Vad är nytt för designers, mars 2018
Våren är i luften med massor av nya verktyg, speciella färg- och CSS-alternativ. Vi hoppas att säsongsskiftet har inspirerat till att skapa och att dessa nya designverktyg kan göra ditt arbetsliv bara lite enklare.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
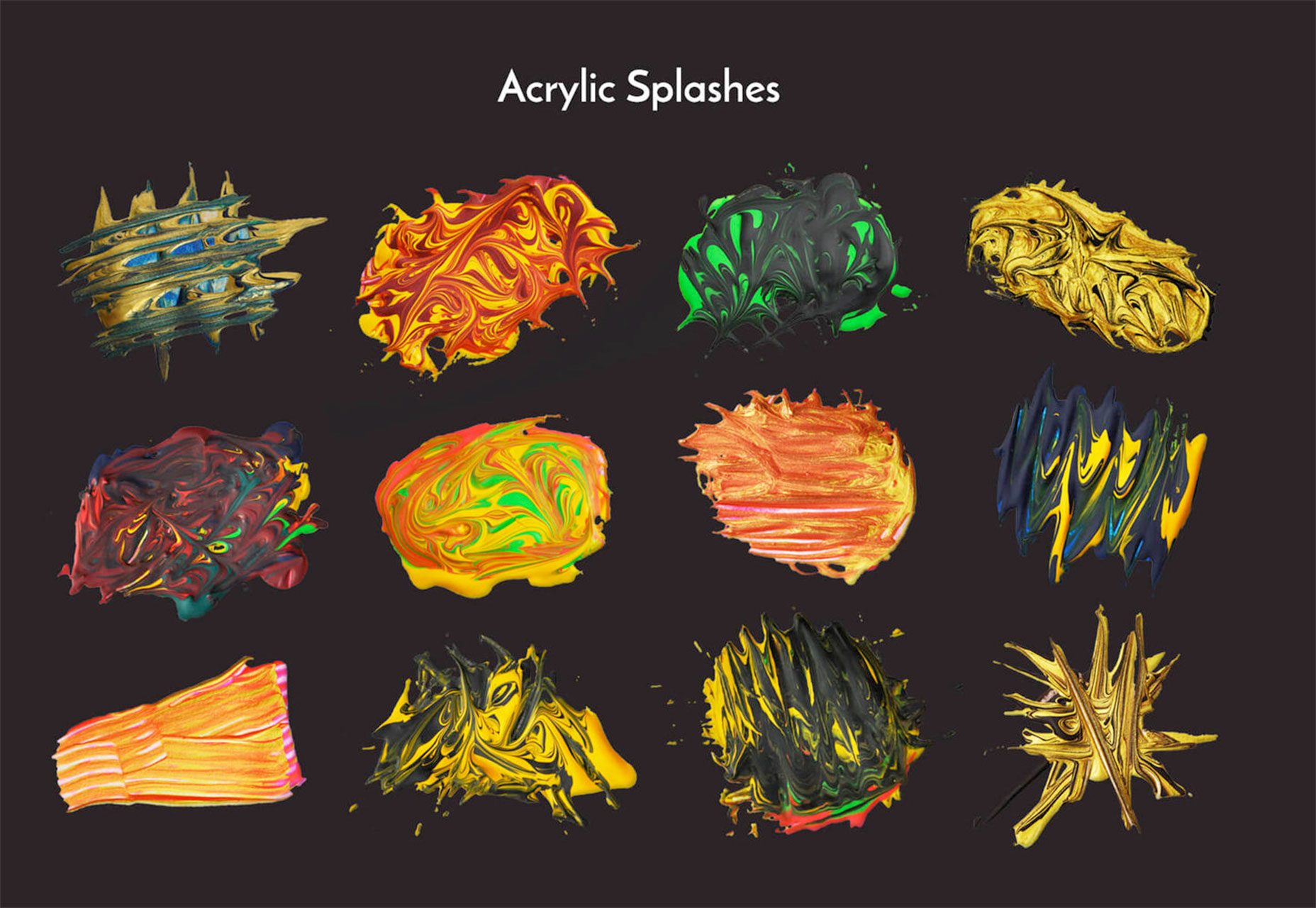
Abstrakt akryl grafisk pack
De Abstrakt akryl grafikpaket är ahem, fylld med texturer och stänk i färgstarka vektorformat. Alla bakgrundsberättigade element är utformade i högupplöst format i JPG, PNG och AI-format. Paketet innehåller 12 akrylstänk, åtta texturer och 90 vektorformer som kan användas som överlagringar. (Nedladdningen kräver en e-postadress och du kan lägga till en valfri donation för att stödja skaparen om du vill.)
Frågar
Frågar är en lätt, och estetiskt tilltalande uppsättning interaktiva prompter. Den är gjord med ett enkelt kodkoncept som inte har några stora beroenden eller dussintals små moduler. Du kan utforma en snabb att be om ett enkelt svar, en kedja av svar eller till och med dynamisk uppmaning.
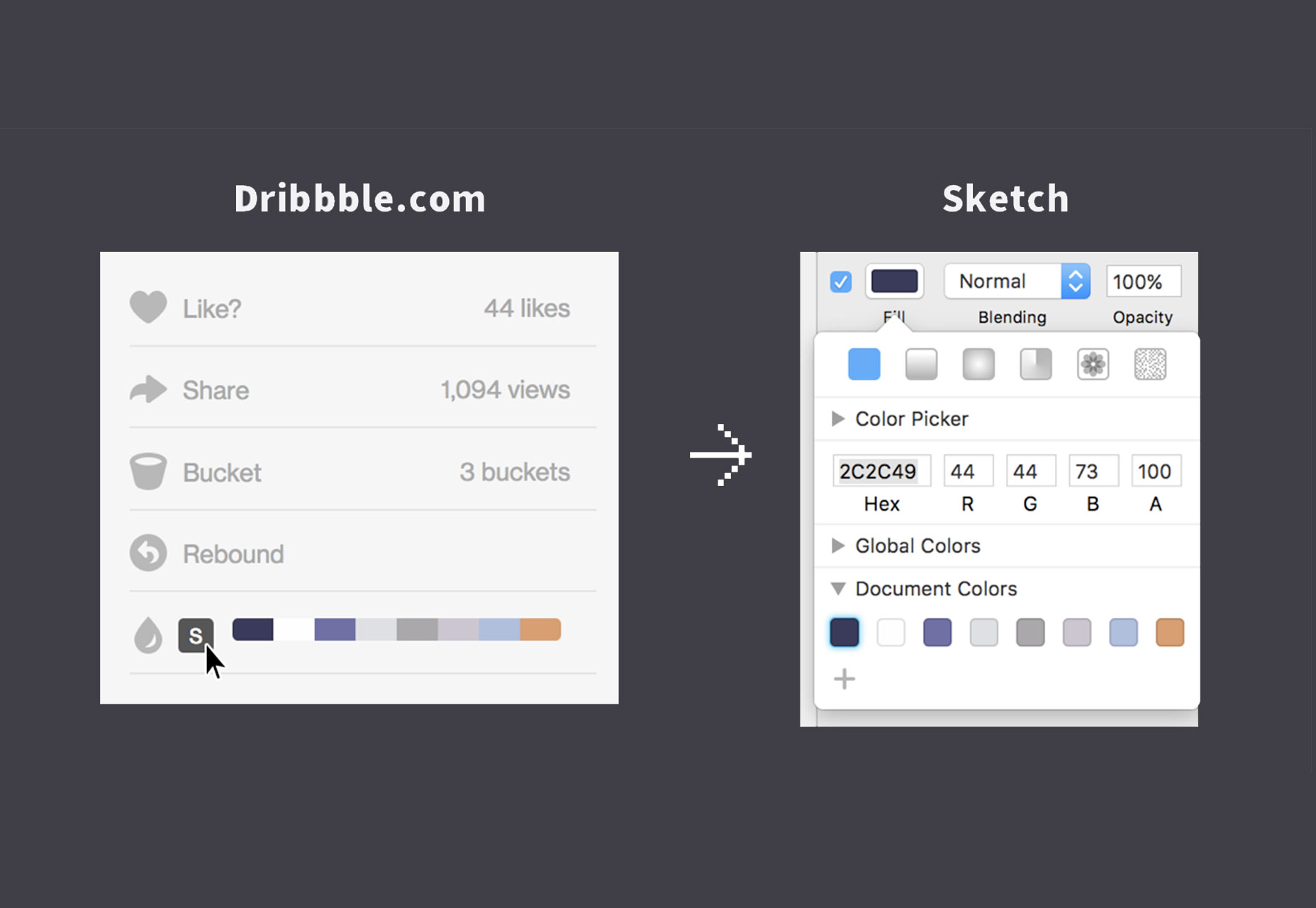
Dribbble Color Palette Generator
Vrid någon färgpalett från ett Dribbble-skott till en Sketch-Palette plugin . Spara bara dina favoritfärger och ladda dem direkt till Sketch-Palette-plugin för användning i projekt. Verktyget innehåller Firefox och Chrome-tillägg.
