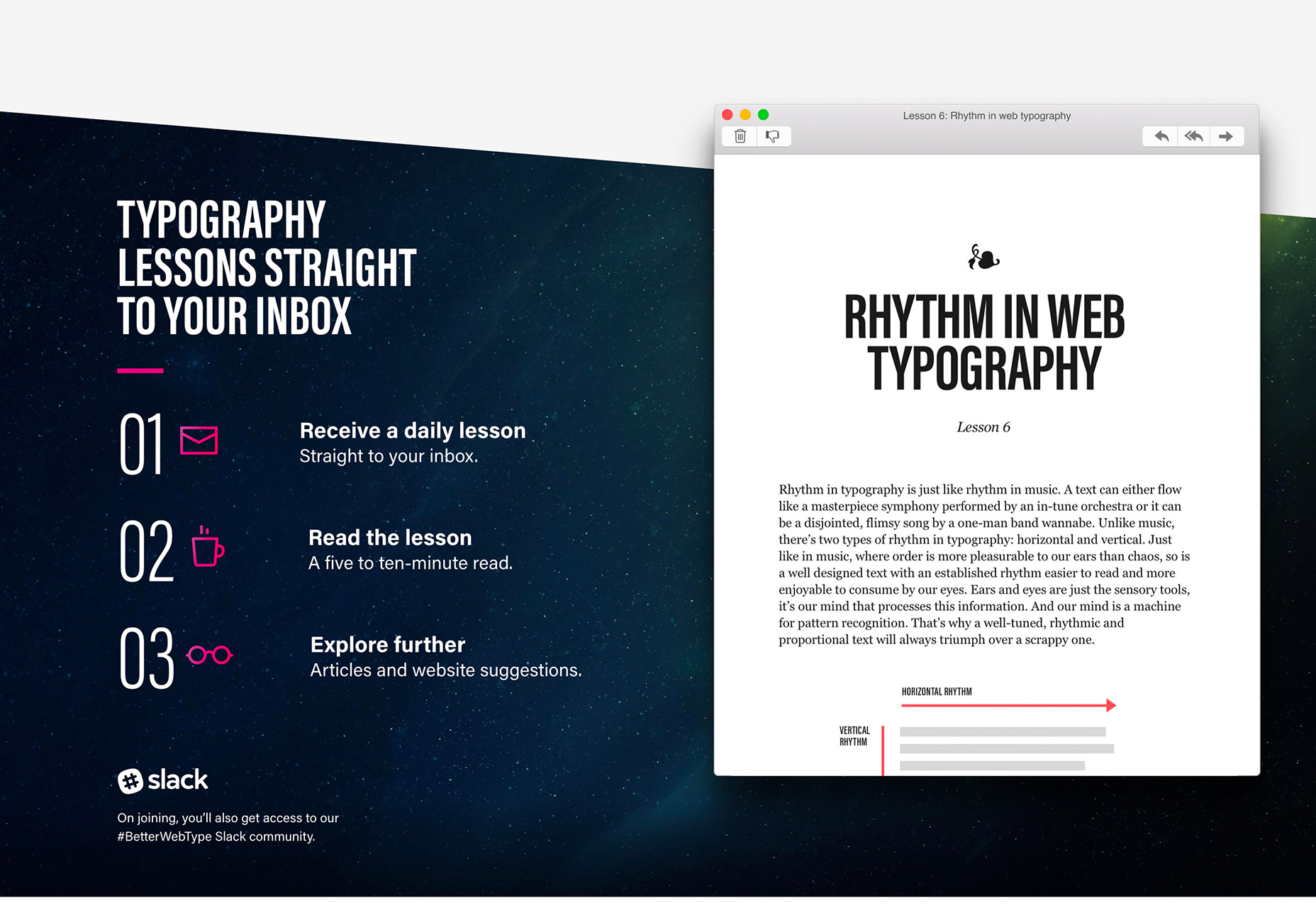
Bättre webbtyp
Är det dags att du lärde dig hur man skapar bättre typ för webben? Bättre webbtyp är en gratis web typografi kurs för webbdesigners och utvecklare. (Den har också en parat bok, "Better Web Typography for A Better Web" av Matej Latin.) Online-kursen tar upp begrepp som vertikal rytm, modulär skalning och komposition och bryter ner det på ett sätt som är förståeligt, även om du inte " Jag har ingen kunskap om typteori. Så här fungerar det: Bara registrera dig för online-kursen och du får en daglig lektion i din inkorg (det tar 5 till 10 minuter att läsa) och fortsätt att utforska dessa idéer med länkar och andra resurser. Kursen varar bara sju dagar och hjälper dig att känna dig bättre om dina webbtyper. Du har inget att förlora.
Design Systems Virtual Summit 2018
Den nya Design Systems Virtual Summit är en live, online konferens-stil händelse för UX och produktpersonal. Den är fylld med sessioner och råd från några toppnamn i branschen. Dessutom är det gratis för någon att gå med och du kan få alla de stora resurserna och informationen från din dator var som helst i världen. Evenemanget är 13-16 februari och du bör boka en plats online för att få tillgång till 13 levande webinarier och fallstudier från några stora företag. Högtalare inkluderar designers och UX-proffs från företag som IBM, GE Digital, Salesforce, LinkedIn, Airbnb och mer. Om du har varit med på att delta i en konferens och inte har en budget för resor, så är din biljett att bli inspirerad och återskapad om design.
