Förstärkning av beteendeanordningar i UX webbdesign med Gestalt-principer
Steg med mig, om du vill, till min ödmjuka DeLorean, och resa tillbaka i historien till den tiden somnade du i din designteoriskurs.
Du behövde inte Gestalt teorier, tänkte du. Du visste redan hur man gör en mördarelogo. Du hade viktigare saker att göra, som dagdröm om att bli Sagmeister Nästa protegee.
Jag hatar att bryta det till dig, men de grundläggande principerna för uppfattande organisation går långt bortom att bara göra en fin bild.
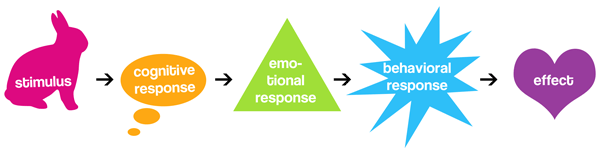
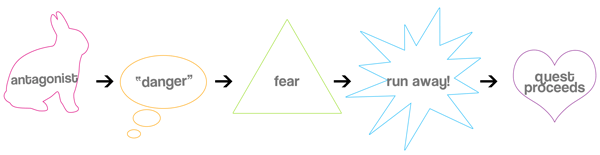
Faktum är att de är nyckeln till den kognitiva känslomässiga beteendemässiga processen, och förstå deras praktiska tillämpning gör det möjligt för oss att konstruera mer kraftfulla användarupplevelser.
25-sekunders historia om Gestaltpsykologi
Området för Gestaltpsykologi syftar till att förklara hur sinnet uppfattar och organiserar visuella, auditiva och somatosensoriska stimuli. Som webbdesigners och användarupplevelse (UX) -proffs kommer du att hitta forskningen i Gestaltpsykologi som ett ovärderligt verktyg när du arbetar med att optimera inte bara din produkts användbarhet utan även dess engagemang.
Introducerad runt 1910-talet krediteras psykologernas arbete Max Wertheimer, Kurt Koffka och Wolfgang Köhler. Gestalt, tyska för "form" ger oss inblick i hur man orkestrerar användarupplevelser genom att utforska förhållandet mellan en given stimulans och användarens kognitiva svar.

Till exempel:

Wertheimers teori säger att en person ser effekten av erfarenheten som helhet, i motsats till ackumuleringen av de enskilda delarna av upplevelsen. Det baserar sig i grunden på detta: all verklighet är erfaren och organiserad perceptuellt på det enklaste och mest stabila sättet möjligt.
Intro till emotionell gruppering

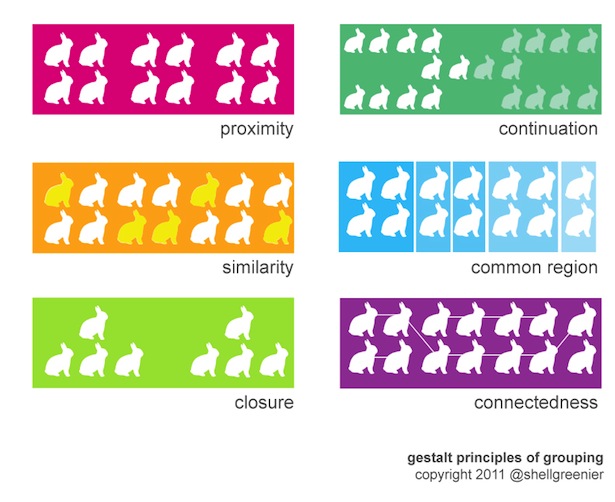
- Lagen om närhet
Objekt nära varandra tenderar att grupperas ihop. - Lagen om likhet
Liknande föremål tenderar att grupperas tillsammans. - Lag om stängning
Objekt grupperade tillsammans ses som en helhet. - Kontinuitetslagen
Linjer ses som att följa den smidaste vägen. - Lag av gemensam region
Föremål i liknande områden tenderar att grupperas ihop. - Kopplingsrätt
Objekt som är anslutna ses som grupper.
Gestalts principer för gruppering, även kallad lagen om perceptuell organisation, är Gestalts mest kända teorier inom designgemenskapen. Genom att förstå och genomföra dessa principer kan du skapa mönster vars estetiska överklagande framkallar ett positivt kognitivt svar. Det verkliga värdet av dessa teorier ligger emellertid i vad de kan bidra till hela kognitiv-känslomässigt-beteendeprocessen.
Genom att knacka på sinnets önskan om att gruppera objekt tillsammans för att förnuftiga det som det uppfattar, kan vi introducera känslomässiga element i våra mönster. Till exempel skulle tre kaninikoner knappast ha en känslomässig inverkan på användaren, såvida det inte framkallar äckling när man ser så många generiska Photoshop-vektorkanaler i en artikel:

Men dra a Velveteen kanin , och plötsligt går du in i glädje-gasm territorium:

Slutligen slänger vi lite illa ihop för att blanda upp det lite. Åh nej!
Genom att tillämpa dessa teorier kan du stärka beteendeindikatorn i engagemangsdesign och öka dina omvandlingar, stärka varumärkesansvar, uppnå världsdominans eller vad som helst annat än ditt mål.
Stärka beteendehänvisningar med emotionellt engagemang via Gestalt
Genom att kognitivt gruppera känslomässiga triggers med beteendemässiga triggers eller med uppmaningar till handling kan du stärka legitimiteten hos förfrågan och övertyga användaren att ta nästa steg. Detta skapar högre omvandlingar för saker som e-postregistreringar och inköp: steg där användare investerar något av sig själva i förhållandet till plattformen, i motsats till enkla klickfrekvenser eller navigeringsbaserat beteende.
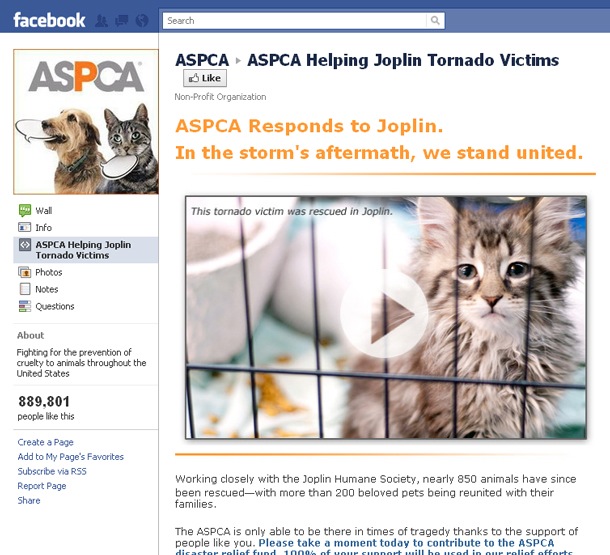
Att lägga dessa begrepp i praktiken, ASPCAs Joplin Tornado Facebook-kampanj tar de ledsna ögonen på en katt som identifieras som ett tornado offer och överlappar en stor spelknapp.
Det här kretsar in i Proximity-principen genom att skapa en känslomässigt tvingande uppmaning till handling. I stället för att helt enkelt bädda in en YouTube-video skapade designersna denna banner som en länk till sidan med videon för att få mer kontroll över vad som presenteras för användaren. Medan bannern håller sig överens med dimensionerna av videospelare över webben och överlagrar en spellknapp (därmed utnyttjar likhetsprincipen) kan de skapa en övertygande åtgärd.
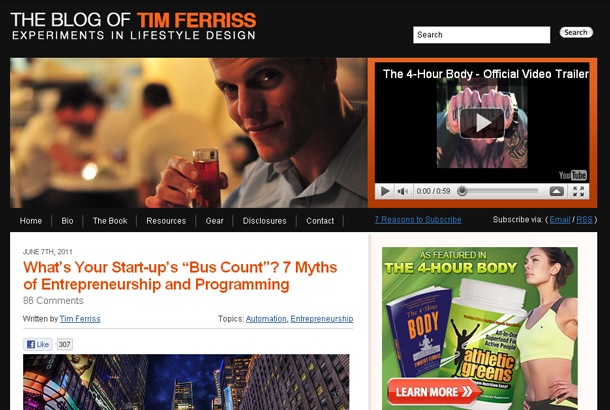
För jämförelse, den enkla inbäddning av en YouTube-video på Tim Ferriss blogg saknar det engagemang som vi ser med ASPCA: s anpassade begäran att spela upp sin video.
Emosionell smitta i webbdesign
Så, hur fungerar det? Varför är vissa visuella bilder så övertygande, medan andra inte är? Starka visuella bilder och känslomässigt engagerande text hjälper till att skapa " emotionell smitta "Med användaren. Emosionell smitta är ett psykologiskt fenomen som i grunden kokar ner till detta: känslor är smittsamma.
Med andra ord, kattungen där uppe bara smittade dig med ett fall av den genomsnittliga bluesen. Du kan nästan höra det tänka, "Ta mig hem. Älska mig. Bli min paparazzi och skapa gratis lolcat memes från mina glada tider. " Även om du inte är en kattperson, skulle det vara svårt att inte känna någon form av sympati för sin situation. ASPCA vet kraften av sorgliga djurögon; Det bygger på bilderna gång på gång i sina kampanjer.
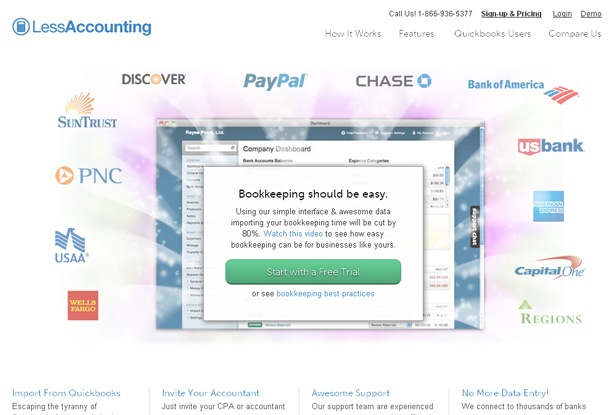
Exemplet ovan använder ett fotografi, men illustrationer och logotyper kan också bidra till att skapa känslomässiga tillstånd i användarna. Ett exempel på detta är LessAccounting S hemsida (som föreslagits av @JbirdDesign ).
