20 bästa nya portföljer, mars 2018
Hej läsare! Det är mars. Som tradition har jag gått och samlat in en massa intressanta portföljdesigner för din granskning. Det är en eklektisk mix denna månad. Du får se en enkel och grundläggande bra design tillsammans med webbplatser som gör intressanta saker med 3D-grafik. Njut av!
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland lider UX och tillgänglighet. Till exempel är många av dessa webbplatser beroende av JavaScript för att visa innehållet alls; det här är en dålig idé, barn. Om du hittar en idé du gillar och vill anpassa dig till din egen webbplats, kom ihåg att genomföra det på ett ansvarsfullt sätt.
Kaj Jeffries
Kaj Jeffries har vunnit mitt meme-loving hjärta genom det enkla att använda GIF för att visa upp sitt arbete som regissör. Det är en enkel teknik som fungerar felfritt med sin specifika direktorienterade stil. Layouten med två kolumner som rullar i motsatta riktningar är kanske inte den mest praktiska, men passar säkert vibe medan den inte är oanvändbar.
Ori Studio
Ori Studio är den första sajten på länge att ha "prickar" som huvudämne. Jag vet inte, det första ordet jag trodde var "pointillism", men det känns inte rätt. I vilket fall som helst ger stilen en mycket tydlig känsla för webbplatsen, och jag tvivlar på att jag kommer glömma det snart.
Julien Renau
När du tar hänsyn till hur mycket jag inte gillar pre-loaders och överanvändning av animering, säger det något jag tycker om Julien Renaus portfölj . Det är bara något om den lilla blinkande maskoten (som du kan styra via piltangenterna) och utförandet av resten av sajten som jag finner både elegant och lite charmig.
Uncanny Valley Studio
Uncanny Valley Studio ändrar upp vad som annars skulle vara en ganska standard minimalistisk layout genom att omfatta en förvrängd grafisk stil när de presenterar sina projekt. Och det fungerar.
Varje av sina projekt verkar också ha några interaktiva element, som det här grundläggande musikbandare . Detta ger en helt ny dimension till hur användarna upplever portföljen.
Snöstrand
Den som läst några av dessa artiklar kommer att veta att jag kan uppskatta designers som försöker göra något djärvt och till och med drastiskt, även om det är lite felaktigt. Det är mer eller mindre hur jag skulle beskriva Snöstrand , en portfölj för vad som verkar vara ett lag av regissörer.
Navigationen är inte helt uppenbar som navigering tills du tittar noga, och "skärmsläckaren" sparkar alltför snabbt. Annars slår du på den här platsen hårt med den röda tonen och en design som uppenbarligen handlar om att få dig till videon så fort som möjligt. Jag gillar det.
Gemenskapsfilmer
Gemenskapsfilmer är en annan portfölj för flera olika direktörer. I stället för att slå dig hårt med massor av en enda färg, organiserar den sina videoklipp (och Instagram-inlägg) i en trevlig masonrylayout.
Jag skulle vilja säga att de måste göra det tydligare vilka länkar som är Instagram-bild och vilka är videor från get-go, utan att kräva att användaren ska sväva över varandra. Annars är webbplatsen trevlig att bläddra och håller dig borta.
Ett designföretag
ODC2017 är ett intressant fall, eftersom det inte är huvudportföljen. Det är bara en samling saker som One Design Company gjorde 2017. Jag måste säga att det är sällsynt för mig att se över ett dussin färgpaletter som ska användas på en sida, och ännu sällan fortfarande för mig att tro att det fungerar. Men det fungerar här.
Claudia Basel
Claudia Basels portfölj är en annan av de platser som träffar rätt plats jon ett konstigt sätt. Du vet, det är konstigt men det är bra konstigt. Helskärmsnavigering med det som ser väldigt mycket ut som ett familjefoto på hemsidan ger plats åt en minimalistisk portfölj som är ren och klar.