Yo! Av Rob Hope
Designer Rob Hope, personen bakom One Page Love, har en ny YouTube-show och kanal, Yo! , för designers. (Du kan också anmäla dig till ett medföljande e-postmeddelande om länkar och resurser som han nämner i varje avsnitt.) Den korta YouTube-seriens fokus är design- och utvecklingsnyheter, inklusive jobb, evenemang, resurser och freebies. Hans omformulering är inte för lång och innehåller många saker som du kan använda i dina arbetsflöden.
JotForm-kort
JotForm , en programvara för skapande av onlineformulär med 3,3 miljoner användare, debuterar JotForm Cards den här månaden, en användarvänlig stil med onlineformulär som kan förbättra färdigställningsgraden. JotForm är ett verktyg för små och medelstora företag som används för kontaktformulär, ledarskap, evenemangsregistrering, kartläggningskunder och mer. Den nya produkten innebär att organisationer av alla slag kommer att få mer av de kritiska uppgifter som de är beroende av. Företaget säger att med testning de har gjort, förbättrar JotForm Cards svarsfrekvensen med en hel del 34%. Vad som skiljer sig från det här verktyget är att frågorna visas en för en gång för att hjälpa användarna att fokusera på svaret, alla kort är optimerade för mobila enheter, mikroanimationer lägger till engagemang och en framstegsbar visar (och uppmuntrar) att slutföra.
Lär dig Flexbox gratis
Scrimba har en ny 12-delig gratis online kurs som lär dig att använda Flexbox. Det innehåller alla verktyg du behöver för att ordna innehåll i flexibla behållare och låta dig undra hur du någonsin arbetat utan det här verktyget. Kursen är gjord för nybörjare så att de kan få nya färdigheter och börja använda dem snabbt.
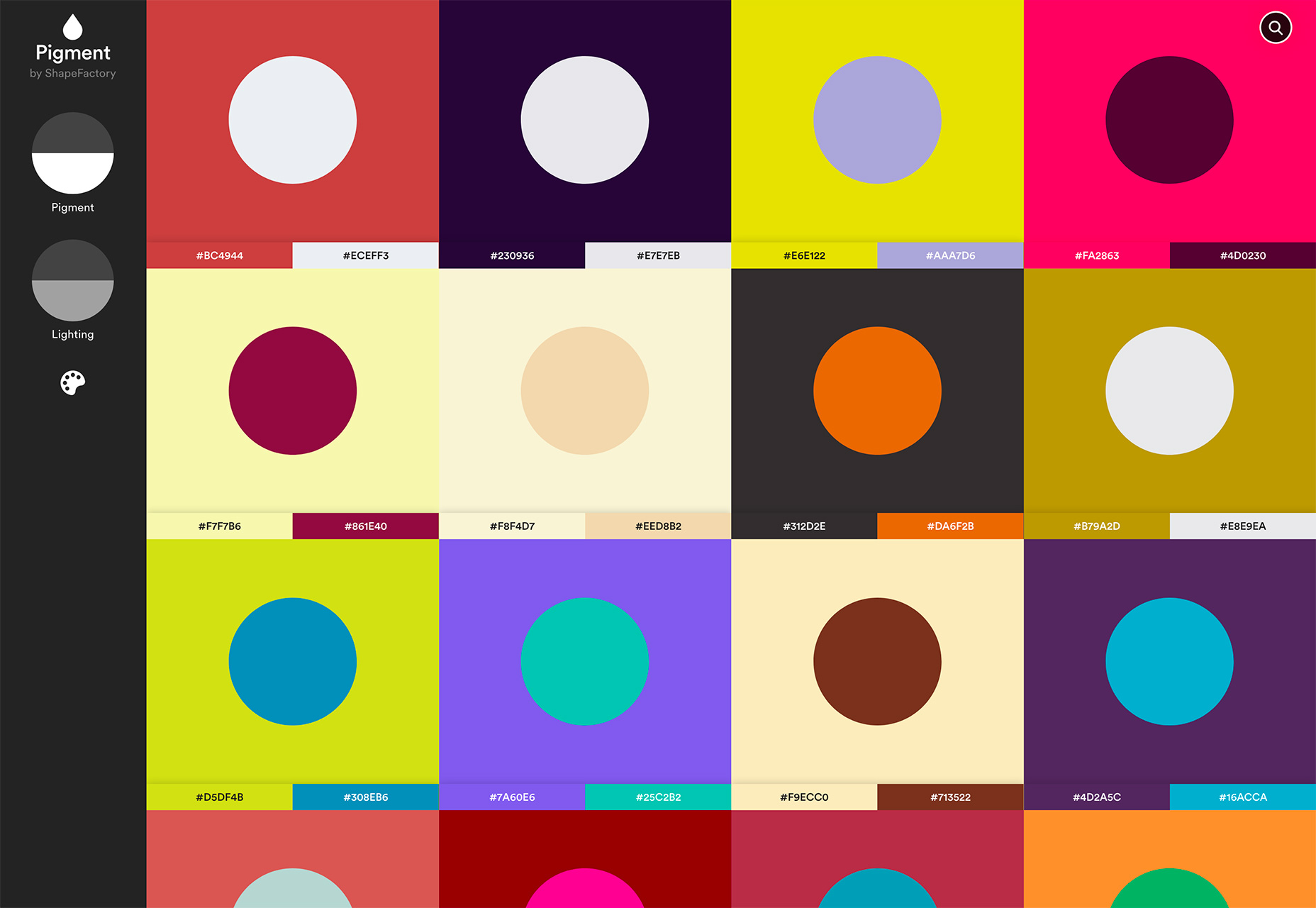
Pigment
Pigment tar gissningen ur toner, toner och ljusskillnader för färger på webben. Använd verktyget för att göra justeringar på skärmen för olika färger och ta sedan in prickarna för projekt. Det är snabbt, enkelt och du kan se justeringar av färger direkt på skärmen.
