De bästa nya portföljwebbplatser, juni 2016
Hälsningar, läsare! Sommaren är här. Det är dags att slå junivärmen genom att stanna inne där klimatanläggningen är. Medan du är där, ta en titt på vår senaste samling av portföljwebbplatser.
Den här månaden ger mycket mer minimalism i den aggressiva sorten med låg färg. Tja, på ett sätt är det enklare. Trots det kommer du att upptäcka att mer än några designers använder dessa begränsningar för att hjälpa dem att hitta kreativa lösningar, och det är alltid spännande.
Den kreativa touchen kan vara en helt ny typ av design. Eller, som mer sannolikt, en eller två små detaljer, små saker, förändrar helt känslan på webbplatsen, vilket gör den ny och intressant.
Det finns också ett ganska få platser från Frankrike den här gången.
(Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella eller klassiska men väldigt bra, är det allt bra för mig. Ibland har UX, till exempel många av dessa webbplatser beror på JavaScript för att visa innehållet alls, det här är en Bad Idea ™ -barn.)
Om du vill vara med i nästa månads beredning, kontakta mig på [email protected] {$lang_domain} .
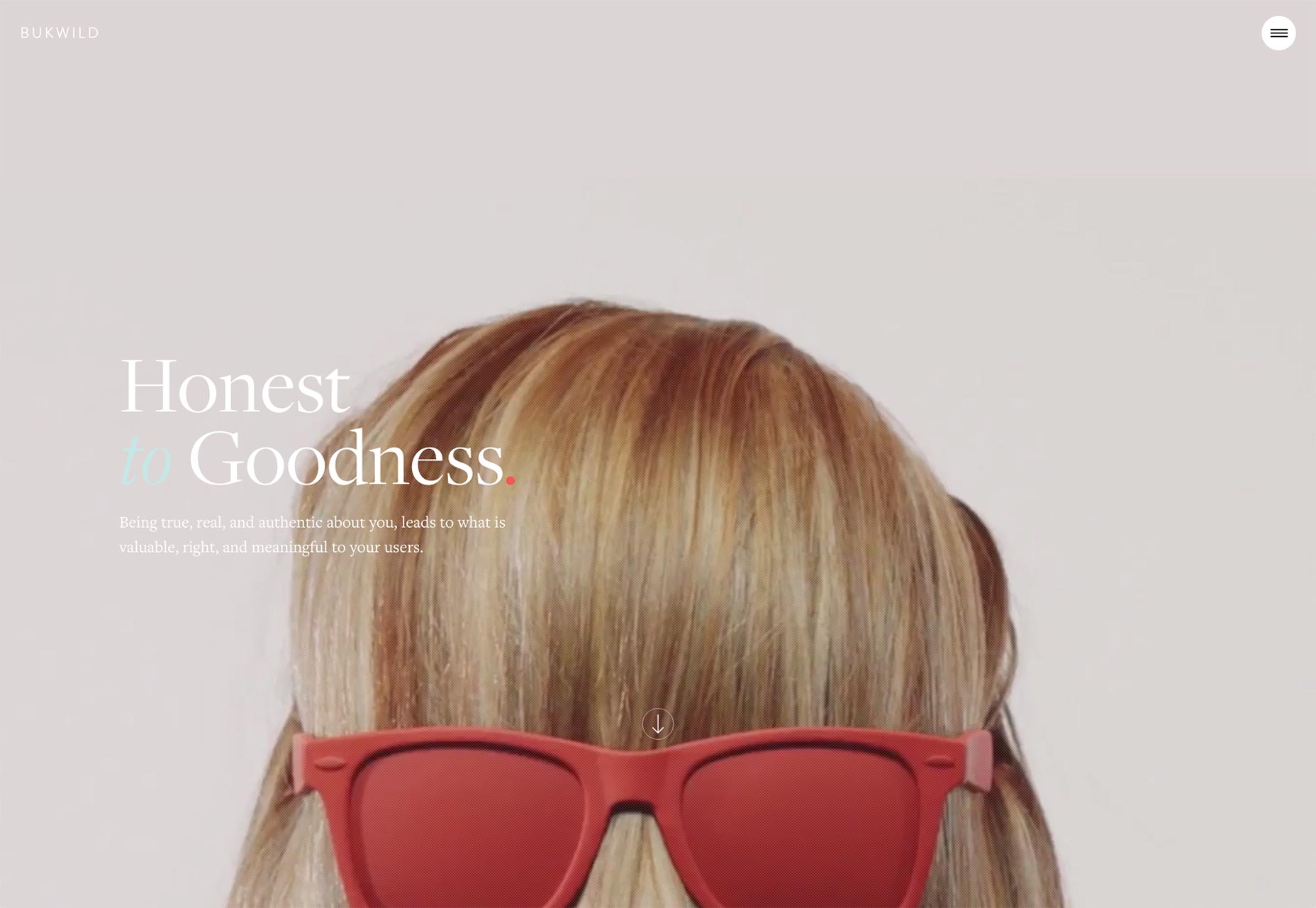
Bukwild
Vi börjar med en av våra mer animerade poster. Bukwild s portföljen fokuserar mycket på deras interaktionsdesign, så naturligtvis är deras webbplats nästan ständigt på gång. De visar inte bara gränssnitten själva, de visar hur användarna interagerar med dem
Kombinerat med sin utmärkta estetiska känsla, och talang för att använda vitt utrymme som ett vapenklassdesignelement, är det en plats jag skulle bläddra bara för skojs skull.
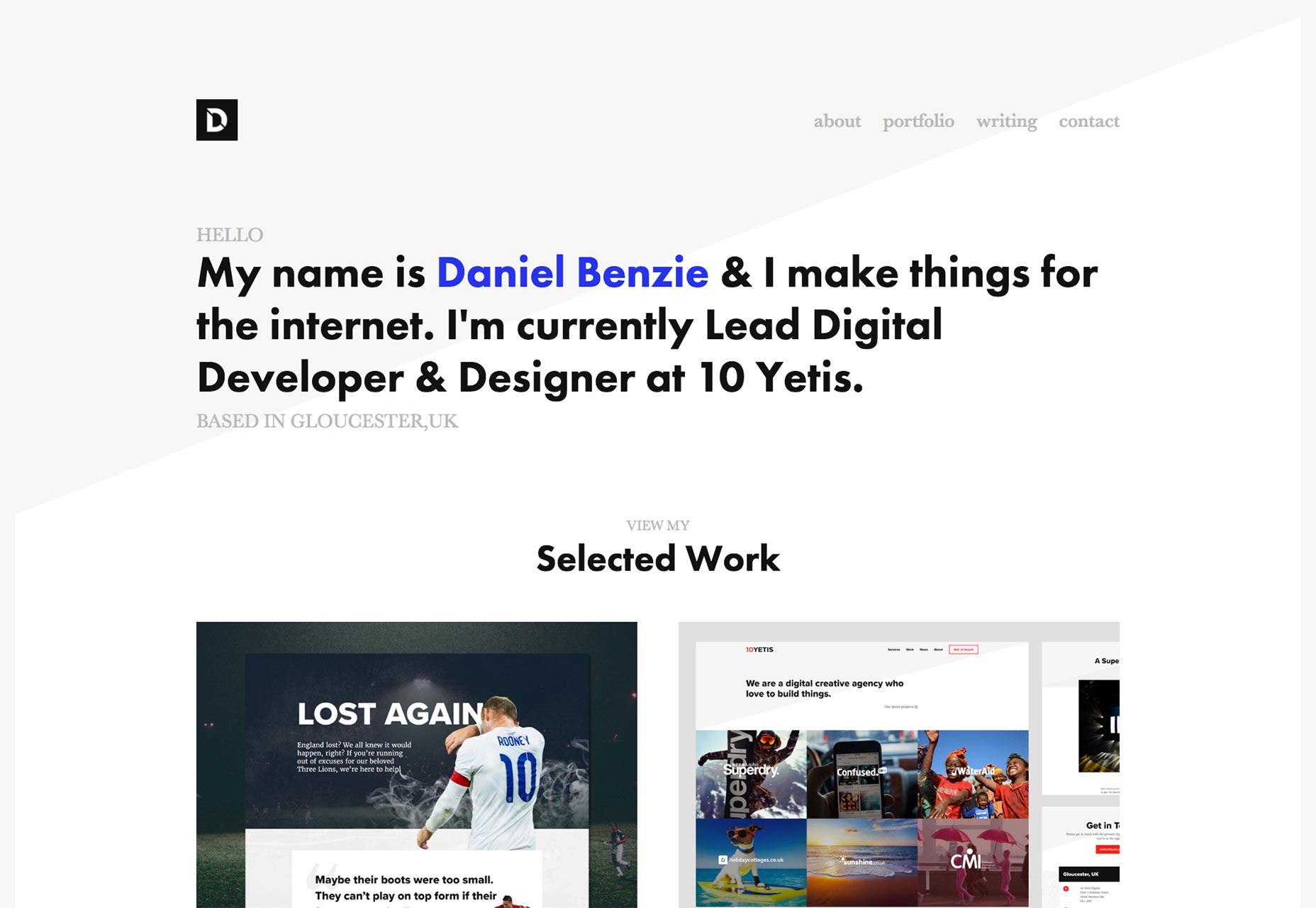
Daniel Benzie
Visserligen Daniel Benzies ensidig portfölj gör det knappast till "portföljkategorin", på grund av ett antal icke-länkade miniatyrbilder. Ändå är jag en sucker för bra typografi, UX som inte får dig att tänka och minimalism. Den här webbplatsen händer med att kryssa alla dessa lådor.