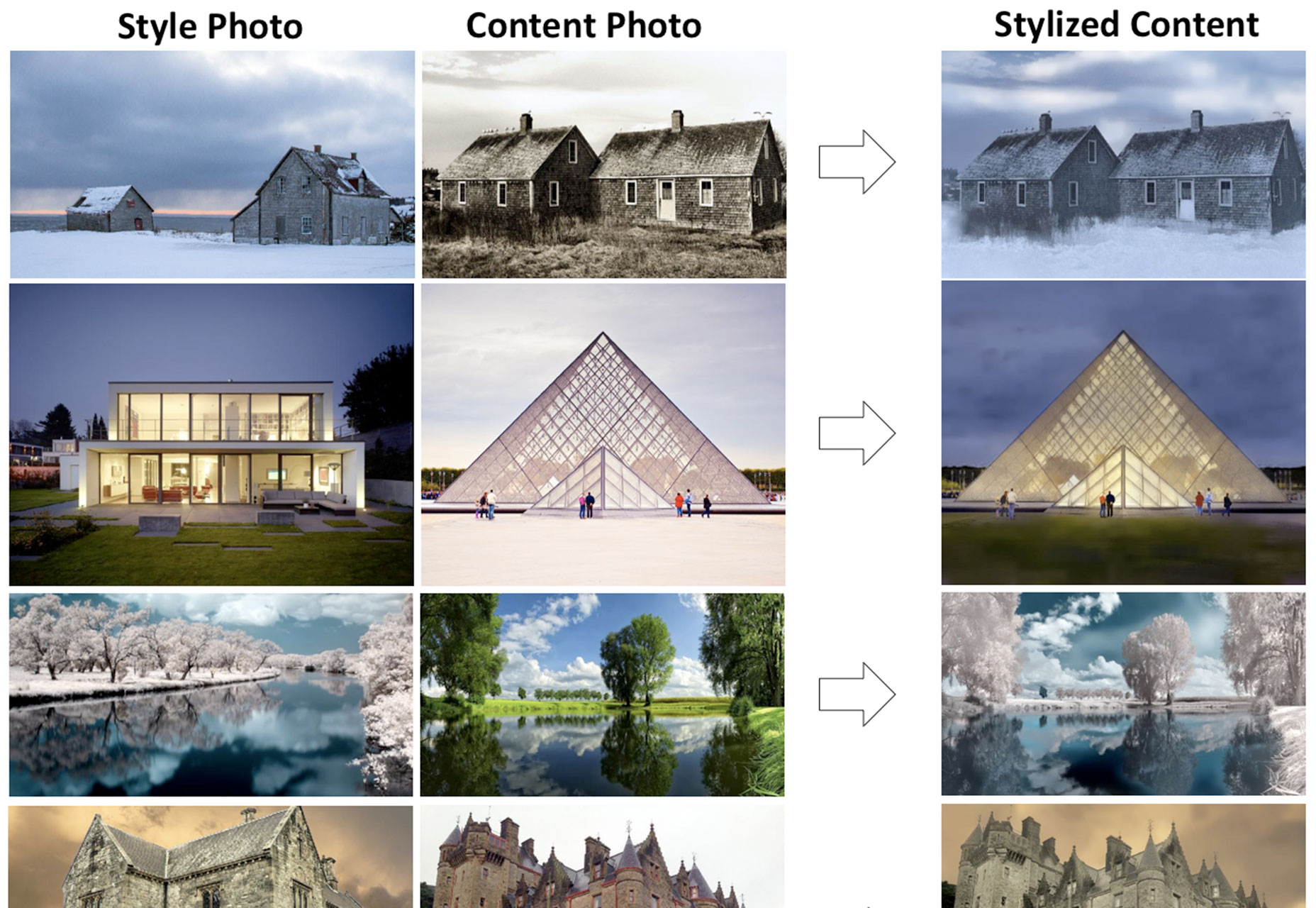
FastPhotoStyle
FastPhotoStyle är ett kodförteckning från NVIDIA - ja, videokortstillverkarna - som inkluderar deras snabba fotostylöverföringsalgoritm. Verktyget tillåter användare att överföra den visuella stilen av en bild till en annan. Koden faller under en Creative Commons Non Commercial-licens, så kontrollera reglerna innan du använder den i projekt.
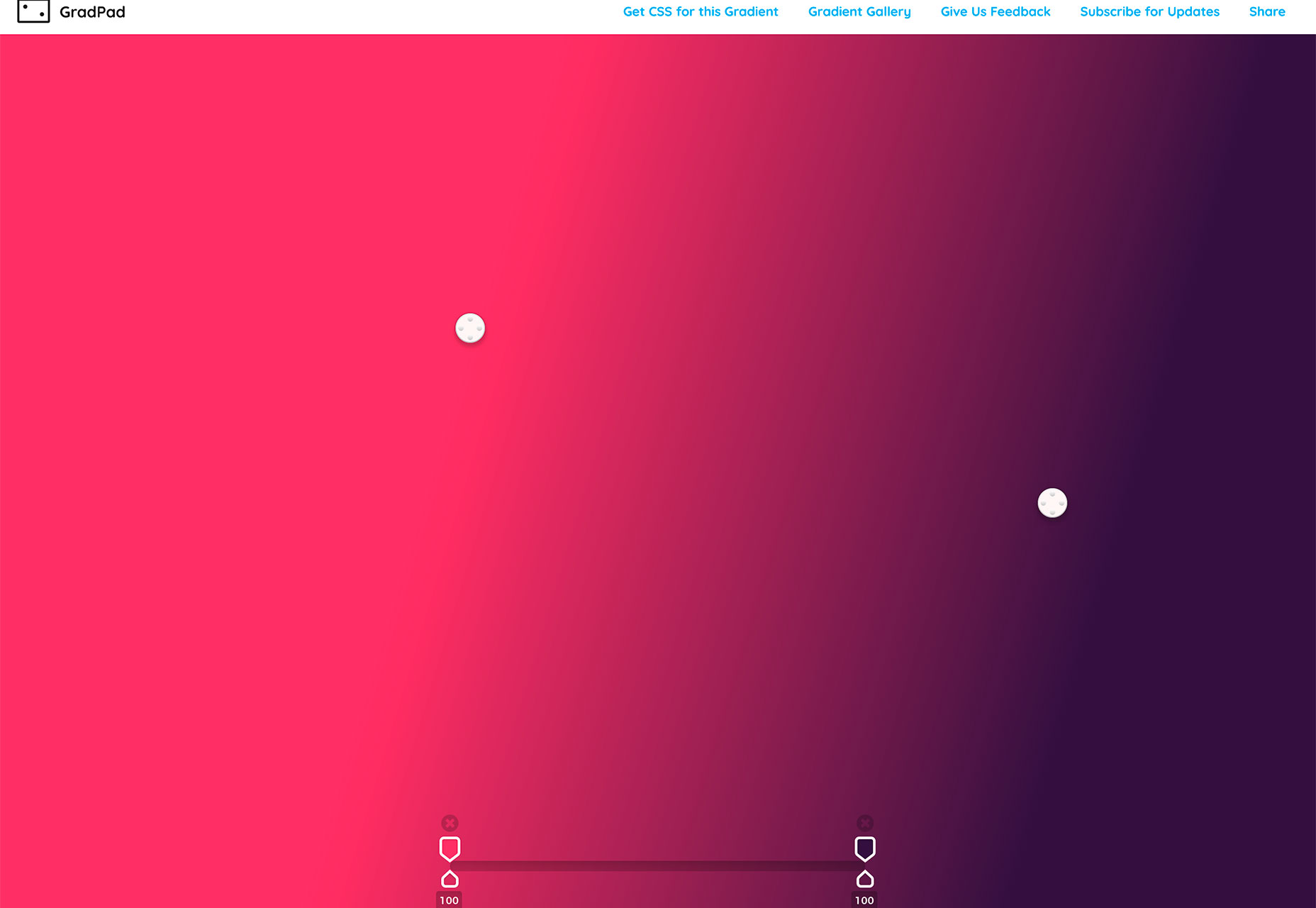
CSS-färggraderingar
Skapa en mer intuitiv färggradient med CSS-färggraderingar . Välj en start- och slutfärg, och verktyget justerar gradienten för att ge dig den bästa och mest visuellt tilltalande färgåden, så att du inte hamnar i hårda start och slut. Då kan du ta tag i CSS för din färggradient och lägga till den i projekt.
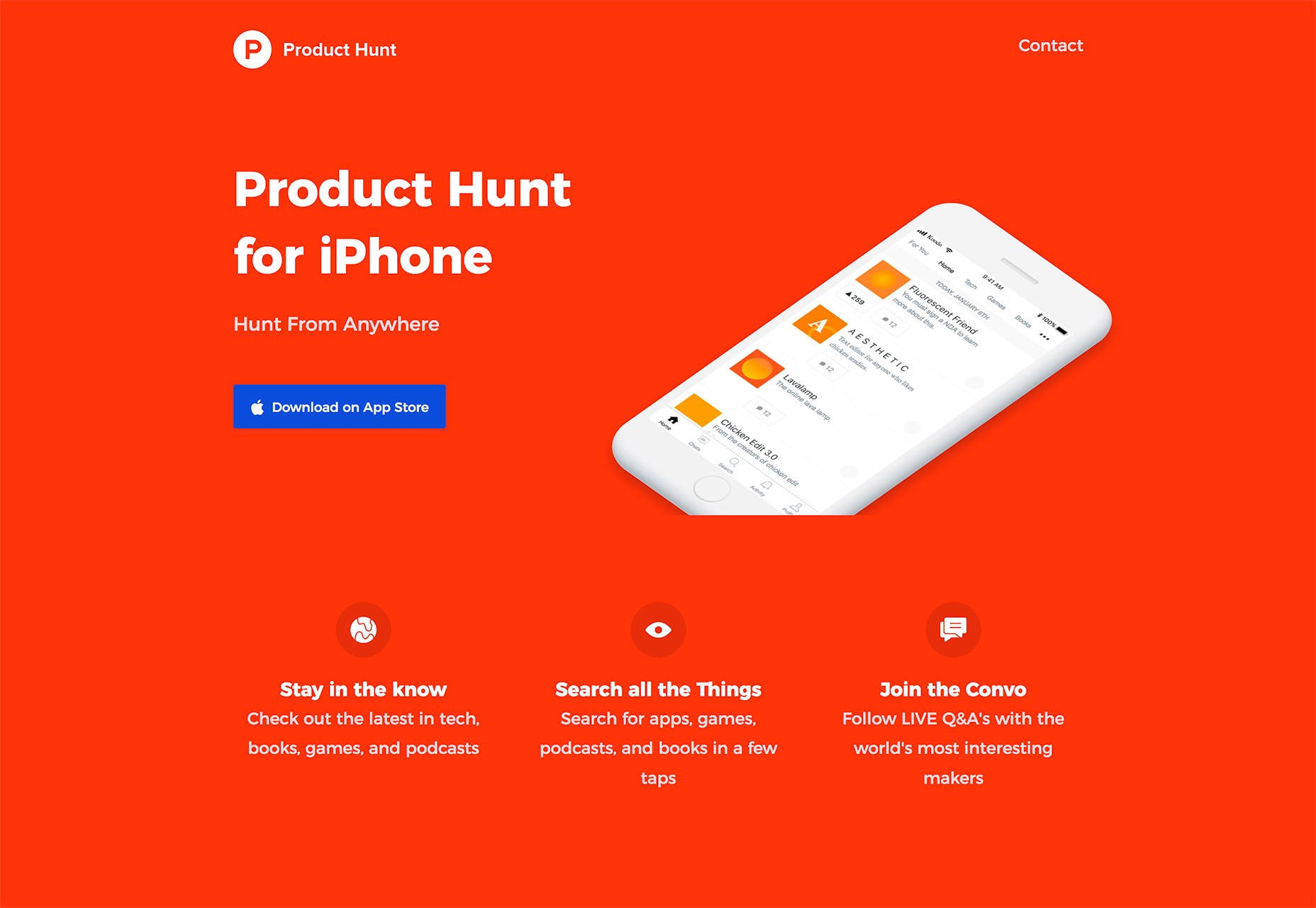
Launchaco
Launchaco är en enkel webbplatsbyggare för små startplatser. Du kan skapa responsiva mönster, appar och alla webbplatsverktyg integrera med vanliga element som Google Analytics för spårning, HTTPS och anpassade domäner. Användare kan skapa ett gratis konto för att skapa en webbplats eller välja den årliga betalda versionen ($ 49,99 beta-prissättning) för mer robusta och obegränsade funktioner.
