De bästa nya portföljwebbplatser, juli 2016
Hej läsare! Den här månaden har vi den vanliga blandningen av minimalistiska platser, traditionella känslor, mer än ett fåtal asymmetriska platser och ett par wild experimentala platser som ser riktigt coola ut, men är praktiskt taget oanvändbara.
Jag menar att saker blir vilda här: Helvetet fryser över; olja och vattenblandning; Jag säger något trevligt om en parallaxeffekt - det är kanske, säger jag. Förödelse!
pixelindustry
Om pixelindustriens byrå portföljen ser mycket ut som ett tema, det är för att de gör teman. Så även om det kanske inte är världens mest ursprungliga design, spelar det säkert för sina styrkor och visar sina talanger.
Detta kan vara det enda fallet där en webbplats som känns som ett tema är en positiv sak.
David Alexander
David Alexander portfölj kastar dig direkt in i arbetet med en stor, bildfokuserad, helskärmsvänlig layout. Om ditt innehåll är lätt på text och tungt på bilder är det här ett bra sätt att göra det.
Martine aimait les films
Portföljen för Martine aimait les films , ett videoproduktionsföretag, omfamnar att delad i hälften känner att jag älskar. Kombinerat med de korta, högkvalitativa klippen som används som videobakgrund, känns hela webbplatsen modern och professionell, och verkar passa stilen på de presenterade videon.
Aycan Elijah Yilmaz
Aycan Elijah Yilmaz s portfölj är den andra jag har sett omfamna "galaxskägget". Galaxybeards åt sidan, det här är en vacker, minimalistisk webbplats med mycket för det.
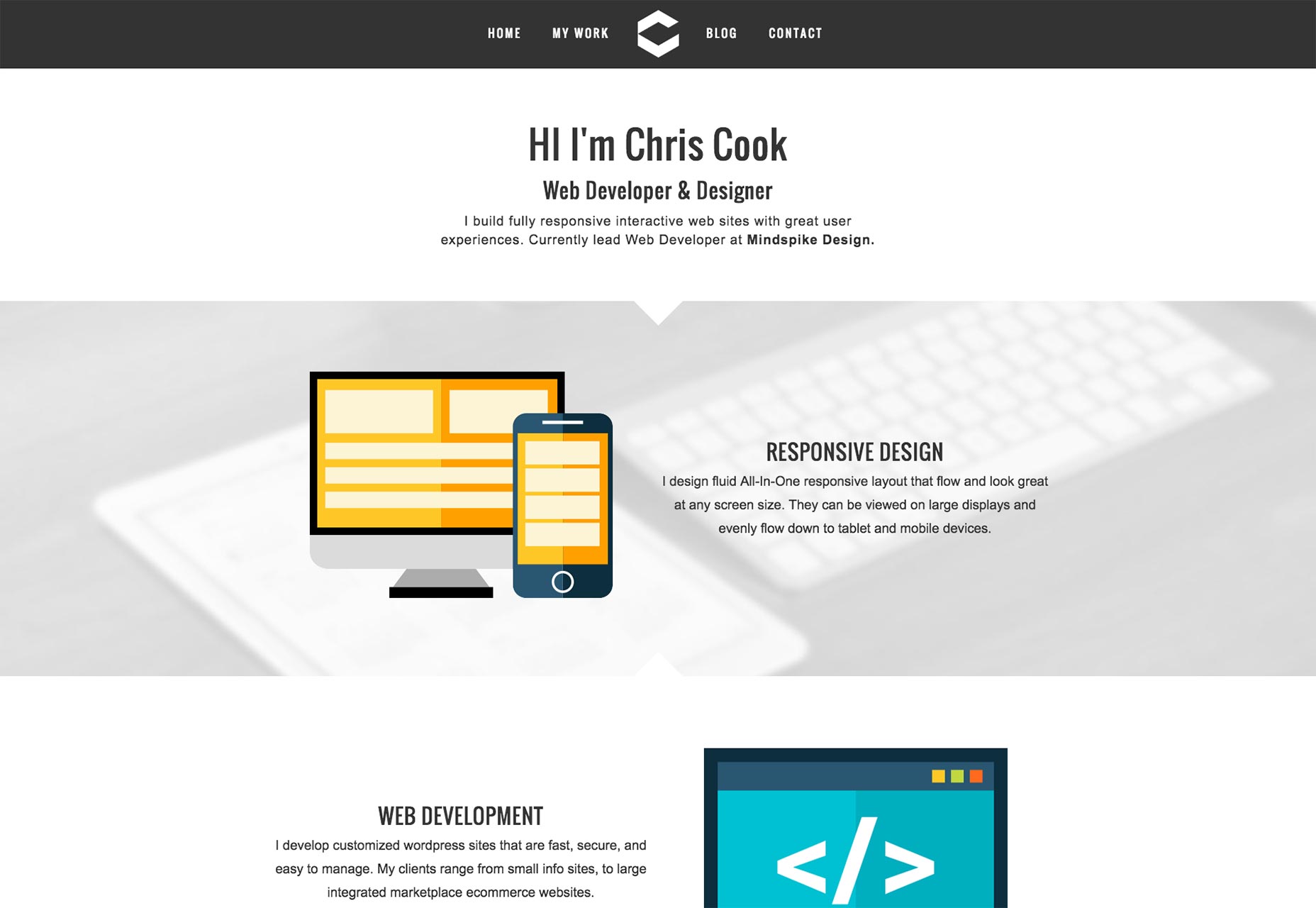
Chris Cook
Chris Cooks Portföljen är enkel, till stor del monokrom, med anständig typografi. Det jag verkligen gillar om det är dock användningen av ett subtilt bakgrundsmönster. Jag vet att bakgrundsmönster i stort sett övergavs tillsammans med skeuomorphism, men det här är en webbplats som gör det rätt.
Jag skulle vilja se mer subtila mönster som används här och där. Vi kan till och med skämma bort oss från vårt nästan fullständiga beroende av stora (och sålunda långsamma) bilder.
vitlista
Webbplatsen för videoproduktionsstudio vitlista går full 90-tal multimediapresentation, men med modern teknik och stil. Jag har ofta kollat mot användbarhetsproblemen som denna typ av design presenterar, men det betyder inte att det inte är söt.
Du kan släppa det mesta av den fina JS och animationen, och det du skulle ha lämnat är en vacker, minimalistisk webbplats. Jag gillar särskilt hur det använder mindre vanliga geometriska former för att dekorera och att dra till ögonen på UI-element och viktigt innehåll.