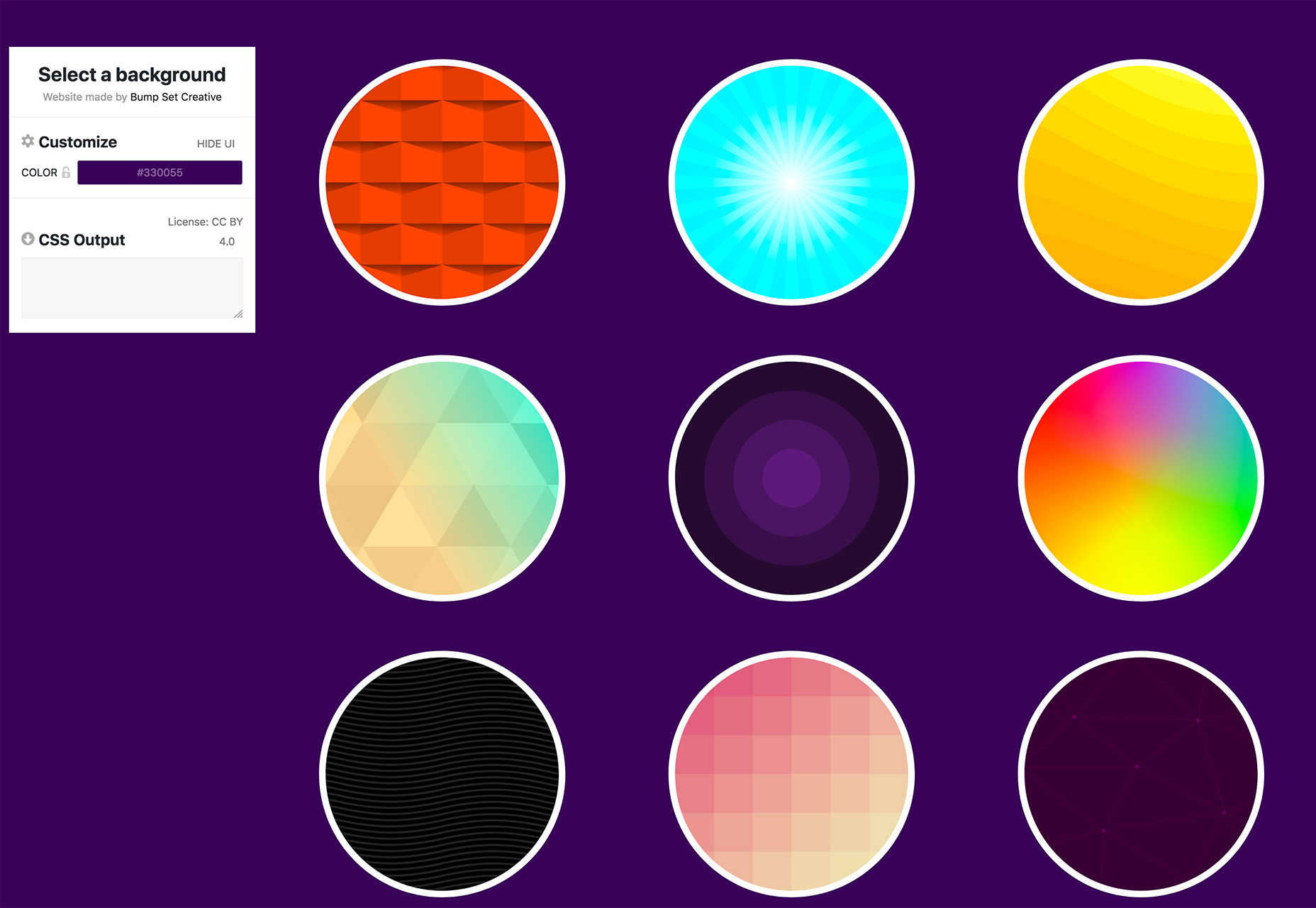
SVG Bakgrund
Behöver du en rolig eller funky webbplats bakgrund? Börja med SVG Bakgrund . Med verktyget kan du skapa anpassningsbara SVG-mönster och bakgrundsdesign för användning på webbplatser. Du kan välja ett premade alternativ för att starta och tweak för att möta dina behov och sedan utföra CSS med en Creative Commons licens för användning i alla dina projekt.
Handledning: Gör flerafärgade ikoner med SVG och CSS
Lär dig hur du skapar en egen ikonuppsättning med ikonfontsvektorer som du kan färga och skala för alla typer av webbdesignprojekt. Utvecklare Sarah Dadyan har en bra steg-för-steg guide på freeCodeCamp med fördjupade förklaringar för varför och hur man använder sin teknik. Hon delar också hela koden så att du kan prova själv.