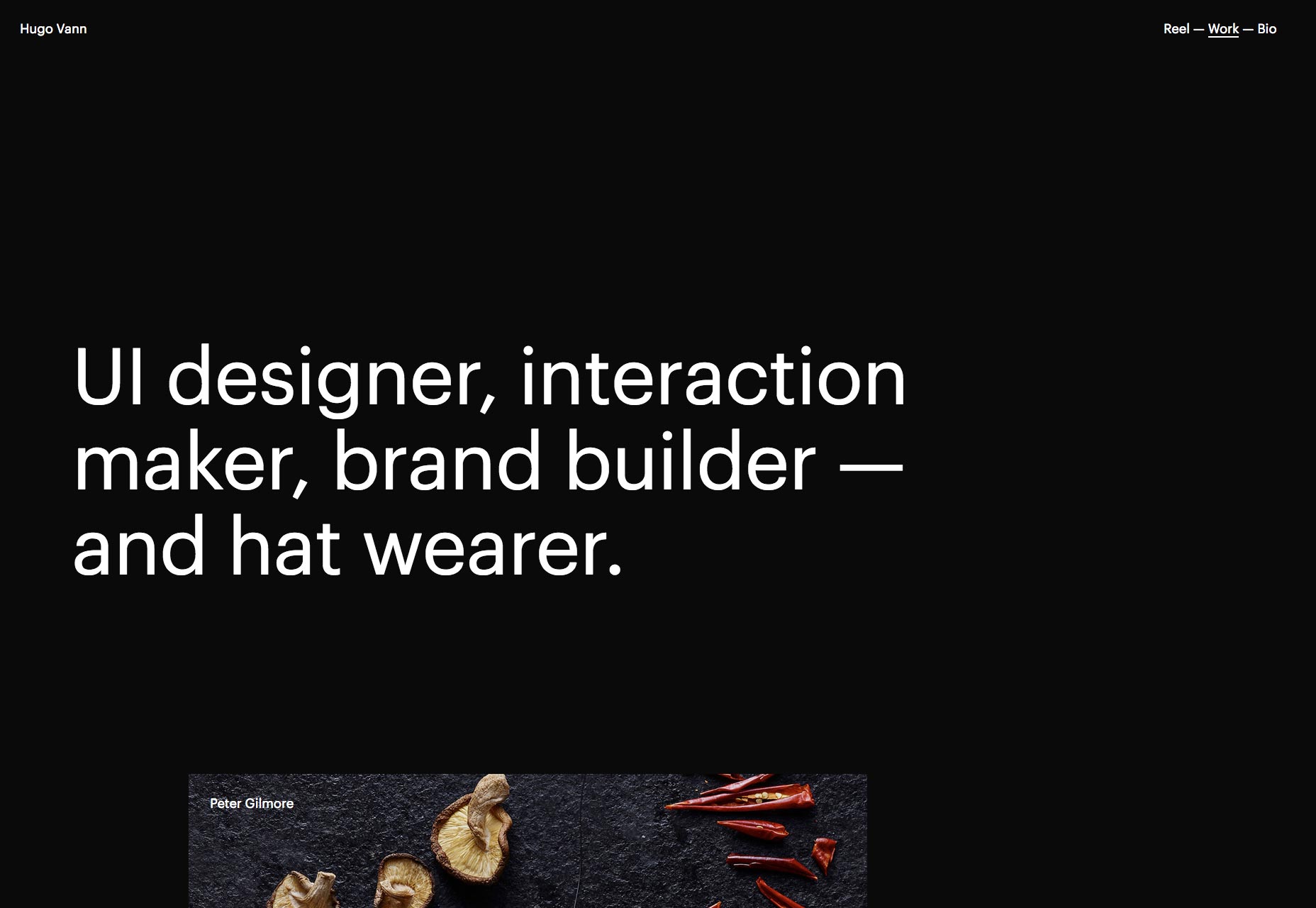
Hugo Vann
Hugo Vann tog den nu mycket kända asymmetriska platsen och gav den en mörk färgfärg. Det är enkelt och inget att tänka på, men det ser bra ut och fungerar bra. Vad jag speciellt gillar är hur han presenterar ögonblicksbilder av sitt arbete på sätt som är meningsfullt för mediet. Till exempel presenterar han inte sina mobila gränssnitt med skeuomorfiska faux-telefoner, men du kan fortfarande säga att det är ett mobilt gränssnitt först och främst.
