De bästa nya portföljwebbplatser, december 2016
Det är den tiden på året när människor runt om i världen samlas i sina hem, med sina nära och kära. De sjunger låtar, konsumerar drycker både varma och kalla och berättar om historier om de största portföljen som de någonsin har sett. Då kommer Jeffrey Zeldman nerför skorstenen och tar en väska full av böcker om användbarhet.
Hur stor skulle det vara om det var sant?
Denna månads tema är, om något, fransmännen. Tja, några av denna månads webbplatser är franska, ändå. Dessutom ser jag en uppgång i antalet webbplatser som delar upp designen i vertikala halvor, åtminstone på hemsidan. Njut av!
David Robert
Jag skojade inte fransmännen. Vår första post är från David Robert , en fransk formgivare med förkärlek för monokroma designer ihop med minimalism. Okej, vi har sett mycket av det på sistone, men det har gjort bra här, och layouten är atypisk.
Dessutom älskar jag ganska den lilla "film-sudd" -effekten som appliceras på en del text på svävaren. Det är typ av klassiker och grunge på samma gång. Åh, se, det fungerar.
Lekfull
Lekfull har ännu en webbplats som är mer presentation än webbplats. De lever upp till sitt namn, med mycket livlig färg och subtil animering.
Det enda jag skulle kritisera är hur text läggs över bilder. Det gör texten mindre än läsbar. Du kan stela bra idéer från resten av webbplatsen.
Christopher Hall
Christopher Hall är en inredning och möbeldesigner. Hans webbplats ger oss lite mer av den "uppdelad-i-mitten" -designen. I det här fallet är det en form av kategorisering. Hans möbler är till vänster och hans interiörer är till höger.
Andra sidor sticker med layouten med två kolumner, om inte dimensionerna, binder hela designen tillsammans. Därifrån är det allt minimalistisk, serif-tung godhet.
ueno
ueno kombinerar vackert exekverad minimalism med en tidslinjelayout för portföljen. Det här är en du tittar bara på för typografi.
Gjorda tillsammans
Gjorda tillsammans börjar med mycket solid blå, och några geometriska former. Det här är nästan en designstil i sig, dessa dagar.
Därifrån flyttar platsen till en välbekant layout. Typografi är iögonfallande och känns perfekt för stilen på webbplatsen totalt.
blackballoon
blackballoon ger oss en riktigt mörk webbdesign. Det här är en av de webbplatser som inte gör dig orolig för vardagliga saker som "text" eller "läsning" väldigt mycket. Det handlar om bildspel, animationen och den rena stilstilen. Det fungerar också.
Standard
Standard är en videoproduktionsstudio som, som du kan förvänta dig, beror på bakgrunds video för att starta sin showcase. Därifrån kan du bläddra igenom sina videoklipp, eller genom deras ganska massiva lista över regissörer. Ta en titt på det här avsnittet, särskilt det är ganska snyggt.
Det har den nu typiska presentationen känn för det, men med tanke på innehållet fungerar det ganska bra.
Zengularity
Zengularity gör inte något särskilt ur lådan, men allt görs ganska bra. Titta på det för färgidéer, typografi och allmän stil.