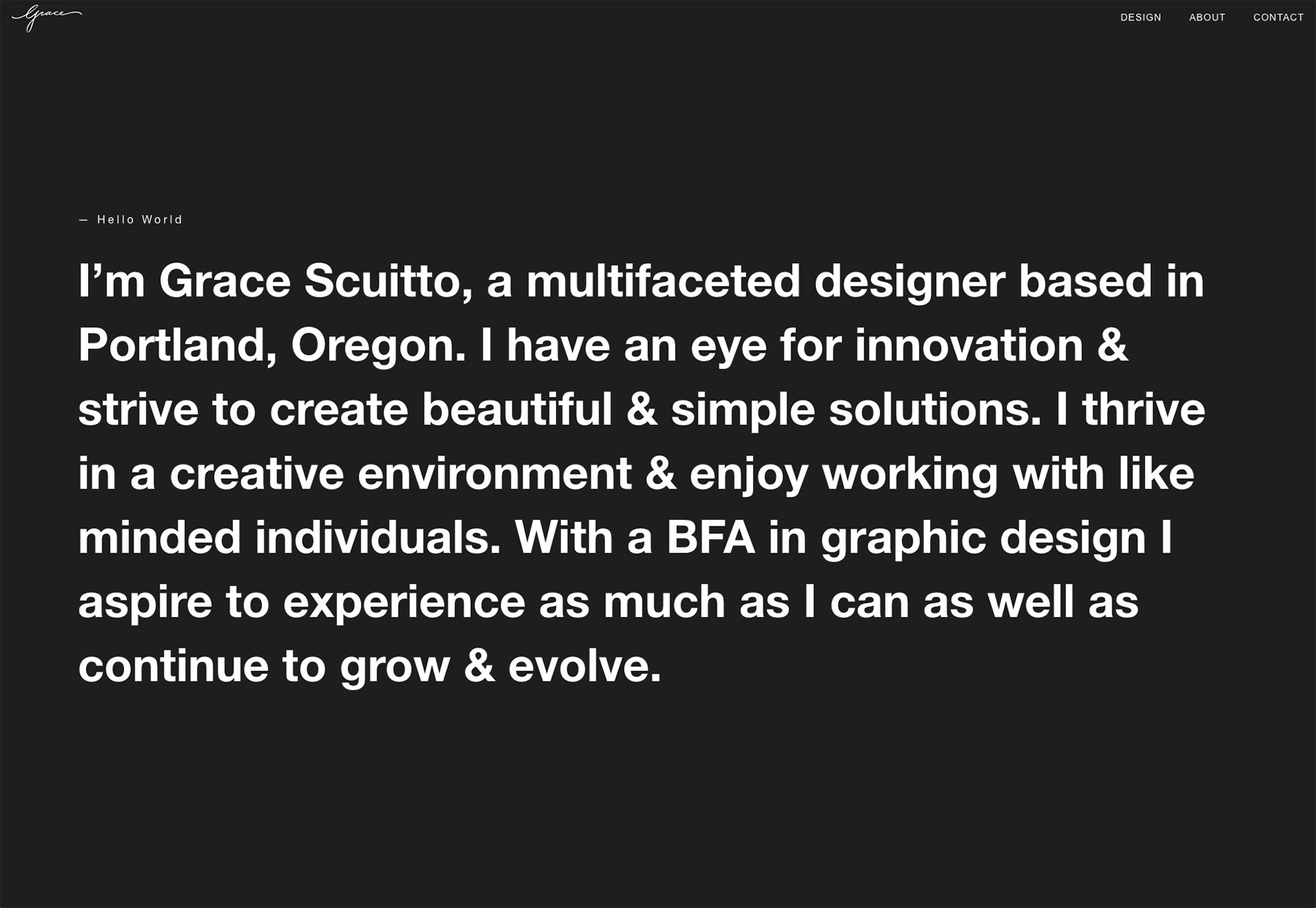
Grace Scuitto
Grace Scuitto s portfölj är så enkelt, det skulle vara lätt att förbise. Det ser bra ut, och det handlar om det vid första ögonkastet tills du börjar rulla. Nu har jag sett bakgrunder byta färg innan, men titta på hur det ändrar upplevelsen på hennes webbplats.
Den enda detaljen förändrar den ena ändan hela upplevelsen på något sätt.
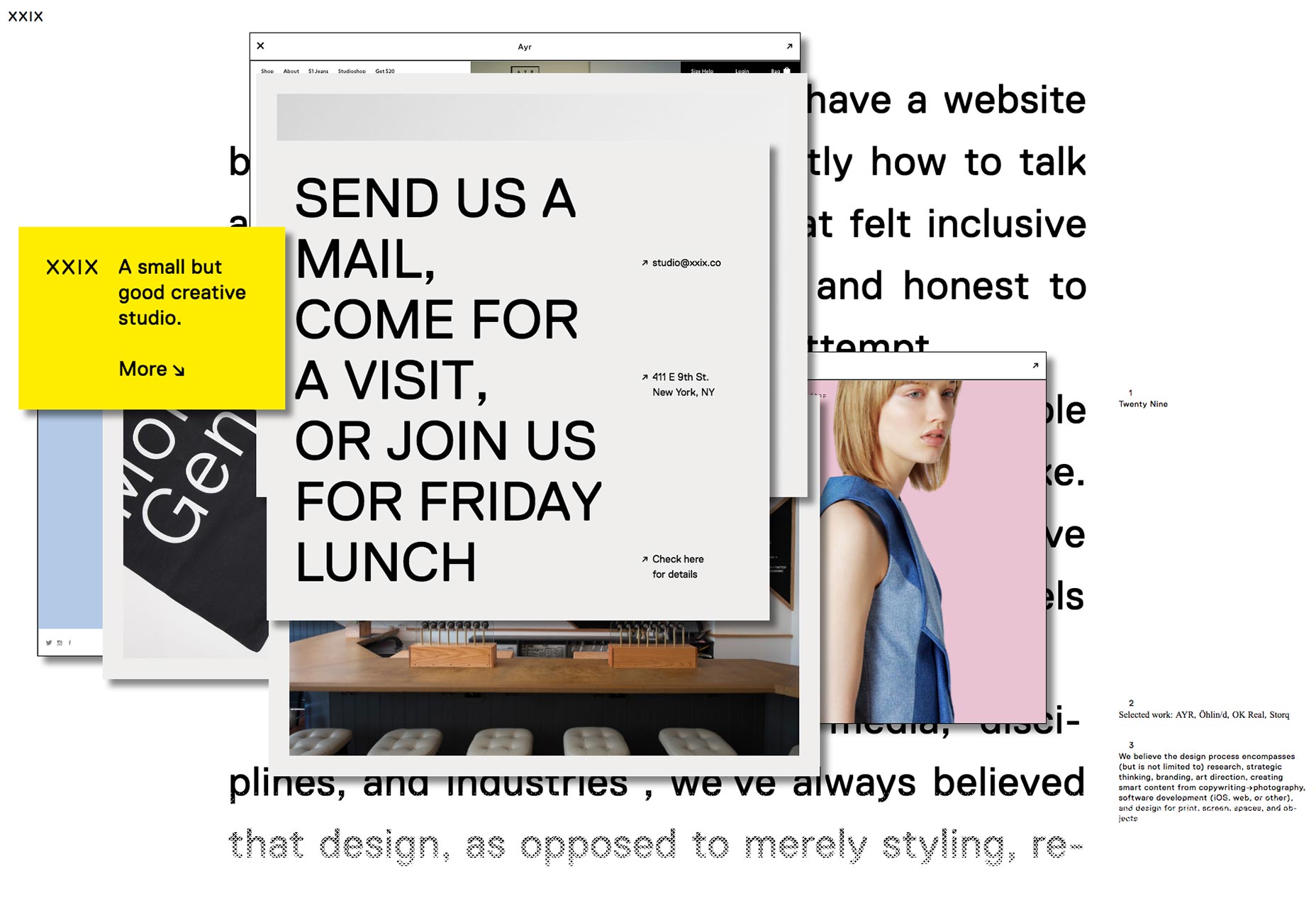
Tjugo Nio NYC
Tjugo Nio NYC är en mediestudio som gör en mängd olika saker. För att visa upp den sorten har de tagit en något genial, om de först var förvirrande. Istället för att använda konventionella layouter har de använt skrivbordsfönster. Några av dessa fönster håller bara bilder och andra visar upp webbplatser som de har byggt och du kan bläddra bland dessa webbplatser direkt i de små lilla fönstren.