Patrick Heng
Patrick Heng använde sin portfölj som ett sätt att visa upp alla de snygga interaktiva tricken han kunde dra. Men jag hittar ett sätt att förlåta honom, om bara för att det bara är så trevligt att titta på. Det är sällsynt att en webbplats lyckas känna sig färgstark trots att de flesta av dess element är monokromatiska. Det har definitivt något att göra med hur färgstarkt hela hans arbete är.
Växla
Jag skulle bara vilja berätta för folket bakom Växla att deras webbplats är underbar, hitta ännu ett sätt att implementera projektbildspel kreativt och att de ska se upp för rättegångar från Nintendo; de litigerar hårt.
Jag brukar inte rekommendera att använda bildspel för allt, men jag måste erkänna att fler och fler webbplatser lyckas få det att fungera. Switch är en av dem. Jag skulle bara göra kontaktinformationen horisontell igen. Jag tycker inte om att försöka dechiffrera texten som är "på sin sida".
Akademi
Med den döda enkla layouten, den stora och djärva sans-serif-typen och de tjocka svarta gränserna på något, Akademi känns som lite av en throwback. Du vet, en throwback till två eller tre år sedan, högst? Darn, trender går snabbt.
Det är inte fint, men det är en bra hemsida. Man, jag saknar nästan denna stil, nu.
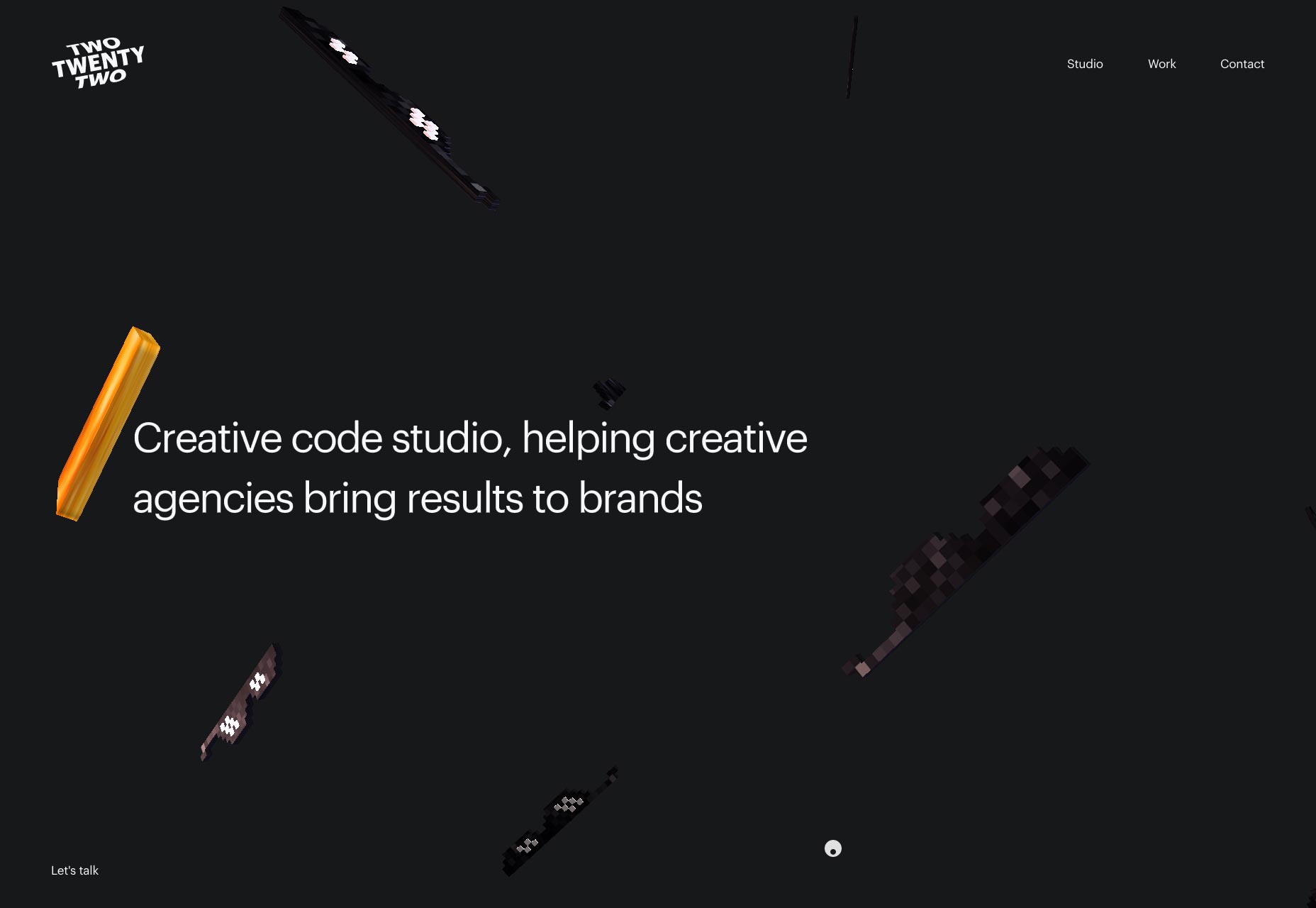
Två tjugo två
Två tjugo två är nästa sida på den här listan för att gå lite nötter med 3D-grafiken på sin webbplats. Vi har polygonala pizza, lollipops, toast, solglasögon, och de lådor från Super Mario som har frågetecken. Resten av webbplatsen klibbar till en ganska typisk layout, men den här hemsidan ställer verkligen tonen.
