Varför bör du använda mönsterbibliotek
Har du hört talas om mönsterbibliotek, stilguider, komponentbibliotek, designmönster eller UI-verktygsverktyg? Oroa dig inte om du är förvirrad eller inte känner till skillnaderna. Här är en hemlighet - de flesta människor i designbranschen är också lite förvirrade.
Med alla dessa villkor som flyger runt kan det snabbt bli överväldigande. Men vara säker på att det faktiskt är mycket mindre komplicerat än du kanske tänker.
Alla dessa olika villkor kan grupperas i två olika kategorier:
1) Style guides
Det här är varumärkesriktlinjer för en webbplats. De innehåller logotypen, färger och typografi. En stilguide tar alla relevanta delar av varumärkesriktlinjerna och placerar dem tillsammans.
2) Mönsterbibliotek / komponentbibliotek / UI-verktyg
Alla dessa villkor hänvisar till samma sak.
De är en samling återanvändbara komponenter som utgör en webbplats. Mönsterbiblioteken (som jag refererar till från och med nu) är ett sätt att representera allt som utgör en webbplats. Detta inkluderar layout, struktur och allt som finns i dem.
På en e-handelswebbplats skulle detta inkludera ett produktobjekt, en recension, stjärnklassificering, kvantitet, navigering, tabeller och knappar, för att nämna några. Var och en av dessa kallas en komponent.
Så, ett mönsterbibliotek är en samling komponenter som utgör webbplatsen.
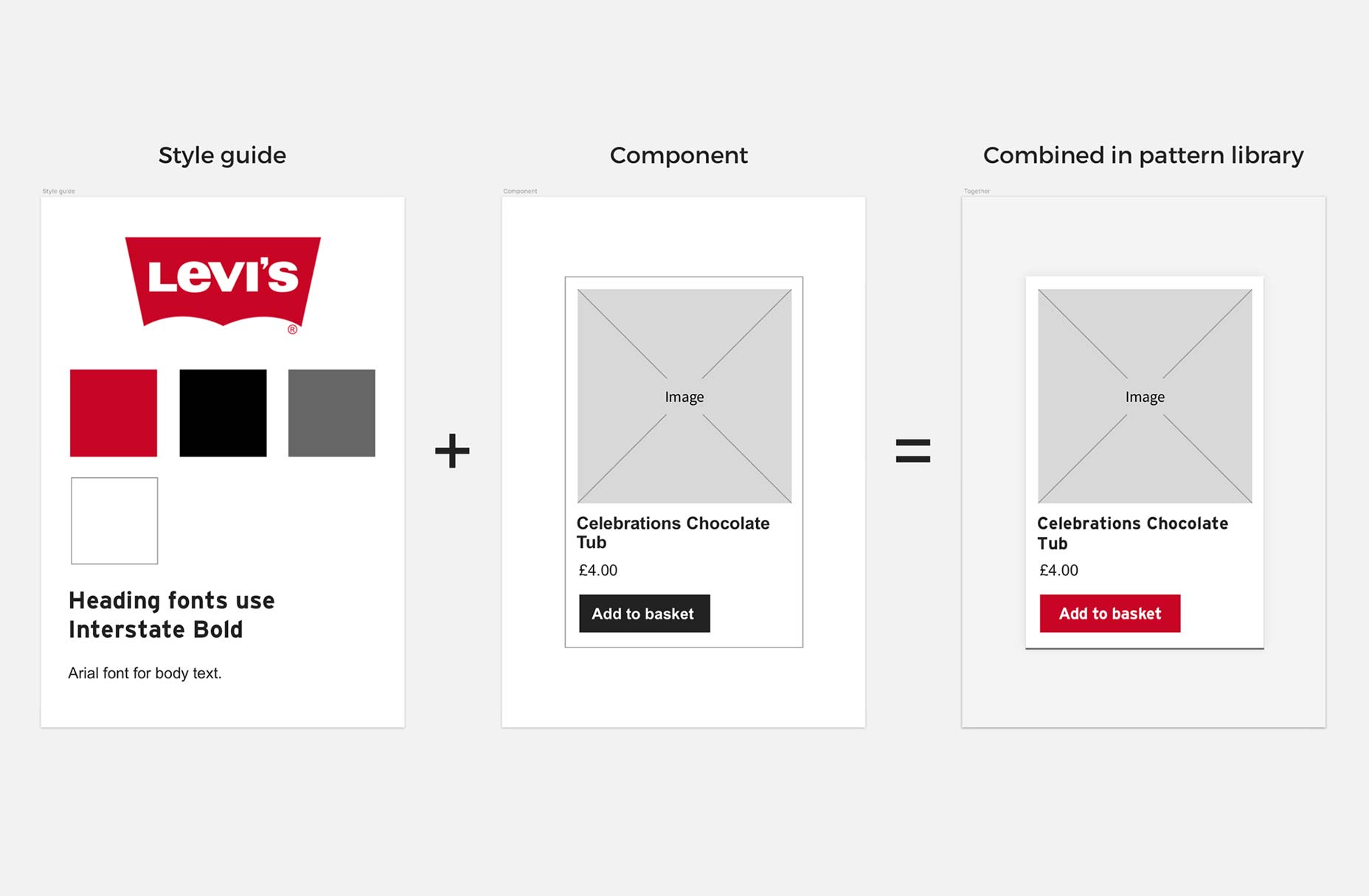
Mönsterbibliotek vs stilguider
Webbplatser kräver både en stilguide och mönsterbibliotek. De kommer ofta att leva tillsammans som kan vara där mycket förvirring kommer ifrån.
Stilguider tillämpar branding medan mönsterbibliotek tillämpar layout och struktur. Exempelvis skulle stilguiden för Levis diktera att webbplatsen ska använda rött med en tung typsnitt, men mönstret biblioteket skulle diktera en produktnotering objektet bör innehålla en bild, titel och pris.