Nu är det kanske inte det mest användbara sättet att tänka på. Det är dock verkligen kreativt, och det sätter sitt arbete i ett levande, användbart sammanhang.
Benjamin Jackson
Benjamin Jackson portfölj är en av de webbplatser som presenterar mycket olika typer av arbete, presenterar allt med samma tema. Dessutom älskar jag användningen av Quarto fontfamiljen här.
Etienne Ledemay
Etienne Ledemay s är ett utmärkt exempel på att använda konventionerna av platt design på ett original sätt. Medan ingen av webbplatsens element är nya, och layouten inte är komplex, känns webbplatsen ändå ny och annorlunda än det mesta av vad som finns där ute.
Plus, du vet, min sak för gul.
deckchair
Jag har aldrig sett en komplett, om kort historia berättad med några rader innan. deckchair gjorde det dock. Gå bara till startsidan och bläddra ner. Titta på röra får förvandlas till något annat. Det känns som om det säger mer än texten, och resten av Material Design-inspirerad webbplats någonsin kunde.
David Arias
David Arias " portföljplatsen blandar upp saker genom att "skära saker i hälften". Det är en estetisk jag har aldrig riktigt dragit av mig själv.
Här fungerar det eftersom det inte finns mycket innehåll, men det finns mycket utrymme att fylla på. Dessutom, om du vill se en fullständig bild, behöver du bara svänga över det eller trycka på dig genom länken på mobilen.
Les Singuliers
Les Singuliers är enligt vilken liten fransk jag kan dechiffrera, en konstriktning, och möjligen branding designstudio. Medan jag inte kan göra huvuden eller svansar av exakt vad det är som de gör kan jag se påverka deras arbete på deras hemsida.
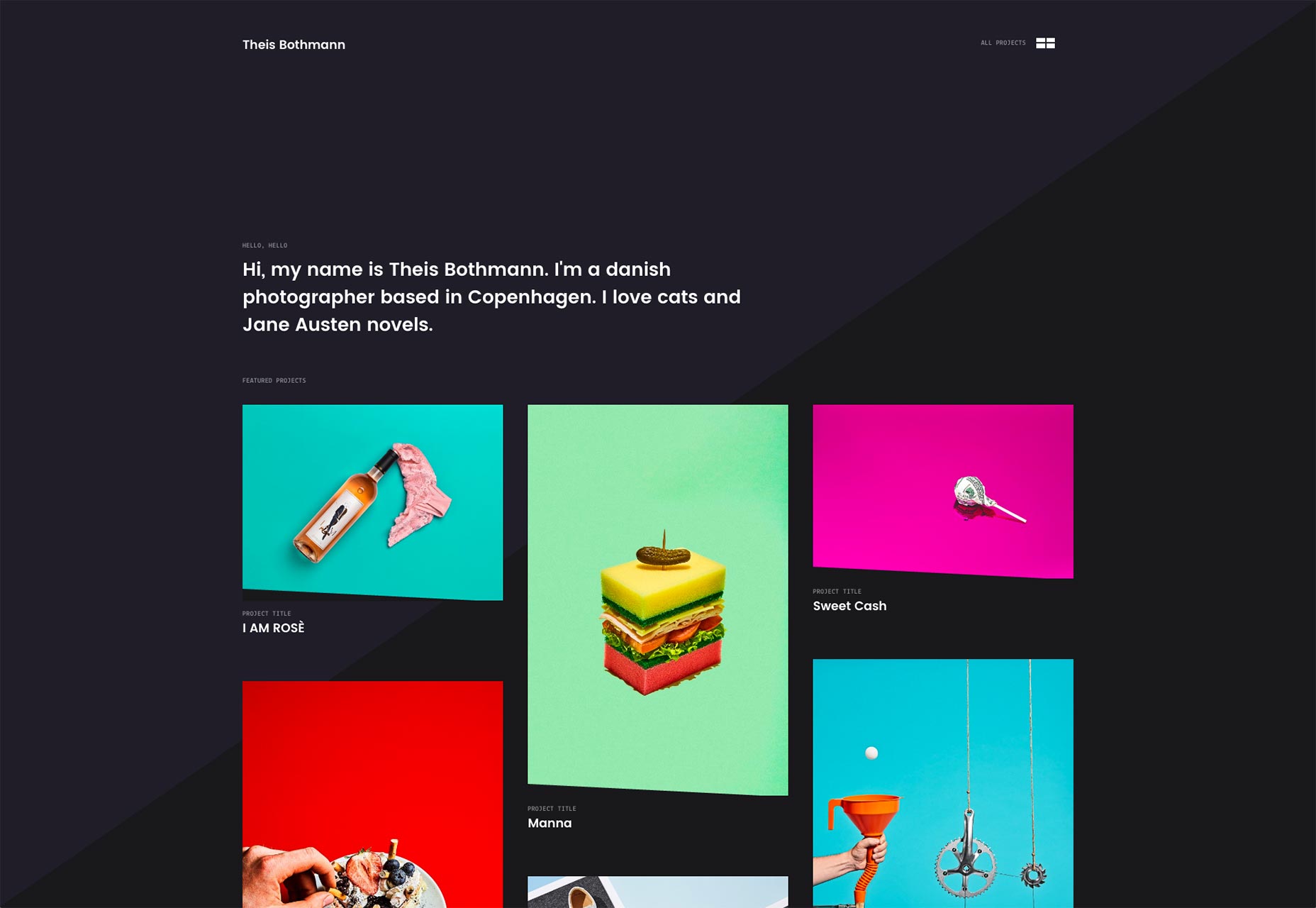
Theis Bothmann
Theis Bothmanns portföljen är minimalistisk, enkel och extremt elegant. Ok, när jag säger snygging, det jag menar att säga är att jag älskar de diagonala linjerna. Jag är en sucker för människor som hittar enkla, subtila sätt att bryta sig bort från den standardform som vi ges till att arbeta med vid byggandet av webbplatser.
Stor användning av färg också.
Studio Chevojon
Portföljen för Studio Chevonjon sätter arbetet fram och mitt. Rullning ner visar dig foto efter foto av hotell, restauranger, restauranger och andra sådana anläggningar.
Naturligtvis ligger allt fokus på bilderna. Ögonet dras mot bilderna med en asymmetrisk layout. Tyvärr brukar webbplatsen kapa ditt rullhjul.
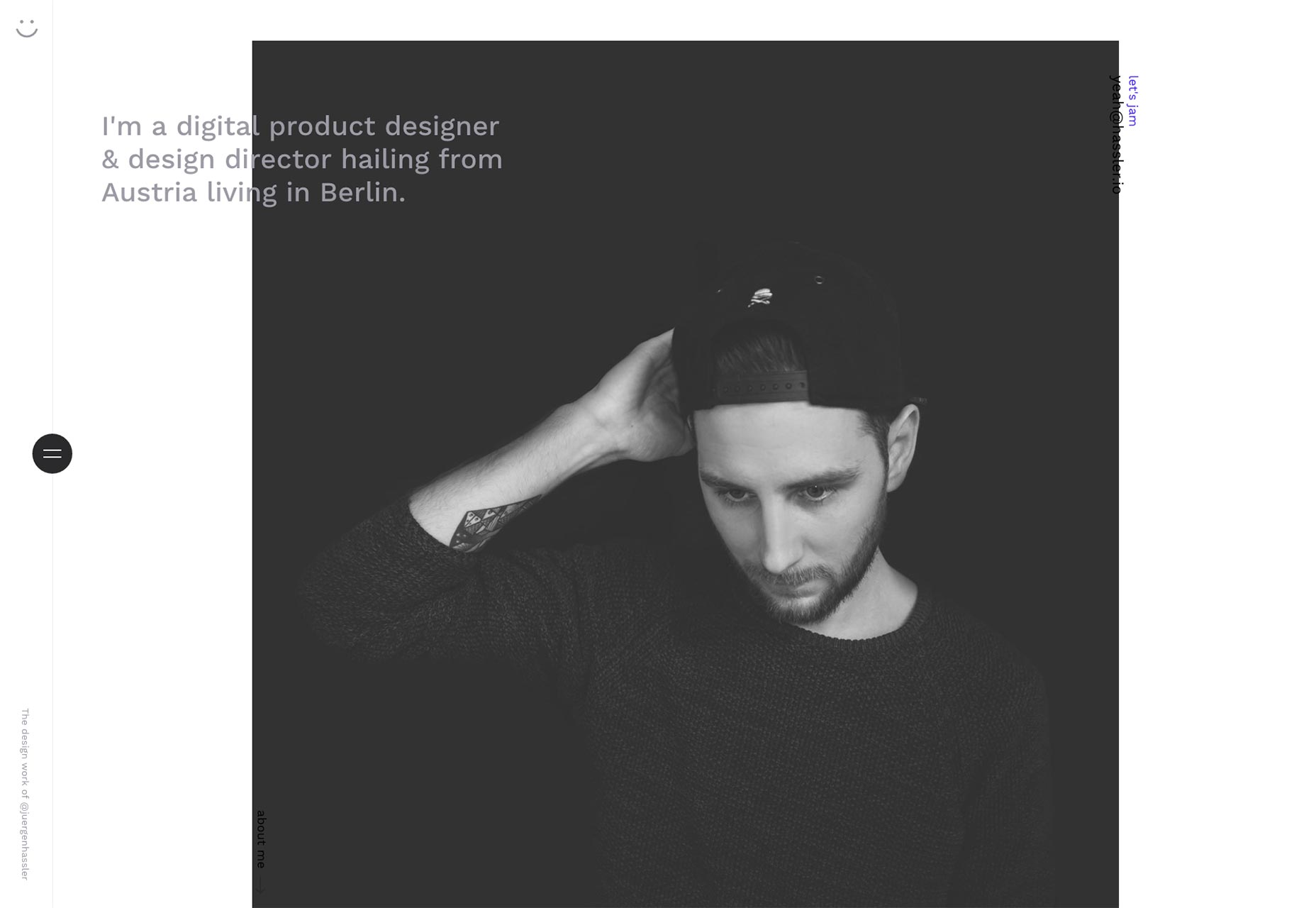
Jürgen Hassler
Jürgen Hassler s portfölj ger oss tillbaka till den mycket minimalistiska, tunna fonten-kärleksfulla estetiska. De asymmetriska layouterna och deras kärlek till solidblå är inget nytt. Webbplatsen är dock ett utmärkt exempel på sin klass.