Magic People Voodoo People
Magic People Voodoo People lever upp till sitt namn genom att omfamna en nyålders sorts känsla i sin presentationstypportfölj. Och även om logotypen ser lite för mycket ut som clipart för min smak, kan du inte neka att de har ett tydligt tema som går för dem.
PS Klicka runt på deras sida tills du ser lasrar skjuta från ögonklogotypen. Fortsätt sedan klicka så fort du kan.
Kontrastfilmer
Kontrastfilmer har tagit till Internet med en presentationstypswebbplats som mycket lätt efterliknar utseendet på en videokamera siktfinnare. Det är snyggt, typen är stor, och de mjölkar det temat för allt sitt värde.
Jag är fortfarande skeptisk till att navigationslänkar sprids till alla fyra hörnen (eller sidorna) på en viss webbplats. Jag vet inte var denna trend kom ifrån, och jag skulle gärna se några siffror om hur bra det fungerar eller inte fungerar.
Kyle Mac
Kyle Mac ger oss en annan webbplats som är lätt, ren och minimalistisk, med några få lätta inslag av animering. Inget tankar, men solid och pålitlig design.
Walter Spatzek
Walter Spatzeks portfölj går rätt förbi "lätta handen" av animering och dyker direkt in i den djupa änden. Och ändå känns resten av designen elegant nog att jag inte har något emot det. Arbetet är mycket tydligt betonat, och gör allt av försäljningen.