Båda strävar mot ett gemensamt mål - att göra webbplatsen konsekvent, på varumärke och användarvänlig.
Varför är de användbara?
Den övergripande fördelen med stilguider och mönsterbibliotek är konsistens. Designers älskar konsistens, utvecklare älskar konsistens, webbplatsägare älskar konsistens och viktigast av allt, dina kunder älskar konsistens.
Här är varför:
Fördelar för dina kunder
- Förbättrad prestanda och snabbare webbplatser eftersom användning av konsekventa komponenter och styling betyder smidigare och renare kod.
- Ett konsekvent användargränssnitt på hela webbplatsen möjliggör enklare navigering - om en produkt visas överallt, är det lättare att förstå.
- Bättre webbsupport eftersom mönsterbibliotek tillåter oss att isolera och noggrant testa komponenter.
Fördelar för webbplatsägare
- En plats som innehåller allt på deras hemsida.
- Bygg nya sidor och sektioner snabbt med hjälp av befintliga komponenter.
- Webbplatsen kommer att förbli snabb och lutad eftersom nya sektioner kan ärva tidigare byggda komponenter.
- Varje sida på varumärke. Inga undantag. Stilguider tvingar varumärkeskonsistens med inga avskyvärda teckensnitt eller färger som kryper in.
- Högre konverteringsfrekvens eftersom webbplatsen är mer konsekvent vilket gör webbplatsen snabbare och ger en konsekvent användarupplevelse hela tiden.
- Förbättrad sökmotoroptimering från konsekventa och välstrukturerade komponenter.
- Mager och ren kod betyder att framtida arbete tar mindre tid.
- Ökar livslängden på webbplatsen eftersom kontinuerliga förbättringar är enklare att göra.
Fördelar för utvecklare
- Skriv mindre och bättre kod. Detta gör kodbasen betydligt lättare att arbeta med och hantera.