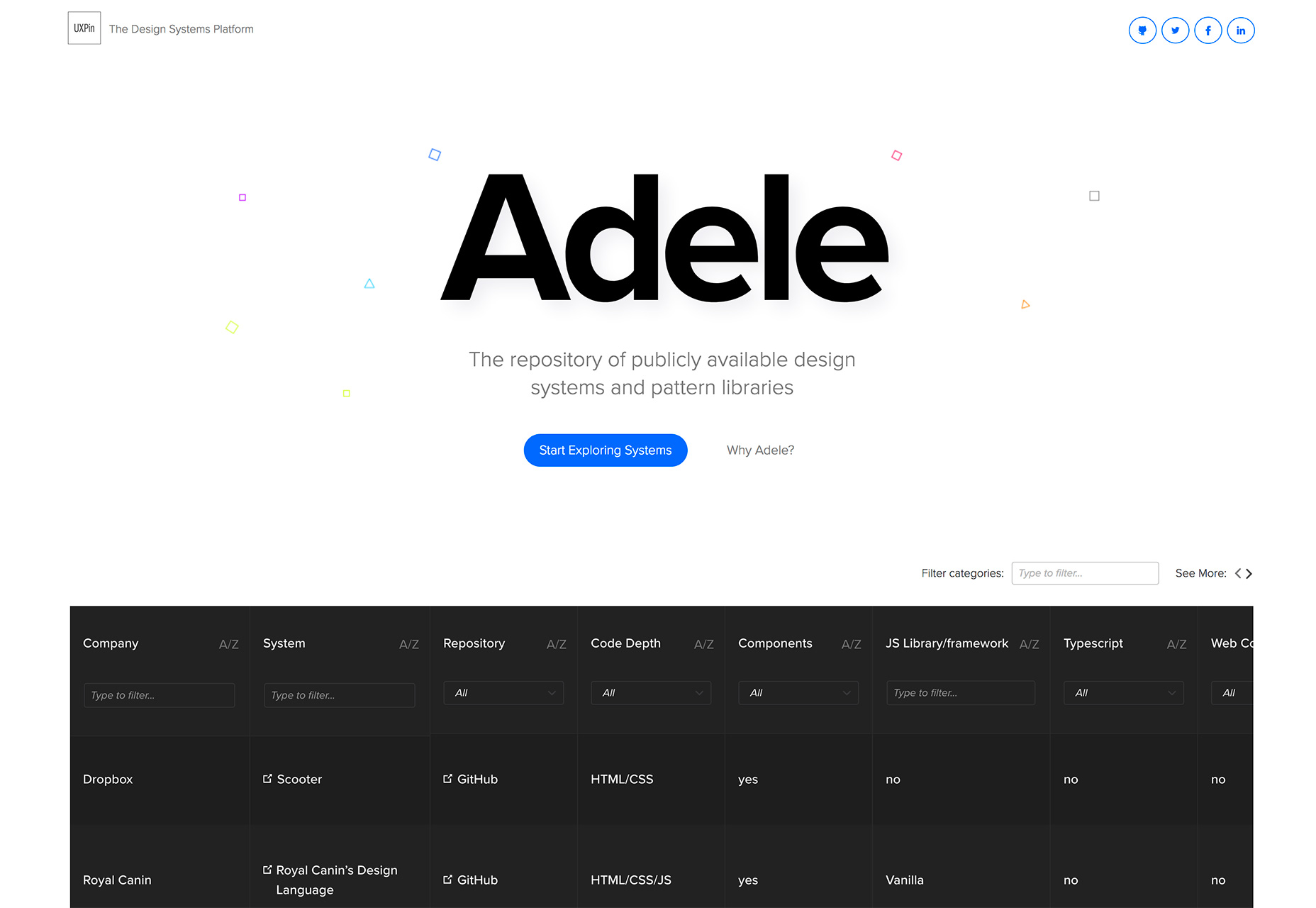
Adele
Adele är en samling av offentligt tillgängliga designsystem och mönster. Designdatabladet, skapat av UXPin, heter "en hyllning till en av de viktigaste datavetenskaparna som fokuserar på grafiska användargränssnitt, designmönster och objektorienterad programmering - Adele Goldberg." Den massiva samlingen innehåller länkar till designsystem genom att namn och företag, samt var du kan hitta koden (som GitHub eller annat förråd), koddjup, komponenter och raminformation. Det är en massiv samling av designinformation som du enkelt kan gå vilse i eller lära av.