4musketier
Jag är tvungen att anta det 4musketier är en designbyrå, för även om jag inte kan läsa tyska så är det i portföljen. Det är inte för fantasifulla. Det är verkligen en läroboksplattform som verkar dedikerad till en pastellversion av regnbågen själv, snarare än ett specifikt färgschema.
Ändå ser det bra ut, med utmärkt typografi, generöst vitt utrymme och mycket mer. Hela designen känns som att den utfördes med precision, och det enda är värt en titt.
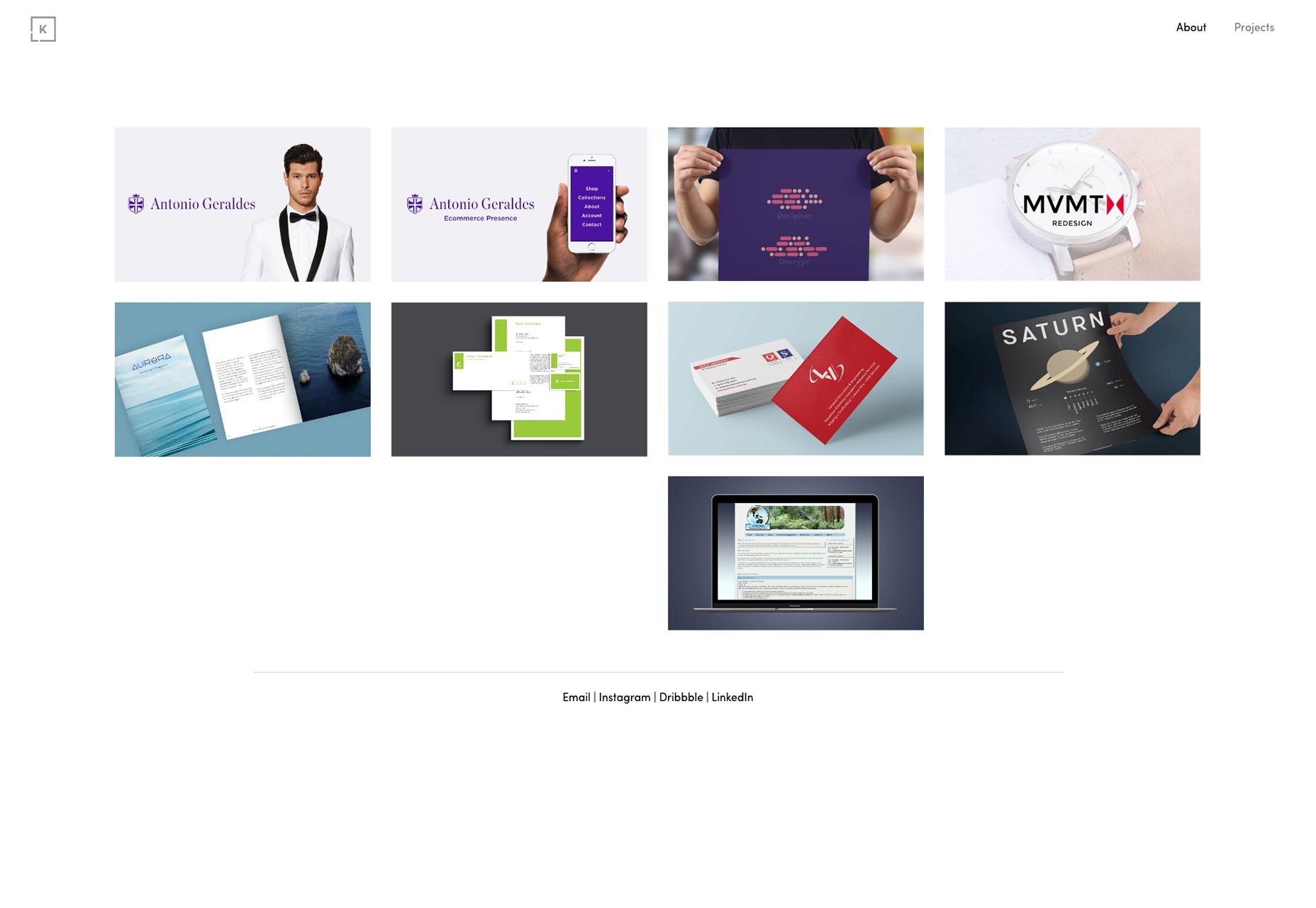
Lachlan Kincaid
Lachlan Kincaid s portfölj ger oss tillbaka till minimalismens värld, med en mer bokstavlig definition av "vitt utrymme". Det är en enkel sida som delar tonvikten mellan texten och bilderna i ett försök att ge ett ordentligt sammanhang för allt det presenterade arbetet. Det är en insats som jag uppskattar.