Animationerna är släta, UI-elementen ser elegant ut, exekveringen är bara så bra.
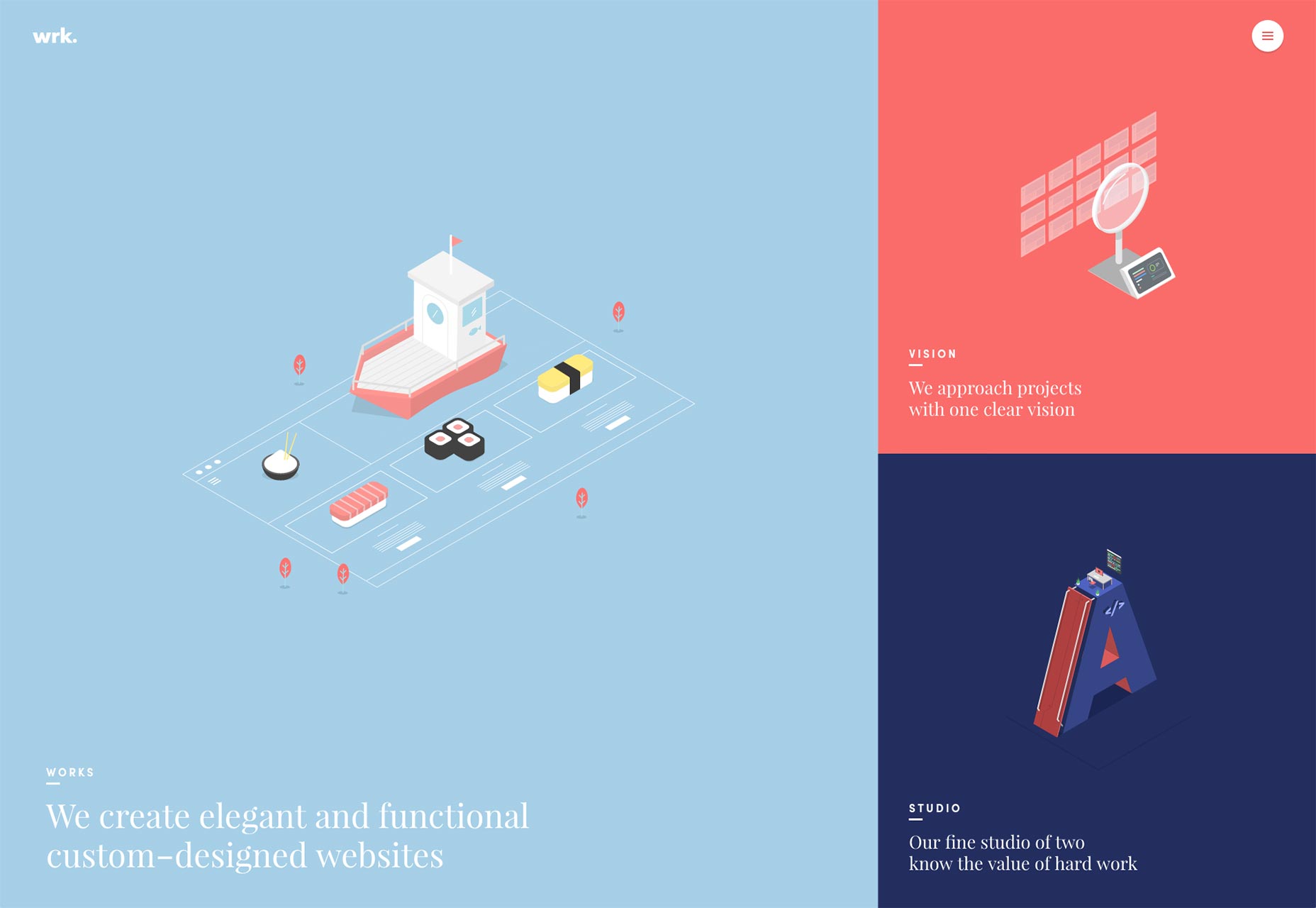
Waaark
Waaark är en av de webbplatser som känns mer som en presentation än en webbplats. Layouten är presentationsstil animationerna är dynamiska och flytande och vackra och det hela är bara väldigt vackert. Baserat på bildvisa ensam hör det definitivt till den här listan.
Men jag förstår fortfarande inte varför någon skulle använda en preloader-skärm med JavaScript som blockerar användaren från att se resten av webbplatsen om JavaScript är avstängt. Det är bara dåligt UX.
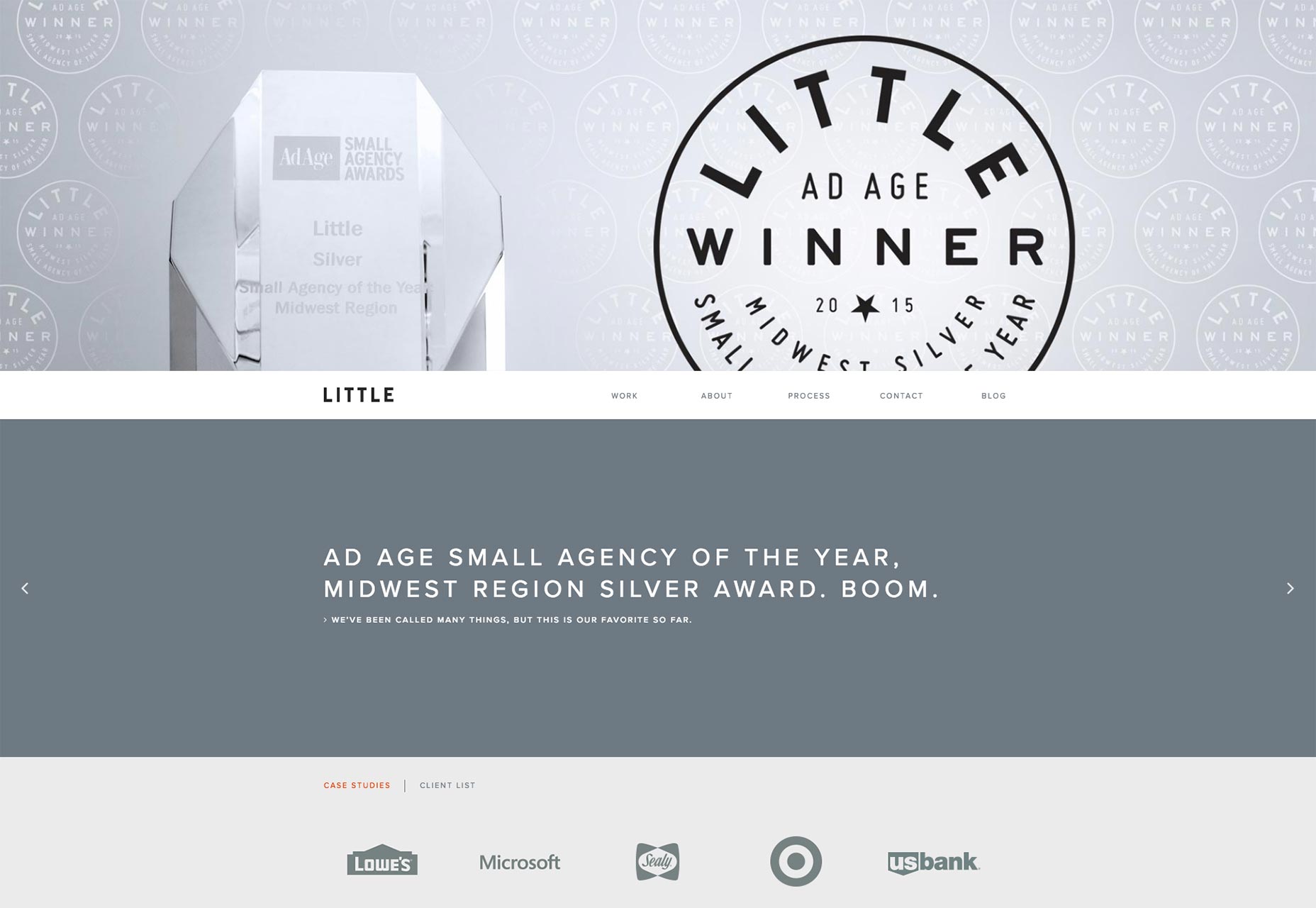
Liten
Portföljen för Liten , en annonsbyrå, tar en något annorlunda inställning. Medan de flesta portföljwebbplatser börjar med antingen sitt arbete eller en kort bit text om sig själva, börjar Little med socialt bevis.