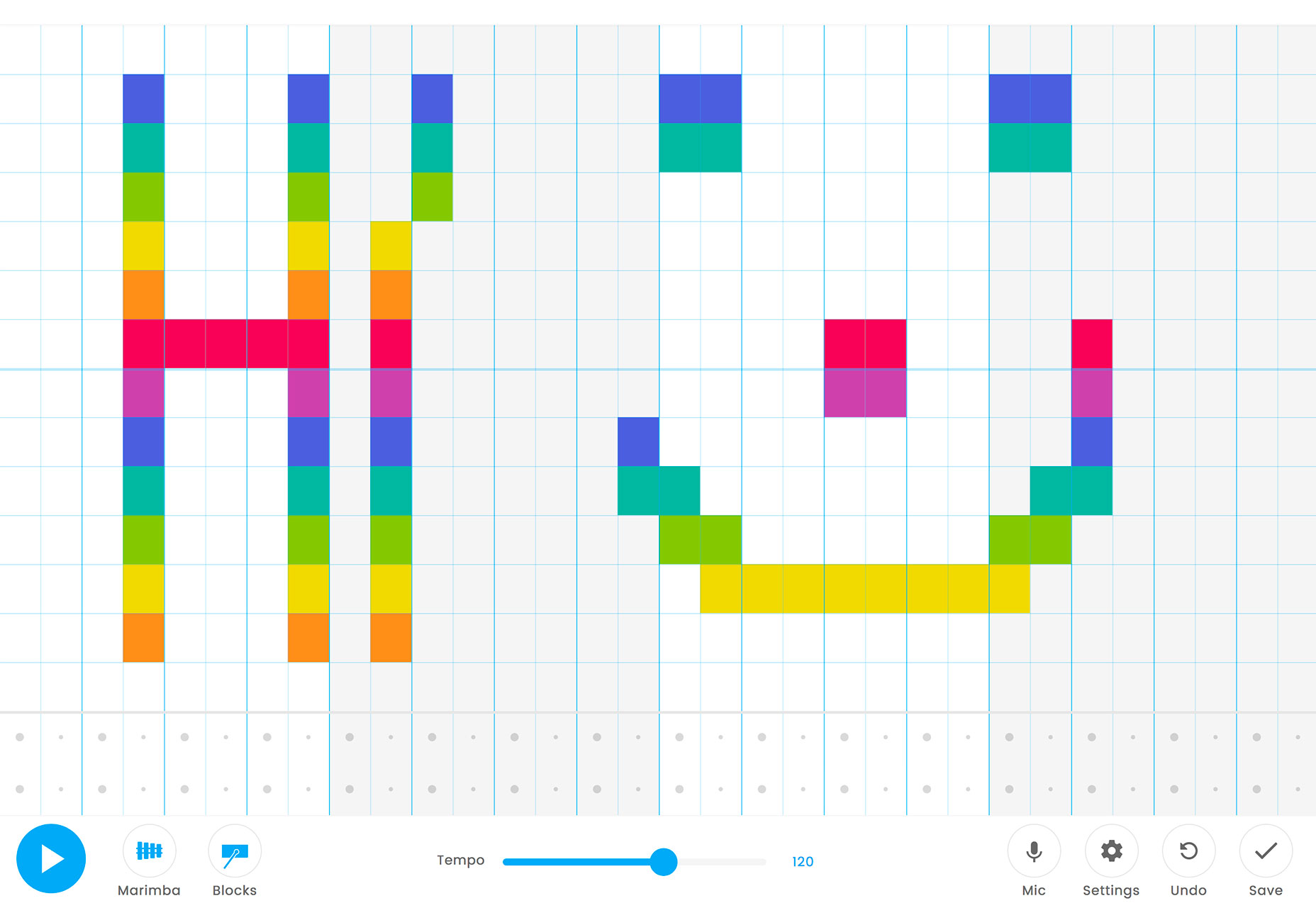
Chrome Music Lab: Song Maker
Ta en paus från färgstämplar och kod med Song Maker från Chrome Music Lab. Färg i blocken med musen, välj en musikstil och se vad din visuella skapelse låter som. Det är en rolig och kreativ avledning!
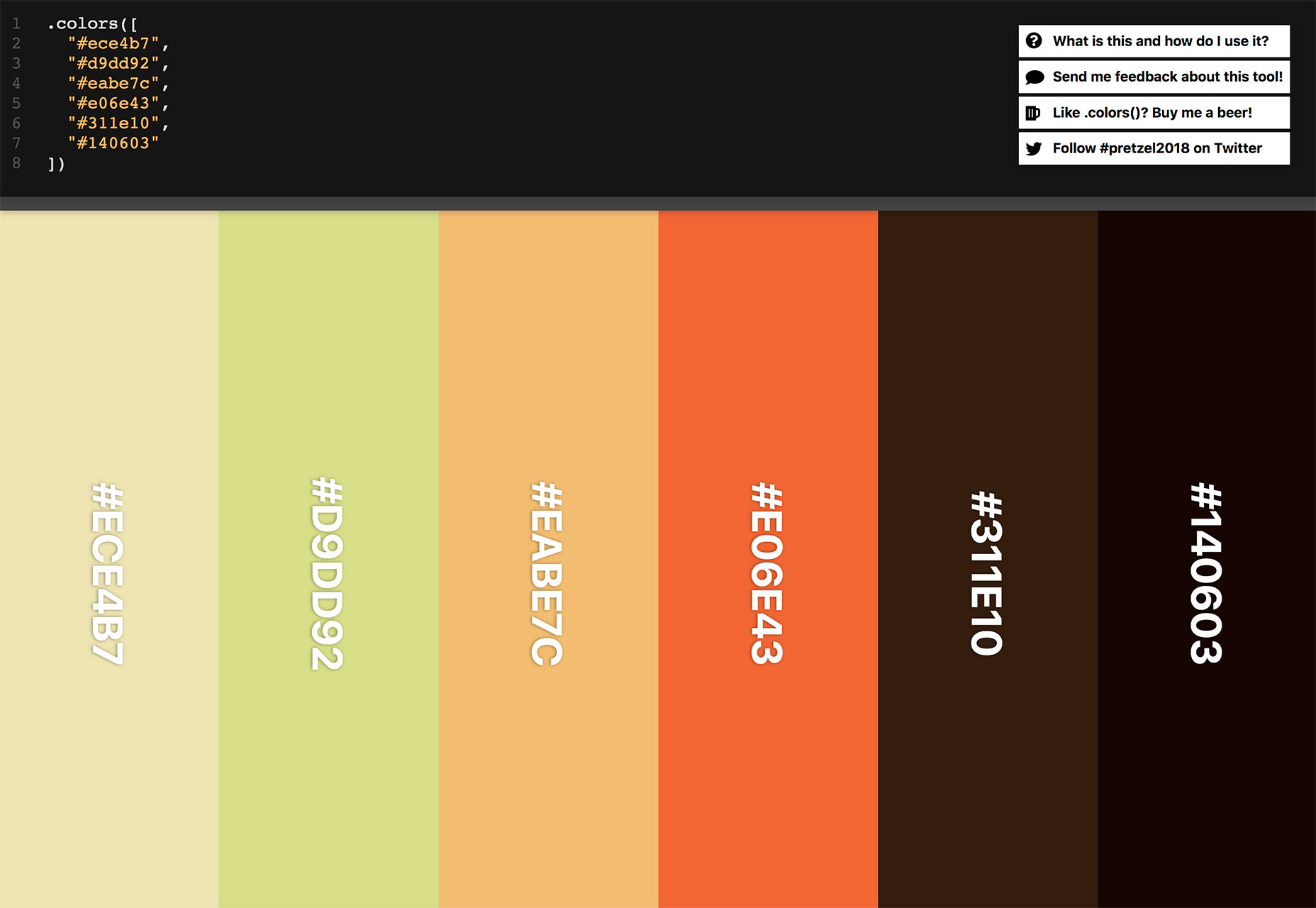
.färger
De .färger verktyg löser ett vardagligt webbdesign dilemma: Du har en rad färger i din kod, men vet inte alltid hur de ser ut. Med det här verktyget kan du ange en rad koder och genererar en färgpalett med varje färg som identifieras med kod. Klistra in enbart kodkod i verktyget som innehåller färger - hex, HSL eller RGB - .colors gör resten.