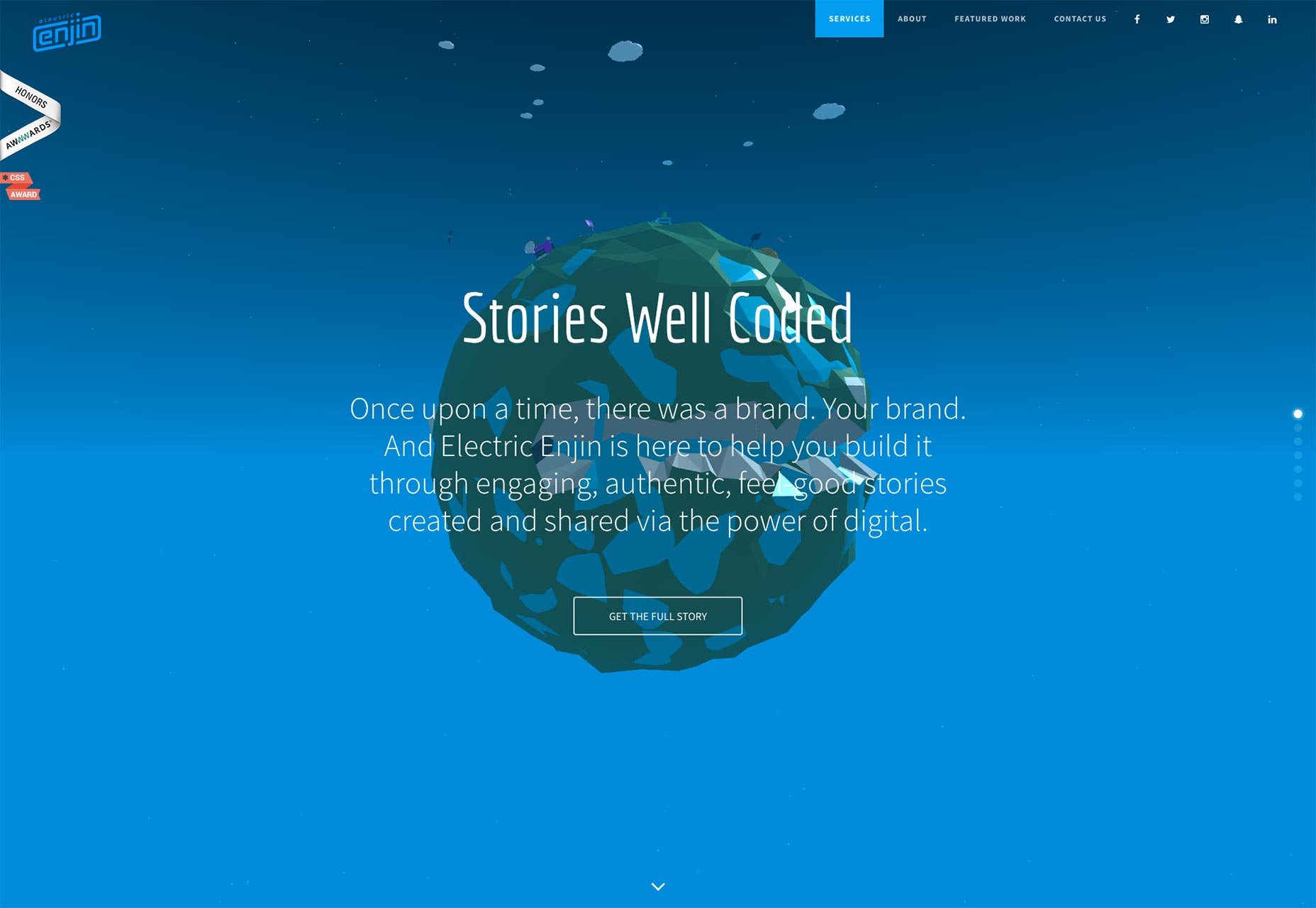
Elektrisk Enjin
Electric Enjin s portföljen börjar med ett bang, genom att presentera en polygonal 3D-värld som zoomar in och ... jag kommer inte att förstöra det. Det räcker med att säga att eventuella användbarhetsproblem åt sidan, det här är vad alla dessa Flash-site designers skulle gå för, men kunde inte klara av det. Det är ganska mycket att se.
Resten av webbplatsen är bestämt enklare och inte för spektakulär, men säkerligen tilltalande för ögat. Men den här hemsidan ... som definitivt kommer att ge kunderna något att tänka på (om det fungerar i webbläsaren).
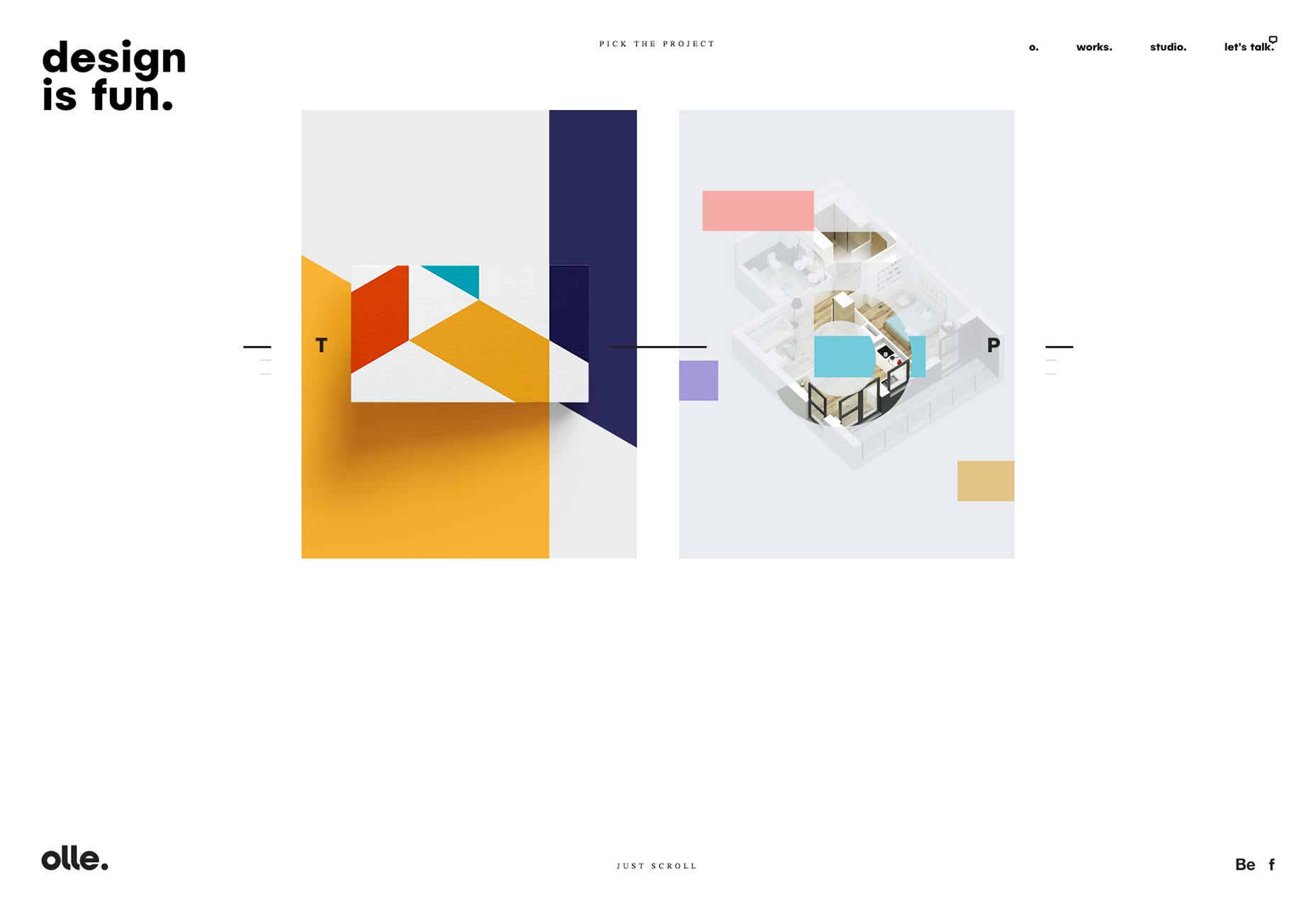
Olle
Studieportföljens webbplats för Olle kombinerar minimalism med en rad Bauhaus-stil. Sidorna var inte bara designade, de var konststyrda.