Det första du ser är en utmärkelse som de vann. Först efter att du har gått över det kommer du att se fallstudier, och bara fallstudierna för sina största kunder (Microsoft, Lowe, Sealy, etc.) Det är som sagt en ganska oorthodox tillvägagångssätt, men om det fungerar för målsidor, kanske fungerar det här.
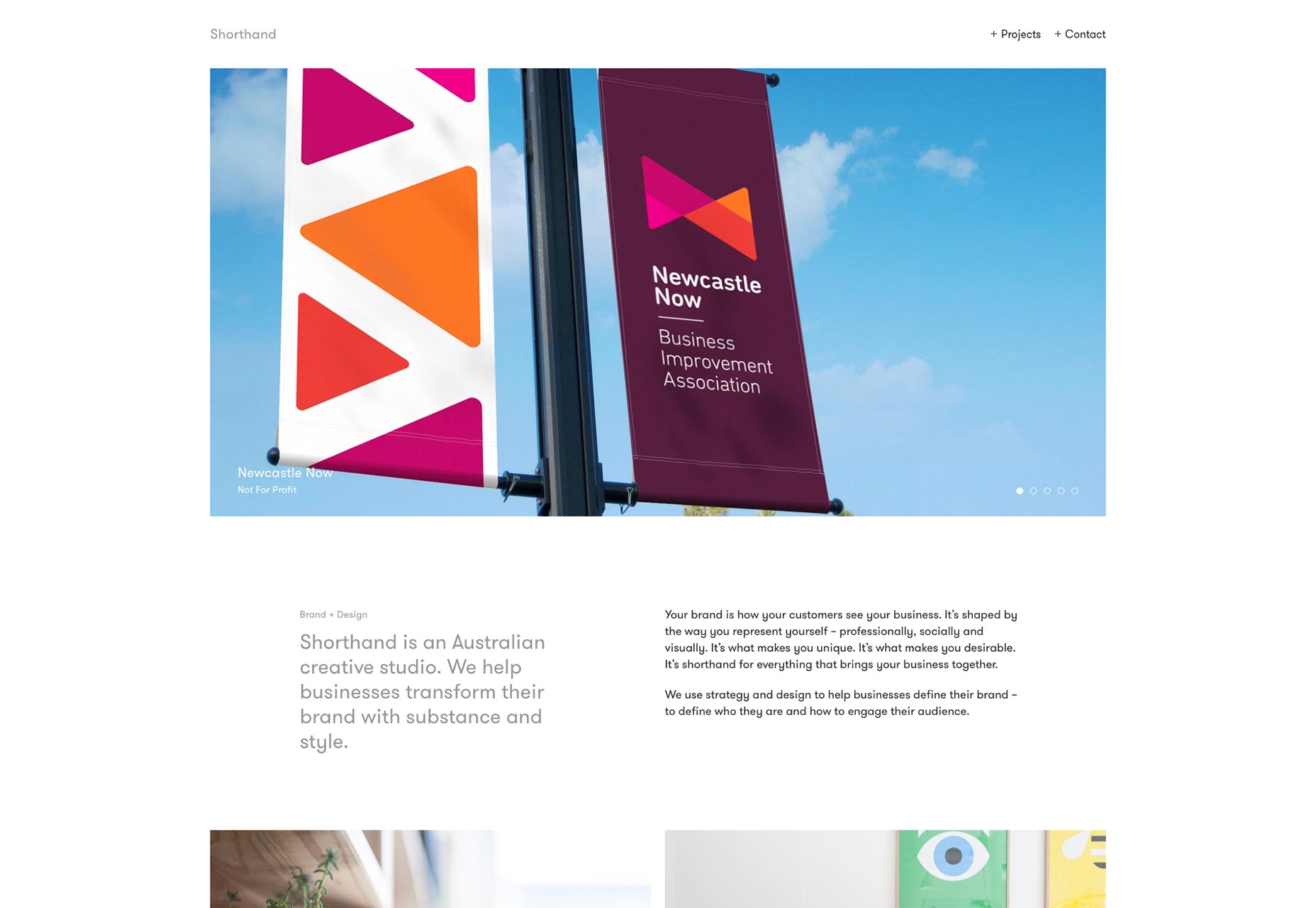
Stenografi
Stenografi Gör inte något spektakulärt med sina layouter. Detta är bara en av de webbplatser där kvaliteten är tillräckligt bra för att presenteras i den här artikeln, baserad på exekvering ensam.
Anständig UX, bra typografi, och den allmänna känslan av professionalism som gör att den här webbplatsen är värd att titta på.
Twistudio
Twistudio har en härlig monokrom design. Tunna typsnitt, tjocka gränser, det känns som ett kontrakt eller annat juridiskt dokument, förutom att du kan läsa den. Och det har vackra bilder. Så som ett juridiskt dokument korsat med en barnbok.
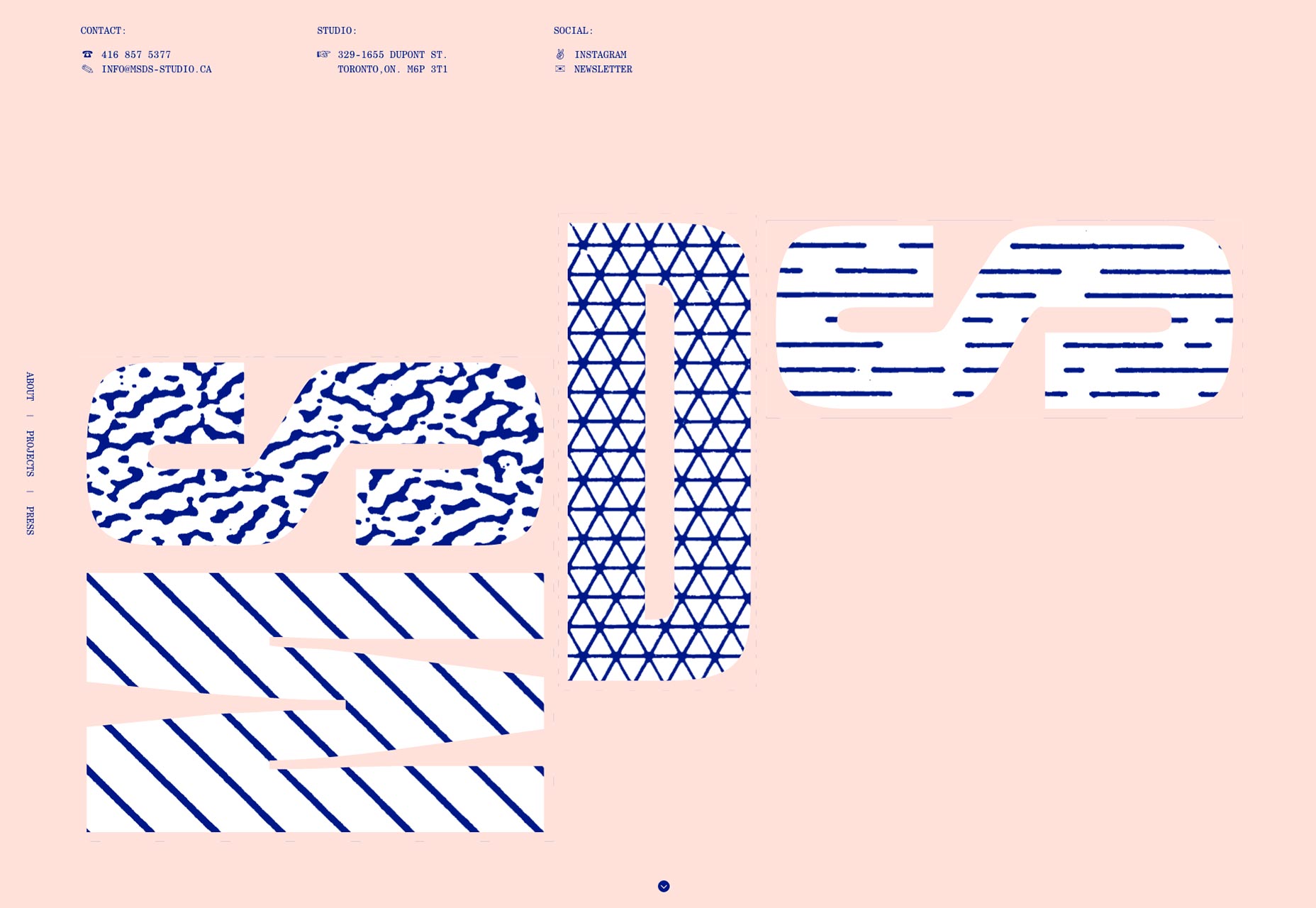
SDB
SDB är en studio som gör möbler, belysning och inredning. Webbplatsen tar oss tillbaka till den asymmetriska layouten, monospace-typen och ... pastellerna? Tja, så besviken som Morticia Addams skulle vara, tror jag det fungerar.