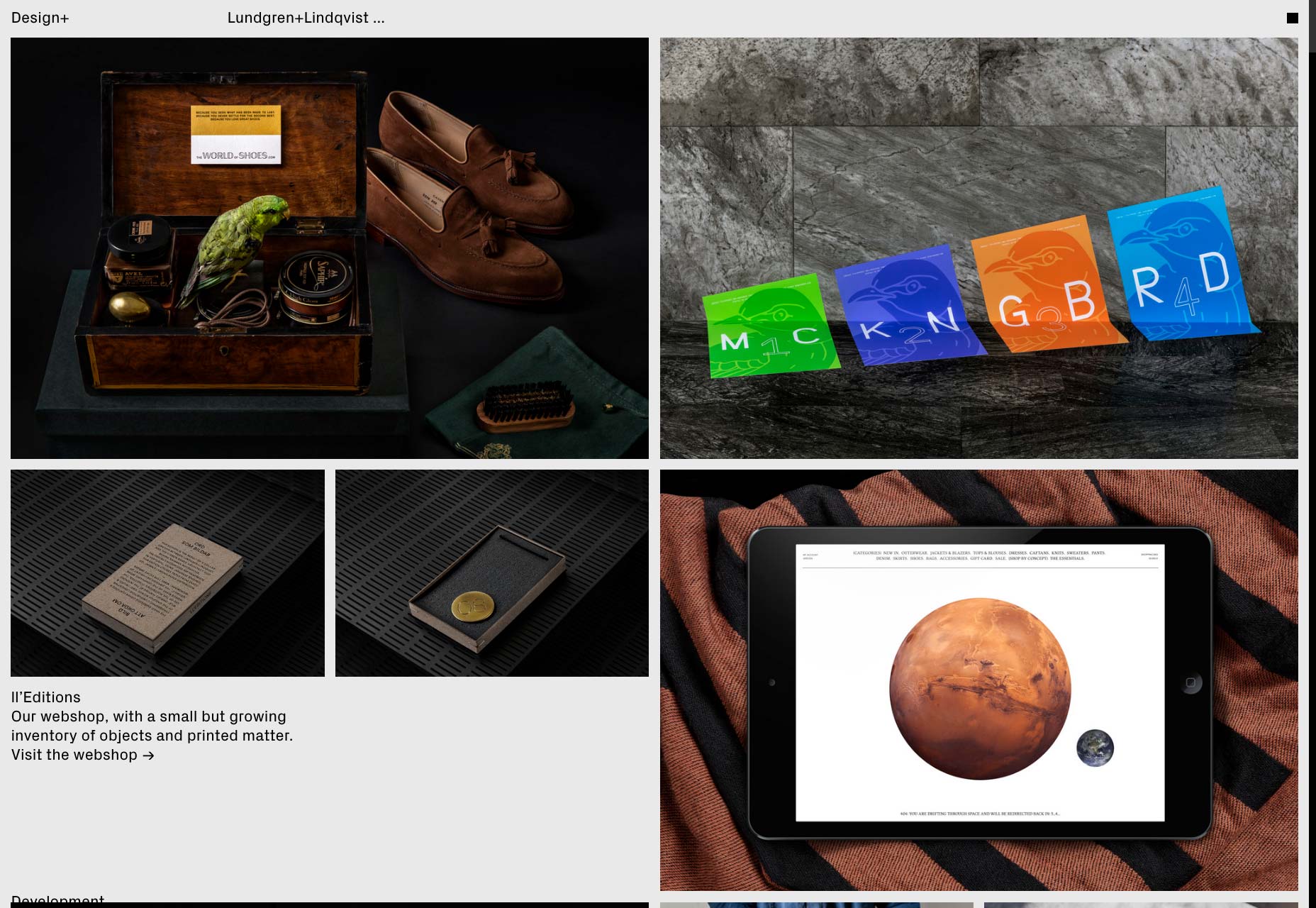
Lundgren + Lindqvist
Lundgren + Lindqvist är en av de sties där du kanske känner att du har sett det här förut, men det är fortfarande definitivt "deras". Den går i linje mellan minimalistiska och brutalistiska, med enstaka pixel-grafik.
Jag tror att jag ska börja ringa denna "low-fi minimalism". Jag gillar det.
Adam Widmanksi
Adam Widmanksis portfölj tar oss långt ifrån brutalism för att leverera en del av den postmoderna minimalismen som var allt raseri tidigare i år. Kombinera detta med distinkt typografi, slående bilder och asymmetri, det är en visuell fest.
B14
B14 lägger mycket tanke, tid och ansträngning i denna moderna design. Men vad intrycket de tänkt göra har överskuggats av vad som kan vara den enskilt största komplimangen som min fästman någonsin har gett till en webbplats: "Jo min mormor kunde läsa de bokstäverna."
Därefter kan jag inte ta med mig för att lägga in någon annan beskrivning. Användbarhet är vad det handlar om, människor.
Nicolas Paries
Vissa webbplatser går för en collageliknande känsla i sin design. Nicolas Paries "portfölj webbplats känns nästan som att det är en faktisk scrapbook. Medan det gör att textläsbarheten ibland blir mindre, är det en uppfriskande kaotisk webbplatsupplevelse. Och ändå är det fortfarande ganska användbart.