Dagens datum SVG
Terence Eden ville ha en SVG som alltid visade det aktuella datumet på sin blogg - så han gjorde en. Dagens datum SVG är en generisk datumikon som visar dag och datum korrekt. Lägg bara till några rader med kod och JavaScript och du är redo att gå.
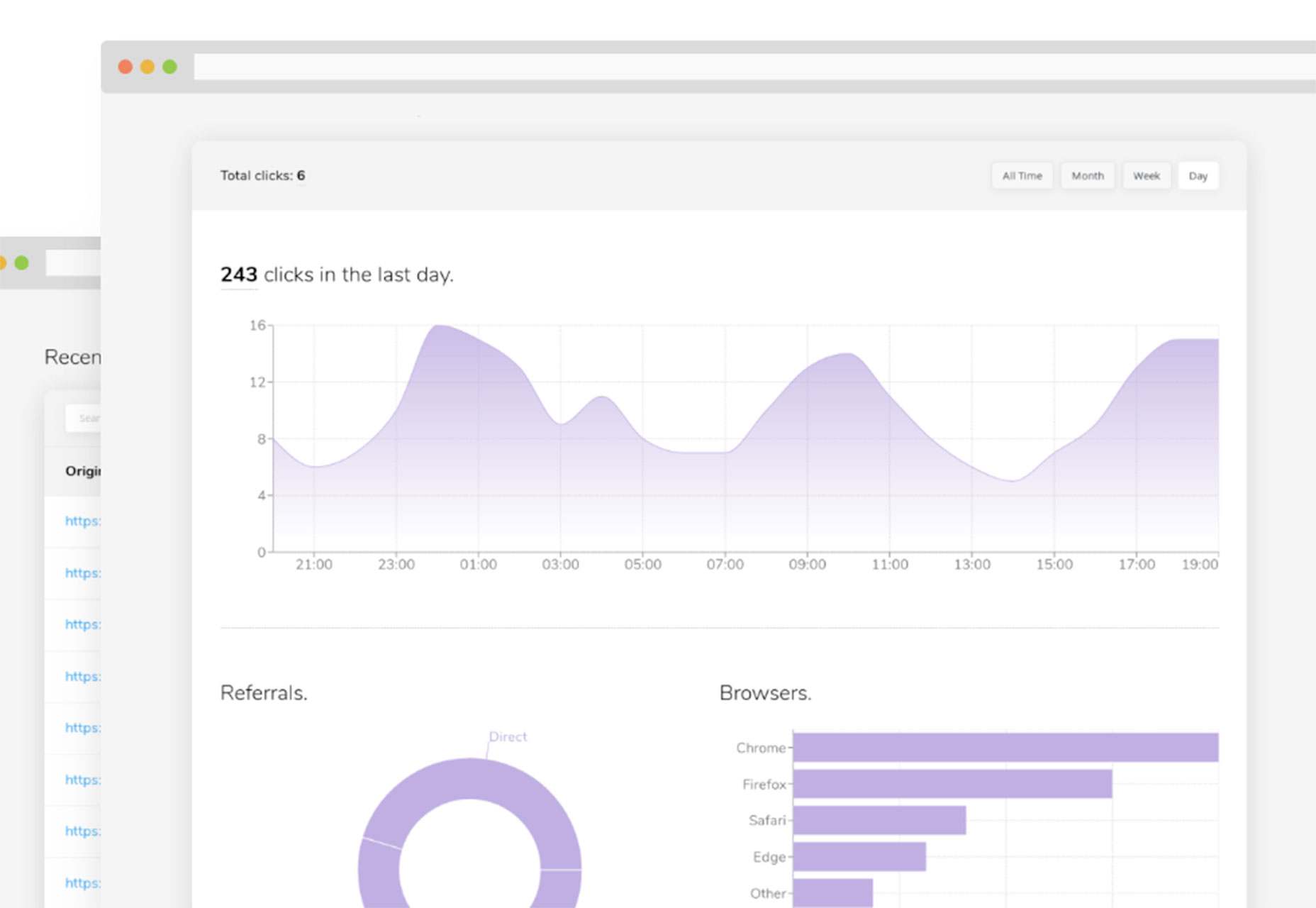
Kutt.it
Kutt är en ny länkförkortare med robusta funktioner så att dina länkar är märkta och spårbara. Kutt låter dig skapa, skydda och ta bort länkar; spåranalys använd en anpassad domän och integreras med ett API. Dessutom är verktyget öppen källkod och gratis att använda (du kan till och med vara värd för den på din server).
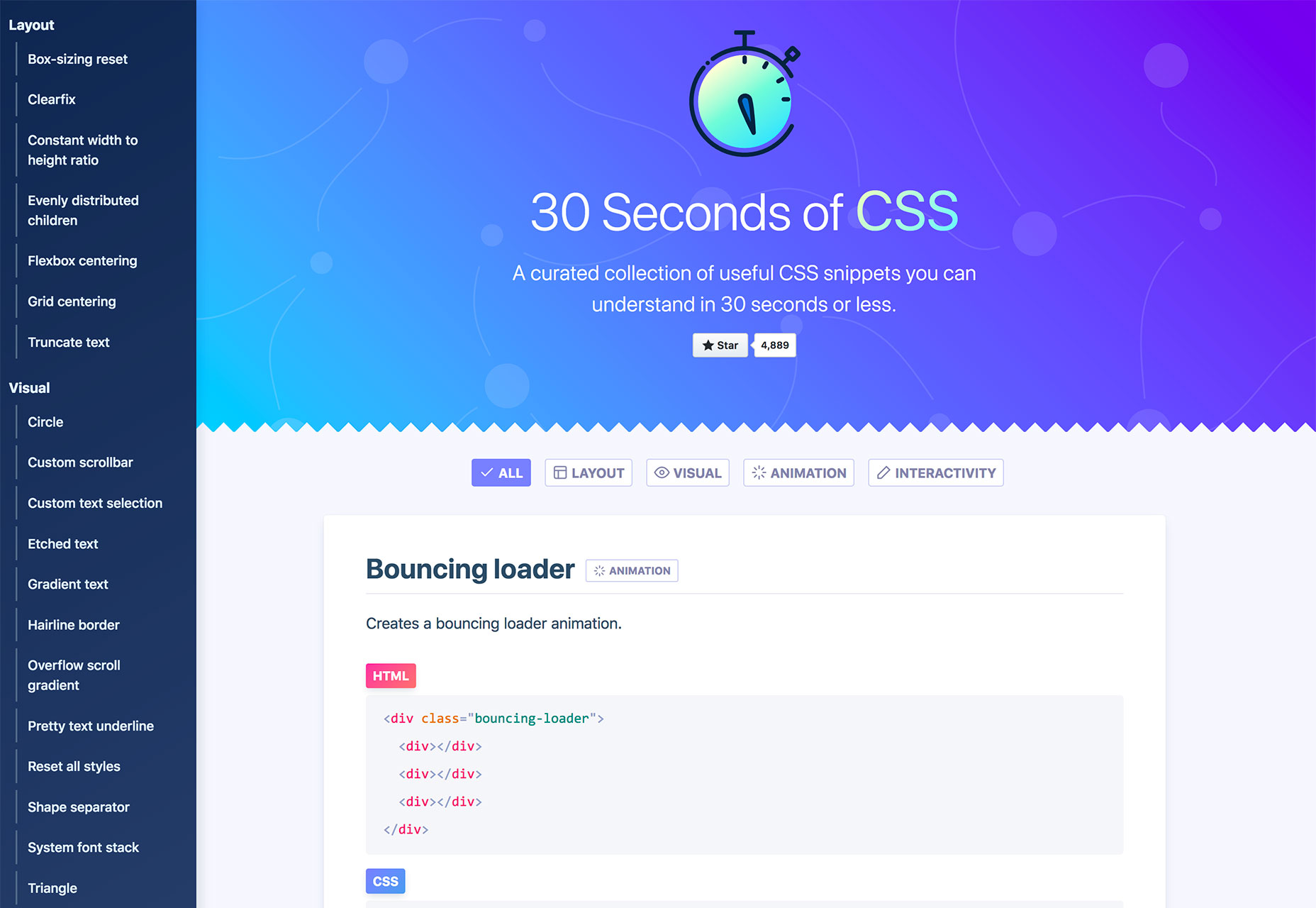
30 sekunder av CSS
30 sekunder av CSS är en kurerad samling kodrader som nästan alla kan förstå på mindre än en minut och distribuera i webbdesignprojekt. Snippets är klumpade i kategorier så att du kan hitta precis vad du behöver med koden för att få det att hända (och en förklaring till större förståelse).
Sketch Isometric
De Sketch Isometric plugin tillåter användare att generera isometriska vyer från tavlor och rektanglar i sketch appen. Den isometriska vyen, som representerar tredimensionella objekt i två dimensioner, är ett populärt val för att visa appmockups med flera skärmar i en visuell bildskärm. Med plugin kan du rotera och vrida, skala och ändra färg och djup för renderingar.