Designers notera: Konst handlar inte bara om snygga layouter. Ändra bara små detaljer på sidan, eller hela färgschemat, för att matcha innehållet ... det räknas också.
Lokomotiv
lokets portfölj webbplats är ett fantastiskt exempel på en webbplats baserad på Material Design som inte ser all-Google hela tiden. Ja, vissa element behåller den väldigt specifika materialdesignfel, men webbplatsen har väldigt mycket sin egen personlighet.
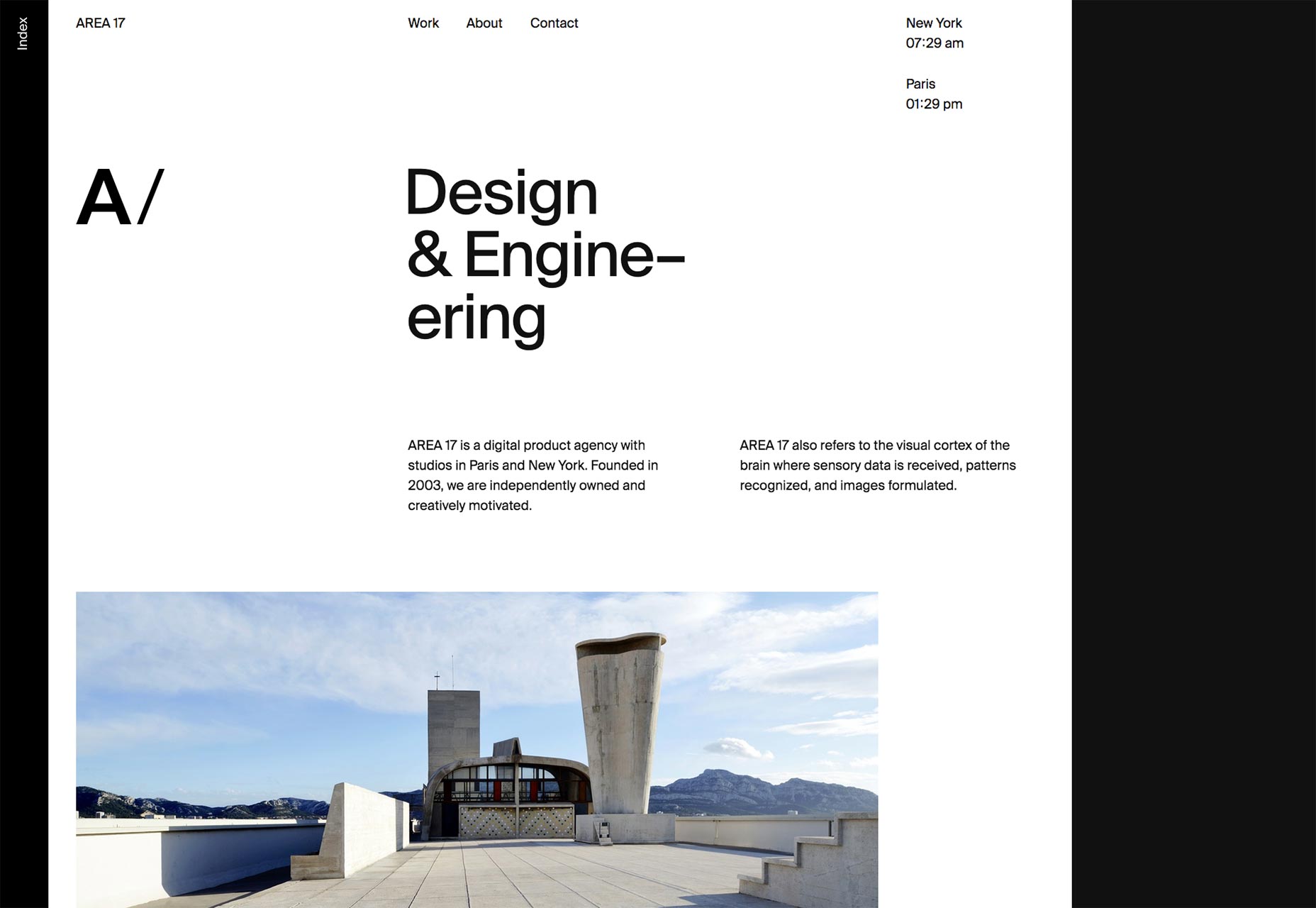
OMRÅDE 17
Kombinera en modern estetik, ett strikt svartvitt färgschema, lite asymmetri, och du får AREA17 . Nu, jag älskar mina gråskalor, som du vet, men det är inte alltid någon som faktiskt kan dra av en design med nästan fast svart (det ser väldigt svart ut på de flesta skärmar, ändå) och mycket.
C RCL
C RCL: s portföljwebbplats gör ett riskabelt val med att använda en fullskärmscarroel mitt på deras ensidiga webbplats. Tja, risken härrör från det faktum att det är det enda sättet att se sitt arbete. Ändå passar det in med estetiken. Stor typografi också.