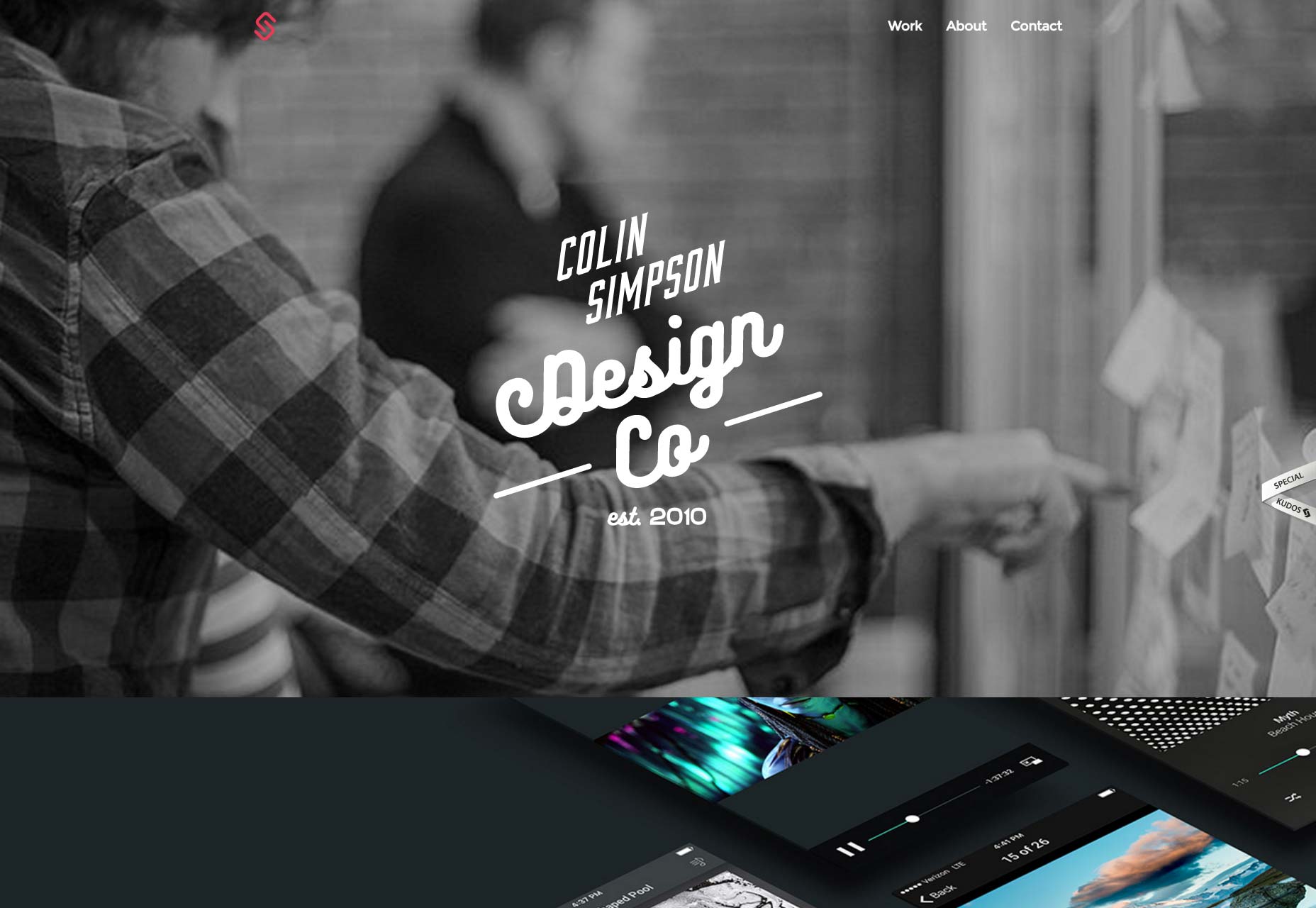
Colin Simpson
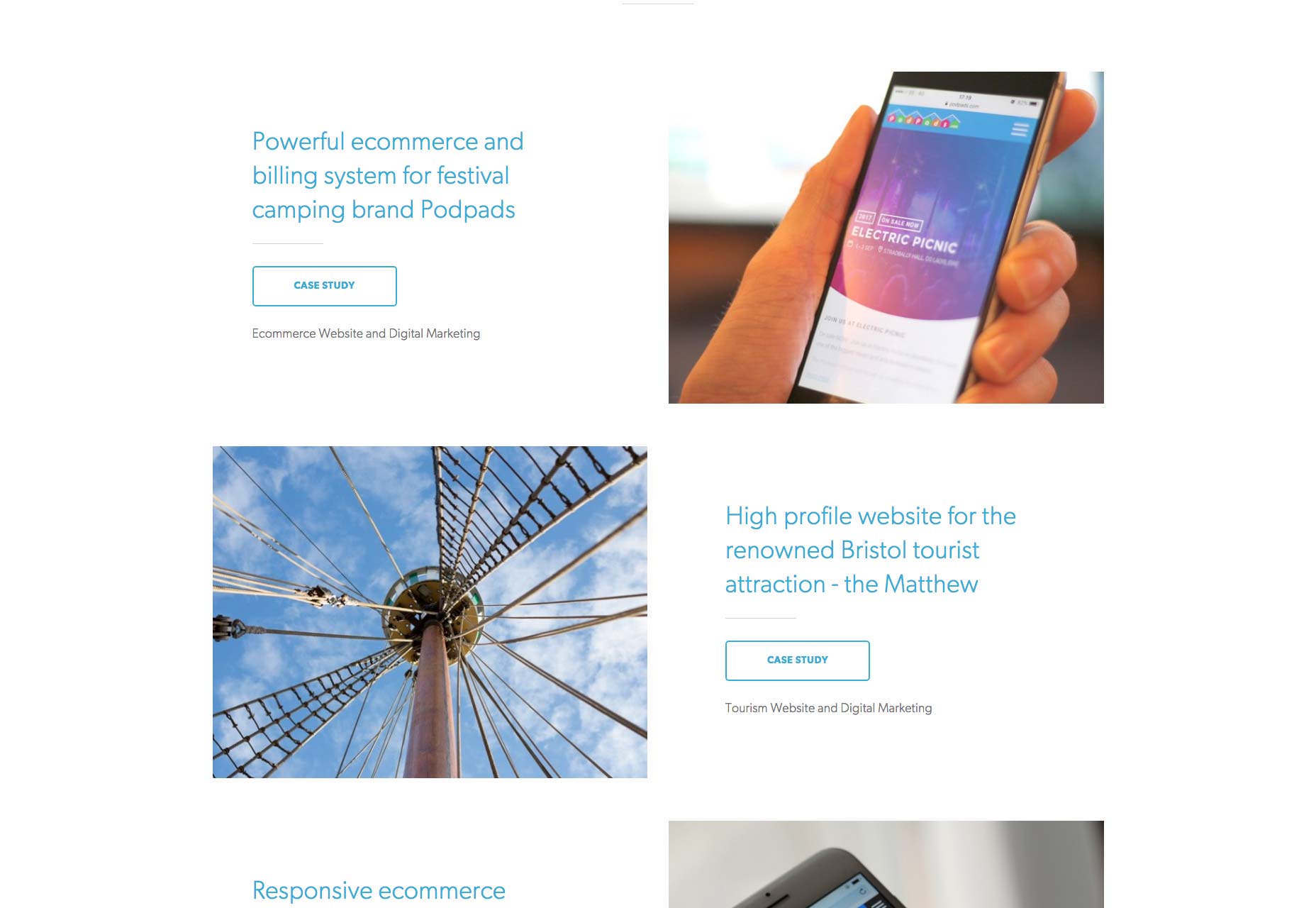
Colin Simpson använder den nu klassiska enkelspalten, full bredd stil av portfölj. Vad han gör för att sticka ut gör stor nytta av snedställda perspektiv för att visa upp sitt designarbete. Inom hans fallstudier lägger han ut de enskilda designelementen i varje projekt: färgpalett, typografi, eventuella anpassade element och till och med trådramar.
Det ger dig mycket kontext för varje projekt, och några ledtrådar om hur han arbetar.