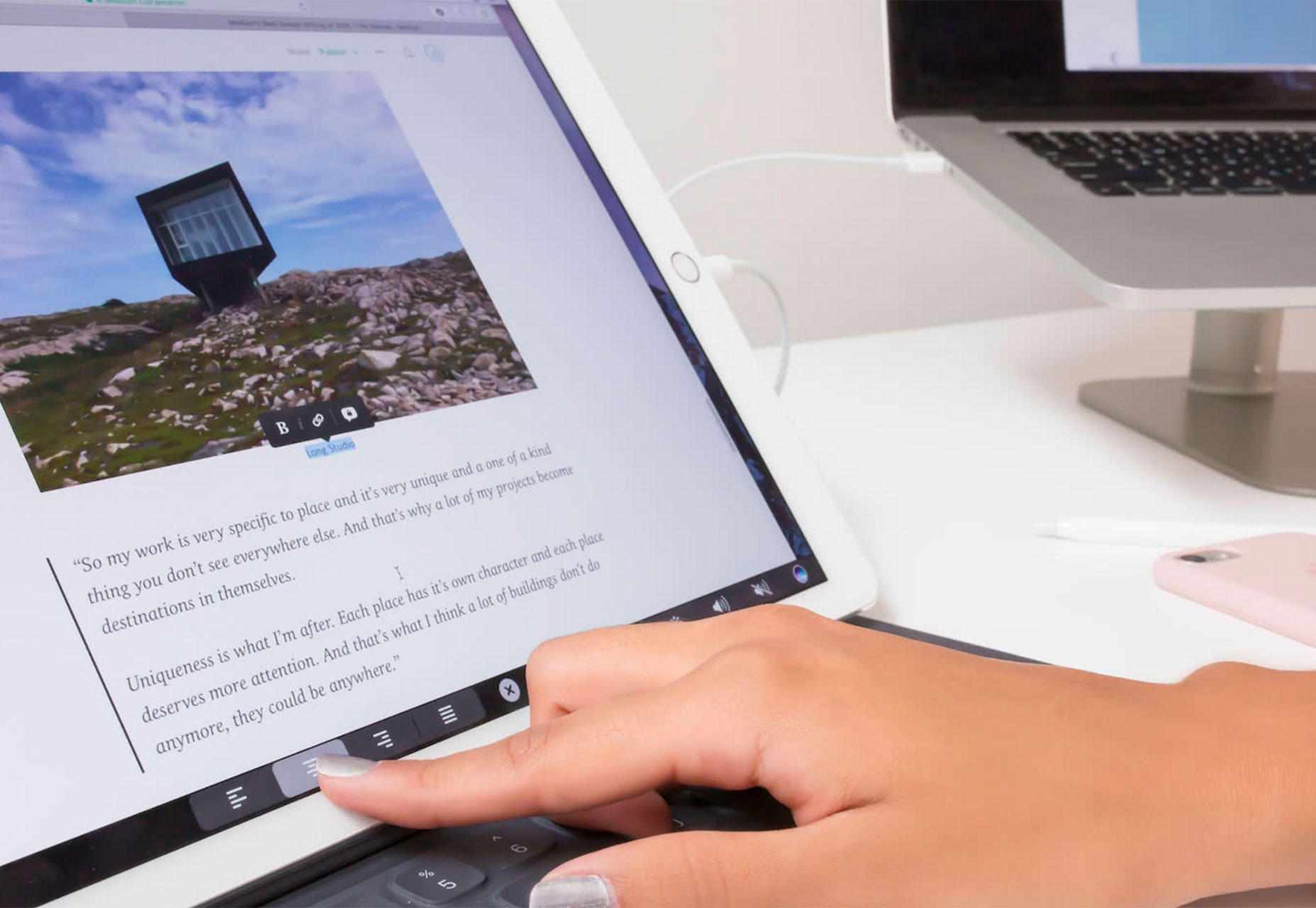
Duet Display
Behöver du mer skärmutrymme? Duet Display låter dig göra en iPad till en extra bildskärm för din Mac eller PC. Verktyget, som byggdes av tidigare Apple-ingenjörer, kan hjälpa dig att öka produktiviteten och interagera med din dator via touch via iPad. Allt som krävs för att ansluta är en nedladdning av programvara och Lightning eller 30-polig kabel.
anmälningar
Inklusive komponenter har en bra artikel om meddelanden och hur man inkluderar anmälningskomponenter i mer än bara "webbapps". Meddelanden kan vara en del av en dynamisk webupplevelse när du behöver dra uppmärksamhet till något med ett kortmeddelande. Från att förstå levande regioner för att chatta applikationer till flash-meddelanden bryter den här artikeln allt ner.
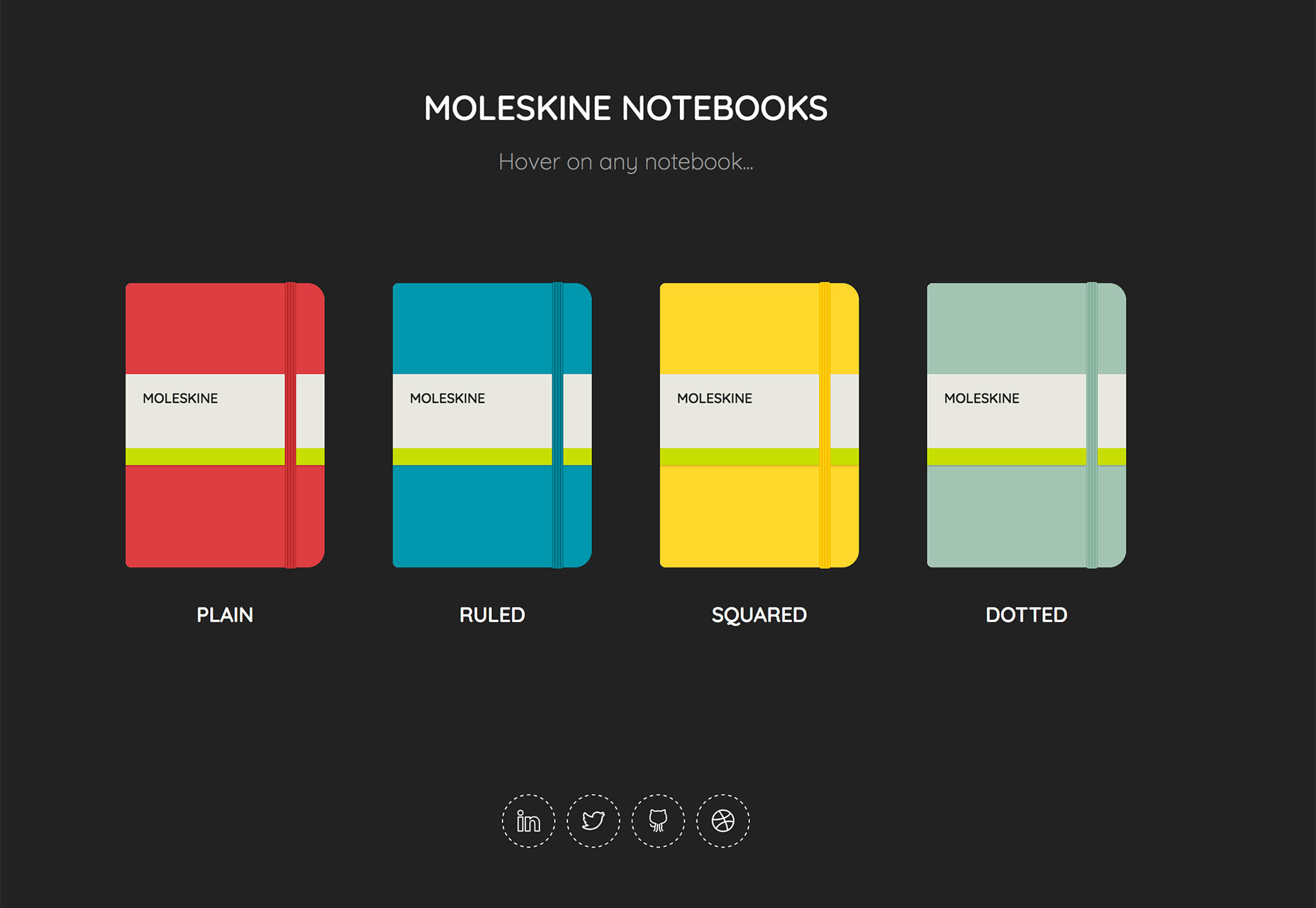
Ren CSS Moleskine Anteckningsböcker
Fans av anteckningsboken med samma namn kommer att älska denna penna med CSS-animerade Moleskines . Pennan har fyra bärbara datorer som är stängda och öppna för att innehålla sidor på svävar med vanligt, linjärt, rutnät och prickat "papper".