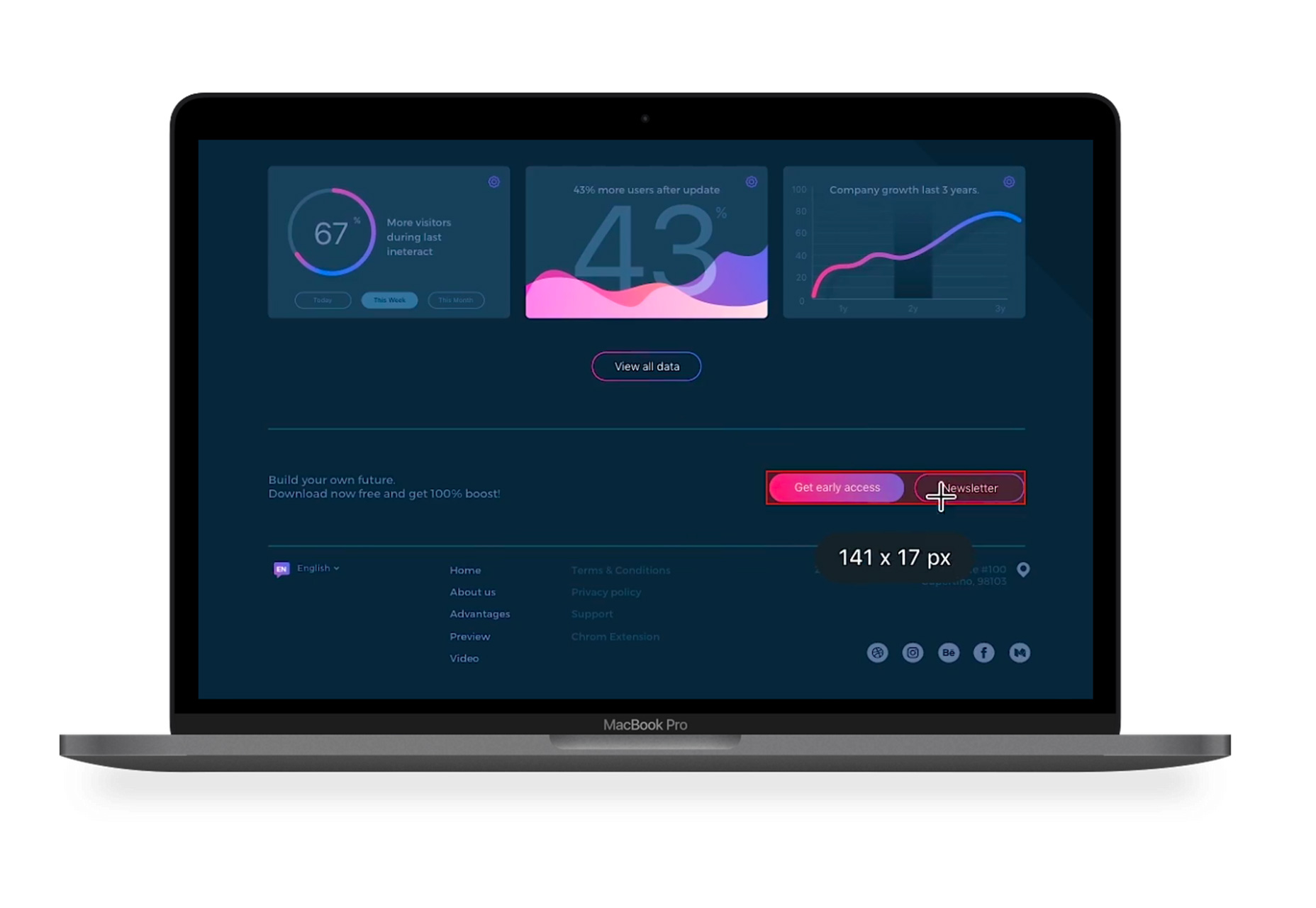
PixelSnap
PixelSnap är en enkel betald webbapp som låter dig mäta allt på skärmen. Mät avstånd, sätt snabbtangenterna och justera inställningarna för maximal mätförmåga. Verktyget är $ 15.
Gradient mappar
Denna roliga uppsättning ikoner innehåller 38 handgjorda graderingsmappar så filerna på skrivbordet eller datorn är lite mindre tråkiga. Satsen innehåller Mac eller Windows-hämtningar med planmappar eller mappar med ikoner.
iOS 11 UI-kit för iPhone X
Design + Kod har ett bra UI-kit med alla komponenter, layouter och typografi behöver du bra iOS 11 och iPhone 11 mockups i Sketch. Plus namngivningskonventionen för varje komponent följer Apple Developer Documentation så att du kan bli bekant med nomenklaturen.
Magicons
Magicons är en samling av 30 färgade reseikoner. Ikoner kommer i PNG, SVG, EPS och Sketch-format och kan användas för nästan alla projekt där transport eller reseikoner behövs.