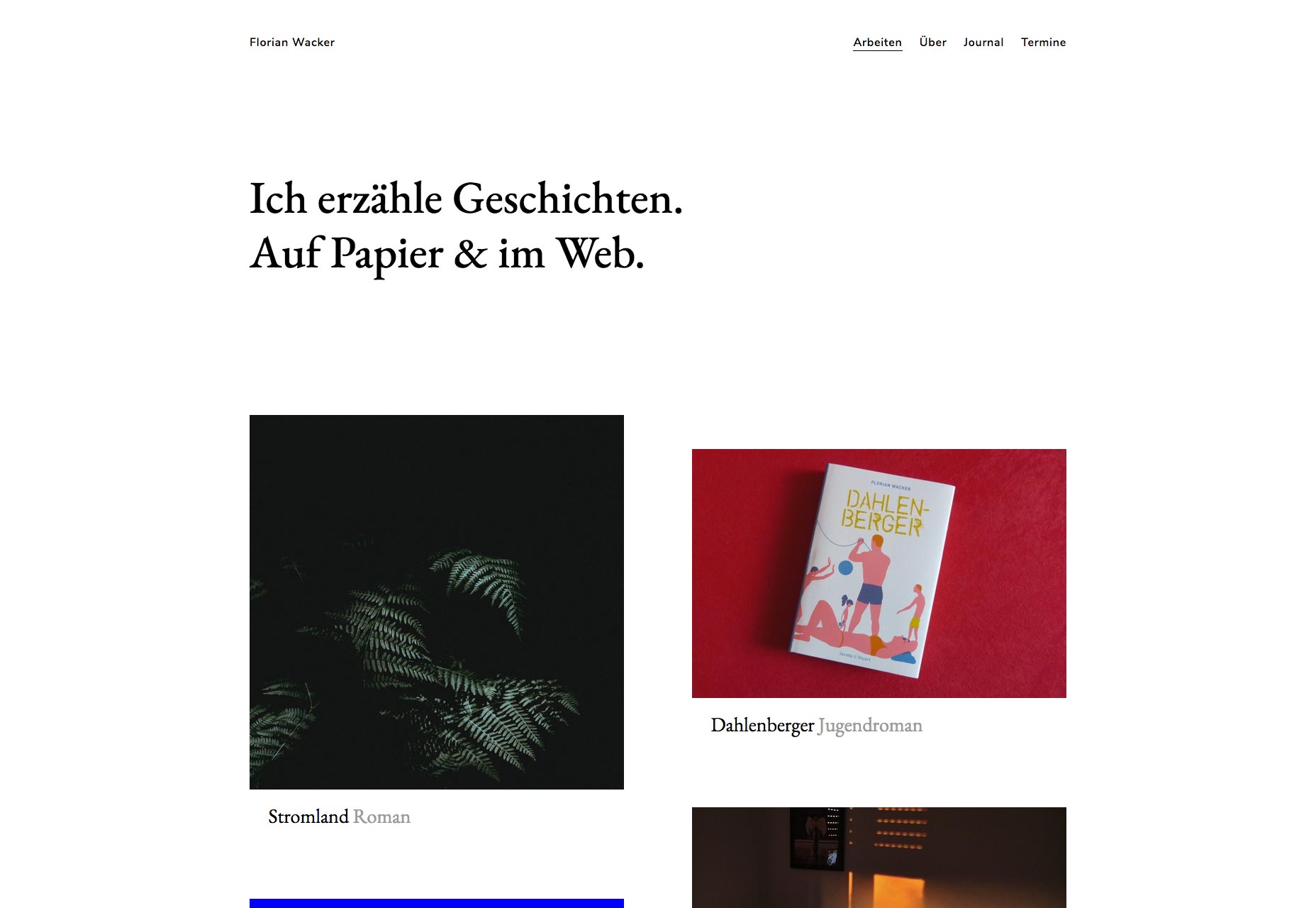
Florian Wacker
Florian Wacker har lyckats göra någonting som jag aldrig trodde att jag skulle se. De har gjort (det är jag ganska säker på). Tyska ser mer elegant än skrämmande genom typografi ensam. Okej, det är ett skämt, men egentligen, om det var engelska, skulle jag bara tycka om att bara läsa allt på den här sidan.