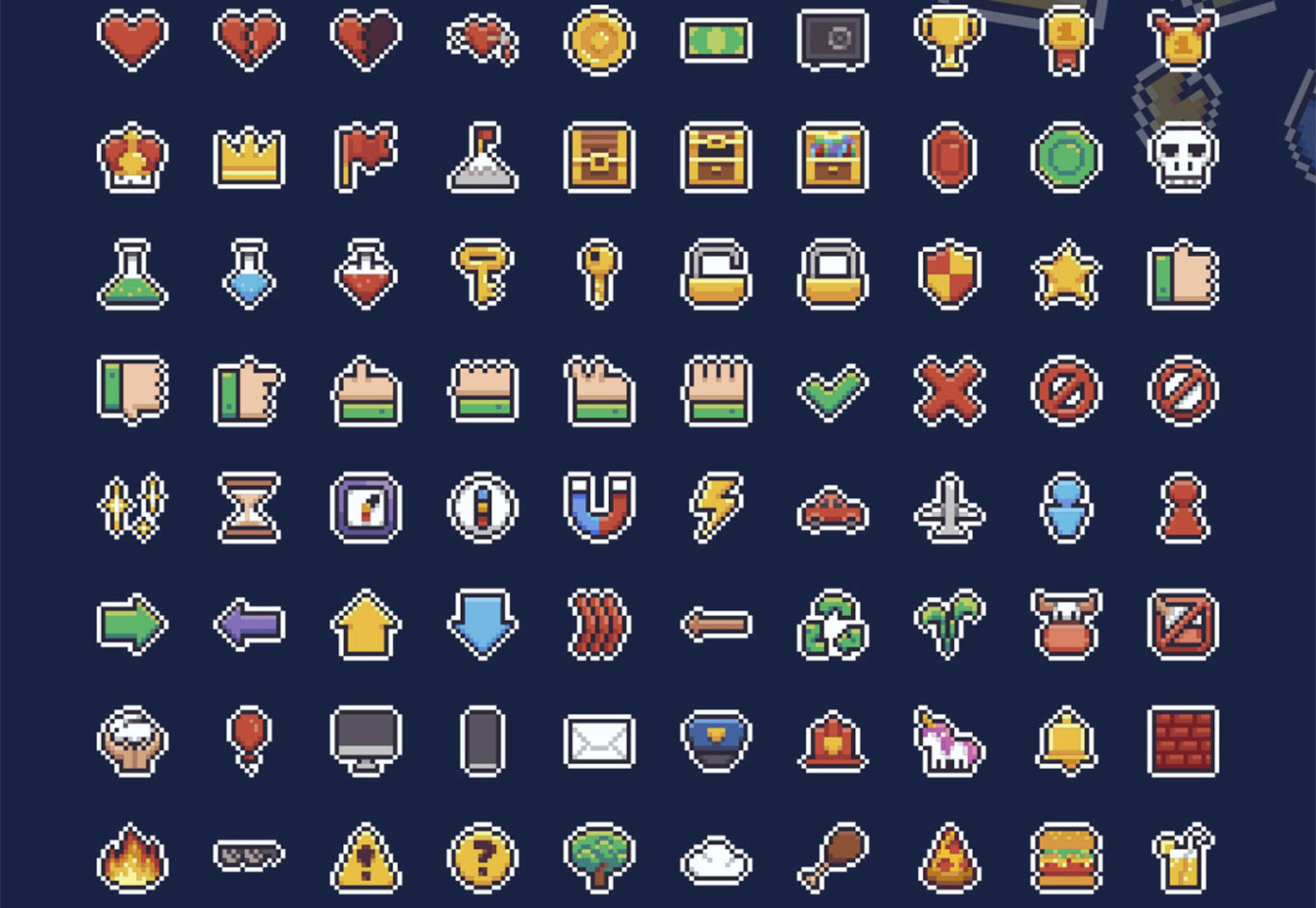
Mario Pixel Ikoner
Ta tillbaka förtjusta barndomsminnen med en plats för pixelerade, ikoner för video-spelstil . Satsen innehåller alla bilder du kan förvänta dig att se i ett tidigt videospel i vektorformat. Använd dem online eller ens på en skjortedesign. Satsen innehåller 100 ikoner i AI-, PNG- och SVG-format.
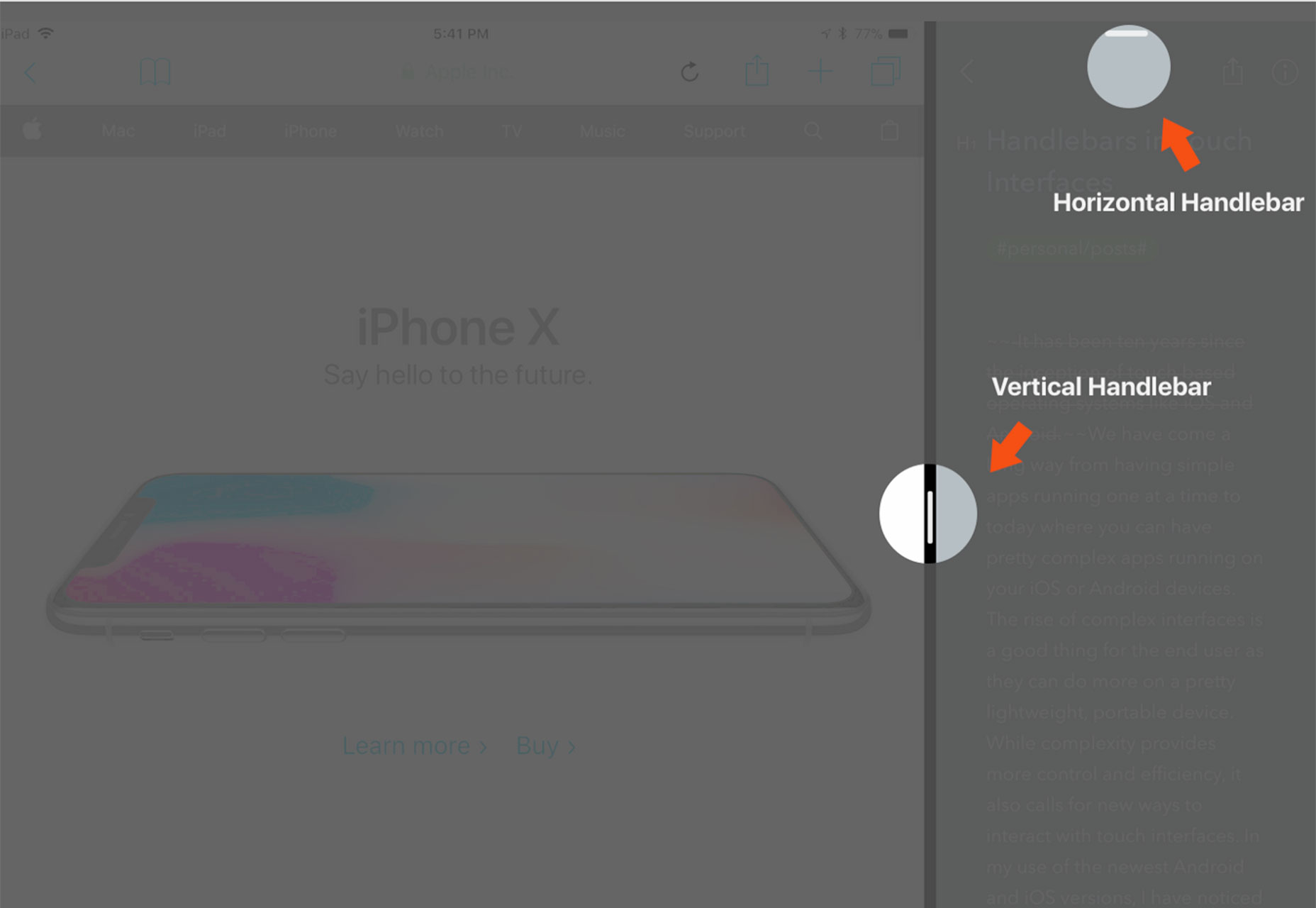
Handtag i UI Design
Shankar Balasubramanian, en designer på Angies lista, tar en bra titt på styren , ett nytt användargränssnitt som blir populärare. Så här beskriver han det i den informativa posten: "Hanteringsknappar är ett gränssnittselement för att hjälpa användaren att ändra storlek och omarrangera de olika sektionerna på den här kanalen (eller gränssnittet i moderna användargränssnittet). Om du har använt iOS-multitasking-delningen på iPad, är de lilla vertikala och horisontella handtagen i en av de två programmen i splitvy det jag kallar som "Handlebars". "
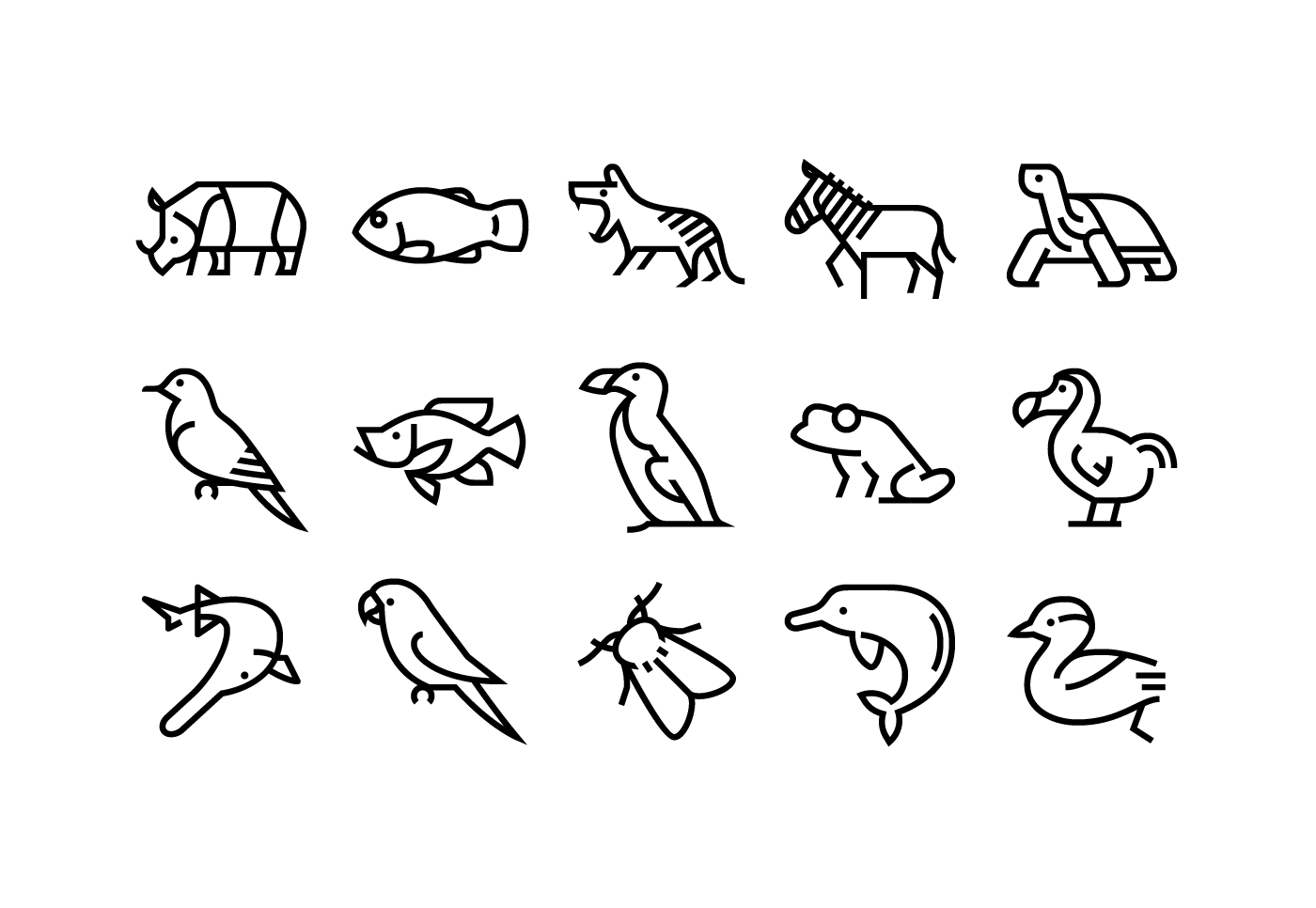
Utdöda djur ikoner
Människor har accelererade utrotningsgrader i djurriket som aldrig tidigare. Oavsett om det beror på jakt, förstörelse av livsmiljöer eller matkonkurrens, kommer fler djur aldrig att ses igen. Denna varierande uppsättning av utdöda djur ikoner syftar till att utbilda samt ge en stor resurs.