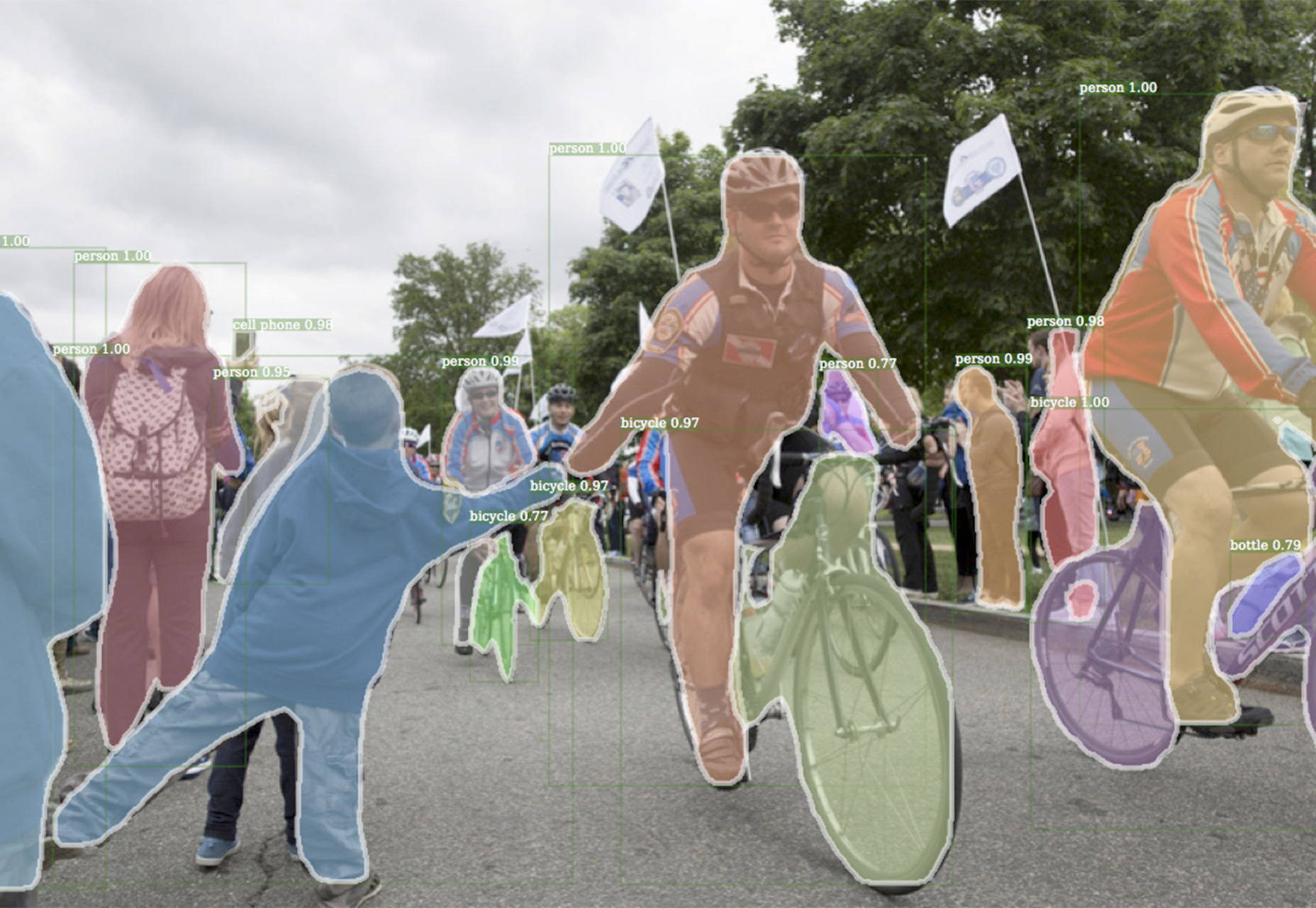
Detectron
Facebook har nyligen gjort sitt AI-baserade mjukvarusystem som implementerar öppen källkod för objektdetekteringsalgoritmer. Det är skrivet i Python och drivs av Caffe2 djupt lärande. Enligt Facebook är målet med projektet att "tillhandahålla en högkvalitativ, högpresterande kodbas för objektdetektering. Den är utformad för att vara flexibel för att stödja snabb implementering och utvärdering av ny forskning. "Du kan hitta allt på GitHub.
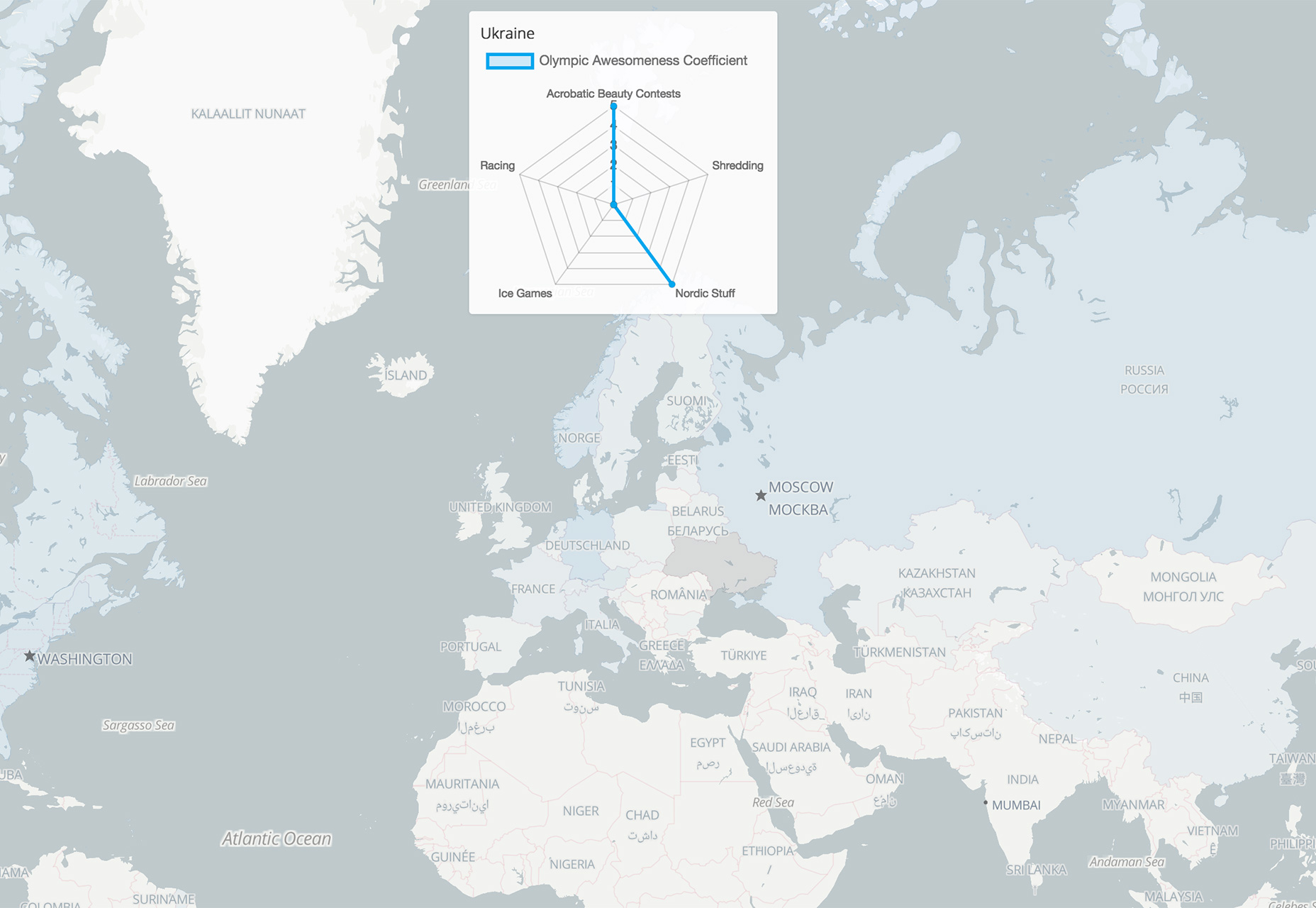
Stadia Maps
Stadia Maps hjälper dig att skapa bra kartläggningsupplevelser för bättre visualiseringar online. Verktyget innehåller raster- och vektorkartor, statiska kartor och routing kartor. Det finns gratis och betalda alternativ beroende på din webbplats kartläggning behov.