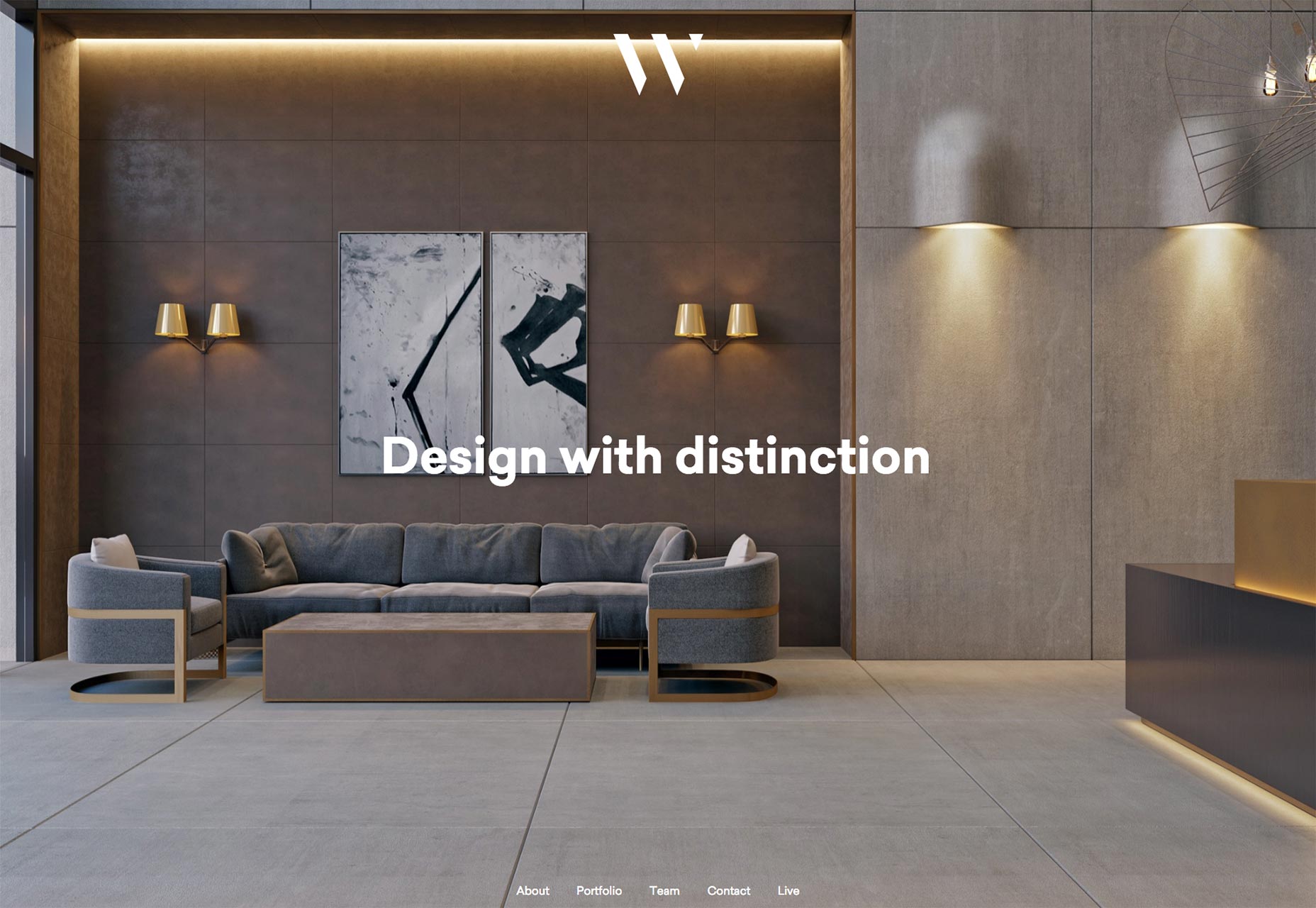
Whitehall
Whitehall är en inredningsstudio i New York City. De lämnar alla försäljningsarbeten till de utmärkta bilderna av sina projekt, som presenteras i helskärm. Resten av webbplatsen hålls enkel, vilket ger dig tillräckligt med information och inte mer.
Asymmetrin på "Om" -sidan överraskade mig, men det verkar fortfarande fungera, även om det inte finns någon annanstans på webbplatsen.
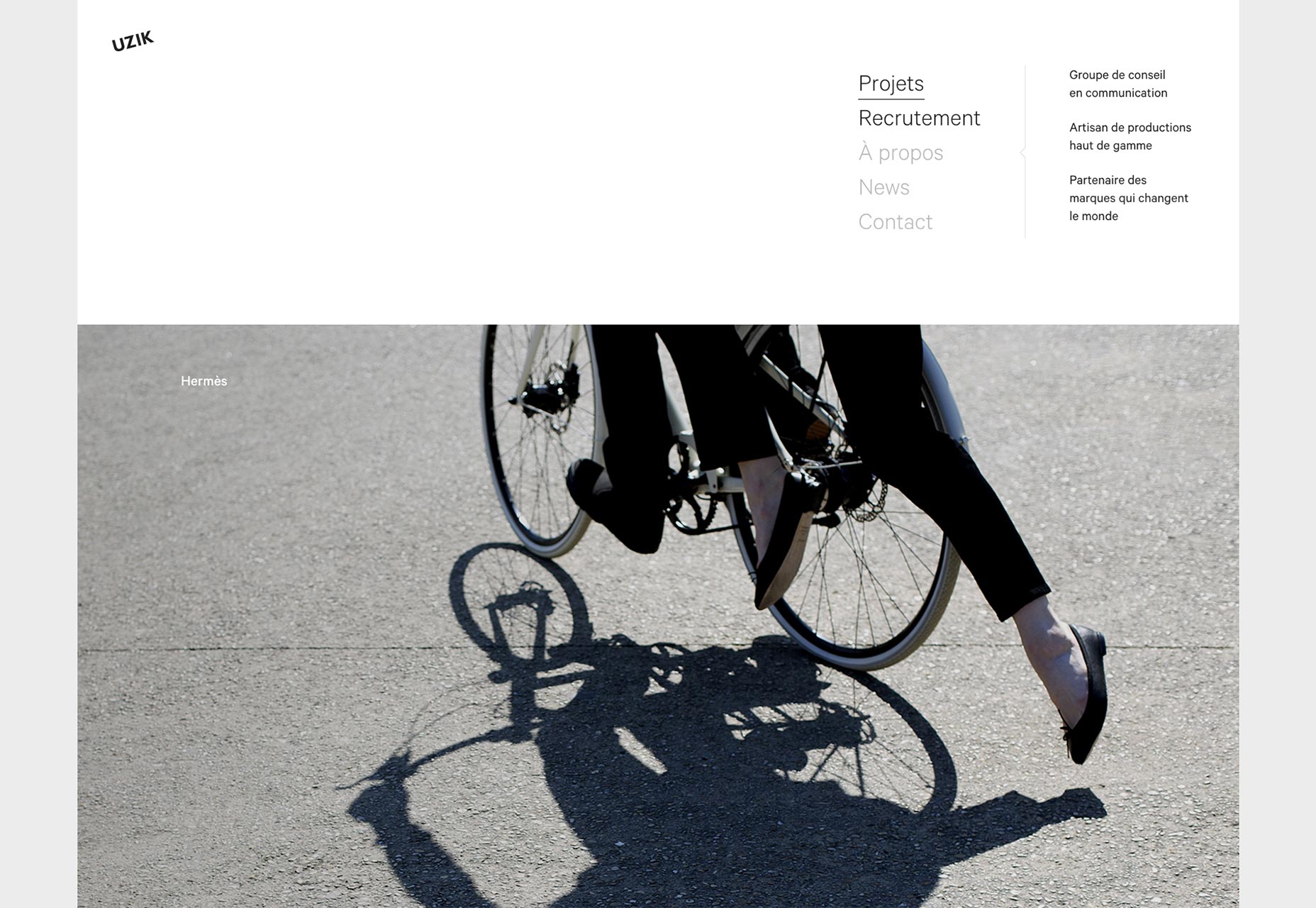
Uzik
Uziks byrå portfölj webbplats är en annan av dem som inte är för original, men alltför välförverkad att ignorera. Det har bara fantastiskt bruk av bildspråk, typ, färg och allt annat. Det finns något att säga för att följa formeln en gång i taget, och det fungerar för uzik.