2018 Karriärglädjeundersökning
Vad försöker du få från din karriär? Vilka delar av jobbet gör dig lycklig? De Karriärglädjeundersökning försöker hitta den informationen med en undersökning för individer och ledare som vill göra bra beslut. Alla som deltar får resultaten via e-post.
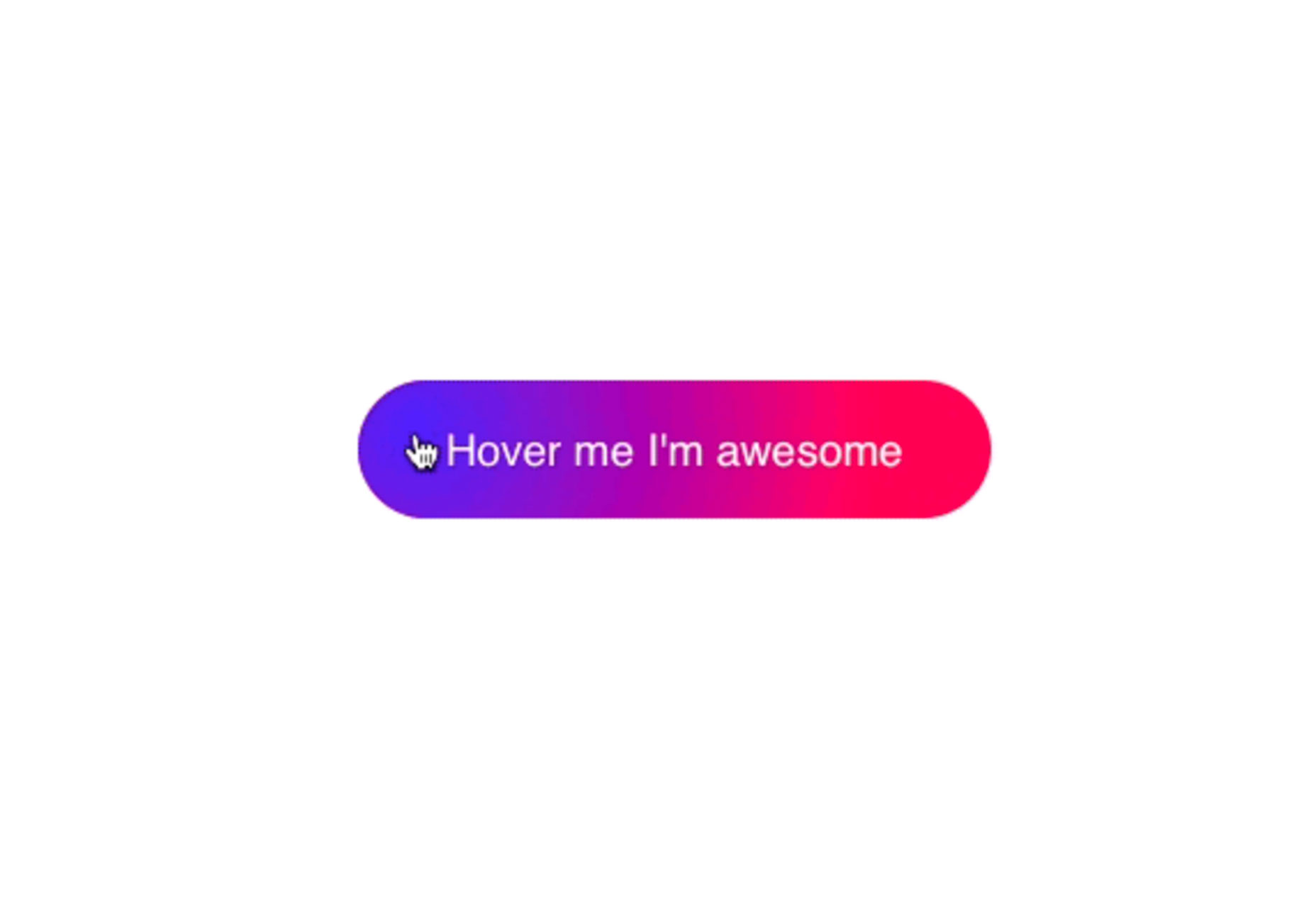
Handledning: Stunning Hover Effects with CSS Variables
Tobias Reich har en rolig tutorial Det hjälper dig att skapa en cool svängareffekt för en knapp. Designen är enkel men skiljer sig ut med en smidig gradient som bara är en liten annorlunda än alla standardfärger som används ofta. Han går dig genom processen så att du kan anpassa och skapa din svängareffekt.
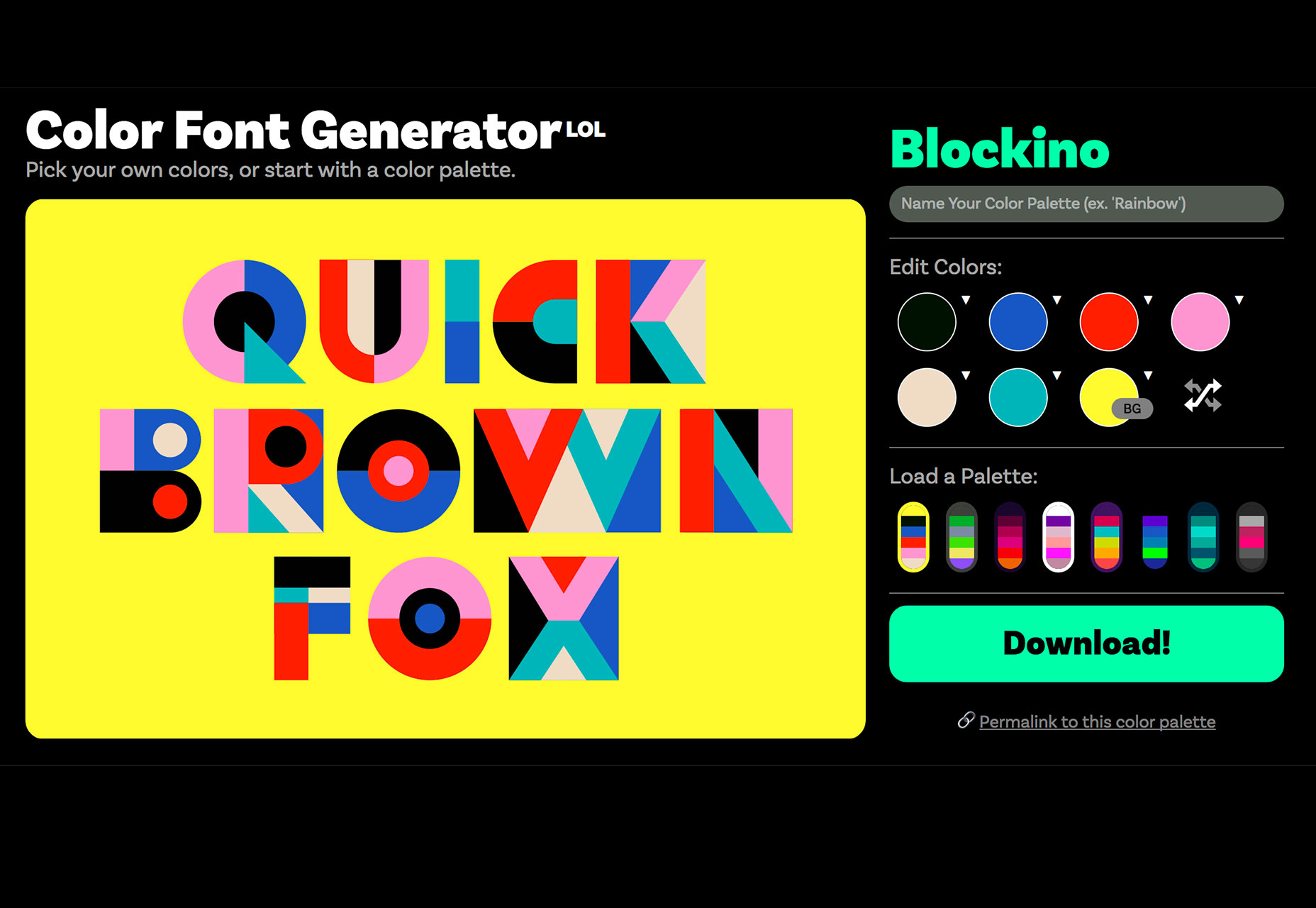
Fonts.LOL
Fonts.LOL är den första typen gjuteriet tillägnad färgfonter. Typografi stilen är baserad på öppna typ SVG-teckensnitt som innehåller flera färger, streck (och bredder) och gradienter. Konceptet bakom samlingen av färgfonter är att driva fram tekniken och göra färgåtergivningens adoption enklare och mer utbredd. Välj bara en färgfont, ladda ner och installera för att använda. (Licenser kan variera beroende på typsnitt.)