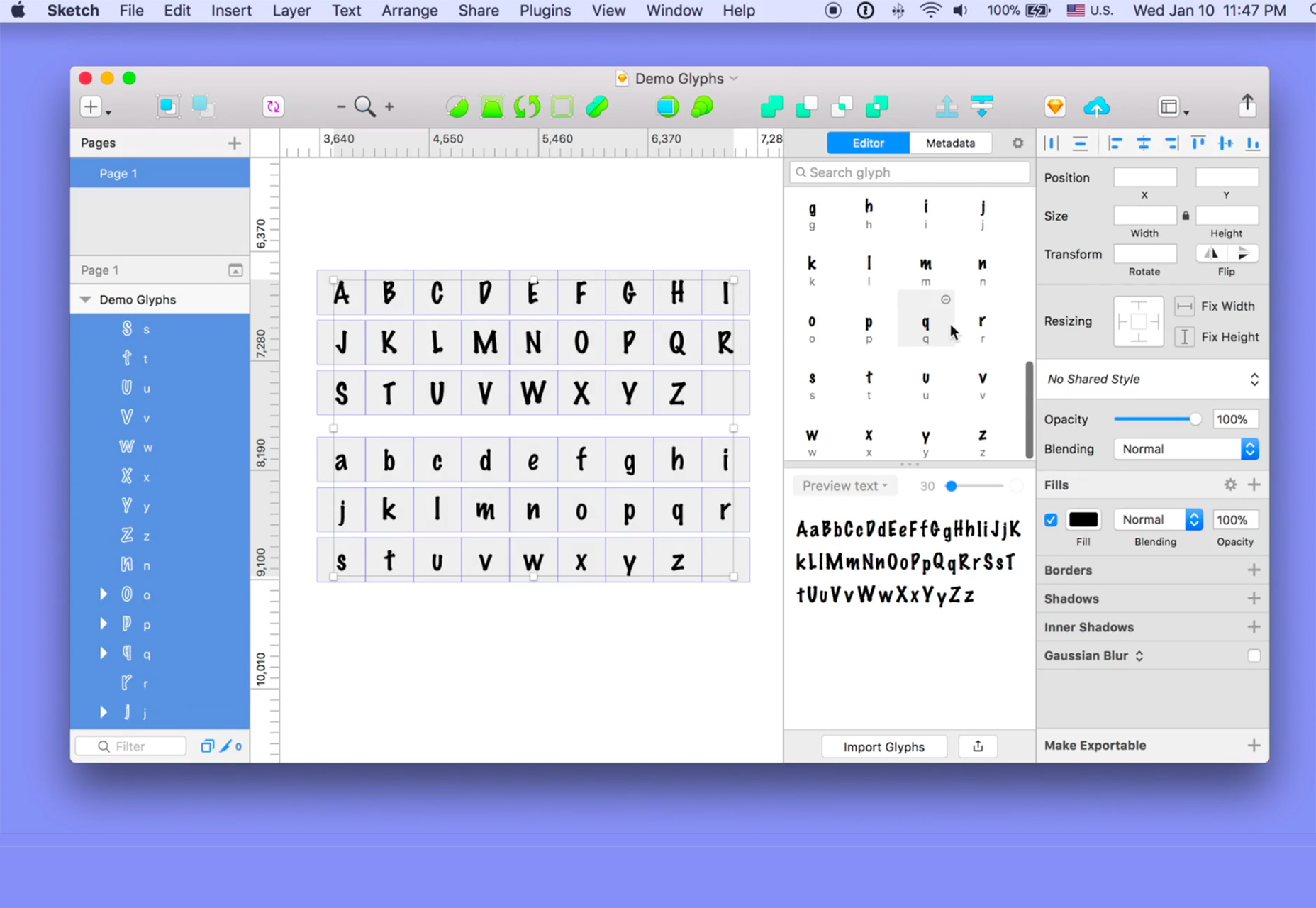
FontRapid
FontRapid är ett verktyg som hjälper dig att konvertera bokstavsformer i Sketch till ett OpenType-teckensnitt. Verktygen tillåter användarna att göra någon väg eller form i ett teckensnitt med ett klick, inklusive möjligheten att justera glyfer, lägga till ligaturer och skapa alternativ för robusta typsamlingar. FontRapid är gratis att använda inom Sketch.