Det är en vacker plats. Gå och se efter.
Dunlop Builders
Portföljen för Dunlop Builders är ett annat bra exempel på en minimalistisk affärssida. Det ser väldigt bekant ut, vad gäller struktur och de använda elementen, men behåller fortfarande sin egen distinkta personlighet. En del av den personligheten kommer från bilderna, men mycket kommer från användningen av layout och typ.
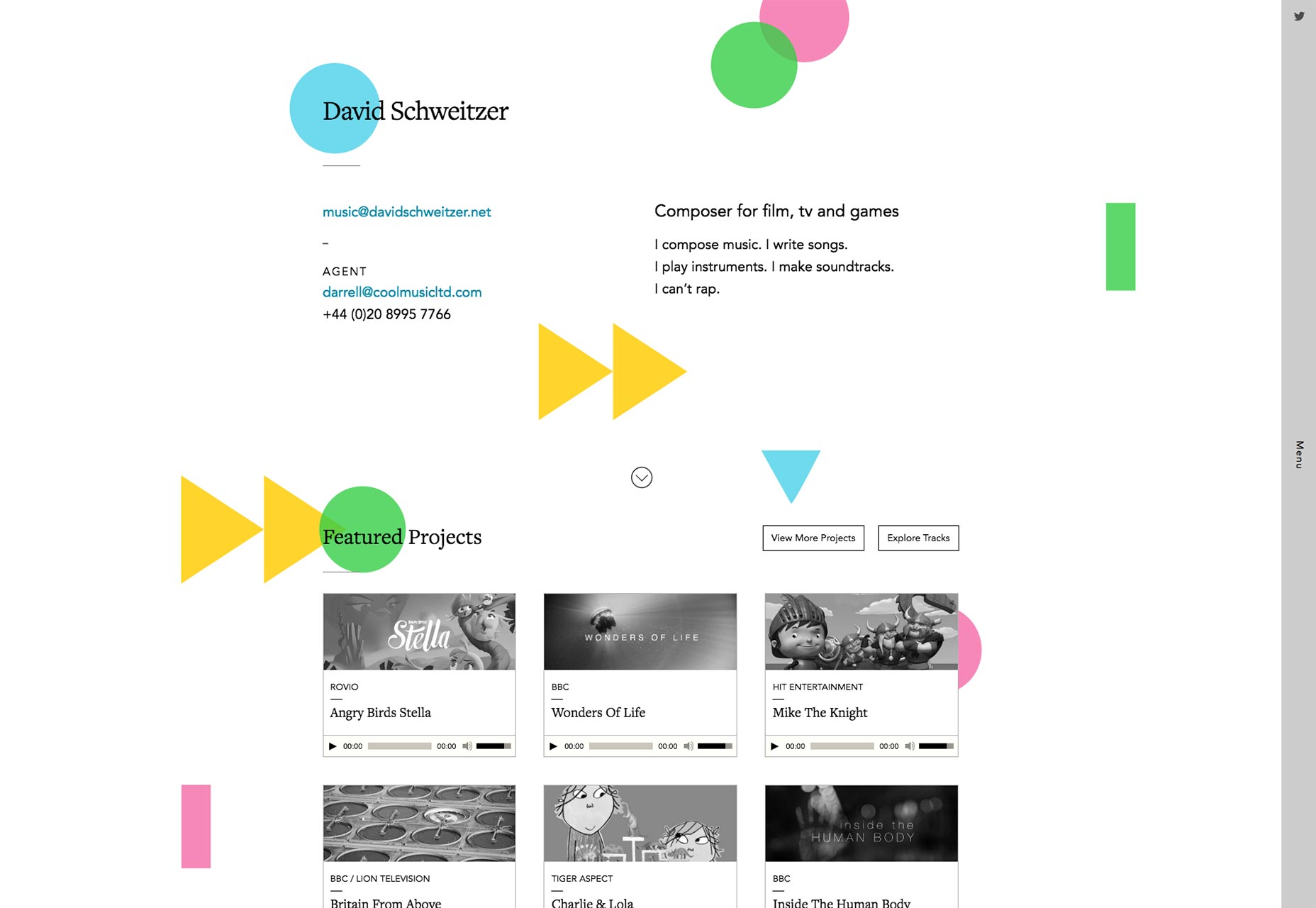
David Schweitzer
Kompositör David Schweitzer s portfölj är inte en ensidig webbplats, men det kan lika bra vara. Alla viktigaste uppgifterna finns på hemsidan.
Nästan slumpmässiga färgade geometriska former används för att krydda en annan monokrom webbplats till stor effekt, även om de gör texten lite mindre läsbar, där de överlappar den. Vad jag älskar är dock att du kan klicka på något av hans musikaliska projekt för en fullständig fallstudie eller bara lyssna på ett exemplar där, med den medföljande mini-mediaspelaren.
Hela sajten är så effektiv, samtidigt som den ger mer information till alla som vill ha dem.
Geordie Wood
Ok, Geordie Woods Portföljen är, för att vara helt ärlig, en oanvändbar röra. Ta en titt och berätta för mig var huvudnavigering är. Nej, det är inte pilen till höger. Det är uppenbart att sväva över fotografens namn.
Den röra åt sidan, jag älskar användandet av typografi, och hur texten stannar ovanpå svängbilderna tills du klickar igenom. Jag älskar hur varje foto ges ett annat förhållande av vitt utrymme. Det känns experimentellt, lite oförutsägbart, som fotograferingen det visar sig.
Jag älskar det. (De ska ändå fixa den navigationen, men.)
Sam Herre Flavin
Och vi fortsätter att bli experimentella med Sam Lord Flavin portfölj. Och det måste sorts experimentera. När allt kommer omkring använder han den här webbplatsen för att visa upp tre stora och stort sett olika kompetenser.
Tja, kombinationen av asymmetri och parallaxeffekter fungerar otroligt bra här. (Yup där är det.)