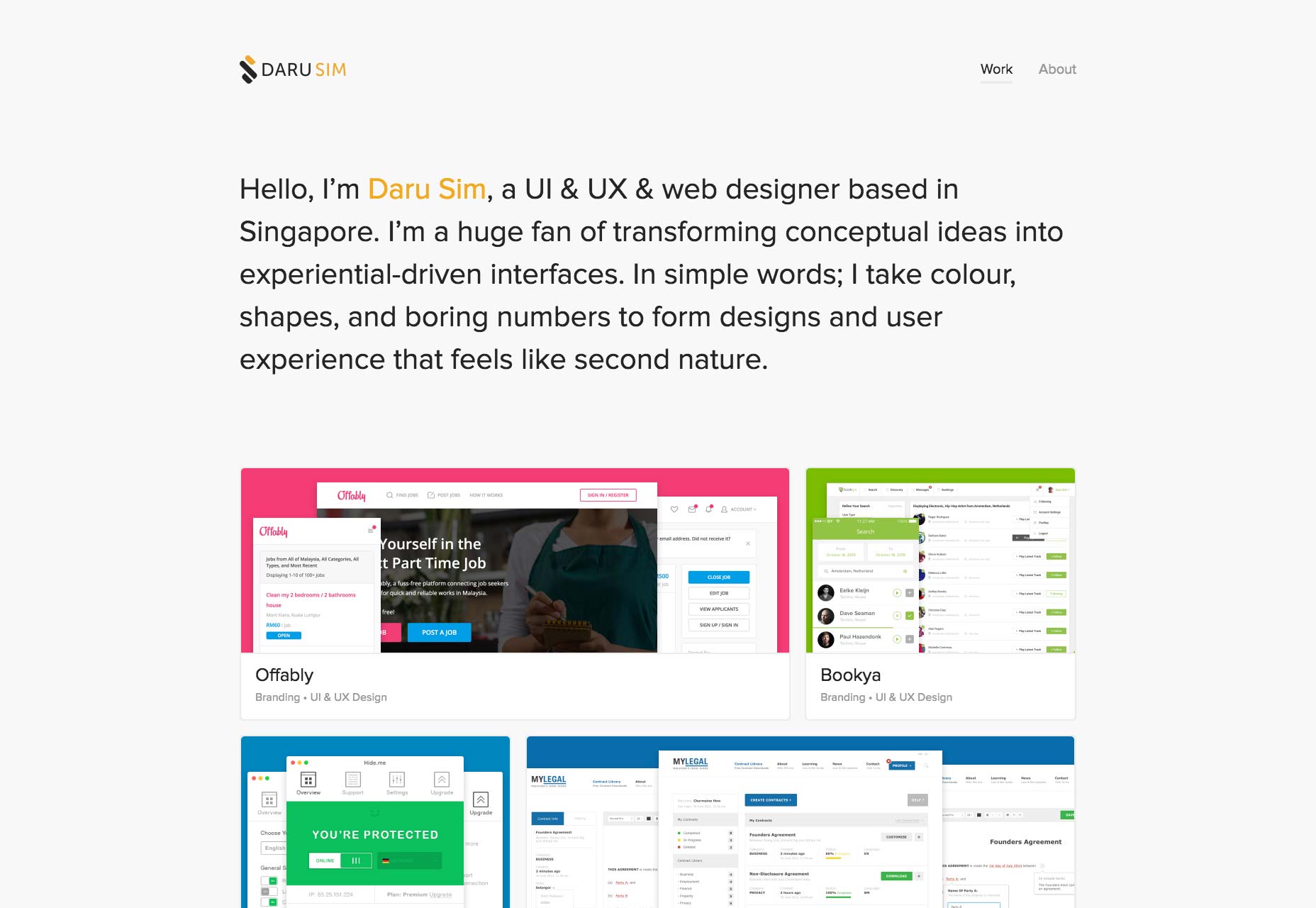
Daru Sim
Daru Sim använder en UI för kortstil för att visa upp sin portfölj i en murkonstruktion. När du funderar på hur passformat ett kortformat användargränssnitt är i en portfölj, gör jag lite undrar varför folk inte använder det mer.
João Amaro da Costa
João Amaro da Costa ger oss en minimalistisk layout som klarar av att vara lyhörd medan vi fortfarande bevisar den "pixel-perfekta" kvaliteten som alla brukade annonsera för fem år sedan.
Det kan vara flexibelt, men det är också noggrant utfört, och det ser bättre ut för det.
Design Militia
Design Militia webbplatsen är i stort sett företagsslitande, vilket är meningsfullt med tanke på sina kunder. En enkel layout med pålitlig typografi landar den här webbplatsen en plats i artikeln denna månad.