Sidan inriktar sig visuellt på varumärkespartnerskapet (för att få trovärdighet) med sina uppmaningar till handling och andra beteendeindikatorer, som ett sätt att bygga förtroende. Genom att hålla partnerns logotyper av samma storlek och form (Likhetsprincipen) och placera dem inom en omkrets (Closure Principle), skapar konstruktörerna användaren att uppfatta dem som en enhet trots att de tar upp bredden på sidan. Genom att använda Connectedness-principen kopplar konstruktörerna visuellt logotyperna till den centrala boken "Bokföring ska vara lätt", där "Starta med en gratis provning" -knapp är fokuspunkten.
Finansinstitut spenderar mycket pengar som förenar sitt varumärke med tillförlitlighet, som i "Lita på oss med dina finansiella insättningar." Detta kan uppnås med co-op, associera eller pressa branding också.
Nyhetsmedier placerar också sina varumärken som betrodda informationskällor. Långt från att öppna en burk maskar om huruvida någon av dessa institutioner verkligen kan lita på, erkänner vi bara att förtroendet är en livskraftig känsla i deras varumärkesstrategier. Andra märken kan i sin tur tappa emotionellt engagemang för ett varumärke för att öka effektiviteten i sina egna strategier. Slutet. Inga flamskrig i kommentarerna, folk.
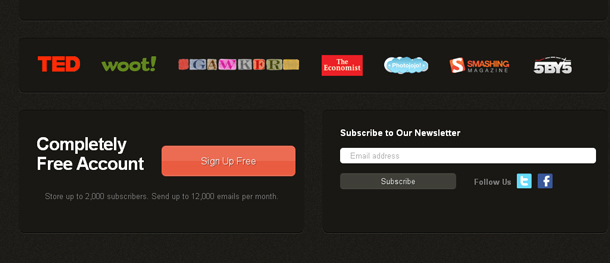
Ett annat exempel är MailChimp Anmälan om nyhetsbrev, nedan. Med tanke på logotyper från trovärdiga branschmyndigheter inleder användarna ett förhållande till plattformen på en högre grad av förtroende, vare sig genom att skapa ett konto eller anmäla sig till nyhetsbrevet.
När risken är högre, som med socialförsäkrings- och kreditkortsnummer, bör trovärdighetsnivåen i linje med åtgärden också vara. När ett varumärke inte är i sig trovärdigt nog i namnet ensam, som Amazon är, kommer det vanligtvis att förlita sig på logotyper och förtroendeförseglingar, till exempel för Better Business Bureau och PCI compliance, för att öka konsumenternas förtroende .
I ett nötskal
Genom att förstå den perceptiva organisationen som är involverad i den kognitiva processen kan vi utveckla starkare strategier för känslomässiga och beteendemässiga triggers i våra användarupplevelser.
- Koppla emotionella och beteendemässiga triggers i någon form av kognitiv gruppering - oavsett om det är närhet, likhet eller något annat - stärker motivationen att agera på beteendekoden.
- Industristandarder är inte nödvändigtvis de mest emotionellt engagerande, vilket ses i YouTube-inbäddningsjämförelsen ovan. Lär dig att curate dina erfarenheter, istället för att prenumerera på en standard.
- Gestalt-principer kan hjälpa UX-proffsen att utnyttja förtroende för att öka försäljningsbaserade omvandlingar.
Hur använder du känslomässig och beteendemässig gruppering i dina användarupplevelser? Har du stött på ett bra exempel på din surfning? Kommentarer, kommentarer! Vi vill veta, tack!