Alessandro Risso
Jo, MSDS och jag är inte de enda som älskar några bra asymmetri och pasteller. Alessandro Risso använder en mycket liknande inställning på sin egen portföljplats, och det är ganska.
Commando Group
Ja, jag är fortfarande kär i de stora layouterna som sträcker sig tvärs över min HD-skärm. Commando Group gör det rätt genom att komplicera exakt ingenting. Liten text, stora bilder, så få kolumner som möjligt, och en mörk bakgrund för lite variation. Jag gillar det.
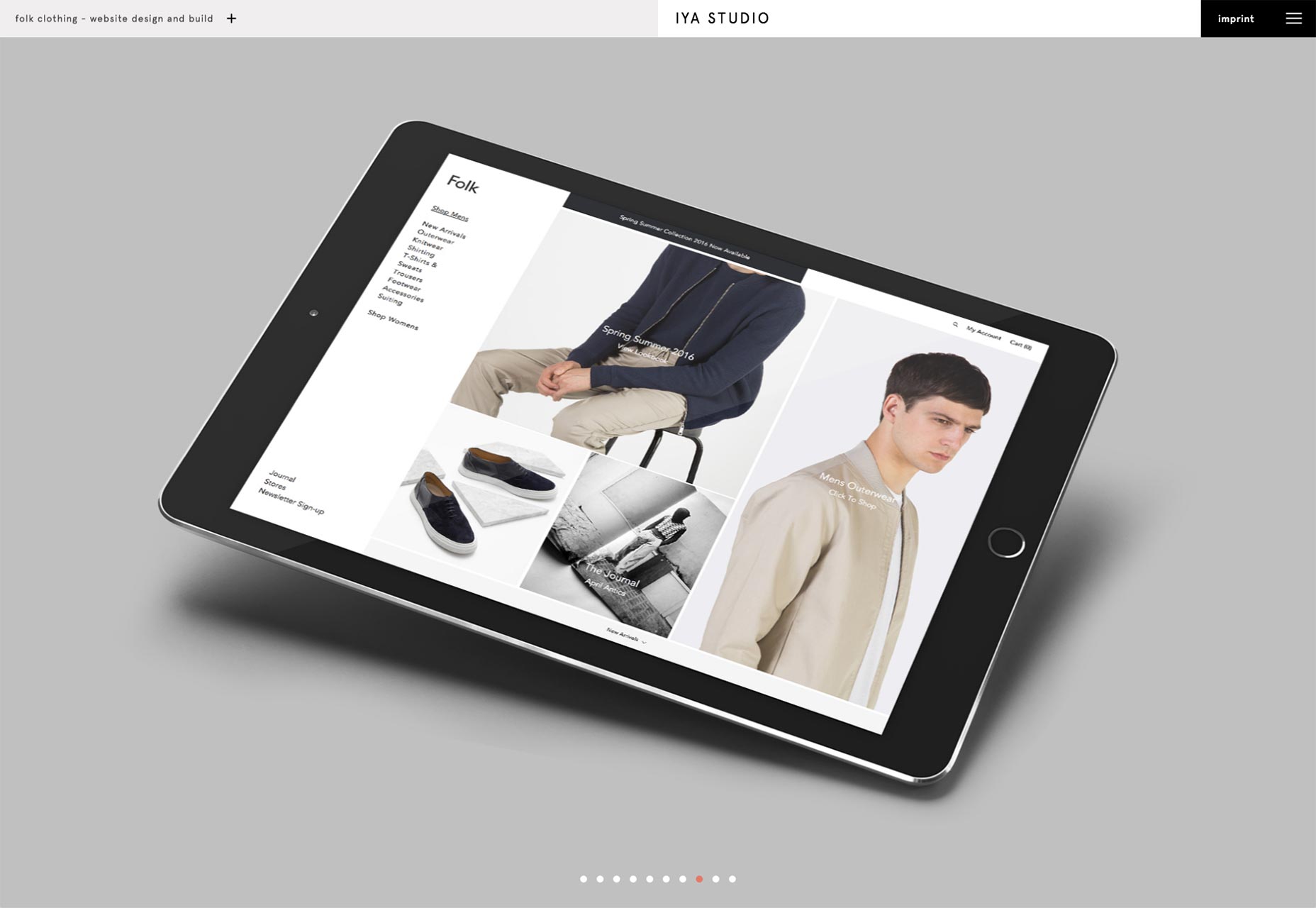
IYA Studio
IYA Studio . Det är enkelt, det ser bra ut, det går smidigt. Navigationen är som med de flesta av dessa presentationsstil webbplatser inte den mest intuitiva. Men darn, resten ser ganska ut.
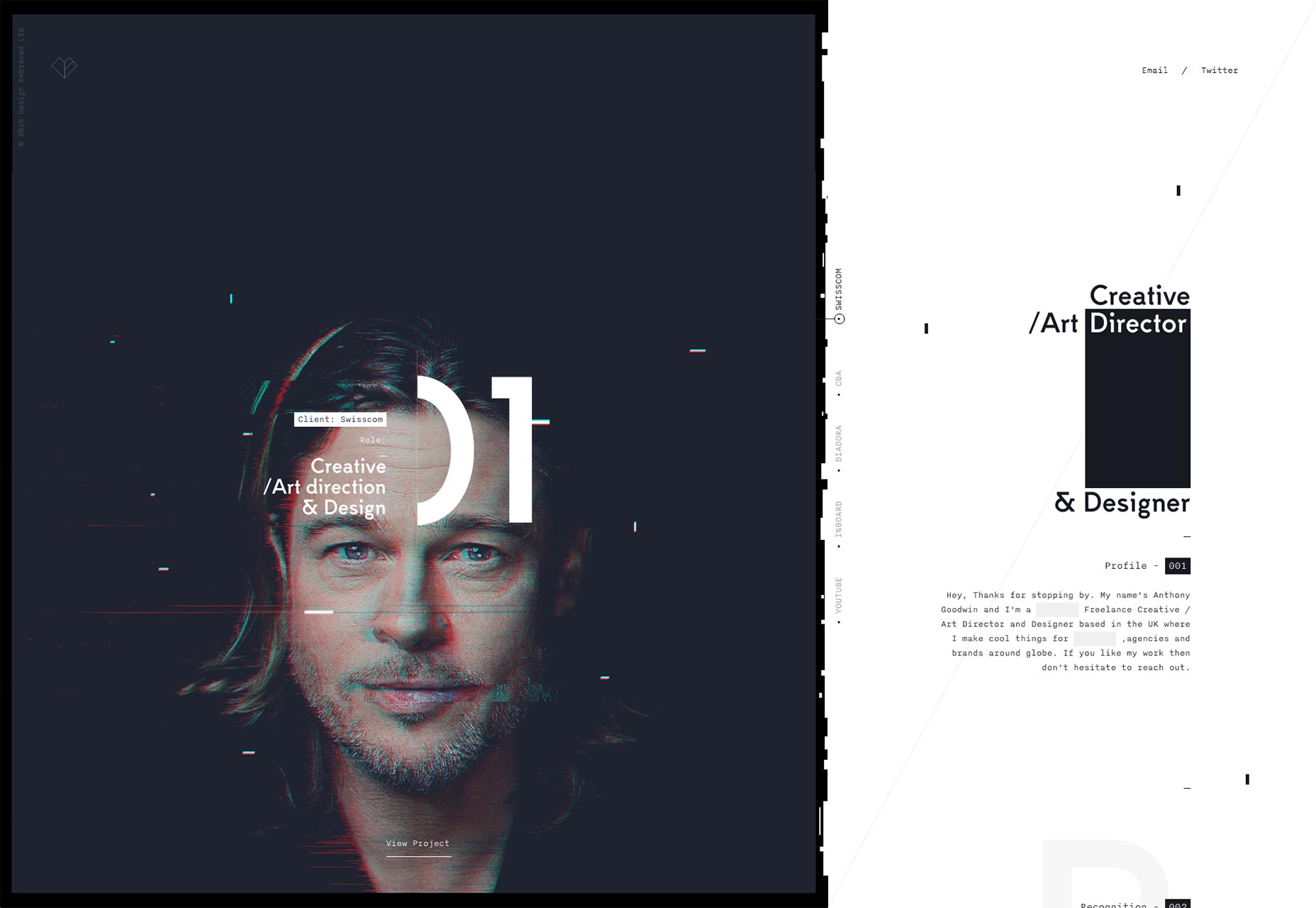
Anthony Goodwin
Anthony Goodwin är en konstdirektör och designer i Storbritannien. Med hjälp av både små grafiska detaljer och snabba plötsliga animeringar har han lyckats få sin hemsida att se ut som digital och glitchy, och eftersom han arbetar främst i digitala medier passar detta perfekt. Typografi och färgschema kompletterar effekten.