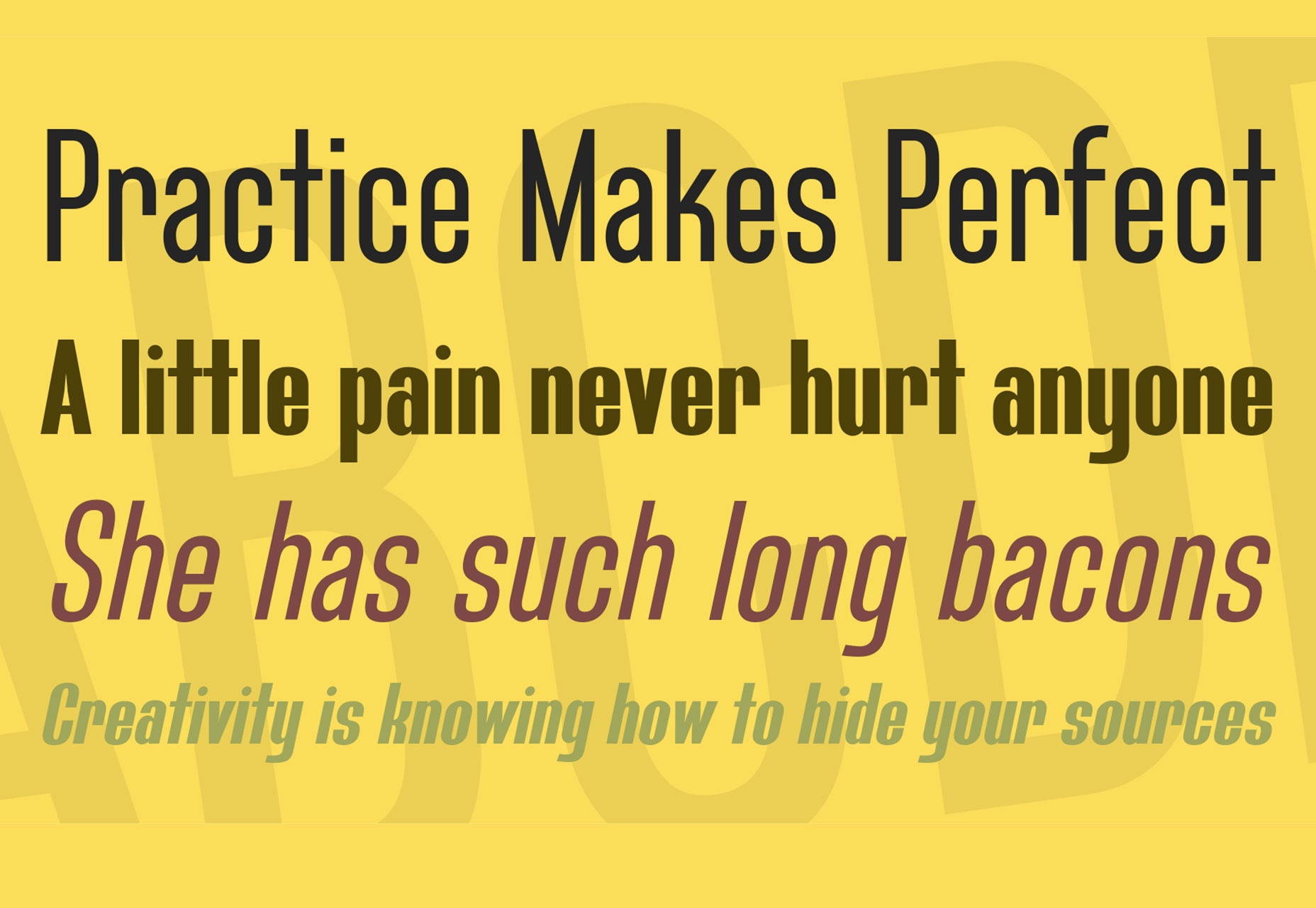
Blåfisk
Blåfisk är en något blockig sans serif med ett begränsat antal stilar i den kostnadsfria demosatsen. (En fullständig version finns också tillgänglig.) Det kan göra ett bra bildskärmsalternativ och demoen innehåller vanliga, kursiv, fet och fet kursiv stil med 378 tecken i vardera.
Gudlak
Just i tid för St Patrick's Day är frisläppandet av Gudlak , en handstil stil typsnitt med klöver blommar. Demoversionen innehåller en begränsad uppsättning av 53 tecken, men ett fullständigt typsnitt är tillgängligt. Denna typsnitt kan vara kul för säsongsbetonade projekt när de används sparsamt.
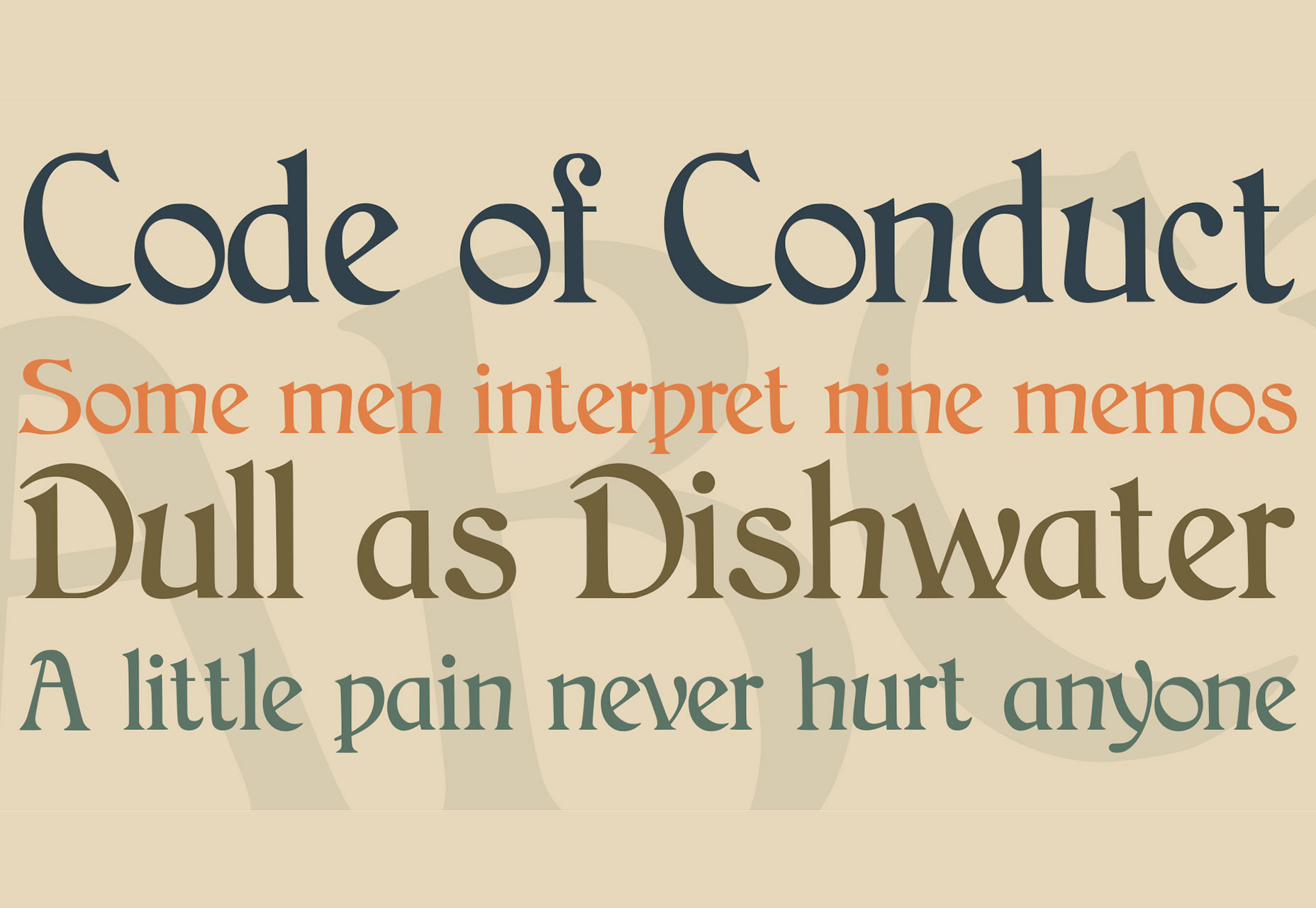
JMH Arkham
JMH Arkham är en serif typ i vintageformat med mycket karaktär. Teckensnittet innehåller en komplett uppsättning övre och små bokstäver med roliga kakel och skåror. Några av bokstäverna har också längre svansar för att tillfoga blomstrer till din typografi.
Kabe
Kabe är en monospaced typsnitt med mycket karaktär. Dess användning kan enkelt utvidgas till att visa text för utskrift och webbdesign. Tecknet innehåller övre och små bokstäver, siffror och skiljetecken.
Håll dig snygg
Håll dig snygg är en enkel handskriftstyp i linjestil med massor av ligaturer och en lång hållning. Den ljusa typsnittet är utmärkt för visning eller bokstäver för inbjudningar; den innehåller en fullständig teckenuppsättning, siffror och skiljetecken samt ersättare.