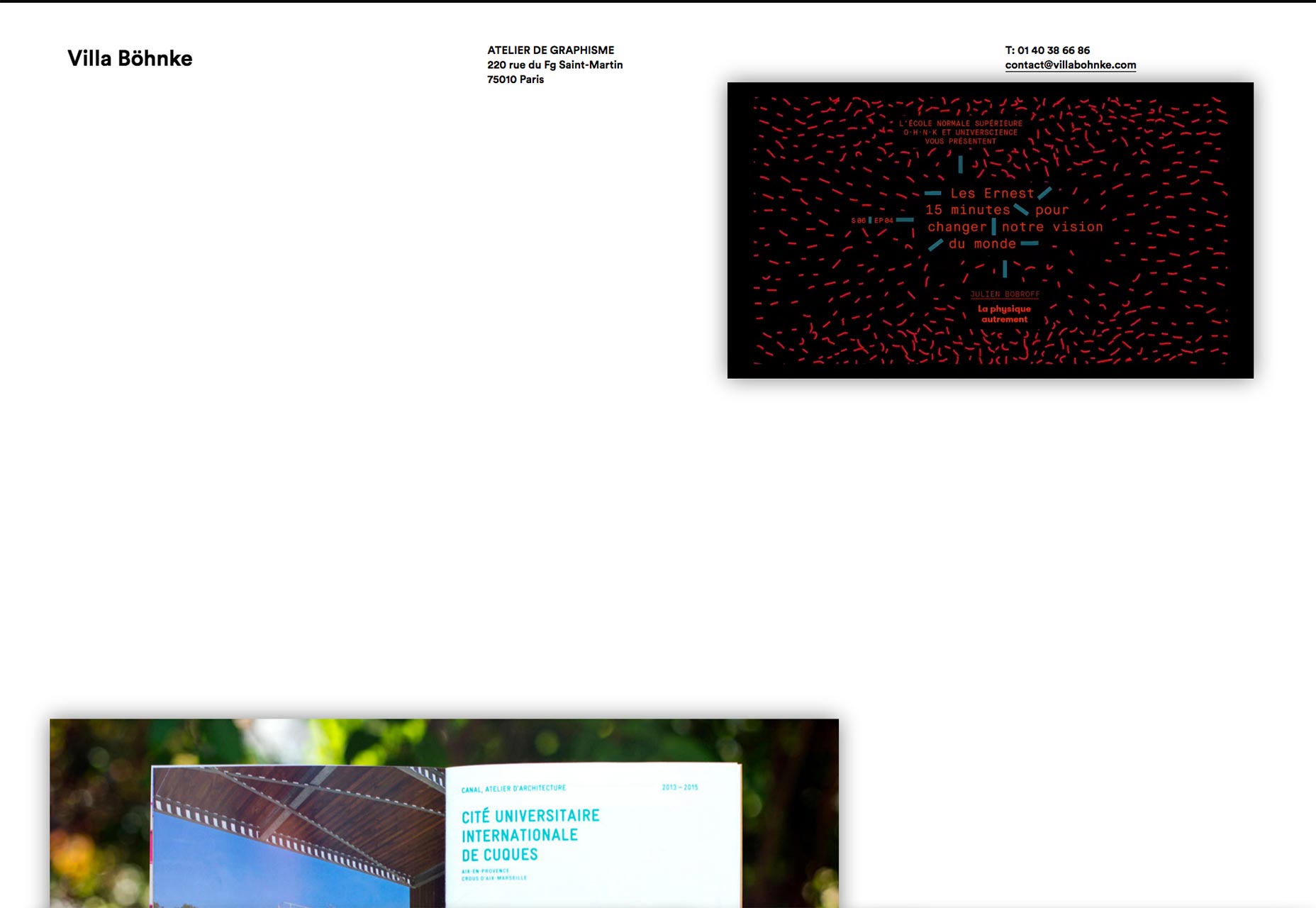
Villa Böhnke
Villa Böhnke s Ensidig portfölje känns först, som mer av en collage än vad som helst annat. Jag skulle säga att det fungerar för dem, även med, gasp , släpp skuggor. Okej, det är verkligen kaos här ute. Men för innehållet är detta perfekt.
Jon Montenegro
Jon Monttenegros portfölj ger oss en annan bestämd minimalistisk ensidig portfölj. Den här är inriktad på ... människor imponerade av riktigt långa listor? Jag menar ok, jag är faktiskt imponerad. Det är mycket arbete gjort.
Så, om någon vill ha socialt bevis, så är det ett sätt att visa upp. Jag önskar bara att han inte hade använt dem som klickar på ljud när du svävar över en länk.
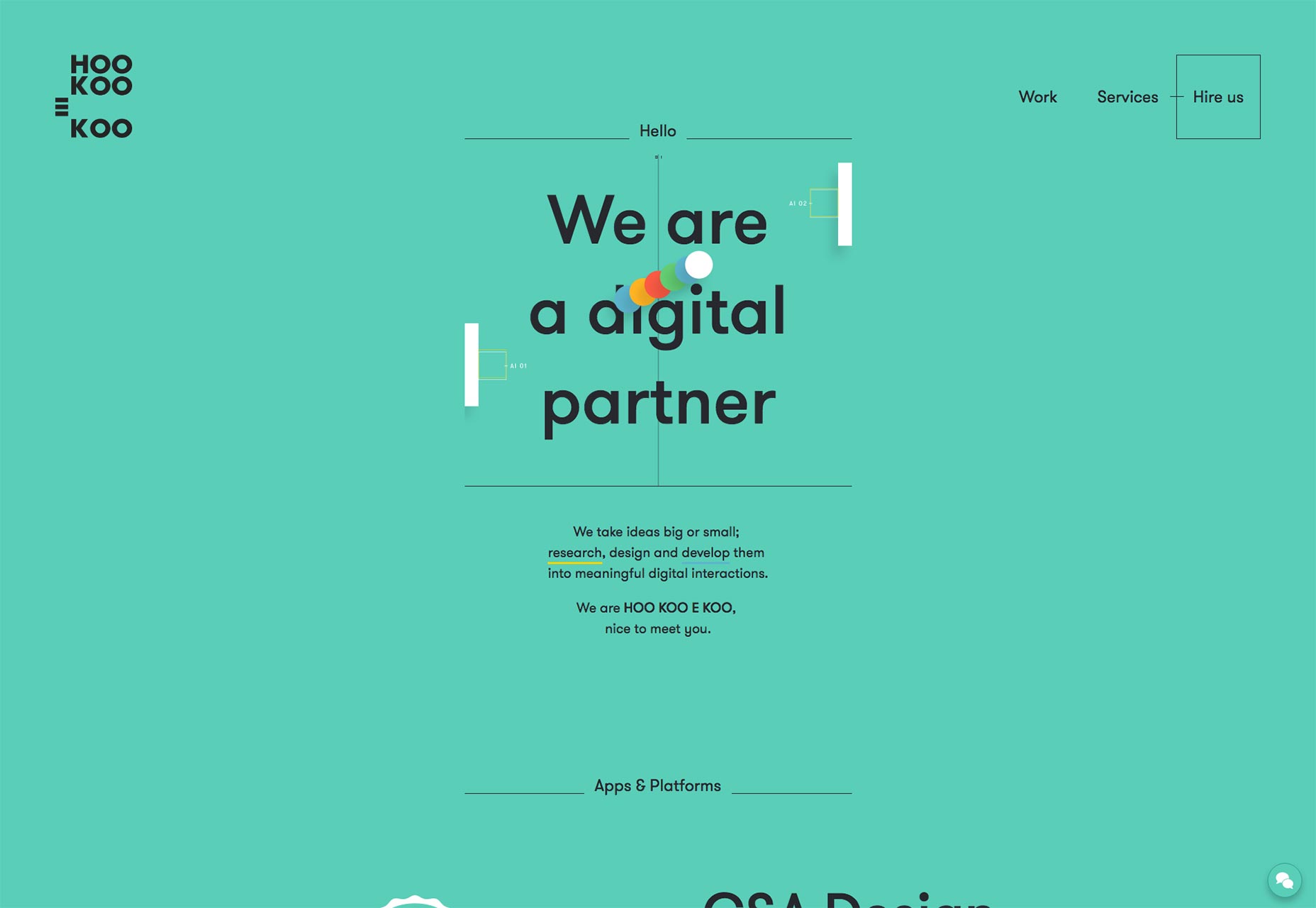
HOO KOO E KOO