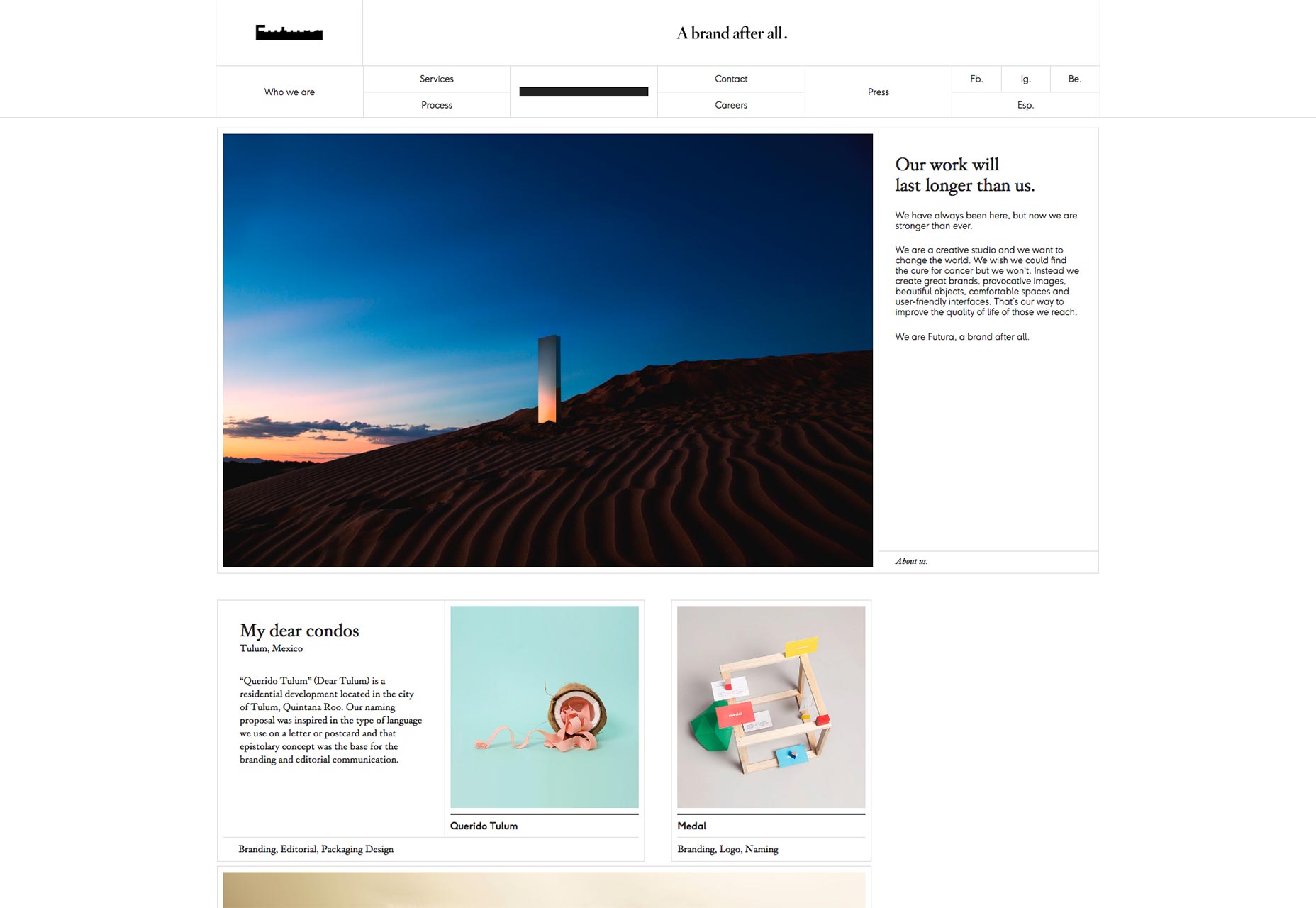
Futura
Futura portfölj tar tillbaka det minimalistiska, utom-allt-har-en-tunt-grått gränssnitt. Jag är ärlig, jag missade det lite. När det är klart, som det har varit här, inspirerar det en känsla av ordning och organisation. Jag känner att jag kan lita på de människor som gjorde det till exakt. Titta på resten av sitt arbete, skulle jag säga att känslan är välgrundad.
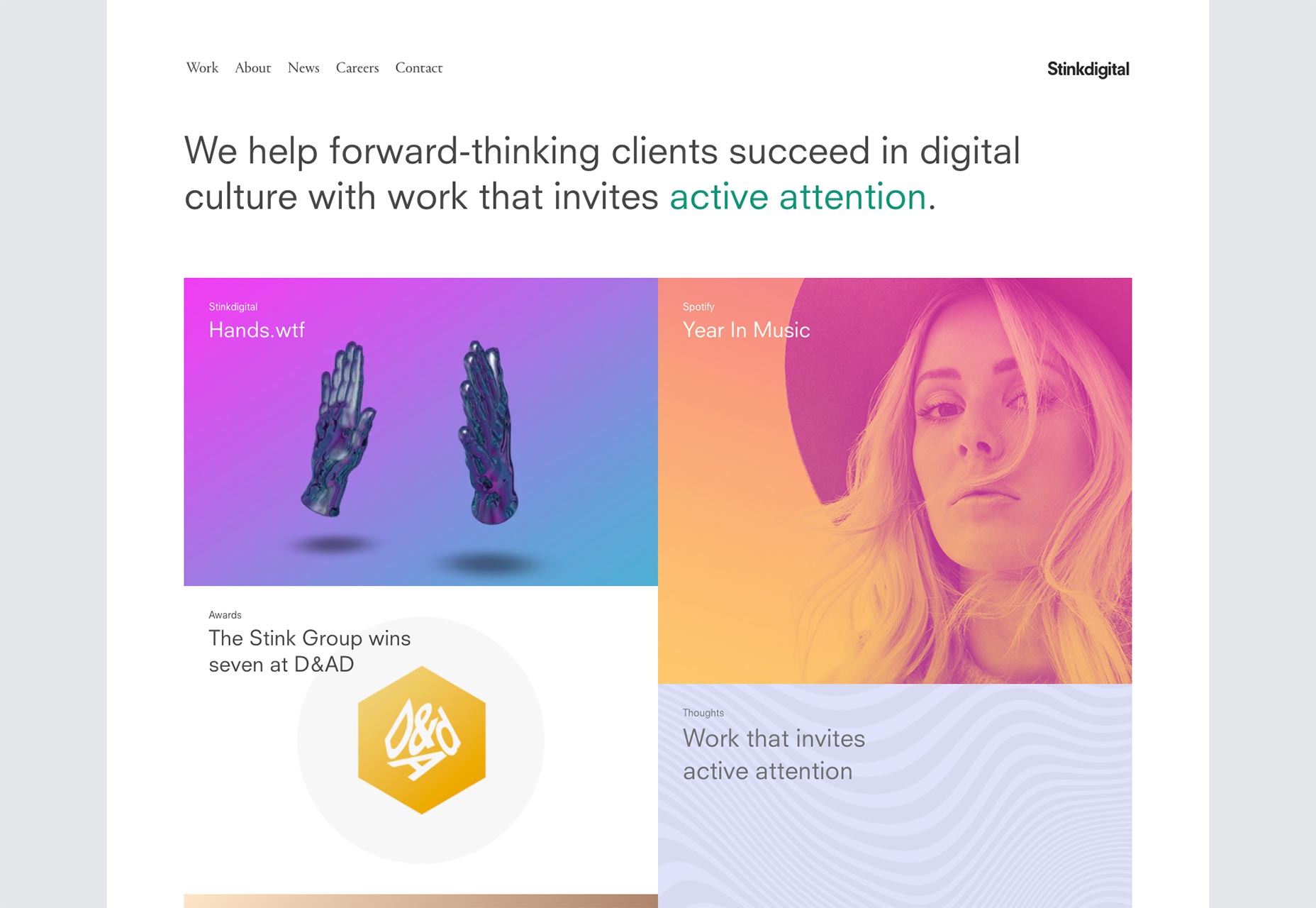
Stinkdigital
Stinkdigital tar ett intressant tillvägagångssätt för flashdesign. Den använder sig av ett stort antal gradienter men gradienterna används främst i webbplatsens grafik och inte i gränssnittet.