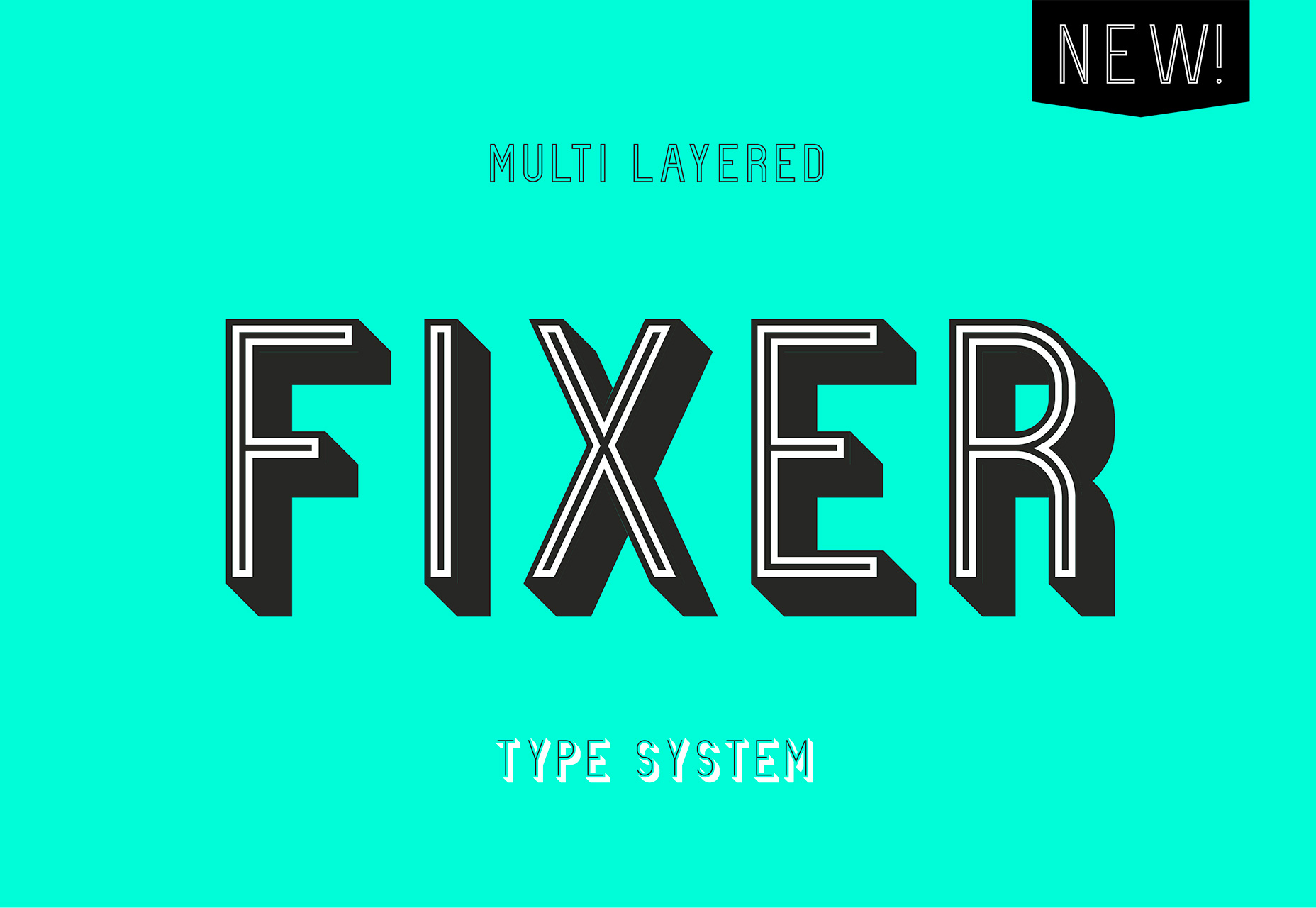
Fixare
Fixare är en enkel geometrisk typsnitt med många vikter och alternativ. Från tjock till tunn till inline varianter kan den användas för visning.
Highlander Marker Script
Highlander Market Script är en rolig skrivstilstil i minimalistisk stil. Teckenuppsättningen innehåller stora och små bokstäver, siffror, swashes och skiljetecken i en uppsättning som är robusta för ett avgiftsalternativ. Den gör en bra bildskärm för webb- eller utskriftsanvändning.
Påverka siffror
Typsnittet är ett tal med hög kontrast för siffror med slag. Satsen innehåller fyra siffror i fet stil, skisserat, flera inline, stripe och solid. Samlingen är en modern föreställning av 1900-talets Fat Face-siffror.
Nikola
Nikola är en modern serif i vanliga och medelvikt som kan fungera för stor liten textanvändning. Den är läsbar och som betalat alternativ ingår gott om alternerare, swashes och prydnadsalternativ.
TT Wellingtons
TT Wellingtons är en engelsk humanistisk stil sans serif med fina teckenfunktioner. De enkla linjerna har en geometrisk känsla för dem. Premietypen kommer i nio vikter och kursiv med ligaturer och suppleanter.