HOO KOO E KOO har ett namn jag vill inte ens försöka säga högt eftersom jag bara vet att jag tar fel. Det börjar också med en bra start med vad som kan vara den mest moderna känslan av animerad bild av Pong som jag någonsin sett. Scrolling ner ger oss en förändring i bakgrundsfärg som aldrig känns obekväm, så det är också coolt.
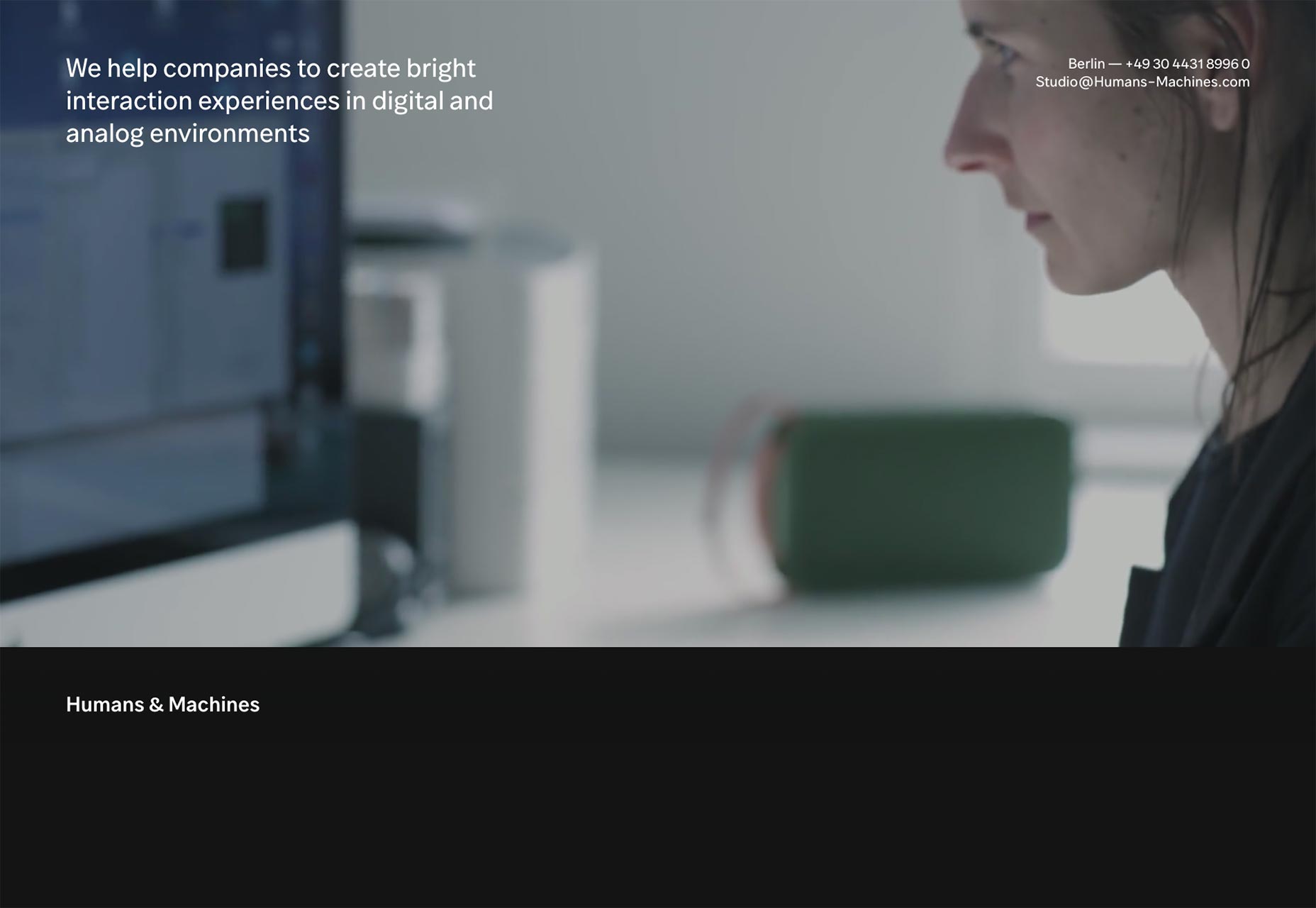
Människor & Maskiner
Portföljen för Människor & Maskiner ger oss mer asymmetri, mer minimalism, mer godhet.
Pilote
Pilote s portföljen presenterar sin portfölj på bara två bilder. De presenterar sin utskrift och grafisk design genom att zooma in på varje produkt medan du klickar igenom menyerna. Det är lite "Flash-y", men fortfarande ganska unikt, och ett intressant sätt att göra det.
Modiga människor
Brave People's portfölj webbplats är en annan som inte är för original, men fortfarande vacker. Ta en titt på den typografin, särskilt. Det är vackert.