Detta verkar tvinga grafiken att hoppa ut på dig på ungefär samma sätt som en knapp skulle. Eftersom de flesta av dessa grafik kan interagera med, driver den webbplatsens interaktion samtidigt som den eleganta flygdesignen känns.
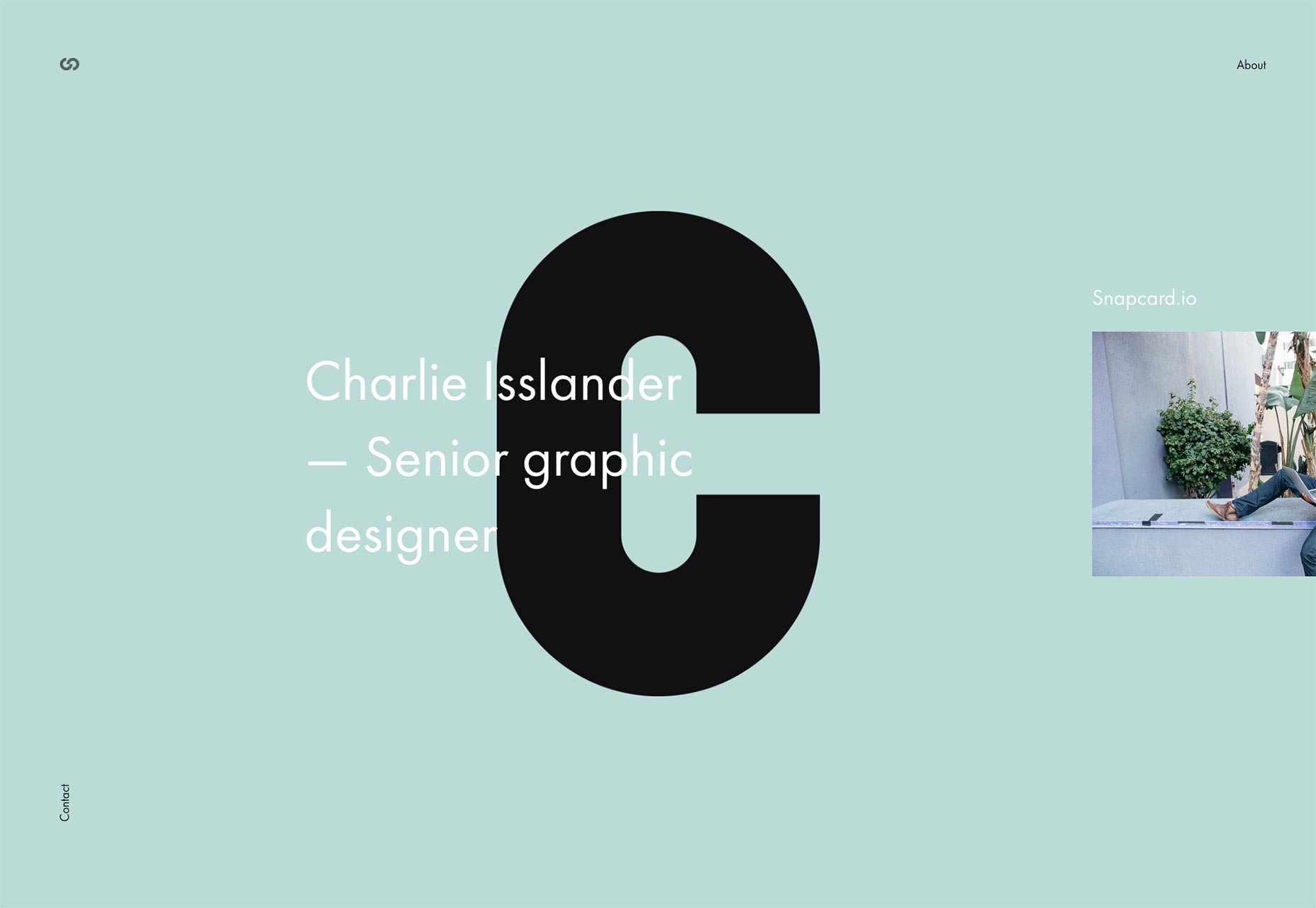
Charlie Isslander
Charlie Isslanders portfölj ändrar saker lite genom att använda horisontellt rullande element. Det börjar på hemsidan, där hans senaste projekt kommer att rulla över skärmen. Därefter är det alla vertikala, förutom när det finns ett element som förtjänar särskild uppmärksamhet.
Det är på casestudierna att vissa delar (jag misstänker att de är de delar av hans projekt som han är mest stolta över) kommer att flytta lite från höger till vänster, oerhört dra i ögat. Det är en teknik som gör en bra gjort, men annars oordnad design, känns väldigt annorlunda.
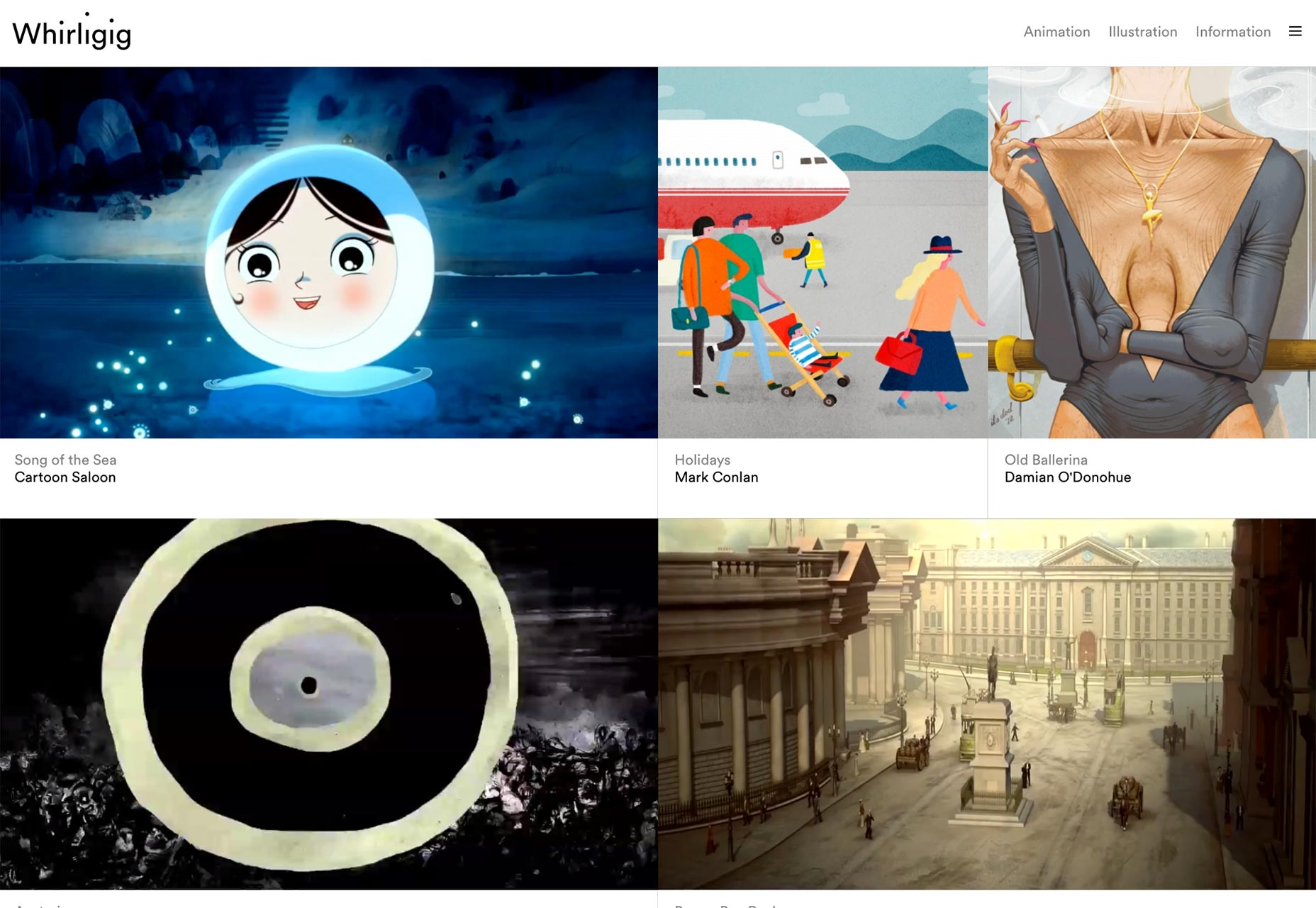
Snurra
Snurra är en studio som specialiserat sig på animering och illustration. De håller sig till enkla layouter som anpassar sig till stora skärmar såväl som små. Liksom på platserna för många andra animationsstudior kommer miniatyrerna av sina projekt till liv när du svävar över dem.
Det finns inte mycket text eftersom de vill att arbetet ska tala för sig själv. Med tanke på att en bild är värd 1000 ord och det finns minst 25 bilder varje sekund skulle jag säga att det är tillräckligt.