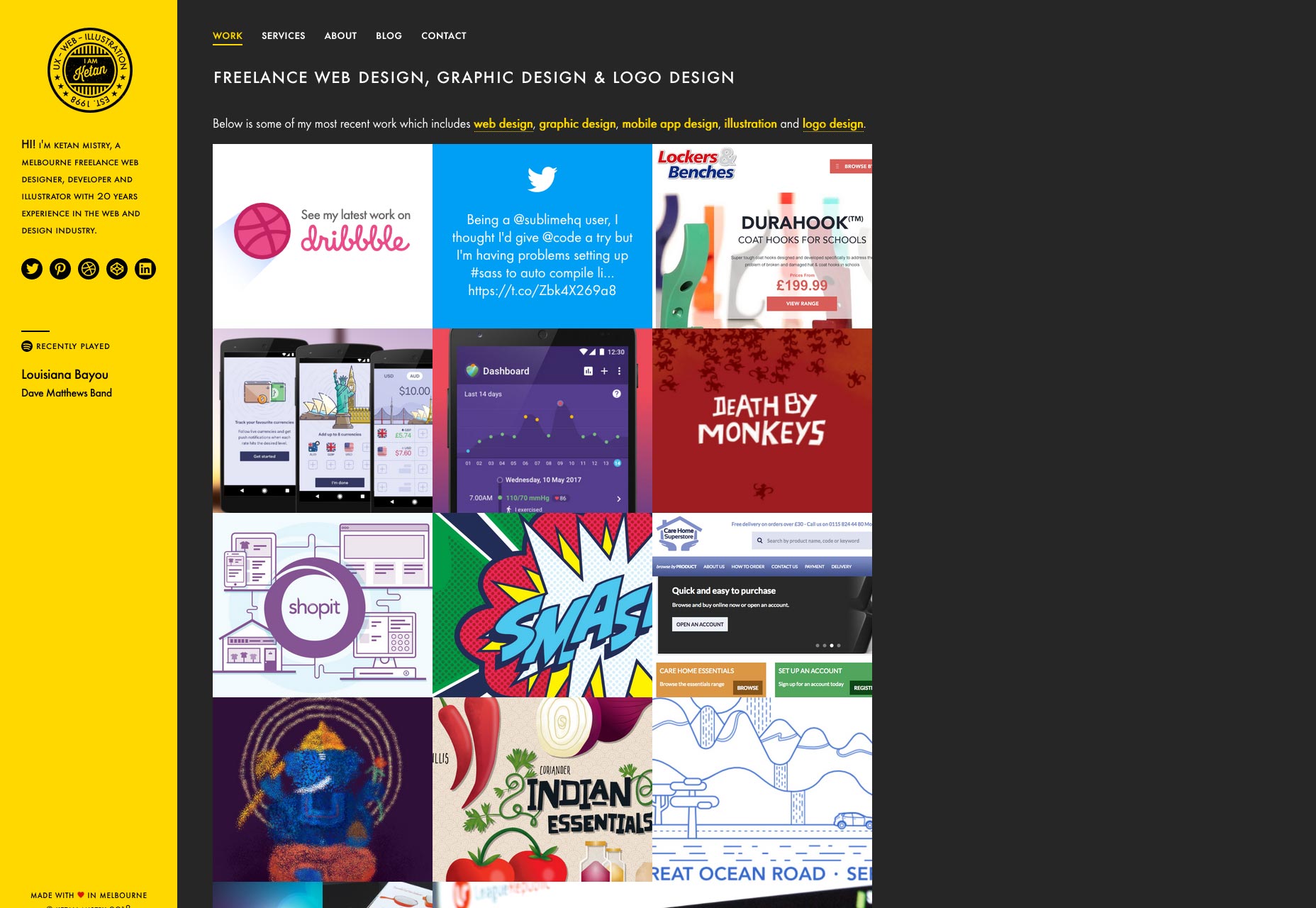
Ketan Mistry
Ketan Mistry är en grundskoledesigner, och hans hemsida omfattar ett gammalt skolatema. Jag misstänker att hans hemsida kanske har sett så mycket ut så långt tillbaka som när vi använde ramar och tabeller för layout. Och varför inte? Bra design varar.
Robbie Hall Creative
Om Robbie Halls portfölj ser lite ut som ett tema, oroa dig inte. Det är bara Bootstrap som visar igenom. Men jag räckte inte ut det förrän jag tittade på källan. På ett sätt är detta faktum ensamt ett testamente för formgivarens skicklighet. Dessutom ser det bra ut.