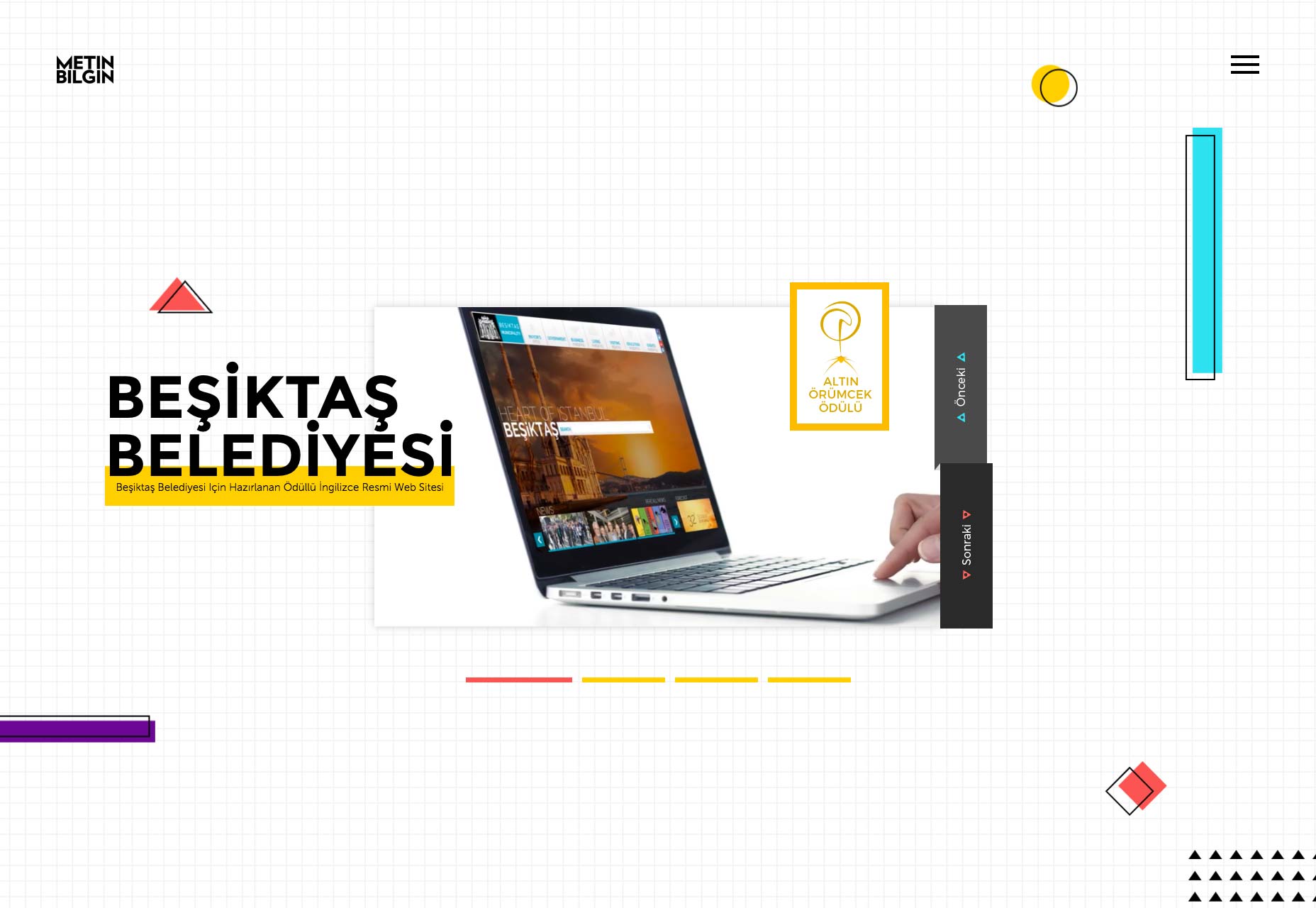
Metin Bilgin
Metin Bilgins webbplats är ett verkligt smorgasbord av olika stilar utan uppenbart övergripande tema. Åtminstone när du tittar på portföljen, verkar webbplatsens stil förändras beroende på vilket av hans projekt du tittar på.
Resten av webbplatsen är minimalistisk, med den text-överlappande-andra-elementstil som vi alla har fått veta.