- Ingen tillit till en person. Alla komponenter är tillgängliga för alla, så ingen tidigare kunskap krävs för att bygga nya avsnitt och sidor.
- Förbättrad webbläsartestning, så när nya avsnitt samlas, vet du att det kommer att fungera i alla webbläsare som stöds.
- God dokumentation är normalt inbyggd i mönstret biblioteket.
Fördelar för designers
- Allt på varumärke. Om det finns i mönsterbiblioteket finns det på hemsidan. Varje komponent kan kontrolleras för att se till att den ser bra ut.
- Konsekventa mönster och layouter. Återanvändbara komponenter innebär att ett bättre designsystem skapas.
- Vet alltid vad som finns på webbplatsen. Om framtida designarbete krävs, kan mönsterbiblioteket användas som referens för det som redan existerar.
exempel
Som stilguider och mönsterbiblioteken blir mer populära, så har de offentligt tillgängliga exemplen. Det finns till och med en hel webbplats dedikerad till att visa dem.
Här är några av våra favorit exempel.
Salesforce
Detta är en av de mest polerade versionerna du hittar på webben. Deras stilguide och mönsterbibliotek innehåller allt som finns på deras hemsida. Du kommer också att märka att det innehåller mycket dokumentation och riktlinjer för hur komponenter ska presenteras.
uSwitch
Förutom en stilguide och mönsterbibliotek, uSwitch har bestämt sig för att lägga till språk och ton. Det här är en bra idé eftersom det fungerar som ett allomfattande dokument för webbplatsen. Se till att design, layout och jämn ton förbli konsekvent.
Walmart
Vem skulle ha tänkt Walmart skulle ha en av de bästa stilguiderna och mönsterbiblioteken runt? Detta är ett utmärkt exempel på en e-handelswebbplats med hjälp av komponenter för att bygga sidor på deras hemsida. Det är förmodligen en av de mest omfattande versionerna där ute.
Inne i en byrå
De flesta exempel på bra stilguider och mönsterbibliotek är för stora webbplatser. Det kan vara lätt att hoppa till slutsatsen att de bara är användbara för webbplatser som har många människor som arbetar kontinuerligt med dem.
Vi ser nog bara några exempel på stora webbplatser eftersom tiden för att bygga en stilguide och mönsterbibliotek kan vara betydande. De flesta mindre webbplatser kan inte motivera det ursprungliga utlägget som krävs jämfört med framtida besparingar.
På iWeb försöker vi ändra det. Vårt mål är att göra varje hemsida vi bygger så snabbt och lutat som möjligt. För omkring 18 månader sedan började vi bygga vår egen stilguide och mönsterbibliotek. Vi har skapat det Chop Chop .
Att vara en byrå kan vi utnyttja fördelarna med att arbeta på dussintals projekt varje vecka. Denna unika inblick i webbplatser gör att vi kan bygga en stilguide och mönsterbibliotek som kan användas på alla webbplatser - oavsett storlek.
Genom att använda samma bibliotek med kod på varje projekt kan vi introducera mycket mer konsistens över hela linjen. Detta har en stor fördel för våra alla kunder. Eftersom projekten blir mer konsekventa, kan fler utvecklare arbeta på dem utan någon förkunskaper. Det innebär att ingen utvecklare är knuten till projektet, vilket gör det möjligt för arbetet att börja snabbare och ta mindre tid.
Inget annat än fördelar
Vi ser att det bara finns fördelar med att ha en stilguide och mönsterbibliotek för varje hemsida. Att bygga vårt eget system har gjort det möjligt för oss att minska det initiala kostnader som normalt krävs. Med tiden kommer detta att fortsätta att förbättras.
Stilguider och mönsterbibliotek ger fördelar för kunder, webbägare, utvecklare och designers. Så på ditt nästa projekt, eller till och med en befintlig, är det definitivt värt att fråga om möjligheten att använda dem.